产品细节剖析,让你看看大厂是如何做设计的(2021-22)
编剧导语:产品设计需要针对用户需求、产品需求等来搭建设计方案,进而提升用户体验。而若想提升用户体验,设计师还需要在细节上进行考量,才能更大程度地提升用户粘性,推动转化。本篇文章里,作者对一些产品的设计细节进行了剖析,不妨来看一下,也许会对你有所启发。

作为设计师,在拿到产品需求的时候,所要做的不仅仅是完成产品的设计工作,更重要的是要思考如何通过设计的的手段去推动产品背后的商业价值达到最大化,提升视觉体验、增强用户的粘性以达到用户转化的目的。不需要我们设计的有多么复杂,可能是一个步骤的简化、一句打动人心的文案、贴心的提示、趣味的动效……

2021 | 第22篇分享目录(316~330)
- 316.「Keep」自动暂停-减少操作次数 降低失误概率
- 317.「高德地图」DIY专属地图-所见即所得
- 318.「盒马」系统浮层-合理的教育、引导用户
- 319.「腾讯视频」多元化点赞-更易于表达真情实感
- 320.「QQ」生僻字红包-增强社交互动的趣味性
- 321.「美团外卖」不同的文案-带来截然不同的结果
- 322.「即刻」修改头像-减少后续重复上传的“预览”功能
- 323.「腾讯视频」一起看-与TA一起“不负好时光”
- 324.「饿了么」友好的提示-增加二层楼曝光率
- 325.「支付宝」蚂蚁森林-拯救遗失的绿色能量
- 326.「iPhone」跟随系统实时变化的动态icon
- 327.「高德地图」新能源导航-谁说电动汽车跑长途难?
- 328.「爱奇艺」音频模式-特殊场景 帮你省电、省流量
- 329.「QQ」晚安表情包-猝不及防的“中秋节”祝福
- 330.「顺丰速运」预约上门取件-选择你想要的快递员
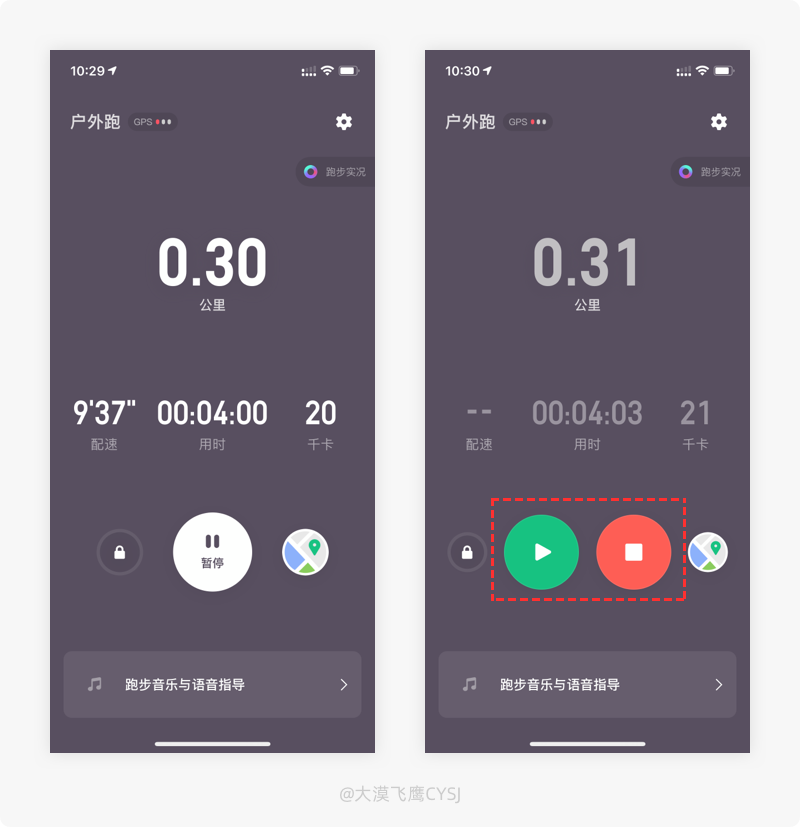
316.「Keep」自动暂停-减少操作次数 降低失误概率
1. 产品体验
使用Keep跑步时,当系统检测到用户已经停下来或属于慢性状态,将会自动暂停跑步,以确保数据的准确性。

2. 设计思考
我们平时在跑步时,都会用距离或时长给自己设定一个目标,虽然存在很大的“水分”,但会尽量去完成,否则就没有炫耀(发朋友圈)的资本。
认真跑步的人通常对自己的要求较为严格,跑步过程中时常关注运动数据,即便停下来,也会点击暂停,待再次开跑时接着累计,以确保数据的真实性,弄虚作假,就失去了根本意义。因用户跑步时体力消耗较为严重,一旦有操作需求可能会因精神不够集中,会有较大的概率造成操作失误,无疑也增加了产品的使用成本。
Keep在用户跑步过程中,如果检测到用户已停止跑步,会自动触发暂停操作,所有数据将停止累计,待用户接着跑步时再次开启,以最大程度地减少用户操作并提升数据的准确性,解决了用户在跑步过程中总是要手动去点击暂停/继续跑步按钮、且极有可能失误操作的痛点,足以说明产品团队对于用户使用场景的考量深挖到极致。
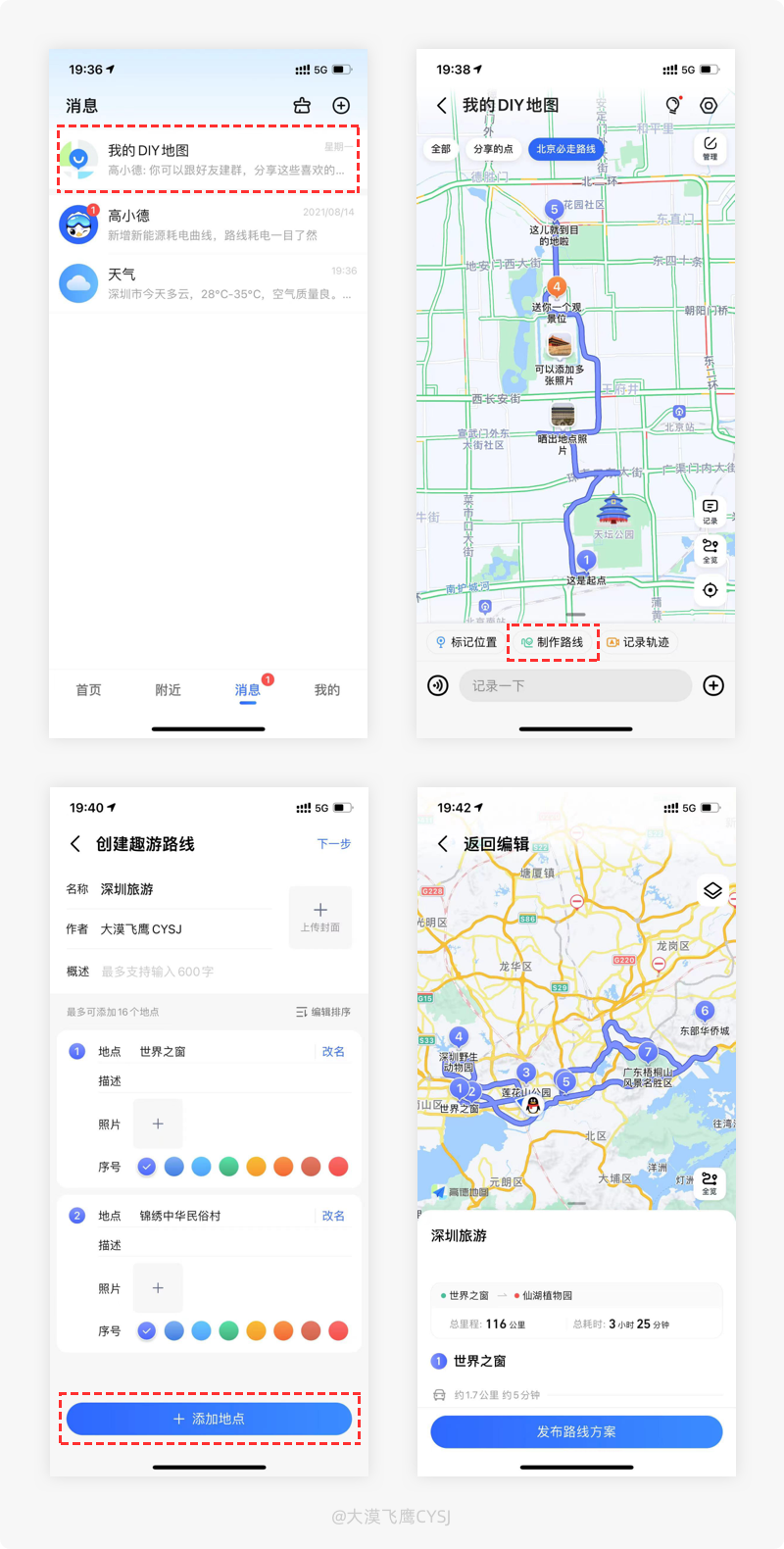
317.「高德地图」DIY专属地图-所见即所得
1. 产品体验
在高德地图的消息Tab页,点击顶部“我的DIY地图”,按操作流程“标记位置”并填写描述,即可制作属于自己的个性化专属地图,后续进入此功能,标记的位置信息就会在DIY地图中直观地呈现出来。

2. 设计思考
喜欢自驾游,但每次想跟朋友们分享总是无法很好地用语言组织描述出来,也许曾经去过的位置,下次未必能准确找到,总之每次都很累,不是自己说不清楚就是对方听不明白,沟通成本非常高。
虽然地图类型的产品其核心功能就是地图导航,但用户的需求早已跳出一张标准化地图的范围,因为这也将承载着一部分人的珍贵记忆。
高德地图的最新版本上线了DIY地图功能,用户可通过标记位置并添加基本信息的方式自由定制路线,制作属于自己的专属地图,在地图中可标记多个点以及多个方案,还支持多个用户共同完善,对于有组团自驾游需求的用户可提前做好攻略,也可以在行程结束之后,将路线行程、途经点、景色照片等信息添加进去留给自己回忆。
在与他人分享时,还能避免用口头解释无法生动形象的描述,有了DIY地图即可直接分享,所见即所得。
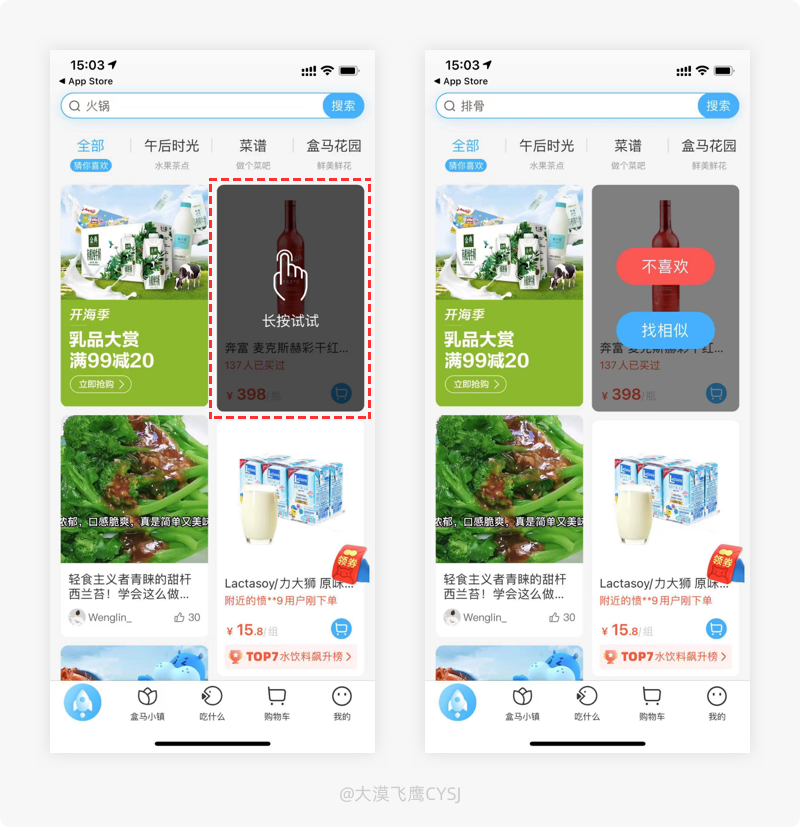
318.「盒马」系统浮层-合理的教育、引导用户
1. 产品体验
首次进入盒马APP首页滑动至商品列表时,其中一个商品卡片会出现“长按试试”的浮层,用户长按之后可操作删除或寻找类似的商品。

2. 设计思考
平时花大把的时间逛京东、刷淘宝基本都是漫无目的地到处“溜达”,但凡目标明确就会直奔主题,买个商品分分钟搞定。
而平台正好抓住了用户的这种心理,把猜你喜欢、为你推荐、找相似所筛选处理出来的商品总是在不经意间定向推给用户。
其中“找相似”功能更能精准匹配用户的潜在需求,应用不仅在多个位置提供了明确的“找相似”操作,还在部分一级页面增加了隐藏的交互手势入口,例如长按列表中的商品卡片就可以弹出,这对长期活跃在互联网应用的这部分用户群体,操作起来驾轻就熟,但对另一部分用户(新手、传统、老少)来说,在不知道的情况下,永远想不到还有这个快捷路径。
首次进入盒马APP的首页,上滑到商品列表时,其中一个卡片会出现“长按试试”的浮层提示,长按触发之后,可在浮层中操作不喜欢、找相似功能。
浮层提示能起到教育用户的作用,一方面告知用户当前位置特定的交互手势操作,另一方面对用户作出引导,用户被隐藏的入口(神秘事务的探索)吸引一旦点击之后,就能形成稳定的入口感知,从而逐渐形成惯性思维。
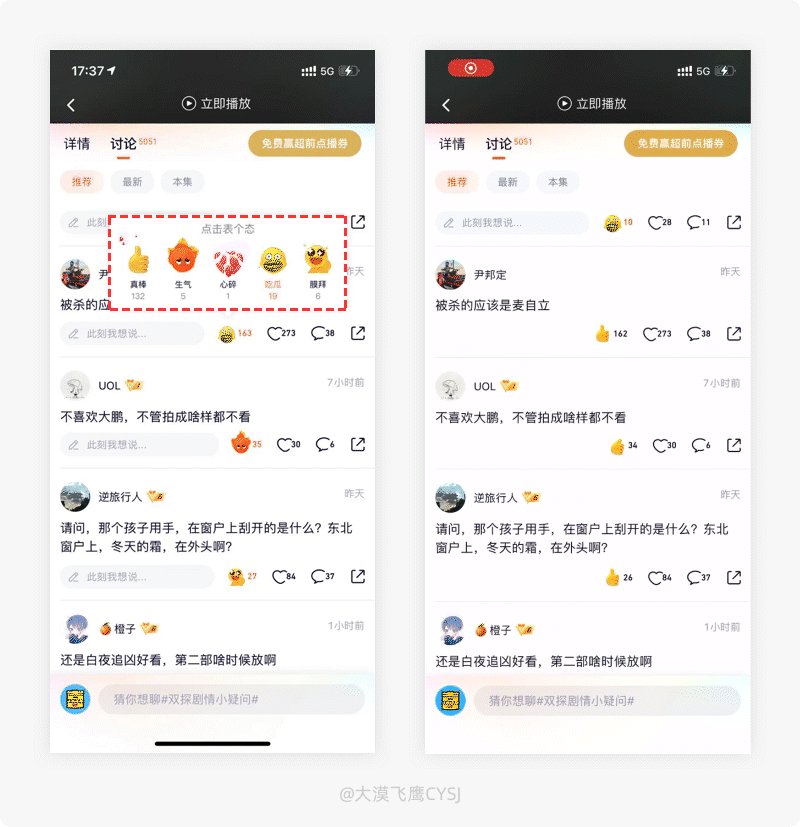
319.「腾讯视频」多元化点赞-更易于表达真情实感
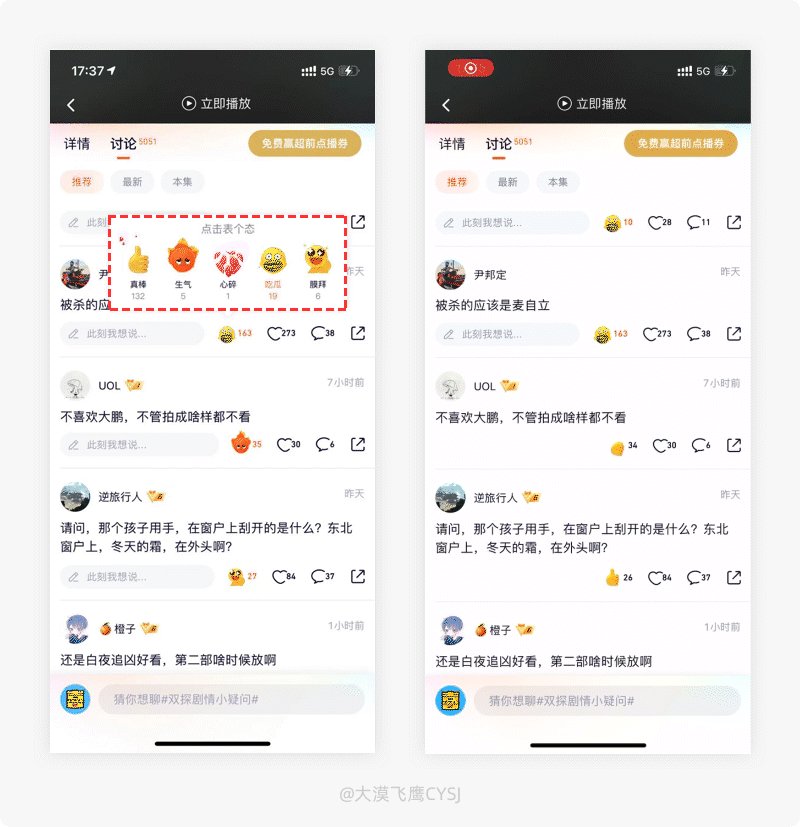
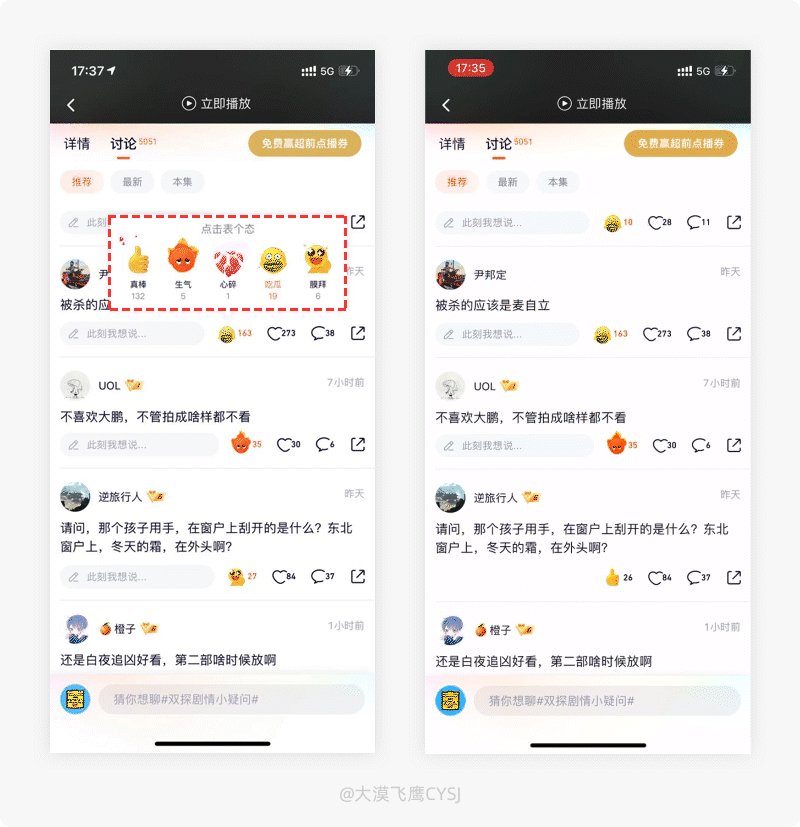
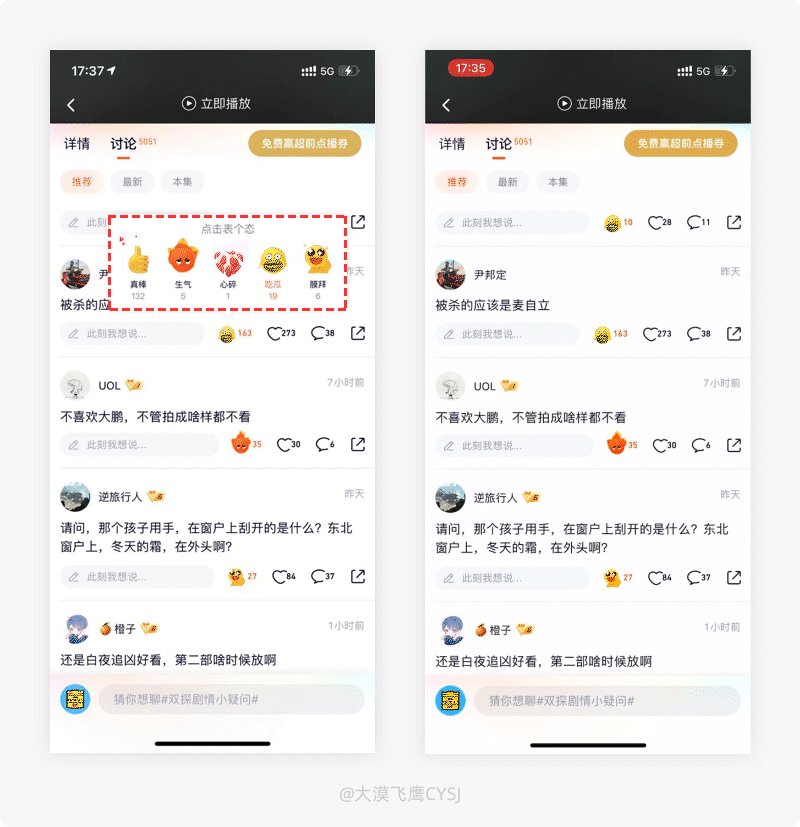
1. 产品体验
在腾讯视频影片的讨论区点赞,可表达多种态度,例如真棒、生气、心碎等,点击之后会有趣味化的动态效果。

2. 设计思考
点赞是我们对一件事物表达认可态度的方式之一,最为常见的是大拇指样式的图标变化。
随着近几年互联网产品精细化的发展,设计更加注重细节,点赞的操作方式、效果也从最初的大拇指颜色变化过渡到炫酷的动效及多种及交互操作(单击、双击、多次连击、长按)方式,变得很年轻化,这既符合当代互联网用户群体审美的提升,也让点赞操作变得更有趣。
腾讯视频讨论区的点赞,除了该有的趣味性的动态效果外,更是延伸至多种态度的表达,用户可通过点赞进入选择真棒、生气、心碎、吃瓜和膜拜5种态度,可精细化地表达出用户心中所想。点赞不仅仅只是简单的一个操作,更多是用户跟作者(评论者)之间的情感交流,腾讯视频多元化的点赞方便用户流露出真情实感,也让作者收到更有价值、意义的反馈。
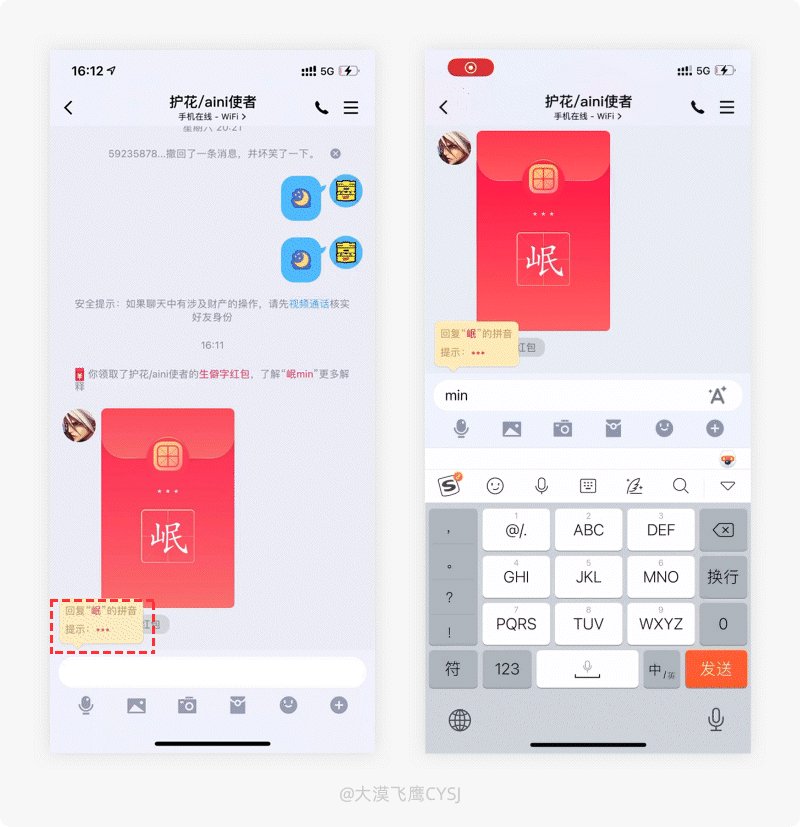
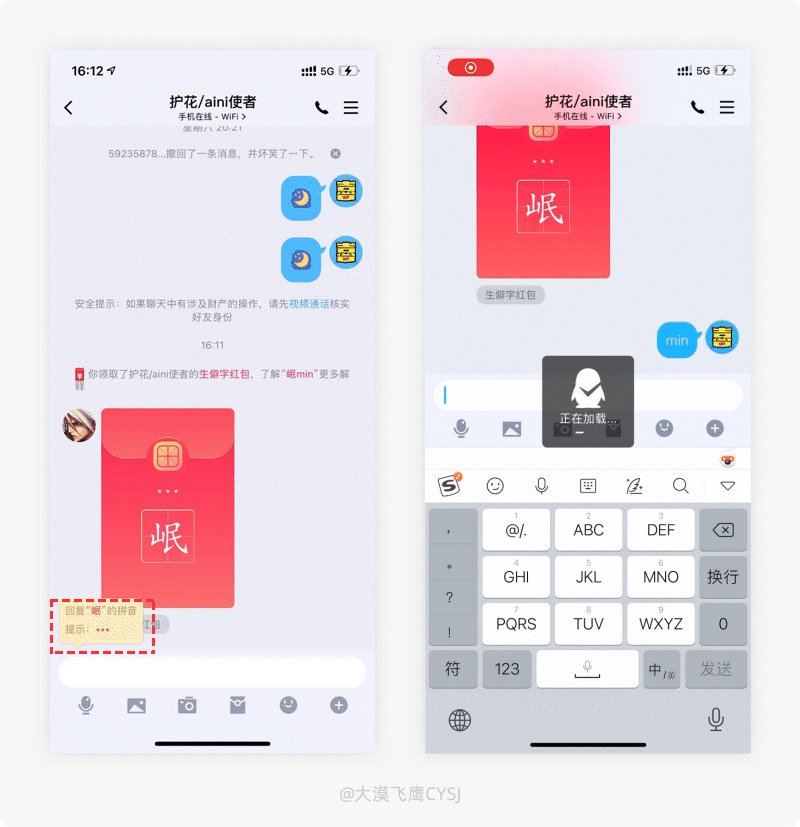
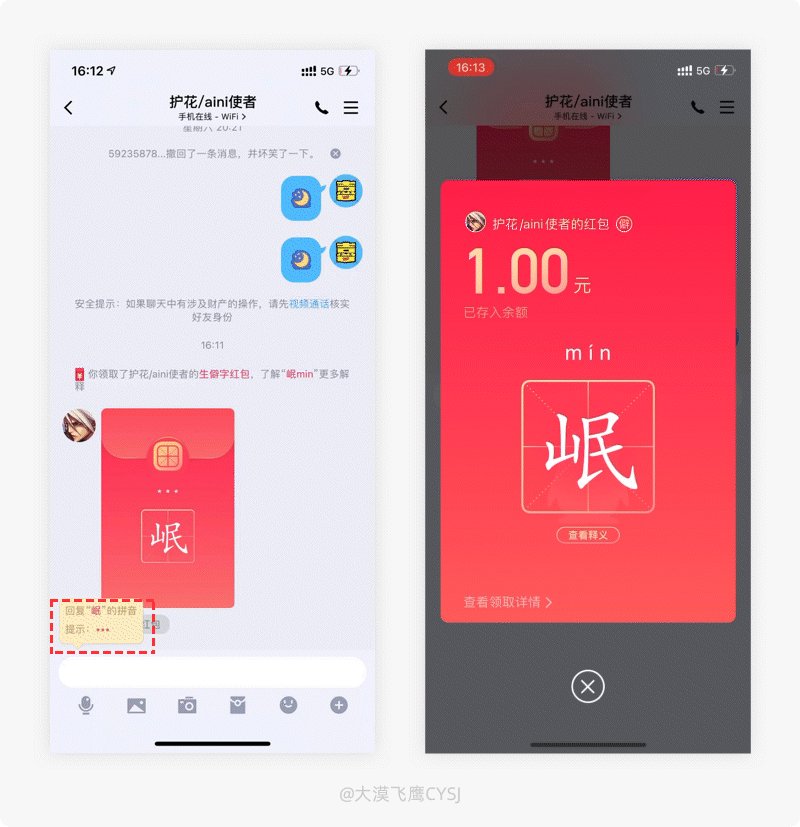
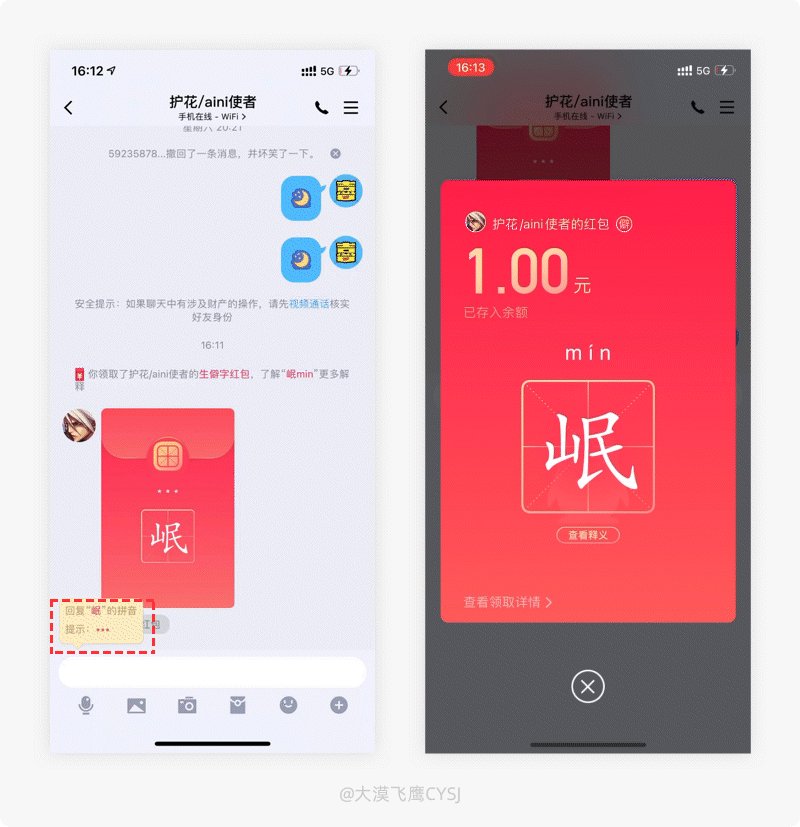
320.「QQ」生僻字红包-增强社交互动的趣味性
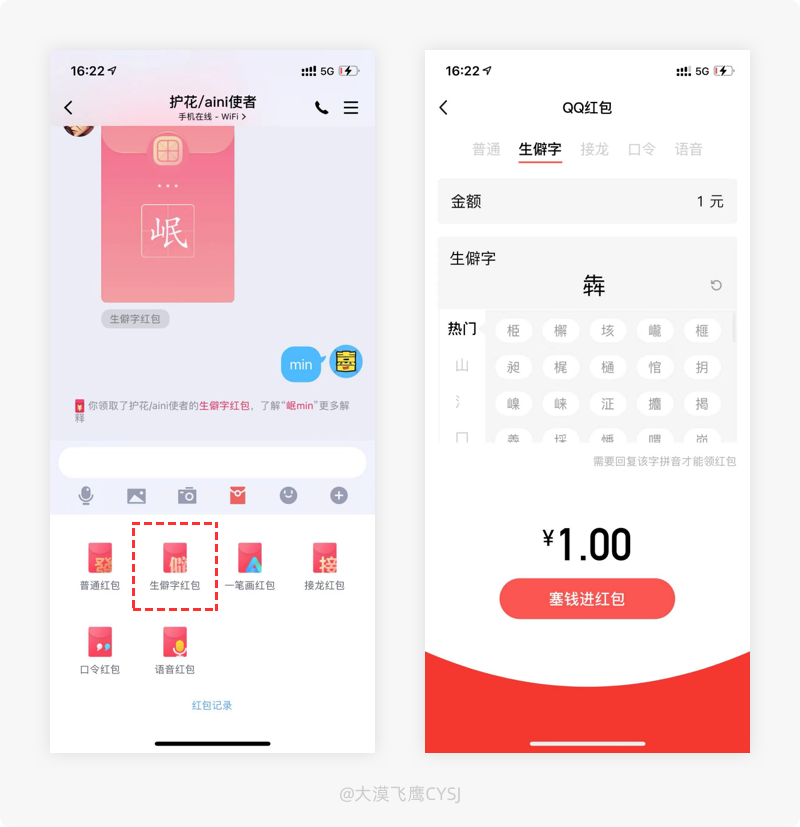
1. 产品体验
在给QQ好友发红包时,还可选择生僻字类型,即选定对应的生僻字将红包发出后,对方必须输入该生僻字的拼音并发送后,才能成功领取(下图1发红包;图2收红包)。


2. 设计思考
平时我们走在路上,看到地上有一角、一块钱,可能都懒得去捡,但是如果知道微信、QQ上将有人发红包,这时候“一分钱也是爱”的拼搏精神立马体现出来,所谓拼手速、迅速连WiFi甚至开挂,只要能抢到红包,哪怕花费多于开红包的金额也在所不惜。
其实这并非矫情,线上操作有一个近乎超出红包原本价值的在于“社交互动”。
QQ生僻字红包在已有红包功能的基础上设计出了更为趣味化的玩法,从用户诉求出发属于较为新颖互动方式。在发红包时选择对应的生僻字,对方回答生僻字拼音方可打开红包。
这种红包玩法方便用户以很低的金额参与生僻字红包互动,通过游戏的方式拉近好友之间的关系,同时提升QQ活跃度,也很契合QQ一直提倡“低成本社交”的属性,也提升了用户在交流互动过程中的趣味性,增强用户粘性。
321.「美团外卖」不同的文案-带来截然不同的结果
1. 产品体验
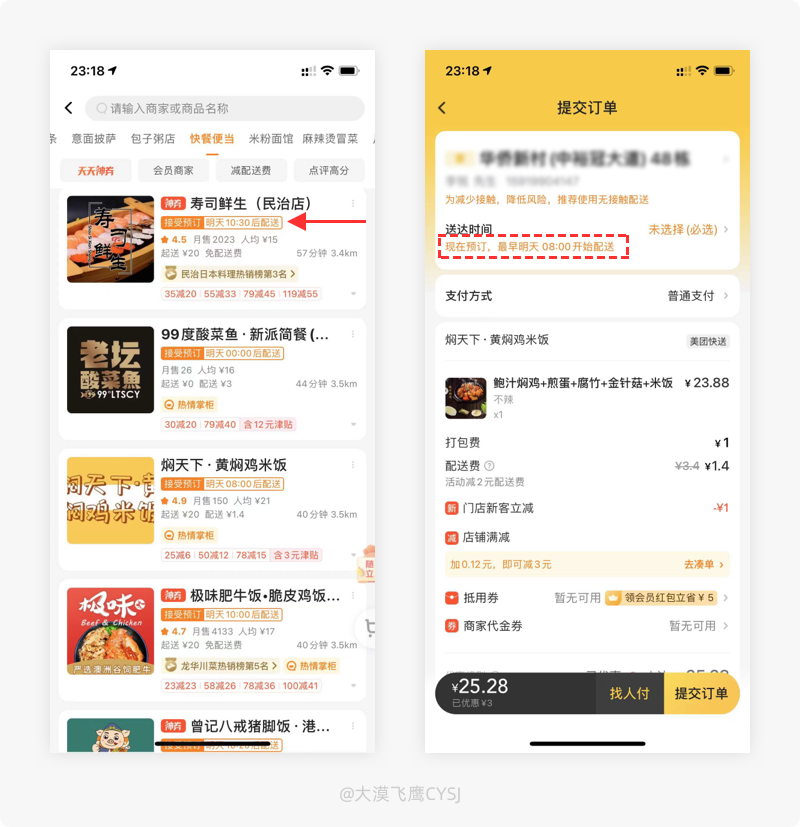
晚上在美团外卖点餐时,列表中但凡已打烊的店铺均有提示“现在预订,明天配送”的字样,避免用户进入店铺之后才发现已打烊而反复进行无用的操作。

2. 设计思考
用过很多外卖平台,晚上过了11点需要下单时,在店铺列表发现很多提示已打烊,有些甚至没有任何标记、进到店铺才看到打烊提示,反复地在店铺列表中寻找进行无用的操作,浪费时间不说,甚至一些应用需要进入到订单也才得知配送时间不是在今天,这多少让人有些焦躁。
美团外卖的店铺列表,已打烊的店铺在店名下方均有提示及第二天的配送时间,并且在店铺详情页、下单页也有明确的提示。
首先,相比其他在店铺列表中提示“已打烊”的应用,美团并没直接将用户拒之门外,则是用友好的方式告知用户可下单、但第二天才配送,即便不能改变用户马上会去其他店铺下单的想法,但简单的提示能博取用户的好感,不至于让其太过失望,这也能积攒美团跟众多应用相比之下在用户心中的口碑、印象。
其次,用户在列表中就已知晓哪些是已打烊的,无需进入店铺,可节省更多的时间在列表中去找没打烊的店铺,不至于导致用户太过失望而转身就走,也能较小概率地降低用户流失。
有一句话说得好“我同意你的意见,但不接受你的态度”,合理的文案代表着产品在人机交互中的态度,足以说明文案在应用中的重要性。
“已打烊”相当于直接将用户拒之门外,即“你走吧,我已经下班了”。
“接受预定 明天xx点后配送”则保留了应有的热情,给用户的印象是“已经下班了,但如果你有需要,我可你帮你预定为明天进行、或欢迎下次再来”的感觉。
两种不同的表达方式,带给用户的则是两种截然不同的结果,相信每个人在生活中都深有体会。
322.「即刻」修改头像-减少后续重复上传的“预览”功能
1. 产品体验
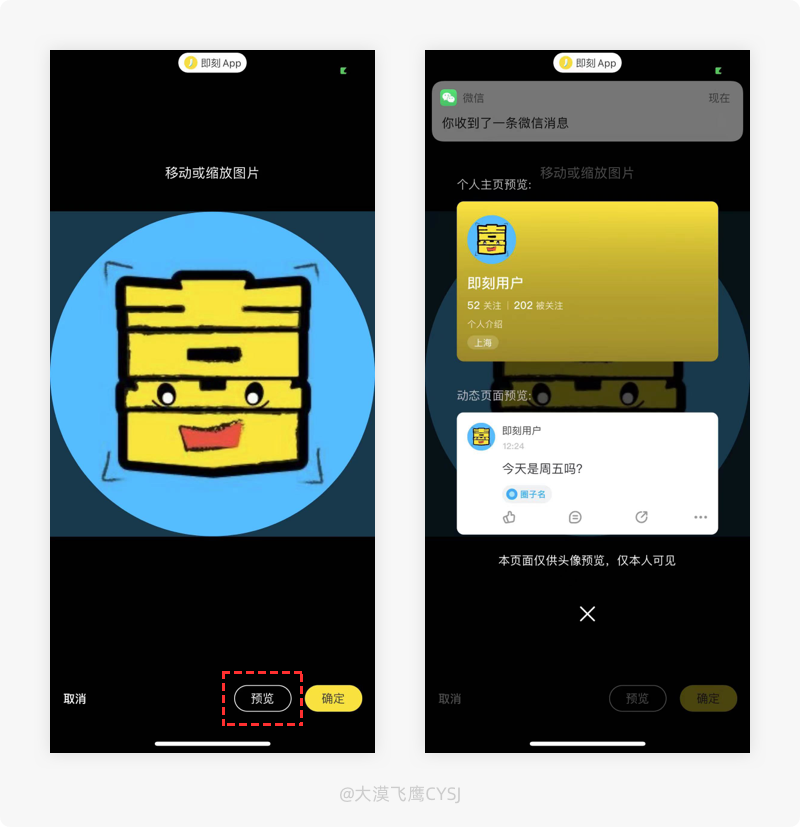
在即刻个人中心修改头像时,上传图片后点击预览,可以通过预览图看到修改之后的头像在不同页面的效果。

2. 设计思考
应用中的个人头像能展示个人的魅力、生活状态以及心情的表达,可以是风景、偶像、个人真实照片……等。喜欢经常换头像的用户,通常都特别在意细节,因图片的来源、大小不同,修改头像后总是会出现裁切不均匀、大小位置不佳等原因,导致反复的(上传、裁切、调整)修改。
即刻APP修改个人头像在上传图片后,未确定修改之前,可通过预览查看头像在应用场景中的真实视觉效果,然后再决定是否满意,解决了用户修改完头像、后续使用时发现某些场景中不合适又得回个人中心重新修改的痛点,同时预览和调整可方便用户一次性将头像调整满意,减少后续的重复性操作,提升了用户对产品的满意度。
323.「腾讯视频」一起看-与TA一起“不负好时光”
1. 产品体验
在腾讯视频的播放页,点击顶部的“双人”图标进入一起看功能,可邀请其他用户一起看片,影片的播放内容及进度控制只受“房主”控制,且在看片过程中可一起聊天互动。

2. 设计思考
自网易云音乐的“一起听”功能上线后,其他音乐类型的应用也相继上线了这个功能。“一起听”可以让各用户之间忽略距离上阻碍,能随时享受到精神上的陪伴感,这也是非社交类应用向社交领域延伸的一个很重要的契机,毕竟一旦用户之间可相互影响,就能起到很大的宣传作用。
腾讯视频最近上线了“一起看”功能,从播放页的图标入口进入,即可通过常规的分享渠道邀请好友一起看剧,通过文字进行交流互动、讨论剧情,实时分享赏片心情,还能突破空间束缚跟喜欢的人“一起看”,追剧时不在孤单,与TA一起“不负好时光”。另外,用户在相互邀请的情况下,无形之中也在进行有效的宣传,提升产品的用户量及在线时长。
(PS:有点鸡肋的是,如果“房主”播放的是VIP影片,那么被邀请方也需要开通VIP才能一起观看。)
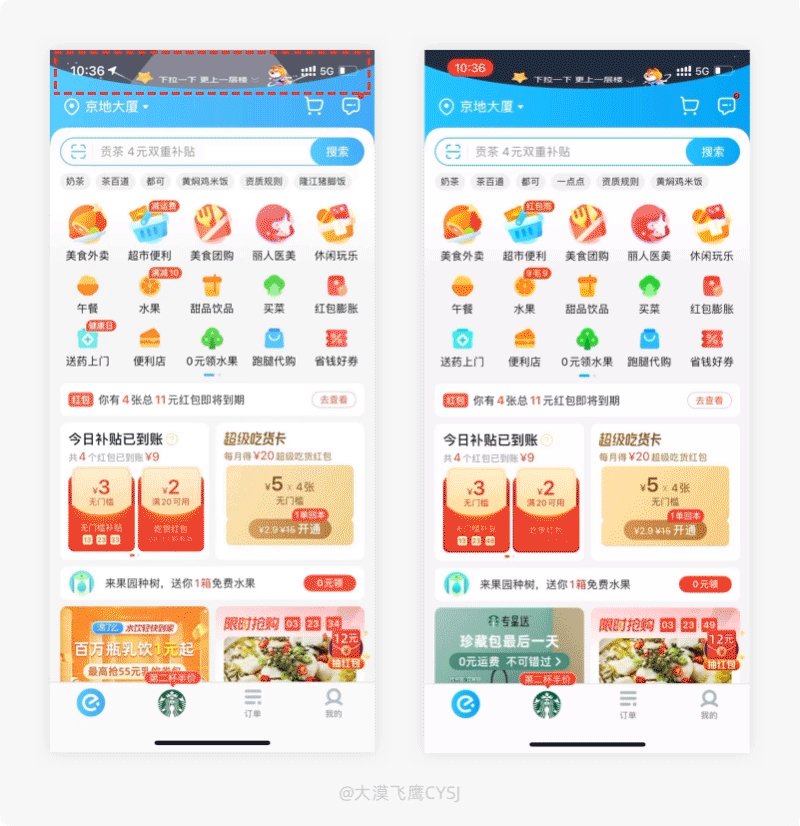
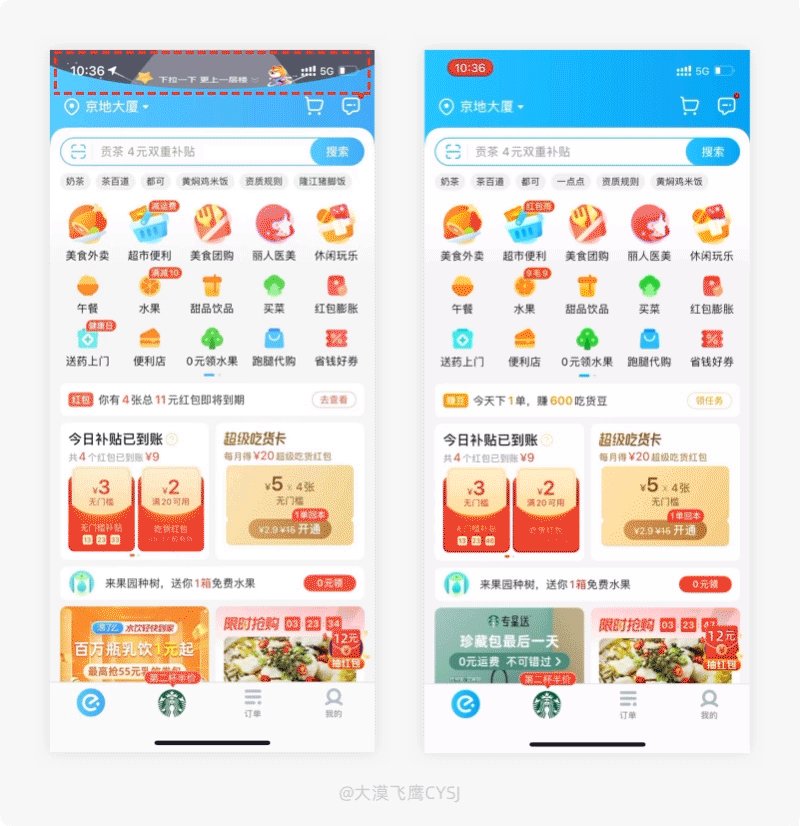
324.「饿了么」友好的提示-增加二层楼曝光率
1. 产品体验
进入饿了么首页,在没有上滑的情况下,顶部会时不时弹出进入二层楼的微动效提示,告知用户下拉即可进入。

2. 设计思考
APP首页的二层楼设计大家已经相当熟悉了,当大部分知名APP都有二层楼设计时,这种巧妙的设计方式就逐渐淡了下去,接着就有一部分应用直接将二层楼设计削减,以至于用户根本不清楚哪些应用有、哪些没有?特意试试下拉结果没有、而那些没试过的应用则可能有二楼的设计,混淆不清。
进入饿了么首页,在没有出现下拉的情况下,顶部向下弹出的提示能让用户清楚知道二楼的存在以及触发的交互手势,在不影响正常使用的情况下明确告知用户,能很大程度地增加二层楼的曝光率。
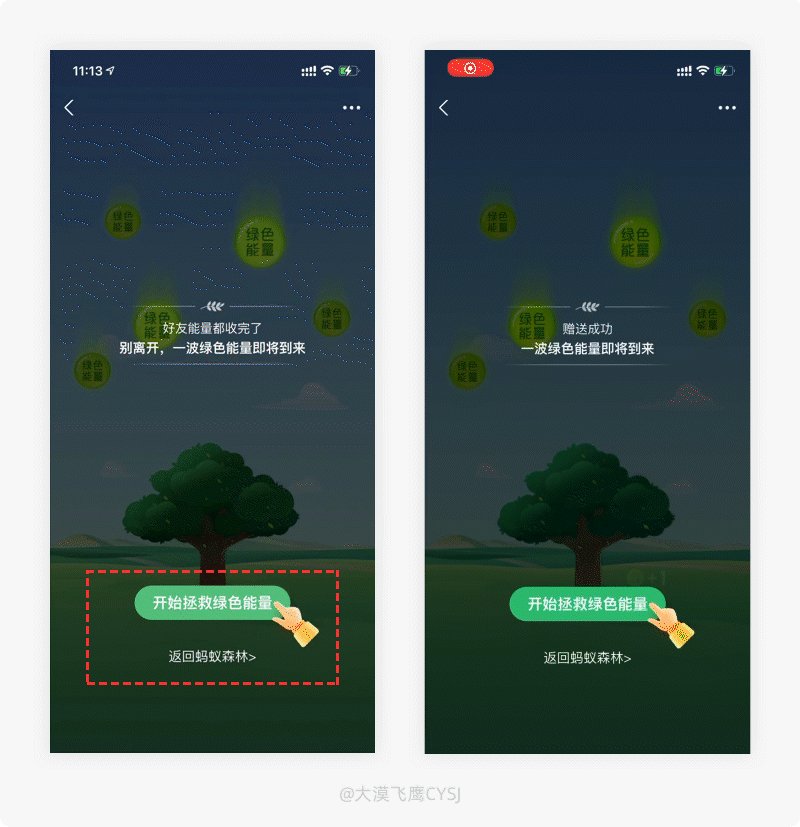
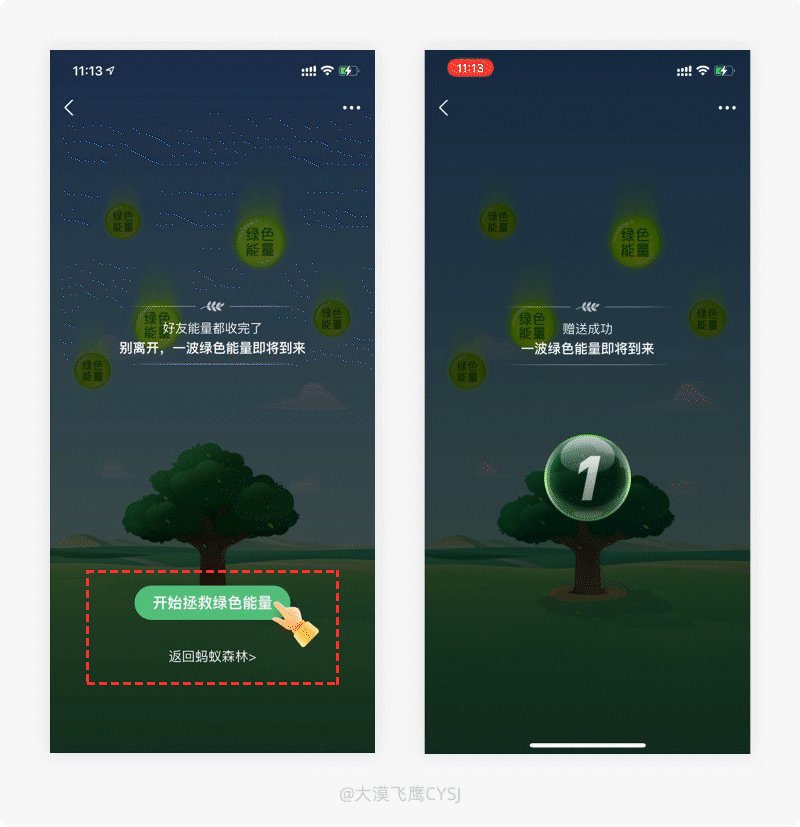
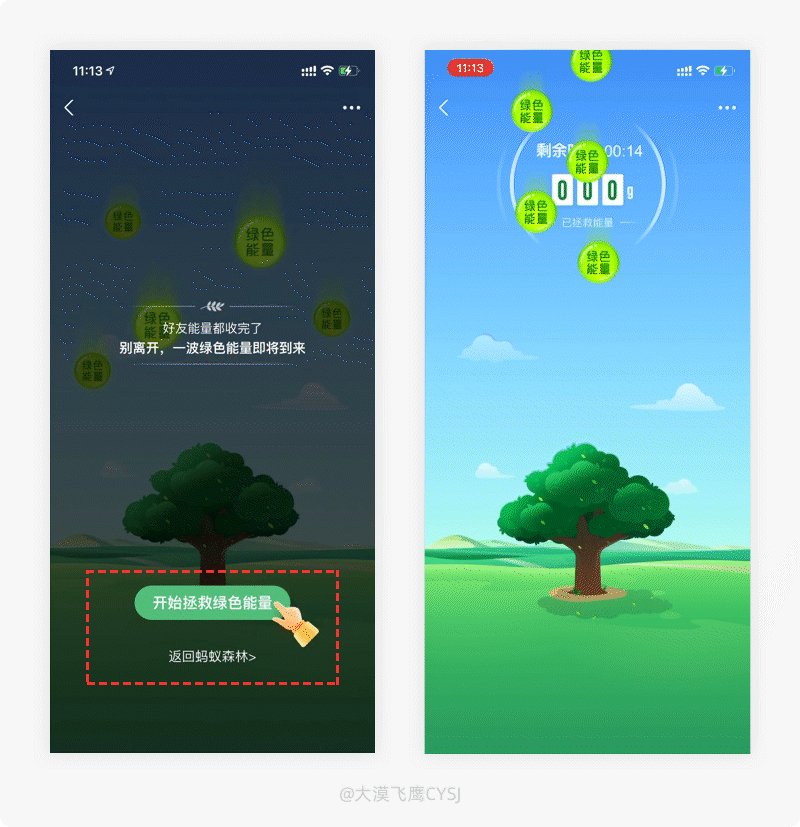
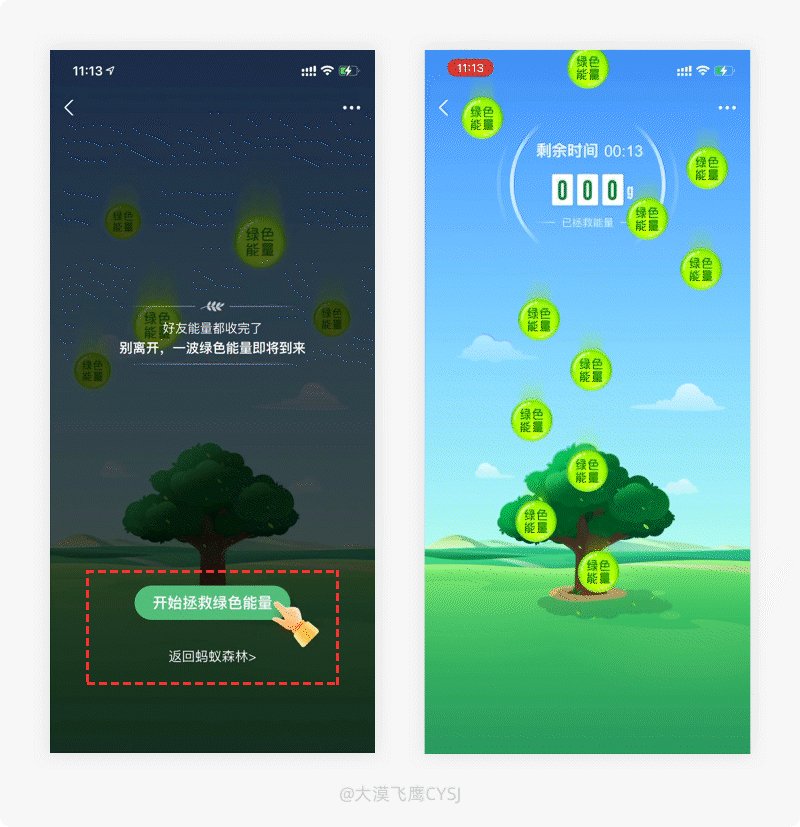
325.「支付宝」蚂蚁森林-拯救遗失的绿色能量
1. 产品体验
在支付宝的蚂蚁森林“偷”取一波能量之后,还能进入“拯救”的方式通过满屏落下的能量拼手速点击获取,每天有系统赠送一次、赠送好友或收到好友赠送各一次,最多可参与三次拯救绿色能量。

2. 设计思考
蚂蚁森林一直提倡用户通过绿色低碳行为获得能量并调动普通群众的积极性,让没闲钱做公益又想贡献自己力量的广大群众通过积攒绿色能量,达到条件在线上种树之后,公益组织就会在线下部分地区种下真实的树苗,让大家有种自己线下种树的真实感,也更加有成就感。
用户需要怎么坚持下来则是大问题,刚开始虽然都很起劲,直接挑选能量要求少的树来种,但时间一长难免枯燥,而且种过的树也不想重复种植,在选择种类的条件中,能量要求成倍增加,以至于开始的热度逐渐冷下来,坚持下去的耐力也随之降低。
蚂蚁森林的拯救绿色能量,则是将部分用户已产生低碳行为所得到的、未及时领取超时消失的能量,以游戏拼手速的方式赠送给其他用户,不仅表现出对绿色公益的大力(并未因能量消失少种几棵树)支持,还用趣味化的方式将用户即将离开的心又笼络回来,用户在小游戏的过程中可获得更多能量,直接降低了种树的难度,更快达到不花钱也能做公益的最终目标。
326.「iPhone」跟随系统实时变化的动态icon
1. 产品体验
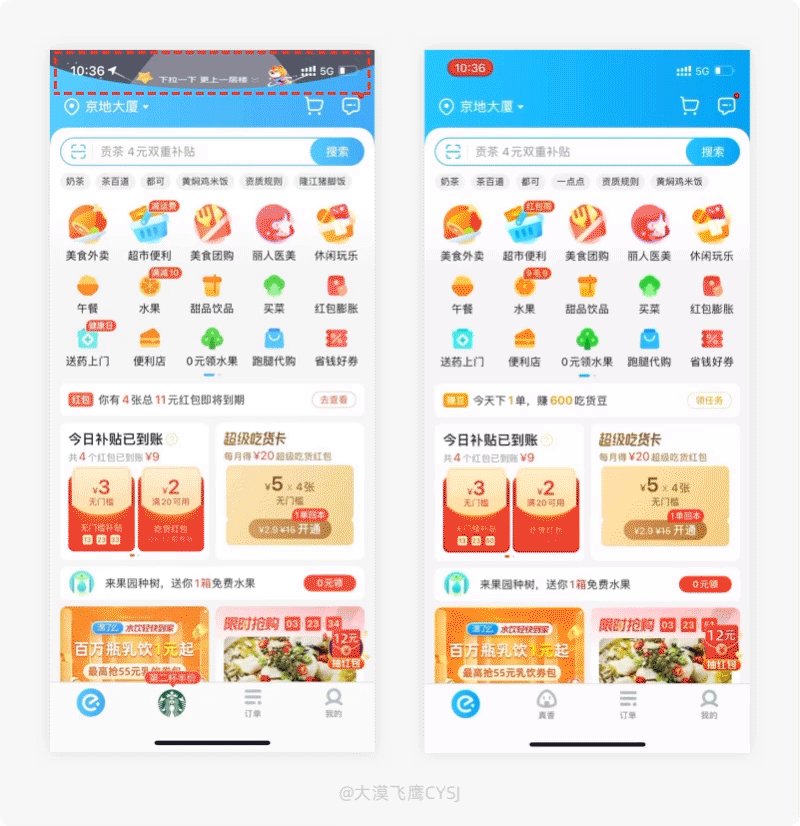
iPhone手机的日历和时钟图标始终与系统保持一致,如果仔细观察会发现,时钟图标的秒针都是实时转动的。

2. 设计思考
Apple设备能一直备受关注并深得用户喜爱,这与Apple一直所极端追求的用户体验至上有着不可替代的作用,其不管是硬件还是软件,在设计细节方面总是会给用户莫名的惊喜。
iPhone手机的日历、时间桌面icon始终与系统保持一致,实时显示,且时钟icon的秒针还会随着表盘时间转动,虽然这并非用户的真实诉求,但偶尔一两个切合实际的动态icon能作为彩蛋的存在给用户带来惊喜,在把握好“尺度”的前提下,还能起到锦上添花的作用。
“永远在每一个看似平淡的细节面前敲响警钟,这是一种应有的成熟”,前车之鉴,Apple对设计细节的执着精神不正是我们设计师该学习和追求的么?
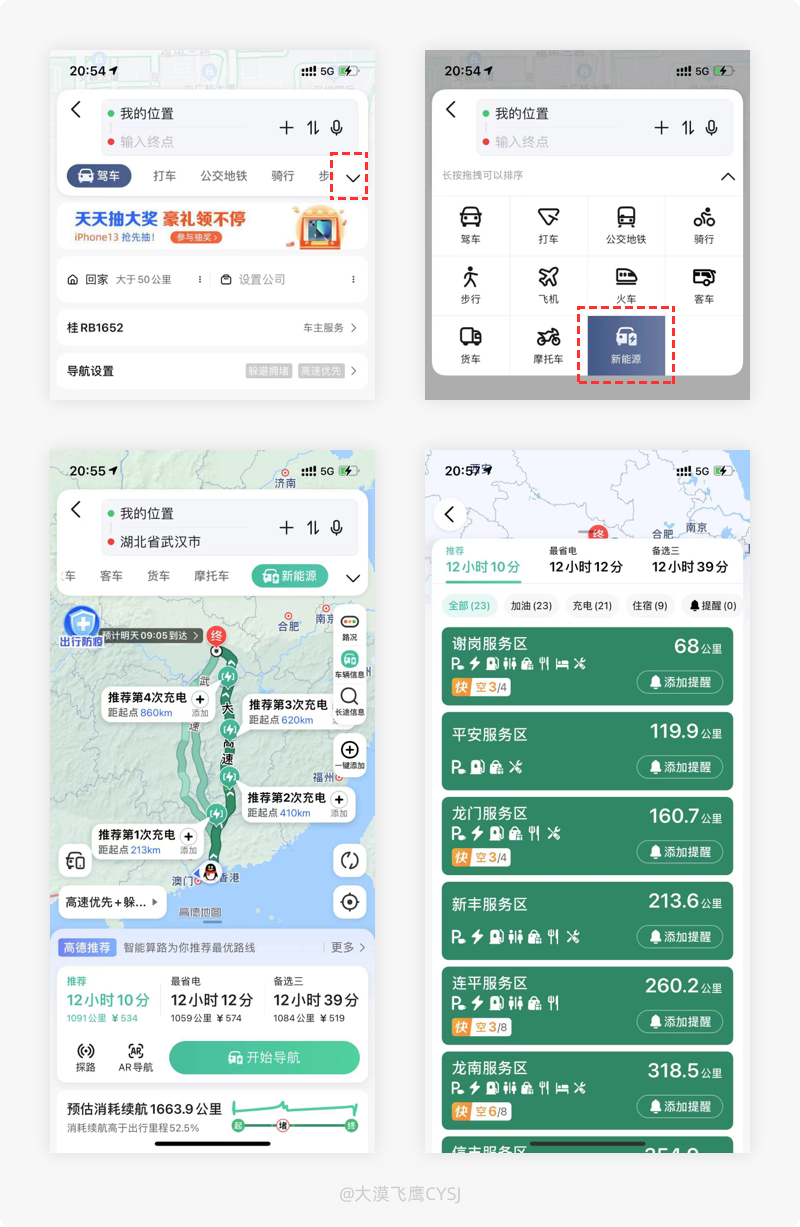
327.「高德地图」新能源导航-谁说电动汽车跑长途难?
1. 产品体验
展开高德地图的出行工具,电动汽车可选择新能源,在设置好起止地点后一键生成新能源导航,即可享受充电接续路线规划、长途服务区充电提醒、扫码充电等一站式服务。

2. 设计思考
每一个购买新能源汽车的车主,需求痛点尤为突出,主要就是充电续航的问题。与遍地覆盖的加油站相比,充电站的覆盖缺口依然很大,且充电站的品牌类型也较多,很可能身边的充电站在不经意间就被错过,一旦涉及长途出行,就会考量续航的问题。
高德地图更新到V11.0版本就能使用新能源导航,设定好起止地点后,系统会推荐合理的新能源路线,再也不用去从不同应用中自行找充电站了,沿途的充电站清晰可见。
导航过程中,在到达服务区之前会实时播报前方空闲充电桩的数量,如果中途需紧急充电,可在导航中点击充电站,就像以往查找加油站一样,非常方便实用,这真算是新能源车主的福星了,长途出行再也不必担心续航的问题。
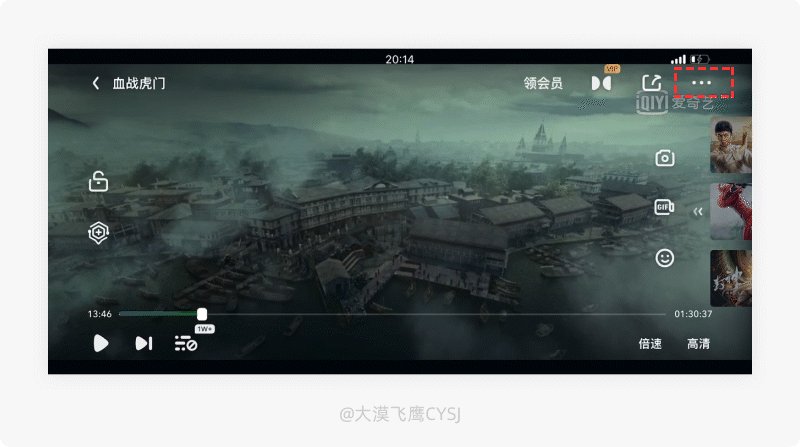
328.「爱奇艺」音频模式-特殊场景 帮你省电、省流量
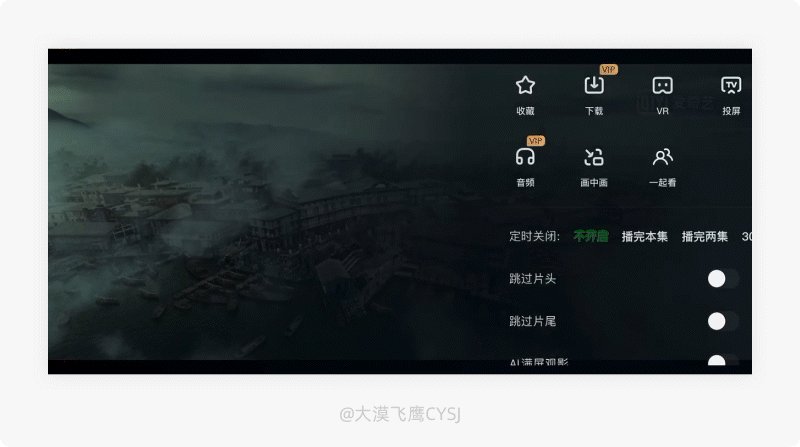
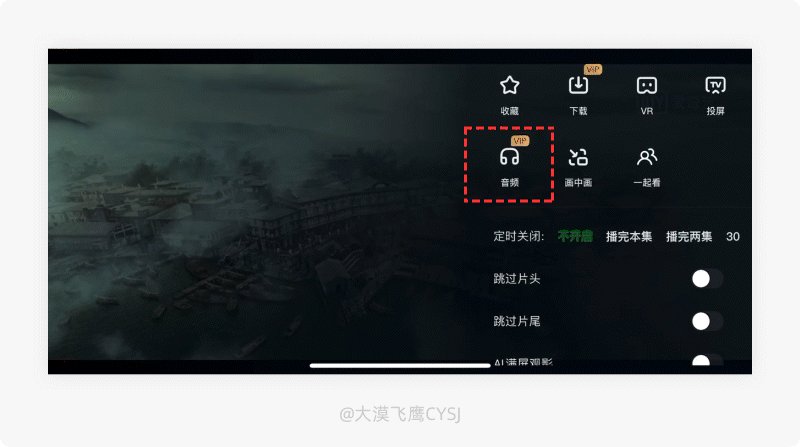
1. 产品体验
使用爱奇艺看片时,点击右上角菜单,在弹窗中选择音频模式可切换到只播放语音状态,在大部分为音乐、综艺且只需听声音类型的片段中很实用,回到桌面或操作其他应用不受影响。

2. 设计思考
平时我们在使用视频类APP观看歌唱类型的节目时,并没有观看的需求,只听就好,开着视频就很耗电,要是在非WiFi场景下,还要耗费大量的流量。如果是为了助于睡眠,那么电量、流量都表示“伤不起”。
爱奇艺的音频模式则极大地方便了这类用户,切换至音频模式后,在不播放画面的情况下依然能正常听取音频,不管是锁屏还是进入其他(非音频)应用,丝毫不影响音频播放,极大的节省手机的电量,且在非WiFi环境下还能节省更多的流量。
(PS:目前音频模式只对VIP用户开放。)
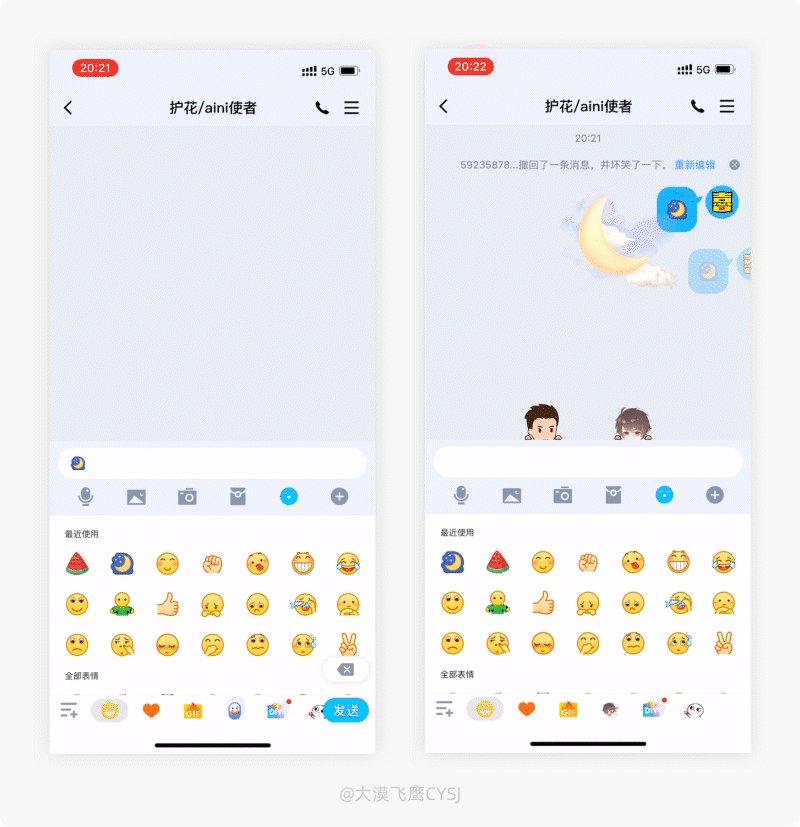
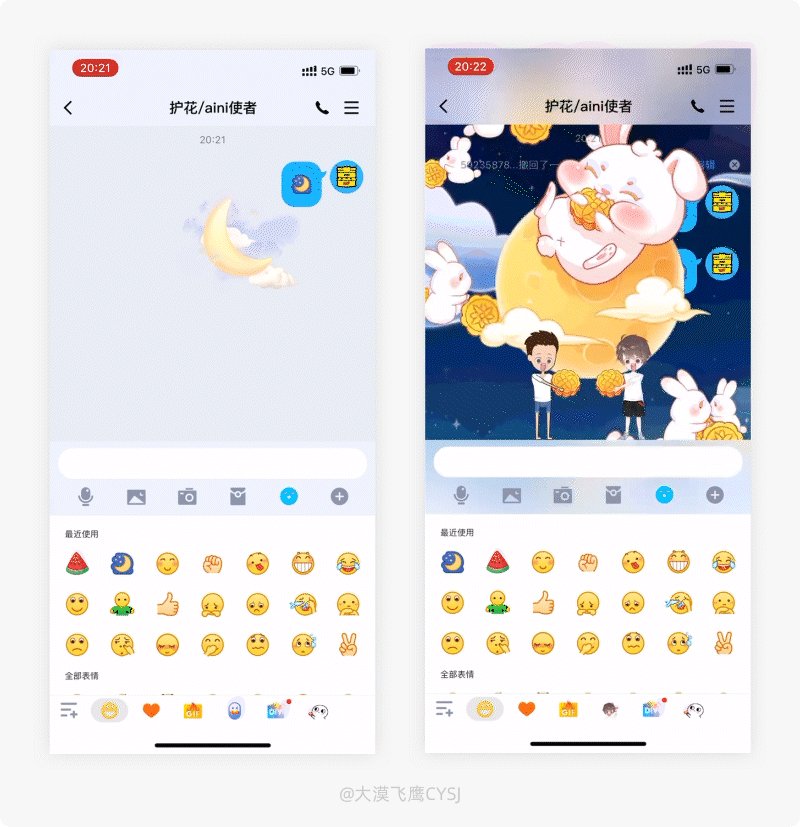
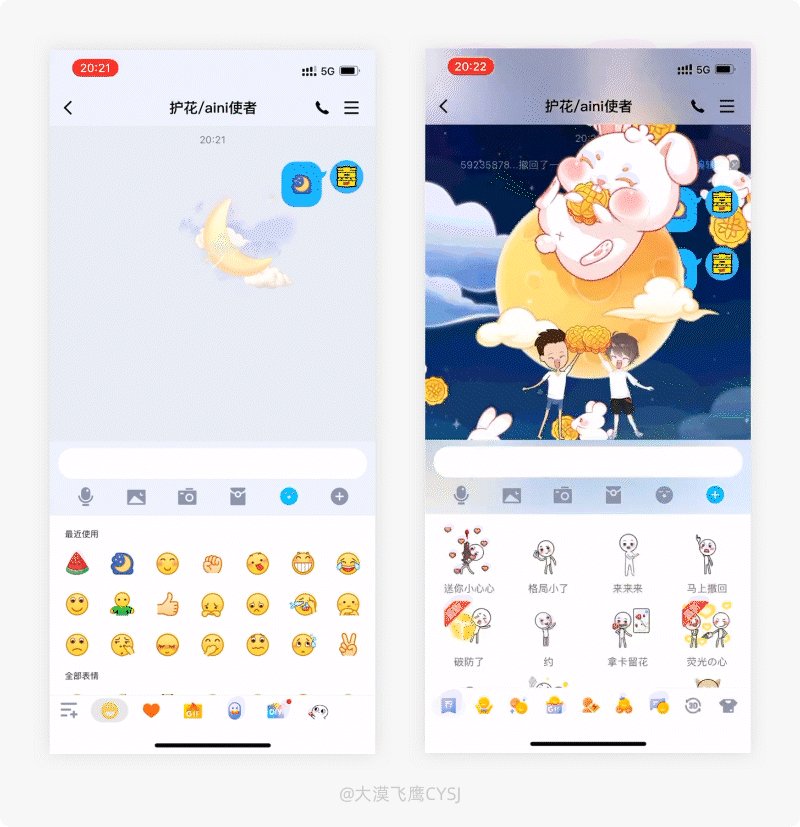
329.「QQ」晚安表情包-猝不及防的中秋节祝福
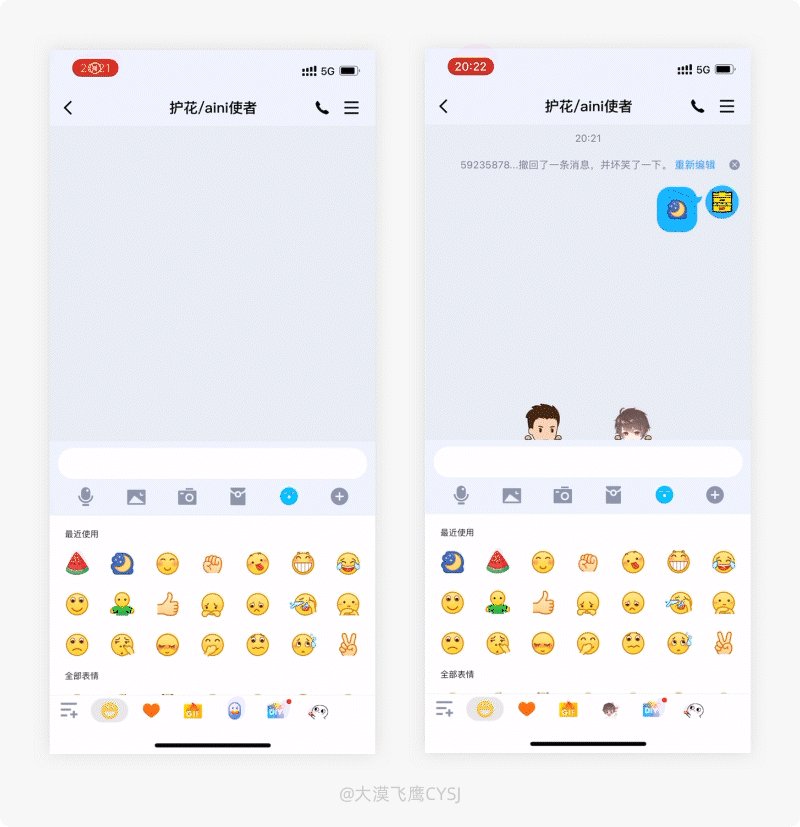
1. 产品体验
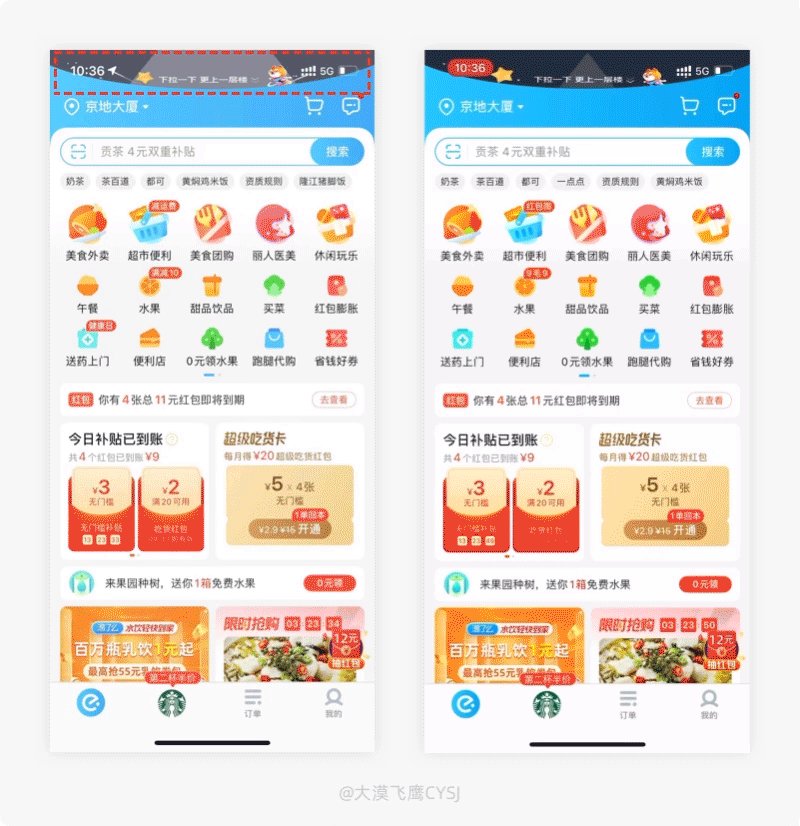
中秋前夕将QQ升级到最新版本并调出厘米秀,发送晚安表情包会出现“月满中秋送月饼”的动画场景,浓厚的节日氛围应时应景,透露着满满的中秋节祝福(下图为中秋节前后“晚安”表情包发出后的效果对比)。

2. 设计思考
QQ的表情包从来都没有让用户失望过,一直走在最前沿,不管是网络热词、节日祝福、社会大事件还是最新的潮流趋势,更新总是那么的及时,为用户之间的交流互动增添了很多乐趣。
在中秋节前夕,将QQ更新到最新版本,给好友发送“晚安”表情好后,会出现满屏的“月满中秋送月饼”的特效彩蛋,情感化的设计同时兼具趣味效果,有网友直接调侃:有了这个俏皮的节日祝福特效,直接将文案戏剧化,连“中秋节快乐”都不用发了。
QQ的中秋节表情包祝福彩蛋在更深的层面体现出对用户的关怀,为用户之间的相互交流带去情感上的愉悦和感动,让其产生更深刻的印象,以此增加用户粘性。
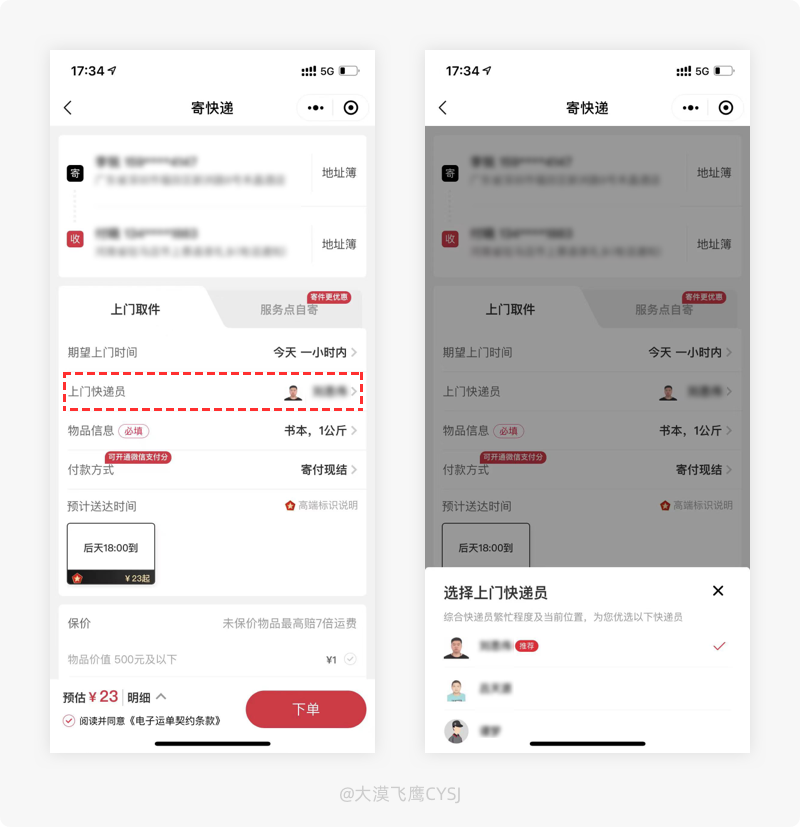
330.「顺丰速运」预约上门取件-选择你想要的快递员
1. 产品体验
使用顺丰速运寄快递预约上门取件时,可选择不同的快递员,有效避开让曾经发生过不愉快的快递员上门服务。

2. 设计思考
快递作为服务类型的行业,其在与用户接触的过程中,有时候难免会发生不愉快,若是脾气暴躁的快递员与低素质的用户相遇那真的就悲剧了,且不论谁是谁非,如果存在第二次服务见面的机会,可能是“仇人”见面、分外眼红的架势,对用户、快递员都将浪费更多的时间成本。
用顺丰速运寄件,在填好寄/收件地址后,可选择对应的快递员上门取件,虽然用户事先并不知晓各快递员的服务质量,却能刻意避开曾经发生过矛盾或自认为不满意的快递员,避免在服务过程中发生不愉快给双方造成不必要的损失。
(PS:选择快递员功能目前只针对微信小程序开放,且当前快递员处于非繁忙阶段。)
结语
设计师需要养成体验产品的好习惯并将优秀的产品细节记录下来,加强自己的记忆,不仅能提升自己的语言组织和总结能力,也为日后输出优秀的作品当铺垫,对自己的能力提升以及未来的职业发展带来便利。
本期产品设计细节分享结束,我们下期再见。
#专栏作家#
大漠飞鹰;公众号:能量眼球,人人都是产品经理专栏作家。致力于产品需求的驱动、产品体验的挖掘,利用设计的手段为受众用户带来更好的体验,即好看、好用。
本文原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







