分页加载vs无限加载,你还能想到哪些信息加载方式?
编辑导语:什么时候用分页加载,什么时候用无限加载呢?本文作者总结了分页加载和自动加载的区别和各自的优缺点,供大家理清思路,在做交互稿时能够选择更恰当的方式。推荐对交互设计感兴趣的朋友们阅读。

几天前,我接到一个搜索相关的需求,用一句话概括就是:
用户通过关键词搜索相关文档。
这听起来就简单极了,你脑海中可能都已经出现交互稿的模样了吧。
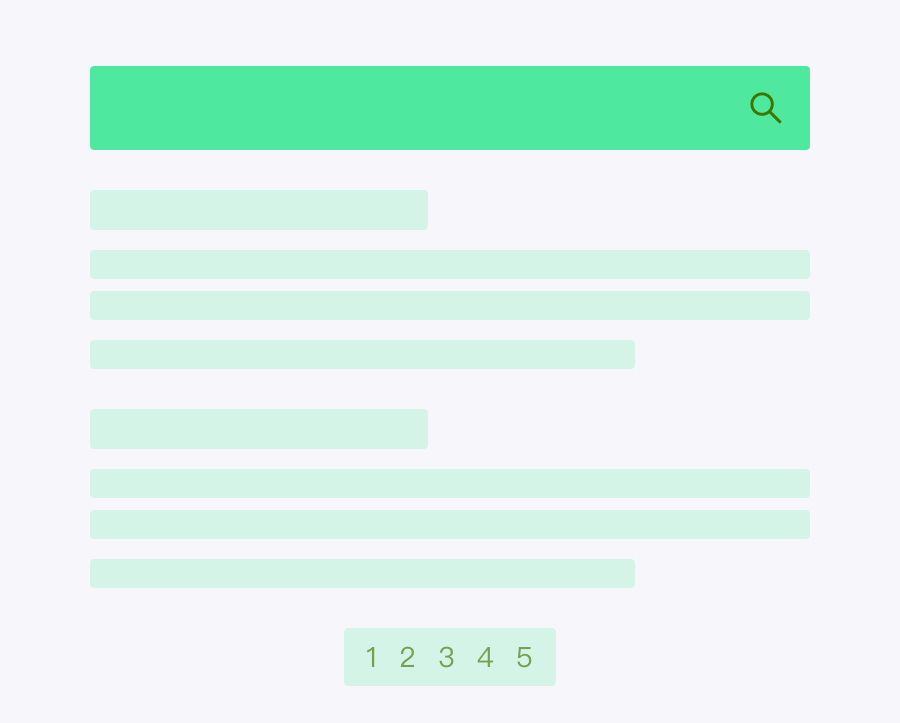
我也是这么想的,三下五除二的便画出了交互稿,一个搜索框,一个内容区,一个分页,轻轻松松搞定~

当我去给老板过稿时,他问我为什么不采用自动加载的方式。
说实话,我……没想清楚。
因此,接下来我仔细思考了两种加载方式(分页加载和自动加载)的区别,也是这篇文章的来由。
一、梳理思路
除了梳理两种加载方式的区别外,也希望通过这篇文章记录解决问题的思路,希望能够以小见大。我通常通过竞品分析、桌面调研和个人观察来探索问题的解决方案。

搜索是一个特别常见的场景,市面上有许多成熟的产品,比如Google、Bing等浏览器,知乎、微博等社区产品,它们的产品细节必然经过无数次的打磨,因此,观察这些产品便是在研究最前沿和权威的资料。
其次是桌面调研,加载方式作为一个常用组件,网上肯定存在一些调研总结,我通常会通过Google、知乎、人人都是产品经理等网站查找一些他人的总结。
个人观察也是十分重要的,产品经理有产品sense,设计师也有设计sense,只有多看多体验,才能真正感受到不同组件直接细微的区别。
三种方式并非独立进行,而是互相融合、相互补充,最终得出结论。
二、不同加载方式的区别
1. 分页加载
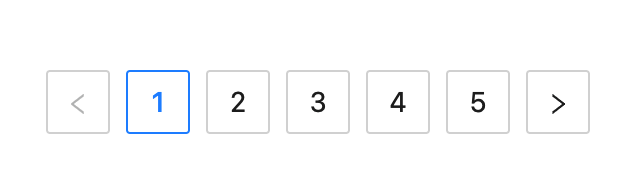
分页加载便是在内容区底部放置分页按钮,用户可以通过页码切换信息。

分页加载有以下几个特点:
第一,对信息的数量以及目前所处的位置一目了然。
信息有10页还是100页,我目前看到了第几页,还有多久能够看完有很清晰的认知。
第二,方便回溯定位。
比如用户浏览到后面时,突然想返回去查找前几页的一条信息,是可以很方便地通过分页实现快速跳转的。
第三,留给用户思考时间。
我们在点击页码之后是需要一定的加载时间才会出现信息的,这会打断用户的思路,可是也留给了用户一定的思考时间,我能够通过这个关键词获取到想要的信息吗,接下来是继续浏览还是离开网站呢?
我们再来看都有谁在使用分页加载。
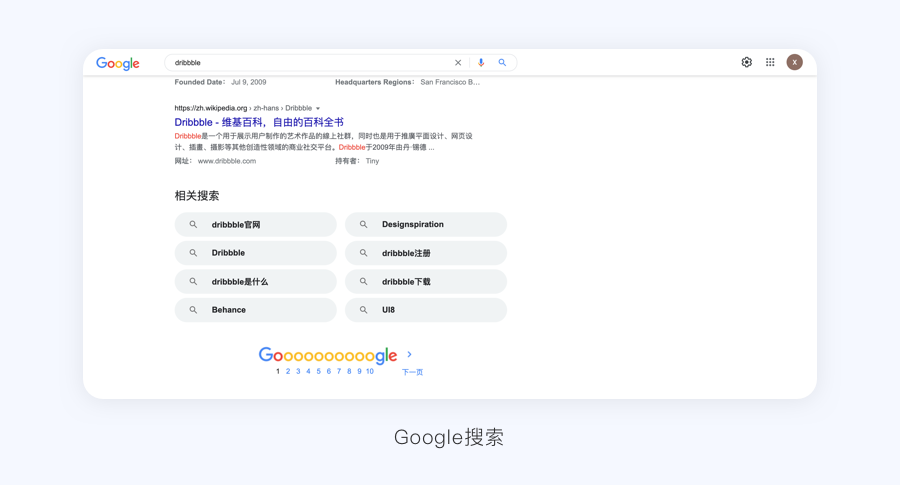
咱们最常见的搜索引擎,例如Google、Bing和百度等以搜索为护城河的产品,都非常默契统一地采用了分页的模式。

再比如邮箱、B端产品似乎都倾向于采用分页加载。
我刚开始一直想不通为什么google等搜索产品会使用分页加载,使用无需跳转的自动加载可以更快地达到目的啊。这时候,再回头看一下分页的特点,你会发现分页给予用户强烈的掌控感。
像Google、邮箱或者是其他B端产品,它们都偏向于工具型产品,用户使用时带有明确的目的,更可能用完即走,我们对于工具通常需要更强的掌控感。
2. 自动加载

自动加载无需用户手动操作,一直下滑即可。自动加载有以下特点:
第一,无法感知内容数量,已经浏览到那个部分,剩余多少。
因为页面是自动加载的,我们无法知道什么时候才能结束。通常用户会在得到结果或者大概率无法得到结果时选择结束。
第二,无法快速定位之前的信息。
有些人可能会说有滚动条啊,因为滚动条会随着自动加载的次数发生变化,几乎没有太多价值。
第三,加载内容过多时,页面过长。
这会导致用户难以及时返回搜索框,切换关键词,为了解决这个问题,通常有两种方案,在右下角加一个置顶的悬浮图标(我个人访谈了解到很少有人真正使用置顶按钮),或者滚动时搜索框置顶。
第四,永远看不到footer。
无法在底部添加其他信息。
第五,非常顺滑。
自动加载操作简单,只需要滚动即可,信息之间没有明显的界限或停顿。
总体来讲,自动加载可以让用户用最少的操作、最短的时间找到需要的信息。
并且自动加载是一种非常沉浸式的体验,不会打断用户思路,甚至没有操作和时间的感知。
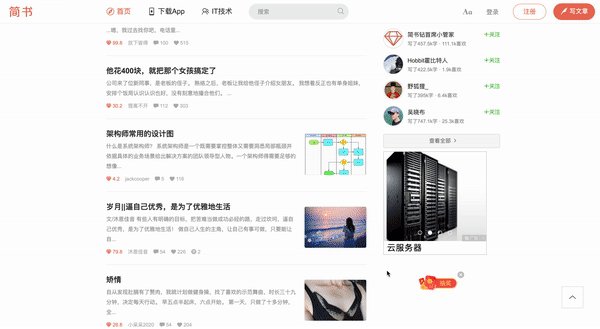
这对于以休闲娱乐为主的社交型产品是非常适用的。比如知乎、微博等平台,都在使用无限加载的方式,这可以尽可能把用户留在平台上。
3. 自动加载+手动加载

分页加载和自动加载是最基础的加载方式,现在还出现了一些手动加载和自动加载相结合的方式。
通常是在2~3次自动加载后,便会给一个button触发手动加载。这是一种比较折中的方式。
从用户的角度看,我已经浏览到第一页的末尾了,意味着我还想看第二页的内容,为什么还要用分页打断我获取信息。
自动加载2次后产生的信息大概在9屏左右,这对用户来讲不会是一个很长的页面,造成心理负担;并且如果9屏依然找不到想要的结果,要么是搜索词不对,要么是检索技术不行,真正去点击手动加载的用户就没多少了。
比如简书、google图片搜索就在采用这种方式。
三、回归需求
了解不同加载方式的区别是基础,对于具体需求我们应该采用哪种方式,永远都是具体问题具体分析,有时候还需要考虑技术问题。
我们的产品是一款更加偏向工具型的产品,最好像Google一样采用分页的方式。但是这种搜索最好能在第一页就给到结果,我们目前的技术无法达到非常精准的结果匹配。因此综合来看,选用了更加折中的自动加载与手动加载相结合的方式。
作者:栗子;公众号: 栗子设计喵
本文由 @栗子设计喵 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Pixabay,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益









学费了,谢谢作者
很详细 ,另外,我觉得还应该考虑适用终端,手机上更适用自动加载,分页按钮小点击不方便,容易出现误操作;pc端据内容而定。。。
作者所总结分页加载和自动加载的区别和各自的优缺点还是挺全面的,分析的也很到位~赞~
喜欢这种关于一个小点投入思考的文章,而不是各种价值需求的吹水文