B端设计|表格设计背后的一些思考
编辑导语:产品在设计过程中,应该从业务需求和用户需求出发,保障用户使用体验,同时也能促进业务处理效率的提升。处方单的设计也是如此。本篇文章里,作者结合处方单设计,对B端表格设计发表了自己的看法,一起来看一下。

以一个处方单内容小案例来描述设计在任务中的角色。
这一段时间在参与处方流转的一些业务,以一个小点,做个回顾下,总的概括就是数据产生、数据展示在管理平台和用户端,需要考量的因素诸如法规政策、数据安全监控、用户体验等等方面,内容在页面上呈现出来。
设计不是简单堆叠文字、控件。需为业务要求考虑,得出这个页面该呈现哪些内容。
总结:患者看病,医生开具处方,药房根据这个处方单取药给到患者。这么个正常且顺畅的过程,将这个过程电子化,背后需要大量的人力物力支持。
简单回顾下关于处方单的内容是在B端和C端展示。
在这块内容设计时重点考虑B端平台这块。
一、考虑注意要素
1. 面向群体对象
- 审核药师:对开方医生开具的处方审核(审核要素,细多,不赘述);
- 药房:配药、发药都需核对处方单;
- 患者:拿药核对药品账单。
2. 角色不同,承担风险和安全也不同
处方单电子化的过程,就需要在法律法规之下,所有的操作在监管下,所有的数据也是在有据可查的场景下操作。
开方医生对处方负责、药师对处方审核负责、药房对处方发药/药品配送负责、患者对收到的药品核对清单,确认接受即可。
3. 责任不同即权限不同
相对应的就是处方的数据详尽内容展示多少有区别。
- 开方医生:根据患者就诊内容,开具处方单,并签名;
- 审核药师:对开具的处方单进行审核,审核开方医生签名,以及处方药品是否符合标准规范;
- 药房:核对处方单和物流单的药品查验。以及处方配送是否到达,物流信息;
- 患者:收到的药品和药品单的核对。

核心目标是分析出产品的使用角色,和这个角色的属性,从而为产品的价值提供设计的基础。
分析角色时,可以通过需求、功能的信息架构去分析角色属性,从信息架构提炼出角色相关的字段以及这个角色下展现的内容。
C端主要是患者下单、支付、处方单、物流信息,最后拿到药品。这个流程围绕药品单(在患者这一边的处方单称为药品清单)来进行。
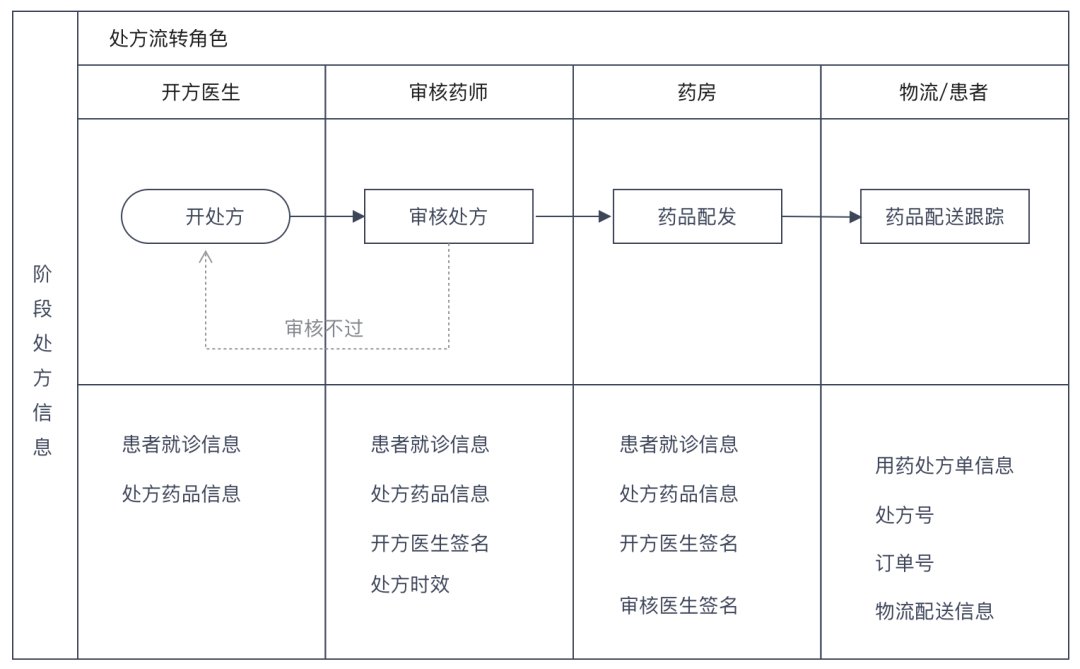
此时,处方出现在医生开处方、药师审核处方、药房根据处方药品配发/配送阶段。各个角色的权限搞清楚后,如何展示处方信息就有比较清晰的认识了。
二、页面设计——B端展示
1. 处方审核阶段
药师审核处方,对处方进行合法性、规范性、适宜性审核(包括四查十对,药品名称、剂型、规格、数量、 用法用量),如果审核后判定处方合理,在电子处方上经过药师签名进行后续的流程。
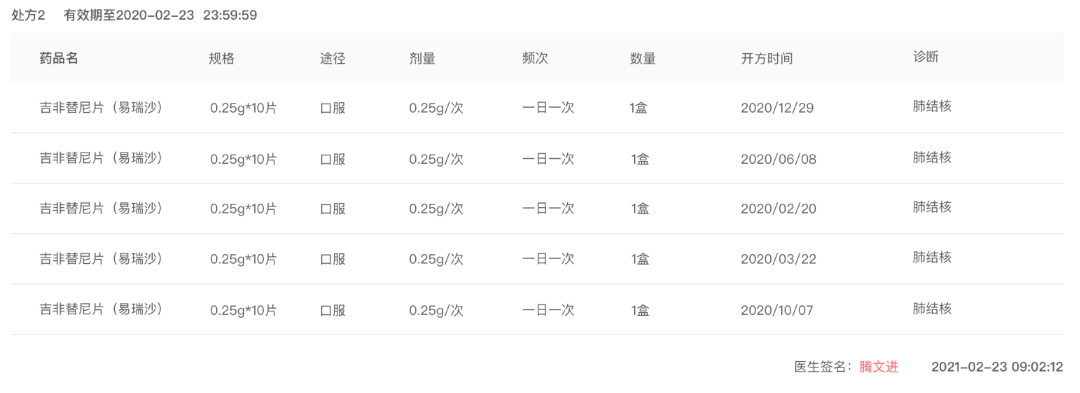
因为处方是开处方医生提交的,处方单上有医生的签字,以及处方的有效期(实际上应该还有药品的价格)。

(图片处理,未展示诊断信息)
药师审核通过后,也会签上药师的签名:

2. 药房配发阶段
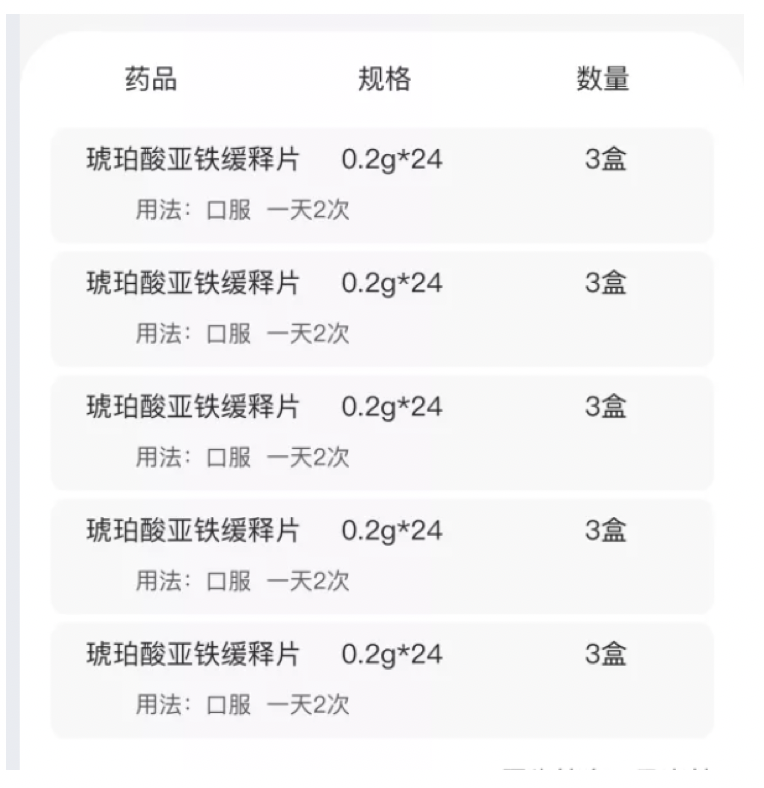
流程进入药房配发,实际上药师角色也会承担着配发药品的责任,在流程里的处方单展示的内容就是药品的信息药品名称、剂型、规格、数量、用法用量。
三、页面设计——移动端
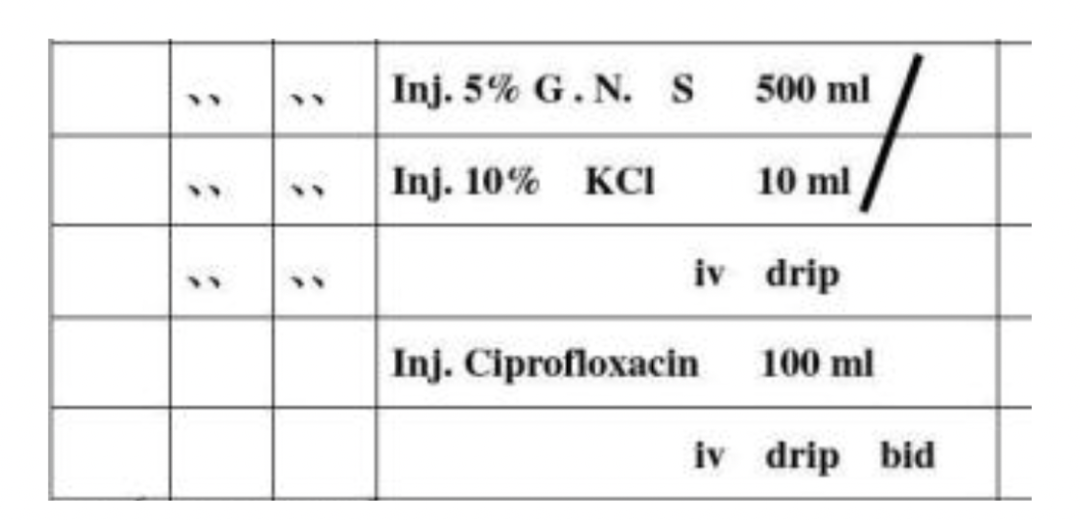
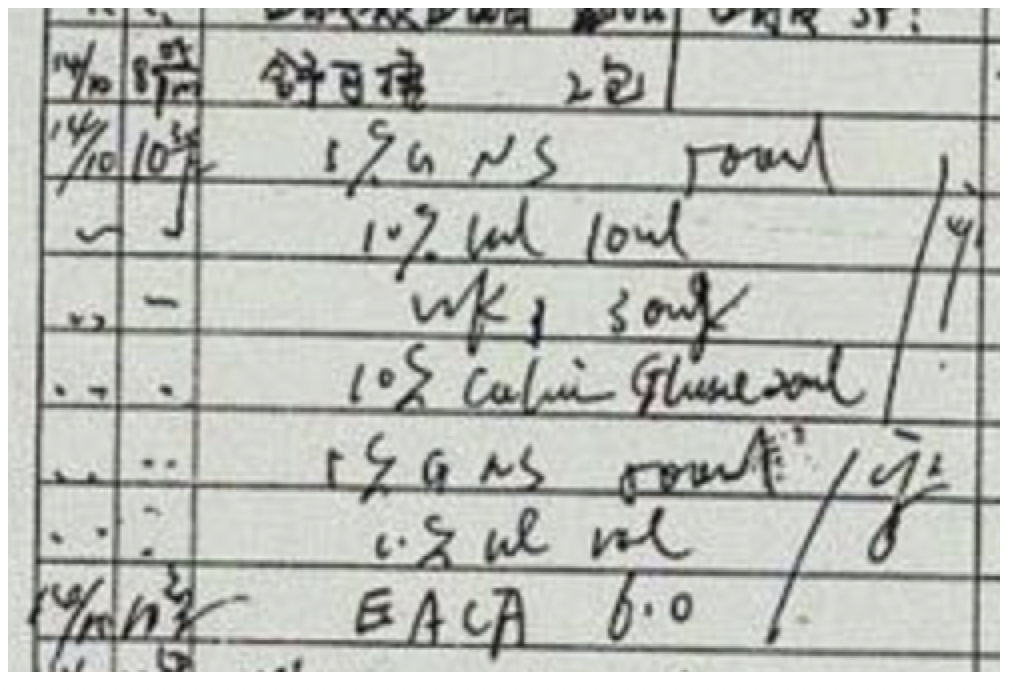
移动端的作用是给患者查看处方、填写配送地址、支付、收获的几个功能。在查看处方有些地方需要注意下:第一个就是用药处方表现形式,一种是原本的word那种表格形式,一种是纸质手写的,如下图所示:

或是这样的电子版或是这样的手写板(图摘自网络,侵删):

移动端本身的局限以及要求,如果以表格样式照搬表现出来,不利于患者查看和理解,患者需要的也请医生解释,而医生不可能刚好处在空档,给患者解答。
这增加了患者和医生时间成本。患者看不懂、医生解释起来麻烦。

用药既要符合规范,也要兼顾患者需求,告知这个药品怎么吃就好。
弱化从表格的设计规范去设计内容,更多地考虑这些字段确定的来源,以及业务上的要求,剩余的纯设计表格已经不再是重要考虑部分。对产品任务的解构,是设计分析的重要前奏,唯有把影响因素给摸索了,才能更好地设计内容。
引用文件——《处方管理办法》2007
本文由 @Ychen(啊呜計) 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
















11
需为业务要求考虑,得出这个页面该呈现哪些内容。
有道理~像因材施教一样对症下药