树形结构-那些被忽略的设计细节
导读:树形结构是交互设计中的基础组件,可用清晰的层级结构来展示层级信息,便于用户根据数据之间的关系来逐级找到相应的节点及数据。树形结构使用较为广泛,例如导航、空间或逻辑组织、页面定位、级联选择等,其结构可展开或折叠,并根据相应的使用环境可进行相应的适应性改造。

一、定义
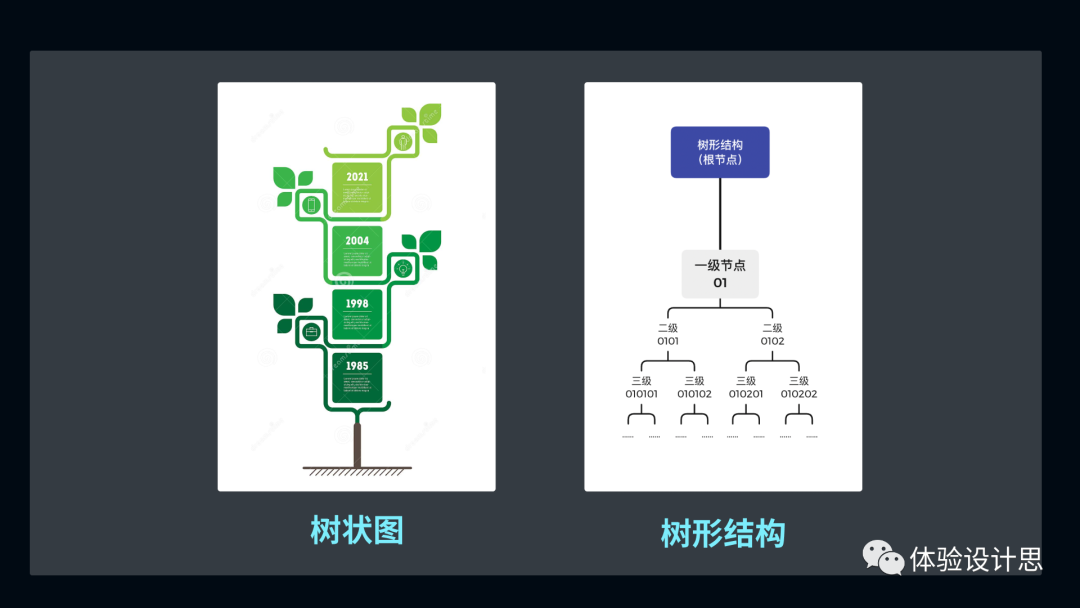
从更广义的角度上来说,树状结构(Tree structure),又可称为树形结构,或称树状图,其是一种将层次结构式的构造性质,以图象方式表现出来的方法。以树的象征来表现出构造之间的关系,不过在图象的呈现上,它是一个上下颠倒的树,其根部在上方,是内容的开头,而下方的内容称为枝干与叶子。

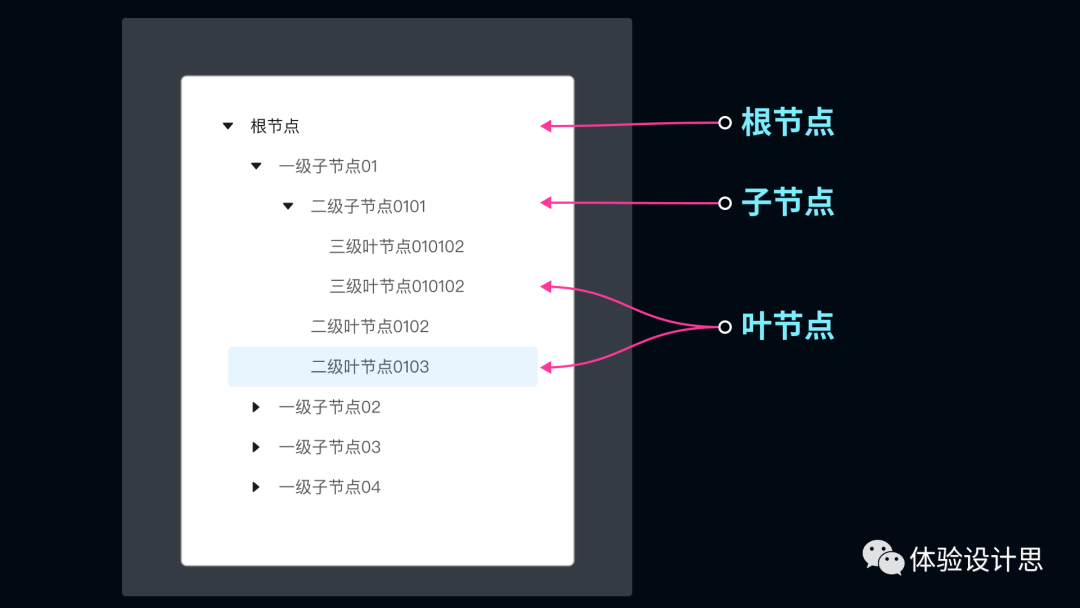
在树状结构中的基本单位,称为节点(Node)。节点之间的链接,称为分支(branch)。节点与分支形成树状,结构的开端,称为根(root),或根结点。根节点之外的节点,称为子节点(child)。没有链接到其他子节点的节点,称为叶节点(Leaf)。

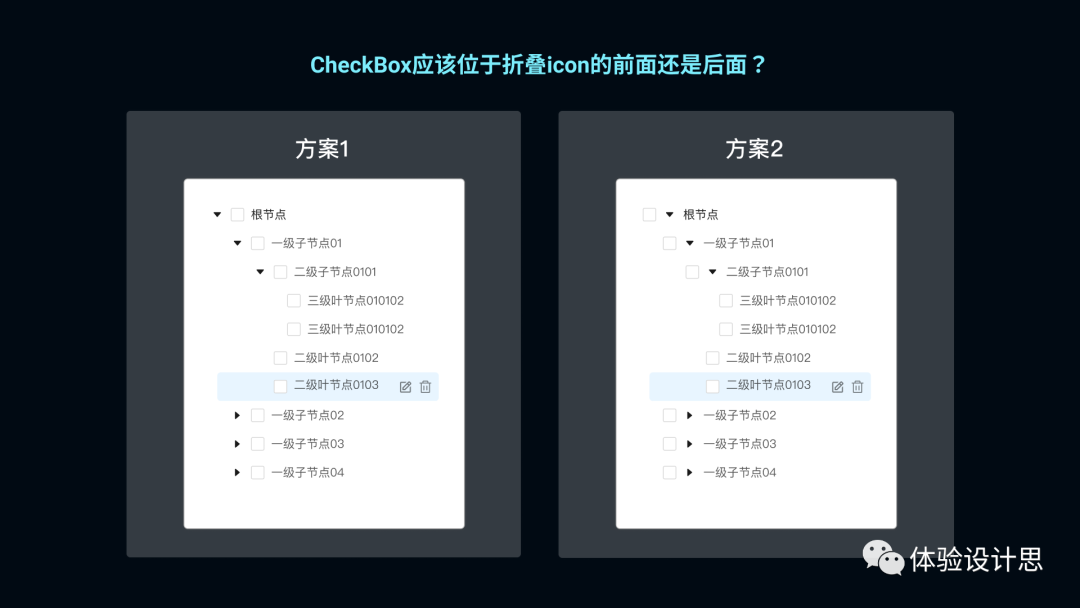
在进行介绍之前,我们先做一个小测试,如图:
树形结构的CheckBox应该位于折叠icon的前面,还是后面?

这里就不说明答案了,相信读完这篇文章,你会有明确的答案。
二、结构
树形结构是一种层次嵌套的结构。一个树形结构的外层和内层有相似的结构, 所以,这种结构多可以递归的表示。树状结构只是一个概念,可以用许多种不同形式来展现。
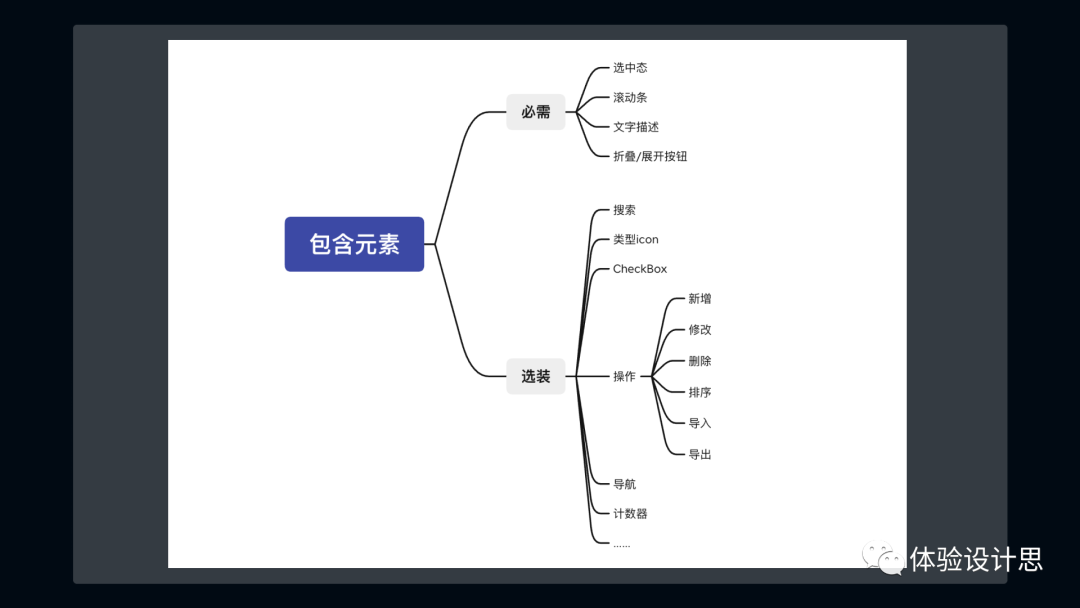
相对来说,树状结构是一个比较复杂的交互组件,包括若干组成部分。标准的树状结构包括选中状态、节点展开/折叠按钮、单选框或复选框选择器、类型图标、描述文字、计数器、带有编辑、导航或删除等操作的附加按钮等。设计师也可以根据需求,在树状结构内定制任意的组件。

树形结构就像一个包含分层数据的列表,充当物品的容器,可以展开和折叠节点。当用户展开节点时,树形结构会根据当前显示的级别数,动态更改每个级别的缩进。
由于场景不同,树形结构所含的元素也有所差异。标准的组织树应该包括但不限于以上元素,
根据需求,用户可以通过基本元素组合成所需要的树形结构。
三、应用方式
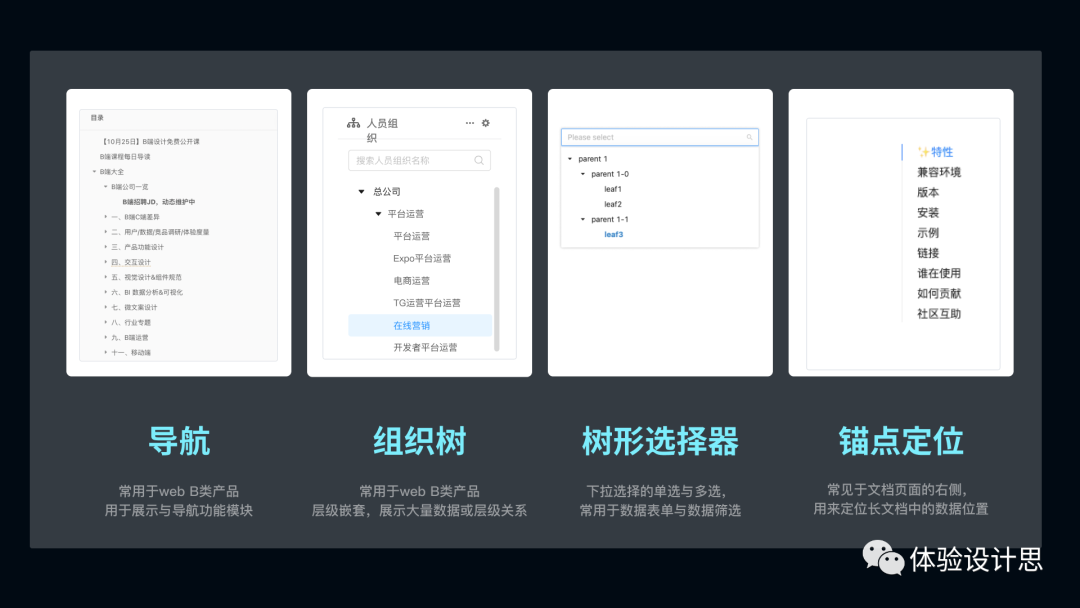
树形结构的应用范围很广,常见的应用方式包括导航、定位、选择、组织等。在不同的应用场景下,树形结构的表现形式、所包含的元素、可用的操作都有所不同。

接下来,我们就详细介绍一下这四种场景的应用方式及注意事项:
3.1 导航
导航是树形结构在web端最常见的应用方式,以至于很多人都不清楚其严格意义上算是树形结构,特别是包含多级导航左侧导航,常见于B端产品后台页面和一些复杂数据的展示页面。
如语雀的个人中心文档列表。

该应用场景下的树形结构只具有子节点、叶节点以及折叠标识,而且折叠标识位于节点的后方。节点的操作也比较简单,只有选择与折叠,较少具有删除、拖动等其他操作。
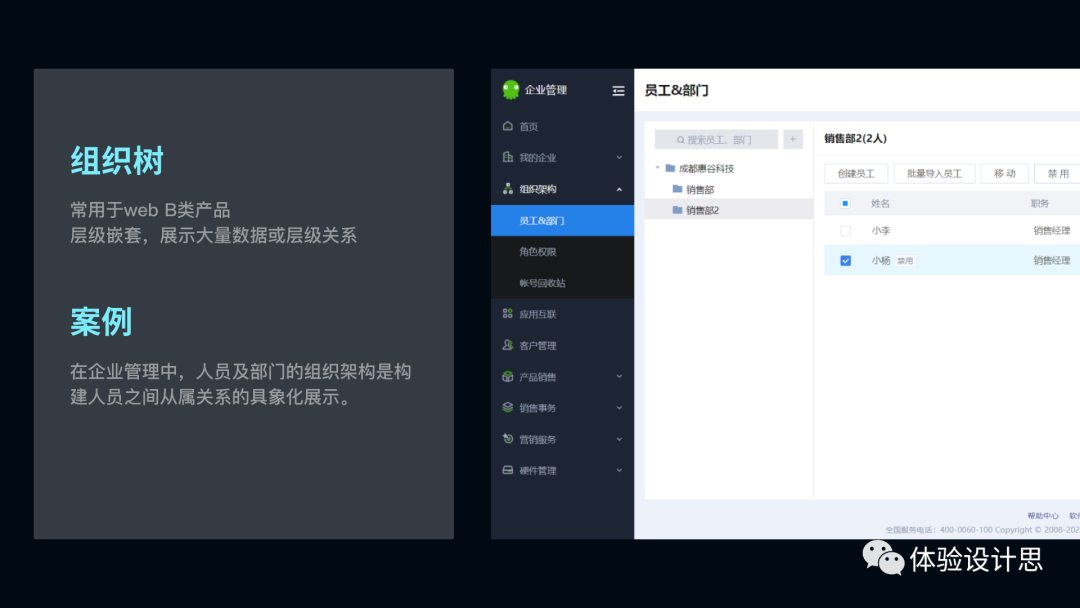
3.2 组织
组织,常见的有行政组织、空间组织等,是树形结构形式、功能最完整、全面的表现形式。如ERP、采购系统、财务系统中都会包含的人员管理,往往都是以组织的形式进行管理、展示。如企业微信、钉钉中,人员的部门结构。

这种场景下,树形结构是产品的基础核心,所有的人员权限操作都是依附于组织。在人员管理中,行政组织往往会被抽离出来,作为树形结构,成为导航,用以对人员的管理。除此之外,还需要对组织本身的管理,包括新增、合并、删除、导入/出、排序等。
3.3 选择
树形结构的选择场景多用于下拉选择框,可以是一个,也可以分配到多个下拉选择中。选择功能并不是页面或功能层面的需要,往往是下拉选择的选项过多,且具有相应的隶属关系,因此对选项进行层级组织显示,便于用户选择。

该场景下的树形结构操作较为丰富,可以包括单选、多选、折叠,但不支持节点的移动、删除、编辑操作等。这种类型的树形结构有一个特有的名称-treeSelect(树选择)。
如下图:

在移动端中,则被称为级联选择,常见的应用方式有地理位置的选择。如图京东、淘宝的收货地址管理的编辑页面。用户在选择地址时,需要根据地理区域的层级关系,逐步选择到目标区域。
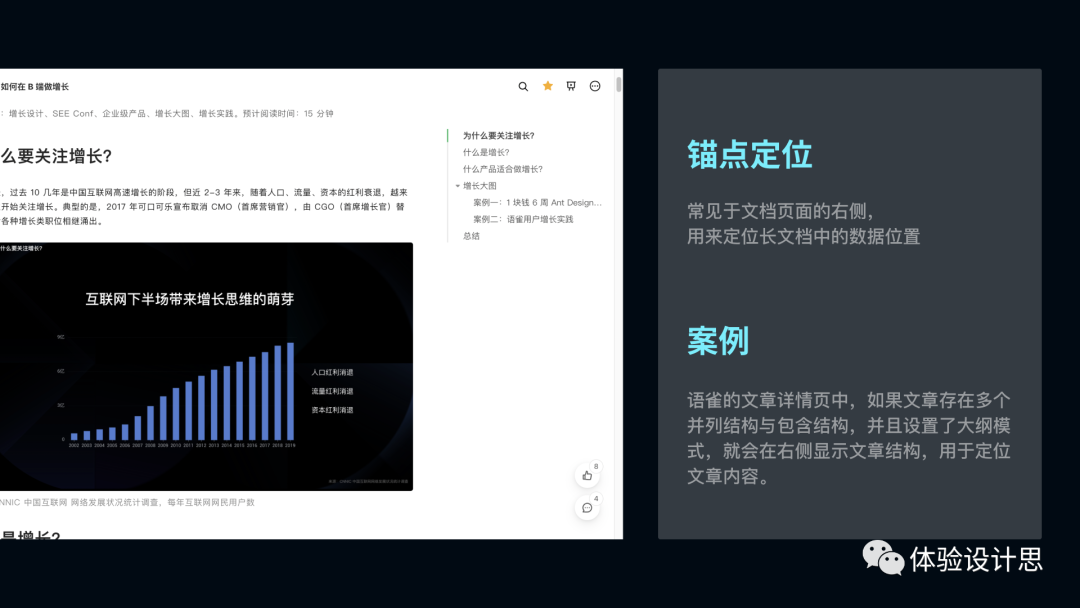
3.4 定位
定位,与导航的功能类似,区别在与导航实现的是页面之间的跳转,而定位实现的是单一页面内的内容展示,其多用于数据页面的展示,位于页面右侧,往往与左侧导航联动使用。

定位功能的树形结构取决于展示页面的数据结构,将其结构映射到定位功能的树形结构上。
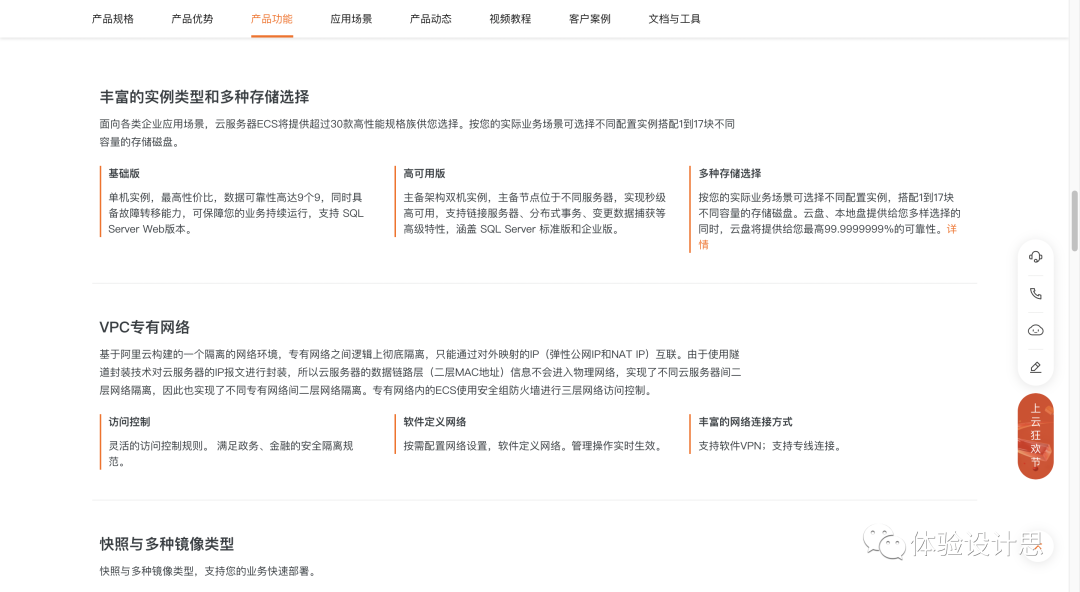
该场景下的树形结构操作与导航类似,定位的形式根据页面数据的结构进行展示,或单级、或多级、或展开、或折叠展示。另外,在一些产品官网的宣传页面,也会采用这种定位功能,虽然展现形式不同,但本质上是一致的。
如在阿里云产品介绍页面,顶部的Tab是可以点击,并使页面滚动到目标区域,可以使用户精确定位需要查看的信息,同时,减少用户的滚动操作。

3.5 其他
除了以上提到的四种应用场景,还有两种场景也是较为常见的树形结构的表达形式,分别是数表格与思维导图。

树表格类似复合表格,树表格多用于显示和处理大量分层数据,具有一定的数据聚合功能,体现了高数据密度。因此,具有较为明显的复杂性,然而应用场景和状态较为简单,不具有多面的操作应用。
思维导图是基于树状结构的最原始的应用方式,思维导图是一种将思维形象化的方法。从结构本身而言,这种场景较为简单,更加注重节点的编辑、删除等功能,可归为组织的编辑状态。
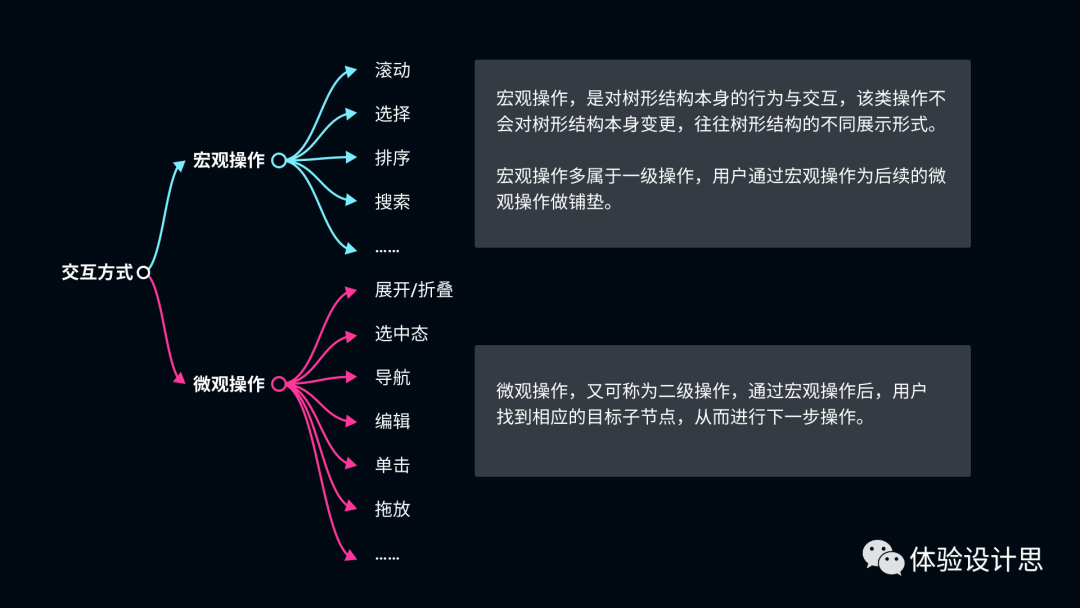
四、交互方式
根据不同的作用对象,树形结构的交互方式也有所不同。树形结构的交互方式树形结构的交互分为两大类,宏观操作与微观操作。

4.1 宏观操作
宏观操作,是对树形结构本身的行为与交互,主要包括滚动、选择、排序、搜索等。一般情况下,该类操作不会对树形结构本身变更,往往树形结构的不同展示形式。
宏观操作多属于一级操作,用户通过宏观操作为后续的微观操作做铺垫。同时,宏观操作多属于常规操作,用户对这些交互方式也较为熟悉。
4.2 微观操作
微观操作,又可称为二级操作,通过宏观操作后,用户找到相应的目标子节点,从而进行下一步操作。其主要包括有展开/折叠、选中态、导航、编辑、单击、拖放等。
五、键盘操作
基于Web端的B类产品,更多的场景是鼠标操作,树形结构也多为鼠标操作,但也应该充分考虑键盘操作,以满足特殊场景下的功能实现及体验。

基本操作应该包括:
→(右向箭头)进入下一级节点
↑(上向箭头)在同一级节点,向上切换同级节点,顺序进入已展开一个同级子节点
↓(下向箭头)在同一级节点,向下切换同级节点,顺序进入已展开一个同级子节点
←(左向箭头)返回上一级节点
↩︎(回车键)选中子节点时,点击回车键进行切换折叠与展开
上文给出的是基本操作,但设计师可以定义自己产品的键盘操作,但不要与用户的认知有太大差异,否则会造成不必要的误解
六、设计应用经验
经过多年的B端产品设计沉淀,在树形结构方面有一些共性的应用经验分享。
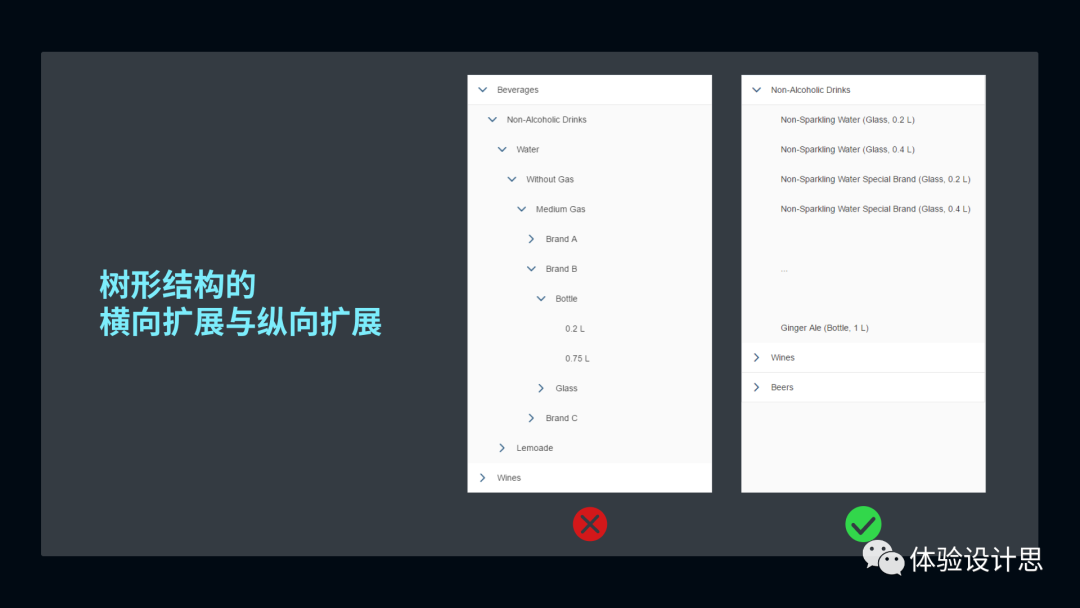
6.1 树形结构的横向扩展与纵向扩展
由于树形结构为多层嵌套形式,因此会存在横向与纵向的扩展,横向扩展决定了树形结构的高度,深度则决定了树形结构的宽度。

原则上,树形结构的横向扩展不受限制,而纵向扩展不应该超过四级。因为在页面中,树形结构区域的宽度是一定的,通常状态下,由于层级缩进,随着深度的增加,节点字段的显示空间会受到挤压,更有甚者会出现横向滚动。过深的层级结构,一方面会增加用户的操作成本,另一方面也会造成字段显示不全,对用户的识别增加负担。
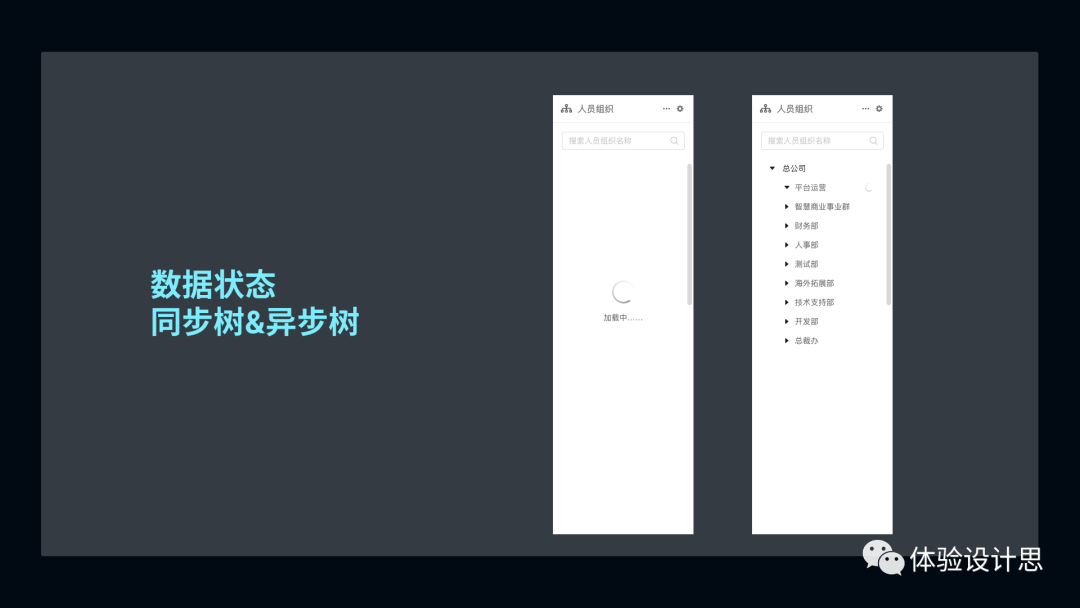
6.2 数据加载
数据加载可分为两种加载方式:同步加载与异步加载,即同步树与异步树。数据加载要考虑树形结构的整体加载与部分加载,要明确用户当前的加载节点,加载完成后应该立即删除加载状态指示。

当存在大量数据或数据存在服务器时,通常采用采用异步加载,根据用户点击展示点击节点的数据,可有效的减少因加载非用户所需而产生的时间消耗,提高用的操作体验。与此相反,可采用同步加载。
6.3 初始状态显示
树状结构的初始状态是指加载完成后,树形结构的折叠与展开状态。如果树形结构的根节点下有大量的子节点,那么折叠的初始状态可能更加符合用户的认知。
相反,应该让树形结构处于展开状态。

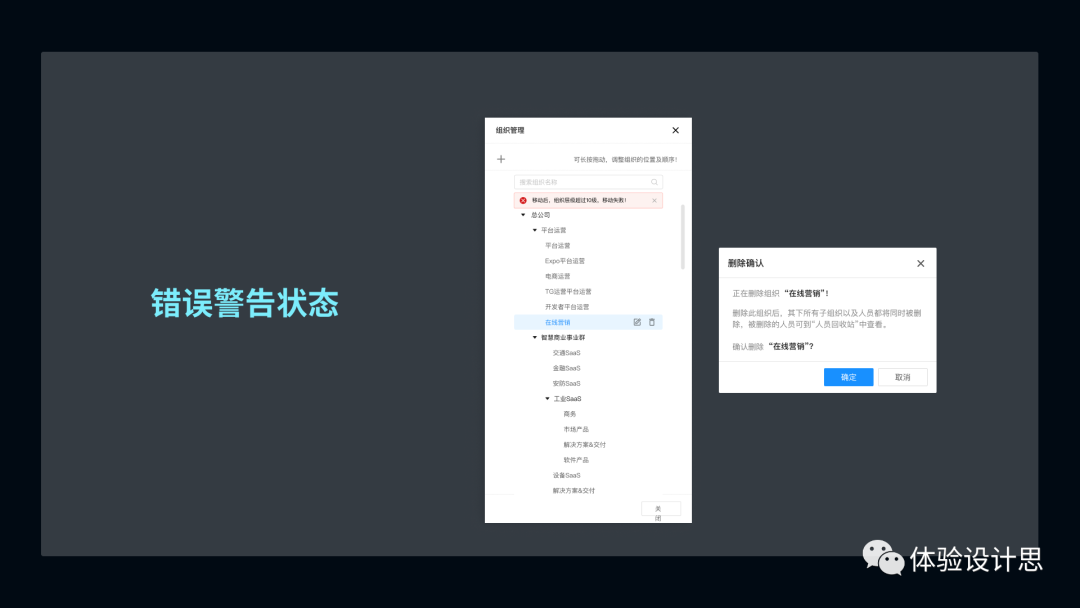
6.4 错误警告状态
任何操作都需要系统给与用户反馈,无论是显性的亦或是隐形的。同样的,树形结构也包含了相应的操作反馈和状态反馈。其中,树形结构中的子节点操作反馈状态分为两类。

其一,轻量型的提示应该就近的显示在树形结构内部,让操作与反馈存在页面上的关联。部分模块的异常状态,并不影响其他功能的操作,因此也不必打断用户的操作。
其二,重量型提示如导入二次确认等,需要非模态弹窗提示,其目的在于,可以打断用户的操作路径,让用户停下来关注提示内容,从而避免误操作。
6.5 树形结构的节点数量限制
为了产品的使用体验,一般项目一次显示最好不超过200个节点,对于较大数据结构可尝试横向扩展树形结构,并采用分布加载的方式,减少用户的等待焦虑。同时,应该确保用户可以过滤和检索数据。
6.6 自动排序
作为数据展示的框架时,树形结构可以保留一定的自动排序功能,将数据以某种规则进行展示,便于用户查看与寻找,如树作为选择功能时。作为某种页面或者内容结构时,最好屏蔽自动排序功能。如作为导航使用时。
另外,还有一些需要根据应用场景,来判断如何实现的设计细节。
例如,是否需要展示过滤结果的组织结构及过滤后的结果展示?应该如何拖拽规则及拖拽的应用范围,是否包括组织变更?弹窗添加还是就地编辑?如何决定组织树的批量操作……
这些都需要设计师根据业务场景的实际需求,进行定制化的考量。
七、写在最后
从本质上说,树形结构只是一种帮助用户查找分层信息的工具。通过树形结构用户可以是快速、轻松地到达用户想要到达的地方,也可以是打开、关闭、滚动和浏览。但是,不意味着仅仅因为信息是分层,树形结构就是最佳的展示方式,设计师应该进行基于场景业务的定制化设计。
#专栏作家#
弘毅道,公众号:体验设计师(uxd-si),人人都是产品经理专栏作家。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








树形结构不仅仅意味着信息分层,当作根据属性整理数据的文件夹来使用哦,当数据中的字段/功能/筛选等根据数据属性不同,树可以提前划分属性,让列表中的内容更加简洁,不会有太多冗余的内容出现
挺好的,将一些比较杂乱的东西整理得比较有头绪,我喜欢!
关于叶节点的定义是错误的。末级节点不等于叶子节点。称为叶子的结点在本质上与其它节点性质是不同的。就好比文件夹和文件。不能因为文件夹下没文件,就把文件夹作为叶子看待。
感谢!
如果树形结构下的内容包括节点下的数据,文中的定义是不准确的。这种场景应用的比较少,在安防产品中有这种场景。
但是,在通常的树形结构应用中,节点下的数据是不会显示在树形结构中的。也就是说,树形结构的各节点的类型是一致的,不会存在类型差异。例如,在人员组织下,人员不会显示在组织树中。
如果抛开节点类型的角度,仅从位置的角度来命名,这种名称也可以接受。
树形结构可以帮助用户查找分层信息,让条理更加清晰
作者对树形结构进行了详细的分析,让我学到了许多,谢谢作者
文章对树形结构剖析得很详细,给了我很多的设计思考。
通过树形结构用户可以是快速、轻松地到达用户想要到达的地方。但是,不意味着仅仅因为信息是分层,树形结构就是最佳的展示方式,设计师应该进行基于场景业务的定制化设计。点赞。