我是如何推动设计方案落地的!
编辑导语:在实际项目中,设计需要与产品形成方案共识,并提高与开发的沟通效率,进而推动设计方案的落地。那么设计师应该如何更好地在协作中推动设计方案落地?本篇文章里,作者结合实际案例对这一问题做了总结,一起来看一下。

hello,大家好。
给大家分享一下我是如何在实际项目工作中,推动设计方案完整落地的,并且怎样快速与产品经理达成设计方案共识,从中用了那些方法提高了与开发沟通效率。
将围绕着以下两个关键节点进行讲述。
1)推进:落地
在设计工作中经常遇到一种现象,与产品和开发沟通时会被问到这里为什么这样设计?这么设计的底层逻辑是什么?怎么证明该方案是最优解决方案?等等一些各种被质疑的疑问,导致自己失去了自信,怀疑自己的设计方案。
2)验收:走查
设计走查时落地效果和设计方案还原度相差比较大,一个是非常漂亮的设计稿,另一个则是参差不齐的落地效果,等等一些各种奇葩的问题。
讲到这里应该有一些设计师也有和我同样的遭遇吧,但是认真思考一下以上的问题是否真的是产品或开发的问题?是否有较好的方式解决这些问题呢?
废话不多说今天用一个实际项目中的案例带着大家梳理一套方法,看我如何解决问题的。
一、项目背景
简单介绍一下该项目是一个面向“企业培训讲师直播产品”受众群体多数属于TOB领域(这里就不过多介绍了聚焦本次主题即可)。
二、需求分析
三、问题洞察
根据旧版洞察出的问题,主要围绕表现层和交互层2个维度,进行分析现存问题有哪些逐个制定解决策略,因本次迭代只是体验优化所以不涉及到产品框架层调整。

MLversion1.0
产品细节不过多展示请聚焦顶部右侧导航栏
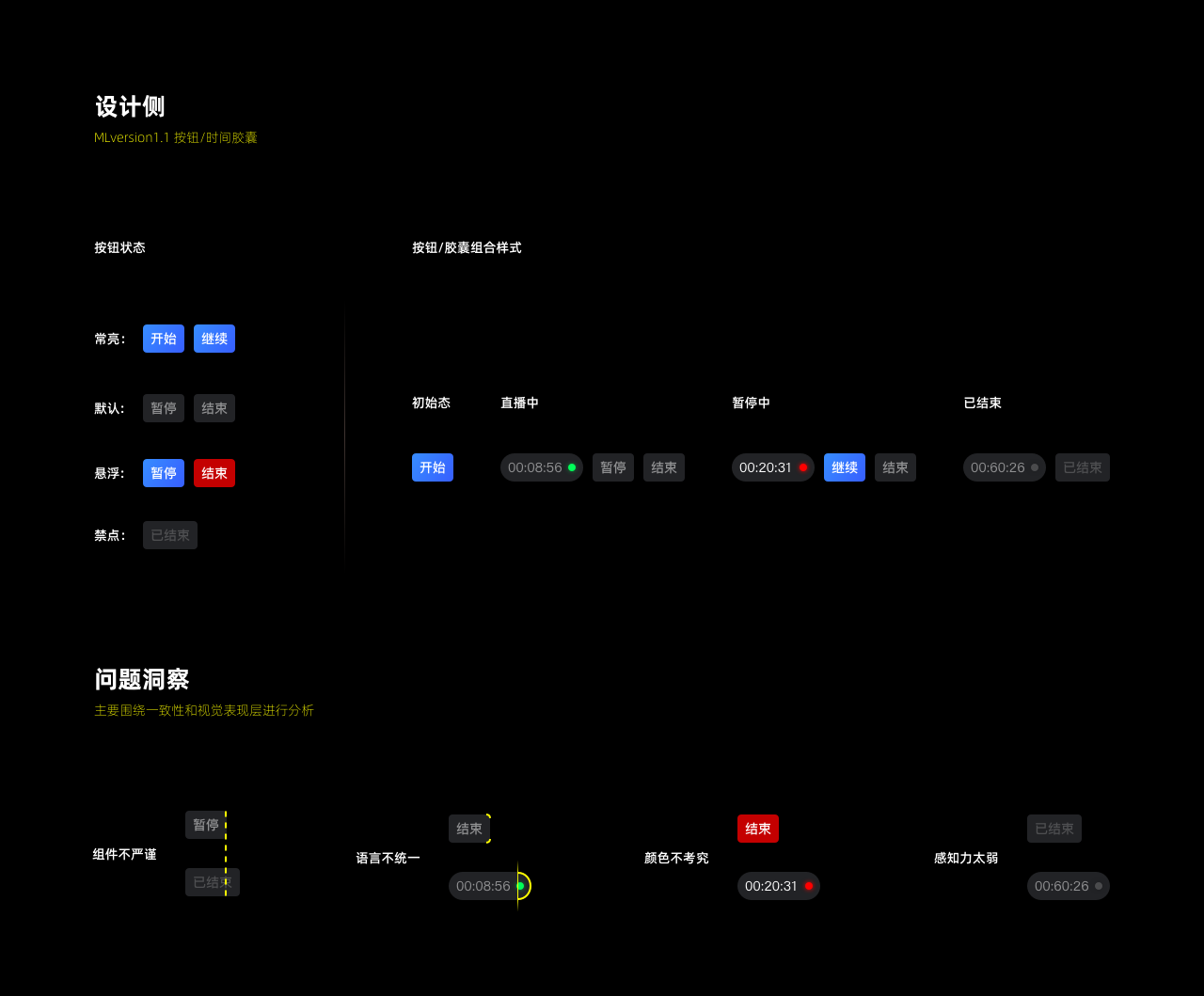
四、表现层-问题拆解
1. 问题洞察

2. 问题总结
在表现层上比较明显地可以看出问题所在,将发现的问题进行总结逐个制定设计目标,其次针对性地去解决洞察出的问题。
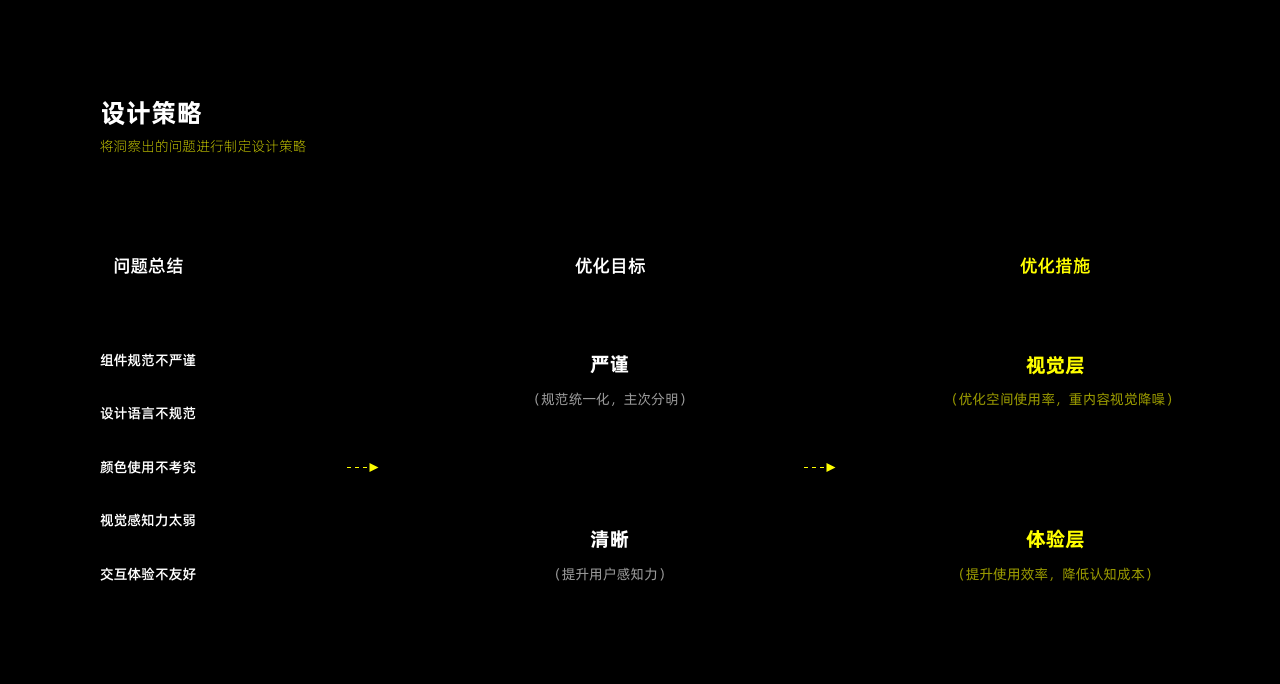
五、表现层-制定策略

这里强调一下在产出设计解决方案时一定要多维度思考,N+多个提案,场景实践。如果以上都不做,拿起软件就开干,不就是调整一下间距,然后信息层次拉开,换个颜色如此简单然后信心满满拉着产品和开发评审设计方案,这叫什么?这叫“设计师YYSD啊。”然后突然被灵魂拷问这里为什么这么设计啊?
通过回答:这里嘛,参考了同类竞品,然后运用了用户体验地图模拟了真实使用场景,情感化等等巴拉巴拉一些专业性的知识,还有一种情况就是完全靠口述表达讲具体参数该元素距离右侧间距为XX像素。
这么回答完后不敢保证产品能不能被说服,但是我觉得开发肯定被说懵逼了,这里反应了一个常见的问题,信息不对齐导致无法形成有效沟通。在讲方案时面对产品应该讲什么?开发关心的是什么?这里一定要梳理清楚,面向不同角色时信息一定要对齐。
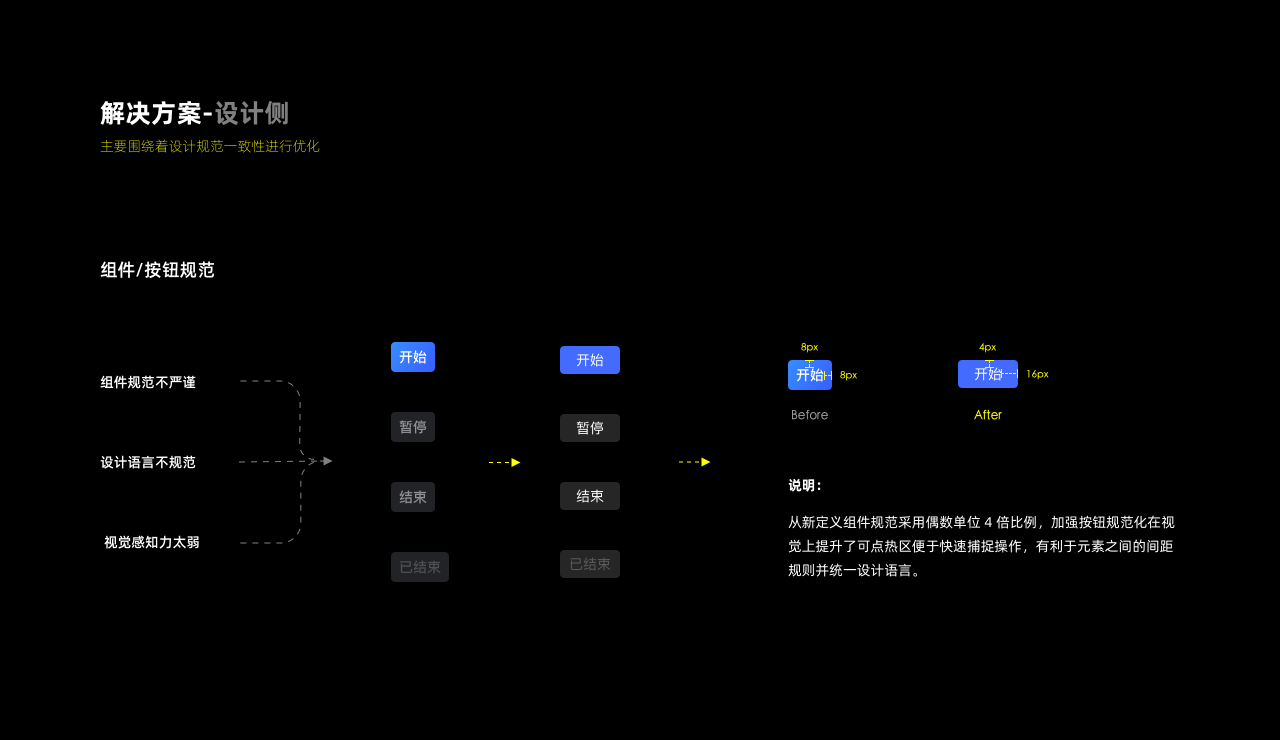
六、表现层-解决方案
1. 组件/按钮规范
先着手从设计层面上解决洞察出的问题,主要解决组件定义不够严谨以及规范不统一问题,注意组件更新后一定要与相关项目组人员进行拉通宣导更新了那些内容,这样有利于其它人员第一时间知道更新项,及时调整界面中运用的相关组件。

2. 时间胶囊/推导方案
在旧版本中发现存在时间胶囊圆角不统一和交互层不满足产品诉求,所以在优化方案中要多维度进行思考,提前规避一些问题,以免在沟通方案时考虑不全或不清楚。
前面有提到在产出方案时建议(N+多个提案)。
避免评审过程中思维过于发散无法聚焦在方案中,一定要掌握控场节奏提高沟通效率,将大家的思维跟着你的节奏来,重点落在方案思考过程中,这样有利于方案通过率。最后的结果一定是众多其中的一个方案,如果出现第二种,那肯定是准备不足导致的。

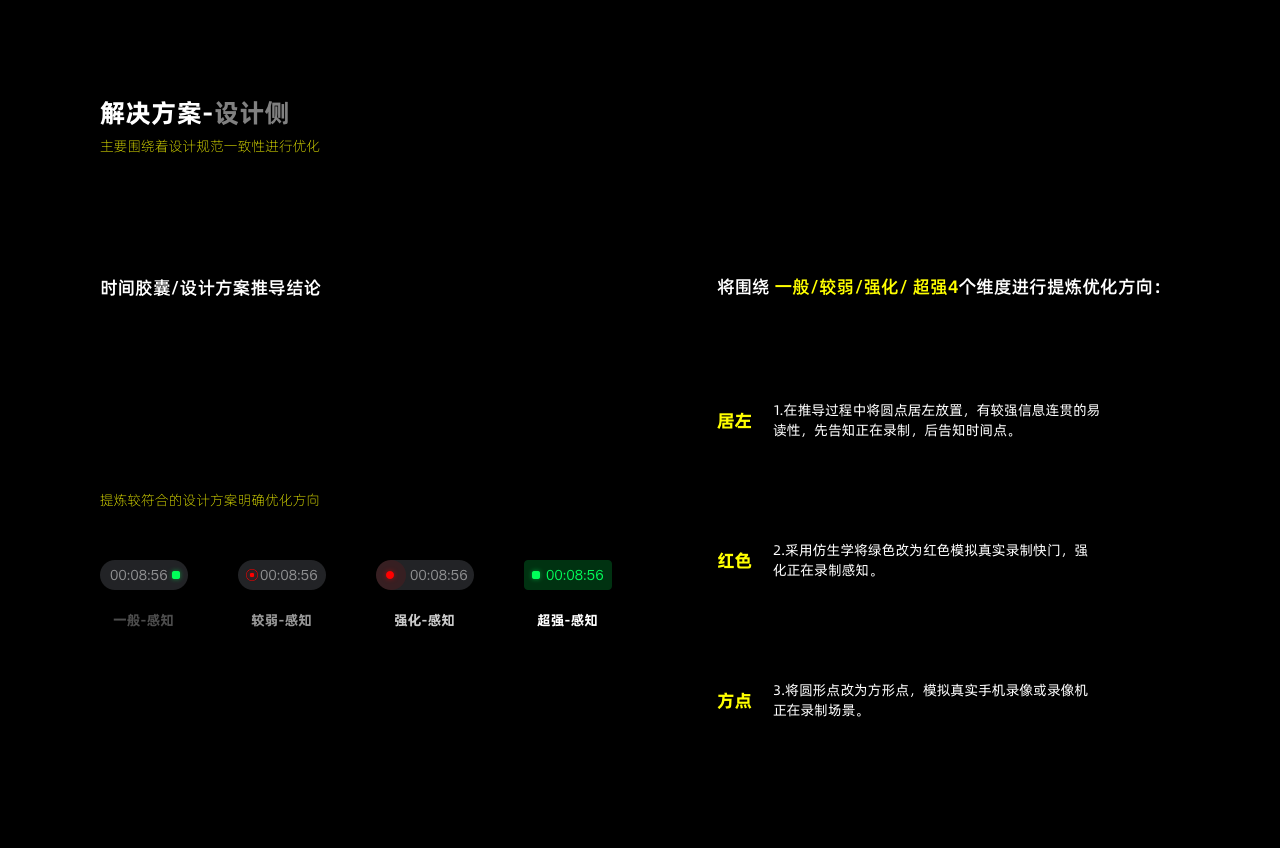
3. 时间胶囊/推导结论
根据以上推导过程可以得知比较明确优化方向,将符合产品诉求的点进行提炼总结出最终解决方案。

通过以上推导结论可以明确优化方向,将提炼出的关键词居左,红色,方点融入设计方案中。

可以看出在推导过程中也会遇到一些纠结或推翻的方案,比如在方形点或圆形点取舍就比较难定义,开始以方形点为优化方向是较为正确的,因为它好理解。我们经常用手机拍视频所以认知层面较为简单,但在实际场景中运用又不是很符合,担心会有误导的倾向所以最终还是采用了圆形点。
推导其实很有意思,推着推着就开始怀疑自己了,推导就是不断探索,不断推翻寻找真理,有时候你认为的不一定是最好的,当你经历过才会知道哪一个是最优的。
七、交互层-问题拆解
1. 问题洞察

2. 问题总结
旧版交互流程在实际场景中,使用过程没有很明显的问题,也符合当前阶段功能诉求。主要是如何从现有交互流程中挖掘发力点,并且解决用户痛点,同样要满足产品核心诉求。
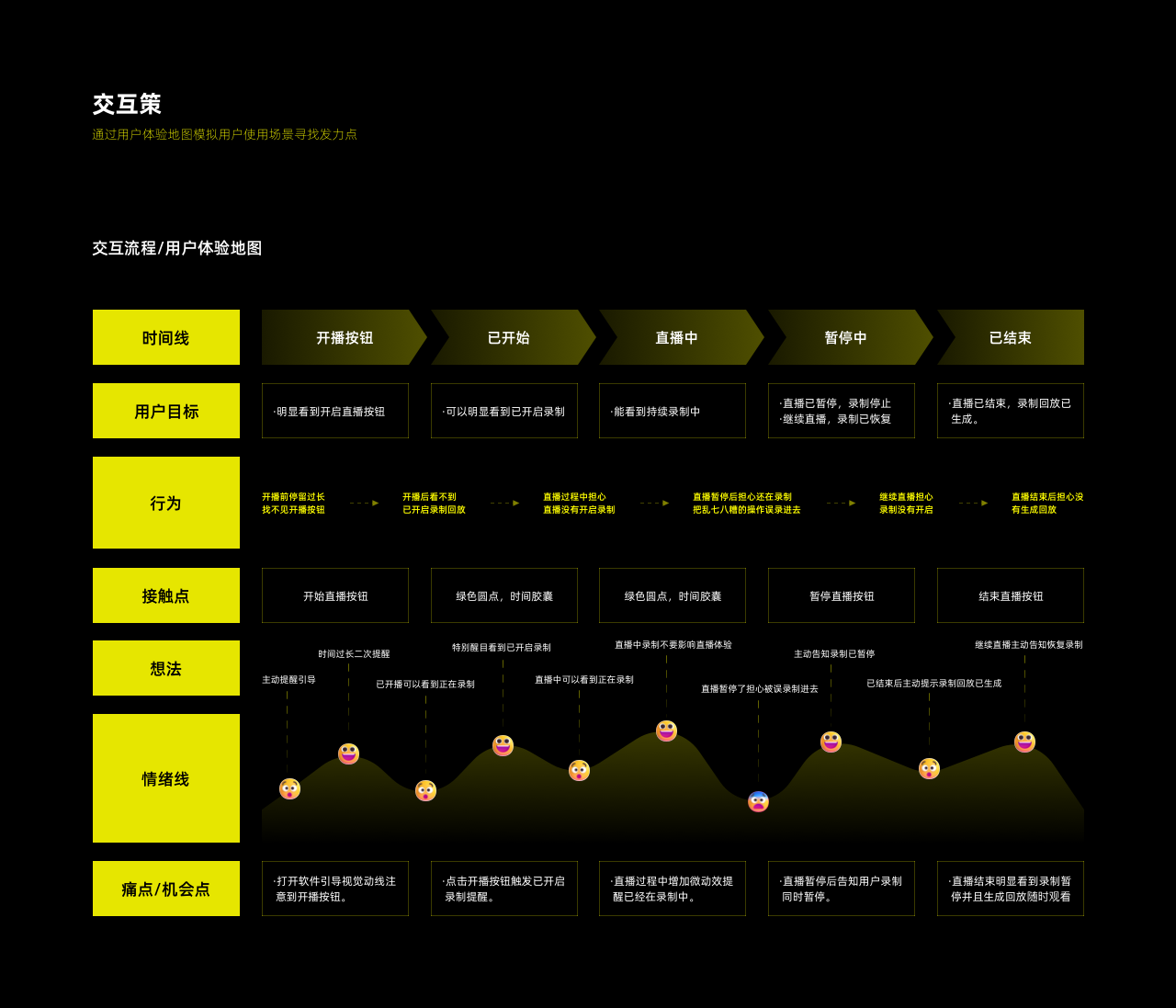
八、交互层-制定策略
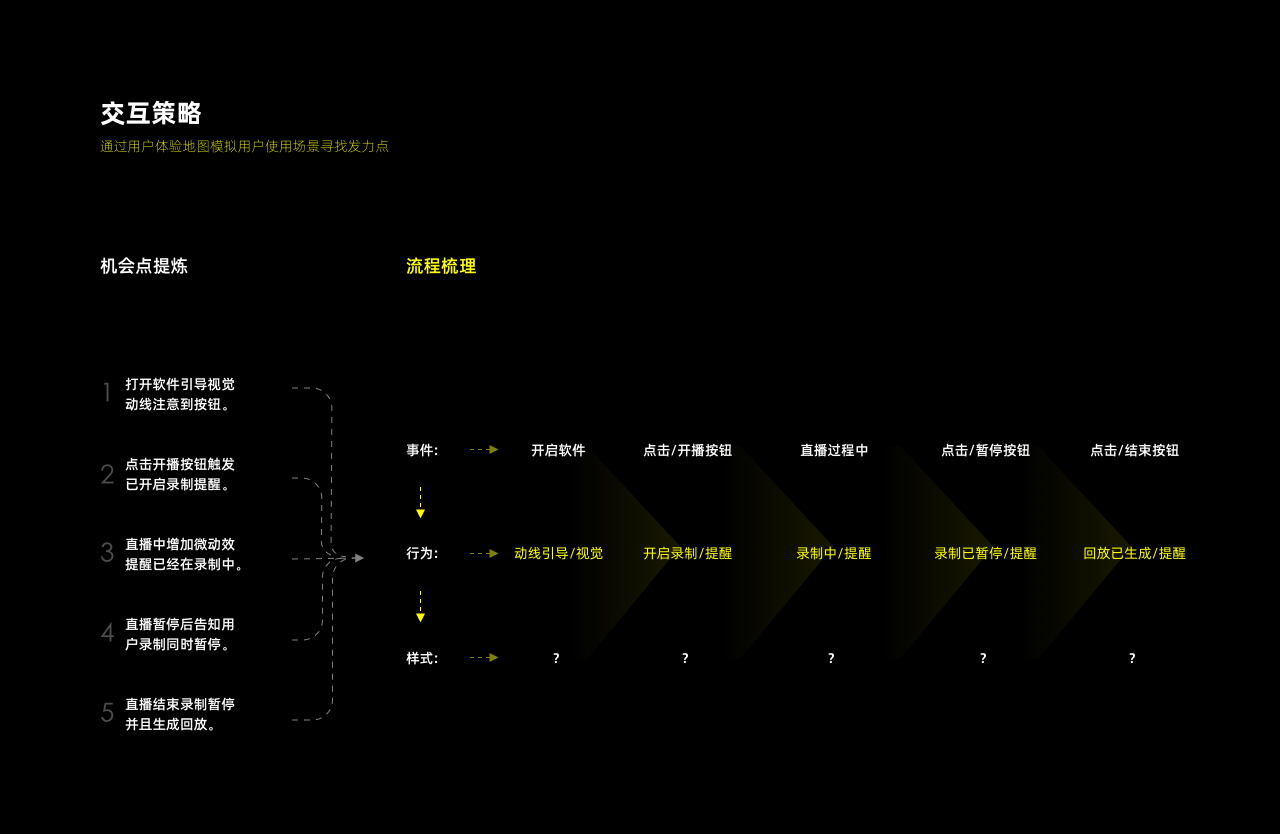
1. 用户体验地图
采用用户体验地图,模拟用户在开始直播到结束直播整个使用流程,了解用户在使用过程中遇到的问题和困惑点,并且明确用户要完成的操作目标。这样可以让我们真正了解到用户在每个环节想要的是什么,从中寻找发力机会点。

2. 问题总结
通过用户体验地图明显看到,现版本交互流程只解决了基础问题,随着用户量不断提升,对使用体验诉求已不满足现状,对于交互层用户真正比较关心的感知太弱,而且没有真正解决用户核心诉求。
3. 操作流程梳理
将体验地图总结的发力机会点进行提炼拆解,制定解决方案,逐个解决每个流程的体验问题。

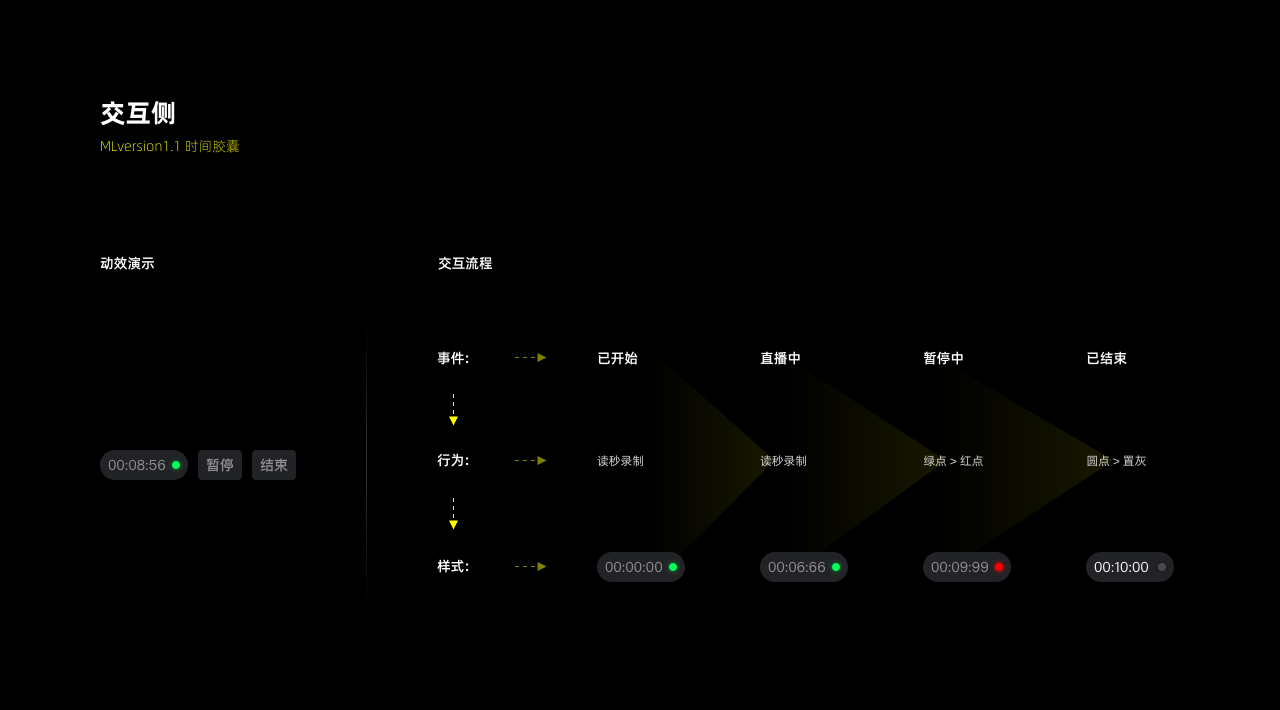
九、交互层-解决方案
1. 交互流程
根据以上梳理出的流程图,将提炼发力机会进行分析,逐个融入每个操作环节中,解决用户在使用环节中痛点,并且满足产品诉求,达到产品用户目标一致。

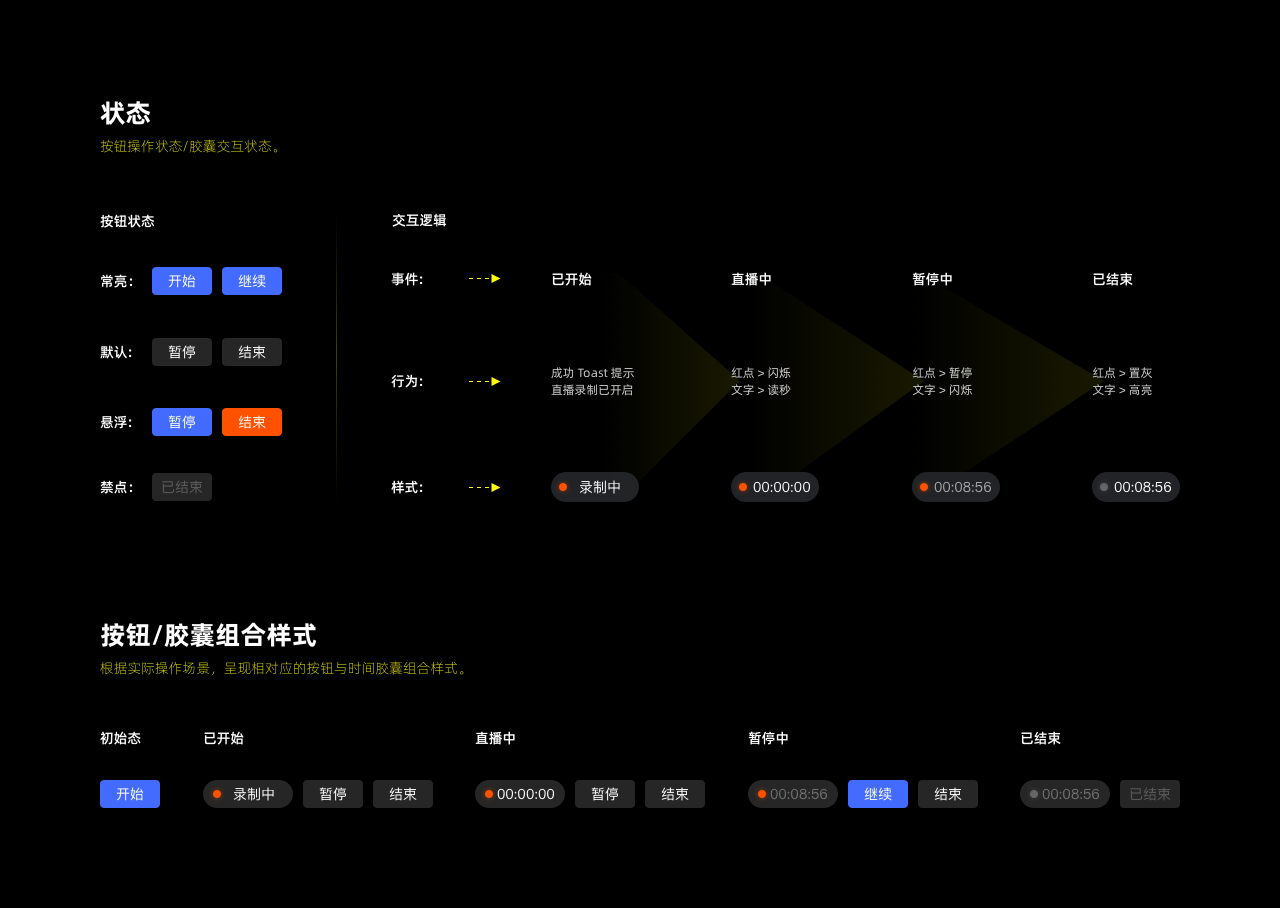
2. 整合归纳
将表现层和交互层推导出的解决方案进行最终整合,面向产品时重点讲述推导案例思考过程和最终方案的结果即可,最主要是该如何将方案交互层完整的传达给开发,并且达成一致的共识。

3. 最终结论
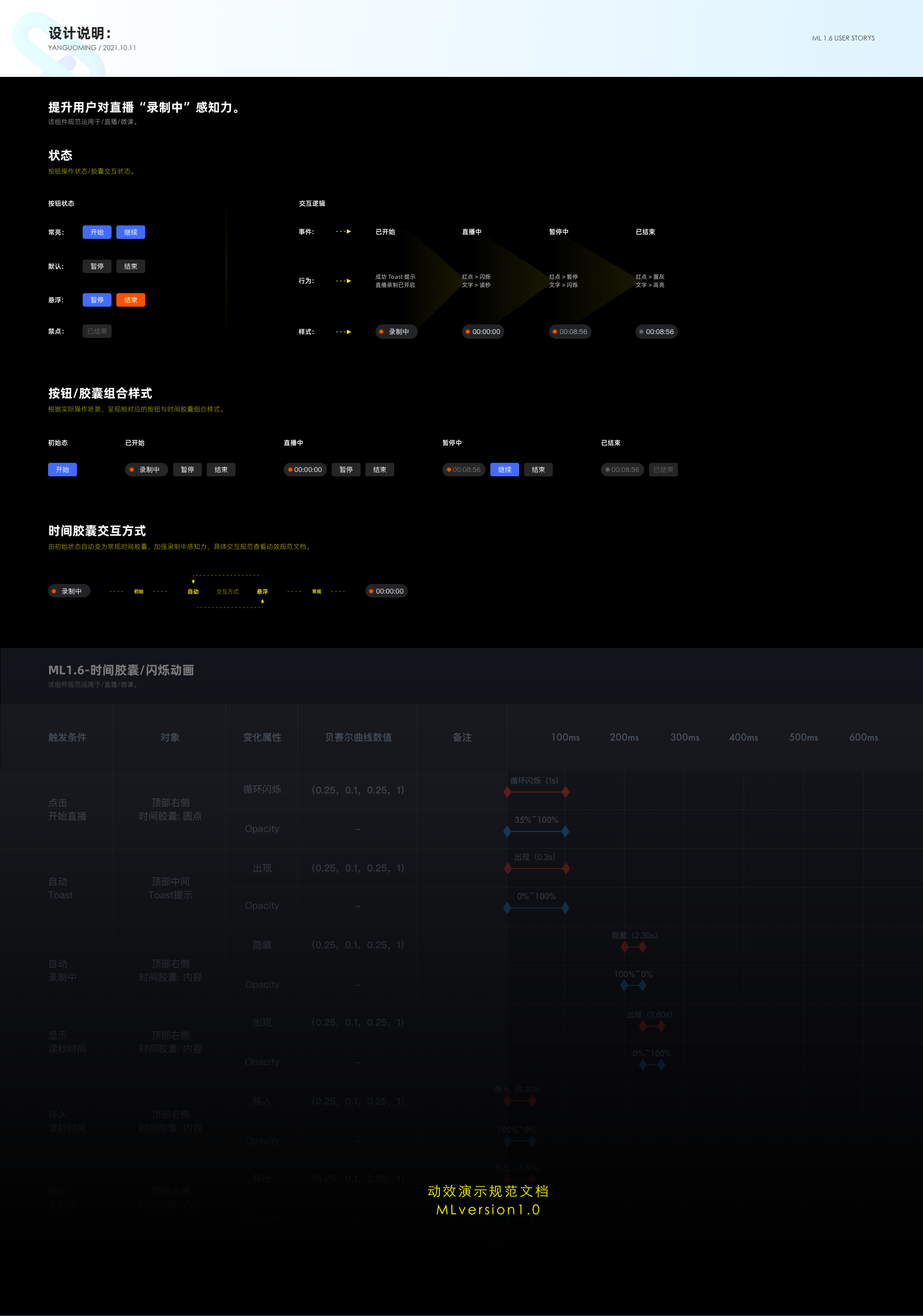
首先将前面分析转化为产研可以看懂的说明文档,达到一致性的认知,便于观察到每个环节注意事项。
其实宣讲方案并没有特别困难,主要是把思路梳理清晰,面向谁该讲什么,每个模块应该注意什么?逐个交代清楚为什么这么做,这么做的好处是什么?
推导过程可以看到问题本质,那么推导结果就是解决问题的本质。
最后将方案中的动效演示转化为可视化文档,便于开发更好地理解,同样也有利于方案效果理想化的落地,在走查阶段可以直接追诉到代码级更好地解决问题。
以下是我日常工作中使用的说明文档,附加在设计稿中,便于不同角色人观看。

(建议提前与相关人员沟通达成共识再使用,不然开发会觉得你在无形中增加工作量)
以上是个人工作中沉淀的文档不代表行业标准。
十、结语
嘱咐一段话:在工作中要具备向上兼容的意识,看待问题站在全局性思考提前规避,使工作更加高效。
工作时长不是一件利己利他的事,有时候遇到问题不如冷静下来换个思路去解决,希望以上个人总结能够帮助到大家。
感谢!阅读。
本文由 @特懒克斯 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Pexels,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
















设计人学到了,干货满满,宝藏作者真是爱了爱了,立刻收藏
感谢,阅读!
牛呀
感谢,阅读。
“工作中要具备向上兼容的意识,看待问题站在全局性思考提前规避,使工作更加高效。”全局观很重要。
感谢,阅读。