十万个产品细节推导(十二)
编辑导语:用户体验对于一个产品来说,有着至关重要的作用,贴心的产品体验感受会让用户爱上这款产品,反之,会放弃使用这款产品。本文对十个产品的相关设计做了一个评测,作者分享其对于这十个产品的设计场景以及思考,一起来看看吧。

本期目录
- 【饿了么】-贴心的帮我点功能
- 【网易云音乐】-评论同步到动态
- 【Bilibili】-有趣的点赞形式
- 【饿了么】-快速返回顶部
- 【京东】-消息提醒的样式设计
- 【京东】-快捷入口的弹窗设计
- 【自如】-VR看房
- 【微博】-有意思的点赞形式
- 【自如】-360度实景查看周边
- 【抖音】-下拉的设计小细节
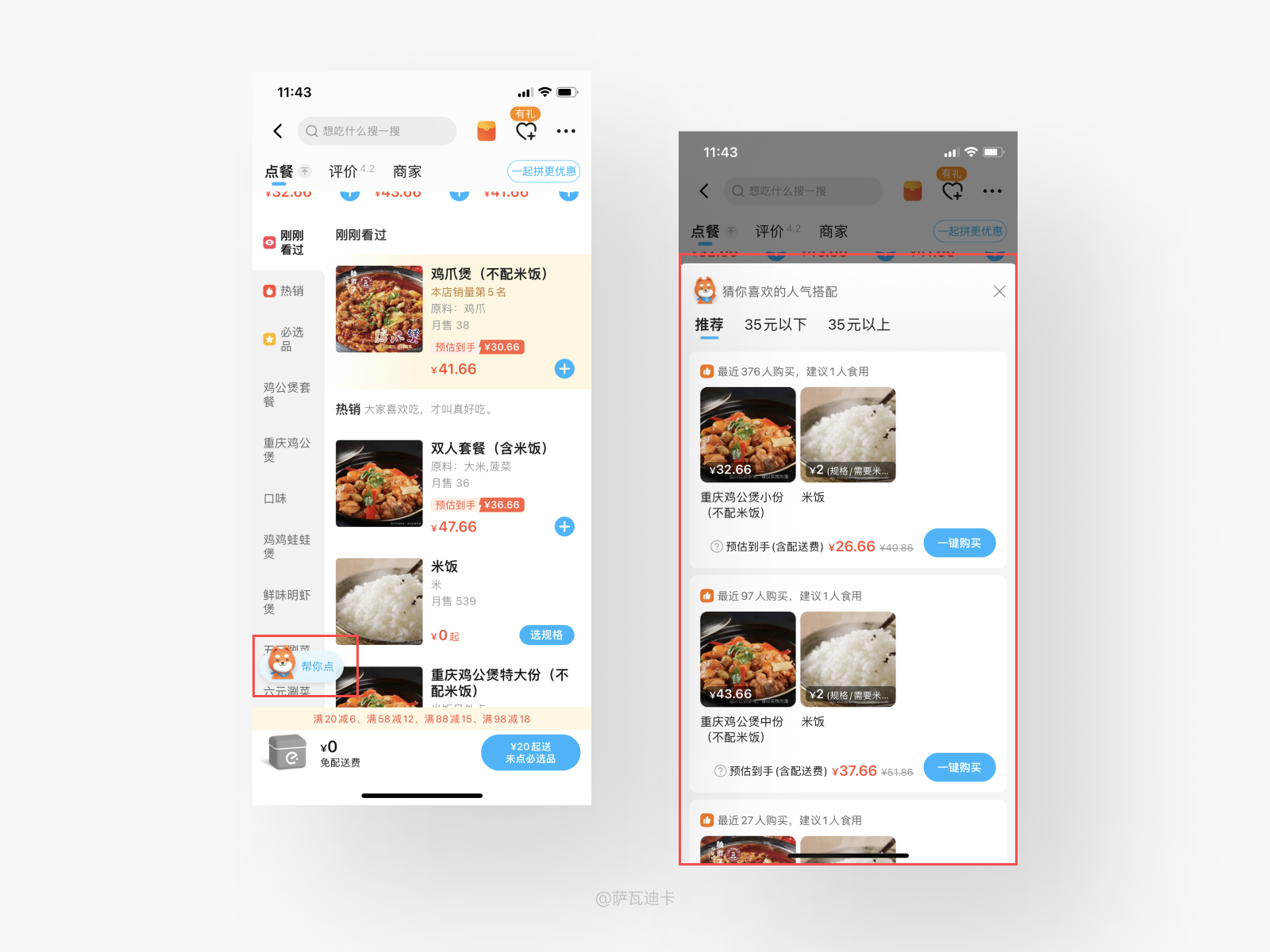
一、【饿了么】-贴心的帮我点功能

1. 使用场景
用户点外卖时经常会纠结点什么吃的,造成的问题就是每次都很浪费自己的时间。
2. 设计思考
设计目标:解决用户点外卖纠结的问题,提升外卖的下单率。
设计方案:在饿了么中,用户进入某个店铺后,左下角会出现「帮我点」的功能,点击之后会显示推荐搭配的套餐,帮助用户做选择,很好地提升了点外卖的效率,同时进一步提升下单率。
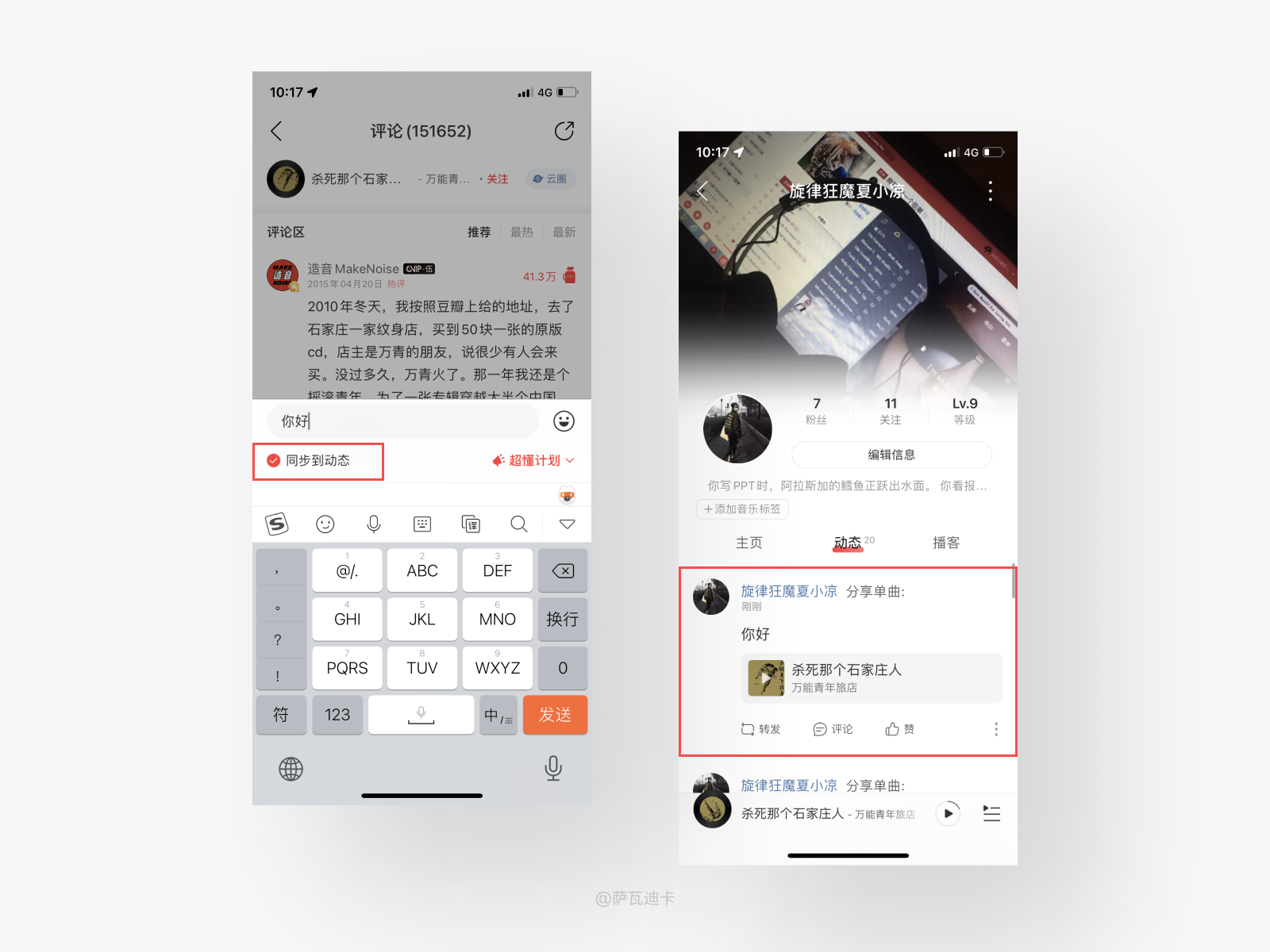
二、【网易云音乐】-评论同步到动态

1. 使用场景
用户对某首歌有想法时会去进行点评,同时也希望可以让更多人看到自己的评价。
2. 设计思考
设计目标:解决点评的内容曝光量低的问题,提高歌曲的点击率。
设计方案:在网易云音乐中,用户进行点评时,勾选「同步到动态」,点评的内容即可当做动态进行发布,可以让更多人看到,同时也减少了用户重新发动态的操作,提高效率。
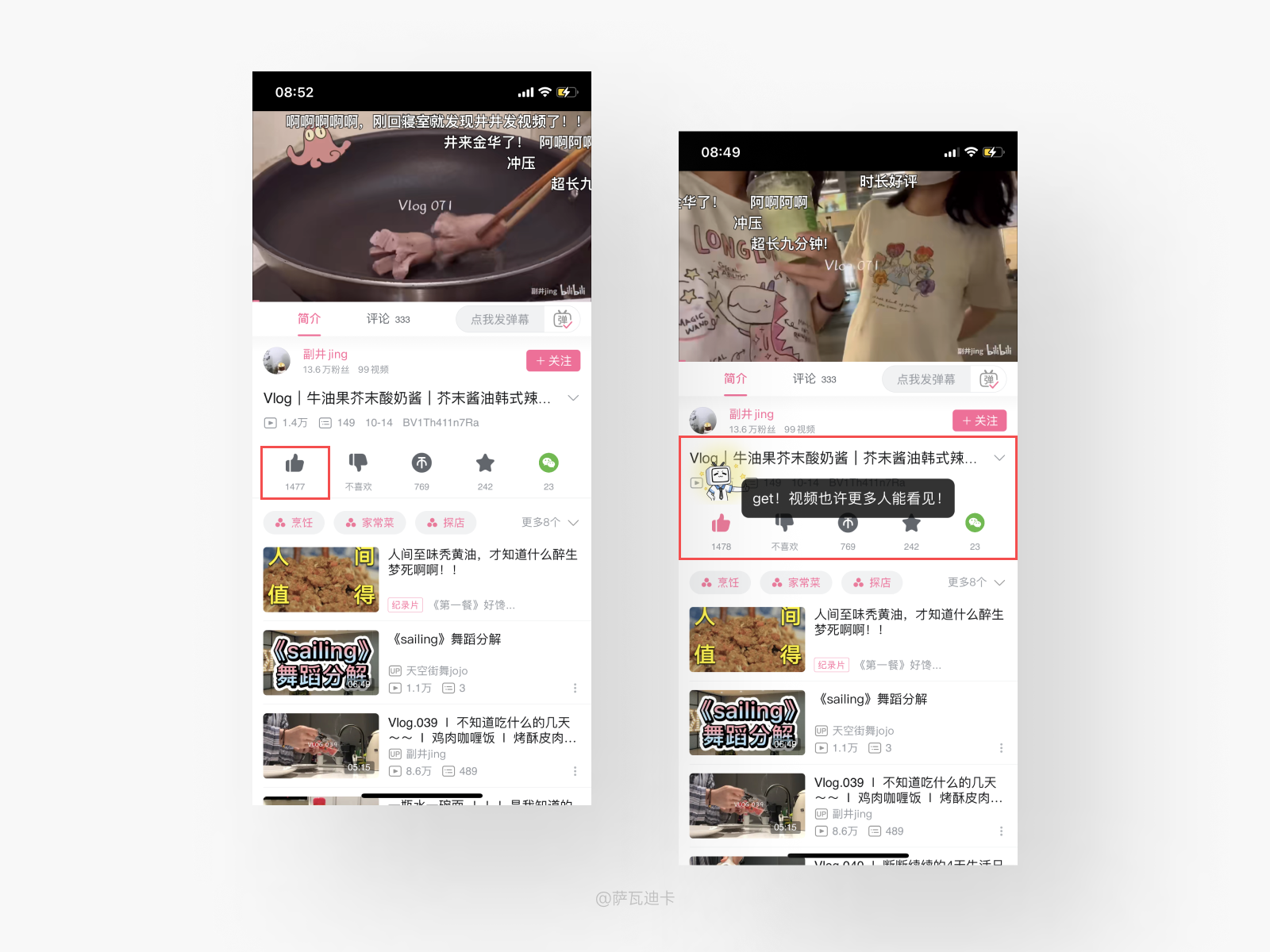
三、【Bilibili】-有趣的点赞形式

1. 使用场景
当用户在浏览时遇到喜欢的内容会对其进行点赞,这时候一个好的点赞形式能更好的吸引用户。
2. 设计思考
设计目标:解决点赞形式过于普通的问题,提升用户对产品的好感度。
设计方案:在Bilibili中,用户对某个视频进行点赞时,会出现有趣的人物动效反馈形式,以及幽默的文案提示。这样的细节很符合Bilibili的产品特色,能更好地吸引用户,留住用户。
四、【饿了么】-快速返回顶部

1. 使用场景
用户点外卖时会时常往下浏览外卖有哪些,可想重新回到顶部,操作起来并不方便。
2. 设计思考
设计目标:解决用户返回顶部不方便的问题,提升用户的浏览体验。
设计方案:在饿了么中,用户在首页往下浏览超过一屏时,底部Tab栏的饿了么图标即会变成「往上的箭头」,点击即可返回到顶部,很好地提升了浏览体验及操作效率。
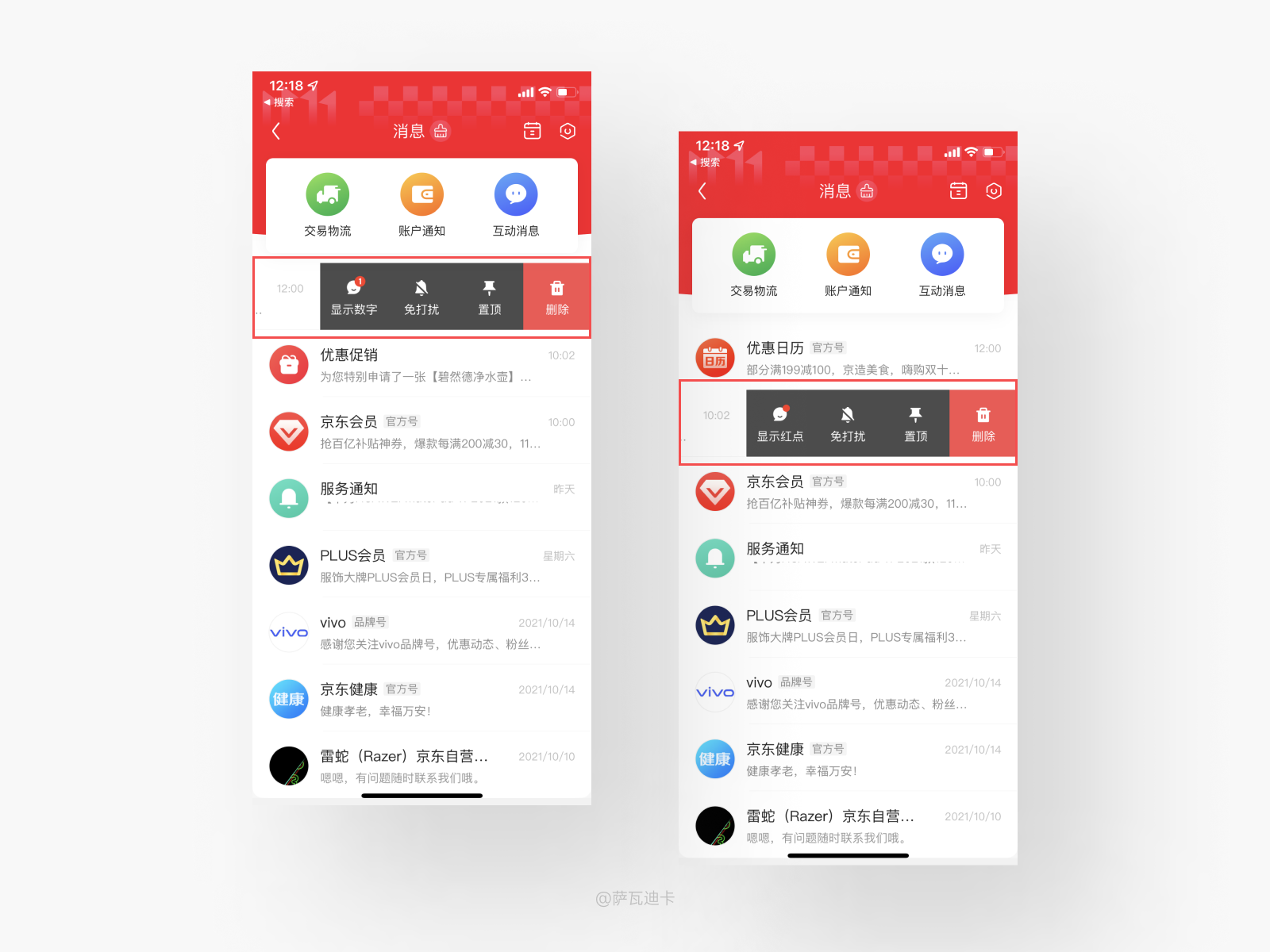
五、【京东】-消息提醒的样式设计

1. 使用场景
当用户收到消息没有查看时,这时候需要提醒用户去查看未读消息。
2. 设计思考
设计目标:提醒用户查看未读消息,优化消息的提醒样式。
设计方案:在京东的消息页中,用户左滑某个消息可设置消息提醒的样式,可以选择「显示数字」或「显示红点」,方便用户对重要消息和次要信息进行区分提醒。
六、【京东】-快捷入口的弹窗设计

1. 使用场景
当界面中的操作入口过多时,需要对次要的操作进行折叠或者隐藏。
2. 设计思考
设计目标:优化对次要操作的设计,提升界面清晰度及操作效率。
设计方案:在京东的购物车页面中,用户点击右上角的「更多」图标,即可从顶部出现快捷入口的弹窗,这么设计可减少用户的操作距离,更好地方便用户去点击操作。
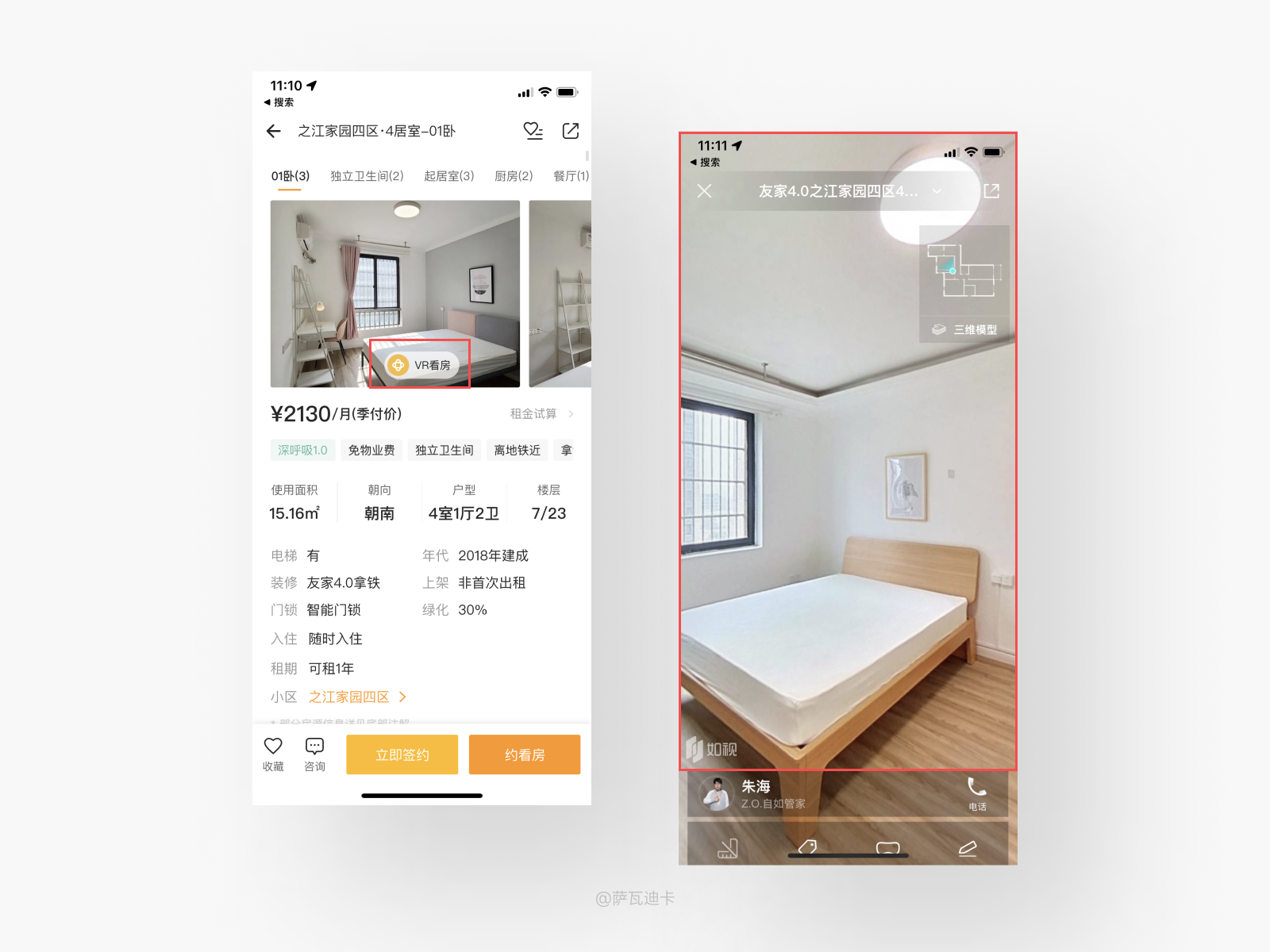
七、【自如】-VR看房

1. 使用场景
当用户在自如上浏览租房信息时,更希望看到房源的真实环境及细节,来增加对房源的了解。
2. 设计思考
设计目标:解决浏览房源时不够真实的问题,提升约看房率。
设计方案:在自如房源的详情页中,用户点击「VR看房」的功能,即可全方位真实的浏览房源环境及细节,很好地增加用户对房源的了解及信任感,提升整体租房的效率。
八、【微博】-有意思的点赞形式

1. 使用场景
用户在浏览时遇到感兴趣的内容一般都会进行点赞,这时一个好的点赞形式更能提升浏览的体验。
2. 设计思考
设计目标:解决点赞形式过于普通的问题,提升用户对产品的好感度。
设计方案:在微博中,用户对某个内容进行点赞时,会在屏幕中间出现一个极大的有趣的点赞动效。这样的细节能更好地吸引用户,提升浏览时的体验。
九、【自如】-360度实景查看周边

1. 使用场景
用户租房时除了对房源关心,同时也会关心周边的交通或生活设施是否便利。
2. 设计思考
设计目标:让用户更好地了解周边环境,提升约看房率。
设计方案:在自如房源的详情页中,用户点击「360度查看周边」的功能时,即可配合地图进入现场实景查看,更好地让用户了解周边环境,增加用户的信任感,促进下一步约看房。
十、【抖音】-下拉的设计小细节

1. 使用场景
当用户看到可点击的图标时,一般都会默认想到点击后会进入到新的页面。
2. 设计思考
设计目标:解决公益活动入口设计的问题,提升活动的参与度。
设计方案:在抖音的消息页中,点击消息标题下方的「下拉」图标,用户即进入某活动的参与界面。这么一个小的设计细节可以很好地引导用户进入活动页面,提升活动的浏览量与参与度,不过还是过于隐蔽。
十一、结语
在设计的生涯中,如何说服别人会伴随着我们从头到尾。我们在记录好的设计细节时,也要不断提升自己的输出表达能力。做到既能让别人听得舒服,也能让自己减少改稿率。
本期的产品细节推导分享结束,我们下期再见!
本文由 @萨瓦迪卡 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Pexels,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








导航时候的VR实景真的很好用,再也没有迷过路,真的是非常贴心的设计了
bilibili的那个点赞形式真的很好玩,就是感觉你给别人点赞了,然后又有人给你点了一个赞。
打开饿了么,看到好多想吃的东西之后,选择恐惧症顿时犯了,最后选择了第一眼想吃的,然后快速返回顶部就不用我使劲往上翻啦。
那个VR看房挺好的,有时候不能去实地看一下,看照片有时看不明白,VR看房能让你有一些身临其境的感觉,能更好的了解房屋设计等。
看到饿了么 默默点开 思考晚上吃什么…
哈哈