用概念破解思路问题,三步教你绘制大厂标准状态图(第二篇)
编辑导语:状态图表述了一个对象所处的状态,以及导致该对象状态转变的操作链条,是产品经理工作中常接触到的事物。那么,状态图应该如何绘制?状态图和流程图又有什么区别?本篇文章里,作者就状态图的绘制策略等方面做了总结,不妨来看一下。

本文是万字长文《三步教你绘制大厂标准状态图》系列文章的第二篇——状态图的误区。
第一篇文章是说状态图的绘制标准,其中提到高级产品经理画的「产品经理工作状态图」问题很多,该图既没搞清楚目的,更没搞清楚概念和画法,总之错误很多,画这样的状态图是会被研发打的。本文就来分析分析这类图的问题,顺便也说说状态图和流程图的区别。
一、状态图的问题
状态图如果画错,其实就是没有理解第一篇文章中讲到的状态图的概念和画法,要阅读上文请「点击这里」。下面我们就依据标准说说状态图的常见问题。
1. 有对象才有状态
状态是针对一个实际存在的事务而言的,这个事务就是一个对象,只有有了对象才有了状态。这是再自然不过的了,然而很多人却忽略了这个常识。
下面我们先说说对象是什么,再说问题所在。
简单地说,一个对象就是一个实际存在的事务。这个事务可以是某家的微波炉或某人的身份认证信息。而一个对象(一个事务)就会有若干状态,并且只有有了对象才有状态。比如,这台微波炉的状态是已关闭,这个身份认证状态是已审核通过,无论是微波炉还是身份认证都是实际存在的。
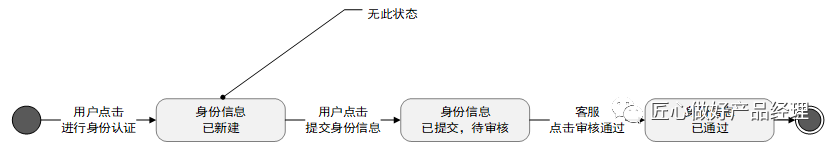
但却有人在身份审核状态图中,加入“已新建”这个状态。如下图所示,这是错误的!

因为用户“单击新建申请”这个操作,是不会产生“已新建”状态的,这就是打开了身份审核的界面而已。如果用户单击关闭,系统不会保留该信息,也就是说这个对象不会被创建。对象不存在,那么“已新建”状态就是不存在的。
但凡事都不绝对,如果设计的系统是:只要用户单击进行身份认证,且用户填写了一点内容,就将信息保存成草稿,是会存在“草稿”状态的。保存成草稿后,用户退出后再次回来,还可看上次的信息,这时加入“草稿”状态就有必要。
通常,只有要填写的内容较多的时候,才会有草稿状态。有了这个状态,就能避免出现用户一次填不完信息,又保存不了的问题。
2. 表达“一个”对象
状态图是用来表达对象的状态。并且,状态只能表达“一个对象”的状态,这也是很自然的。
比如,我们不能在一个状态图中,同时表达商品和订单的状态。如何画呢?我们根本无法在一个图中画出来。订单有“已发货状态”,这和这个商品是否下架没关系,而“商品已下架”就是商品的状态。
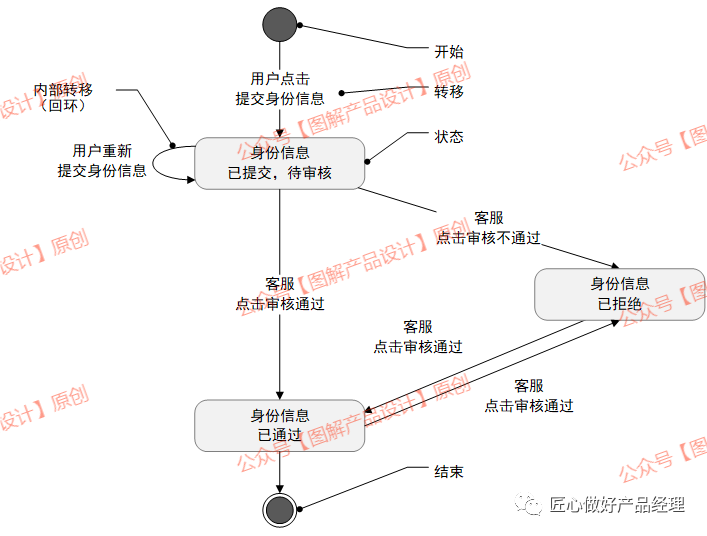
因此,为避免一个状态图中表达两个对象,我们建议在状态图中都写上对象名。如在身份审核状态图中,在每个状态名中都加入“身份信息”这个对象名。
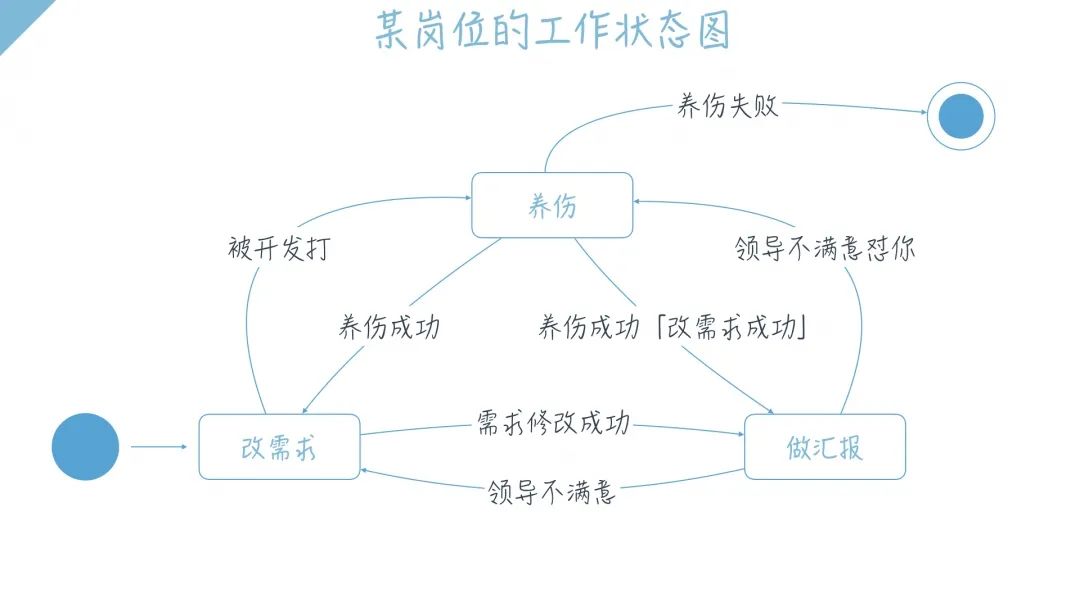
虽然在状态中重复写了对象名,但是却好处很多。比如我们在上一篇中提到的「产品经理的工作状态图」如下。

这个图的问题就是把多个对象放在了一个状态图中,其实这个状态图有两个对象。分别是:需求和身体。
首先,产品经理提交的需求就是一个对象。需求的状态有已提交、已拒绝和已通过。这样就可抽象出一个需求管理系统,该系统用来管理需求文档。
其次,产品经理的身体是另一个对象。身体的状态可以是健康、生病和死亡,这样就可抽象一个医院管理系统。
比如身体状态是重伤,就不要挂号了,而是直接住进ICU;但如果是轻伤状态,就要排队挂号等待就诊;如果很不幸,是死亡状态,那么也不用看病了,要直接进入太平间。
而如果把需求和文档画在一个图里,意义在哪里呢?没有任何意义。我们只是看到了一个逻辑混乱,让研发鄙视的产品经理。
产品经理即使生病也可以提交需求,即使不生病也可以不提交需求,生不生病和提交不提交需求就是两件事,混在一起就错了。
3. 不可有判断标志
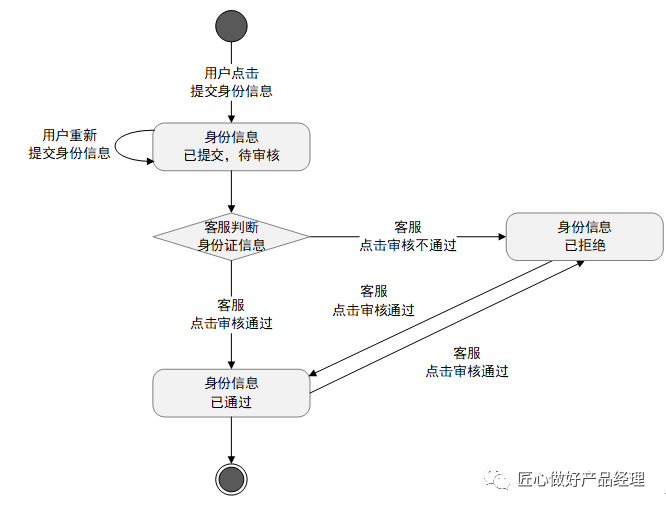
在有的书中状态图可加菱形的“判断标志”,但不是主流,本人也不建议加入。因为不加“判断标志”表达会更简洁和无歧义。而回顾身份审核的状态图,如果加入菱形的“判断标志”,就如下图所示。

虽然加上判断标志也说的过去,但不加也一样能让人明白,并且是非常简洁的。但加入判断标识后,状态图的表达就很混乱了。
比如在“身份信息已提交状态”和“客服判断身份证信息”之间的连线上,要画什么操作呢?我们发现不好说明。
以上,就是状态图的三个常见误区。你只要牢记这三个点,就能保证画出来的状态图是正确的,请大家务必牢记!
二、状态图和流程图的区别
有一些朋友们可能会问,状态图和流程图有什么不同?下面我们就来说说这个问题。
其实,状态图和流程图都是在表达一个事务的动态行为,只是在从不同的角度来表达。状态图是以状态为核心表达,流程图是以活动(或称动作)为核心表达。
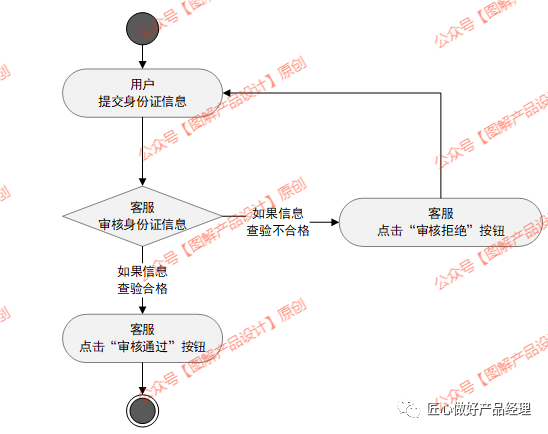
我们再回到身份审核流程,我们分别列出身份审核的状态图和流程图。


从上面的两张图中,我们可以看到下面两个区别。
1. 内容上的区别
状态图圈起来的是状态,如“身份信息已提交”状态。而流程图圈起来的是活动,如“用户提交身份信息”活动。在UML体系中,状态图括起来的是状态,那么就是状态图。而流程图括起来的是活动,那么就是活动图。
在状态图在转移的线上写的内容,恰恰对应的是活动图的活动,如“用户提交审核信息”,两者的内容基本等价。而对于流程图转移的线上通常不写内容,只是在进行判断的时候,要在线上写上判断的条件。
2. 使用上的区别
状态图和流程图的区别如此,但是什么时候画流程图,什么时候画状态图?概括地说就是——流程多就画流程图,状态多就画状态图,都多就都画。依据这个原则,我们看看相关情况。
1)需要画流程图的情况
订单流程和登录注册流程等,都需要画流程图。显然这些都属于可以画若干步的流程图。其流程挺多,可以通过画流程图理顺个人思路。比如订单流程,可以表达从用户下单、到商家接单、物流送货等流程,大家可以画一画仔细体会一下。
但是“商品管理”就可以不画。因为就是两三个单一页面,也没有什么判断,流程也非常简单。如果要画,无非是商品发布、商家审核、审核通过发布。
2)需要画状态图的情况
身份审核、订单流程、商品审核、优惠券领取和使用等都可以画状态图。在这些流程中每个对象都有很多状态,而通过状态图就能知道不同状态下的不同操作。比如商品状态有:待审核,已审核,已发布,已下架,已卖光等。
但是“用户登录”就不需要画状态图,因为登录流程中没有什么状态,如果要画就是已登录,未登录等几个状态。
以上,列出了常见的需要画状态图和流程图的情况。概括一下就是:流程多就画流程图,状态多就画状态图,如果流程和状态都多,就都要画。
三、状态图和流程图的配合
通过上面的案例,我们发现订单流程既需要画流程图,又需要画状态图,此时我们就要考虑两个图如何配合。
通常先画流程图再画状态图,用流程图梳理大致流程,用状态图梳理细致操作。
比如订单的流程,就要先用流程图来梳理下单、退货和评价等流程,但是发现其中下单和退货流程又都涉及到了很多的状态,这就要进一步画状态图。如何通过状态图梳理细致操作,我们下一篇会讲。
最后,什么时候画状态图?什么时候画流程图?其分界线并不绝对。建议对于初学者可都画一遍,如果觉得该图意义不大,那么下次就可以不画。
四、写在最后
到这里本文就讲完了。虽然就是在讲概念,但却能让你画的图不出错,这就已经能超越很多产品经理了,而你需要做的是认认真真看几篇文章。
画的状态图不出错是基础,但另一方面,也是更重要的是——我们要通过状态图把业务考虑全。
其实我画的「身份审核状态图」就没把业务考虑全。如果把这个图给研发还是会被打的,不仅会被研发打,运营也会打,用户也会打。因为这个业务根本就跑不通。
所以下一篇我们就讲如何把业务考虑周全,从而做一个不被研发打的优秀的产品经理!
学习提示
曾经有学习群里的产品经理说:“按照这个标准画状态图后,连研发都说我精进了不少,但以前不重视这些基础,结果画的图就总有问题,研发总说我思路不清。”
是的!学习不是看你学了多少,而是看你是否真的掌握了,尤其是掌握这些基础知识!扎扎实实学好基础,比什么都重要!
作者:擎苍,《“图解”产品:产品经理业务设计与UML建模》作者,公众号:图解产品设计
本文由 @图解产品设计 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








有个问题想请教一下,状态图中“身份信息已拒绝”和“身份信息已通过”,为什么中间还有客服审核?已经拒绝或通过后,为什么要有审核的操作?
拒绝或通过后,不代表状态的结束,依然可以修改状态