设计实习生滥用这个组件,听说已被总监暴打!
导读:设计师在日常工作中经常会需要设计一些反馈手段,以提示用户操作的结果。toast的就是反馈设计当中比较好用的设计组件,「小巧」「对用户打扰小」「非模态」一些特点让他的使用场景非常广泛。同时作者在翻阅资料的时候也发现一些意想不到冷知识,一起来看看吧。

本文约定:由于「toast」泛指具有该特质的一类组件,所以下对于该类型组件均统称为「toast」。
01「Toast」的前世今生
据说一位微软前员工在开发MSN Messenger时,觉得MSN弹出通知方式很像烤面包(Toast)烤熟时从烤面包机(Toaster)里弹出来一样,因此把这种提示方式命名为Toast,后来这位微软前员工带着这一习惯命名跳槽去了Google。

现在交互设计范畴当中,「toast」不是单独指某一类型交互组件,已经成为一个被泛化的概念,具备「小而灵巧」「不打断用户体验」特质的反馈组件都可以被称作为「toast」。
02 谷歌对「toast」的看法
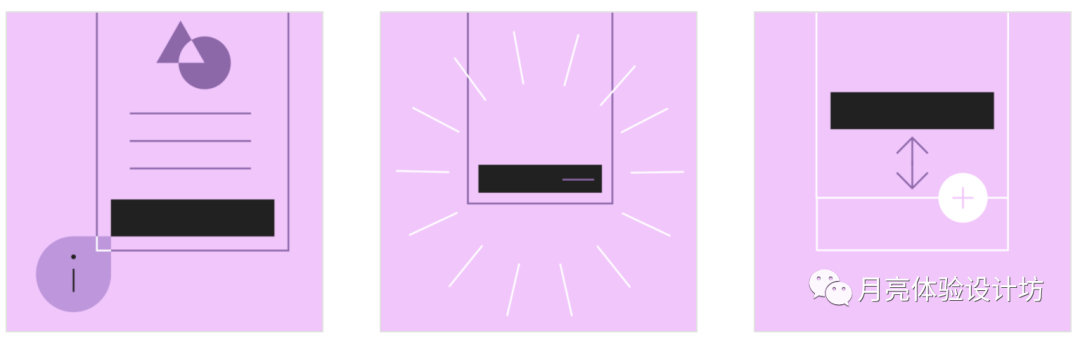
谷歌设计体系之下「Snackbars」与「toast」的概念相仿,其特点如下:
- 承载一种对用户的反馈信息。
- 出现在屏幕的边缘
- 不应该中断用户体验,停留一段时间后自动消失。
- 可承载操作。

谷歌设计体系下的「Snackbars」
03 苹果对「toast」的看法
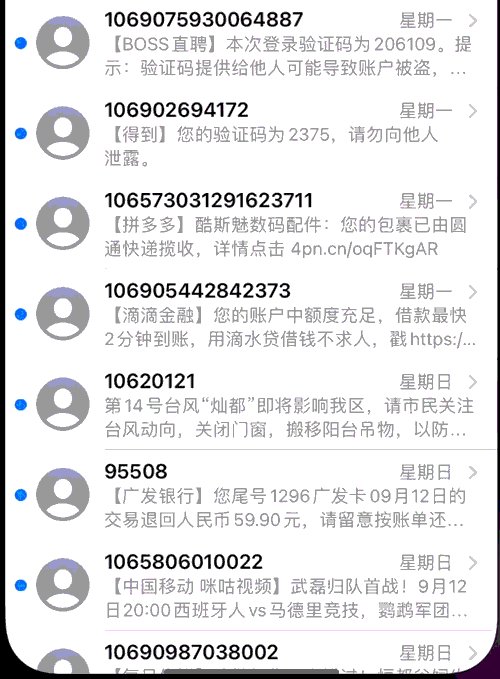
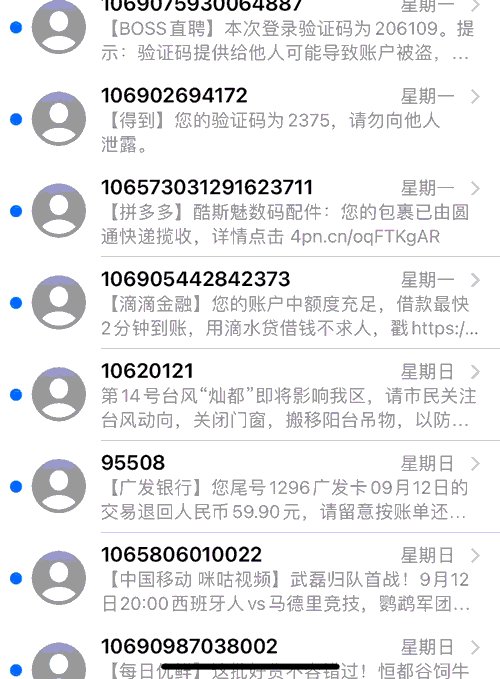
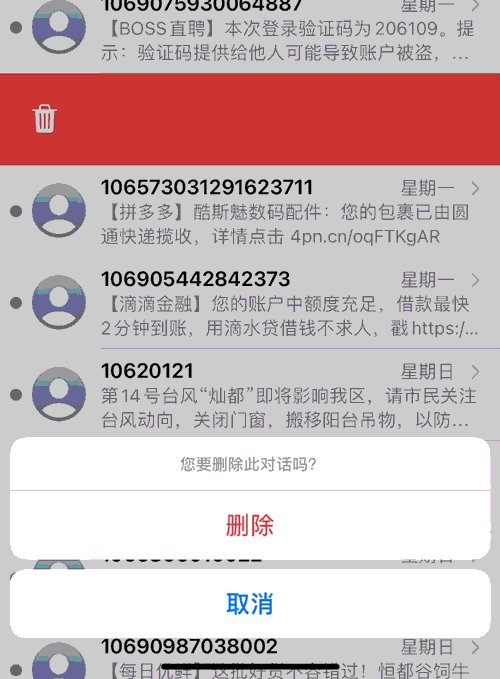
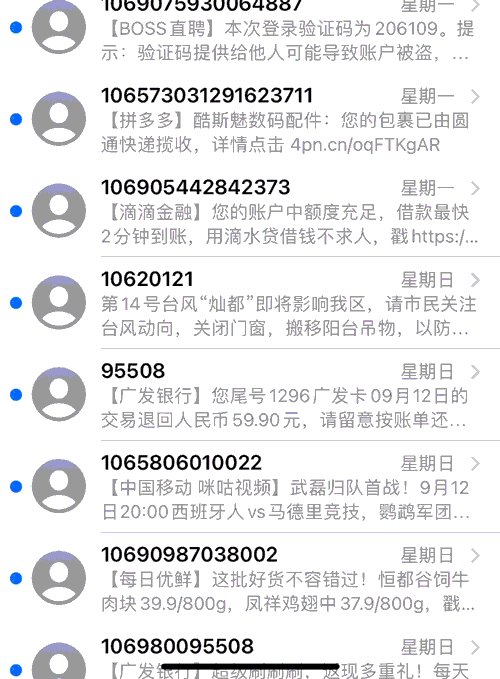
敲黑板说个冷知识,小编查阅了苹果的人机交互规范发现并没有类似「toast」使用场景的交互组件。当时有点想不通,不过结合苹果设计理念“不操作、不打扰”的原则似乎就比较说的通,iOS会通过对信息内容的操作直接告诉用户结果,例如下图,当用户完成对短信删除操作后,短信直接消失,没有必要再通过toast类型组件去告知用户。

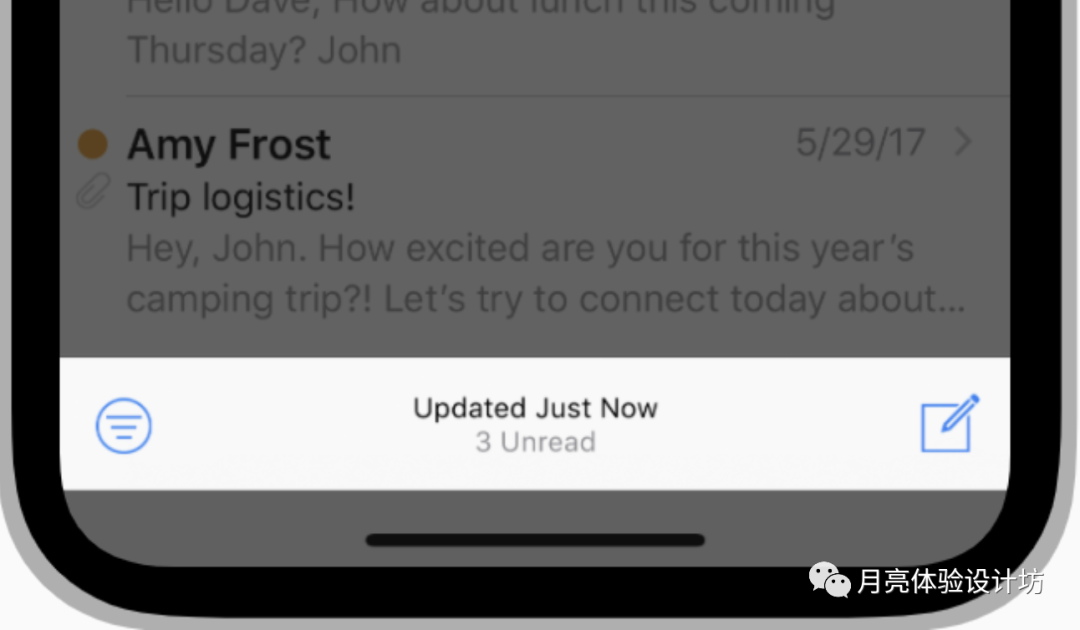
苹果对于反馈设计十分谨慎,只有在必要的时候才会考虑去打扰用户破坏体验,在“Feedback”设计建议中提到,将状态提示跟其他类型反馈自然顺畅的集成到你界面当中,例如iOS系统中对于未读信息提示的设计。

这里应该会有同学提到一个以前iOS系统下的怪物组件「UIProgressHUD」,他从外观样式上看起来跟「toast」有一定的相似性,但是整一个交互行为差别巨大。
- HUD出现在屏幕的中央,Toast在底部;
- HUD可以由icon,Toast不能有icon,只能用文字与按钮;
- HUD一般是毛玻璃透明,Toast一般是灰黑或者黑色半透明;
- HUD一般用在调节信息(如调节音量时),Toast中内容不可变化。
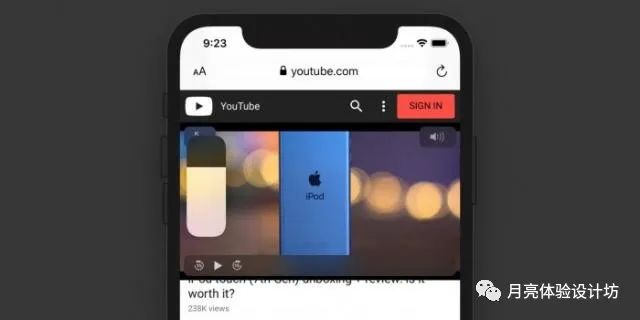
不过iOS 13中苹果还是秉承着自己的设计理念,最终抛弃了音量调整的HUD,采用音量滑动条的方式,并且位于屏幕左侧,尽可能消除对用户的打扰。


04「Toast」的设计注意点

1. 让「Toast」自动关闭
「toast」是系统对用户传递消息最低程度的中断,不需要用户进行交互。自动让其消失,停留时长再屏幕上至少四秒,最多十秒。
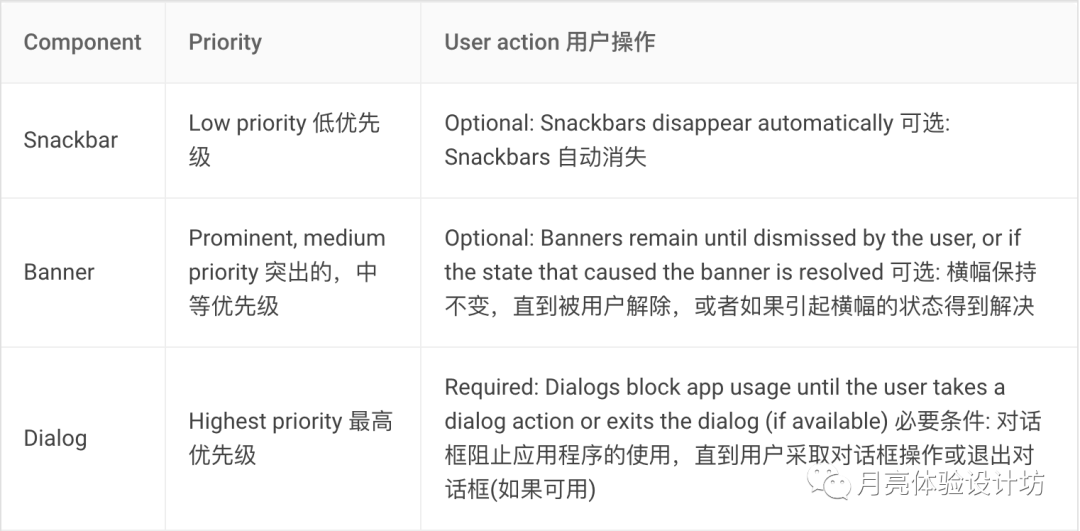
下图为各种反馈组件到扰优先级对比表(出自Material design文档)

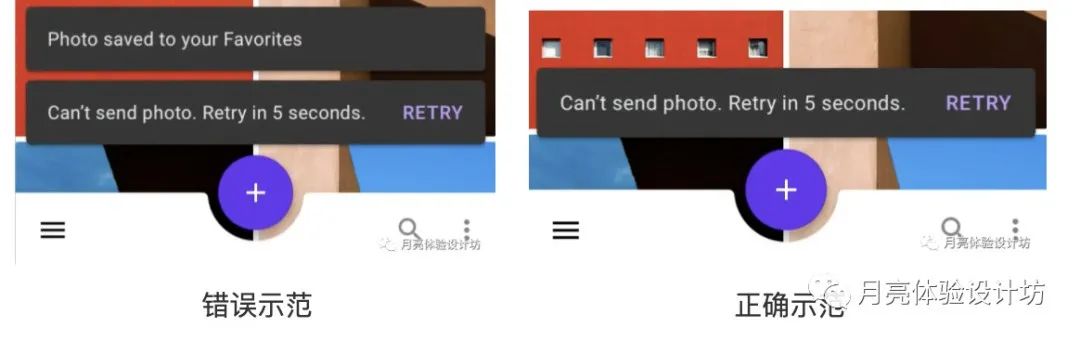
2. 一次只出现一个
当需要多个「toast」更新时,它们应该一次出现一个。如果多个连续出现的话就违背「toast」不中断用户体验的初衷了。

3. 可泛化的使用「Toast」
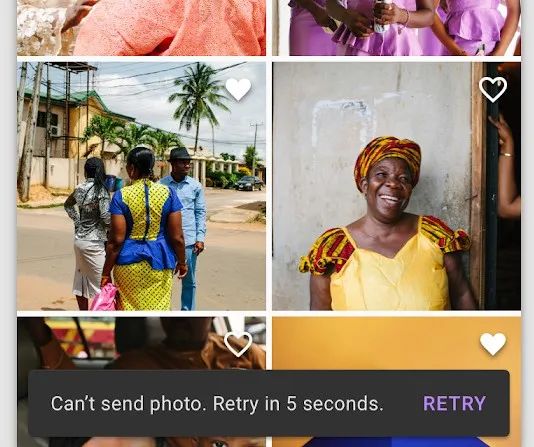
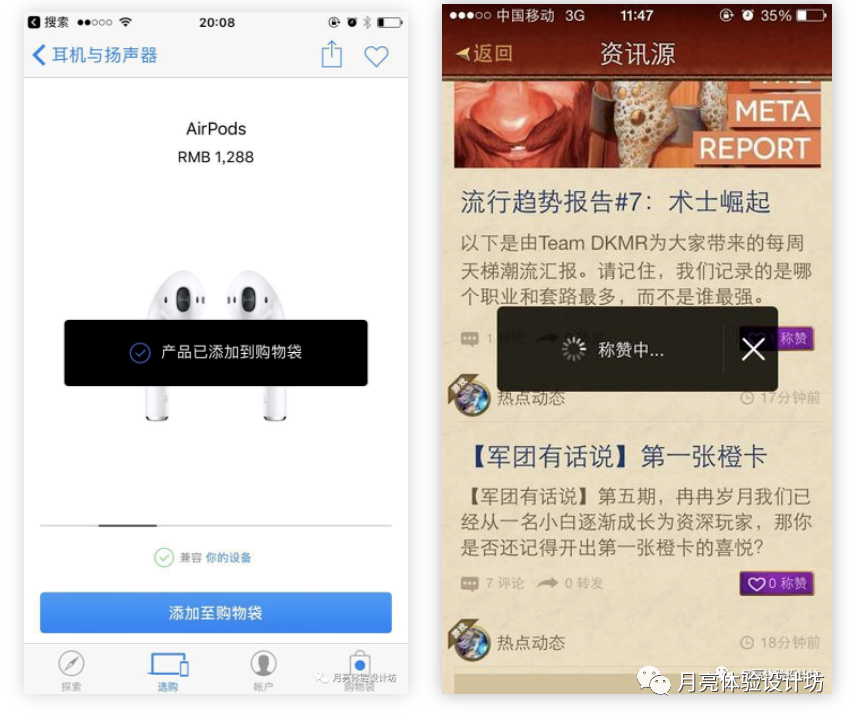
随着互联网的深入发展,现在对于他的泛化使得Toast原本的定义变得模糊,拓展了很多新的使用场景。控件定义和用途的变化也在随着时间演化,演化出符合业务和用户习惯的新形式反过来又会促成新的控件定义和规范,连iOS官方的Apple Store App都开始使用类似Toast的控件,并且不少app里「toast」也出现在屏幕的中间(这点与Material design对于「toast」的看法相违背)。

4. 使用时注意实际场景
上文提到「toast」可以适当的泛化使用,但是并不分场合乱用,比如许多产品在加载、表单提示、状态变更反馈、断网消息等一些需要重度提示的场景也在使用「toast」,这就很让人啼笑皆非了。

05 文末小节
由于「toast」类型组件使用简单适用范围广,造成它这么多年来一直在产品设计当中被滥用,不过随着互联网设计不断深入发展,「toast」类型组件被滥用的状况正在逐渐变好,同时不少相似设计场景其实有更匹配的设计组件去代替「toast」,所以「toast」类型组件的使用场景会不断缩小,泛化的定义终将回归到原点——操作后的轻量级短时反馈提示。

作者:月亮与六便士;公众号:月亮体验设计坊
本文由 @月亮与六便士 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求














