如何设计更有科技感?
编辑导语:科技感可以理解为未来科技的一种展现形式,作为一名设计师如何让作品具有科技感呢?本篇文章,作者教大家如何提取科技感中的关键词,并且从背景、图形、配色、字体这四个角度出发,做出的科技感作品。

一、什么是科技感
科技感我们也可以将它理解为是未来科技的一种展现形式。
而未来科技是指超越现实的科学技术,未来科技与高科技、最新科技以及前沿科学技术等的概念完全不同,而且是有本质区别的。后者代表刚刚被人类发明、创造并能够掌握和使用的,代表人类科研成果的先进的科学技术。
而未来科技强调的是,人类能够预期或未能预见到的,至今仍未被人类发明或使用的,只有将来某一时期才被人类所掌握和使用的科学技术。
刚才所表达的其实针对关键词的官方解答,但貌似阅读这样的内容,并不能被我们设计师很好的吸收和理解,可以说不太好嫁接到我们的日常设计中。
我们可以仔细的拆解后琢磨一下,在科技感的背后,所呈现的本质其实应该解读卫视产品本身的技术和很多功能,这些综合在一起,其实就是科技的呈现。
比如:数据的视觉可视化呈现、人工智能的人机交互、自动驾驶的逻辑与展现,都是科技的呈现,而“感”就是我们对科技的一种真实感受,是机器展现给我们的一种表达方式,综合起来,我们称它为“科技感”。
作为设计师,我们要做的,其实就是根据真实的商业和产品需求,将科技结合到自身的产品属性上,再通过视觉的表现形式呈现给用户,让用户和机器产生共鸣的结果,就是我们理解中的科技感。
二、如何让设计具有科技感
通过上面的解答,大家可能已经比较清楚科技感的作用,还有科技感在设计中的地位,那么,现在,我们假设将“科技”和“感受”两个词进行拆解开来进行单独思考。
“科技”我们会联想到机器、太空、电子投屏等等,而“感受”范围比较广泛,是不同人对不同事物的一种主观判定,我们称之为感受。不同的人对同一事物的感受也是有区别的。那么问题来了,如何才能将科技的正确表达形式传递给用户呢?让用户感受到“科技”?这就是设计师需要思考的东西。
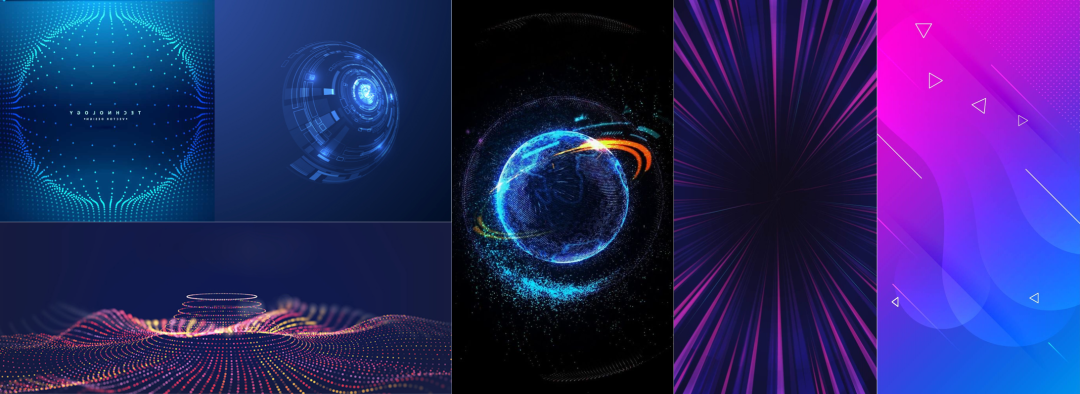
我先通过几个简单的案例来让大家寻找一下科技的定位,比如以下几个案例:
当前这个图片,其实我们可以第一想到的就是科技图片或者素材,那么为什么它会被我们定义是带有科技的呢?从中我们提取一些相关元素,比如:光感的线条、带有光体的地球,谜虹的灯光点。这些都是传递给我们科技的直观内容。

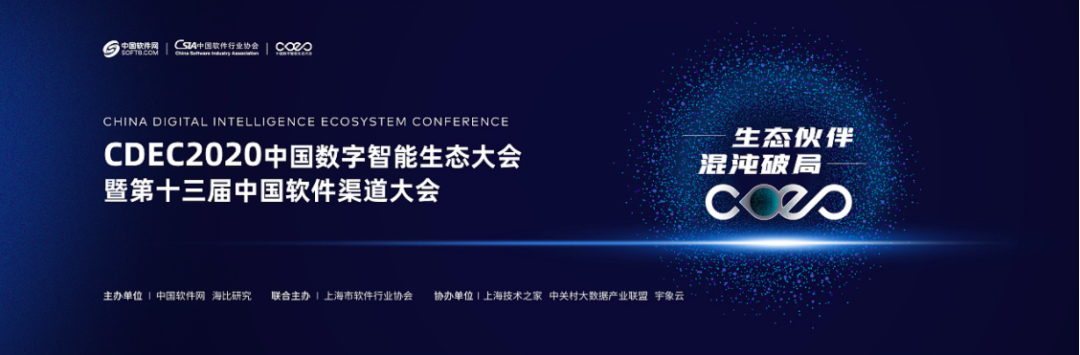
再来看这个素材,同样的会带有光带,但和刚才图片不同的是,除了光带以外,banner内还增添了文案元素,词汇上不光是锁定了“未来”一词,同时设计师还在20201上做和排线类设计手法,并在其他字符上增添的渐变色。目的就是为了增添科技感。

那么通过以上两个案例,我们可以摸排出一定的规律,如果想让自己的设计作品带有科技感,就需要先做几个工作。
三、提取关于“科技感”的关键词
比如我们从刚才的素材中提取一些可用的关键词,例如:地球、光线、太空、蓝色、渐变、颗粒、眩晕效果、层次效果、半透明、球体、三维。
通过这些关键词的筛选,然后和我们的产品进行融合,过程中带着关键词进行相关素材的寻找,并制作一个简单的情绪版,随之就会出现一个非常直观且可以参考的设计风格了。
比如我们要做一个数据类展示的banner图或者海报,我们可以选择排线、层次效果、颗粒、渐变、光线、地球、等元素,然后颜色可以选用深蓝色或深黑色。最终做成一套简单的情绪版来供我们自己定位:

四、找竞品,学习共同点
光有自己的情绪版还不够,这个步骤只是帮助你直观的锁定一些关于科技的素材和感受,如果想真正贴合自身产品做出比较符合产品调性的设计,那么我么还需要进行一个步骤,那就是寻找和自身较为类似的竞品。
学习相关产品的设计手法和展现形式,俗话说,每个行业都有他特定的趋势和调性,科技感的设计风格也是一样,如果只是将情绪版中的素材进行拼凑,虽然你的设计可以有一定的科技风格,但却不一定符合当前产品的调性。所以,这一步,是寻找竞品,然后挖掘类似产品的共同点。比如涉及到的一些元素:点、线、深色背景、文字修饰、光效等等。


确定好方向和准备工作,下一步我们就可以从背景、图形、配色、字体这四大方面着手设计了。
五、背景
在强调科技类产品相关设计中,背景多数分为:颜色或写实图片两种。
颜色很好理解,大多以深色底为主。强调一种神秘感和沉稳感,同时可以和浅色的文字内容形成很好的对比。
而图片背景的使用,就要求图片的质量要高。版权、质量、产品匹配度、视觉干扰,这些都是我们应该注意的点。一张高质量的图片可以很好的凸显产品调性,提升设计图的整体质量。反之就会大大降低用户对其的好感度与信任度,显得廉价,无品质。



六、图形
通过前期分析,科技感设计当中常出现的图形样式包括:点、线条、抽象图形等。用最简单的图形,呈现最合理的设计。
无论是 banner 还是海报,设计的重点都应该放在文字内容上,要让用户明白产品的核心是什么,毕竟设计是为产品服务的。
所以,在使用图形进行点缀搭配时,切不可过于花哨,从而抢了主要内容的风头。


七、配色
提到科技我们下意识地就会联想到蓝色,这也是最安全、最稳妥,使用也最多的颜色。其应用的范围非常广泛:科技、金融、医疗、航空、企业官网等都可以用到。
但并不是说蓝色就是唯一可选,虽然蓝色的使用很常见,但却给人一种冷冰的感觉。所以我们可以尝试用其他颜色来进行搭配调整,例如白色、橙色、紫色等。


八、字体
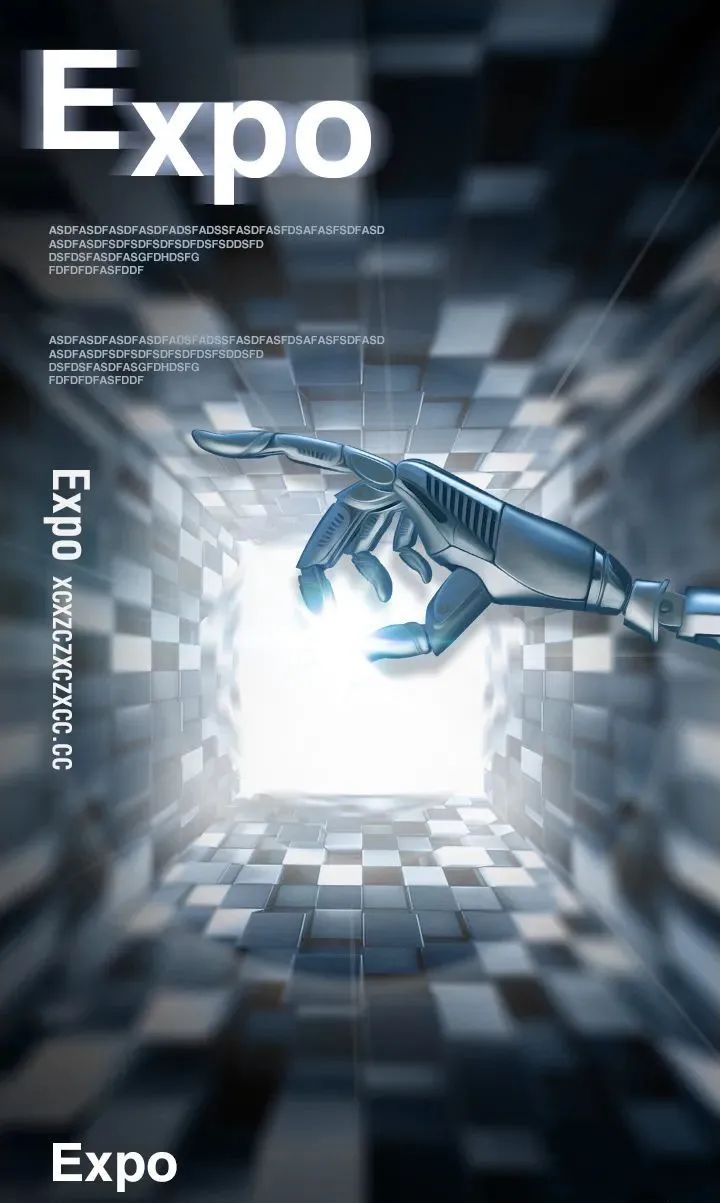
从刚才的这些案例中,我们可以发现和“科技“相关的设计很多都是使用正常或者偏细的字体来进行设计的。
原因有几个:
- 可以和图形当中的线条完美搭配。
- 占据少量的空间,有更多的留白。
- 纤细字体自带的精致属性。
- 匹配产品自身的属性。
标题的使用应该简短干练,突出重点即可。更多的文字可以放到副标题当中去,尽可能压缩文字个数。过多的文字会让用户产生迷茫和不耐烦等负面情绪,毕竟我们的设计风格是以简洁为主。

用文字当作字符来进行装饰,也是科技感设计当中的加分点之一。细小的文字点缀其中,会使页面整体更饱满更有立体感。

九、总结
综合上诉,将背景、图形、配色、字体这四大块揉到一起,做出的科技感作品才会更加出彩。还是文中的几个要点要稳抓,其一就是理解自己的产品是走的哪种科技感设计线,然后寻找相关的元素并做成情绪版进行定位(这样你才能知道自己要怎么做),然后带着问题和疑惑再去寻找竞品,你就会清晰的知道设计方向和发力点在哪了。
融合刚才说的4大块,你就能做出比较符合产品调性,并带有科技的感的作品了。
本文由 @西瓜的设计 原创发布于人人都是产品经理;未经许可,禁止转载
题图来自 Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







