实战案例:如何将 Material Design 带入到实际产品中?

在进行App设计时,有没有什么规范参考标准,还是自己想象一个出来?究竟如何去根据iOS的规范具体实现设计落地?作为优酷土豆上海部设计经理,本文作者将用优酷的实战案例带你入门。
最近,与上海的“谷歌开发者社区”(GDG)一起策划并与大家进行了一期关于Material Design的话题分享会。
这几天我抽空将当天分享的PPT内容再精简整理了一下,并在关键页面配上了对应的文字说明,便于分享给没有来得及到场及更多的朋友。

我问过很多人这个问题:在进行App设计时,有没有什么规范参考标准,还是自己想象一个出来?
许多人说他们使用“iOS”设计规范标准:“iPhone 6的尺寸做App的统一视觉设计,然后再翻到Android的尺寸上。”这只是一个操作方法,并不是具体的规范描述。
于是我继续追问:究竟如何去根据iOS的规范具体实现设计落地?
无数人此刻脱口而出的一个经典回答是:比如“一个按钮范围大小为最小44x44pt”。还有呢?
此刻偶尔有少数人说出几个系统默认的顶/底部栏/系统状态栏的高度及应用icon的显示和典型字体的大小尺寸。然而这类系统通用型的固定控件对我们自己的产品设计参考并没有多少实际作用。我不放弃,继续追问,比如:这个list列表里列表项的高度是多高?与下方的文本间距是如何进行规范的?
有意思的是,此时大多数人的回答突然从“iOS标准”切换到了“行业普遍现象”,即参照大多数现有的产品/竞品来取个数值。比如:大多数的app都把这个高度设置在“54-58”之间。于是乎,除了“按钮的44×44”,以及几个系统固定的顶/底部bar之外,真正涉及到自己的app设计的时候,似乎iOS的设计规范标准一下子又不见了。
所以我发现,貌似如果使用iOS的设计规范并不能解决现在我所遇到的问题。
我所面临的问题

面临的主要问题如下:
- 由于团队属性的特殊性,团队成员会参与多个不同的业务项目,甚至一个大的业务项会拆分单独的几个业务细化到团队中的不同成员。各做各的,却又要时常合并各自的设计项目或根据业务需求互相维护迭代,故而造成期间的维护和合作成本比较高。
- 公司虽有自己的主业务设计规范,但规范设定笼统、不清晰且局限(设定规范的团队仅以本身负责的业务涵盖点出发),在实际工作中无法真正给予各业务端有价值的参考。
- 大型成熟产品不易轻易颠覆或重新设计,特别是各业务端做为模块集成部分时很难有突破。
突破方式
寻找一份详尽、系统但又灵活的设计规范参考来进行具体业务项目的设计开发。



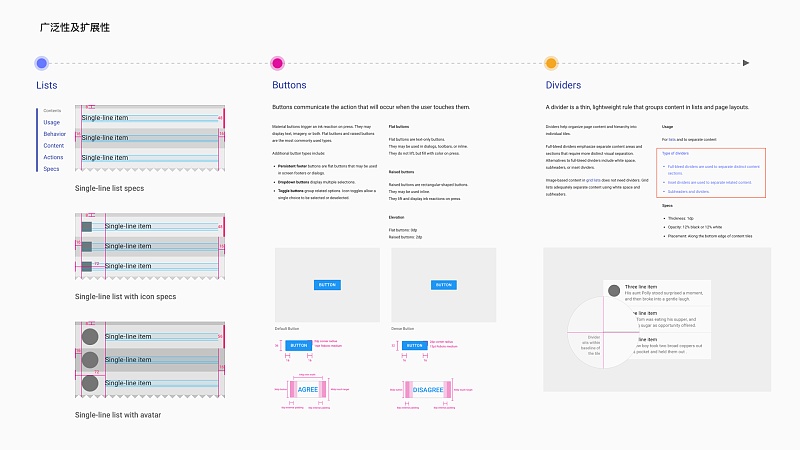
“广泛性”是指从“List列表”高度的建议参考数值到“按钮”大小的规范展示,甚至到“分割线”的粗细;颜色等。
“扩展性”是指“List列表”的多种细分状态下的各参数建议到“按钮”最小;最大等可能出现的扩展情况等都有详细的说明。


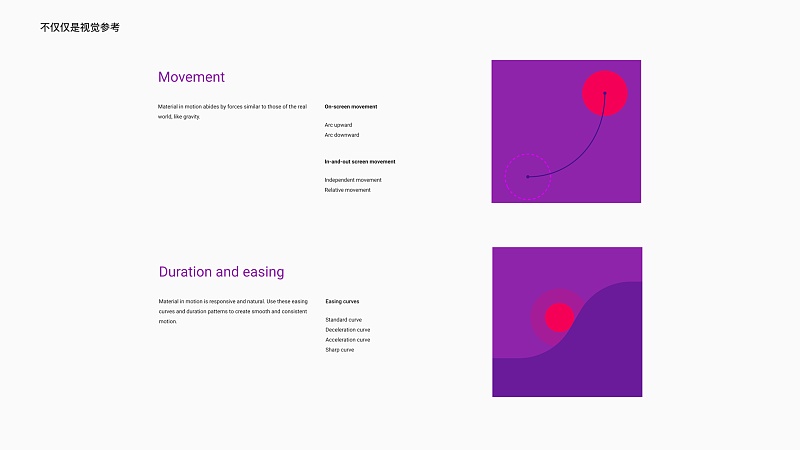
不仅有视觉排版的具体参数建议,还有针对动效设计的一些说明。

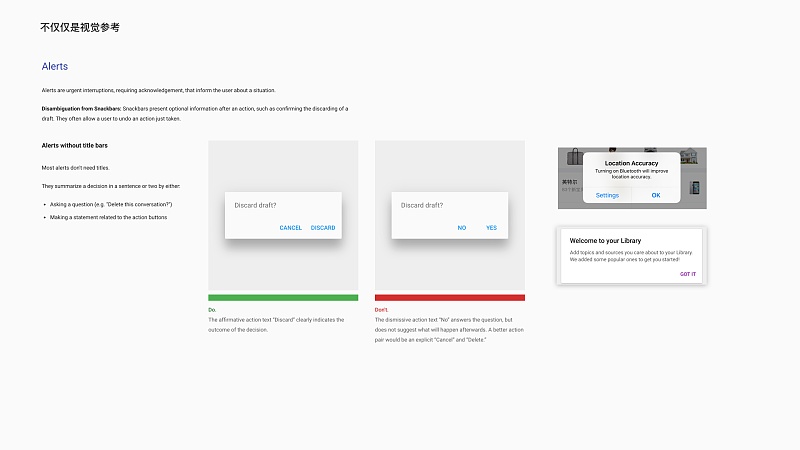
甚至包括(弹窗等)操作提示/反馈等文本描述的文义规范等。
最右侧上方带有标题的弹窗为iOS系统进行“地点精准化”的提示:“开启蓝牙将能改进地理位置的精准度”。
按钮文字的“OK”容易造成对用户的判断干扰,到底是代表:“OK(开启)”还是“OK(我知道了)”?
针对不同的理解可能会对应不同的结果:
- 完成开启一项功能
- 仅为告知功能,并未触发任何操作
下方带有标题的弹窗为基于Material Design规范进行的弹窗提示:“添加话题及你感兴趣的来源到你的库中”。按钮文字“明白了”。表示仅被告知到信息,不会触发任何操作。


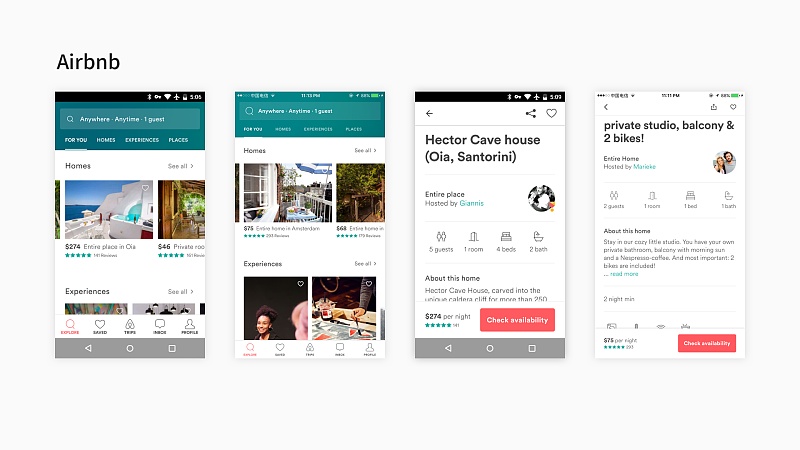
Material Design的诞生就是为了解决多设备,多平台的关系。 Airbnb最新版本的设计很好的诠释了Material Design在多平台下带来的一致性和便捷性。

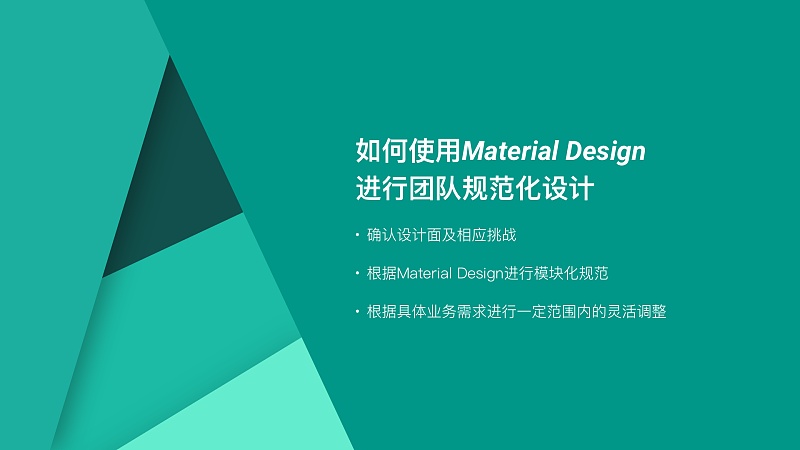
我在进行利用Material Design来规范团队设计前,主要罗列了几项困难挑战点及相应的解决这些难题的方式。




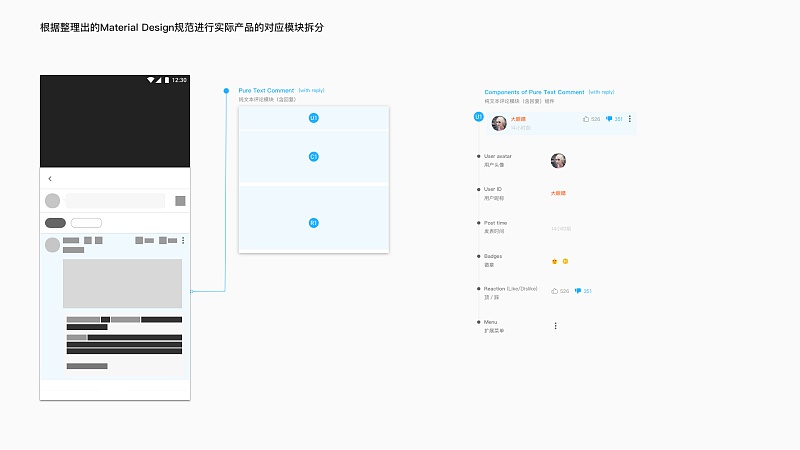
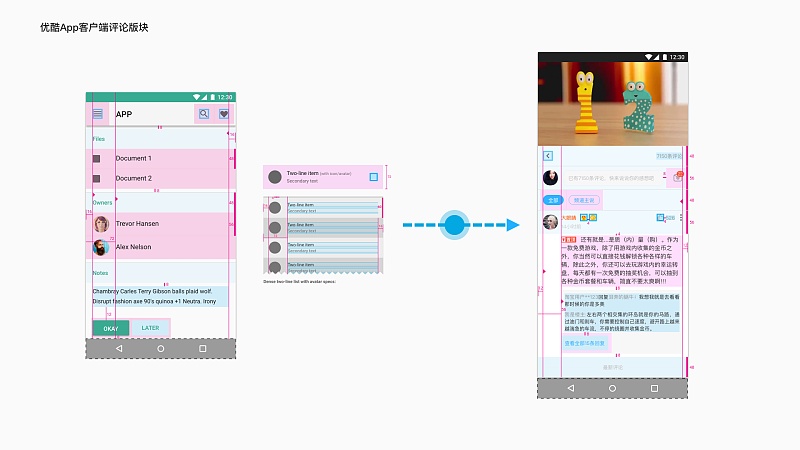
针对“复杂繁多的需求点及展现,该如何运用MD设计”时,我进行了“逆向”的操作整理方式。第一步,先从整理Material Design标准化模板开始入手。先了解需要遵从的规范是看展一切后续工作的前提。如果连本身参考的范本都不足够了解,也就无法进行合理的参照设计。
参考方法
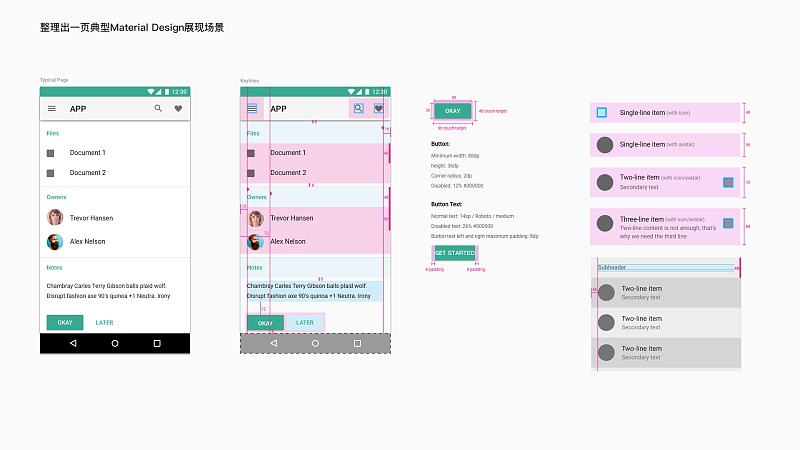
将Sketch自带或者在Google官网上下载的PS/Ai版本的Sticker Sheet整理拼合出一个典型页面,包含顶部栏,列表,文本及按钮等(如上图)。并将其模块化,并列出其典型扩展性的属性。如上图:带有头像的列表为例。

回到自己的项目中,在参考之前进行的Material Design典型标准化模块的基础上,对目前的自己的产品也进行一次模块化的整理。(尽可能依照之前的Material Design模块来整理自身产品的模块)整理完成后,将整理出来的模块按照Material Design的标准参数进行排版排列。

在完成上述过程后,我发现根据之前的业务需求和继承下来的业务属性,完全根据Material Design的标准模块参数去设计,会与其他业务模块形成比较强烈的对比和差异。此时,不得不进行一些调整来弥补和解决这个问题。

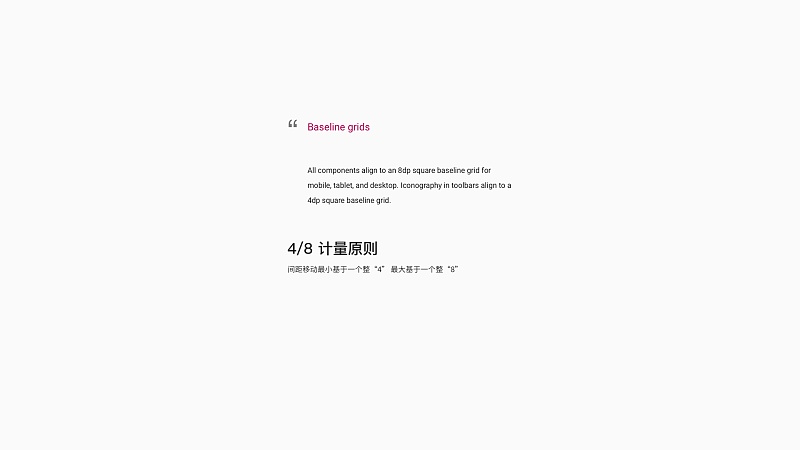
在Material Design的规范中提到所有的控件都是基于8dp的方形标准网格来进行对齐布局设计,文本/图标元素(工具栏上)都是基于4dp的方形标准网格来进行对齐布局设计。
于是,我通过这个信息并结合Material Design提供的参考,自己设定了一个布局调整的原则 — “4/8原则”(控件元素每次最小对齐移动一个整“4dp”,最大对齐移动一个整“8dp”以此类推:2个,3个4dp…,2个,3个8dp…)

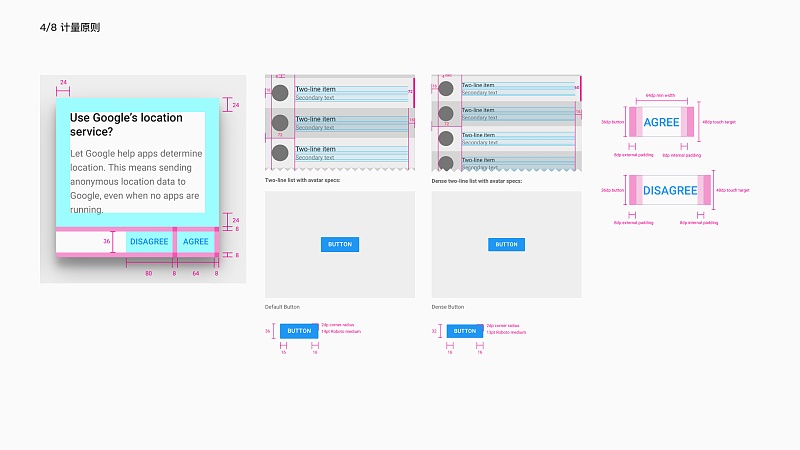
查阅Material Design中提供的参数可以发现基本都是类似4/8这样的调整。 以List列表为例:“2行带头像”项的标准高度为72dp,列表首行与上一模块间距8dp。“2行带头像”项的紧凑模式高度为60(缩减了3个“4dp”),列表首行与上一模块间距4dp(缩减了1个“4dp”)。

根据业务需求及往期和其他业务模块的相对统一性,将实际业务产品按照4/8原则的规范进行适当的调整。例如在“头像列表模块”的高度在标准的“紧凑模式”60dp下,再缩减一个4dp:为56dp。发表用户与其发表的评论文本之间的间距由标准的文本间距8dp缩减为4dp。主文本信息的屏幕对齐从标准的左侧72dp缩减为56dp(缩减了2个“8dp”)等。

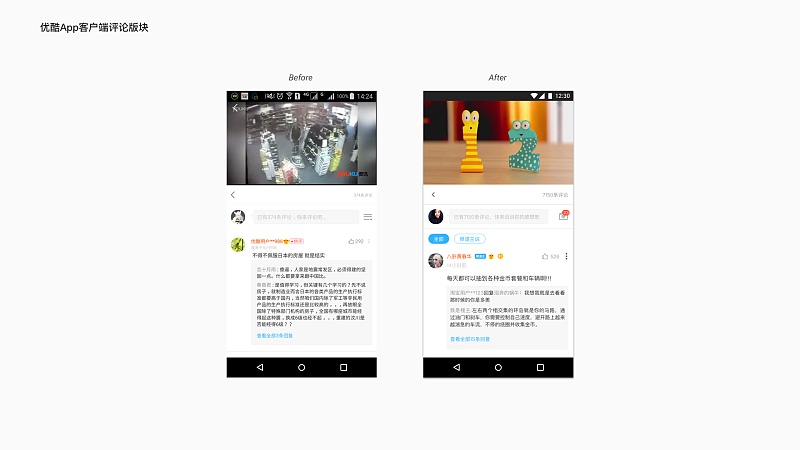
新旧对比:左侧为原版本实现效果,右侧为基于Material Design规范的优化过效果。可以看出在大的布局结构上并没有太大的奇异和过于夸张的布局变化,但在细节和整体的阅读体验上具有明显的提升。

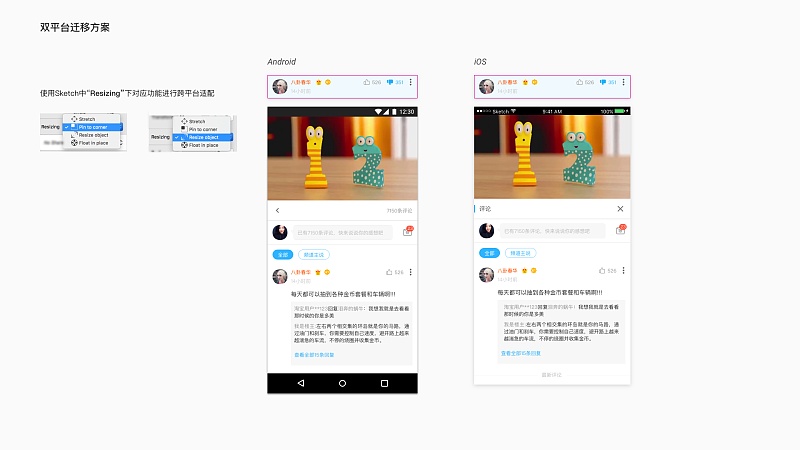
在兼容平台上,基于Material Design的模块化设计更容易进行不同平台的迁移。利用Sketch中的Resizing功能可以基本实现快速0成本的Android/iOS双平台的适配。
每个项目,每个团队,每个人都有其独特的一些状况和属性, 仅以我个人在实际工作中的一些经历来分享给大家,欢迎大家一起讨论并互相学习到更优的一些技巧和经验。
作者:Jaret_杰瑞特
来源:微信公众号【杰瑞特不懂设计】
本文由 @Jaret_杰瑞特 授权发布于人人都是产品经理,未经作者许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








airbnb请问出除了导航条底色换了,哪里诠释了MD设计?