H5手机网站设计总结

你不可能什么都得到,所以你应该学会放弃。
最近一直在做一个app的h5版,结合其中遇到的各种问题,踩的各种坑,做出了一些总结,希望大家以后能够顺利跳过这些坑。
一、功能的选择和取舍
首先,在做h5版的时候,你一定要明白自己想要什么,想要达到什么要的效果。结合自己的时间成本和人力成本,决定你应该保留什么功能,去掉什么功能。如果你觉得必需都得有,不好意思,出门左拐,你不是我的目标用户。
再者,由于h5页面在手机中打开会存在诸多兼容性和稳定性问题,所以保证产品的流畅和轻便就显得更加重要。因此,必需想明白保留哪些内容,去掉哪些内容。从而既保证用户的使用效果,又能达到引流效果。
至于如何选择功能,可以根据自身产品的定位,结合kano模型,对你的功能进行分类,看哪些功能是满足必备型需求,哪些是满足期望型需求,而哪些是满足兴奋型需求。即使是h5版,满足兴奋型需求的功能还是需要优先考虑的,这个是你产品的核心点,是你的产品价值的体现。
二、缓存优化的问题。
这个算事一个易用性bug,之前的第一版由于没有考虑到这个问题,结果页面打开效果不是很理想。后来参考了一下目前市面上的h5,借鉴了以下的加载缓存优化策略:
- 点击某一个内容的时候,内容进行加载,给出加载进度条,确保下级页面打开的时候能够页面完整。图片可以是系统默认图。
- 刷新和导航切换的时候给出加载效果(类似于微博的刷新效果)。
这样做的优点主要有以下两点:
- 满足用户对于进程的感知。如果没有给出刷新加载动画,直接给出结果,用户会感到不知所措。
- 加载过的页面不致于出现大面积的错落等情况,给用户留下不好的体验。
三、触控反馈的问题
触控反馈是让用户感知到产品依然是活的最好的方式。这个在很多细节上都是需要体现的,例如在列表页点击的时候需要有点击效果,按钮需要有三种状态等。当然,这个是需要时间成本的。按照kano模型,这个就应该属于是期望型需求。在时间和人力陈本不允许的情况下可以适当放弃。
四、避免返回的坑
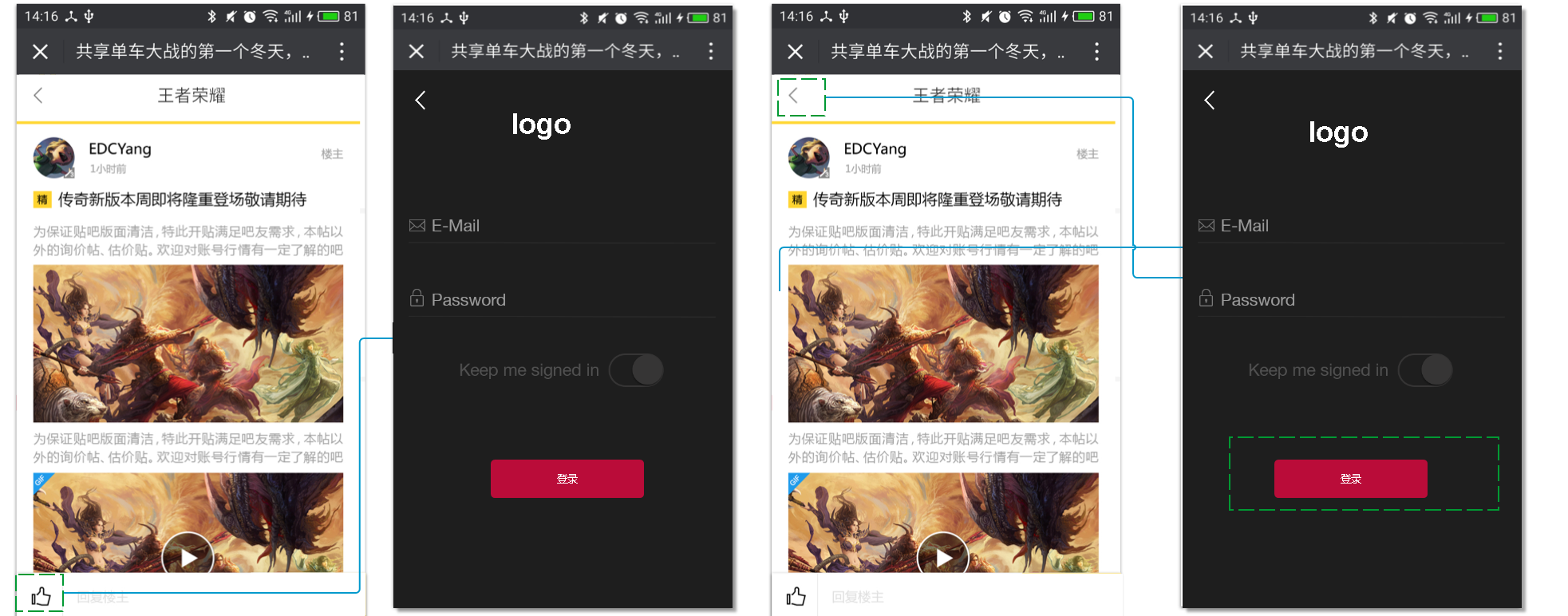
这里主要有两个问题:首先是在详情页触发登录操作的时候,如果采用原路返回的机制,则无法达到我们想要的返回到上一层级的效果。

再者就是app分享出去的内容,用手机端打开,这个时候如果你点击返回的话,才用原路返回方式则打开的是浏览器首页,而我们想要的是能够返回上一级,让用户能在这个h5上多停留一会。当然,这个是有很多策略的,具体的可以参考第五条。
五、分享出去的页面h5打开后怎么更好的引流
关于分享出去的页面主要关注的点是头部和尾部,中间肯定是内容。页面的头部目前来看主要有以下几种形式。

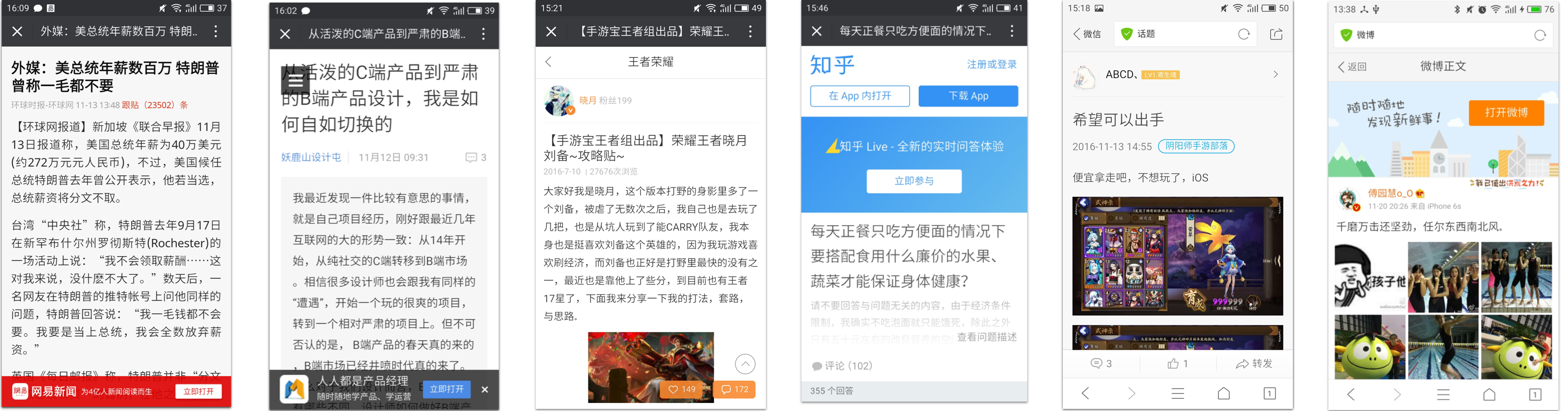
1、纯内容页分享
类似于网易新闻和懂球帝,分享出去的内容仅仅是文章的正文,附带下载app的入口。
优势:简洁而统一
缺点:用户无法了解产品
2、加上全局导航
类似于人人都说产品经理分享出去的效果,加上一个全局导航。这样更加便于用户去了解产品。
优势:便于用户了解产品,增加用户停留时间
缺点:较为复杂
3、可以顺利返回上级页面的详情页
类似于腾讯手游宝,分享出去的页面和用户在原生上看到的效果是一致的,并且,点击返回,也和在原生种一样能够返回上一层级。
优点:便于用户理解
缺点:开发难度增大
4、加上统一的平台头部,可以点击进入平台首页
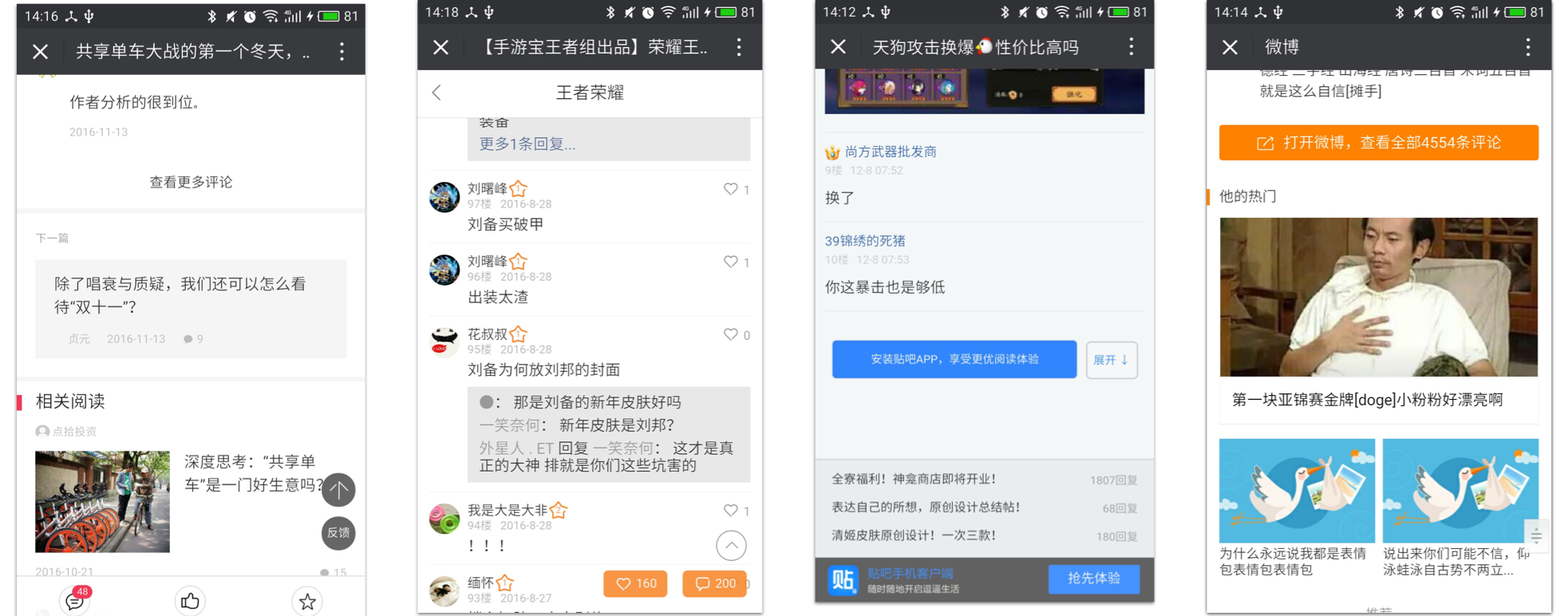
类似于贴吧和知乎(当然,两者在策略上也有所不同),将分享出去的页面统一加上具有平台属性的头部。点击后可以快速进入平台首页。
优点:同样便于用户理解,并且可以将用户带入到平台首页,增加内容的曝光量
缺点:无法筛选用户,特别是涉及到不同分组的用户。将其带入到平台首页可能并不能引起这类用户兴趣。
5、隐藏头部
类似于兴趣部落,将原生的二级导航去掉,其它的点击效果和原生一致。
优点:满足用户原先的操作习惯
缺点:用户很难理解,实用性不强
6、原页面,返回为原路径返回
类似于微博在浏览器中的效果,点击返回后进入浏览器首页。
优点:简单
缺点:无法讲用户引导到平台上,没能更好的发挥h5的效能。
关于页面结尾,大致有以下几种形式

- 在文章尾部增加相关内容。(这个可能是热门话题,也可能是首页推荐,每个平台想要展示的不一样,但本质都是将更多的内容曝光出来,从而增加用户的停留时间。)
- 没有任何修改,和原生中展示效果一致。
- 增加下载或者打开app的操作。
六、多看,多学,多尝试
原本以为h5版的设计应该不会有什么问题,但是,在实际的设计过程中还是遇到了各种问题,还好目前市面上可以借鉴的产品较多。因此每次遇到问题的时候,都会看很多现有的h5版,学习和思考别人为什么这么做,有什么优缺点。
总之,很感谢这个机会让我能够让自己去思考和推进一个项目,将之前学到的各种理论知识在实际的过程中加以运用。坑虽然还是会有,但是尝试也必然不会停止。
本文由 @ 心似琉璃 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益









实在不解为什么在已经拥有app的情况下,要做手机网页版改版。。。而且还要加大运营。。。而且还弱化了下载引导
正在负责app的H5版,意见很中肯。谢谢!
第四点,微信浏览器的返回,可以指定页面。