如何从用户角度出发打造产品体验
编辑导语:一个好的产品能够给用户带来高效的解决方案,并能够在后续迭代升级中逐步实现用户价值。本文从用户的角度出发,探讨设计师应该如何打造产品体验,通过产品设计帮助产品实现高价值,一起来看下。

文章定位:
好的产品能为用户带来高效的解决方案,在迭代升级中实现用户价值。
以下文章主要探讨设计师如何从用户角度出发打造产品体验,通过设计帮助产品带来高溢价。
一、用户思维
用户思维最基本就是围绕用户 去设计,帮助他们解决切实问题。
Q:为什么要围绕用户做设计?
A:想将自己产品打造成为好产品,最终留住用户。
Q:什么是好产品?
A:“让产品自然生长,不要去碰用户,不要去打扰他们,让他们自然形成一种互动关系”。不要强塞东西给用户,切切实实的在用户需要的时候能快速给到他们价值,解决某个问题,或满足他们的情感,情绪。
即:帮助用户解决实际问题,并提供解决该问题的优秀设计。
所以设计师产出设计方案前需思考的是:
- 解决什么实际问题?
- 应该提供怎样的设计?
二、确定用户面临的问题点
解决哪些实际问题是每个案子的核心,在该阶段设计师常容易陷入误区。
如:我要做一个东西、我要怎么怎么做……下意识地就去研究怎么做,而不是首要思考具体解决什么问题,该误区到后期往往会造成设计偏离。
为了避免该情况,首要需确定问题,并将问题清晰表述出来,表述的越清晰解决起来就越容易。
那我们应该怎么去确定这个问题呢?
1. 利用同理性图谱构建用户认知
好的设计需要与用户心智相符合,贴合用户当时情境下的诉求。
为了让优化方案更有依据,在发现问题的时候,需要从用户视角出发,结合当前产品的页面去分析是否符合当前用户的诉求。
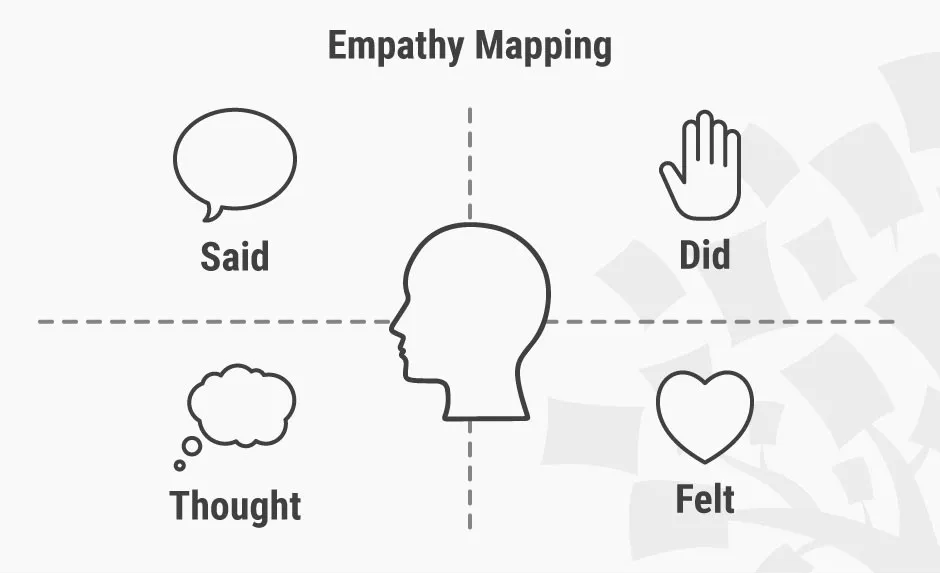
可以采用同理心图谱的方式:从说了什么、做了什么、想了什么、感觉到什么四个维度去勾勒用户真实的想法感受。

以下以优化案为例:
在实际优化案中,可结合需改版页面按照四个维度走一遍,可让设计师更了解当前页面帮助用户做什么,后续有哪些优化方向。
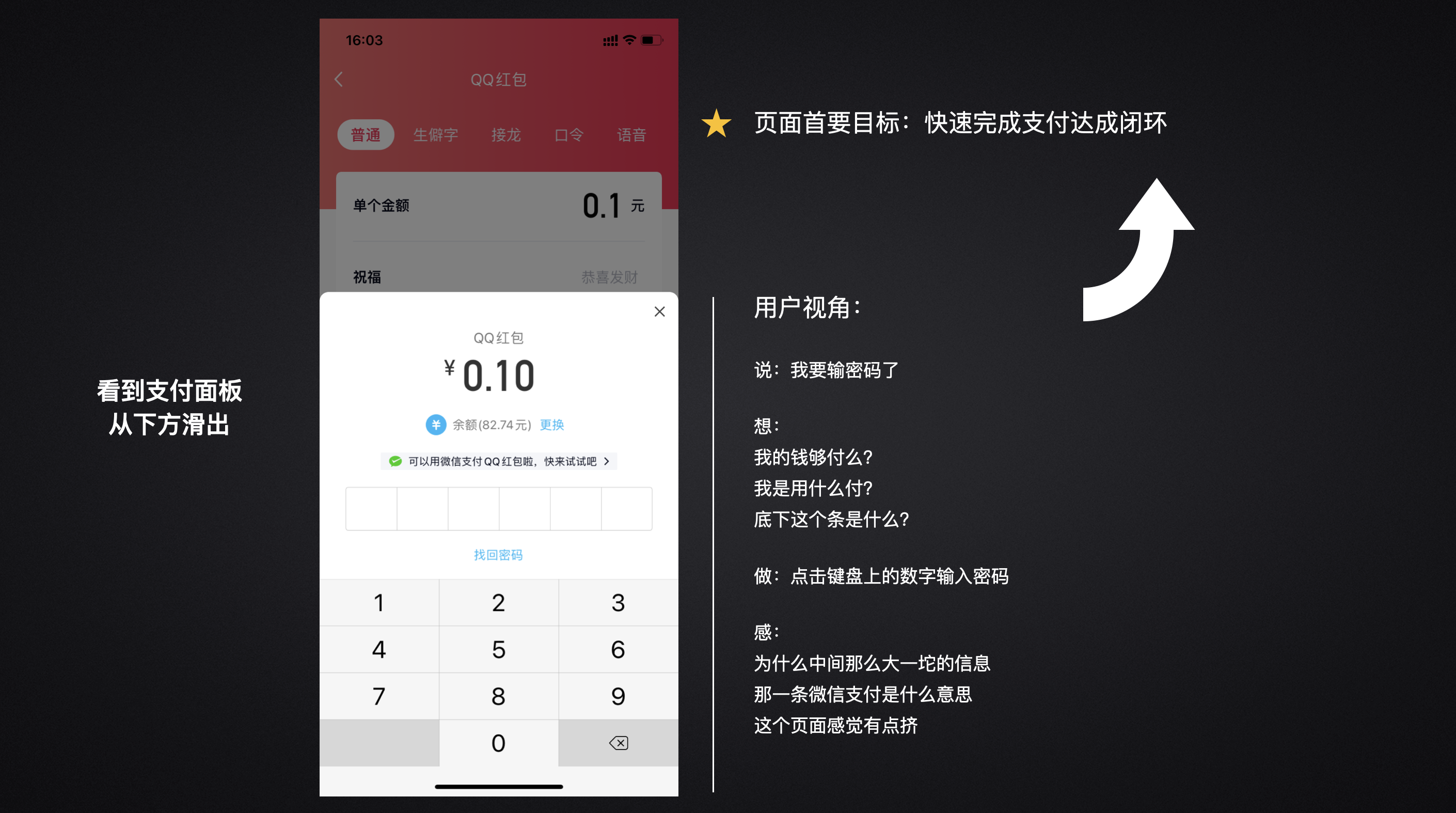
如:QQ支付页面整体流程优化设计
① 用户需给好友发红包,在输入完红包金额点击支付时,向上滑出了支付面板,用户看到这个面板时候,其心理活动可能是怎样的呢?

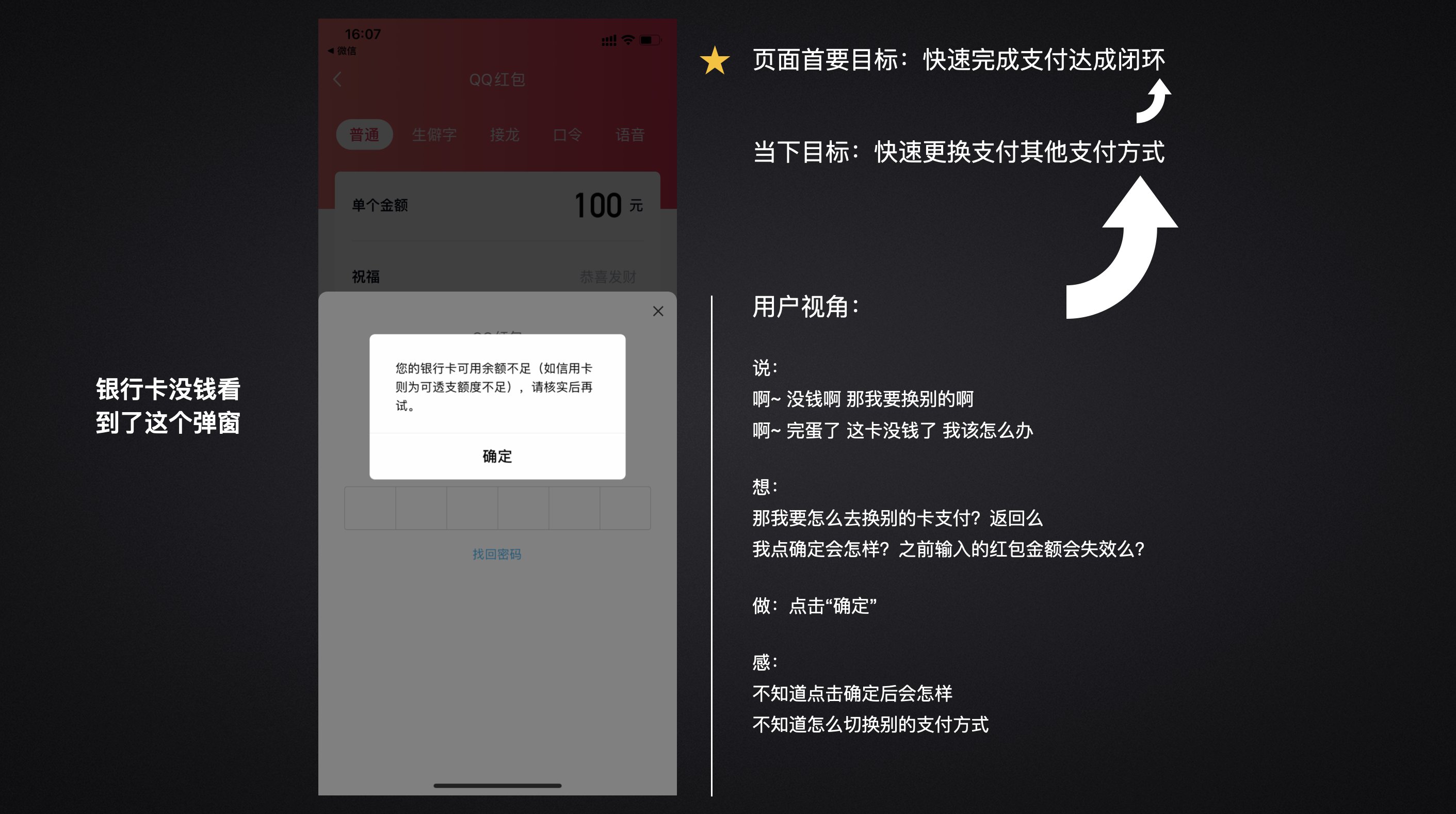
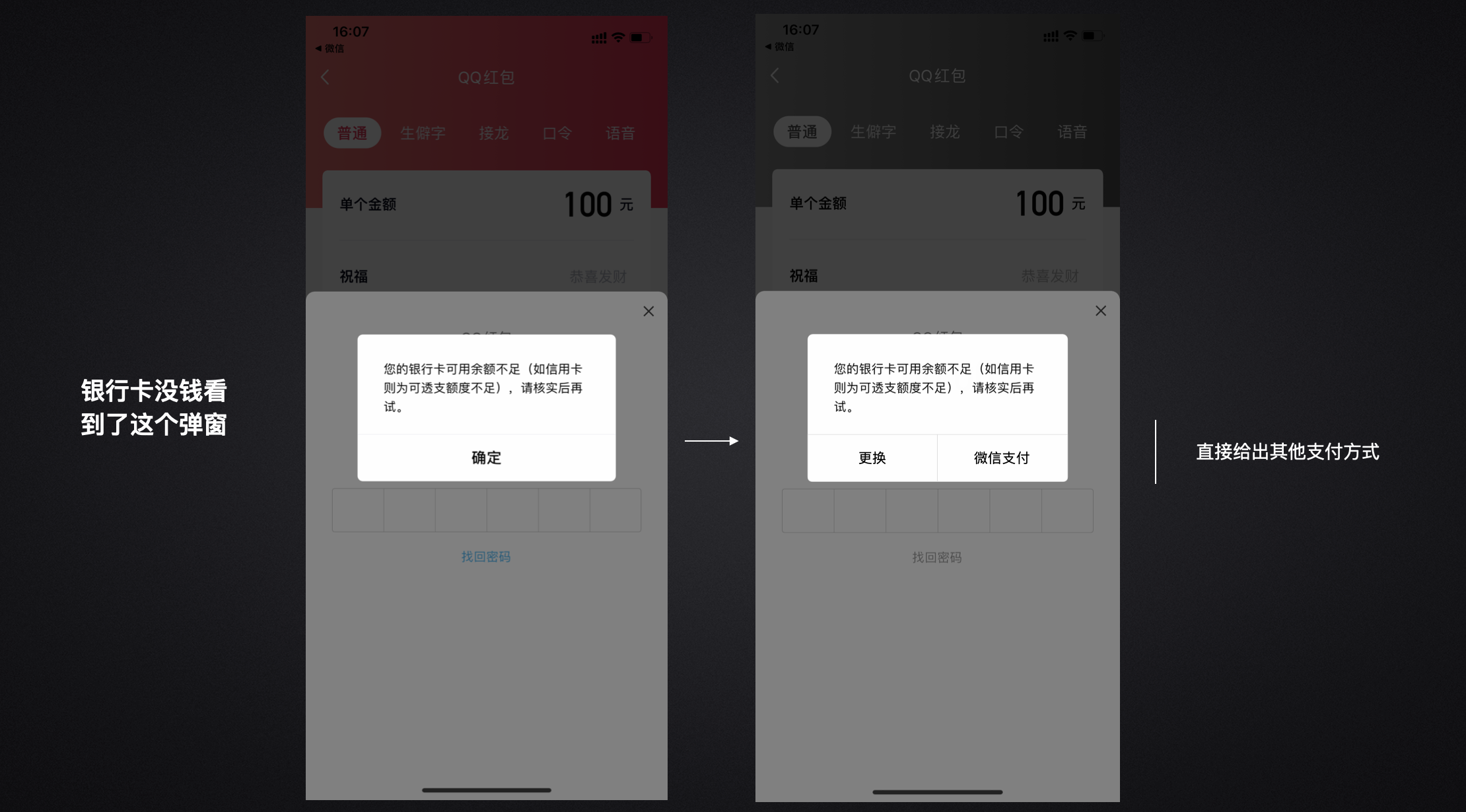
② 用户想要更换支付方式,点击更换后看到下方页面,用户对该页面的的感受会是怎样的呢?

③ 用户输入密码后,以为马上就成功了,却发现卡里没钱了,这时候用户更加迫切的是什么呢?

通过以上这样 【移情】的方式,使我们更能了解用户,在没有用户访谈的情况下对他们的 愿望、需求、诉求点 有个概念,当有了这个 共鸣 在后续就可以将这个共鸣变成一个有着明确优化方向的 问题陈述。
2. 自问自答式推理逐渐确定问题
在挖掘用户需求点过程中,可以采用不断询问不断回答的方式,将自己脑子里想的直接写出来,通过这样的方式构建自己思考的逻辑。
如:“在下单页转化率太低 > 在下单页用户无法快速验证信息 > 在下单页重点信息不集中,其余信息太显眼 >…..”
在这个过程其实就是刨根问底的过程,在反复的试错过程中也会离真相更近。
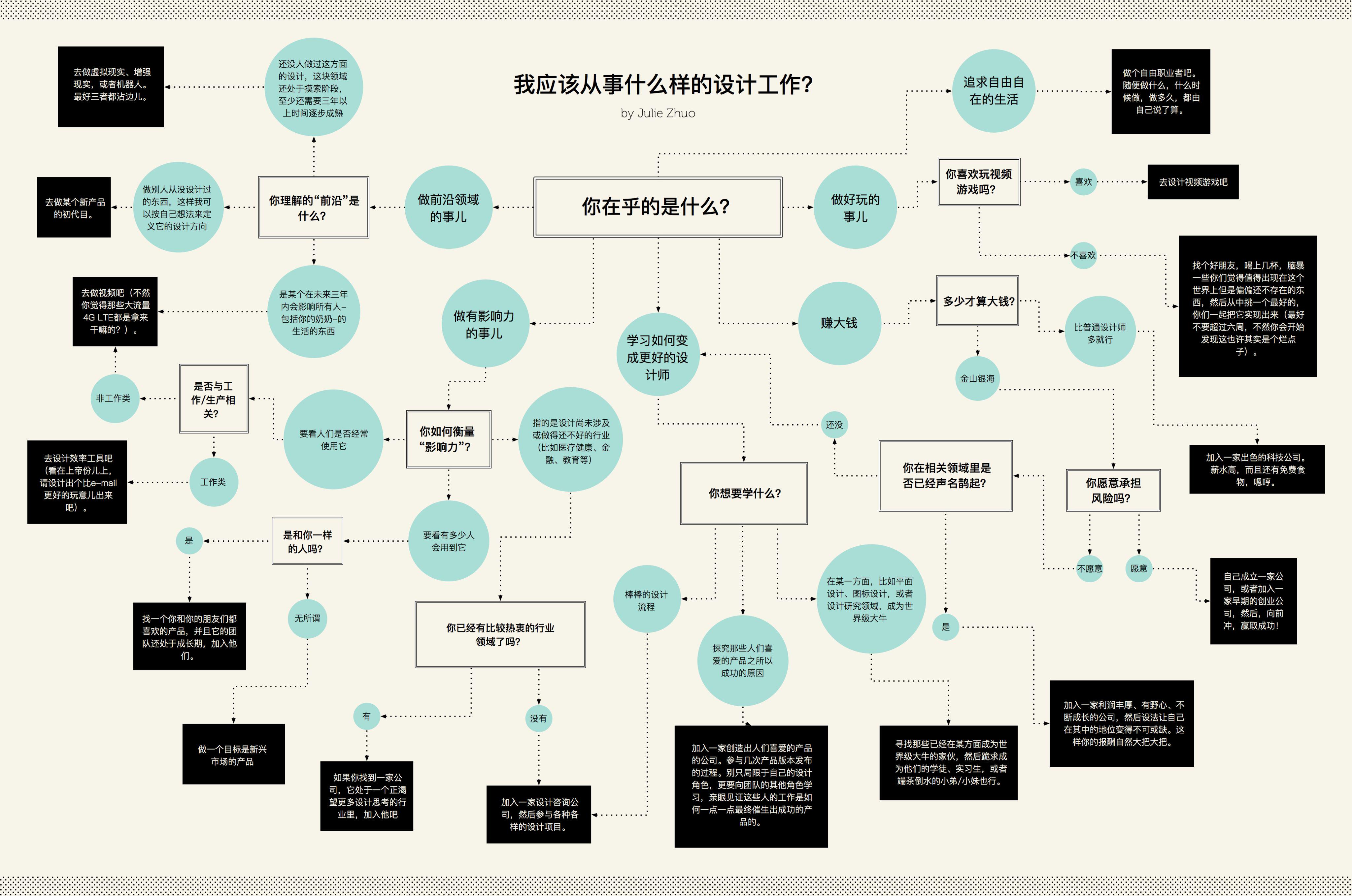
类似下面这张Julie Zhuo的自我审视图:

三、问题陈述(POV)
1. 什么是问题陈述
通过陈述句将产品当前状态(问题)和期望状态(目标)的差距描述出来。POV有助于我们强调用户痛点,保证自己将重点始终放在用户身上。
2. 问题陈述怎么写
那怎么陈述才能更好得将问题及规划表达好呢?以下有两个方式:
基于用户角度来说:我看QQ群里抢红包很热闹,我也想快速参与进去,但是轮到我发的时候,我因为不是非常熟悉整个流程,导致我反应慢了,这让群里的人以为我故意这么慢才发,影响大家氛围,这让我有点沮丧。
基于用户研究来说(4W):我们的初中生因为特别活跃,喜欢在群里踊跃发言参与活动,所以一旦群里有好玩的消息总是想第一时间参与进去。我们的解决方案应该为他们 提供快速能够完成红包发送的链路与方式,不扫他们的兴。
以上两种陈述方式都是针对同一个问题,只是表述方式不同。所以只要你足够专注用户,理解他们需要什么以及为什么需要,就可以快速构建你后续的设计方案。
3. 问题陈述注意点
① 用户与他们的需求是问题陈述的核心,避免:我们应该怎么做、产品应该……作为开头。

② 保持陈述的宽泛性,不要过早抛出细致的解决方案、技术限制等内容,避免团队发散受限。
③ 专注一点,不要让用户的需求和目标过于宽泛,导致自己很难找到一个合适解决方案。所以不要视图在一个问题陈述中解决太多用户需求,一次解决一个就很好了。
四、如何打磨设计方案
在经过问题陈述我们对要解决的问题了然于胸,在解决方案上,设计师需要考虑 易用性、易理解性、及着力提升用户任务效率,给用户一个更好的体验。面对不同的项目,可考虑以下几点:
1. 结构简洁,重点突出
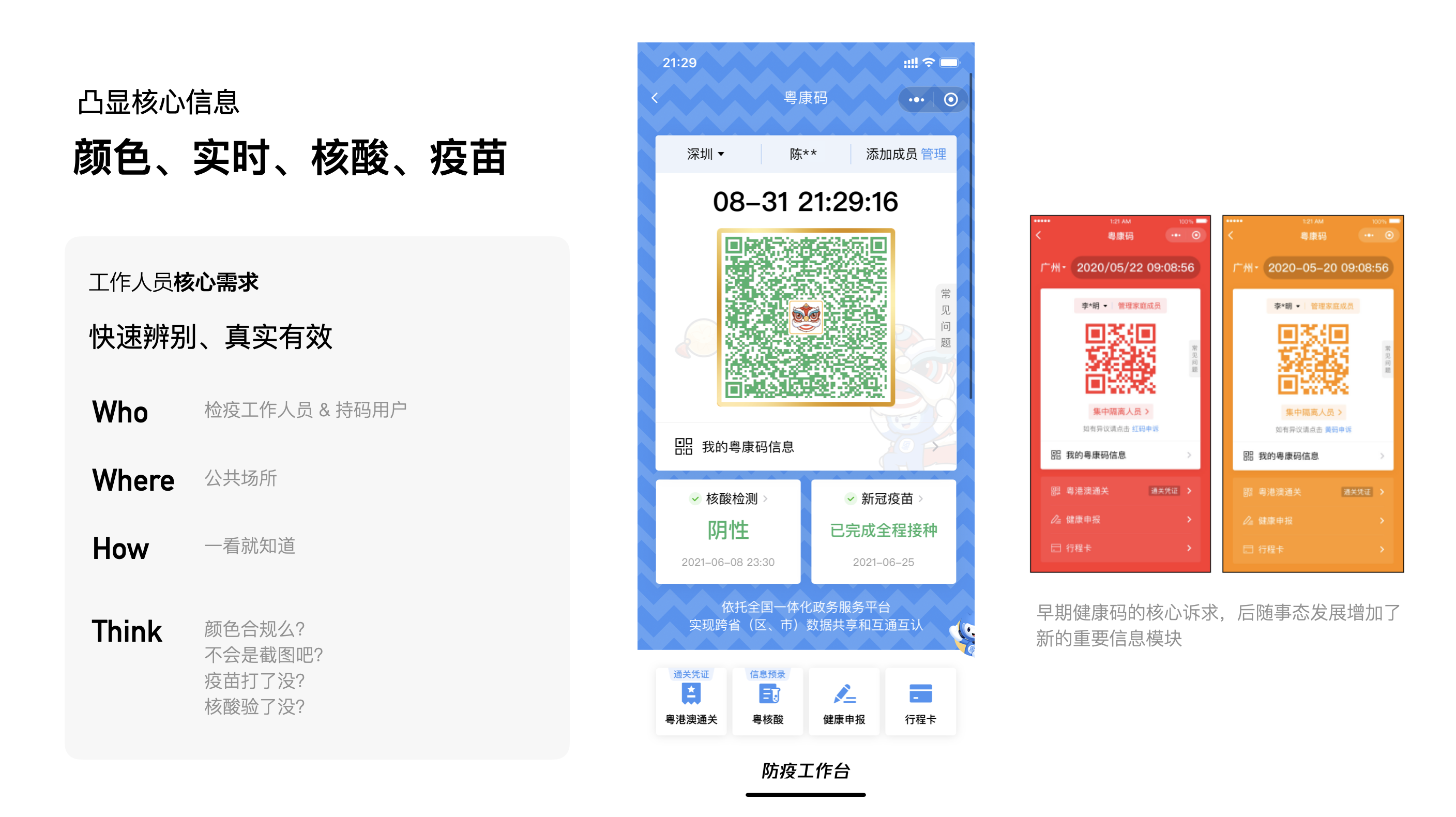
例1:

该例子非常能体现出诉求与解决方案的契合。
首先工作人员唯一的目的性就是 筛查 有问题的人,所以在众多人中需 快速判断,这个转化到设计上解决方式:
- 通过大面积的 色块直观反馈;
- 通过实时的滚动时间+滚动背景反馈真实性;
- 再结合下方核酸与疫苗辅助判断,整体非常贴合实际诉求,重点突出,有节奏感。
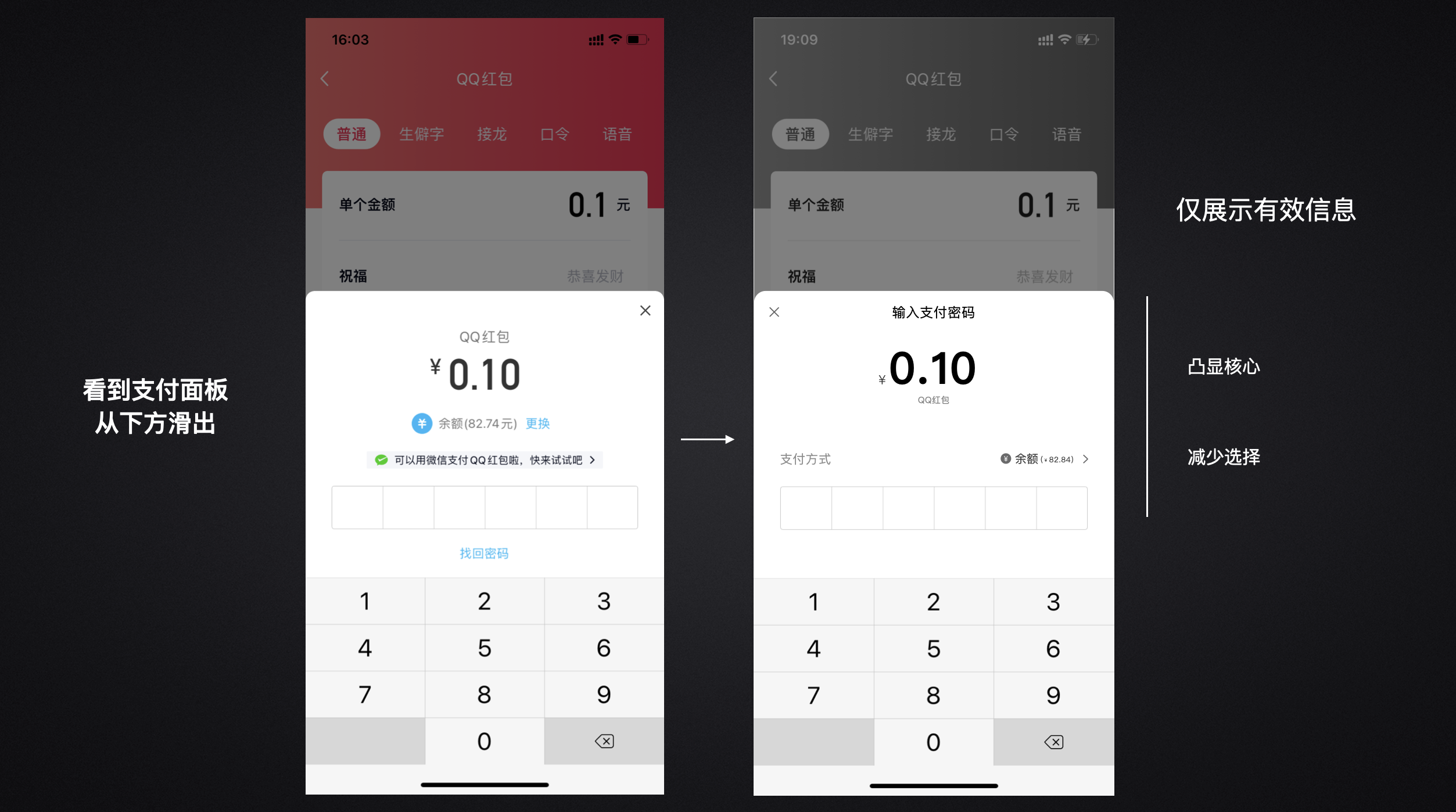
例2:

通过体验核心信息,将内容合理布局,重点突出,操作划分明确,有助于信息获取与确定。
1. 管理复杂(满足不同诉求)
人的认知资源有限,天生不善于处理复杂信息,所以在面对复杂信息时设计师需将复杂的内容以一定秩序逻辑管理,分而治之,减少用户的选择,让正确的行为变得自然和明显。
例1:

在58二手车页面的改版中,可以看出在面对不同用户诉求的情况下在 模块化结构与坪效 找到了平衡:
- 顶部按钮直接分流不同目的用户;
- 中间模块展示用户最关心的维度:价格、品牌、车类型;
- 下方 透出推荐内容吸引用户往下逛。
2. 注重情感化
情感化不一定都是很精美的插画、动效等表现层面上的,有时候贴心的记录、舒缓的内容、小游戏…… 也可以起到情绪调节的作用,提高用户看到复杂信息的忍耐度。

3. 场景化设计(预判你的预判)
多考虑用户使用场景,挖掘一些场景是可以通过我们的设计 帮助用户多走一步,帮他们排除障碍,减少负担。
例1:

打车软件在特定时间点自动浮出目的地,以及截图后立刻打开微信聊天窗,图片自动在对话框中浮出的方式都是通过用户的行为预判了用户下一步的行为,极大地提高了效率。
例2:

用户输入密码后下意识认为操作成功,但却被告知失败,对用户而言是一次打击,若这时直接前置化用户后续可能会的操作,将条路径重新接上,可以让整个过程更加高效。
所以在具体设计方案上,设计师需要不断的去思考打磨设计方案,让自己的设计:
- 显而易见的,让用户体验后觉得「没错,就应该是这样」;
- 有价值的,它为用户解决实际的问题;
- 与用户的心理模型相符,它不意味着更多的设计。
五、验证体系
验证方式有很多,目前市场上有几大比较成熟的体验度量体系,针对不同的关注点进行定性+定量检测。

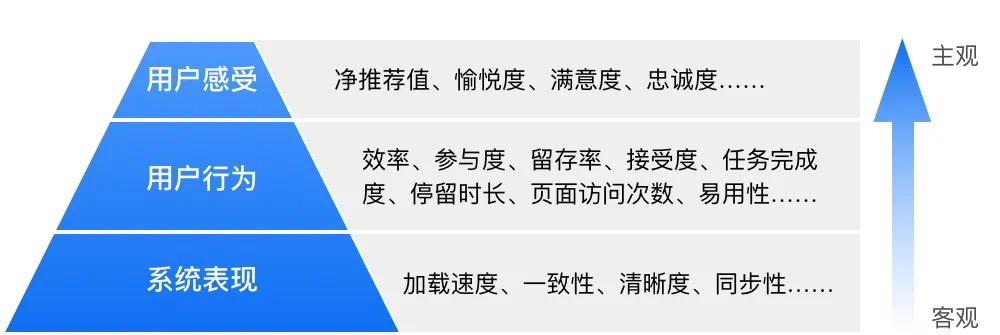
除去性能表现外,主要都是围绕用户行为数据及使用感受来进行度量
- 在行为数据上,主要关注:访问频率、留存率、页面访问次数……
- 在用户感受上,主要关注:满意度、用户评价、推荐度……

1. 设计师怎么确定自己设计方案的验证指标
对于设计师而言,不需要做的这么全面,我们只需要针对我们 具体优化页面、场景 找到可以直接验证的指标即可。
例:
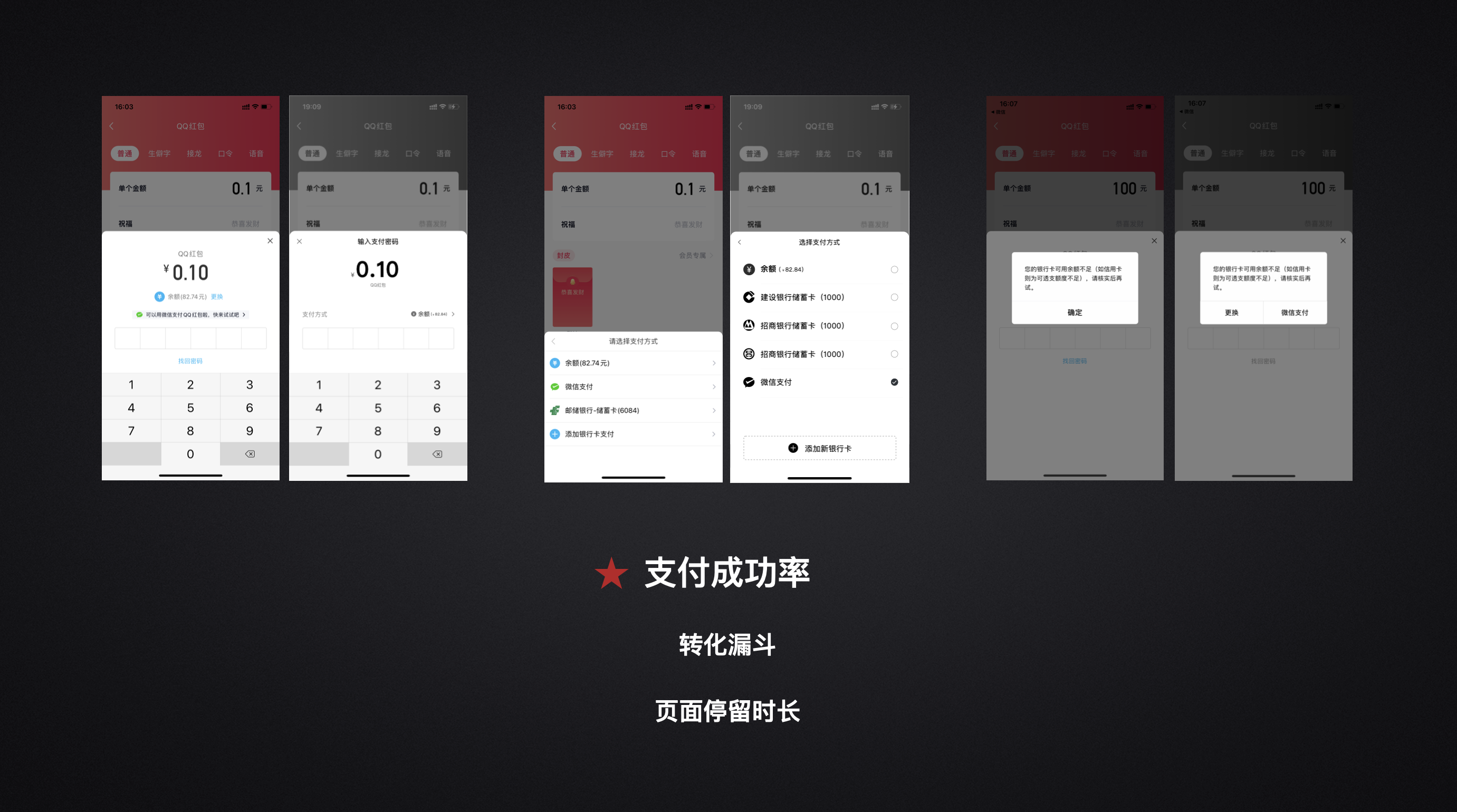
在上述的发红包支付页面的优化设计中,由于主要优化的方向是为了让用户更聚焦,提升整体支付体验,所以基于这个目的,我们可以以 整体的支付成功率 来验证大致优化效果;
其次,可以从每个触点的转化漏斗、和各页面停留时长上分析具体页面改版效果。

2. 面向真实用户验证设计
除去行为数据上的验证,用户真实反馈同样重要,我们可以采用用户调研的方式了解用户对产品体验的反馈,主要可以从下面三个方面执行:
① 可用性测试:可针对核心优化的功能点设定测评任务,来观察用户的完成情况,如:如果你余额不足,你会怎么做?
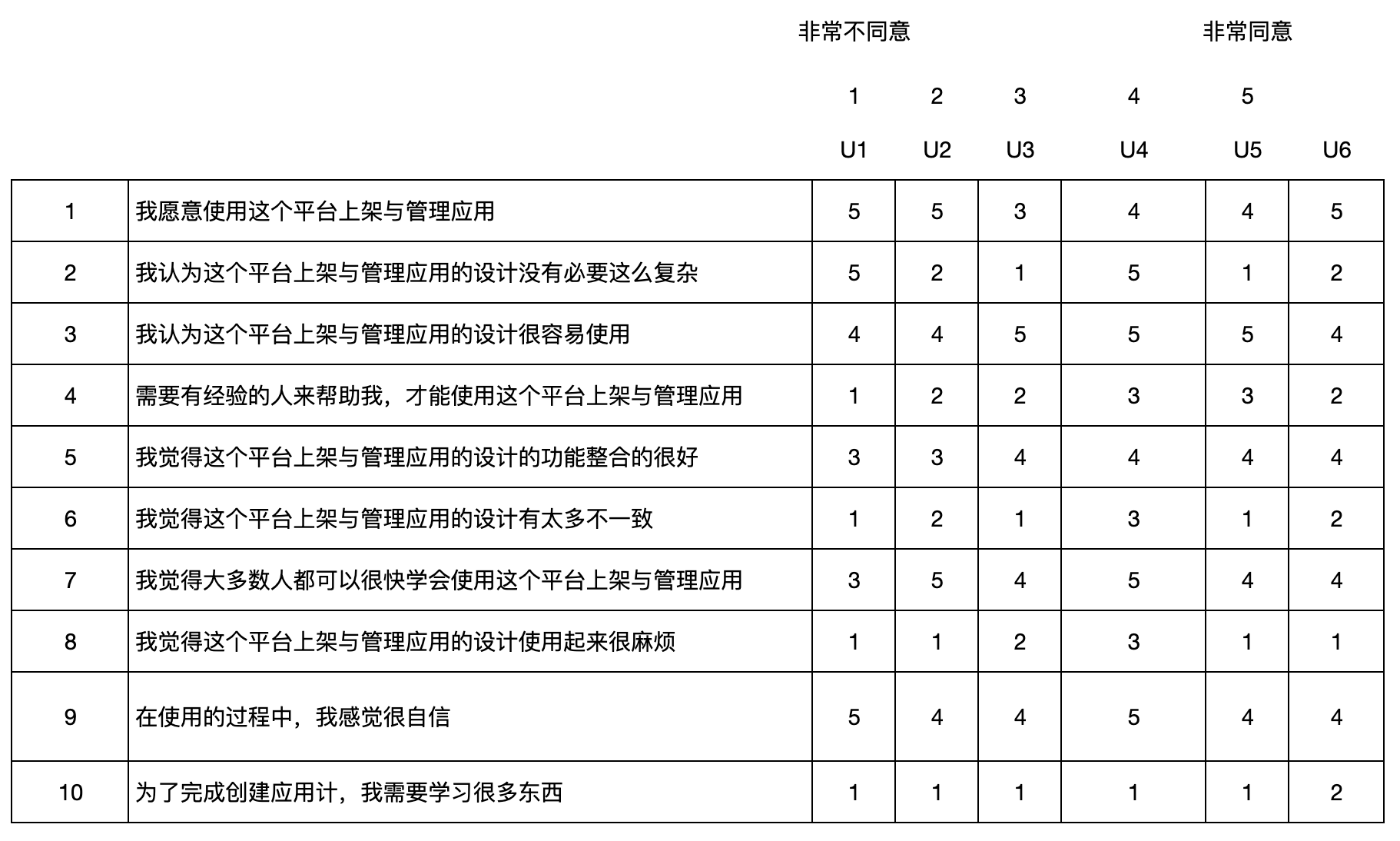
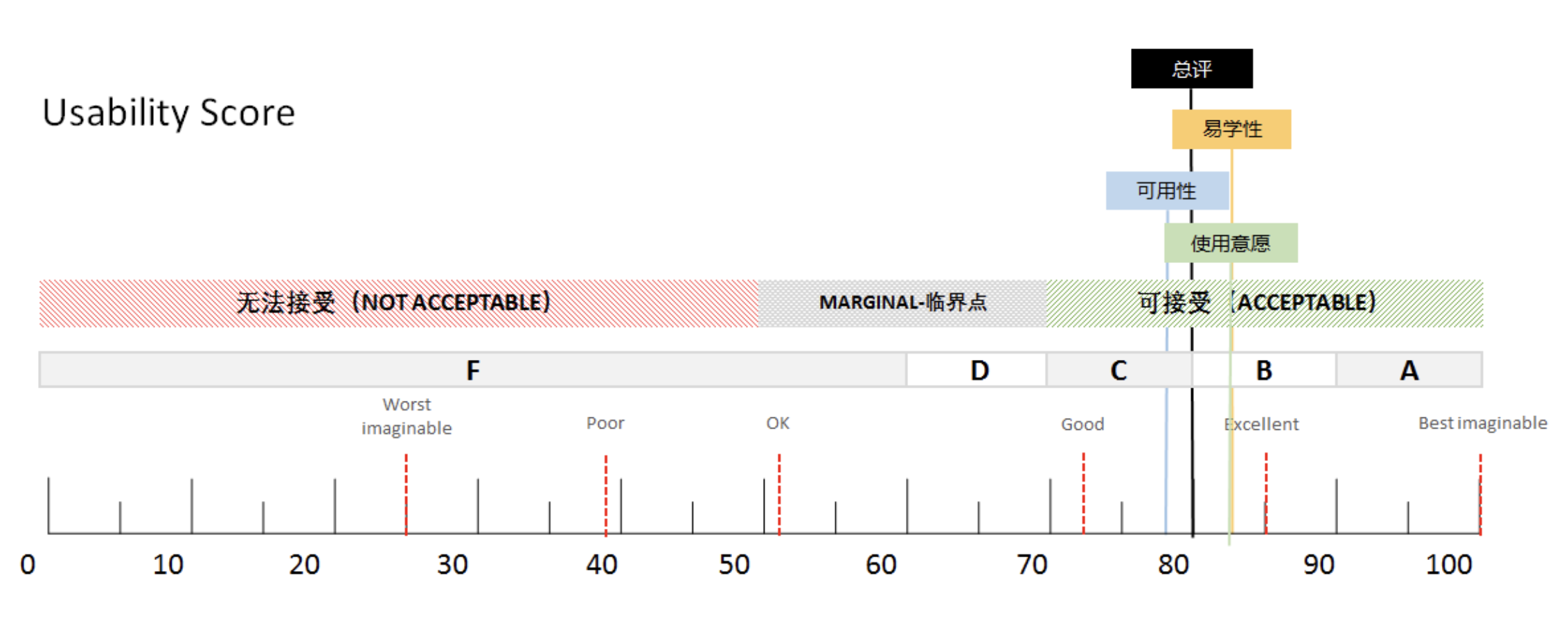
② 满意度测试:采用界面可用性问卷调研,可以采用SUS问卷收集反馈。


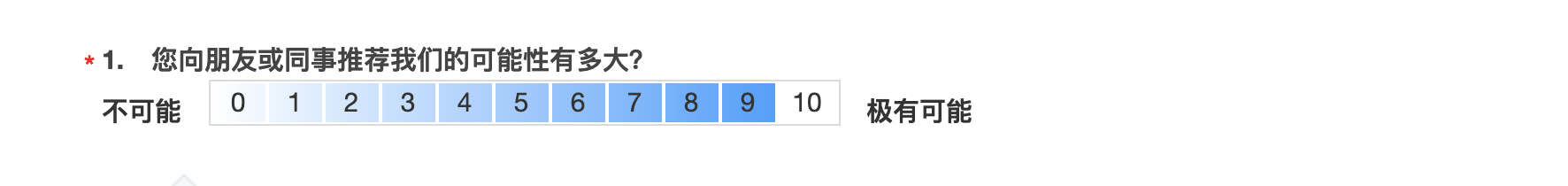
③ 推荐度测试:通过NPS量表来衡量,通过将分值划分为:0~6分为贬损者,7~8分为被动者,分值高于8分为推荐者,带入计算公式(NPS值=推荐者% – 贬损者%)算出推荐度数值,数值越高,说明用户满意度越好,用户的推荐意向越高。

六、结语
本文通过讲述用户思维及我们设计前期确定问题的方式方法,并搭配实际案例进行讲解,希望可以帮助你更好的掌握如何确定问题,在如何打磨设计方案中,给出 4 大建议也是设计过程中需要非常关注的,可以作为自己的设计自检。
以上便是从确定问题>问题陈述>设计方案>验证 四个维度谈了自身的日常经验与总结,如有疑问欢迎交流~
参考:
- Stage 2 in the Design Thinking Process: Define the Problem and Interpret the Results
- Stage 2 in the Design Thinking Process: Define the Problem
- 效率型设计中的机会点-交互设计师(Jilllin)
- 实战技巧 | 用户体验度量经验分享
本文由 @小发哥 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








请问“使用意愿”是怎么计算得出的?
调研
作者能留个V么 有些问题还想请教
f516323566
挺详细的