B端产品易学性设计探索
编辑导语:B端产品若不能让用户简单学会、使用门槛高,则很容易流失用户,而这就强调了B端产品易学性的重要程度。那么,如何满足B端用户使用产品时的易学性要求?本篇文章里,作者就B端产品的易学性设计做了总结,一起来看一下。

一、引言
最近有设计、产品相关小伙伴和我探讨B端产品的易学性设计。
- 有些说:把产品的帮助手册写详细就好了,就像百宝箱,用户想找什么都可以找到。(一看,将近几万字)
- 有些说:只要他们不理解,我们就加上提示文字,让他们自己看,万无一失。(一看,至少百来字的解释)
- 有些说:直接放个客服电话,用户不懂打电话问就好,我们24小时在线呢。(不妙,客服基本忙晕)
- 有些说:给购买产品的用户一场生动的使用培训就好了,还能收个费。(一听,好像挺贴心的嘛)
还有很多「妙招」,我就不一一分享了。果然,我们设计、产品的小伙伴还是脑洞很大的。但是,B端的易学性设计真的是这么做的吗?还有没有其他方法呢?
二、什么是易学性
在《GB/T 29836-2013 系统与软件易用性》中,将软件易用性继续细化为易理解性、易学性、易操作性以及吸引性四个子特性。易学性指的是产品是否易于学习和理解,特别是用户首次完成界面操作的难度。
B端产品并不是为初级用户或者高级用户中的某一类用户使用的,而是会涉及到初级、中级、高级等各层级的用户,要让他们都方便地使用,快速上手。因此,我们需要思考怎么设计才能尽可能让接触B端产品的用户都觉得好用、简单,设置较低的准入门槛,还是提供符合心智模型的习惯设计。接下来我们将进行探讨。
三、易学性在B端的重要性
对于需要POC或者SaaS化运作的B端产品来说,易学性非常重要。如果在POC阶段,或者用户试用阶段,就让用户觉得学习门槛非常高,第一次操作就遇到路径不清晰,不知从哪儿下手的情况,那么这些用户基本上已经流失了。
当用户反复使用产品的时候,没有发现越用越顺,反而用完就忘记,需要重新学习,那么用户会转头去寻找更合适的解决方案。
近期低码平台很火,可以看到那些口碑还不错的低码平台,都是用户上手非常容易的平台,拖拖拽拽组件,绑定一下数据,一个简单的表单就出来了。而那些从技术视角出发,搭建逻辑采用了技术逻辑的代码,对于大部分用户来说,门槛还是略高。
易学性可以激活用户(试用到付费)、可以加深用户粘性(初次购买到复购)、推荐给有同样需求的用户(分享与推荐)。产品给用户较高的易学性可以让用户感受到自信,会促使用户更加愿意使用该产品。
一句话:易学性不足的B端产品,基本不会有人第二次访问了。
四、B端用户要的易学性是什么
对于B端用户来说,B端产品易学性就是他们容易学习、上手与使用。那如何达到用户容易学习、上手与使用呢?我总结了以下几点,我们一起来看看吧~
1. 信息容易理解
信息容易理解是指界面术语尽量保证可以被新手、高级者等不同层次的用户均可理解,但有些场景下确实很难做到,例如金融行业有特定的相关术语,FISP投管产品、空头保证金比例、回购利率、实际利率,已经没有办法在简化,简化后反而出问题了。
这种情况下,我们需要对行业使用者有所了解。例如,明确初次接触该产品的用户一般都达到了什么水平,由于此类B端产品都是在特定领域使用的,使用者基本都已经获取了相关基础知识,那么有些术语已无需解释,但有些术语初学者是没有接触过的,会通过使用该产品而获得,这些术语就需要被显性化解释。
想要信息容易被理解,有如下方法(但不仅限于以下)。
1)表述简化
如下为某项目管理平台,我们可以在某个任务下看到该任务被操作的日志,但原来的操作任务日志表述太繁琐,不聚焦行为本身,不利于用户阅读与理解。因此我们优化了表述,让用户更容易学习与理解。

2)文字提示
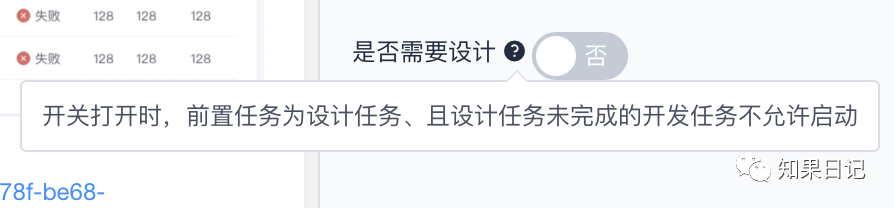
如下为某项目管理平台,用户经常对“是否需要设计”的进一步情况不明确,因此设计师进行了文字提示设计,来协助用户理解与引导用户操作。

3)描述清晰
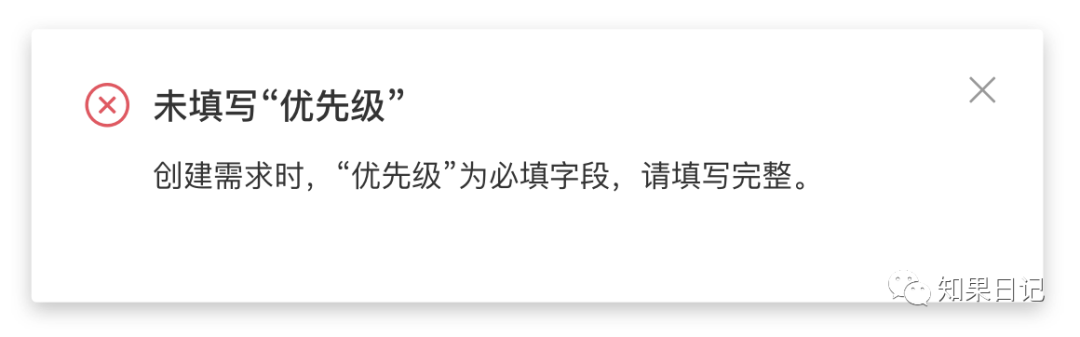
如下为某项目管理平台,如果需求创建失败,报错信息会对信息进行明确清晰的描述,让用户可以迅速定位错误原因。

2. 引导清晰合理
引导清晰合理是指在用户初次使用产品或产品有新功能上线时,通过新手引导让用户快速了解和使用产品,帮助用户简单容易的学习。B端产品逻辑复杂、功能繁多,若是能提供清晰的引导,对于用户来说真的很贴心。并且引导方式多样,可以是视频、可以是文字、可以是语音。
想要引导清晰合理,有如下方法(但不仅限于以下)。
1)新手引导
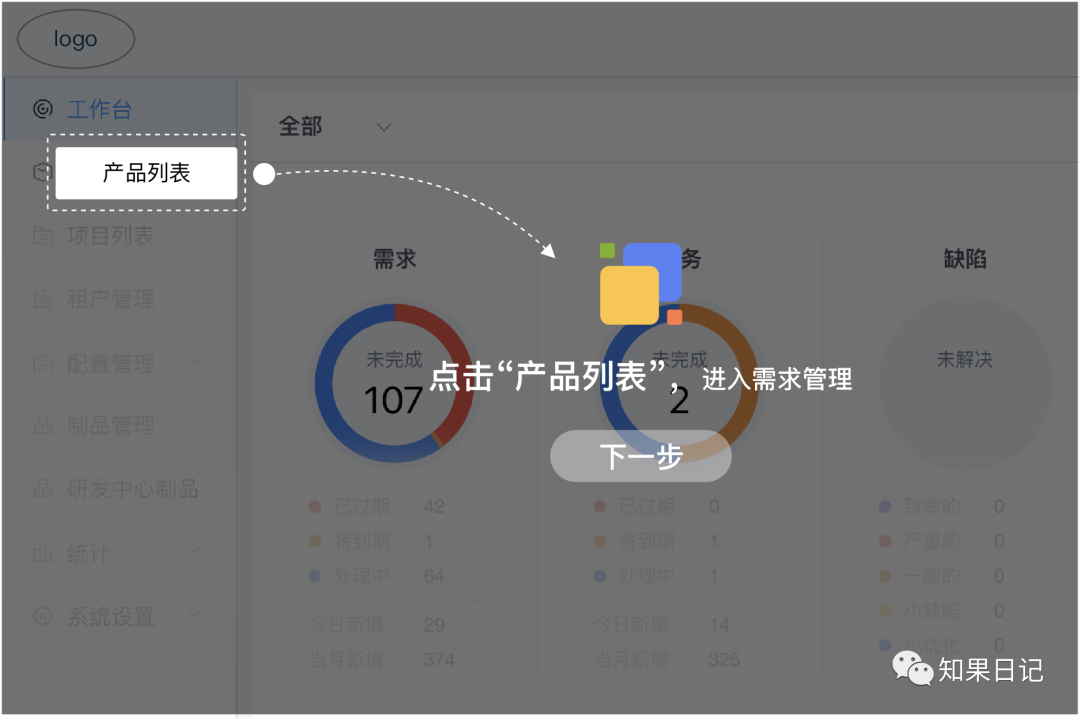
如下为某项目管理平台,核心的使用者是开发工程师,因此我们加入了新手指引设计,帮助初次登录使用效能的用户快速知道来这个平台要做哪些事情、步骤怎么样的。采用渐进步骤式呈现,防止用户因信息负载而出现认知超负荷。

2)视频引导
如下为某项目管理平台,在该产品中,由于加入了设计师这一新的角色,而设计师以前没有使用该平台经验的,我们制作了视频,清晰地告知设计师可以如何快速上手相关功能,降低他们的使用紧张感。
当人们要开始使用一个从来不曾接触过的产品时,总会没那么自信,害怕自己不会。视频引导可以有效减轻心理负担。

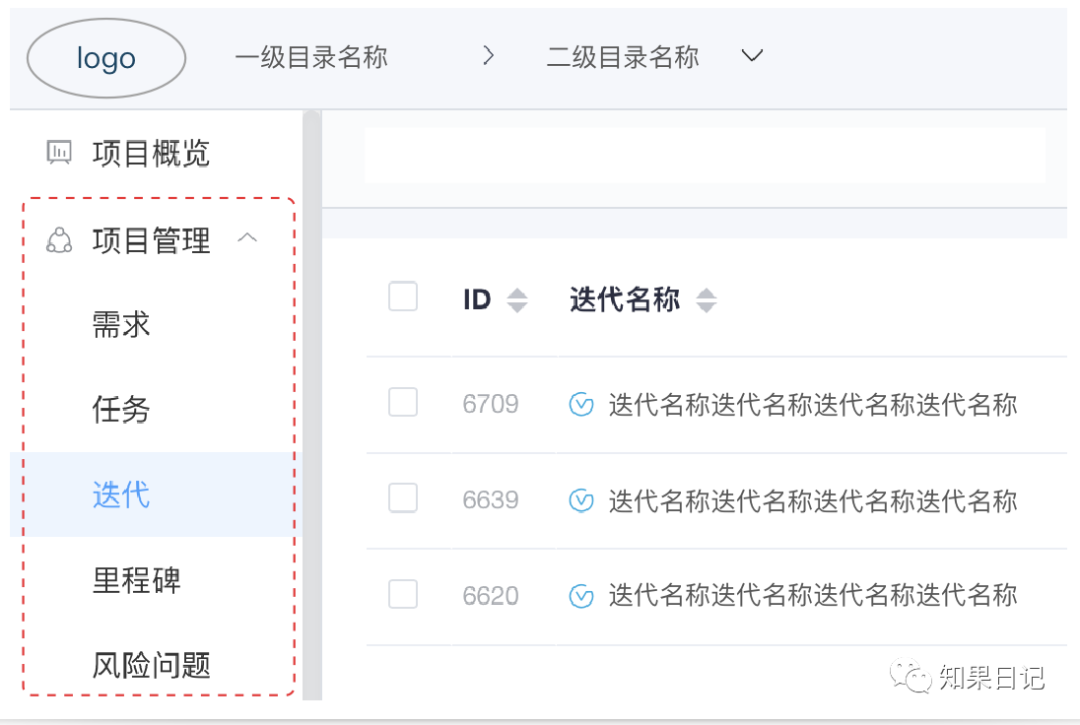
3)导航清晰
如下为某项目管理平台,我们对产品导航菜单以类别方式进行了梳理,例如项目管理菜单下汇集了项目管理有关的菜单(需求、任务、迭代等),保证开发工程师直接可以找到,明确在该范围操作就可以完成日常工作。

3. 排版整齐合理
排版整齐合理主要是指B端产品界面设计需要有层次、重点突出,这样对于用户来说,能快速发现重点,引导用户操作,保证用户高效完成任务。假如所有信息都是平铺的,对于用户来说会直接迷失在界面上,无从下手。
想要排版整齐合理,有如下方法(但不仅限于以下)。
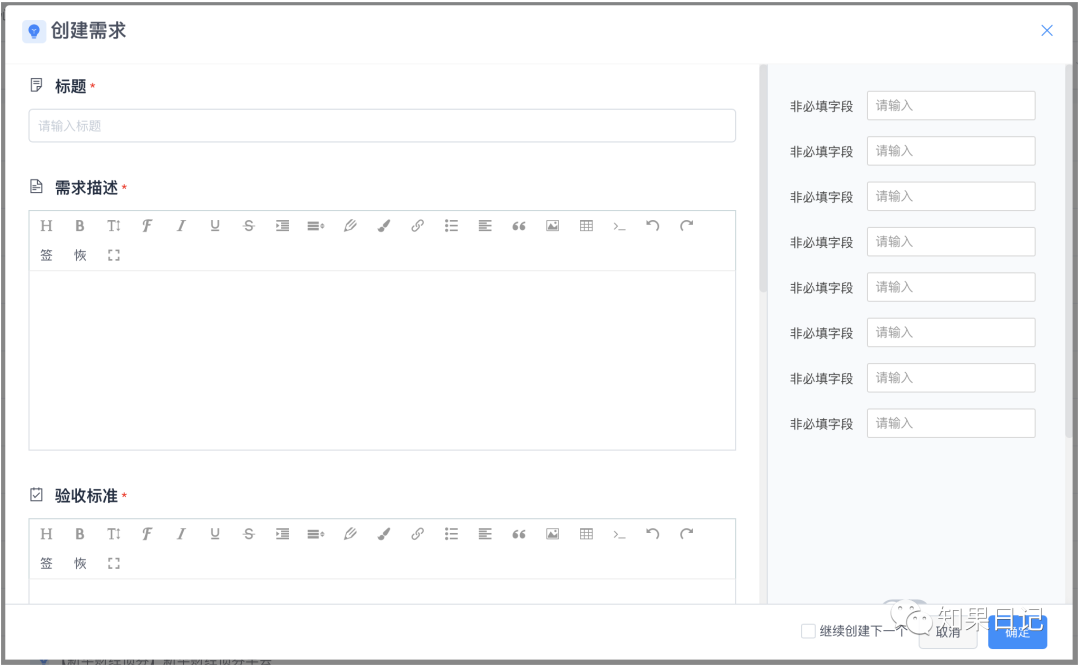
1)重点突出
如下为某项目管理平台,我们将创建需求时的必填信息做了重点突出(左侧面板字段),包括必填项图标设计、字段放在主视觉区域、字段文字加粗加大。其余不重要的信息(右侧面板字段),做了弱化处理。

2)信息有层次
在某项目管理平台仪表盘页面,我们会分析数据的对于用户来说的层次关系,对于重要的数据,我们会前置,放在左上角;低频需求的信息,放在了非首屏,偏下方位置。
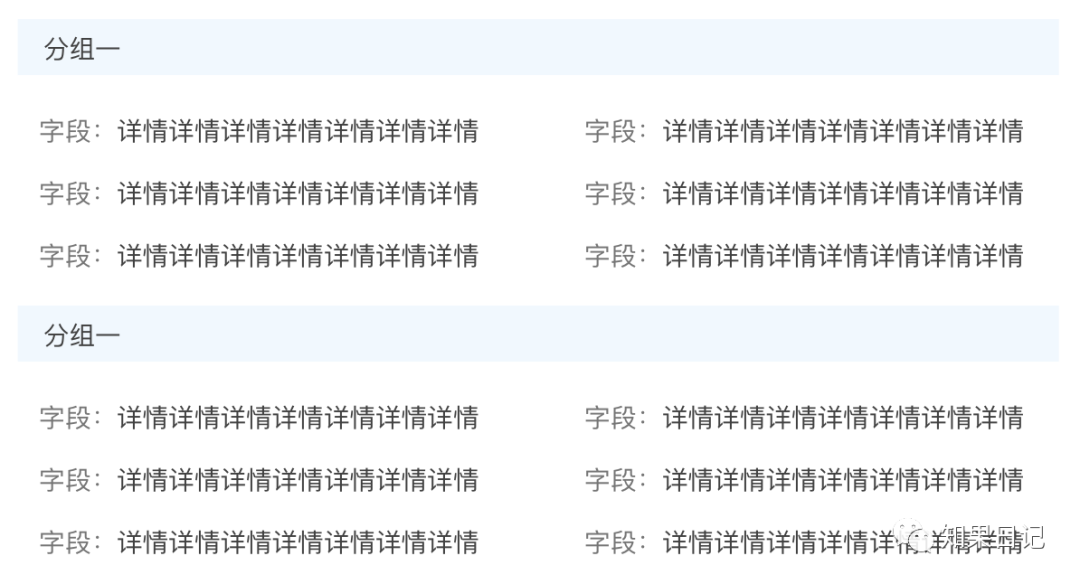
3)信息分类
如下为某项目管理平台,我们对需求的详情信息进行了分类归纳设计(字段做了替代处理),降低用户的理解与学习成本。

4. 反馈合理友好
反馈合理友好是指用户在输入过程中系统能及时校验并反馈提示。例如应对系统及页面元素增减、页面间变化进行提示;应对用户的任务进度进行提示;用户操作错误及时反馈与纠正。这可以减轻用户的记忆负担,更快上手B端产品,能做的系统都帮用户想到了。
想要反馈合理友好,有如下方法(但不仅限于以下)。
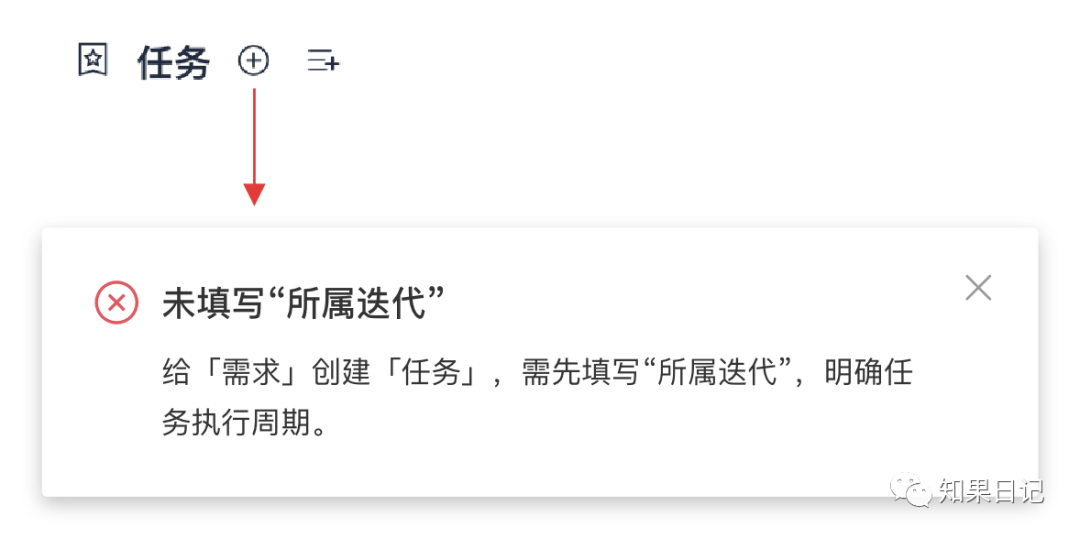
1)原因反馈
如下为某项目管理平台,用户创建了一个需求后,若想建立相关任务,则需要对迭代字段进行填充内容。
因此,我们对“创建任务”进行了进一步的设计,当用户点击创建任务,则会提示其先建立迭代,并告知为什么。当用户知其然并知其所以然,会让用户的印象更深刻,学习成本降低。

2)进度提示
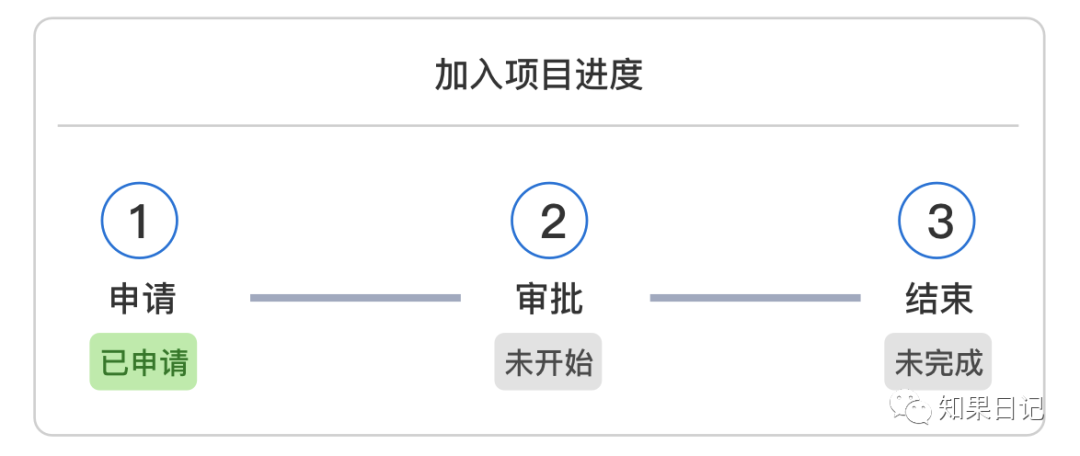
如下为某项目管理平台,只有创建了项目或者加入了项目才可以对内部的功能进行使用,无项目就无使用权。当用户申请加入项目时,会想要知道流程到了哪一步,因此我们设计了相应的进度反馈看板给到用户。

5. 符合用户心智
符合用户心智是指我们在设计B端产品界面时,尽量保留用户习惯,不要为了创新而导致用户使用产品时一脸懵状态。之前团队有一些交互设计师,总喜欢使用一些交互效果复杂的设计,导致在原型评审阶段就没通过,客户觉得过于花哨,不仅增加了学习成本,不容易学习,同时影响了用户的任务效率。
想要符合用户心智,有如下方法(但不仅限于以下)。
1)环境贴切
从现实生活中去寻找界面设计上对标的具体物体,可以显著降低用户操作界面的认知成本和学习困难。在绘制icon的时候,建议参考现实中的形态,从而使用户能够快速地理解。
如下为某项目管理平台,平台需要使用图标的地方非常多,我们采用了环境贴切的设计模式来设计。

2)一致性
一致性是体验设计中最重要的原则之一,对于用户而言,体验一致性的提高可以降低用户的操作时长及错误率,降低学习成本,提升用户的满意度。
如下为某项目管理平台,我们在结构、字体、色彩、操作等方面都考虑到了一致性。如下是输出的色彩一致性案例。

3)依据日常
我们通常在画时间轴的时候,会把历史画在左边,未来画在右边。对于B端界面的「返回」操作来说,当下页面是现在,要返回去的页面是历史,因此把返回按钮置于页面顶部的左侧,并且箭头朝左,符合用户认知。
如下为某项目管理平台,我们就采用了此种设计方式。

五、总结
易学性对于逻辑复杂、功能与流程巨多的B端产品来说非常重要,没有易学性,就没有后续的一切了。就好比阅读一本书,如果不能让读者初次阅读的时候觉得浅显易懂,读者怎么会有继续阅读下去的欲望与动力呢?
但项目时间总是紧张的,如果在研发时间有限的情况下,我们可以针对核心流程进行易学性提升。针对用户使用频次高的模块,进行易学性规划设计与评测。
#专栏作家#
知果,公众号:知果日记,人人都是产品经理专栏作家。浙江工商大学品牌设计专业硕士,《B端思维-产品经理的自我修炼》作者。在产品设计流程、产品设计原则、产品设计方法、产品设计规范方面均有丰富经验
本文原创发布于人人都是产品经理,未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








G端的很多产品表现形式单一,还有很多系统居然需要项目经理去教,易学性基本为0
是的,b端很多研发直接开发,他们和我说,这样子快呀
产品给用户较高的易学性可以让用户感受到自信,会促使用户更加愿意使用该产品。
嗯嗯,对的