给程序员的低代码平台为什么必须“死”?
编辑导读:低代码平台分为两种,一种是面向业务人员的,一种是面向程序员的。这两个流派面向不同的群体,产品形态也不同。本文作者认为,低代码平台并不能解决程序员的效率问题。一起来文中看看吧。

一、低代码的流派之争
从低代码诞生之日起,就有了渭泾分明的两种流派。一派追求颠覆式创新,希望通过类0代码的产品,直接触达业务人员,打造出一种无须IT即可将业务数字化的全新体验;另一派希望为程序员提供一站式的编程辅助,提高项目交付效率。
具体的各流派产品形态分析,可以参考我之前的文章《一文看懂低代码的现状、打法和挑战》。
二、两派低代码提供的产品价值
今天,我们再来引入一个产品分析的经典公式。
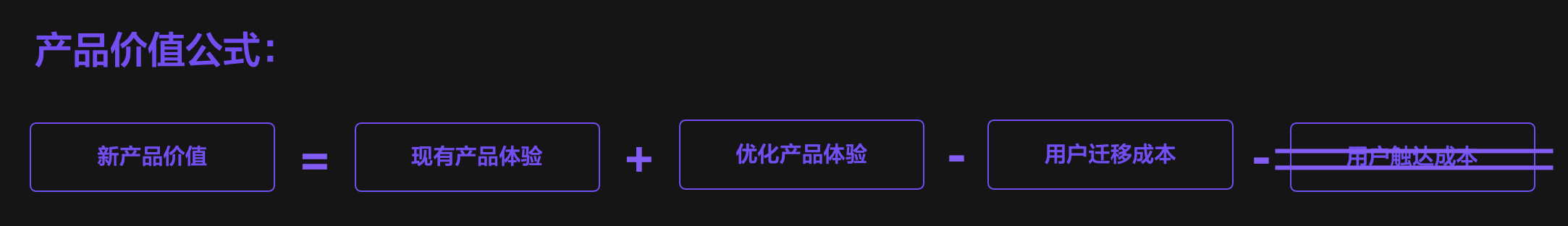
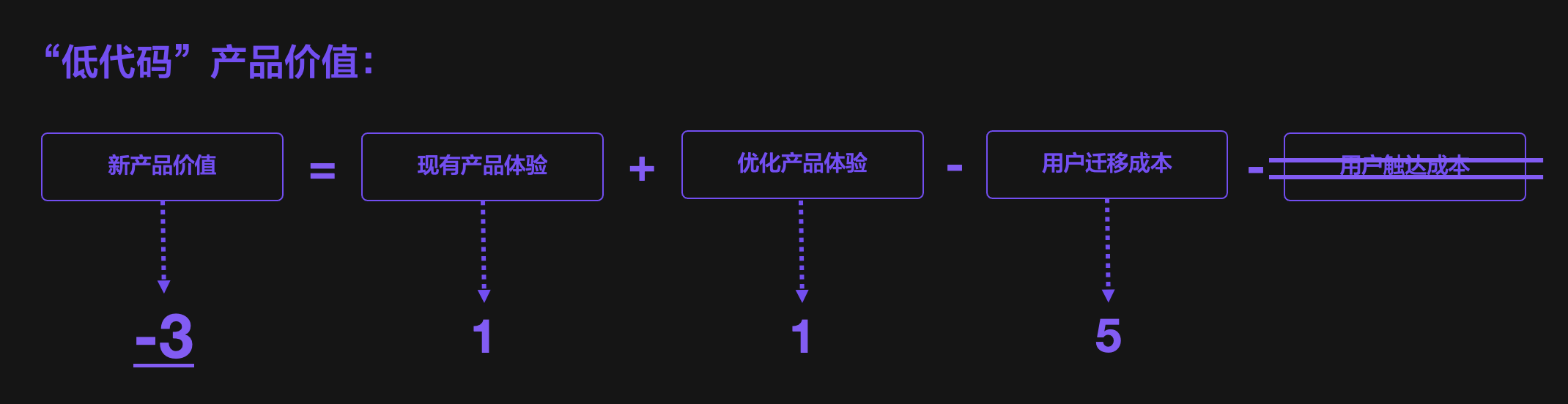
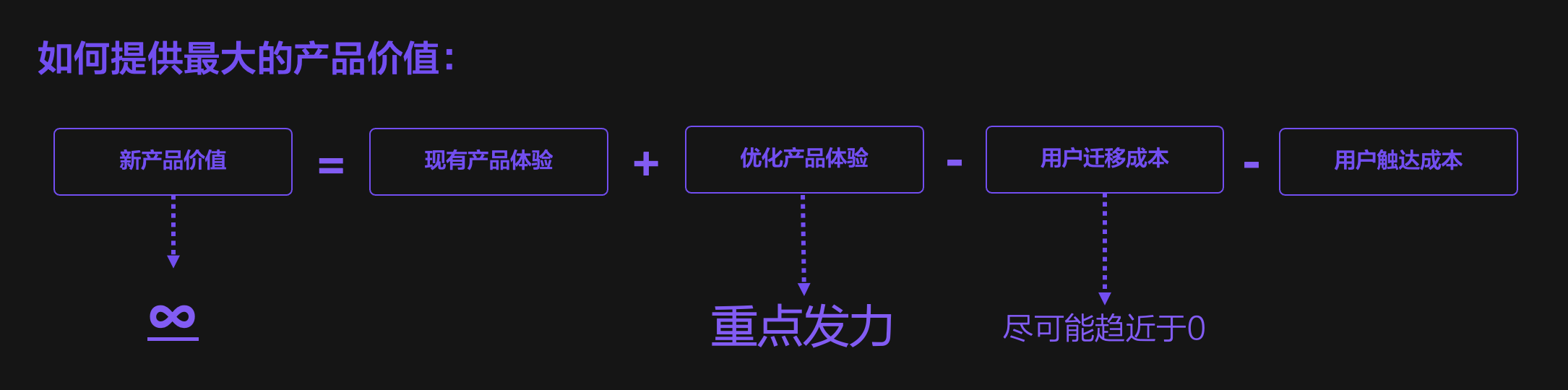
产品价值=现有产品体验+优化体验-用户迁移成本-用户触达成本。
由于这两个流派的产品本就针对不同的用户群体,而“用户触达成本”这个变量很大程度取决于企业DNA和渠道优势领域,因此很难进行平行对比,我们再对这个公式进行一下简化:

那么,这个公式里最重要的两个变量就是“产品优化体验”和“用户迁移成本”,让我们以这两个变量为锚点来拆解一下这两个流派的产品,分别为用户提供了怎样的价值。
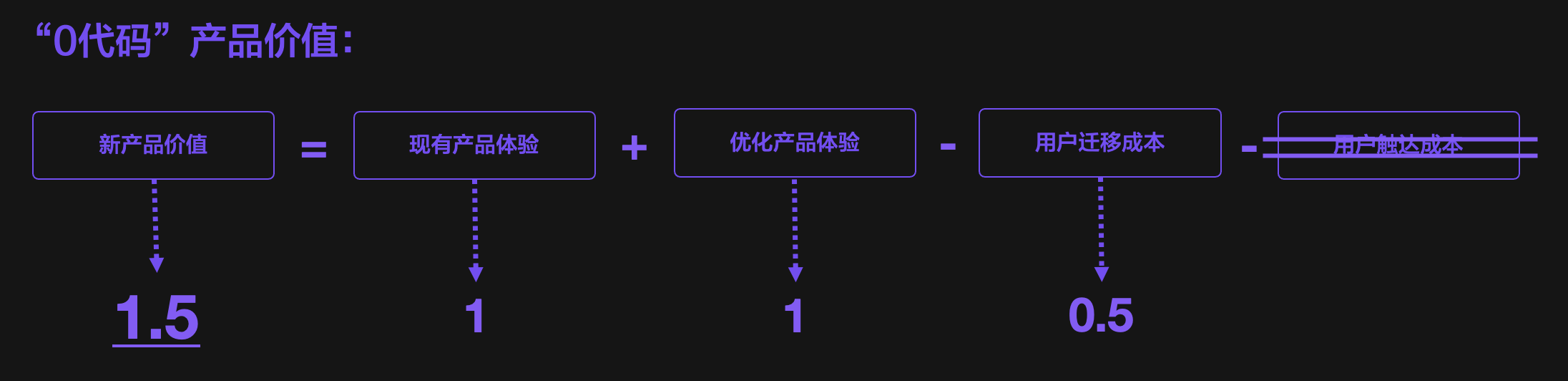
首先,来看0代码产品。主要对象是业务人员或B端产品运营,瞄准的是原本标准化的SaaS场景和一些SaaS尚未覆盖,但由于投产原因也被IT忽略的长尾需求。
在我们实际产品推广实践过程中,由于瞄准的是用户之前尚未被满足的需求,提供了一种全新的产品体验来如此高效的完成业务数字化,业务用户普遍对此比较兴奋,因此,“优化产品体验”这一项可以加上1分。
由于提供的是一种全新的产品体验,不存在客观意义上的用户迁移问题,但考虑到低代码市场还处在较为早期阶段,仍然需要投入较大用户教育成本,因此,“用户迁移成本”这一项可以减去0.5分。
现有产品体验我们统一定义为1分,那么对于0代码产品的“产品价值”得分就是:1.5分

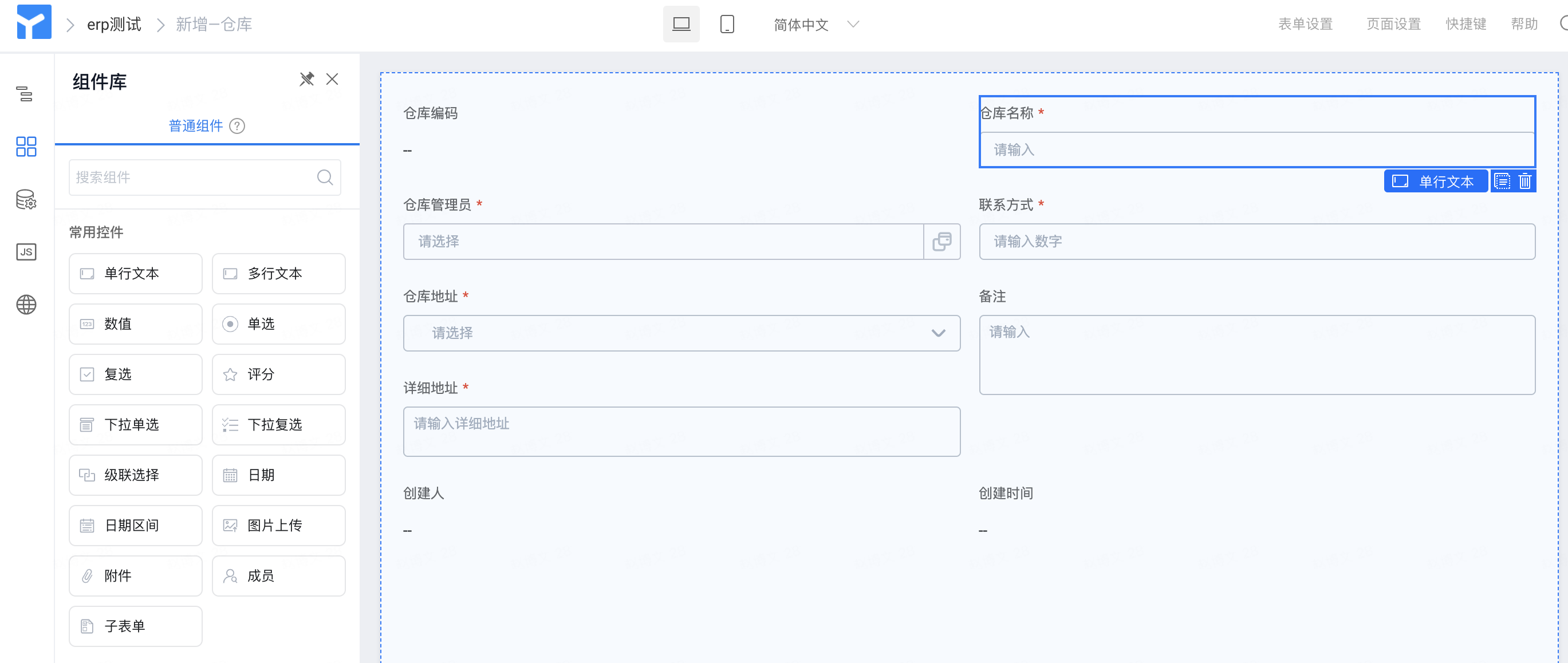
接下来看针对程序员的低代码产品,我们先来拆解一下这类产品的用户使用路径,就以通过阿里宜搭搭建一个相对复杂的业务系统为例。
第一步,定义页面:拖拉拽组件,完成页面构建(同时也定义了表及表字段)

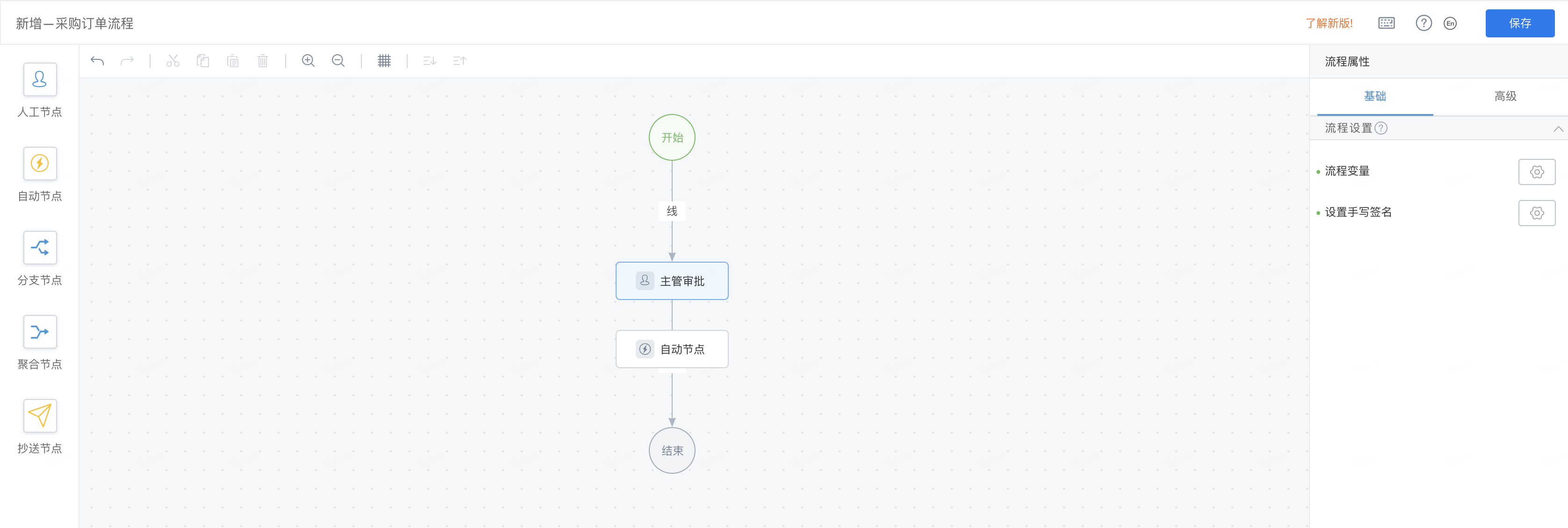
第二步,定义流程:通过流程表单页,拖拉拽事件组件,定义业务所需流转流程

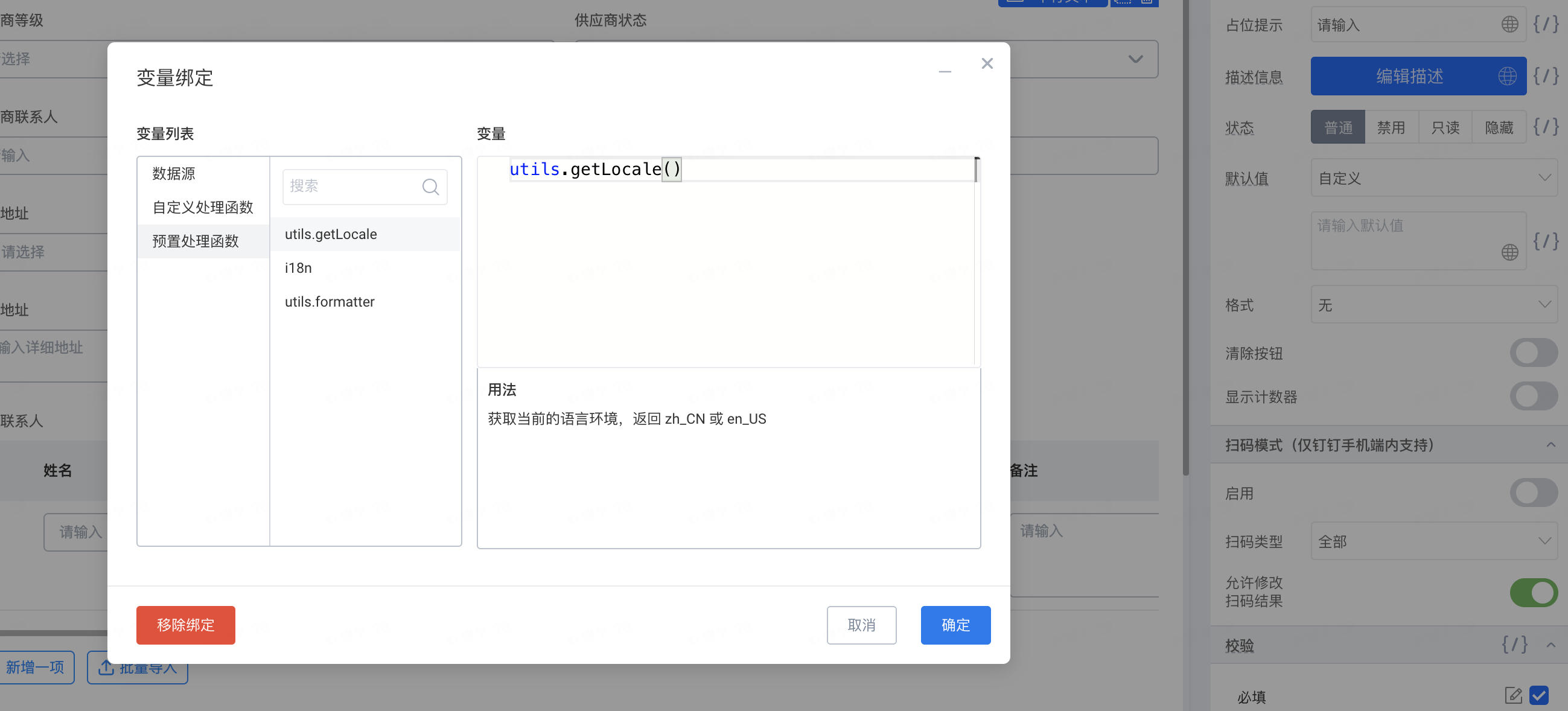
第三步,定义逻辑对象,及触发动作:选择组件属性,绑定为变量

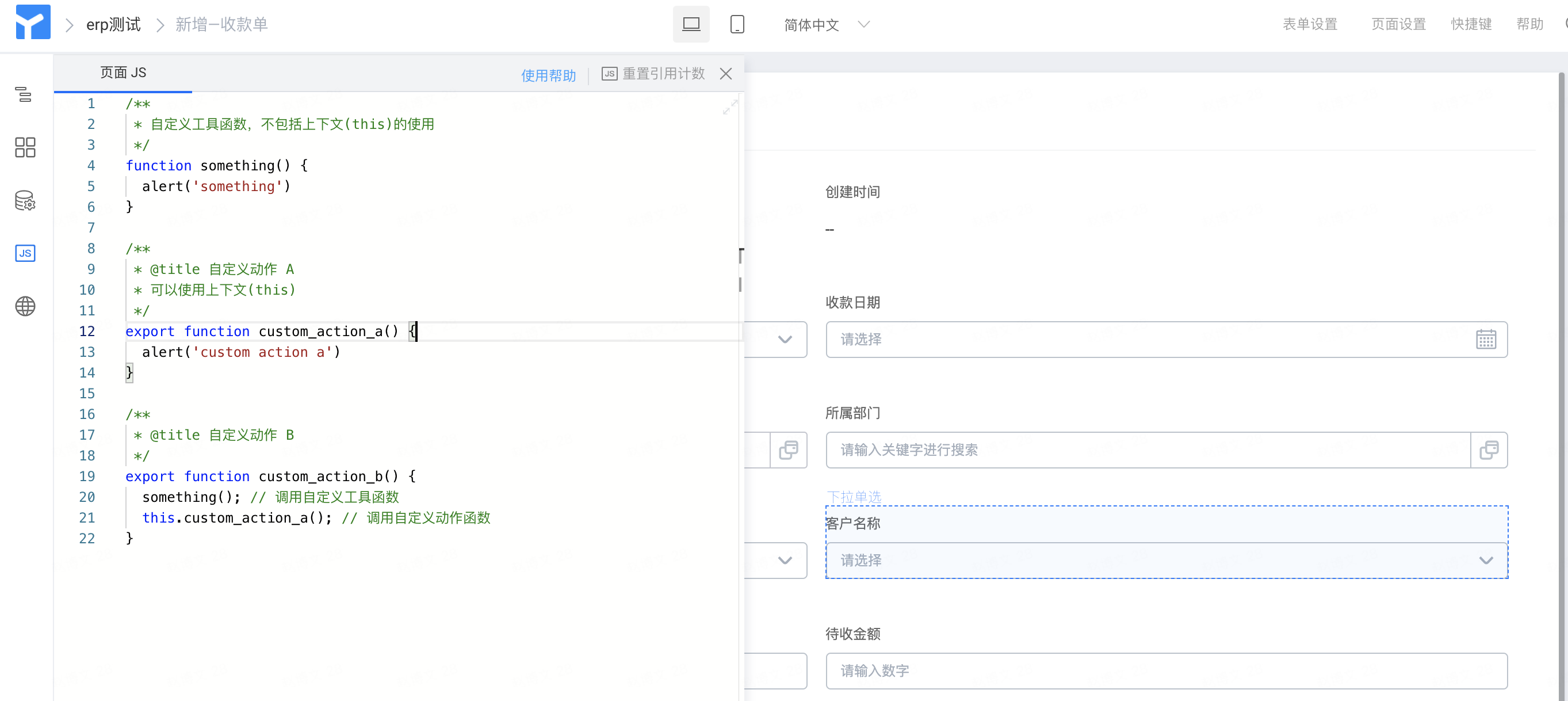
第四步,串联逻辑:在JS面板,以函数方法的形式完成整个应用页面间逻辑串联

第五步,上线:点击上线按钮,完成应用的一键上线
带着这个使用路径的实战体验,让我们再次回到那个公式。
“优化产品体验”这一项带来的提升主要体现在前端页面搭建的提效,根据我们的实际对比试验,就以标准表单页+列表页搭建为例,可视化拖拉拽相比代码层级的复制粘贴,提效比较明显大约4-5倍,我们来先记5小分。
但同时,这个新的路径中也带来了一些“负优化”体验,主要体现在定义逻辑对象和逻辑串联两个环节。我们试图搭建一个案件工单处理系统的过程中,写了约500行JS代码,定义了超过50个变量,每一次的定义变量都要经历“选中组件”-“选中属性”-“定义变量”-“绑定变量”的循环,操作效率低下的同时,由于变量较多,将变量与组件唯一标识对应也是非常让人痛苦的,用我们直接上手前端开发同事的话来说就是“把节省的时间又吞回去了”,加上JS代码编写过程中的交互体验以及无法实时调试等问题,这里需要再减去4小分
最后,开发提效低代码产品“优化产品体验”这一项综合得分为1分。
“用户迁移成本”这一项是面向开发人员低代码平台的主要减分项。传统开发除了需要遵循企业研发管理CI/CD的制度规范、安全及测试相关要求,还有一个最重要的因素——集成开发IDE工具。

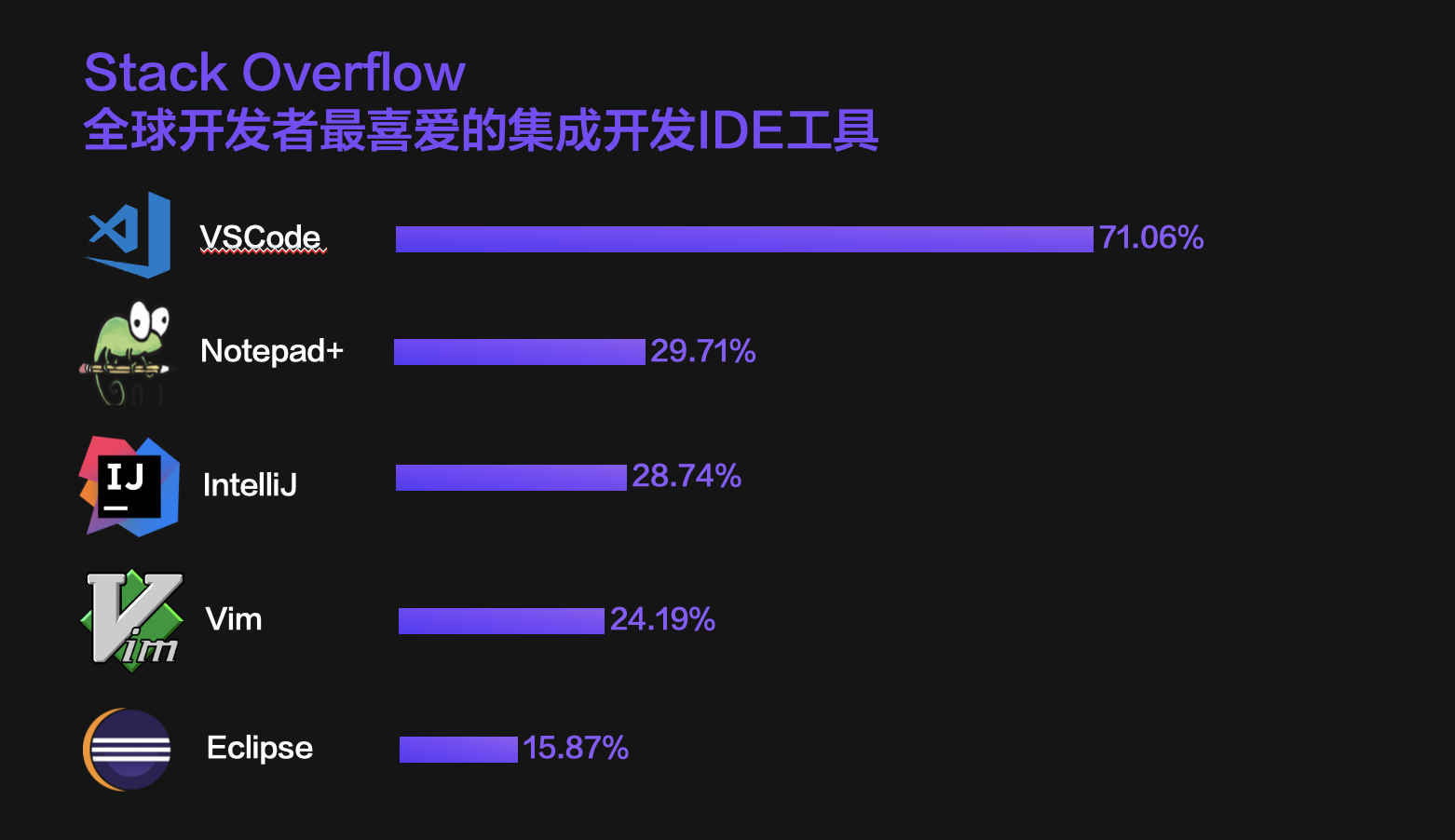
根据Stack Overflow2021全球开发者调查报告的结果,VSCode继续蝉联榜首,获评最受喜爱的集成开发IDE工具。自2011年微软邀请Erich Gamma开始孵化Monaco Editor(VSCode前身,2015年移植到桌面平台后更名VSCode),到2018年VSCode首次登榜,走过了7年的漫长时光,这期间不断进行着市场教育、产品用户相互塑造的过程。即便在VSCode霸榜多年的今天,身边很多Java开发朋友依然在坚定的选择IntelliJ和Eclipse。由此可见,对于一款毋庸置疑的生产效率工具,要想完成用户迁移的挑战是十分巨大的,更何况Web端IDE还不得不面对一些浏览器性能的客观边界,行业龙头Mendix也不得不选择自研本地IDE编辑器这种相对“笨重”的方式,来对冲这个问题。
由此可见,出于对原有生产效率工具挑战这一原因,“用户迁移成本”这一项我们来减去5分。
现有产品体验我们依然定义为1分,那么对于面向开发低代码平台的“产品价值”得分就是:-3分

从我们天使用户焦点小组访谈中获得的信息也同样印证了这一点。
用户表示“如果是以搭建一个重业务逻辑的复杂系统来讲,前端页面可视化拖拉拽带来的提效放在项目的全景中不值一提,而其他的体验相较于十分熟练的IDE工具,是非常令人绝望的”。
相较于0代码平台给业务人员带来的“惊喜地”完整解决方案,低代码平台的部分提效以及伴随的“负体验”和巨大迁移成本,确实无法提供较高的产品价值。
那么,除了低代码平台,究竟应该如何给程序员提效呢?
三、程序员需要什么样的提效产品

要想最大程度提高产品价值,我们还是要回到之前的公式,“用户迁移成本”是效率工具产品的最大挑战,无论你提供怎样优秀的新体验,都可能被迁移成本轻易的打回原形,因此面向程序员的代码级提效工具最好是维持以本地IDE为核心的产品形态,尽量少或不对用户构成迁移挑战,以便于我们更好的在“优化产品体验”条线进行发力。

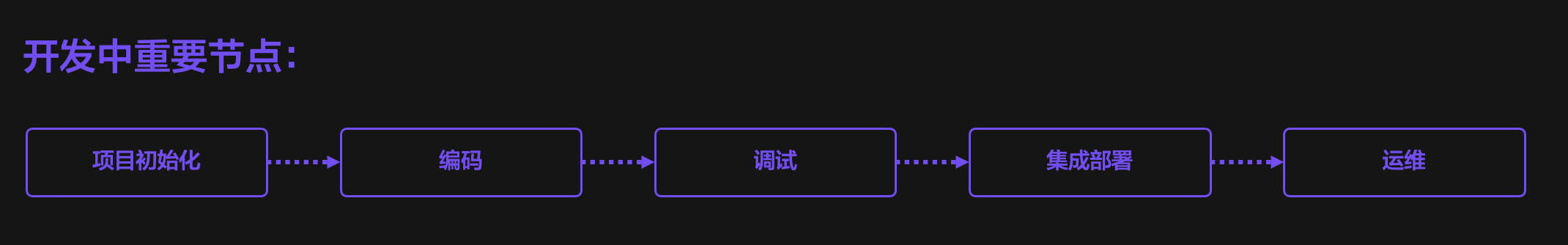
这里列举了一些程序员在项目开发中会面临的关键节点,如果从一个全景视角来看,会发现有这样的几个特点:
- “神聚而形散”:从抽象的角度,研发过程的确逃不出这样几个关键节点,但针对不同项目特点、团队规模以及企业研发管理要求不同,各个节点从工具选择、产出形式都没有明确的标准;
- “傻活比重不小”:再整个研发过程中,除了令人兴奋的创作性工作,还存在不少重复的“傻活”。例如无趣的环境搭建、反反复复不知道写了多少遍的通用样式、常用接口。
- “依赖人治”:研发过程中代码规范很依赖程序员的个人能力以及熟悉程度,人员流动造成的冲击大
基于这样的分析,我们对于要解决的问题和目标的产品形态应该有一个大致的概念了:
- 提高代码复用、增强自动化,减少研发过程中的“傻活”。
- 通过模板化加强标准规范落地,降低团队沟通及新人培训过成本。
- 产品形态上要抛弃“平台化”“一站式”的思想,从各个节点提效,追求累加式提升
- 对于单点解决问题的能力要足够深入,能否覆盖不同的项目需求

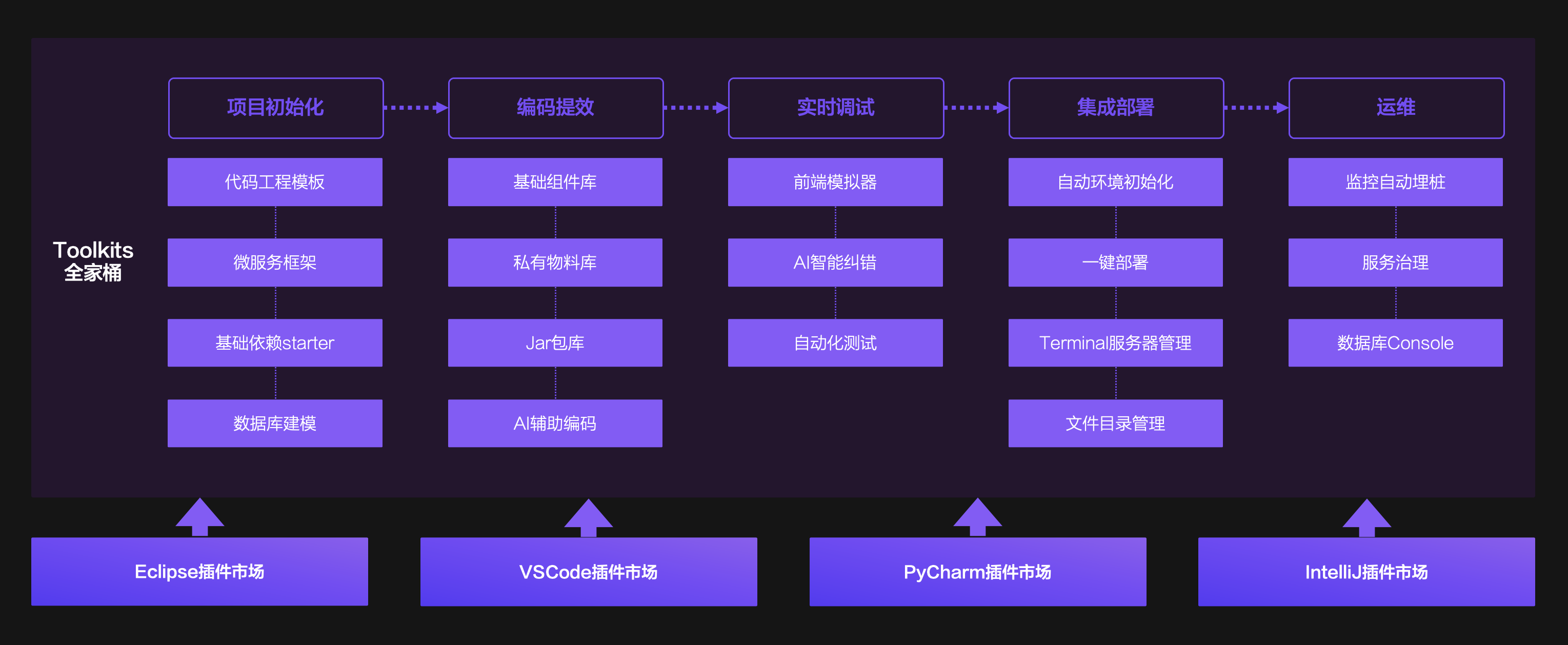
围绕成熟的IDE为核心的开发体系,提供一套插件全家桶,最大程度达成提效目标,应该是较好的选择:
- 代码工程模板、服务框架:跳出单个项目的具体情况,将同类项目模板化,更好的落地代码规范、架构规范,也免去了脚手架搭建的繁复工作。
- 组件库、物料库、Jar包库搭配模拟器:在落地项目、模板、代码级复用的同时,又提供了较高的灵活度,将原本需要反复编码的“傻活”简化为排列组合问题。
- 自动化测试、一键初始化环、AI辅助编码:通过自动化的方式,进一步降低对人员能力的依赖以及对重复工作的成本投入
四、总结
相较于0代码平台带给业务人员的“十倍改进”级惊喜的产品价值,简单的一站式低代码平台很难满足程序员对场景单点的深度需求,加之极高的迁移成本,使得这类产品的价值十分有限。
面向程序员提效的低代码产品需要摒弃“平台”的产品形态,应该以IDE为锚点,提供一套插件组合,在整个研发周期的不同节点上进行赋能提效,追求跬步千里的累加式提升。
本文由 @小博 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
本文由 @小博 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求

















个人认为,现在的低代码平台就好比当年ORACLE未推出数据库产品的时候,各种产品形态各有所长,但一旦数据库推出来,大家都统一到SQL语言上,统一以数据库的形态提供出来。
同理,现在的低代码也需要一套语言,一套彻底分离技术与业务的语言。以此语言为基础打造一款非技术人员经过少量培训就能快速开发像ERP这类业务复杂的系统。
业务简单的场景不能用于体现低代码平台的优势!
我看挺多技术总监挺看好低代码的 只是觉得低代码还有一段路要走。
感觉有失偏颇,总体文章的意思感觉就是aPaaS行不通,得下沉到PaaS来解决。其实PaaS普遍已经有最佳实践,只是aPaaS各厂商还是在一个探索的过程中,主要是解决的问题还是有区别,比如PaaS永远解决不了人力成本过高的问题,尤其对于交付型项目来说是最大的成本,直接关系到项目的盈利能力。
文中说的减分项,其实感觉是没有把竞品分析做透,宜搭的产品竞争力其实比较弱,而且在其他厂商的低代码产品中都有很好的方案解决方案,比如:
1、绑定变量操作繁琐的问题。奥哲的产品可以拖入变量至画布直接变为组件,已经有很好的解决。
2、js代码500行。说明宜搭是面向对象的思想(jquery时代),而现在都是MVVM的框架思想,是数据驱动的。js直接操作data层变量来驱动组件。这部分可以看看 腾讯微搭 变量面板的设计,包括console调试都在微搭已经实现了。
3、关于用户迁移成本-5分,也不太合理。要看迁移到用户是谁,对于0代码平台,业务人员上手也有巨大的学习成本,而且业务人员普遍没有编程逻辑的概念,也是阻断业务人员迁移0代码平台的一大挑战;对于低代码平台,开发人员迁移成本实际要看平台的设计,每个平台不一样,不改变开发人员认知和前后端分工的低代码平台,迁移成本更低,而且对于开发人员来说,迁移低代码平台属于“降维打击”,理应更容易才对。
B端更多要求的是功能,交互体验到在其次;运维、发布、自动化测试、开放式接入,甚至配置和定制互相转化,现在都有平台做到了。就算是前端组件,也可以兼容很多开元前端组件库,首页、大屏、列表页、聚合页都不是问题
嗯嗯同意 b端更具有标准化的潜质
全文的逻辑是:按照自我认定的价值–>预设关念标准–>编制指标公式–>搜集对观点利用的证据–>证明自我观点是对的。
嗯,辛苦您了,专业的开发者没工夫再网上瞎掰扯,他们手里有活要干,拿到一个工具,试一下,行就是行不行就是不行,在判断“行”的指标上他们有一套对技术交付物负责的标准,短期的,长期的,成本、收益、都会考虑。他们不需要为了推KPI而在互联网上堆积莫名其妙的话题。程序员怎么可能被忽悠呢?不需要您费神帮助解释哈,谢谢~
所以你的观点是什么呢??
又有哪个论述不是基于论点去寻找论据呢?
嗯,就像是很多代码繁杂的语言一样,很快就不能适应市场而退出…
嗯嗯 技术一定是逐渐删繁就简 不断下放的过程
绪博?
哈哈 是另一个小博