产品细节剖析,让你看看大厂是如何做设计的(2021-23)
编辑导语:产品所提供的功能是否更好的满足用户的需求,与产品的操作细节和功能细节密不可分。本篇作者就对15种产品的细节设计进行了剖析,分享了自己对大厂产品设计的思考,希望对你有用,一起来看一下。

设计不是拼图,深入下去,有很多细节需要推敲,而这些细节背后的逻辑与意义更值得关注。产品主要强调的是与人的交互,用户通过对产品的操作来实现自身的目的,比如双击,滑动,常按等,而操作一般建立在产品的功能基础上,产品的功能细节体现在产品的业务逻辑中,产品所提供的功能是否更好的满足用户的需求,操作细节与功能细节密不可分,功能影响着用户的操作,而操作细节更多体现在用户的感受。

2021 | 第23篇分享目录(331~345)
- 331.「顺丰速运」收寄影响汇总-实时更新受疫情影响派件的地区
- 332.「Keep」跑步-提供动力的多目标设计
- 333.「腾讯视频」自制GIF-免去借助第三方应用的步骤
- 334.「QQ音乐」设置循环次数-不要让单曲循环毁了一首歌
- 335.「腾讯视频」毫无违和感的中途广告-不打断用户
- 336.「爱奇艺」空间音频-手机看片 影院级质量
- 337.「豆瓣」评论自动折叠-边控制 边保持言论自由
- 338.「淘票票」排行榜-重复展示 帮助用户快速决策
- 339.「腾讯视频」音量调节-由绿变红的进度条
- 340.「抖音」视频页-一个页面到底可以存在几种交互手势?
- 341.「饿了么」意向标记-辅助用户更快作出决策
- 342.「网易云音乐」共享歌单-我的耳机分你一半
- 343.「流利说·英语」加强课-“历史正确率”引起用户重视
- 344.「高德地图」导航中-车机互联 方便快捷
- 345.「产品经理」“底线”-俏皮的文案 不一样的感受
331.「顺丰速运」收寄影响汇总-实时更新受疫情影响派件的地区
1. 产品体验
打开顺丰速运小程序的寄件咨询,可在“收寄影响汇总”中实时查询受特殊环境影响、暂停收寄件的地区。

2. 设计思考
在这个飞速发展的时代,任何事物所遵循一直不变的原则就是“一直在变”。就拿寄快递来说,在我们的印象中,受潜在意识及惯性思维的驱使,感觉只要寄出物品,就没有到达不了的地方,但在当下疫情肆虐的大环境下,现实告诉我们,任何地方都有可能送达不了,不要等快件卡在半路才知道收件地址被“禁”了。
顺丰速运最近上线了“收寄影响汇总”功能,方便用户在寄件之前就能知晓收件地址是否在可配送范围之内,防止寄出之后对方无法收件,特别是保质期较短(生鲜、食物)的物品,避免因快件滞留给自己带来不必要的损失。“收寄影响汇总”功能需要用户寄件(盈利)的同时又能兼顾到现实环境的影响、并在用户有需要时及时反馈,不得不说是一个非常好的功能,通过“服务至上”的考量给予用户更好的体验,定能收获更广泛的用户群体也能让产品获得更多的认可与信任。
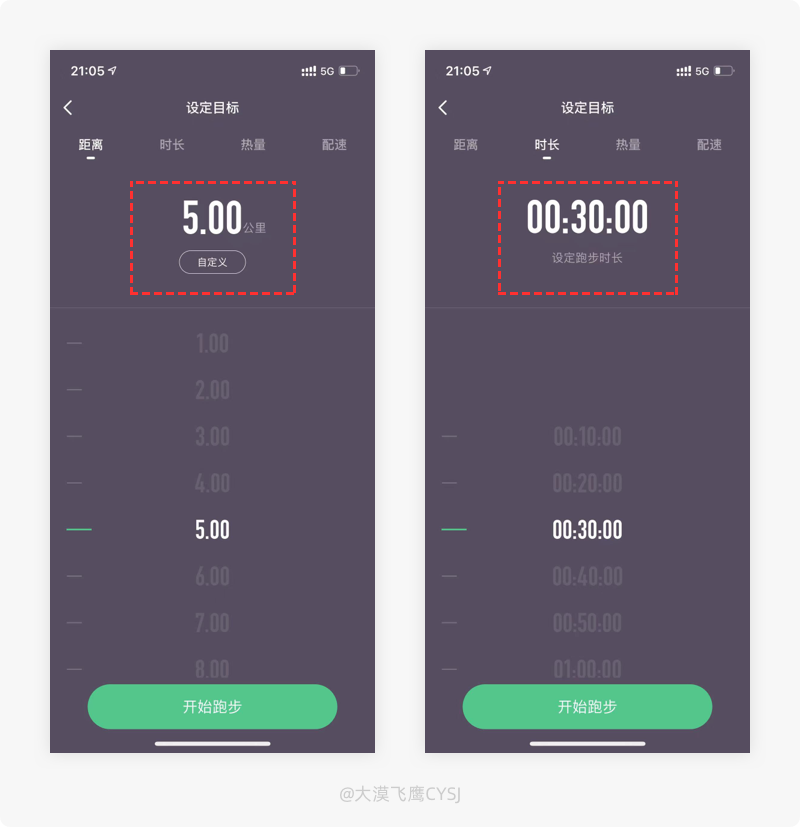
332.「Keep」跑步-提供动力的多目标设计
1. 产品体验
使用Keep跑步,可以用距离、时长、热量、配速设定目标,作为自己跑步坚持下去的动力和精神支柱。

2. 设计思考
大佬王建林曾说:“给自己定一个小目标,比如先赚他一个亿”,emm……扯远了。我们做任何事情,都会先定下一个目标,不管多大,它都将是自己坚持下去的动力和努力想要达到的,很多时候,一旦达到目标而没有及时进阶目标、或者根本没有目标,就会安于现状,甚至逐渐颓废走下坡路。其实跑步也不例外,坚持下去需要极强的耐力及自律,可人的惰性是天生的,没有人敢说跑步会比吹着空调、磕着瓜子、刷着抖音舒服,但依然有人能坚持下去,这始终离不开自己坚定不移的目标。
使用keep跑步,可根据自己的习惯在跑步之前给自己定下时间、距离等目标,有效避免半途而废,通过具体的计划比如3km、30分钟等,让自己更容易坚持下来,如果单凭三分钟热度或毫无标的运动,注定刚开始就要时刻面临结束的下场。Keep的多种类目标设计可满足不同类型的用户群体选择适合自己的类型,同时也提供了能让自己坚持下去的动力(跑步频繁看手机就是最好的证明)源泉,将自己的想法变成目标任务,一旦完成,也会有一定成就感,为自律增添一份定力。
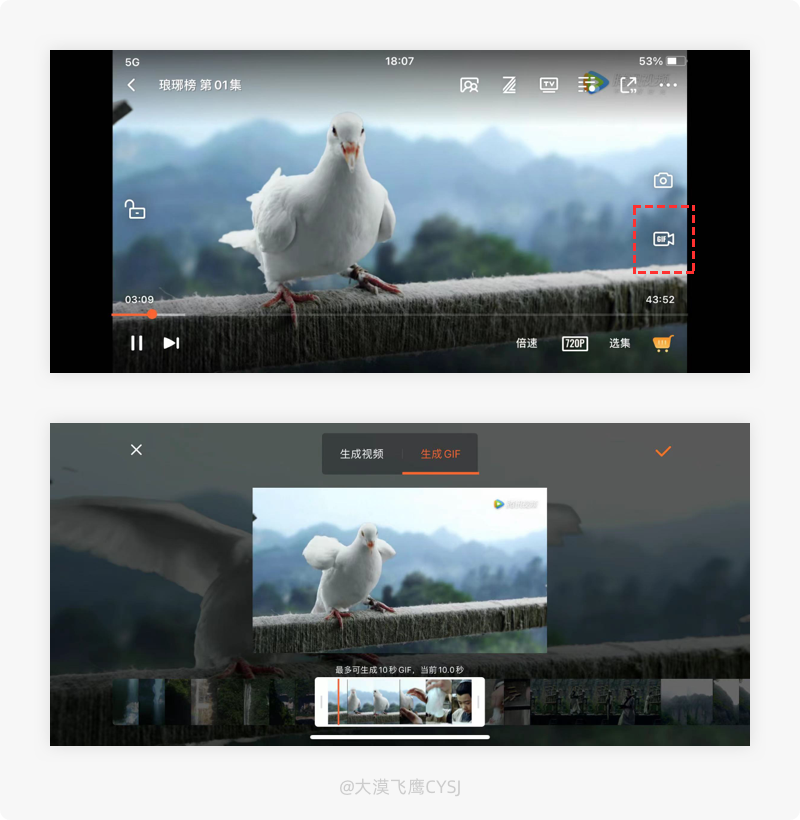
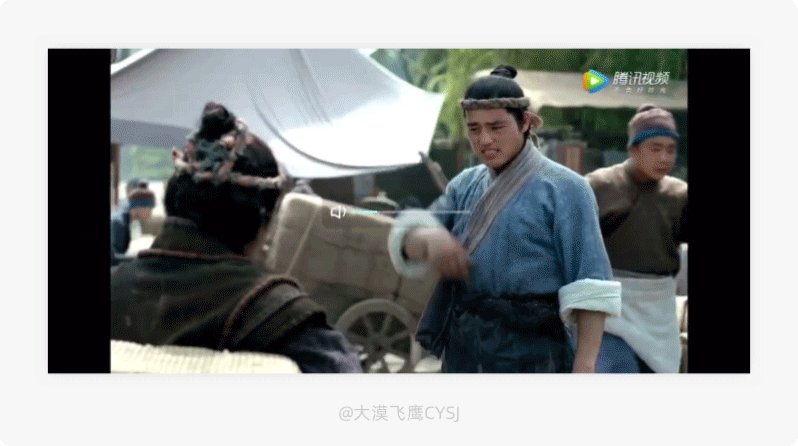
333.「腾讯视频」自制GIF-免去借助第三方应用的步骤
1. 产品体验
在腾讯视频的全屏播放页面,选择好自己想要截取的位置,可通过右侧的“摄像机”图标进入生成GIF图片。

2. 设计思考
平时大家在看视频的时候,发现搞笑或煽情的片段就想截图分享给他人,但图片始终不如动图生动自然,如果想截取片段制作动图,还得先录制好、再借助第三方应用生成GIF图片,很不方便。
使用腾讯视频看片时,如想截取部分片段(GIF)则无需这么麻烦,只需在横屏观看时从右侧的入口进入,自行录制片段制作GIF,最长不超过10s,便于用户随时以动态的形式分享,免去了第三方应用的介入,省时省力。
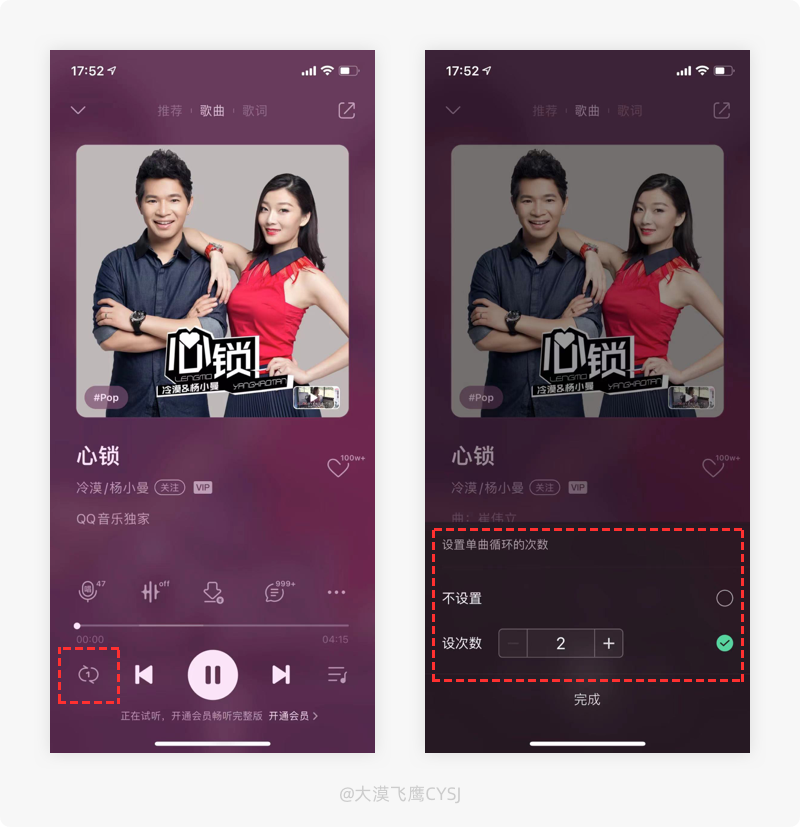
334.「QQ音乐」设置循环次数-不要让单曲循环毁了一首歌
1. 产品体验
在QQ音乐的播放界面,播放模式为单曲循环状态下,长按播放模式按钮,可在弹窗中设置循环次数。

2. 设计思考
喜欢单曲循环听歌的人最容易陷入歌曲或自己背后的故事之中,认真去听每一个细节,用来记录真情实感,对自己来说也是一件比较浪漫的事情,但如果过分的对一首歌单曲循环,也可称得上成功毁掉一首歌系列。
QQ音乐最近上线了设置单曲循环次数功能,长按播放界面的播放模式图标即可。很多时候,我们听到喜欢的歌曲总是会忍不住多听几遍,但一直听下去难免会有些枯燥,这时只需根据自己的喜好设置循环播放次数,最多不超过20次,既可以满足自己当时的心理需求,也能避免因长时间陷入异常心情的环境中无法自拔,给自己、歌曲带来很大的“创伤”。
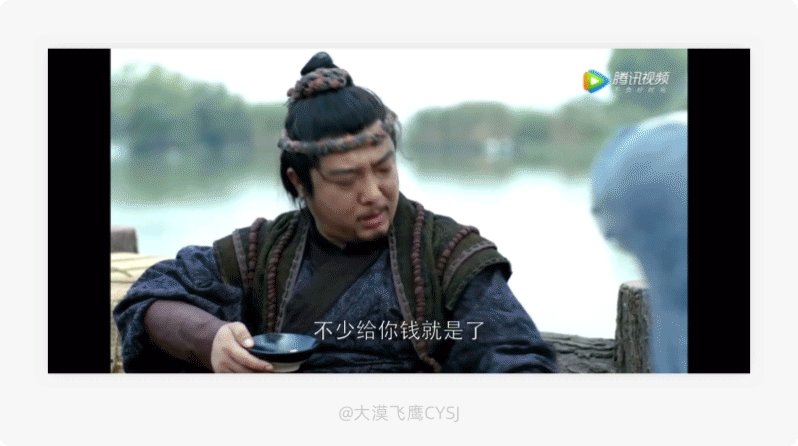
335.「腾讯视频」毫无违和感的中途广告-不打断用户
1. 产品体验
使用腾讯视频看片,当相关台词出现时,跟台词相关联的广告会从左下角无缝插入,与剧情毫无违和感。


2. 设计思考
大家似乎已经习惯了所有视频类应用的片头广告,这也成了所有用户的潜在意识,但为什么非常痛恨视频中间直接插播的广告呢,很明显,片头广告具有确定性且用户有心理准备,易于接受,但在视频中间插播的广告显得太过于突然、甚至直接打断用户沉浸式的体验,显然没有做好准备“迎接”,以至于遭到用户的吐槽、反感,甚至厌恶。
腾讯视频在影片播放中插入广告时则换了一个思维,当与广告相关联的特定台词出现,该广告毫无违和感出现在屏幕左下角,相比中途直接插播广告更为巧妙、更加友好,既不打断用户观看,似乎还透漏着小幽默,用户更易于接受,如感兴趣直接点击进入转化流程,无需要则直接略过,也将对看片时的影响程度降到最低。虽然用这种方式插入的广告其点击、转化率都没有中途直接插播的高,但却能找到更多的机会点,以量多来弥补点击、转化率的不足,也不失为一种好的策略。
(PS:自古以来,产品若想盈利,那么与用户一定是对立,既不能为了满足用户需求无下限的给用户提供便利,也不能为了达到产品的目的过分的剥削用户,我们需要在中间找到一个平衡点,在满足产品需求的同时也要满足用户诉求,可用设计的手段将双方的损失降到最低,以达到共赢的效果)
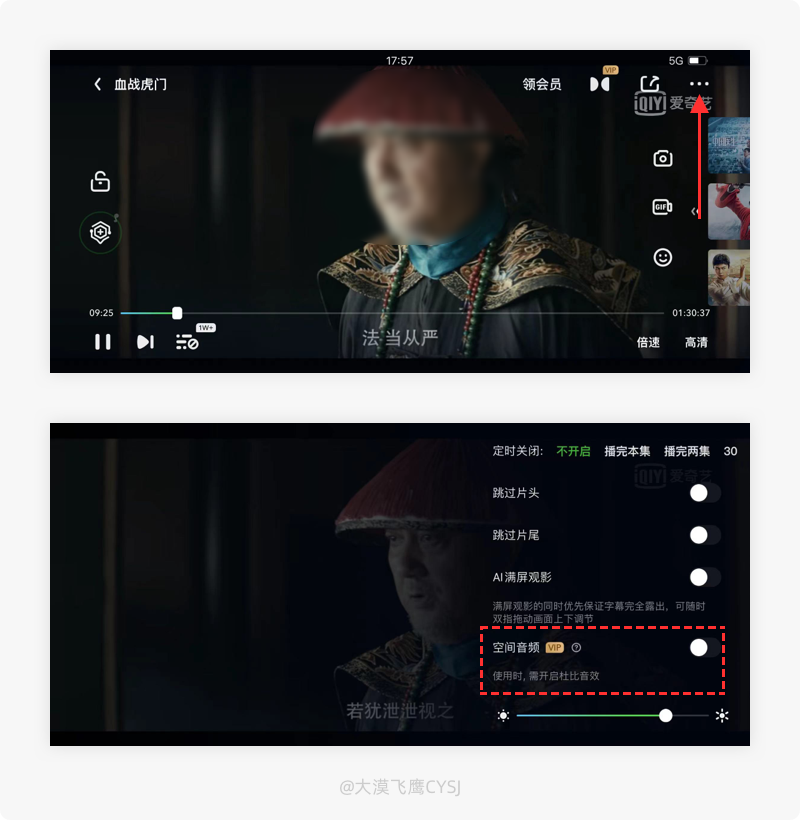
336.「爱奇艺」空间音频-手机看片 影院级质量
1. 产品体验
使用爱奇艺横屏看片时,可从右上角菜单中开启“空间音频”功能,它可以模拟影院的多声道音效。

2. 设计思考
十年前,我们大多是在网吧听音乐、看电影、聊视频、打游戏,智能手机的出现,虽不能说是可以的代替电脑,但在手机上基本可以满足。互联网发展至今,以至于用户的需求不仅仅是用手机代替电脑完成一些简单的事情,更多的是上升到精神层面、对高质量的追求,比如视频画质、音效等。
使用爱奇艺看片,开启“空间音频”功能后,能够很真实的模拟影院场景的声道音效,营造强烈的空间感,即使旋转设备,也能正常定位到当前的声道。“空间音频”属VIP功能,兼顾用户在看片高质量体验、增加吸引力的同时,更是提供了物超所值的VIP服务,进一步引导用户付费转化。
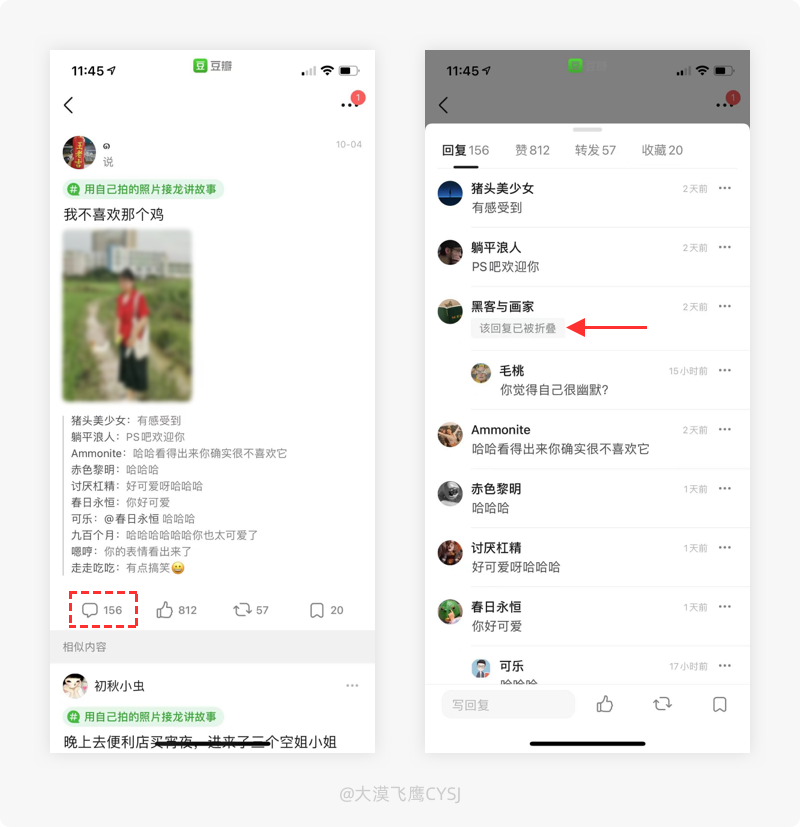
337.「豆瓣」评论自动折叠-边控制 边保持言论自由
1. 产品体验
在豆瓣APP圈子动态的评论区,部分评论被举报一定次数后,若无违反平台重大规定,系统并未做删除处理,而是将其内容自动折叠。

2. 设计思考
任何产品的评论区都是作者与用户、用户之间相互交流的区域,这里还可以反映出兴趣点和需求,用户可以对作品表达同理心或是不同意见的宣泄,也可以是与其他用户之间无休止的探讨,总之可以畅所欲言。虽然每个产品都提倡线上言论自由,但“国有国法、家有家规”,任何毫无节制放纵用户去进行一些恶意中伤、低俗无下限的言论,不管是对产品还是用户都将是一场灾难,产品也自有一套管制措施,轻则删除、封号,重则追究其法律责任。
当我们说某个人不是一个好人时,但未必就是一个坏人,评论区的内容亦是如此,总有一些走在规则边缘上的言论,我们无法定论为合规还是违规,放任不管恐防恶化,直接处理也违反了言论自由。
豆瓣评论区的内容,针对引起部分用户不适、但确实没有违反平台规定的言论,系统选择了较为中肯的做法,将这类评论进行折叠处理,且无法回复评论或点赞,用户若不是刻意点开,等同于屏蔽该内容。这种做法既控制了评论的质量,同时也保持了言论自由,还教育了其他点开查看的用户通过自己的理解来界定违规内容的区间,真正做到了两全其美。
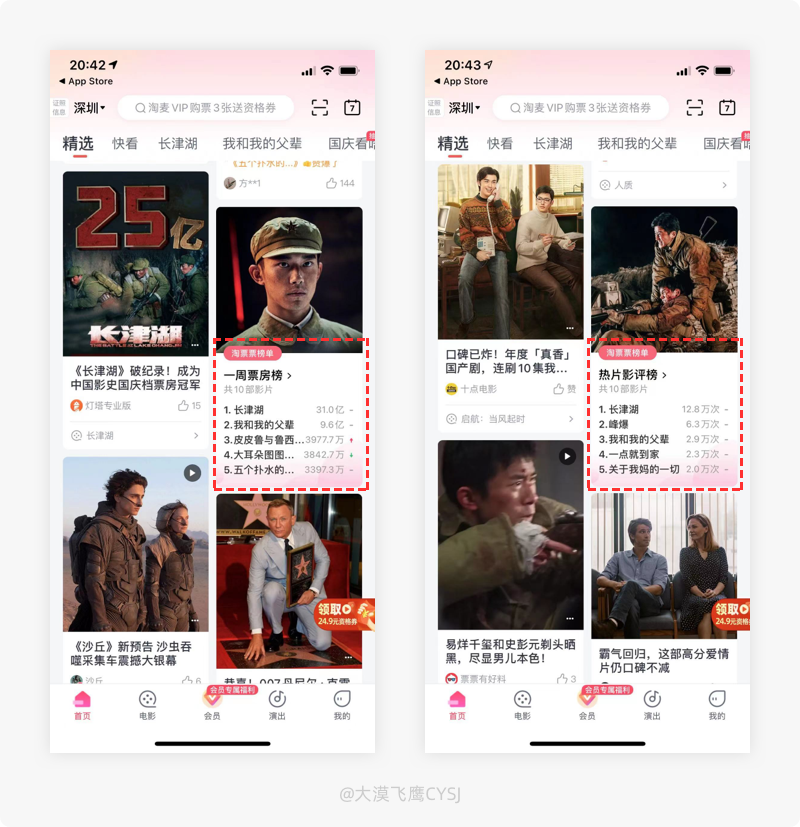
338.「淘票票」排行榜-重复展示 帮助用户快速决策
1. 产品体验
淘票票首页,在列表中查找电影时,系统会无规则的多次重复展示票房榜、影片榜、口碑榜等榜单。

2. 设计思考
排行榜的作用是提供一个可供我们对比、帮助做出决策的条件,主要面向无目标或目标性不强类型的用户,有些应用会在不同的页面提供多个排行榜入口,用以引导用户进入查看,其重要性不言而喻。
在淘票票首页下拉查找电影时,系统会不同程度重复展示电影多个类型的排行榜。首先,用户在列表中查找时,足以说明其目标性不强,重复展示排行版能将优质的资源获得更大程度的曝光,辅助用户快速做出决策;其次,电影类型的列表资源量本身就不大,重复显示榜单并不会对用户造成过多的干扰,利用排行版产生吸引力,减少用户在列表中查找的时长,将无目标的用户变成有目标的用户,以促成转化。
(PS:重复性展示只适合列表内容不多的应用,如果内容较多,反复展示不仅占资源,还会引起用户的反感)
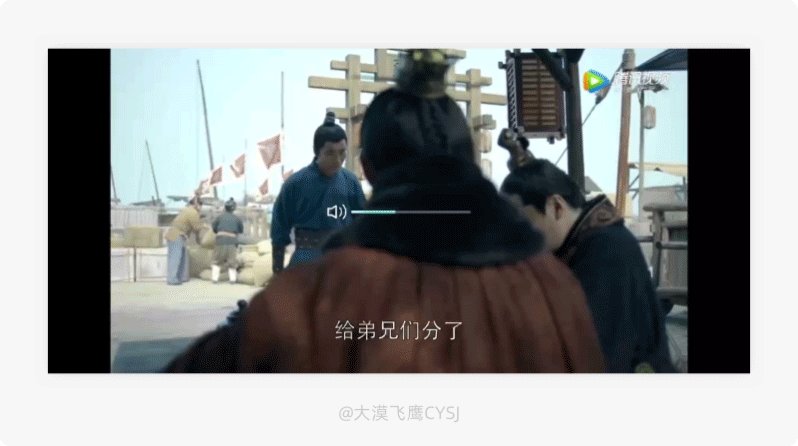
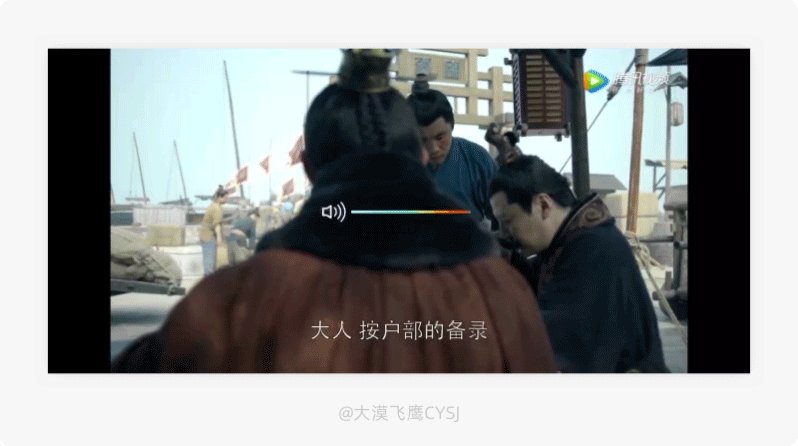
339.「腾讯视频」音量调节-由绿变红的进度条
1. 产品体验
在腾讯视频看片过程中调节音量时,进度条的颜色首先是绿色,当增加到70%以后,会逐渐由绿色过渡至红色。

2. 设计思考
有人说,将手机音量开到最大看片、听音乐,会对设备造成一定的影响,虽然,真正对设备的影响微乎其微,但大多数人依然不会经常将设备音量增加到100%,不然可能吵到他人,在安静的环境下甚至伤害自己的耳朵。
腾讯视频看片调节音量时,在70%以内,进度条的颜色基本为绿色,这也正是设备最为常见的音量数值,同时绿色也意味着安全。当超过70%时,进度条色值则由绿变红,一般在正常环境下,长期将音量调整的100%看片或听音乐,对自己的听力造成一定的损伤(任何事物/事件长期停留在极限值,都将会产生一些不可预知的后果),即便在较为喧闹的环境为了让自己听的清楚将音量调到最高,但势必会制造出高于当前环境的噪音而影响其他人,所以腾讯视频的音量进度条不仅仅告知了用户当前音量的数值/进度,更是通过颜色的变化起到一定的警示作用,保护自己、关爱他人。
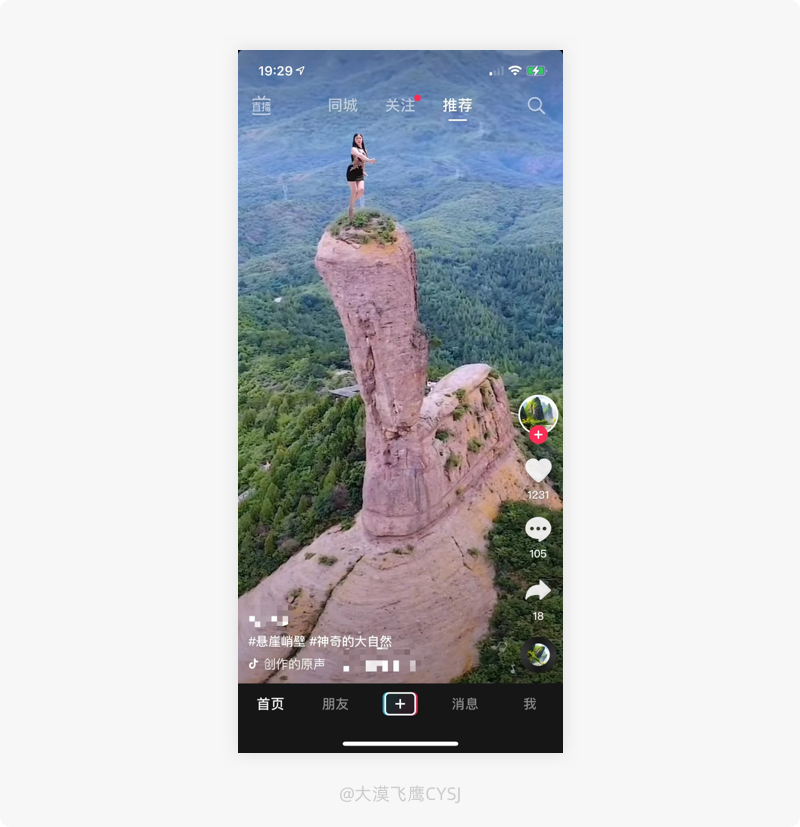
340.「抖音」视频页-一个页面到底可以存在几种交互手势?
1. 产品体验
在抖音的视频页面,同时存在着摇一摇、单击、长按、双击、多次连击、上/下/左/右滑动9种交互手势以应对不同的操作。

2. 设计思考
移动端设备交互手势操作的优势主要在于方便快捷,在屏幕任何(无操作入口)位置即时操作,无需精准点击,容错性极强,有效节约用户大量的时间成本。另外,所有通过交互手势操作能达到的效果,在某个位置也有其固定入口,以便于部分用户条件反射、习惯性的手动点击。
抖音在视频单个页面中融入了9种交互手势“摇一摇-找附近也在摇的抖友;单击-播放/暂停;长按-调出分享及部分功能弹窗;双击-点赞;多次连击-连续点赞;上/下滑动-前后切换视频;左/右滑动-tab类型切换。抖音如此多的交互手势作为隐藏的存在,也许很多用户还不知道,即便知道,也可能是习惯性的去固定入口操作,但站在设计师的角度,我们应该合理的将交互手势更多的融入到自己的产品中,给用户提供便利的同时,逐渐培养用户的操作习惯,让其在后续的应用中可不加思考的利用便捷操作快速满足自己的需求。
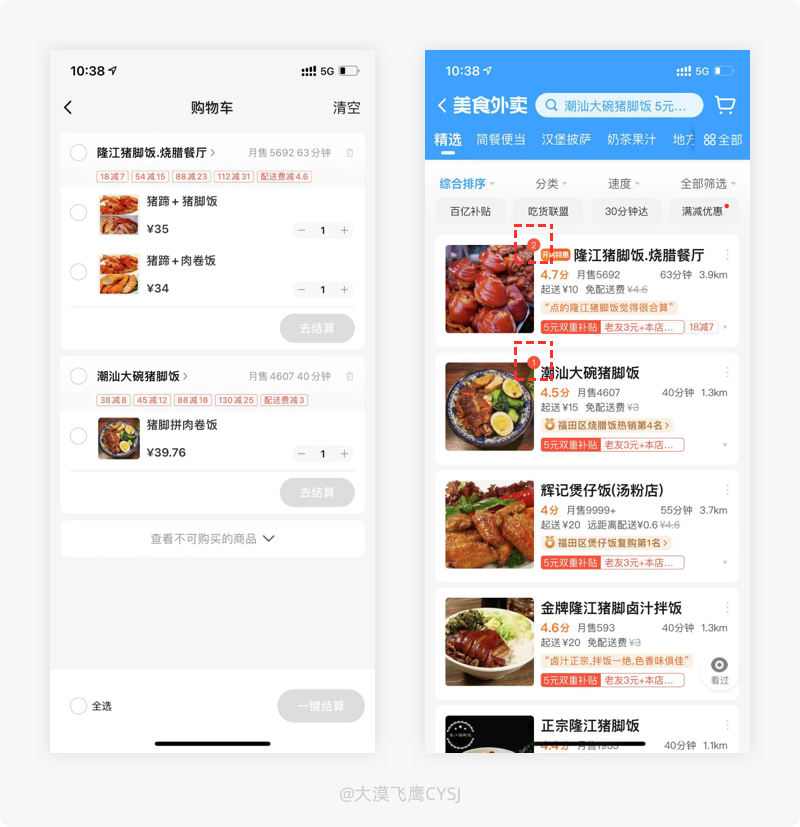
341.「饿了么」意向标记-辅助用户更快作出决策
1. 产品体验
在饿了么外卖店铺列表,凡是已经加入到购物车的商品,都会在店铺缩略图的右上角标记数量提示,避免用户在不同类型的店铺列表中重复进入同一个店铺。

2. 设计思考
平时在使用外卖平台点餐时,若非紧急情况或目标非常明确,可能会在多个类型(猜你喜欢、销量/评价排序、精选推荐)店铺列表中浏览,并将自己稍有意向的商品先添加到购物车,但时不时就会在不同列表中刷到同一家店铺,点进去后才发现这家早就看过,很是浪费时间,尤其是在网络不好的情况下,emm……
使用饿了么点餐,已加入到购物车的商品会在店铺列表中标记提示,便于用户在不同的列表刷到同一家店铺时能及时发现,快速过滤,帮助用户节省更多时间以提高点餐效率。众所周知,用户一个页面停留的时间越长、不确定性就越强,离开的可能性也就越大,产品若能辅助用户更快速的作出决策,转化率就能随之提升。
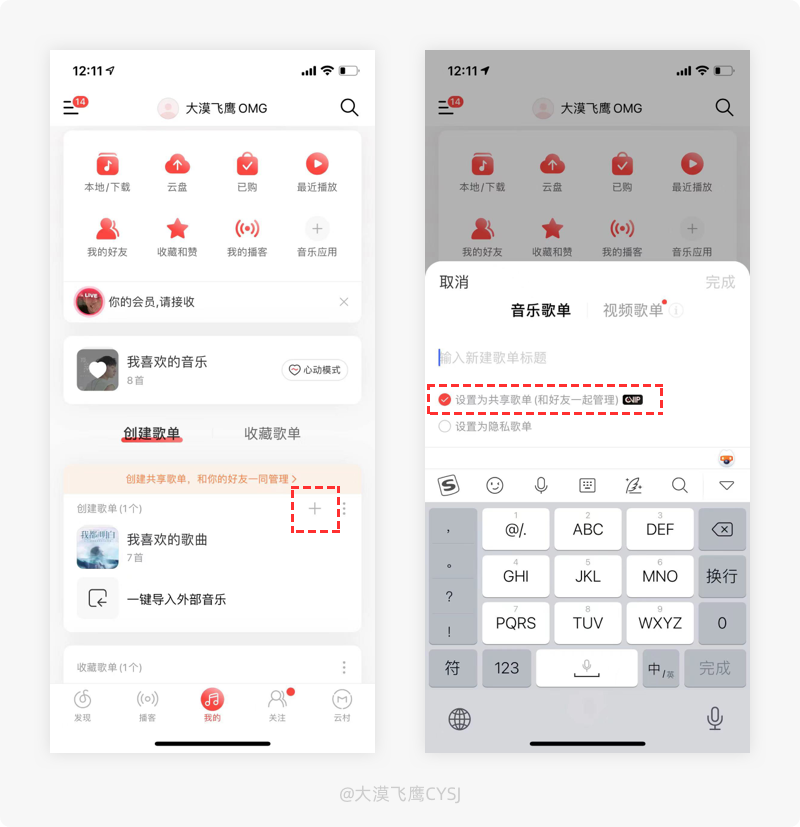
342.「网易云音乐」共享歌单-我的耳机分你一半
1. 产品体验
在网易云音乐“我的”页面创建歌单时,勾选“设置为共享歌单”,即可邀请好友加入、并一起管理该歌单。

2. 设计思考
很多时候,我们听到好听的歌曲都会迫不及待的分享出去,若是遇到“志同道合”的歌友,还会经常一起听、将歌单相互分享,听歌的同时还能相互交流,当歌单出现大的变动时,还得重新分享。
网易云音乐最近上线了共享歌单功能,在创建歌单时勾选“设置为共享歌单”,创建成功后将好友拉进去,就可以互相进行歌单管理、添加歌曲了,相比以往的歌单分享更实用,省去了很多后续的麻烦。其实,共享歌单并非仅仅只是共享,更是将自己的音乐世界分给对方一半,能一起共享歌单的人要么是极度信任,要么是想了解对方、想被对方了解的人,将“我的耳机分你一半”,以听音乐的方式拉近彼此的距离。
(PS:需共享歌单的用户需要各自开通黑胶VIP方可正常使用,不然只能在系统给予的特定时间内使用)
343.「流利说·英语」加强课-“历史正确率”引起用户重视
1. 产品体验
在流利说·英语的强化训练课程中,系统会在题目上方显示以往学习的“历史正确率”,帮助用户根据实际情况调整对不同内容的重视程度。

2. 设计思考
线上学习的习惯通常是有序进行,通过对自己制定学习时间或章节规划来逐渐完成学习目标,对不同内容的难易程度基本相同对待,这就造成了简单的知识轻松掌握,遇到难点时,即便二次复习也很难做到精准把控,学习多次,知识点却依然被抛诸脑后,甚至根本无法判断其真实难易程度。
流利说·英语通过用户以往学习时的发音标准及正确率自动生成强化训练课程,且在单个课题内容上方提示“历史正确率”,避免用户对每个内容都是按部就班的学习,如若正确率较低,足以让用户更精准的理解该内容的难易程度,并引起重视,方便用户根据不同的难易程度做出不同程度的努力与付出,更易于对知识的吸收。
344.「高德地图」导航中-车机互联 方便快捷
1. 产品体验
使用高德车机版,与手机端登录同一个账号并绑定汽车后,可通过手机设置目的地,点击开始导航后会自动从手机转移到车载导航。导航过程中,还可直接在手机设置路线偏好、更改目的地等操作。

2. 设计思考
当朋友将位置发给我们时,上车后还得在车载导航上输入地址搜索,搜出来还不精确,有时甚至直接“无结果”,就只能一边驾车一边看手机了,不方便不说、还影响驾驶安全。
使用高德地图,登录同一个账号且绑定车辆后,即可车机互联。平时在社交应用中收到的地址直接用高德地图打开,一键导航后可自动从手机转移至高德车载导航,非常方便,即便从一开始就用车载导航,也可从手机打开高德地图后直接更改路线偏好、更改目的地等操作,一键同步。在驾驶过程中,通过手机端进行导航控制不仅方便(用户偏好),还能直接将手机交给其他人操作,减少驾驶员分心的情况,大大提升了安全系数。
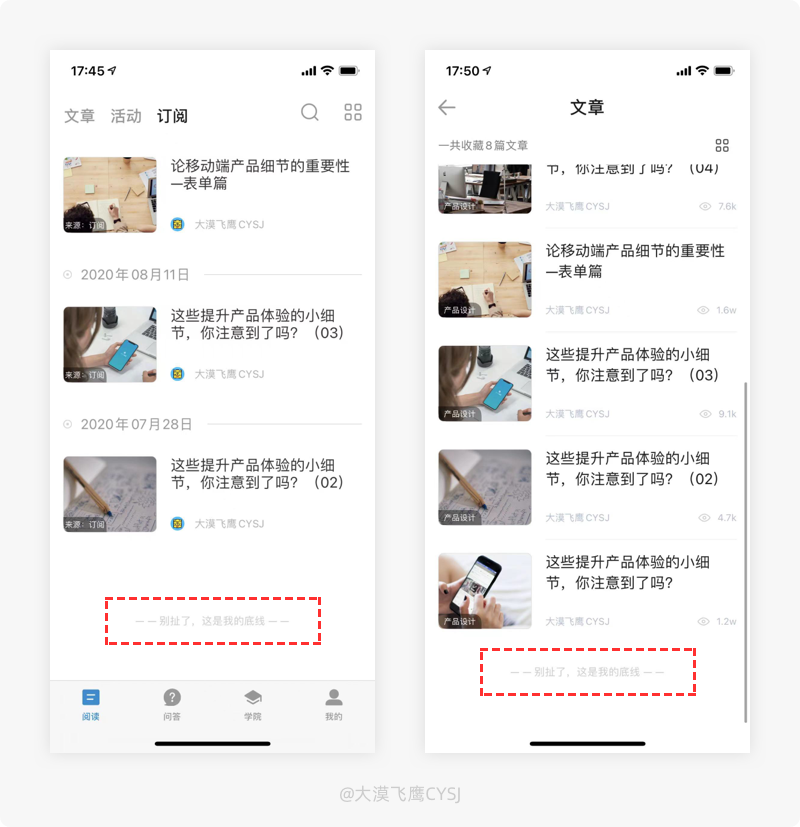
345.「产品经理」“底线”-俏皮的文案 不一样的感受
1. 产品体验
在产品经理APP列表页,滑到底部没有内容时,会出现“别扯了 这是我的底线”颇具俏皮、玩味的文案。

2. 设计思考
将一个页面的内容滑到底部时,继续滑动要么图标转了几圈恢复原样、要么没有任何反应,这是很多应用都在犯的低级错误,移动端的新手用户是否会想,手机卡了、还是网络不好呢?虽然有部分优秀的互联网产品关注到了这一块儿,并在页面底部也予以相应的提示告知用户已经到了页面的末尾处,但仅仅只是一个通知而已。
产品经理在列表页的末尾处使用的较为俏皮的“别扯了,这是我的底线”文案提示,玩味的表达方式或许能引发用户会心一笑,用以弥补因没有多余内容可能给用户带来的失落感,相比一本正经的提示,甚至可以带给用户正面的情感,留下更深的印象。很多时候,文案的重要性举足轻重,站在设计师的角度,如果仅仅给用户反馈结果,那只是完成了应尽的责任和义务,但如果注重细节,并非多大的变动,只需变换一下思维、利用设计的手段打动用户、留住用户才能发挥出设计的更大价值。
结语
设计师需要养成体验产品的好习惯并将优秀的产品细节记录下来,加强自己的记忆,不仅能提升自己的语言组织和总结能力,也为日后输出优秀的作品当铺垫,对自己的能力提升以及未来的职业发展带来便利。
本期产品设计细节分享结束,我们下期再见。
#专栏作家#
大漠飞鹰;公众号:能量眼球,人人都是产品经理专栏作家。致力于产品需求的驱动、产品体验的挖掘,利用设计的手段为受众用户带来更好的体验,即好看、好用。
本文原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








为什么我的饿了么加购了也没有那种的交互显示状态呢
qq音乐的设计好喜欢啊,有时候喜欢听一首歌然后就一直单曲循环,听着听着就没有那么那么喜欢了,这个设计真的好棒啊。
感谢阅读
不得不佩服大厂的设计细节,很戳人心,点赞,疯狂点赞。
感谢支持
这些设计真的很不错啊,细腻,符合消费者的心理,设计师都好用心啊。
感谢支持
非常细腻的观察了。个人认同几乎全部。
想讨论一个。
「腾讯视频」毫无违和感的中途广告-不打断用户。这个对我个人来讲比较烦,因为它从无到有的动作会夺走我的注意力,例如我在看悬疑片,或一些高潮部分,或重要信息交代的部分,或者不能错过的精彩部分时,还是会影响体验的。与之相比,直接满屏的广告对我来讲是更好的,起码起码不会影响观赏内容。当然应该也有部分人只是希望电视剧在播放而已,对影视作品的观赏投入的专注度没有那么高,可能只是一种画面声音的陪伴,那这个功能就对他们比较友好。但对于追求影视内容的观看者来讲,确实是有影响的。我甚至认为,有些时长较长的影视作品播放出于健康性(视力,姿势,专注度)考虑的广告时间还是挺好的,不过怎么维持观看者的健康又是需要深入了解去探讨的。事实上像B站一样的播放平台便是相对来讲广告不影响内容的一种体验,不过平台不同特点也会影响广告投入方式。
赞同,那个要硬说是好设计,就有点属于设计师的自我陶醉了。
我曾经骑着自行车,很不削的看了一眼旁边的宝马,心里暗想:这车主怎么混的就开个宝马,看看旁边的保时捷、路虎……
哇,非常用心的分析、评论。
虽然自己写了很多,但自我认为,不是每一个点的想法都是正确的,在这样的磨合中不停的试错才能相互成长,非常感谢。
大厂的设计真是没得说,尤其是视频类、音乐类APP的设计细节特别容易给用户留下深刻印象。
文章观点不一定都正确,但需要有一双善于观察的眼睛
很喜欢文章里的一句话,“我们需要在中间找到一个平衡点”,现在的产品应该更加讲求精细化人性化运营。
感谢认可
确实,给用户一些良好的体验比如给予用户一些成就感这样的感觉确实会让用户持续使用软件
感谢支持
1
😊