用「雅各布定律」解答一道面试题 | UI&UE实用方法论
编辑导语:假如面试时,考官问及“如何看待当下产品设计同质化严重”这一问题,你要如何回答?首先你需要了解考官所说的“同质化”的所指对象或方面。本篇文章里,作者结合雅各布定律,对如何解答这一问题发表了他的看法,一起来看一下。

几年前在一次面试中,被面试官问到「如何看待当下产品设计同质化严重」的问题。当时初出茅庐的自己突然被问到这个问题,实属有点懵圈。
作为打工人,平时真的没有深入思考过这个现象。当时的自己只觉得做“正确的事”是理所应当的,产品设计环节自上而下都在跟随着市场上绝大多数“正确的脚步”,并没有思考过其背后的意义。
这道题当时确实没在自己的储备库中,也就支支吾吾蒙混了过去。
后来回家总结面经,好好查了查大家对同质化现象的看法。一路搜索下来,就get到了一个新的知识点。今天就把当初总结的成果梳理、分享给大家——雅各布定律(Jakob’s Law)。
一、什么是「雅各布定律」
「雅各布定律」是由雅各布·尼尔森( Jakob Nielsen)提出的一条关于产品可用性的定律。没错,这里的雅各布·尼尔森就是那个提出「尼尔森十大原则」的尼尔森,也是我常常在文中提到的UX研究咨询公司NN/g(尼尔森诺曼集团)的创始人之一。
1999年雅各布·尼尔森发布了一篇名为《界面标准会扼杀设计创造力吗(Do Interface Standards Stifle Design Creativity)》的文章。
在文中,尼尔森讲述了他与甲方一同设计某个电商网站的经历。在设计该电商网站商品导航方案时,方案一是采用绝大多数用户长期在其他网站所接触的导航方式,方案二是根据甲方对自身产品线的看法构建的一套较为新颖的导航方式(具体方案形式,尼尔森在文中没有描述)。
尼尔森分别对两个方案进行了可用性测试,结果是:当用户使用方案一导航时,导航到目标商品的成功率为80%,而方案二的成功率仅为9%。
雅各布·尼尔森在文中引述这个例子,是为了阐明一则观点:用户将大部分时间花在其他产品上(这里的“其他产品”放在当下这个时代,我认为就是拥有巨量用户的头部产品)。因为用户花费大量的时间在这些产品上,自然会被这些产品培养出一定的用户习惯。
如果你想提升产品的可用性,你要做的事情就是与其他产品保持一致性——这就是「雅各布定律」。尼尔森认为一致性是支撑产品可用性的最重要条件之一。并且他将这些应该保持的一致性称为「设计标准规则(Rules for Design Standards)」。
那么当下的产品都遵守着哪些「设计标准规则」呢?
二、设计标准规则
实际上,遵循设计标准规则就是遵循用户的心理模型和行为模型。我依次从宏观到细节梳理一下,当下的产品设计普遍都存在哪些设计标准规则。
1. 一致的产品模型
耍家任职于一家电商公司,我司的产品在主业务线(销售商品线)上,从精准搜索或商品分发,到商品详情、加购、生成订单、付款、返回结果,这一套基本的电商模式框架,是一定要符合大部分用户的行为模型和操作习惯的。
说白了,国内的电商巨头无非就那几家,用户每天花费大量的时间在这些产品上,早已经被培养出了非常深刻的行为习惯,如果我们在主要盈利业务上去进行创新,自然是要承受收益风险的。
这一点不仅是我司会考虑到的问题,国内大部分的电商产品,也都是遵循着这一主流电商产品模型。
而在一些自身产品特有的功能、任务流中,我们就大可以进行产品模型的创新。那是什么让用户在不一样的产品模型中,依然能够灵活自如地上手操作一些功能呢?
那就要说到交互示能了。
2. 一致的交互示能
当用户脱离了熟悉的产品模型,却依然能够上手一些功能,是因为他们从其他产品中早已学习到了一些基本的交互示能。
例如文本中高亮带下划线的文字或悬浮有阴影的卡片也许可以点击,带有红色徽标的功能也许比较重要或需要用户查看等等。
当自身的产品交互在示能传达上和其他产品不一致时,就很容易引起用户在操作与体验上的疑惑。
3. 一致的页面结构
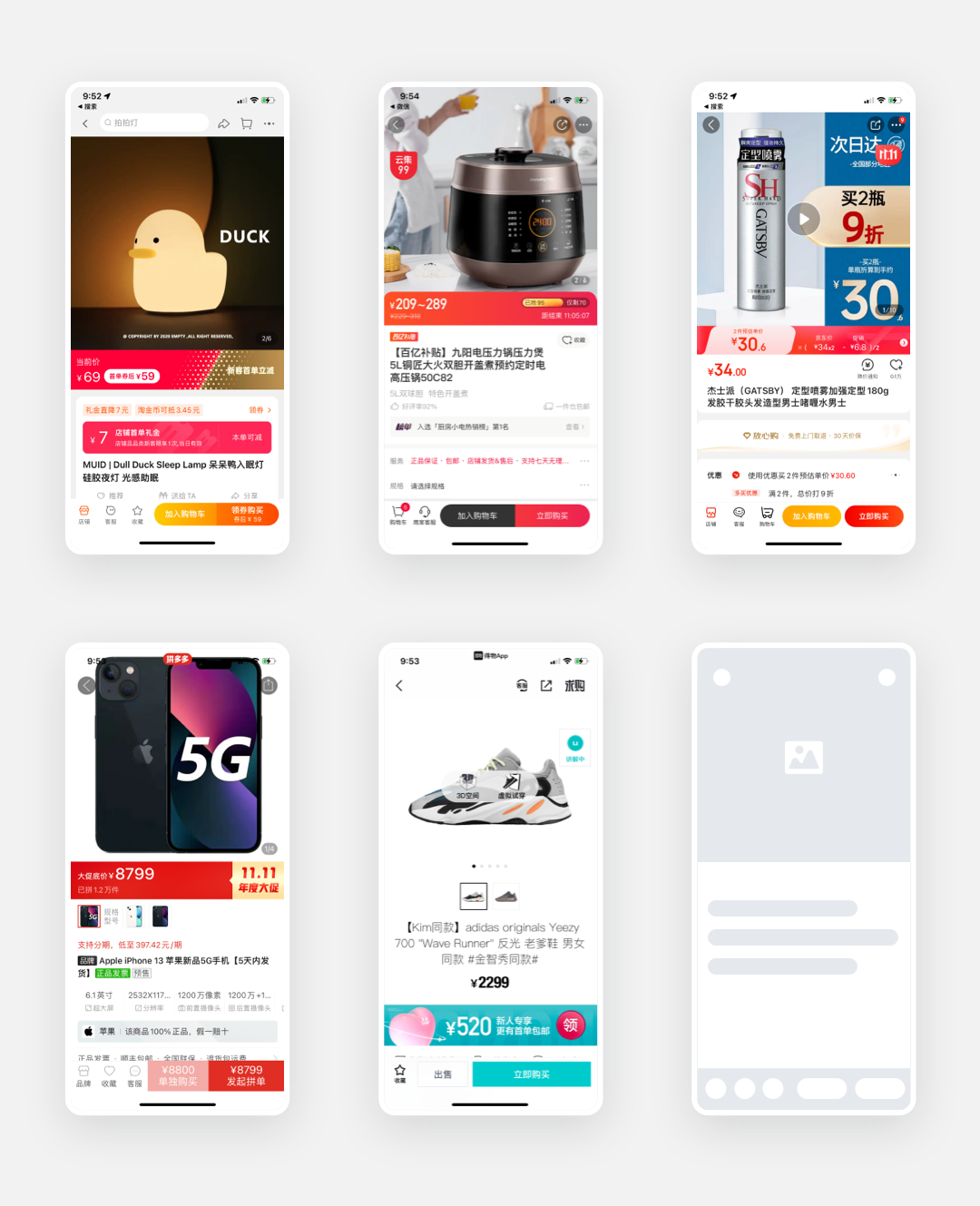
还是以我比较熟悉的电商行业来举例。我们可以看到,国内大大小小的电商产品,除去自身功能与GUI的特性,详情页页面结构基本上都是这样:

因为页面结构对用户的影响比交互示能更大,一致的页面结构、功能排版可以让用户极快地熟悉并操作产品。也许你会对此嗤之以鼻?认为这是给不去创新寻找借口?
然而这么做的知名产品却不在少数。2017年 Youtube 改版,保持了绝大多数页面结构,对于无法适应的用户,允许他们切换回旧版;前不久更新的 iOS15,Safari 将地址栏移动至底部,却也允许用户自由切换地址栏位置。

保持一致的页面结构并不是要产品设计完全摒弃功能排版上的创新,而是在创新时也要考虑到用户的学习与适应成本。
4. 一致的图形认知
落实到具体的UI上,保持与其他产品一致的图形认知,会更易于用户理解。但图形认知不仅仅只是告诉用户:三个圆点的icon代表着“更多”、叉代表着“关闭”…更加符合用户认知的图形,甚至可以辅助到业务目标。
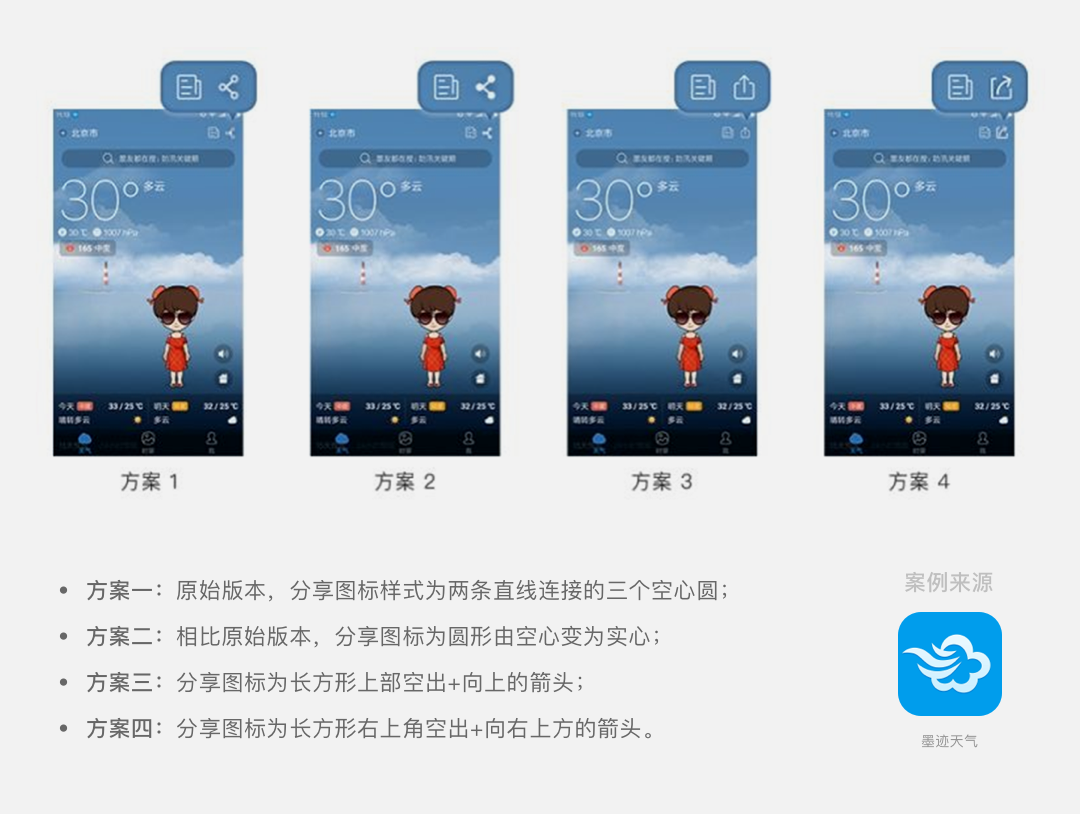
墨迹天气之前做过一个A/B测试,希望通过修改分享图标样式来刺激用户分享行为。分别投入了3个试验版本和1个原始版本。

最终结果是方案3胜出,相比其他版本,方案3中分享图标的点击率上涨了近20%,这对于用户量过亿的墨迹天气来说,是一个不小的提升。随着市场上的产品增多,视觉图形的使用场景越来越繁杂,当我们无法确定哪一些图形更加符合自身产品用户认知的时候,也可以像墨迹天气这样进行数据验证。
虽然墨迹天气并没有再进一步分析为何方案3的图标能够胜出(我猜测是否与iOS原生应用培养的用户认知有关?),但我们能够确定的是,在没有任何文字提示的前提下,有更多墨迹天气的用户能够理解到方案3中图形所传达的“分享”操作的含义。
三、如果再被问到这个问题…
如果再一次被问到「如何看待当下产品设计同质化严重」的问题,我想我应该会这么回答。
首先要分析面试官所谓的“同质化”指的是哪一个方面,是大方面的产品、功能、交互同质化,还是具体落实到UI设计师身上的视觉、风格、元素同质化。
如果面试官是询问对产品、功能同质化的看法,那大可以阐述「雅各布定律」。因为遵循其他绝大多数产品对用户培养的习惯来进行产品设计,可以显著提升产品可用性,降低用户学习成本。
并且很可能你的产品可用性与业务目标、商业价值挂钩,那更应该保持这种一致性,不应该用商业的风险来为产品的创新买单。
而落实到视觉层面,我认为遵循设计标准规则,实际并不会影响到设计师对GUI的创新。例如我们知道很多竞品的案例:MacOS 与 Windows 、 WPS 与 Microsoft Office 、 iOS 与 Android ,为了减轻用户的学习成本,它们在产品设计、交互设计上存在着许多一致性,然而这并不会干扰产品在GUI层面的表现,用户依然能够从视觉层面区分这些产品。
所以作为UI设计师,大可以向面试官表达自己在GUI层面的考虑与创新。一致性不可怕,同质化也不可怕,可怕的是脱离可用性去谈创新以及完全为了一致性而失去创新能力的两个极端。
#专栏作家#
UCD耍家,公众号:UCD耍家(ID:ucdplayer),人人都是产品经理专栏作家。
本文由 @UCD耍家 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








雅各布定律是由雅各布·尼尔森( Jakob Nielsen)提出的一条关于产品可用性的定律。
因为这样的设计是很多人能够接受的,所以大家也就这么去设计了…
首先要分析面试官所谓的“同质化”指的是哪一个方面,是大方面的产品、功能、交互同质化,还是具体落实到UI设计师身上的视觉、风格、元素同质化。
如果面试官是询问对产品、功能同质化的看法,那大可以阐述「雅各布定律」。因为遵循其他绝大多数产品对用户培养的习惯来进行产品设计,可以显著提升产品可用性,降低用户学习成本。非常实用啦。