移动导航设计,看这一篇就够了

导航栏就像是APP中的一张地图,帮助用户尽快的知道自己目前所在位置,以及快速去往想要到达的位置。
平常我们去商场或者景点逛的时候,通常会看到整个景区或者整个商场的导游图,能让我们知道身处何地并且快速的找到目的地。投射到一个虚拟的产品上面,同样是一个“商场”或“景点”,为了让用户能够顺利的在产品中畅行,则必须为用户提供一个有效的导航系统,让用户时刻清楚自己在应用中所处的位置,及如何前往目的页面。产品的导航系统,是产品的信息结构在用户界面上的展现方式。
介绍APP导航设计的文章中至少会提到数十种导航方式,种类名称繁多,不是很容易理得清。那么问题来了,怎样才能更加更快速、系统地掌握各种导航设计方式呢?在本篇,按照结构化思维对各种APP导航设计进行分类整理,最终形成三个大类:分层结构、扁平化结构以及内容或体验驱动型,提供另外一种认识APP导航设计方式的思路。
一、层次结构导航
从杜威十进制分类法到动物界的门纲目科属,庞大的信息通常都会被分类到类别,以及子类别、子子类别…中去,这就是层级结构。层级结构模型是人们最容易理解的分类结构模型,层级导航也是APP中最常用的导航模型之一,本篇将列表式导航、宫格式导航(跳板式导航)、陈列馆式导航归为层级导航结构,它们有共性也有细微的不同:
1、列表式导航
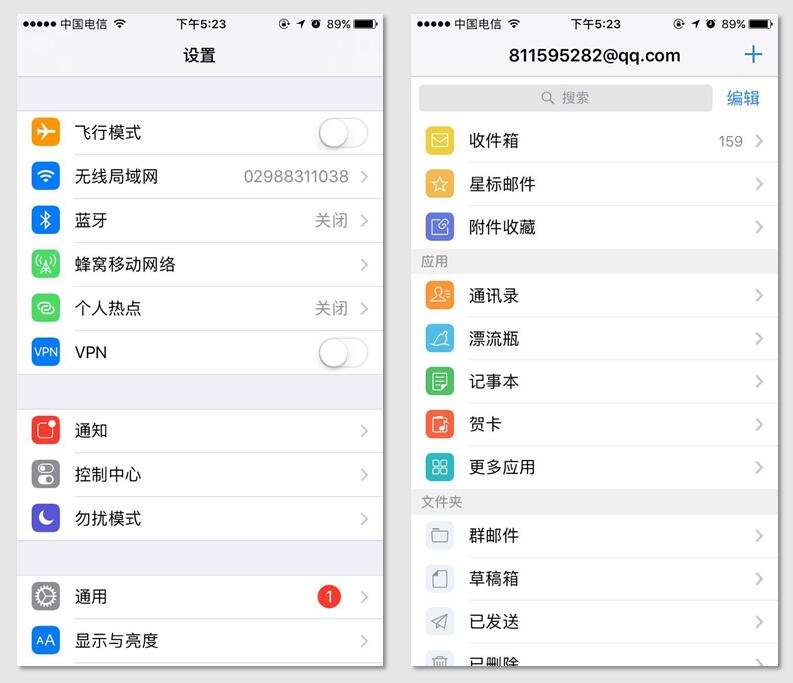
列表式导航中的每一个列表项(注:iOS设计指南中成列表为表格视图)都是进入子功能的入口,用户通过在每个页面选择一次进行导航,直至到达目标位置,并且模块之间的切换必须返回至列表主页当中。列表相当于一个一行一列的表格,列表项中既可以填充文字图片,也可以填充按钮或者展开某一项。
iOS中设置是经典的利用列表导航的应用,QQ邮箱是为数不多用列表式设计做主导航的应用。

注:iOS设置 & QQ邮箱
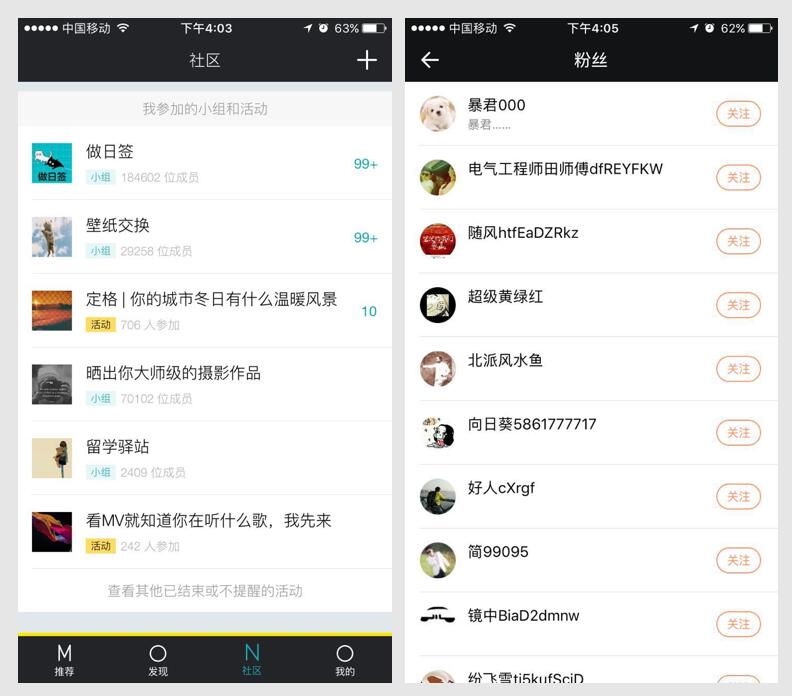
列表中可以填充更多的列表项,来扩展有限的屏幕空间上能够容纳的入口数量,可以用来展示信息记录/联系人列表等某一类别下的列表项记录。

注:mono 中的小组列表 & 一直播中粉丝列表
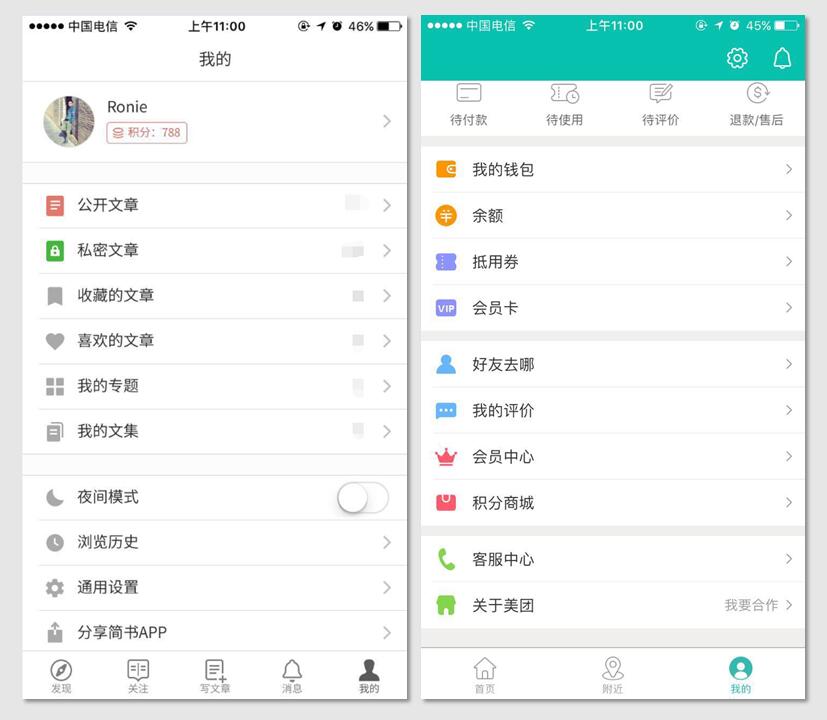
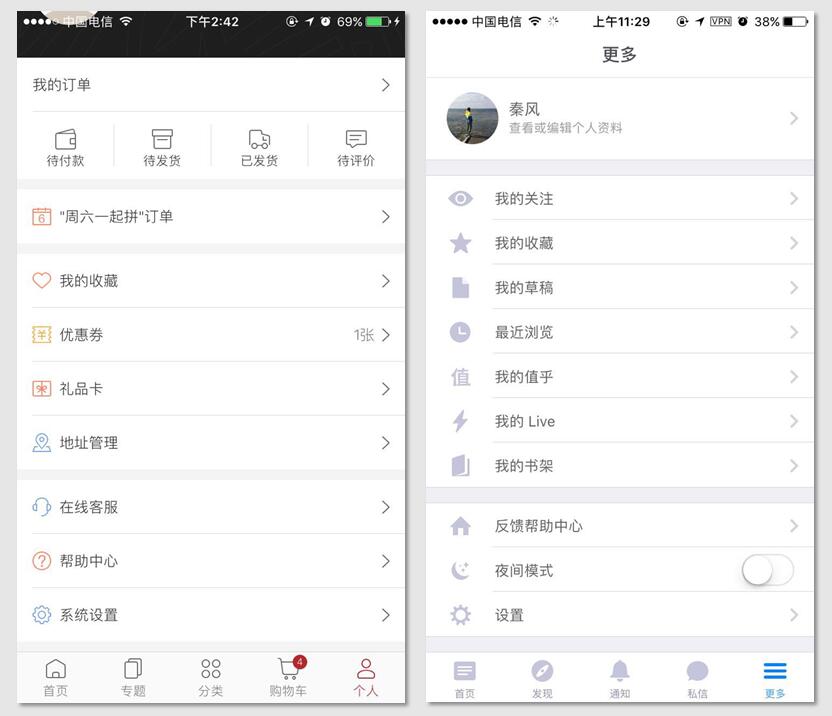
列表式导航也是最常见的导航方式之一,更多被用来做次级导航,多用在个人中心、设置、内容/信息列表中。

注:简书 & 美团,“我的”用列表导航做次级导航
2、宫格式导航(跳板式导航)
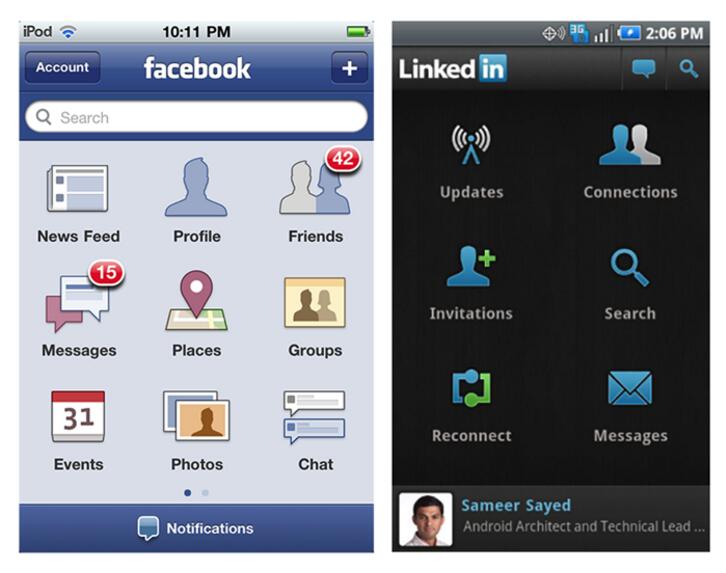
宫格式导航可以看做列表式导航的变形,同样属于层级结构导航,不同于列表导航地方在于宫格式导航是以N行N列的表格来呈现,同时表格中元素以图片为主。宫格中一个格子代表一个功能/模块入口,从一个模块到另一个模块用户必须原路返回几步(或者从头开始),然后做出不同的选择。宫格式导航曾经在APP中非常流行,主要是因为它能容纳更多的功能入口,同时跨平台不受平台限制(移动互联网刚兴起的时候,每个平台的交互规范有很大的区别)。

注:早期的Facebook与 LinkedIn就是采用宫格式导航做主导航(2011年)
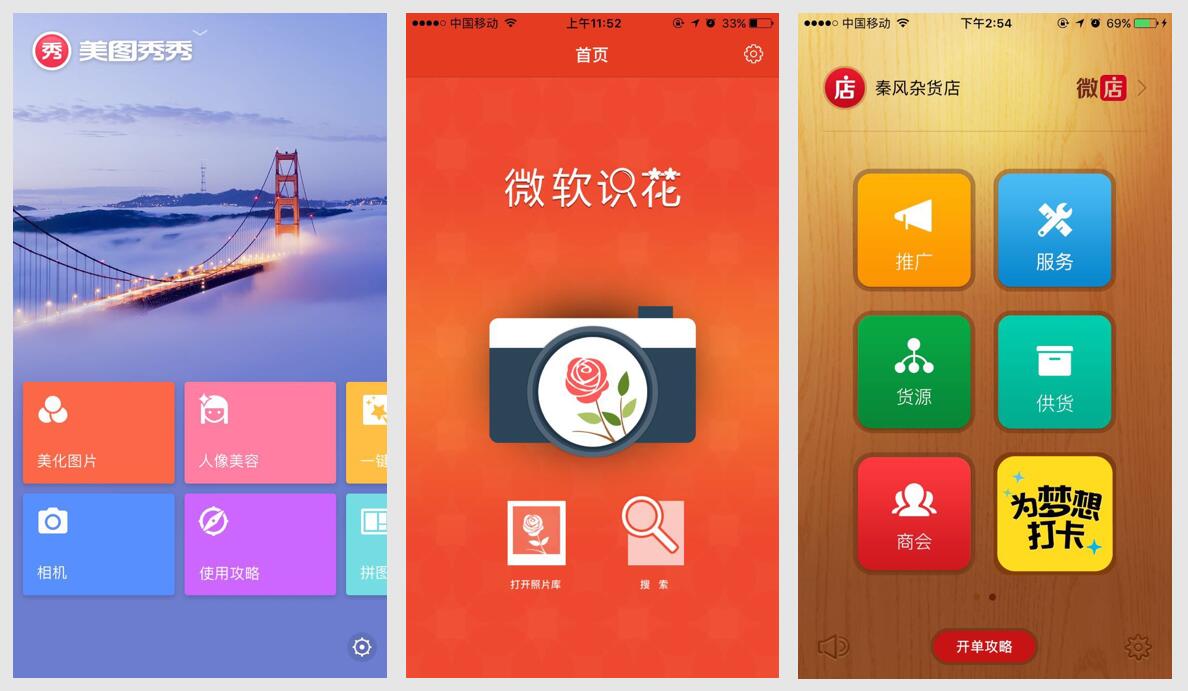
美图秀秀、微店是现在位数不多的仍旧用宫格式导航做主导航的应用之一,微软识花这款小工具首页也是用宫格式导航产品设计,美图秀秀与微软识花都是工具型产品,而微店中采用宫格式设计展示最常用的功能入口。

注:美图秀秀 & 微软识花 & 微店
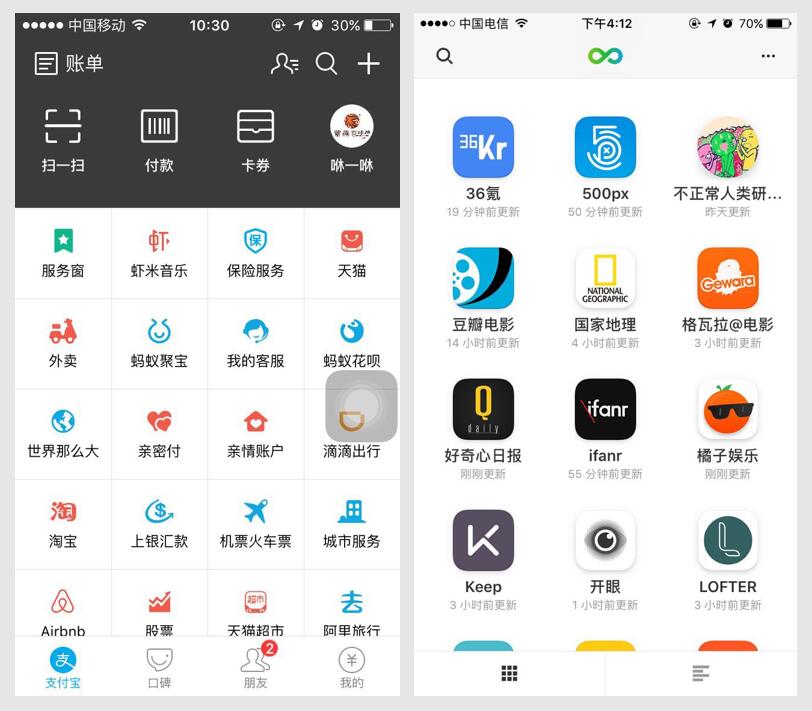
当前,很少有产品会用宫格式导航做主导航,主要是利用宫格式导航的扩展功能来做次级导航,与标签式导航以及其他类型的导航模式共同构成整个应用的导航系统。

注:支付宝 & 豌豆荚一览
3、陈列馆式导航
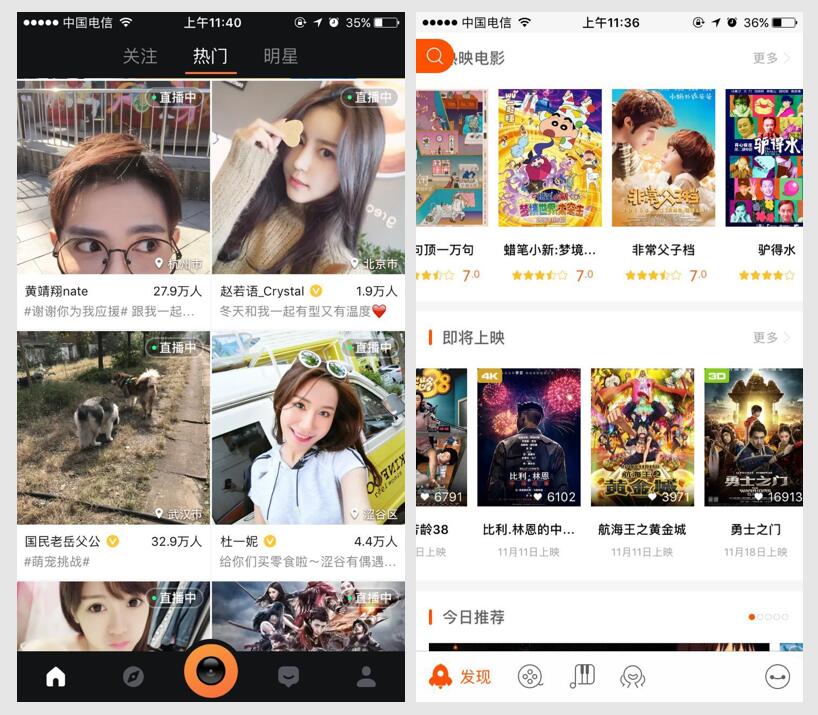
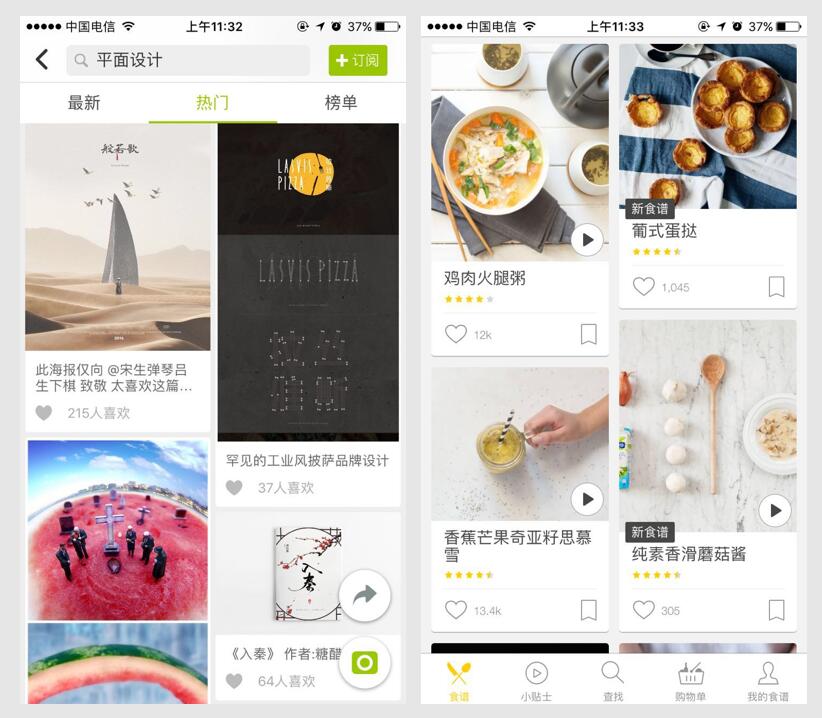
陈列馆式导航可用来呈现实时内容,比如新闻、菜谱、文章或照片,可以采用网格布局(比如一直播和ins)或轮盘布局(比如格瓦拉电影),还可以采用幻灯片模式进行展示。陈列馆式导航本质上也是另外一种层级导航结构,进入另外一个内容详情之前,必须先回到主界面重新点击进入。相较于列表导航、宫格式导航的不同在于,陈列馆式导航有更丰富的表现形式、更加随意的组合效果(瀑布流等)以及丰富的动态效果(轮盘、幻灯片形式)。

注:一直播(网格布局展示主播信息) & 格瓦拉电影(采用轮播布局展示电影信息)
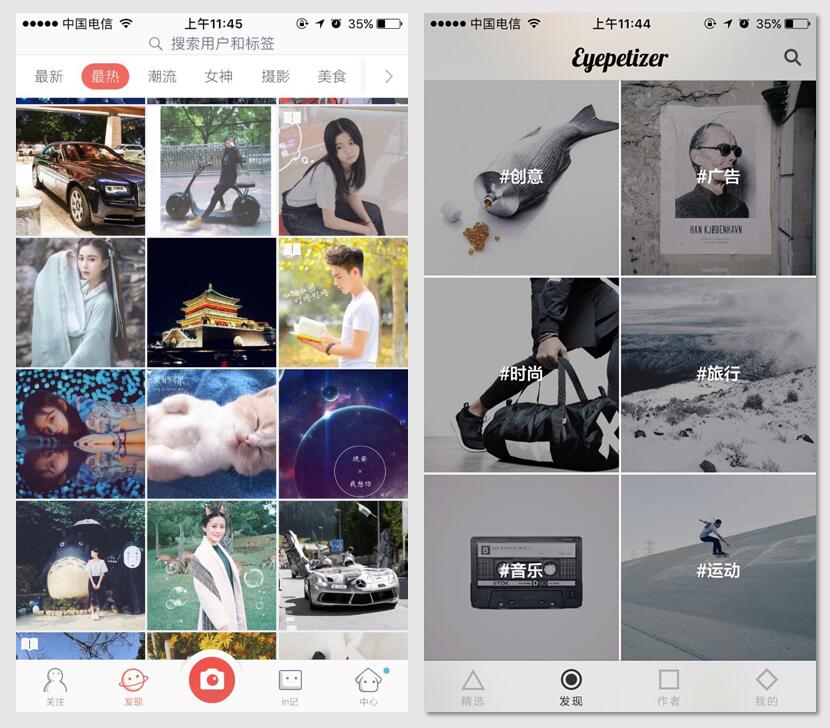
相较于列表导航、宫格式导航,陈列馆式设计展示了彼此独立、内容之间无层级关系的内容项。

注:ins & 开眼
陈列馆式设计模式最适合呈现经常更新的、视觉效果直观、彼此独立的内容。

注:LOFTER和厨房故事都采用瀑布流网格布局展示内容信息
注意:宫格式导航与陈列馆式、列表导航的区别是后两种形式的导航中一个宫格/列表为菜单/功能入口,而陈列馆式导航中展示的更多为彼此独立的实时内容。
层级导航的优缺点
优点:能应变大量的类别、功能和项目;组织方式常见,容易理解,可直接对内容进行交互;直观且占用屏幕空间小;列表展示很适合用户自定义分类。
缺点:主功能只有在最顶层页面才会被显示出来,不像标签栏,每个页面都可以看见;主功能和分类以及内容之间的切换有些麻烦。必须要先回到顶层页面,然后再依次点入。
二、扁平结构导航
在扁平信息架构的应用中,用户可以从首页目录直接切换到另一个类目视图,因为所有的分类都可以从主屏直接访问。iOS与Android中分别提供标签栏以及选项卡作为支撑扁平导航的控件,越来越多的应用结合两者进行整体导航的设计。
1、标签式导航
标签式导航对应iOS中的标签栏,是现在最常见的主导航模式。最大的好处就是扁平化整个应用的导航结构,所有主类别视图都可以在顶层视图进行切换,用户可以直接从一个类别的视图切换到另一个类别的视图,利于用户在视图之间的频繁切换,而不需要像层级导航那样回到主页面重新进入,直观清晰、易于用户理解。

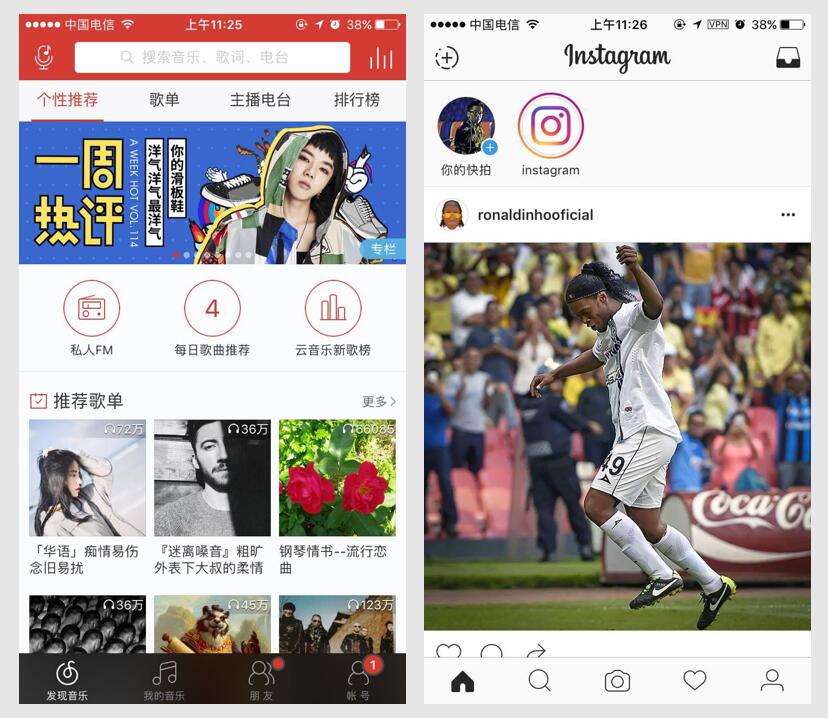
注:iOS版网易云音乐和Instagram都用标签栏做主导航
标签栏标签最好不多于5个,当多余四个时,将剩下的功能全部置于“更多/我的/个人”中。

注:网易严选 & 知乎
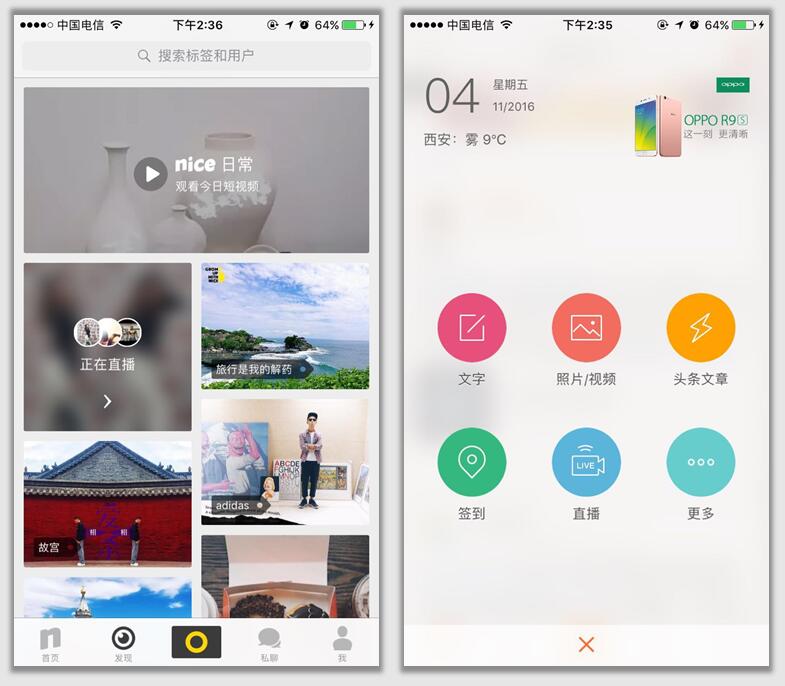
标签导航的变形:标签栏中加入功能按钮,一般是一个应用中最核心功能的功能入口或功能入口集(点聚式),多为发布类按钮,例如:Instagram、LOFTER、微博、QQ空间等可以快速发布内容。

注:nice(快速发布功能入口) & 新浪微博 (子功能集入口)
2、固定选项卡
固定选项卡是安卓系统提供的三种顶级导航方式之一,与iOS系统中的标签栏相似,同样的它能够扁平化整个信息结构,并且支持左右滑动切换到不同的视图。随着移动端交互设计的发展,Android与iOS两大阵营的相互借鉴、完善,交互设计规范越趋于相似,你会看到大量安卓应用也采用标签栏作为主导航,iOS应用中采用顶部选项卡式导航作为次级导航。

注:Android版网易云音乐以及iOS版QQ音乐都用固定选项式导航做主导航
以下场景中可以使用固定选项卡:需要经常切换视图/内容视图有限(3-4个)/让用户清楚地知道可供选择的视图。

注:荔枝FM & 小咖秀
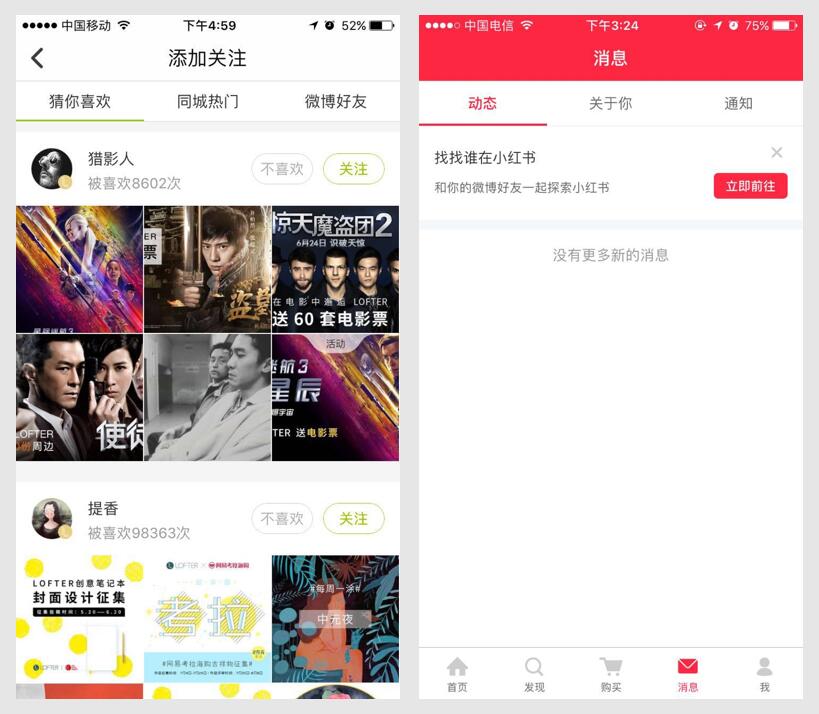
固定选项卡一般放置在屏幕的顶部(导航栏或导航栏下方),展示同一模块下不同类别的信息或者筛选不同模块的信息。

注:LOFTER & 小红书
3、滚动选项卡
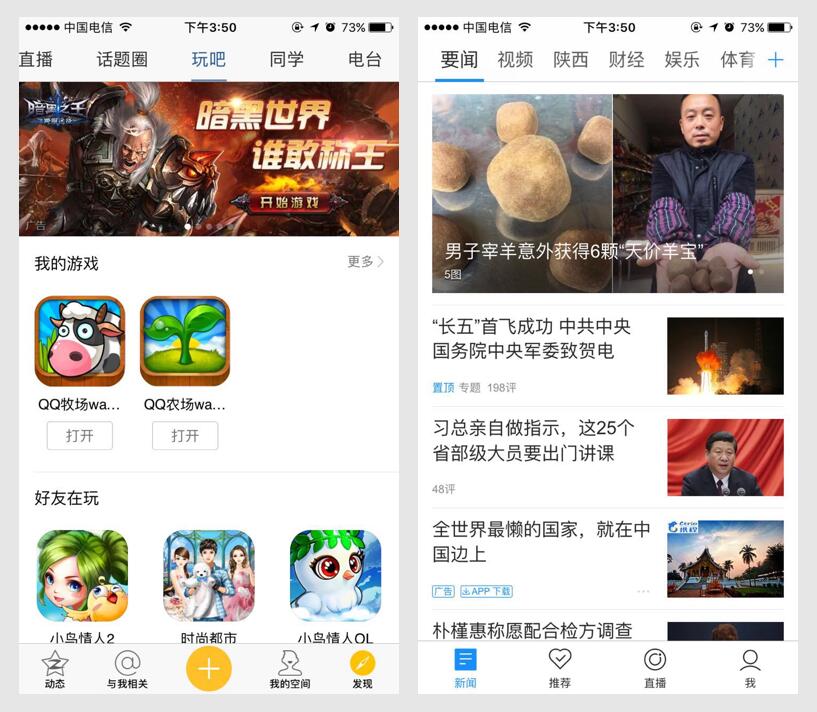
滚动选项卡与固定选项卡同属选项卡式,一般滚动选项卡要比固定选项卡要窄, 一个模块中可以显示多个(超过5个)类别的视图,并且还可以进行扩展以及自定义展示(多用在频道/模块定制中),同样可以左右滑动切换不同类别的视图。

注:QQ空间 & 腾讯新闻
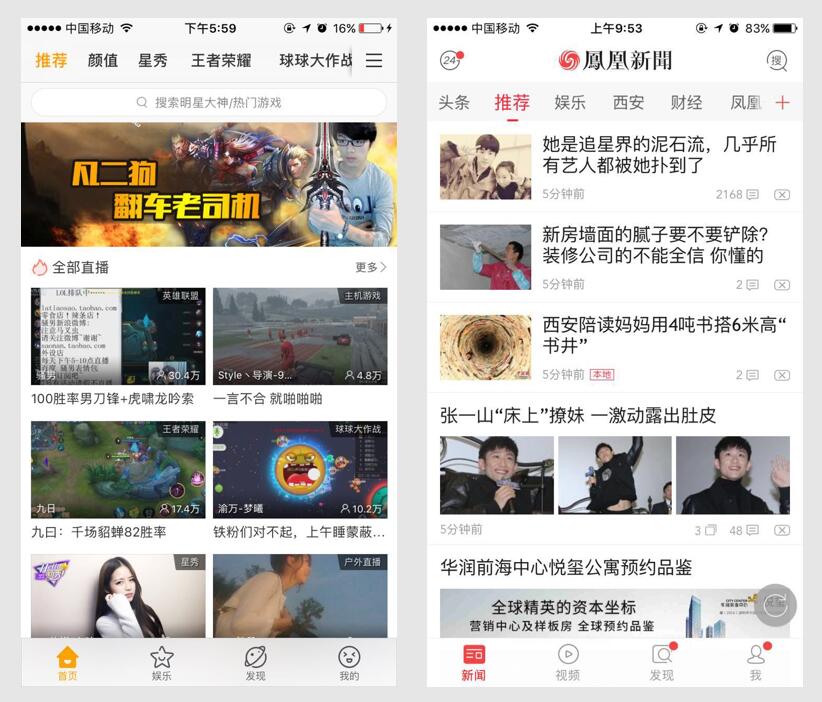
滚动选项卡能通过水平滑动,定位到更多的选项卡视图中。如果应用的内容有很多视图,或者灵活的插入而不能确定有多少视图将会被展示,就是用滚动选项卡吧。

注:虎牙直播 & 凤凰新闻
扁平导航结构的优缺点
优点:能够快速的访问到所有主要模块视图;标注清晰的菜单,告知用户主要功能和当前所在的功能模块;有利用用户进行视图之间的频繁切换。
缺点:标签栏导航只能显示5个标签;标签栏以及选项卡栏会占用一定的屏幕空间;选项卡过多,会导致切换不同类别视图较繁琐(选项卡过多,最好右侧提供全部分类的导航)。
三、内容或体验驱动导航(其他类型)
1、抽屉式导航
抽屉式导航也叫侧边栏(抽屉)式导航,抽屉式导航一般应用在以下的场景中:
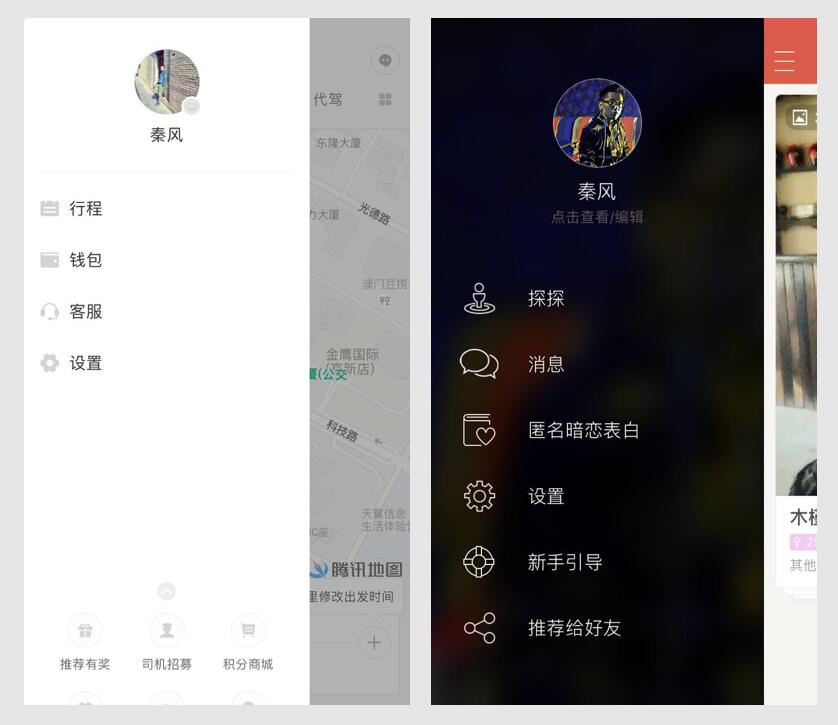
(1)核心功能流程单一,主界面就能满足用户核心场景下的需求,不需要频繁在几个功能模块之间进行切换,将其他的功能模块(通常是分类、设置、个人中心等)做一个收纳,利用抽屉导航隐藏起来,例如:探探、唯品会、滴滴出行等。

注:滴滴出行 & 探探
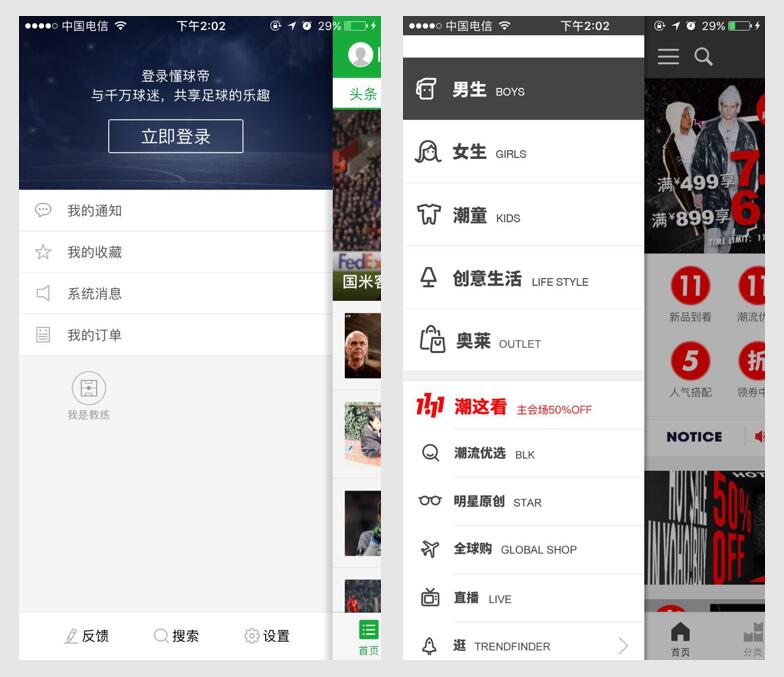
(2)节省屏幕空间,突出主要功能模块,将相对不常用的功能模块整合起来放到侧边抽屉,例如:QQ、懂球帝、有货等。

注:懂球帝 & 有货 (都采用嵌入式)
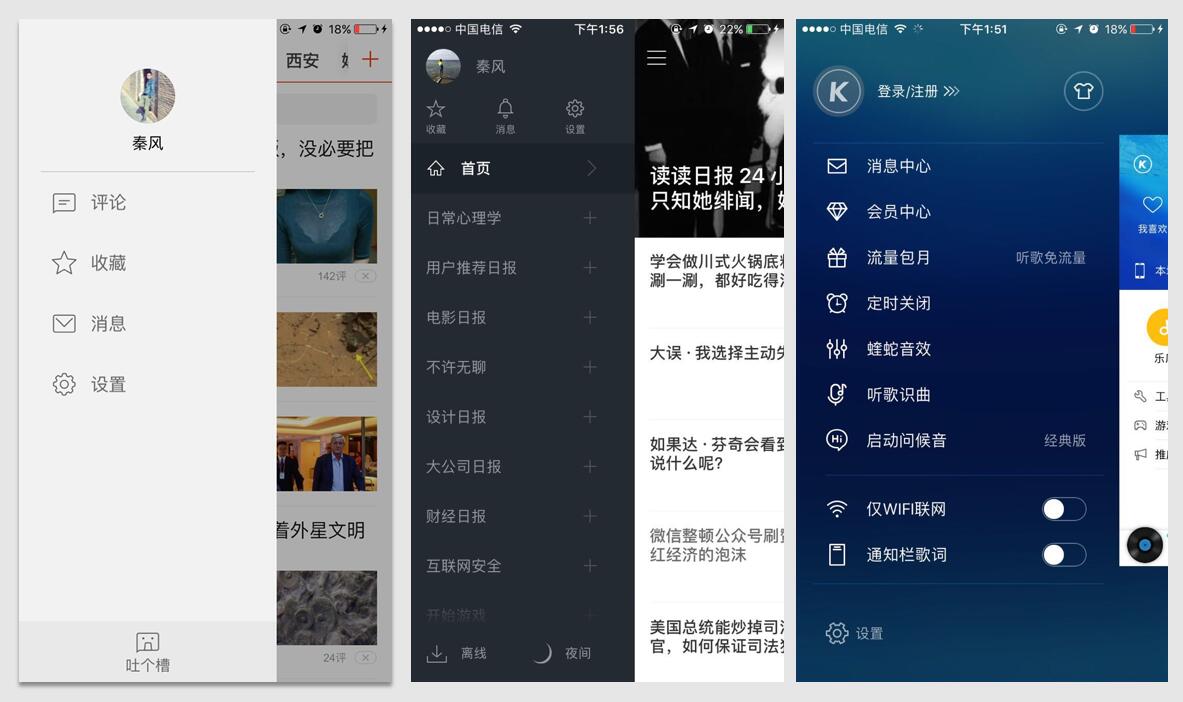
抽屉式导航的三种风格:浮层、嵌入式(向右推动原有界面)、新兴的模式(向右滑动的3D效果)。

注:天天快报(浮层式) & 知乎日报(嵌入式) & 酷狗音乐 (新兴模式)
缺点:功能模块之间的切换比较繁琐,新用户的学习成本较高。
2、卡片式导航
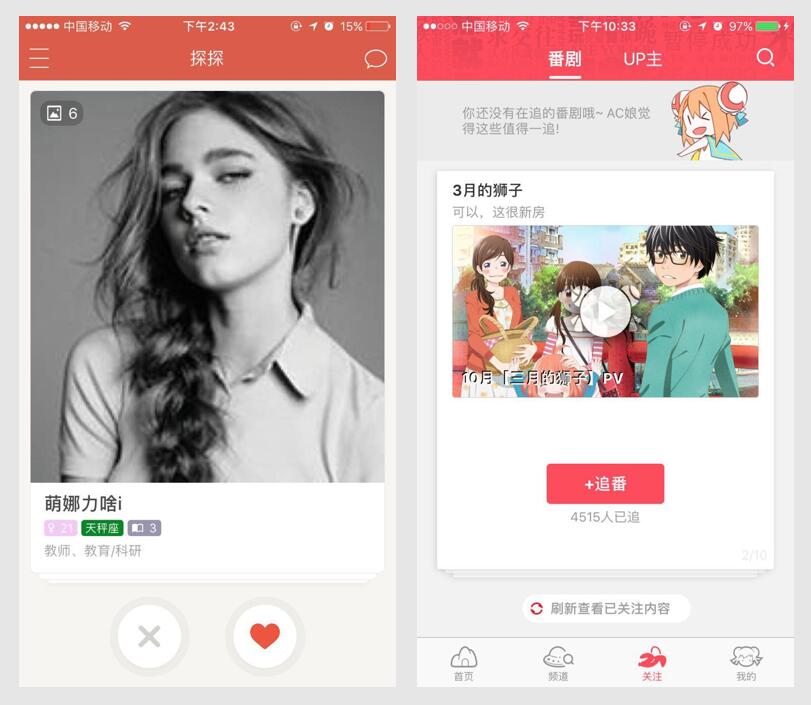
卡片式导航原型类似生活中扑克牌,模仿切牌、换牌、翻牌等动作模式,是一种比较新颖的导航模式,在市面上应用这种导航的应用不算太多,探探中采用卡片式设计为导航和内容交互的主要模式,像卡片一样堆叠展示推荐用户,左滑表示无感,右滑表示喜欢或点赞;AcFun中采用卡片式设计展示推荐的番剧,任何方向的滑动都为切换不同的番剧。

注:探探 & AcFun
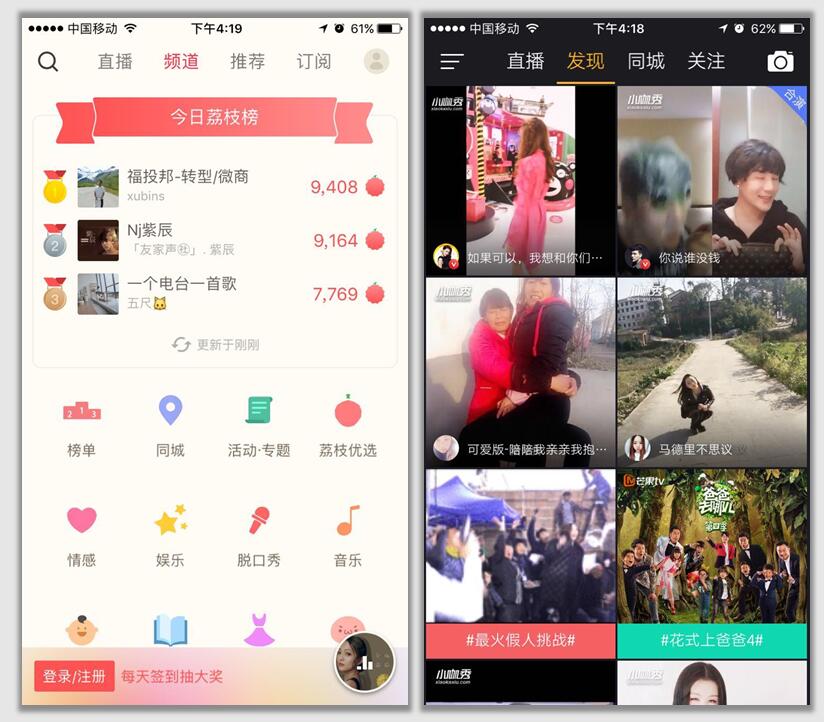
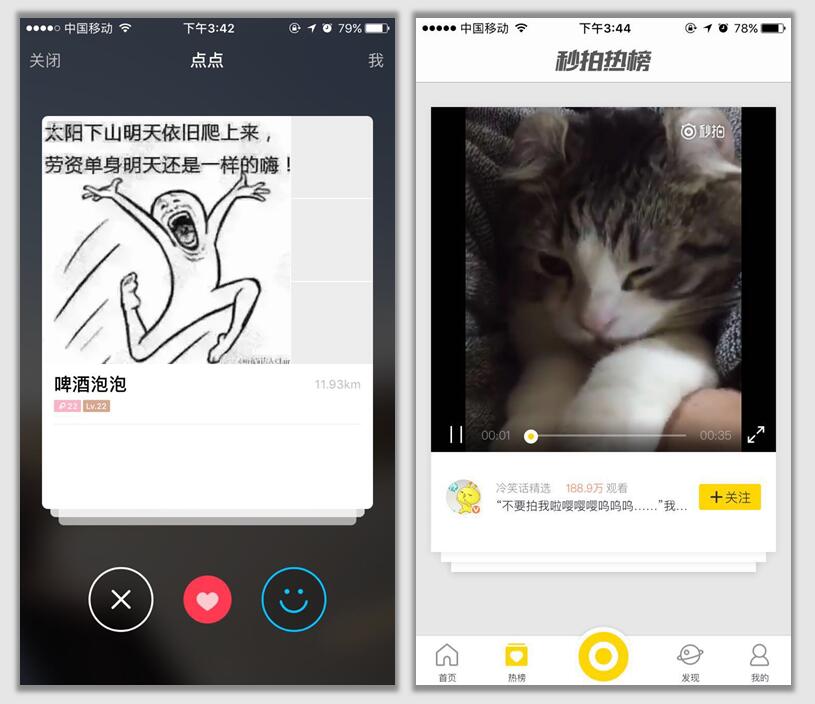
陌陌-点点与秒拍-热榜都采用卡片式设计向用户展示推荐好友以及最热的短视频信息。

注:陌陌-点点 & 秒拍-热榜
3、翻页式导航
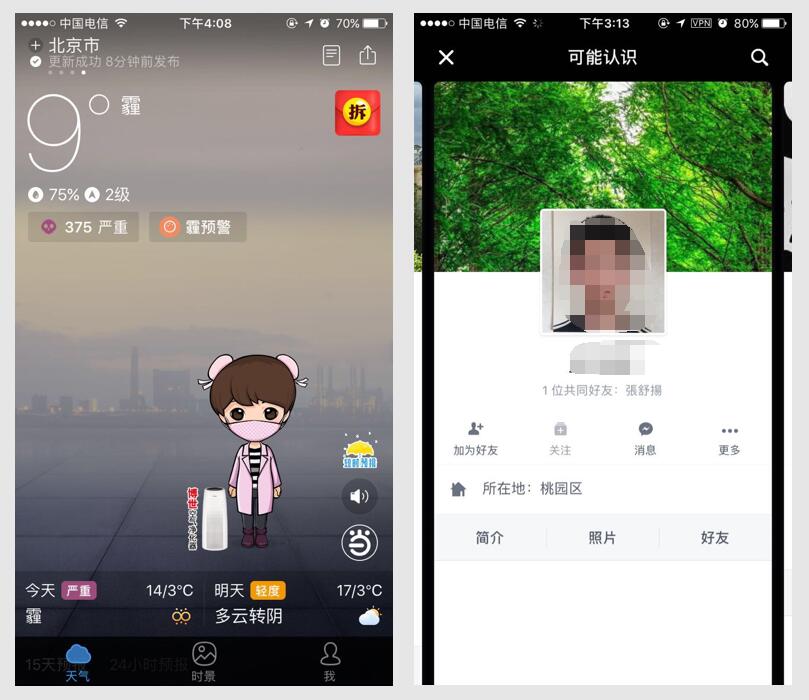
翻页式导航最常见的就是利用页面控件(iOS中的标准控件),能够告诉用户打开了多少个视图,以及它们当前处在哪个视图当中,利用手势操作控制页面的位置。墨迹天气的城市视图展现以及Facebook中查看好友请求都是利用翻页式导航,墨迹天气中提供了指示页面数量以及页面当前位置的页面控件,而Facebook则利用部分可见的内容引导用户滑动切换不同好友。

注:墨迹天气 & Facebook
4、下拉列表式导航
下拉菜单能让用户在有限的屏幕空间上做更多的动作,通常用来筛选同一信息模块下不同类别的信息,或者快速启动某些常用的功能模块,而不需要频繁的页面跳转。Android中对应的控件为spinner控件,但该控件用于同一类别下不同视图之间的切换,而不是跳转至完全不同的视图。iOS中下拉菜单为自定义控件,可以实现不同类别之间的切换。
注:秒拍 & 喜马拉雅FM
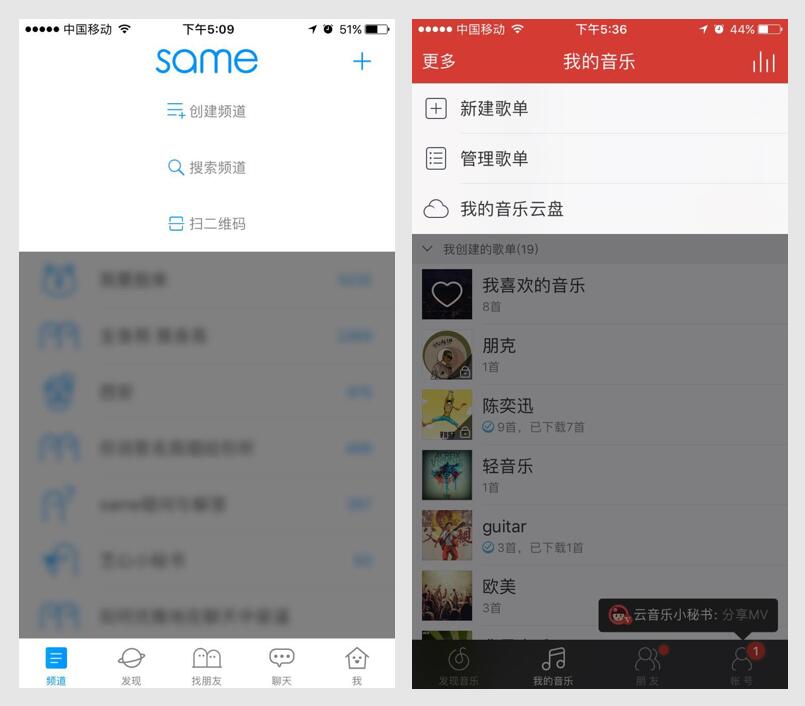
不要让菜单覆盖整个屏幕,同时点击背景的任意位置可以隐藏菜单

注:same & 网易云音乐
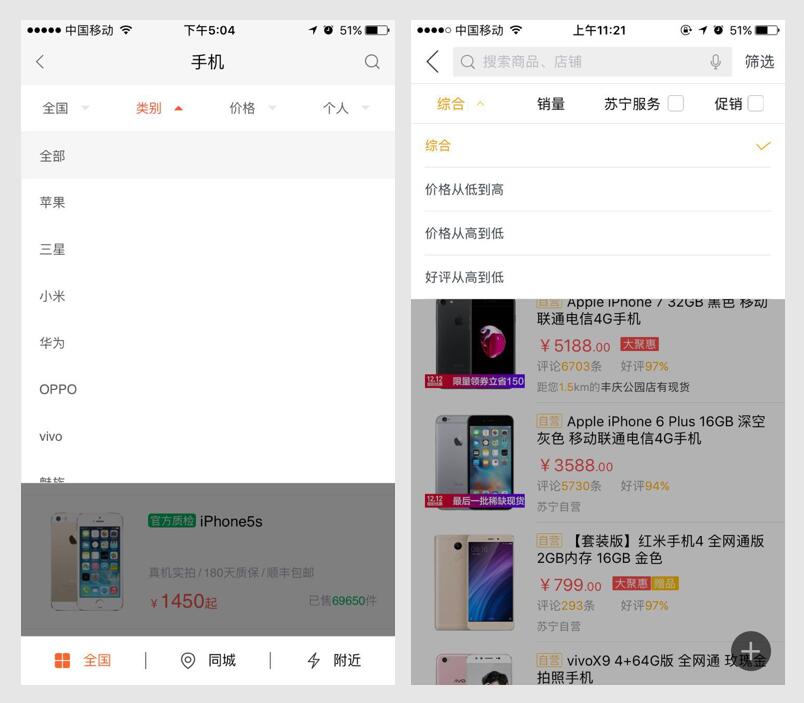
下拉菜单常用做信息/内容列表的筛选,筛选同一信息列表中不同类别的信息

注:58同城 & 苏宁易购
看完关于移动导航设计的总结,如何应用到平时的产品设计中呢?
以下两点可供参考:
首先,可以参考竞品是如何做的,为什么这么做,这么做的效果如何;
其次,结合自己产品实际的需求、功能、内容、用户使用场景等进行思考,可以在做出几套方案后,进行最优选择。最后注意在平时使用产品的过程中留意相关的产品设计,适当的进行总结,才能在产品设计中游刃有余。
参考书籍/文档:《移动应用UI设计模式(第2版)》;《iOS9人机界面指南》;《Android4.0设计规范》
本文由 @ Ronie 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益









抽屉式导航属于内容驱动或体验驱动式导航?根本不沾边吧,iOS针对内容驱动或体验驱动式导航的解释是:在内容中自由地转换,或是内容定义导航。游戏、阅读以及其它沉浸式应用一般都采用这种导航结构。iOS只是定义了自家的设计方法,完全没有去考虑安卓的抽屉式导航是如何定义的吧?针对这个有些疑问,希望作者能解释一下。另外,前面部分总结的挺好的。
超级棒的文章,正如标题所说,看一篇就了解了全部导航设计
这些都看过,但真没想过总结,楼主不错
都是别人总结的,收了慢慢看(⊙o⊙)