探索了5种改善移动用户体验的绝佳做法,进来学
编辑导语:当我们在使用一款App时,若它的内容安排不当或者导航设置让人迷惑,你还会继续使用这个App吗?大多数人是会放弃的。那么如何才能够改善移动端的用户体验,作者分享了五种方法,一起来看看。

当你使用一款App时,如果它的内容安排不当或者使用时导航困难,你还会继续使用吗?我相信大部分人都会选择放弃,转头使用其他APP。毕竟当用户选择下载时,他们希望能获得完美使用感,这就是为什么一个良好的产品设计是建立在正确的布局和清晰的导航上的原因。

图片来源:周祚栋推荐-Pendo
做产品,除了商业价值外,让用户获得绝佳用户体验也是很重要的。今天就让我们聊聊关于提升用户体验的方法吧。
一、用户是第一顺位
专注于用户是良好产品设计的关键。
设计应用程序时,你必须要从设计师或者产品经理的世界跳转到用户的世界。从用户的角度进行思考才能增强用户体验。
你必须考虑用户试图完成的最终目标是什么,再创建可以帮助用户轻松实现目标的设计。

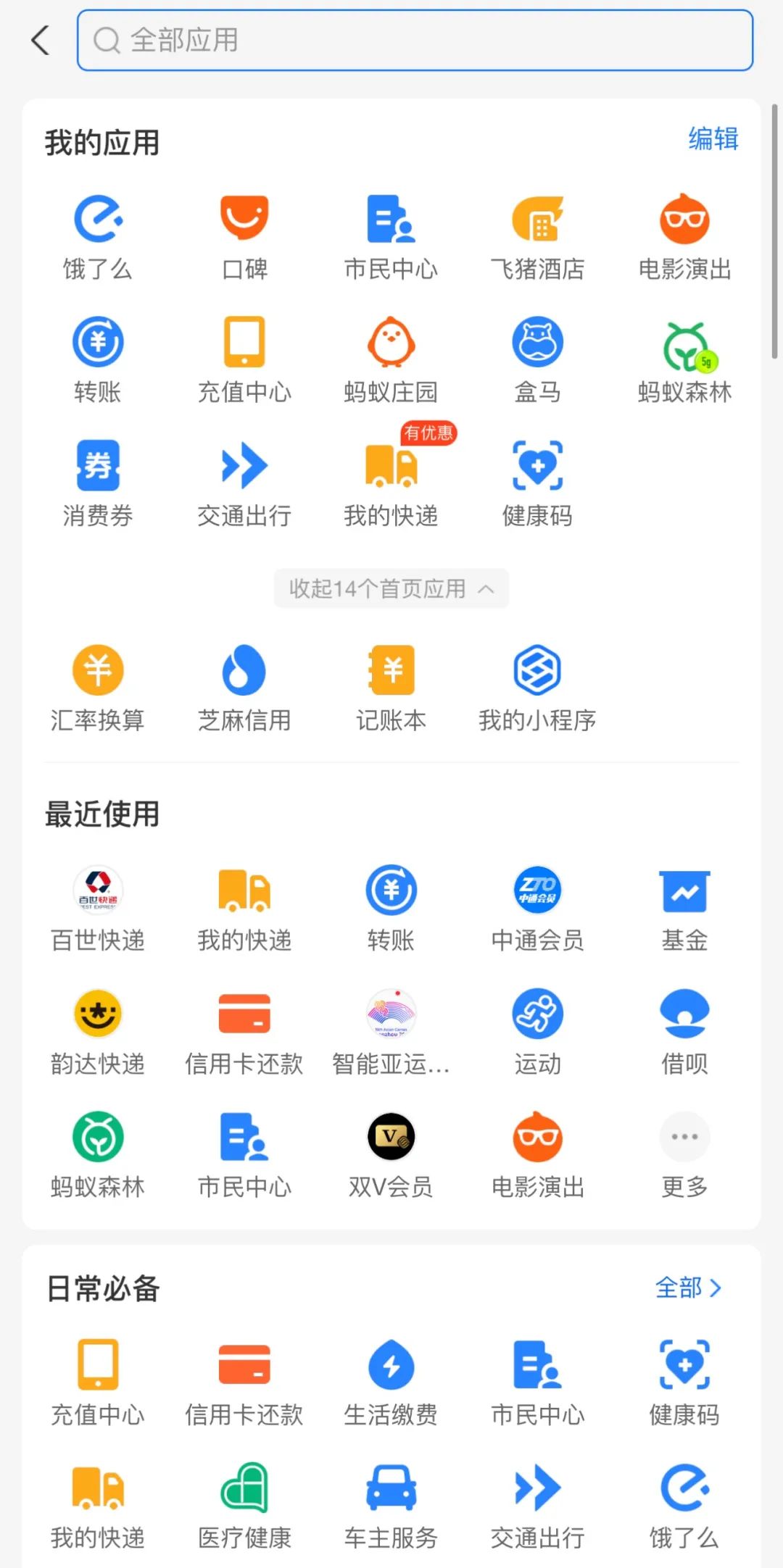
图片来源:周祚栋推荐-Clipy
还需要考虑的另一件事就是个性化设置,这可以帮助改善 APP 的用户体验并实现营销目标。
应用程序的内容和导航选项可以根据用户的需求进行个性化设置,并删除不相关的内容,以免误导用户实现任务。

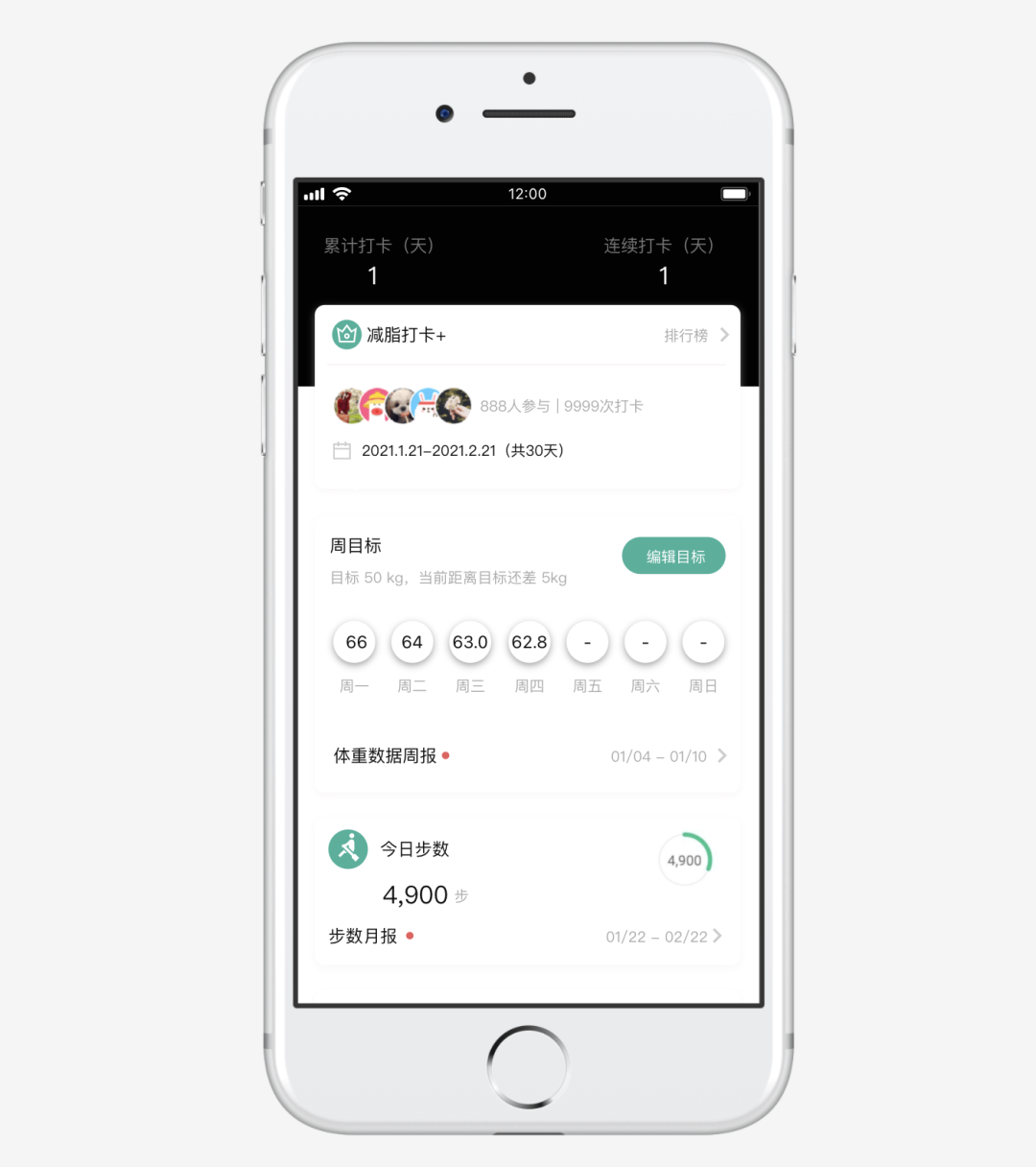
如自定义支付宝首页应用按钮的大小也必须加以考虑。
按钮必须足够大,便于用户点击,而且按钮之间必须有相当大的留白空间,以避免任何选择错误。

素材广场-宫格导航组件
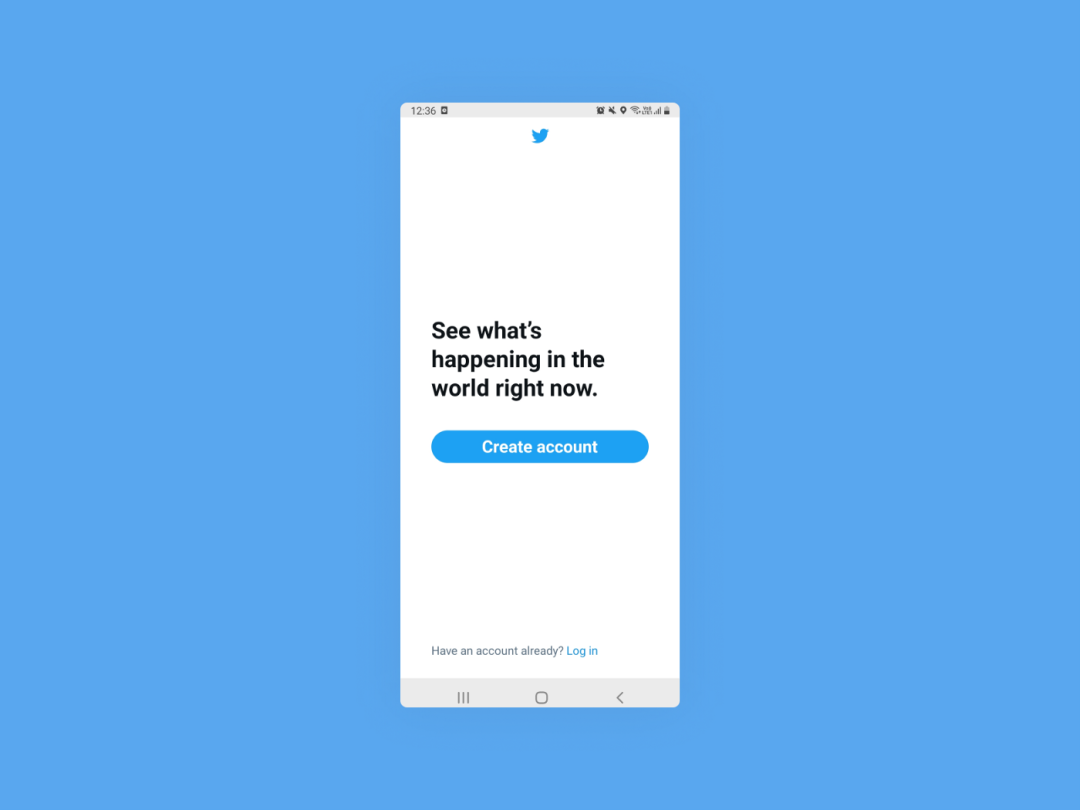
如果你以 “Twitter ”为例, “看看现在世界上发生了什么”这一说法能够说服用户立即创建一个账户。
你如何为用户着想将会是用户考虑一大主要因素。在用户看来,他们希望创建一个Twitter帐户,以获取有关特定主题的最新新闻。当用户看到这样的宣传时,他们将被说服去创建一个帐户。

说服用户去创建一个Twitter账户的理由
二、优化清晰的布局
一个应用程序中,最重要的一个部分就是有一个清晰的布局。内容中的文字即使在小屏幕上也必须是可读的。

与其专注于减少添加到内容中的信息量,不如考虑设计一个恰到好处的布局来显示所有需要展示的信息。对了,在创建内容时,留白也是一个很有用的做法。

“空白应被视为是一种主动元素,而不是被动的背景” — Jan Tschichold
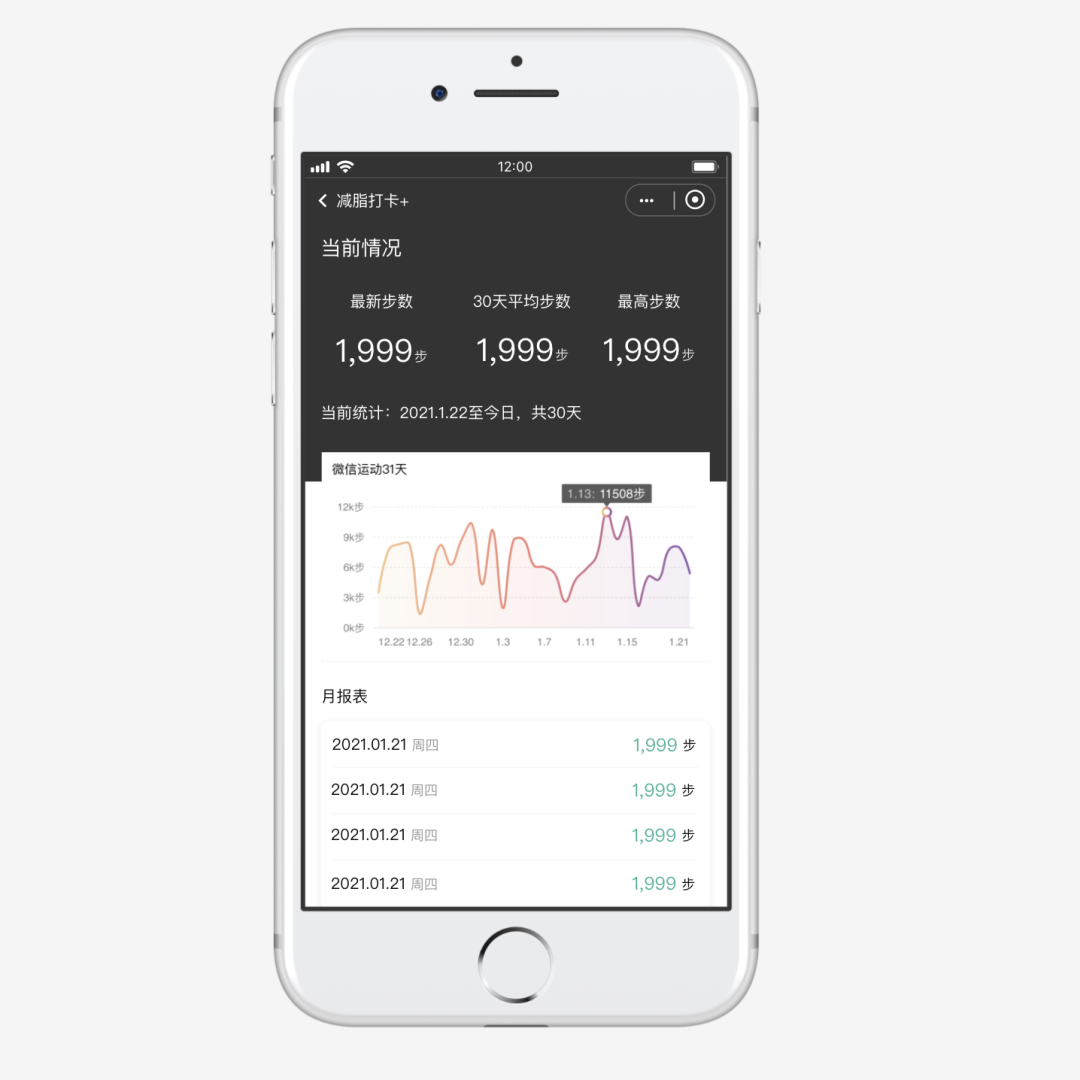
除此之外,大量的数据还可以以统计的方式来显示。这是因为在较小的屏幕上,当有大量的数据时,用户会很难读懂,也很累。其次,要务必确保有各种手势和文本控件,以方便用户使用。


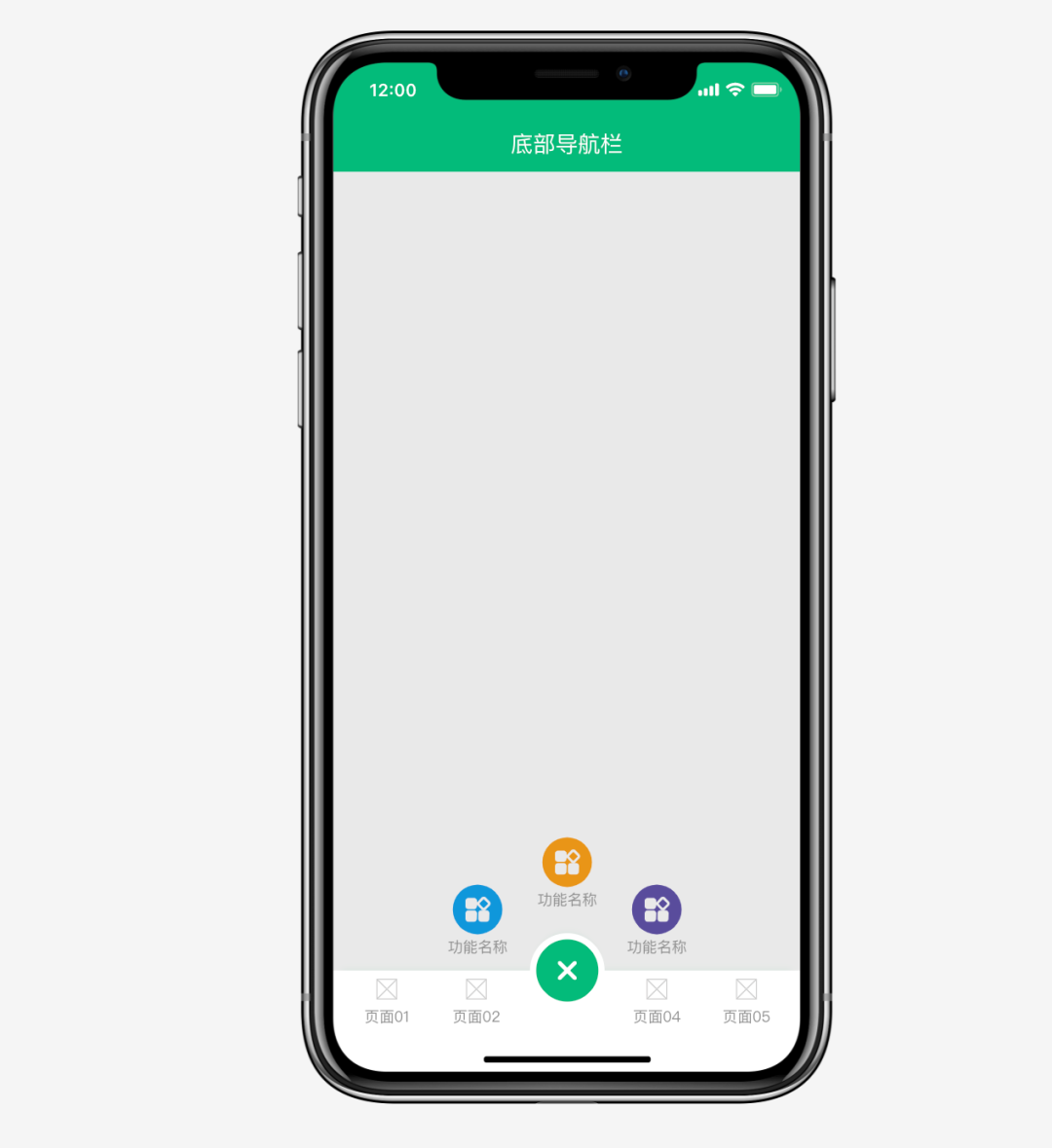
另一个需要考虑的方面是用户的“拇指区”。大多数用户在使用手机时都是单手操作。因此,最有用的选项和任务可以被设计在屏幕的底部区域。

素材广场-底部导航栏组件(忆设计)
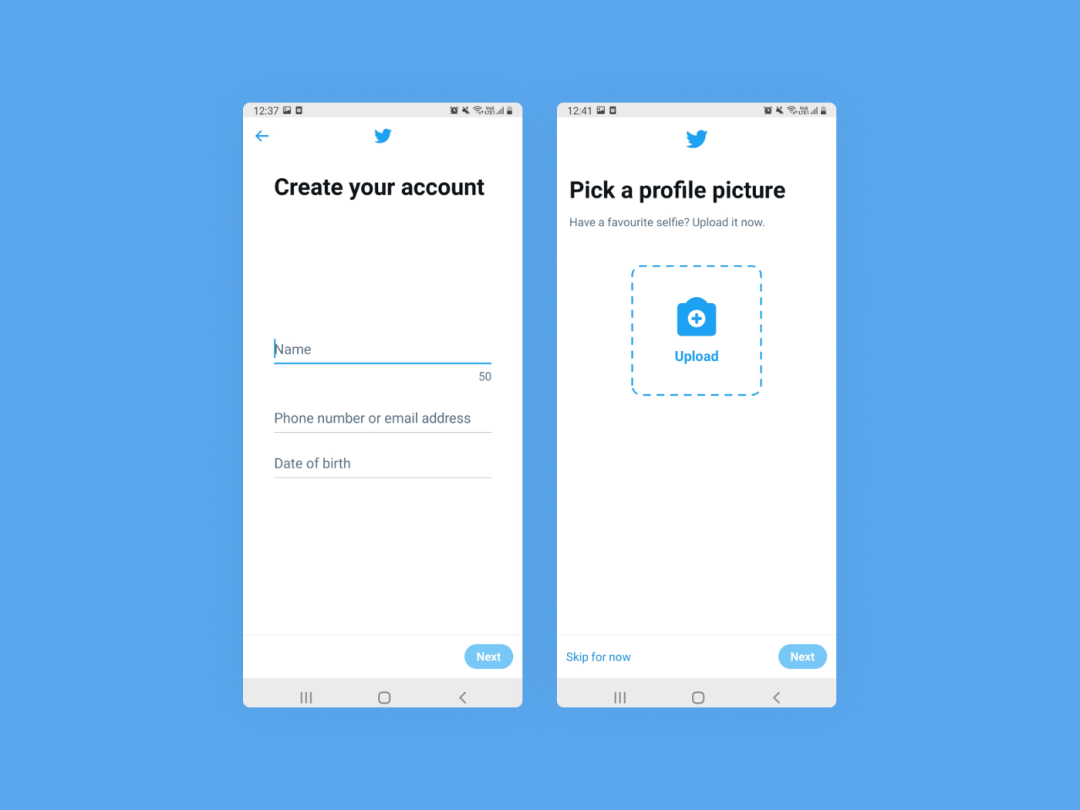
例如,当用户创建Twitter帐户时,你可以从下面的图像中看到布局十分简洁明了,用户可以一次性完成所有操作,并且不会因为其他任何事情而分心,因此用户可以轻松地完成创建一个账号。

优化清晰的布局
三、明确主要任务
用户下载一个应用程序是为了某种特定用途,理所当然希望以最简单和最快速的方式完成他们的目的。
因此,当用户打开应用程序时,该应用程序的主要目的必须清晰可见。如果用户在完成任务时遇到任何问题,他肯定会放弃这个应用程序,转而使用另一个。
为了不让用户这样做,最好的做法是让主要功能一目了然,删除所有分散注意力和不重要的内容,把用户路径设计得简单明了。
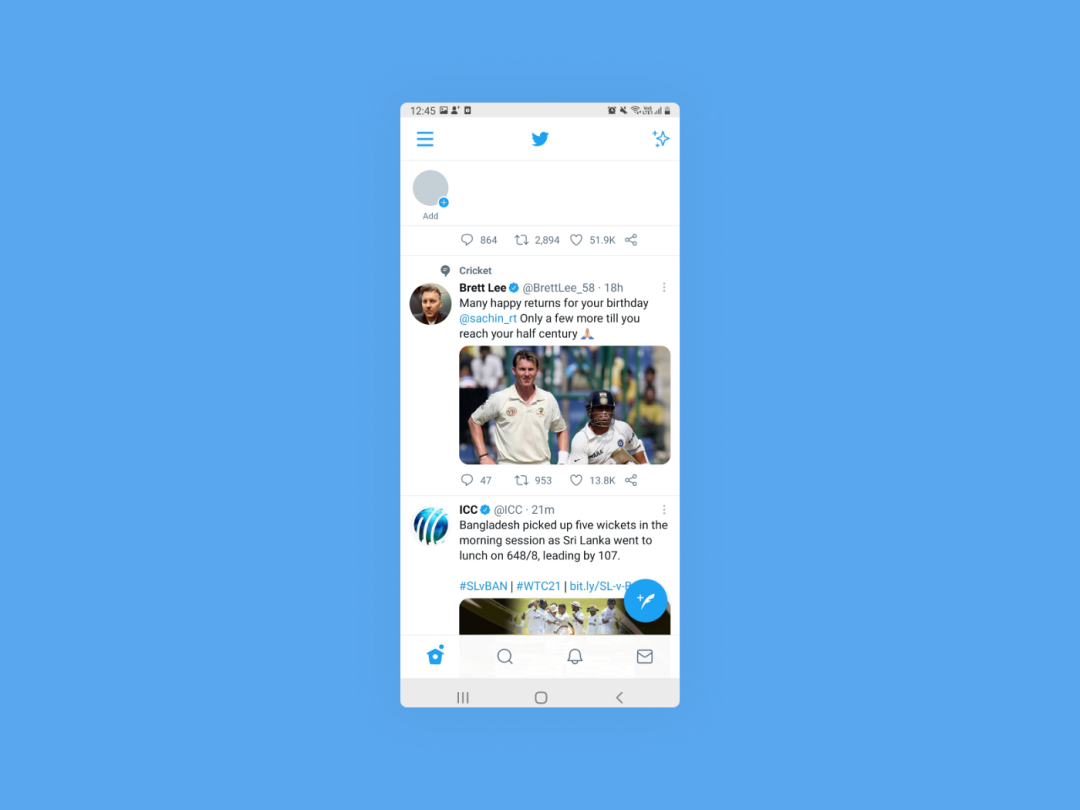
例如,当用户登录到他们各自的 Twitter 账户后,他会看到一个非常简洁的布局。对用户来说,Twitter最重要的用途是浏览新闻。用户想做的主要目的是在浏览新闻的基础上获得信息。因此,用户首先会看到的是这个新闻的清晰布局。

明确使用目的
四、明智地使用推送通知

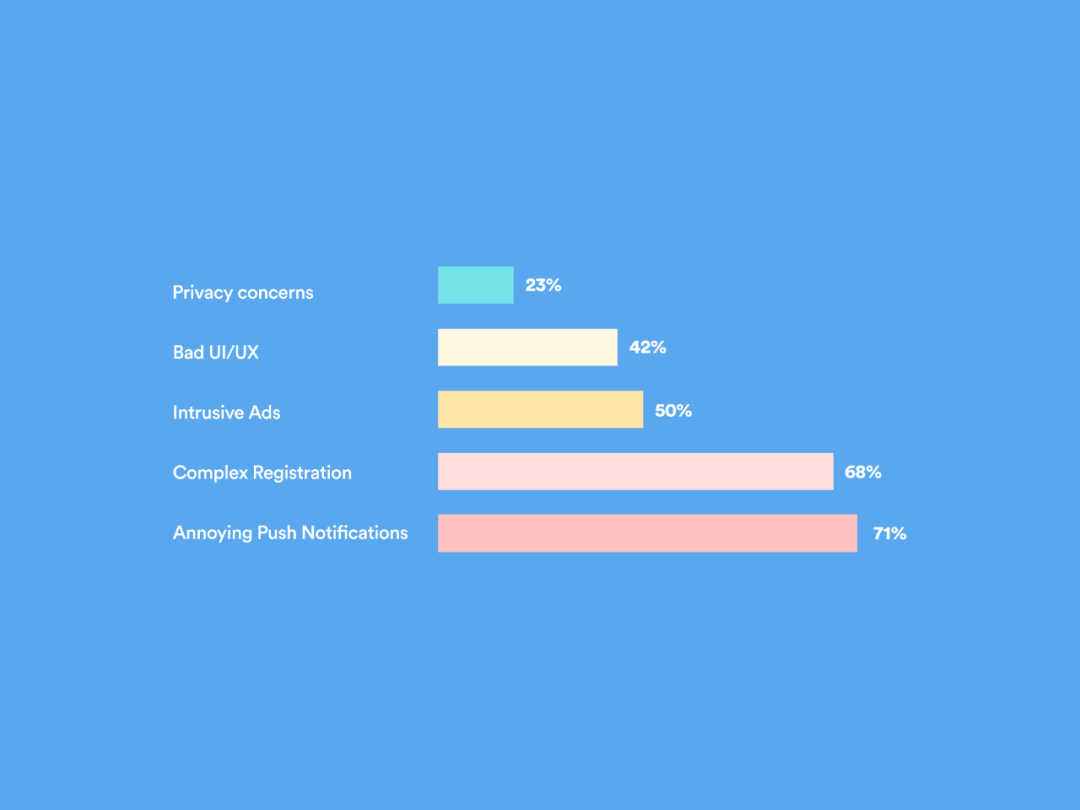
卸载一个app的原因
正如你所看到的,71%的用户卸载一个应用程序是因为推送通知令人厌烦。
你设计的软件应该只在用户需要时进行推送通知,用户讨厌被无用的通知所轰炸,他们会从他们的工作中分心,这将是对软件的负面反馈。
作为设计师,我们应该以“让用户更好的参与 ”为目的进行设计,但是不必要的推送通知正违背了这一准则。

与其发送大量的推送通知,不如好好优化电子邮件、站内通知或者新闻消息通知……你还可以请求用户许可是否通知,如果用户不喜欢通知,则可以禁用此选项。这些补救措施可以改善用户参与度。
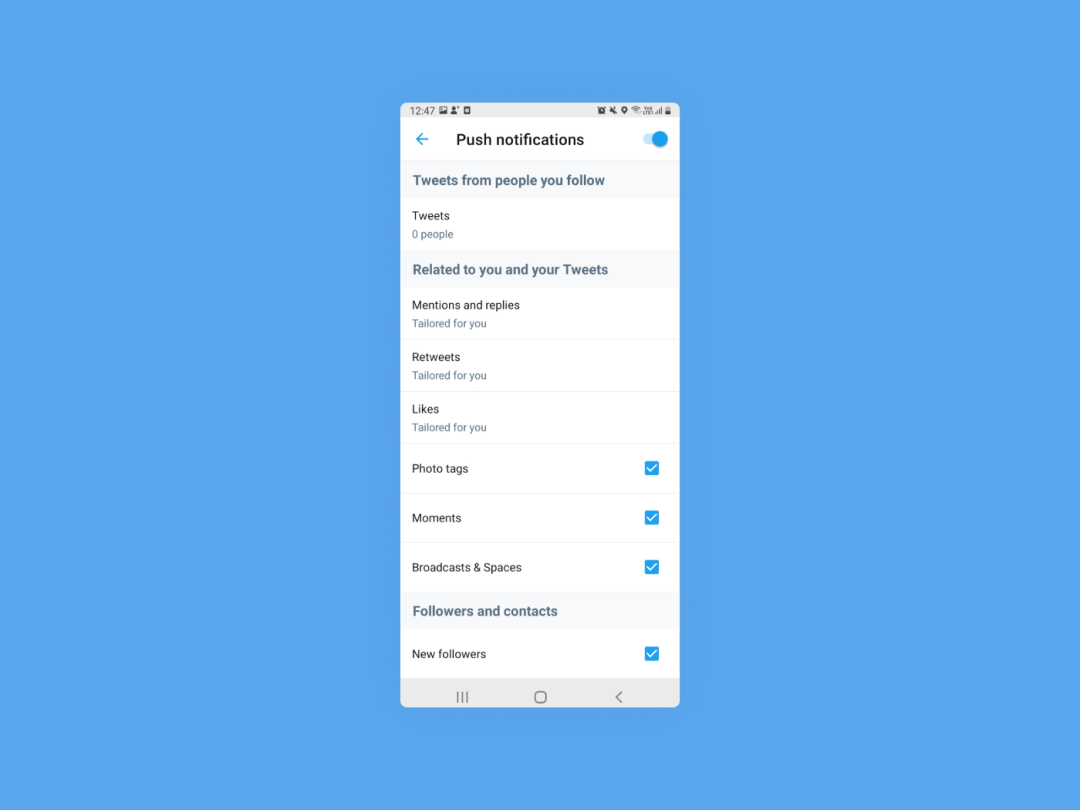
如下图所示,在用户创建帐户时,Twitter 会询问用户是否允许启用通知。此选项必须在任软件中都可用,可能会有一些用户不想看到来自特定应用程序的通知,因此为了用户的方便,禁用通知的选项必须可用。

管理消息通知
五、优化更好的导航
应用程序中的导航是另一个值得关注的领域。
这是一个高度优先事项,因为如果导航对用户来说是困难的,他就会放弃这个应用程序。
所有重要的功能都必须易于访问和发现,并且还要在小屏幕内得到很好的优化,这就要求设计师要有效地使用“空白”。
“不要让用户思考!”这是一个需要记住的重要概念,用户应该不需要思考就能够完成他们的目的。
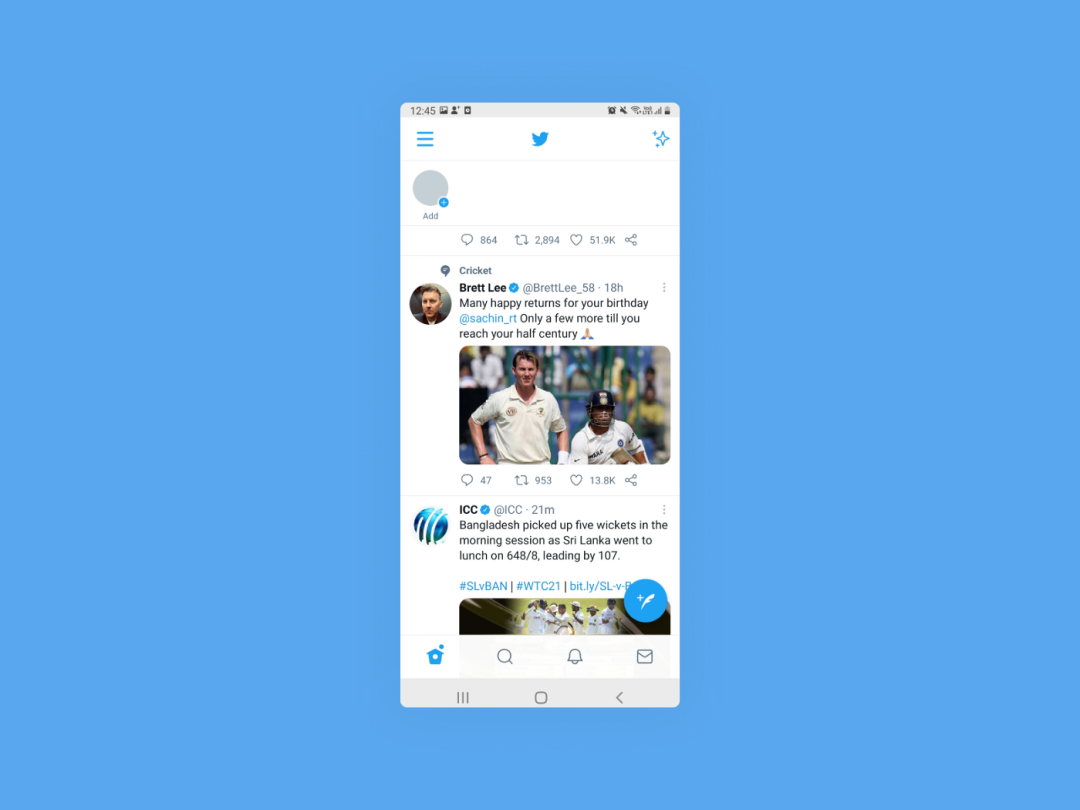
例如,Twitter 中的浏览新闻就是一个非常顺畅的流程。如果需要,可以使用主菜单、用户的个人资料以及设置来轻松导航。整个应用程序中的导航越方便,则用户与该应用程序地交互就越多。

六、总结
在产品设计中多考虑这些做法是真的可以提高应用程序的用户体验,并带来用户的积极反馈。
一个好的应用程序产品设计即使能够在第一眼就给人留下很好的印象,但后续与它的互动性不好,依然会有负面的反馈。
每天发布的软件数量越来越多,可只有极少数会被下载并被长期使用,这是因为用户体验感很低。
但是我相信,如果你能够遵循这些做法,会让你的产品设计变得更好!
当然,如果你有更好的产品设计方法,请在留言区与我们沟通哦~
作者:Pathum Goonawarden
本文由 @墨刀 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








下的软件一多起来就会有好多推送,长时间不看就会堆积起来,一些朋友亲人发的消息都会被压下去,有时候还挺让人心烦的。
对于一些办公软件我认为有一个简洁干净的页面就好,工作一般是追求高效率的,如果页面的不清晰就会降低效率,从而降低用户的使用率,用户就会流失了。
有时候卸载一个软件是因为即使使用了很多次,但是还是容易点错地方、找不到自己想要的东西。
不要一直推送用户毫不关心的内容,这样只会讨人烦,特别烦。
在用户的角度看,尤其是对于一些通讯类软件和办公类软件来说,布局干净是一个很大的加分点。