设计系统的前世今生
编辑导读:在当今的环境中设计系统之所以受到众多企业的青睐,一方面是设计系统解决了员工协作困难的难题,另一方面则是离不开“开发语言和协作模式”的发展的。本文梳理了设计系统的前世今生,希望对你有帮助。

一、设计系统的前世
在讲述设计系统的前世,我先给大家讲一个故事。
1.1 巴别塔的故事
巴别塔可能有些人不是很熟悉,我简单介绍一下,巴别塔是《圣经·旧约·创世记》第11章中的一则故事,当时人类想要建造一座可以通天的塔,但是上帝看见了人类的骄傲,为了阻止这个计划,上帝把人类的语言打乱,人类因为不能交流在建造过程中状况百出,最后建造巴别塔的计划就不了了之了。
语言统一前:在早期阶段因人类语言沟通的高效,在搭建塔的底座的时候是规矩的、坚固的、统一的。
语言混乱后:在后期因为语言沟通不顺利,在搭建塔的顶部的时候是混乱的、荒废的、没有秩序的。

从巴比塔的例子中我们可以看到自从人类的语言被打乱之后,整个后半部分都朝着混乱的方向发展,就算单独看其中一个部分保持着之前的基本要求,但是因为彼此之间不能听懂对方的语言,后期是不可能在之前的基础上进行搭建,更可怕的是后期的搭建没有什么修复的可能性。
巴别塔就好比我们开发的产品,反观我们的产品在产品初期因为体量较小的原因很多开发任务和组件都可以掌控,但是随着体量不断变大,业务量不断地增加,研发人员在产品迭代困难重重,如果在错误的产品上进行迭代,那很有可能最终导致整个产品线的死亡。
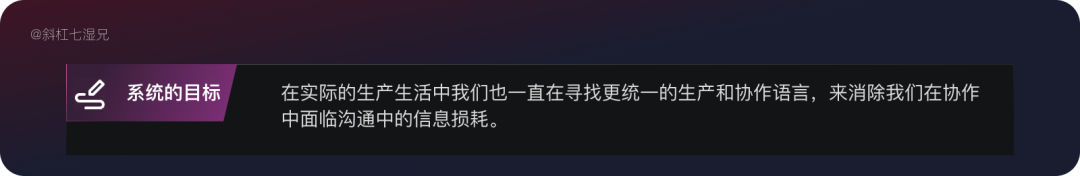
巴比塔就像我们的设计系统,在设计领域我们也一直在寻找更统一的生产和协作语言,来消除我们在协作中面临沟通中的信息损耗。

1.2 设计系统概念的萌芽
最开始的设计系统的概念出现在1919年,比如在1919-1933年的包豪斯运动(The Bauhaus Movement)时期,由路易斯沙利文所提出的“形式追随功能”(Form Follows Function)理论,提倡设计师们应该组件与模块的概念运用在了工业与建筑设计当中。

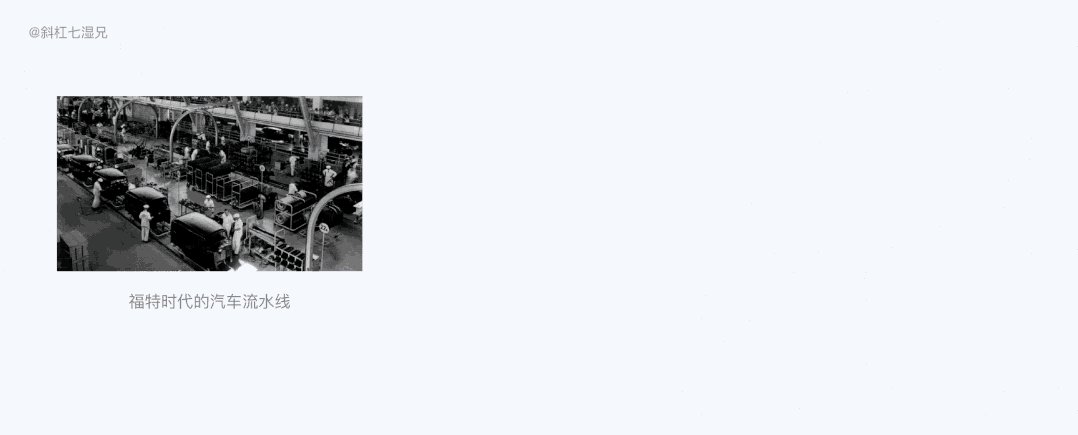
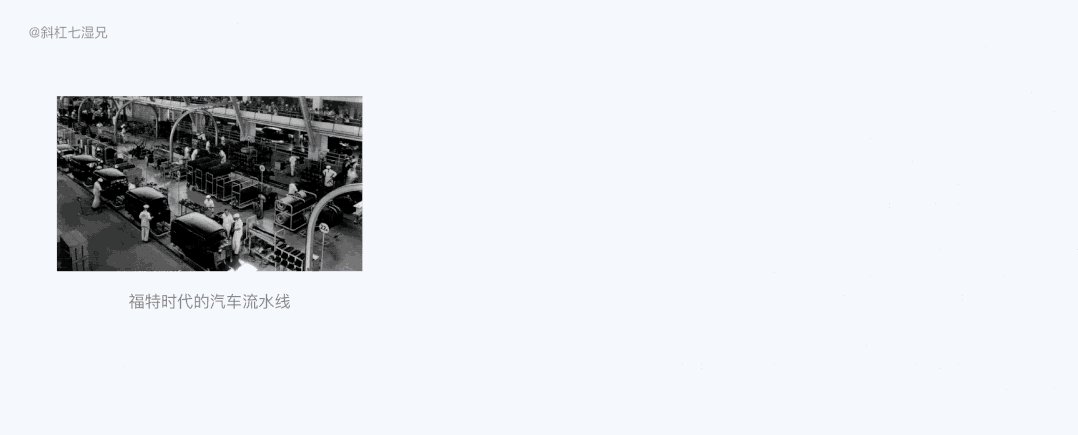
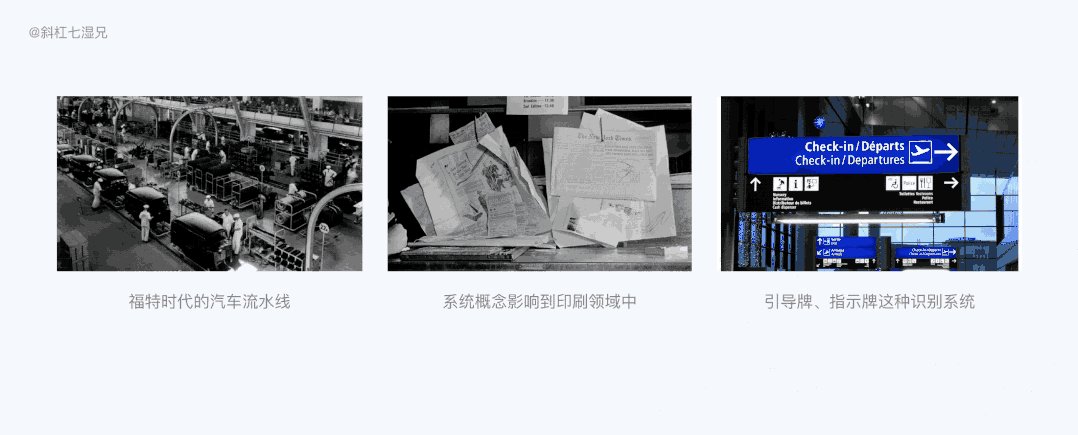
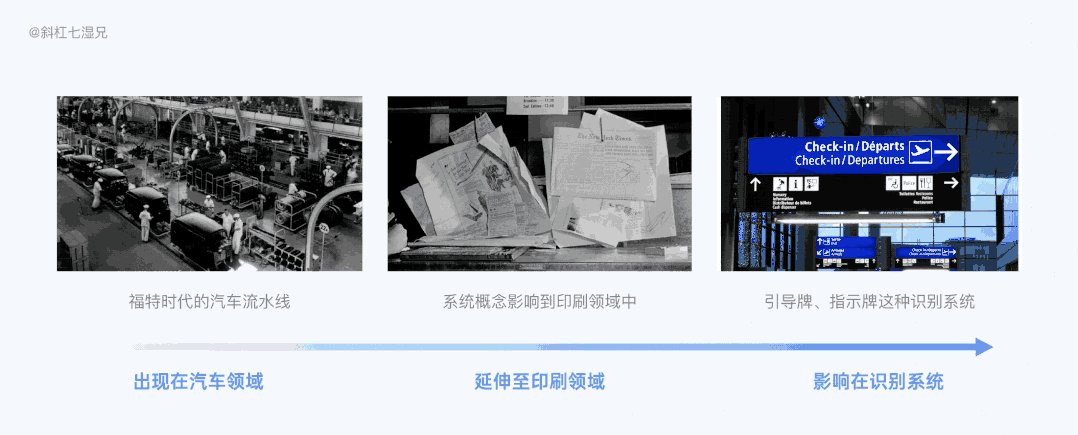
受到其思想的影响,在福特的时代,汽车领域中的“流水线”思维就将生产流程模块化进而提升生产效率,形成大批量的工业化时代,形成了强势的美国汽车工业。
回顾设计本身,从模块化的印刷系统开始,一路走到了在大型城市中通过简单的规则建立庞大的识别系统,比如飞机场的指示牌、引导牌这种可以提高工作效率的工具。

这种组件和模块的概念,一直影响数字行业中的UI设计师,从最开始的视觉语言进化到了现在的设计系统。至于在互联网领域中是怎么形成的,咱们就来看看设计系统的今生——设计系统在互联网中的进化。
二、设计系统的今生
在当今的环境中设计系统之所以受到众多企业的青睐,一方面是设计系统解决了员工协作困难的难题,另一方面则是离不开“开发语言和协作模式”的发展的。接下来就让我们看看“开发语言和协作模式”是怎么发展,催化设计系统的产生的。

2.1 “开发语言”进化为“设计系统”
通过“巴别塔”的比喻,设计系统之所以会出现就是为了让人类更好地协同我们的语言,就像是解决我们“巴比塔”语言不同的问题。
起初的视觉系统并不是现在大家看到的样子,设计系统就好比人类的语言,也是不断进化、完善才形成现在的影响力的。那互联网设计系统是如何兴起的呢?那时间还得追溯到1990年。
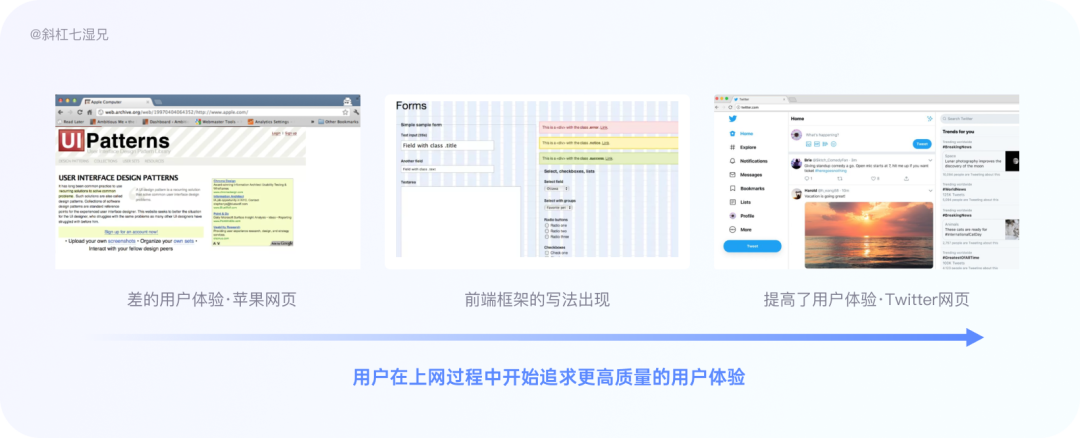
在1990年代(90年代中期),越来越多的人使用互联网和个人电脑,随着互联网web(网页)的发展,人们已经不满足枯燥信息传单的网页,在上网过程中追求更高质量的用户体验。

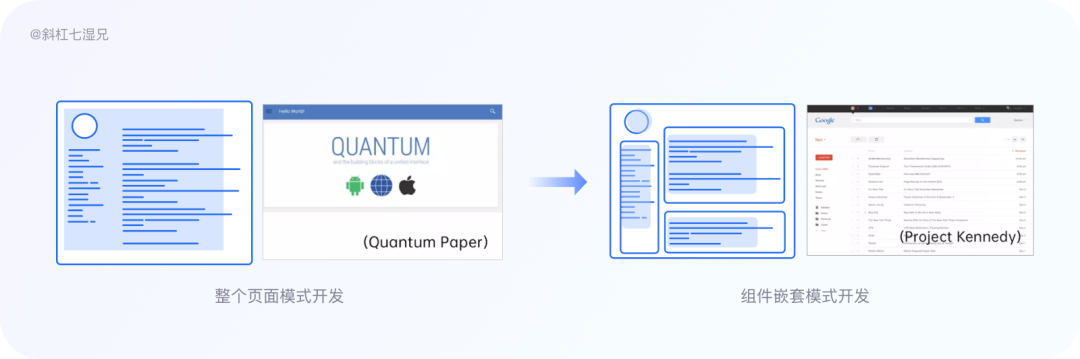
当时的web网页多是由HTML 技术实现出来的,在1994年发布了关于CSS技术的第一个提案——为开发人员提供了一套小部件和模式的工具包(基于网页解决方案的前端工具包,供设计师和开发人员使用),去提升用户体验。但是即使使用了CSS技术,在Web网页上还必须是整个页面构建的,在实现上设计还是有局限的。

直到2002年JavaScrpit技术的出现与应用,允许开发人员构建组件而不是整个页面构建,大大地提高了网页布局的灵活性,整个网页的布局变得更方便、更快捷,也大大提高了网页的美观度和用户体验。正是因为开发语言的升级,也推动了万维网联盟(W3C)的等组织的成立。

2.2 协作模式升级为“敏捷开发”
单单地开发语言的升级,要解决日趋庞大且复杂的产品需求是远远不够的,比如许多像阿里巴巴、字节跳动、滴滴打车这种要解决国际化和多平台产品需求的企业来说,不仅要开发出适应多平台的开发语言,还要优化设计师和开发人员之间的协作模式。

2.2.1 瀑布开发协作模式
起初传统的软件开发是建立在“瀑布协作模式”之上的,从需求的产品到产品开发再到产品维护,每个阶段设计师和开发成员都有要完成的工作任务,就像是福特时代生产流程模块化的水流线一样。
此协作模式虽然提高了开发效率,但是也有其弊端,因为是流水线的协作模式,一旦流程中出现问题,就要进行“返回操作”,就要返回到上一段进行修改,比如90年代的微软开发系统就是如此,想要纠正产品中的问题,流水线的步骤就要从头走一遍,把系统刻入到光盘之中,再通过电脑读写升级系统,从需求到任务分发最长可能要一年多的时间,久而久之不免两者之间还会产生难于逾越的沟通协作问题。
2.2.2 敏捷开发协作模式
正是因为“瀑布协作模式”这种问题的出现,使改善设计师和开发者之间的协作开发模式——“敏捷开发协作模式“应运而生。
敏捷开发的宗旨是提高团队成员的协作效率,消除设计师和开发成员之间的沟通障碍,让设计师和开发成员有更多的时间去做自己领域的事情,即使是出现了问题在各自领域进行修改,比如现如今的苹果系统的升级只需要通过云端进行系统的升级。

三、 互联网中设计系统概念
我们把目光聚焦在互联网中设计系统概念,我总结为如下三点比较重要的知识点。
3.1 帮助解决互联网工作中的问题
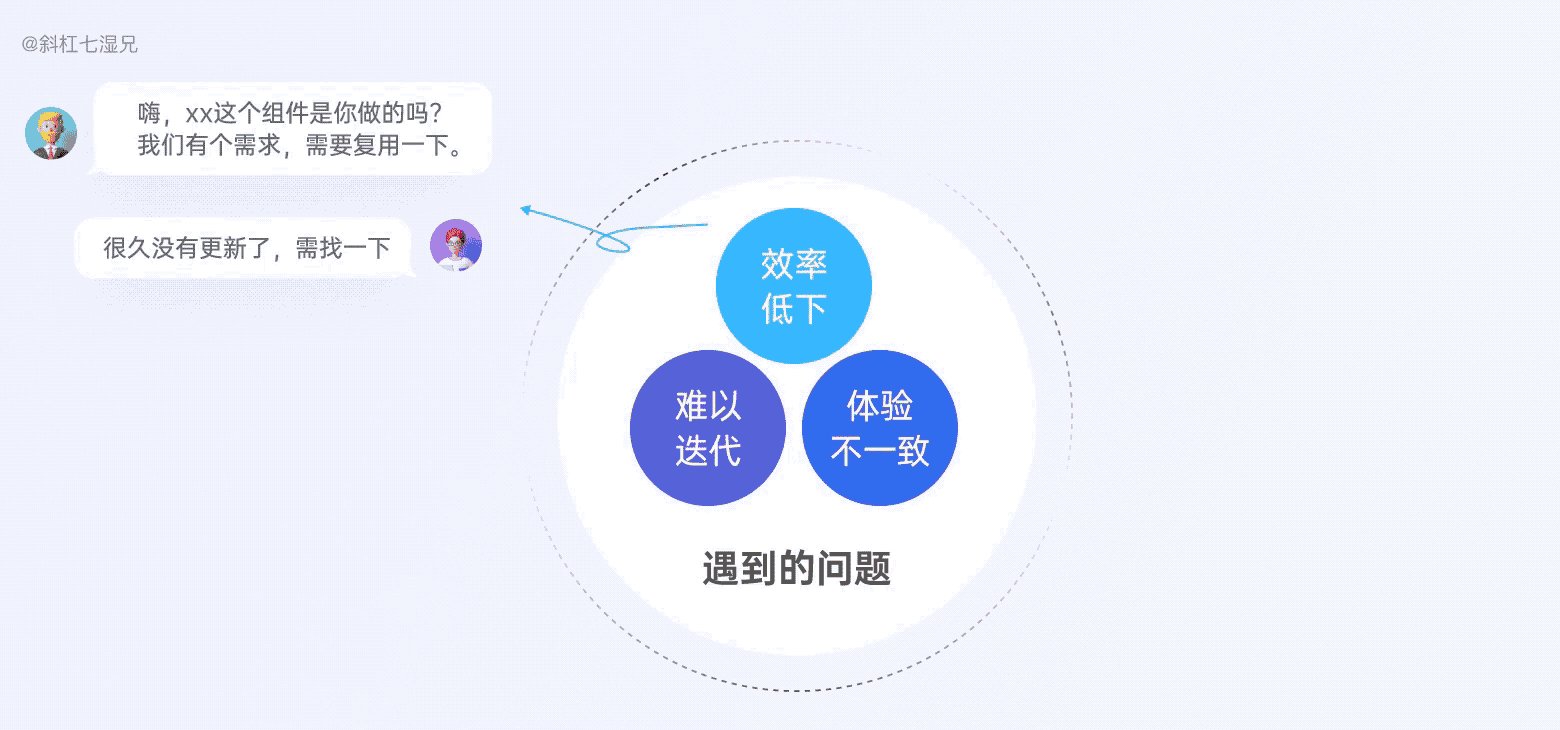
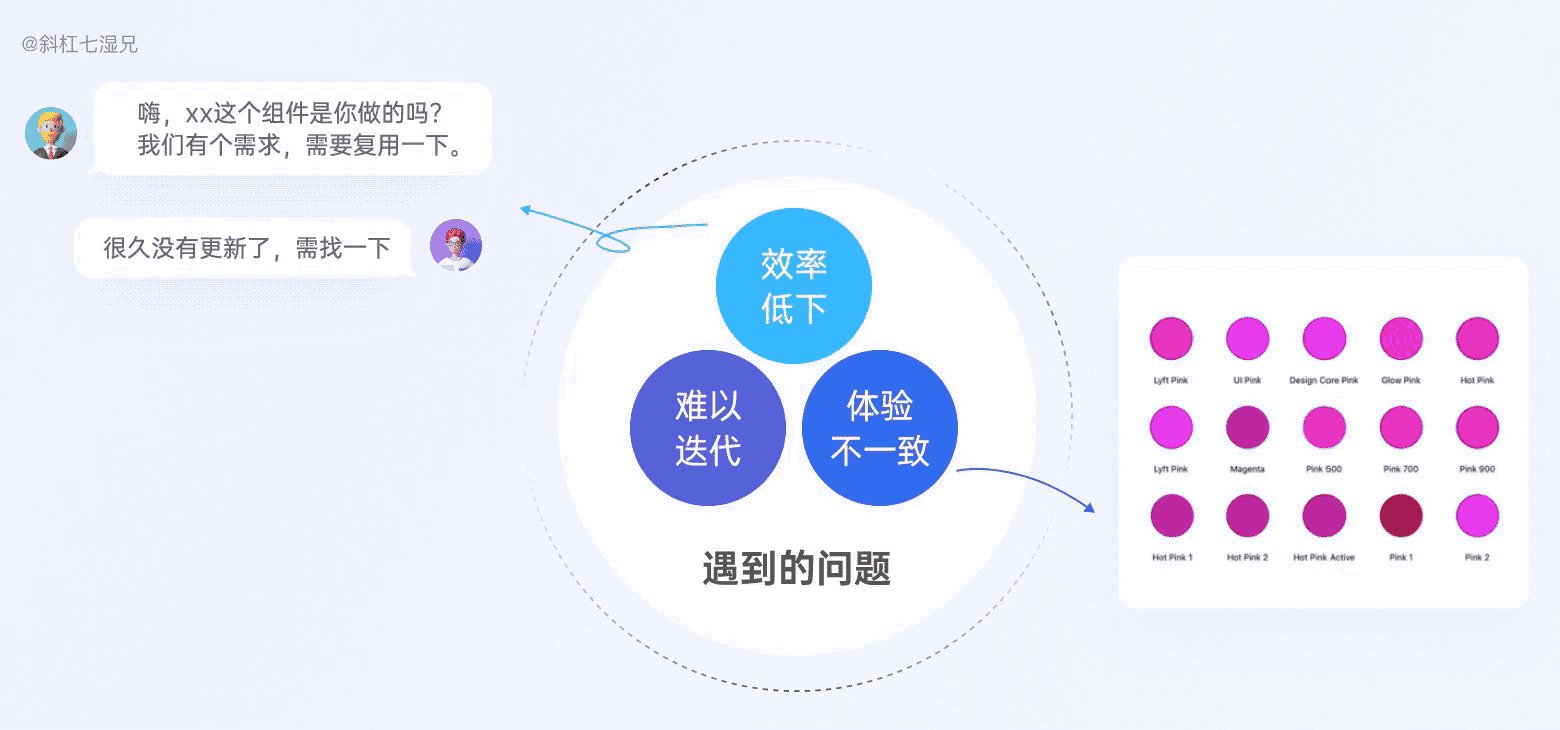
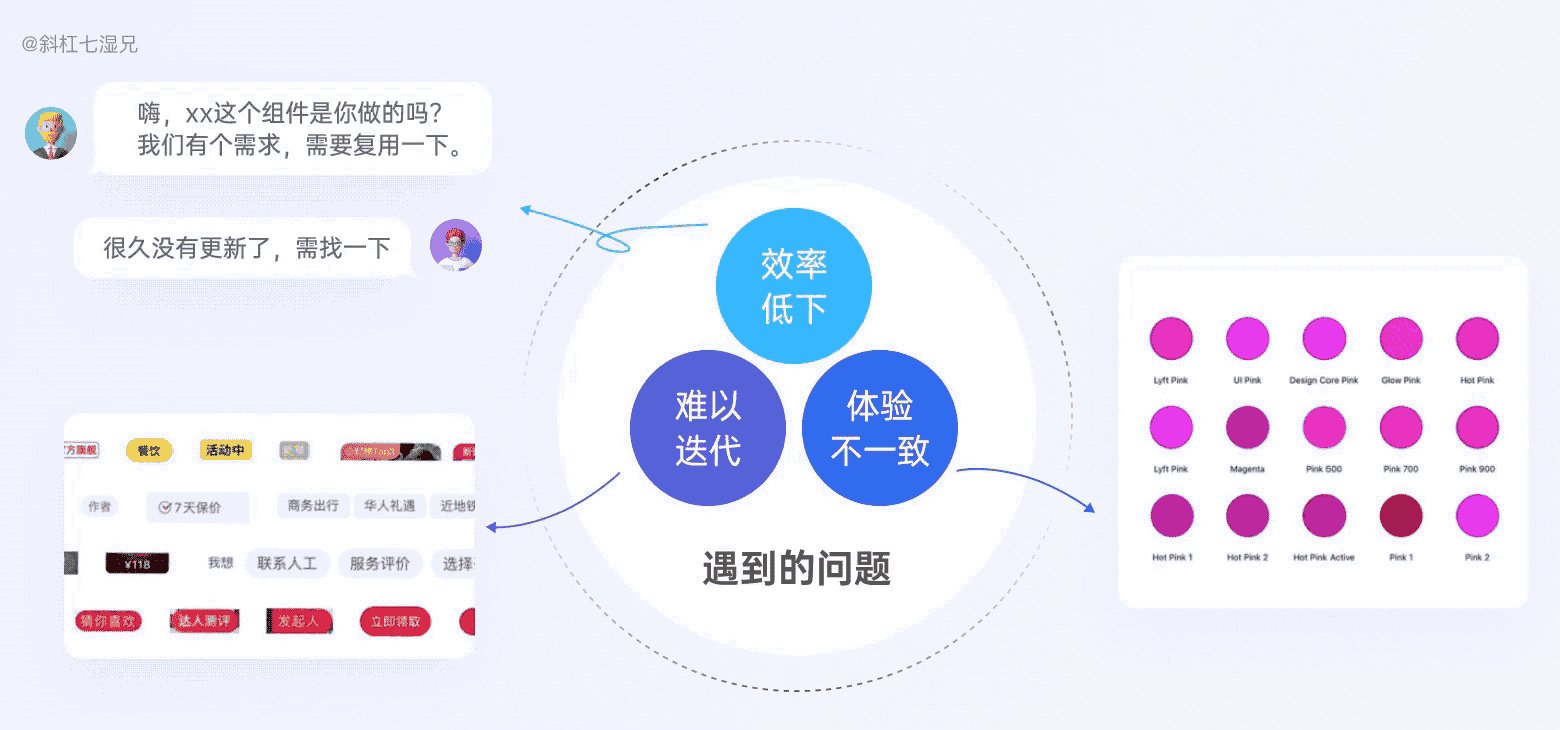
前面我讲的“设计系统解决了员工协作困难的难题”,那到底是哪些难题呢?我归纳如下:
重复工作效率低:当我们在接重复性工作需求时候,我们需要翻找之前的设计稿将之前的结构融入到新的设计稿中,这对设计师来说工作量不亚于重新做一次设计稿了。

用户体验不一致:这样很多相似但又完全一样的功能就走到了生产环节又会导致第二个问题出现,用户体验不一致。比如在一些产品中一个粉色主题色,查阅设计稿的时候,会发现很多个不同的粉色值出现在产品中。

产品难以迭代:当模糊不清的规范和组件大量地出现在线上开发环境中,产品的迭代就受到了很大的阻力。也就是说我们的产品进行了多次的升级,错误的代码交叉依赖,为我们的迭代造成了巨大障碍。


总结一句话设计系统的应用是为了在设计我们的产品时消除信息损耗。一方面减少我们出错的机会,另一方面提高开发效率,让这些信息拥有更多的灵活性和扩展性。

3.2 互联网设计系统的概念定义
在Alla Kholmatova撰写的《Design System》一书中,有一段是对设计体系的描述:“设计体系”是指服务于数字化产品设计的一系列具有内在关联性的、组织有序的设计模式与实践方法。这句话中有三个关键词是定义设计系统的。
数字化产品:指信息、计算机软件、视听娱乐产品等可数字化表示并可用计算机网络传输的产品,比如网页、APP、车载产品等。
模式:指产品界面中可复用的组成要素,包括按钮、文本框、图标、配色、字体,以及功能流程与交互行为等。
实践:指关于如何在团队当中创建、提炼、使用和共享研究出来的设计规则。

简单地来说,设计系统用一套连贯组织、相互关联的模式和共享实践以达到数字产品的目的。在数字行业互联网领域中,设计系统就是一系列可用的组件以及他们的使用指南的组合。

3.3 设计体系&设计系统的区别
国外的“Design System”在中国的互联网中有两种称呼分别是设计系统和设计体系。起初我也被这两种叫法搞糊涂了,我查阅了国外的资料,现在就说说设计体系&设计系统的区别。
体系概念:英文为structure,泛指一定范围内或同类的事物按照一定的秩序和内部联系组合而成的整体,是不同系统组成的系统。
系统概念:英文为system,形容若干部分相互联系、相互作用,形成的具有某些功能的整体。

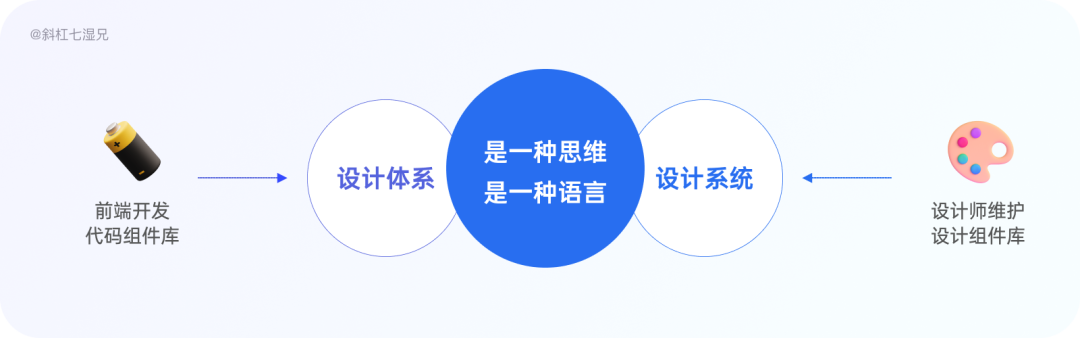
因为这个概念是从国外传到国内的,前端开发则翻译为“体系”,而国外的设计师翻译为“系统”这两种叫法本质上的意义是没有区别的,只是职位不同叫法不同而已。具体地落实到表现层上的产物就是前端开发人员维护的开发组件库和设计师维护的设计组件库。
不管是设计师称为的系统,还是前端开发称之为的体系,最为重要的是要理解“Design System”的概念不单单是一堆UI组件,更不是UI设计或者前端开发单独完成的事情,而是应该理解为“是一种思维,设计师与前端开发沟通的一种语言,正是因为有这种语言的联系才能促成优秀产品的诞生。


#专栏作家#
斜杠7湿兄,公众号:斜杠7湿兄,人人都是产品经理专栏作家。星光不问赶路人,时光不负有心人,励志做一个知识的分享者。
本文原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








老规矩,资料在公众号,需要的话免费拿走,获取方式:关注“斜杠7师兄”公众号,发送文字“1733”,获得获取方式~
关注“斜杠7湿兄”公众号
语言统一前应该改成语言混乱前吧
我任性·
哈哈
好强
哈哈。
湿兄为啥如此优秀
💗