产品思考(1):CMS系统一阶段复盘
编辑导语:CMS系统即内容管理系统,结合CMS系统,运营人员可以更快速地完成网站搭建,减少开发资源的消耗。那么CMS系统应该如何搭建?本篇文章里,作者总结了CMS系统搭建所需的要素和相应的搭建策略,一起来看一下。

CMS系统(内容管理系统)是可以嵌入到不同系统体系中的一种产品形态,主要帮助运营人员或者建站者完成业务所需的网站搭建,利用CMS系统可以很好地降低定制频繁的网站所需的开发资源。
但是因为网站形态各异和不同类型网站的要求不同,目前没有特别统一的CMS系统业务逻辑,通过参考为数不多的产品设计稿和Empire CMS(帝国)的开源文档,我梳理出了CMS系统雏形所需的几个要素。
产品背景:内容管理——建站设计(门户网站为主),用于处理网站多渠道定制或者客制化要求较多的场景。
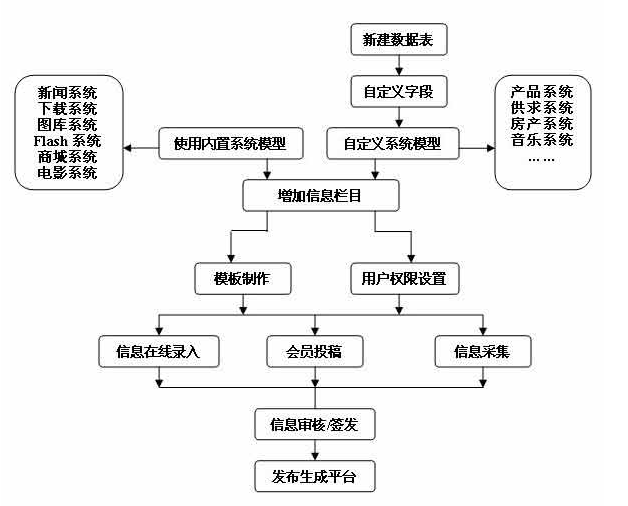
先看下Empire CMS提供的建站步骤。
EmpireCMS建站步骤:
- 增加栏目;
- 模板制作;
- 录入信息;
- 生成前台页面。

(截图来自帝国CMS的开源平台手册)
狭义的CMS(实现用户自运营):
- 增加栏目【编辑栏目信息属性、页面基本属性-栏目类型】;
- 选择内容模型【选择预设的内容模型,确定内容展示形式】;
- 编辑内容【编辑内容详情】;
- 生成前台页面【保存并同步信息到前台】。
根据上述流程演化出来的两个主要页面功能模块:栏目管理、内容管理(又叫信息管理),以及根据系统类型所需的配置页面,比如门户类的网站、支持首页管理和相关导航栏设置等。
更灵活更高级的内容管理还存在另一个维度的表现形式:专题。
专题维度支持聚合不同栏目内的同一种类型的页面内容,成为专题,专题的使用可以在不改变栏目自身属性的情况下整合另一种规则的展示,使用上更灵活,运营起来更加自由。但对于常规的一些门户网站或者个人站点这类轻运营的网站来说,使用栏目配置页面规则已经足够。
一、栏目的使用
栏目是基础的作为内容集成的规则,通过栏目的定义,可以约束不同的页面之间的固有联系。通过子栏目的管理,配置不同内容之间的层级关系。
栏目支持建立多级,新建栏目时即可选择所需的内容模型,父子级栏目的内容模型可以是不一样的,因为栏目的关系仅为后台管理信息的集合关系,与前端展示逻辑没有太多关联,每一层栏目均可以独立成为一个独立展示的页面。
当然栏目的集合可以为部分自动化展示需求提供展示逻辑,在使用栏目管理相关内容时,对于需要列表展示同栏目内容的页面可以直接获取此栏目的下级子栏目,并进行展示,我们只需要后台维护号栏目的层级关系即可控制前端展示的列表内容。
栏目需要包含什么基础属性呢?
我认为栏目要满足可用性,至少需要包含:栏目标题、所属栏目、栏目类型与页面内容模型三种基本信息,而如果需要令栏目更加好用的话,则可以加上如栏目状态(显示/隐藏)、外部链接、栏目介绍、权重等属性内容,甚至还可以增加相关的标签系统来丰富栏目的属性内容,使用灵活度更高。
二、内容模型的使用
常规几种内容模型大类:产品模型、文章模型、单页模型。(各人命名可能会存在差异,理解内容即可)
1. 产品模型
自由度最高的页面展示模型,可以结合前端预设计的各种组件进行页面布局设计,并通过组件中含有链接的部分附上其他详情页面的入口,一般是建站所用到的主要内容模型。组件风格和功能决定了此模型的风格和能力。
2. 文章模型
此模型还可以细分为两类:一般类和即时类。
一般类的文章模型可以用于搭建网站的帮助中心,信息介绍等非即时展示类页面内容的文章展示;而即时类则多用于需要展示新闻或快讯这些文章,关注时效性而无层级要求的文章展示。
文章模型可以在实际设计中分为上述两种内容模型,也可以抽象成为一种。文章模型只需要在内容管理模块中编辑好文章,即可推送到对应的栏目页面中展示。
3. 单页模型
较为简单的内容展示模型,一般不含链接,仅作为内容展示的页面,搭建起来比较容易和快速,一般直接使用富文本编辑则可以完成。单页模型一般用于快速搭建类如关于我们、网站简介等这类图文为主的页面。
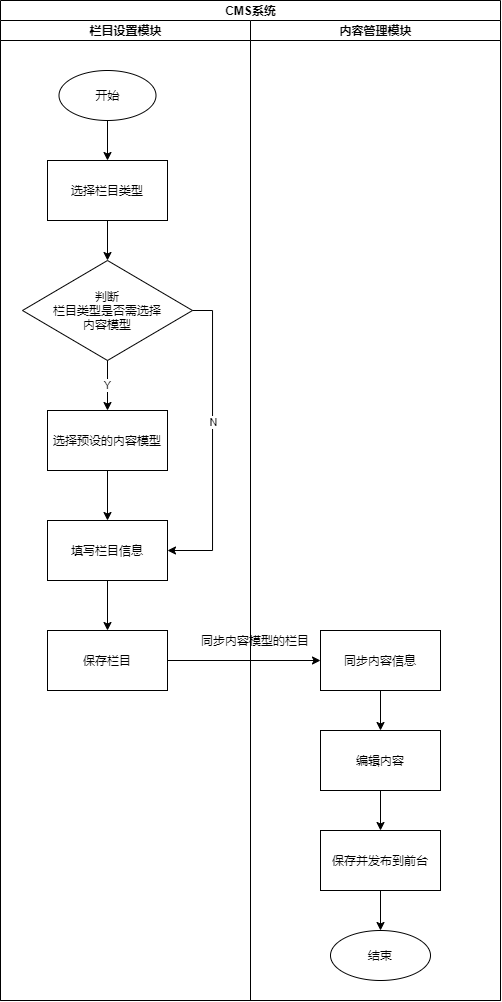
有了栏目类型与内容模型,就可以完成基本的网站页面的搭建工作了,为了更好地展示业务逻辑,可以参考下图:

三、编辑内容及形式
从易用性的角度看,好用的CMS系统最好可以实现所见所得的页面配置形式,使得用户不用前往前台就可以查看现有页面的配置效果。
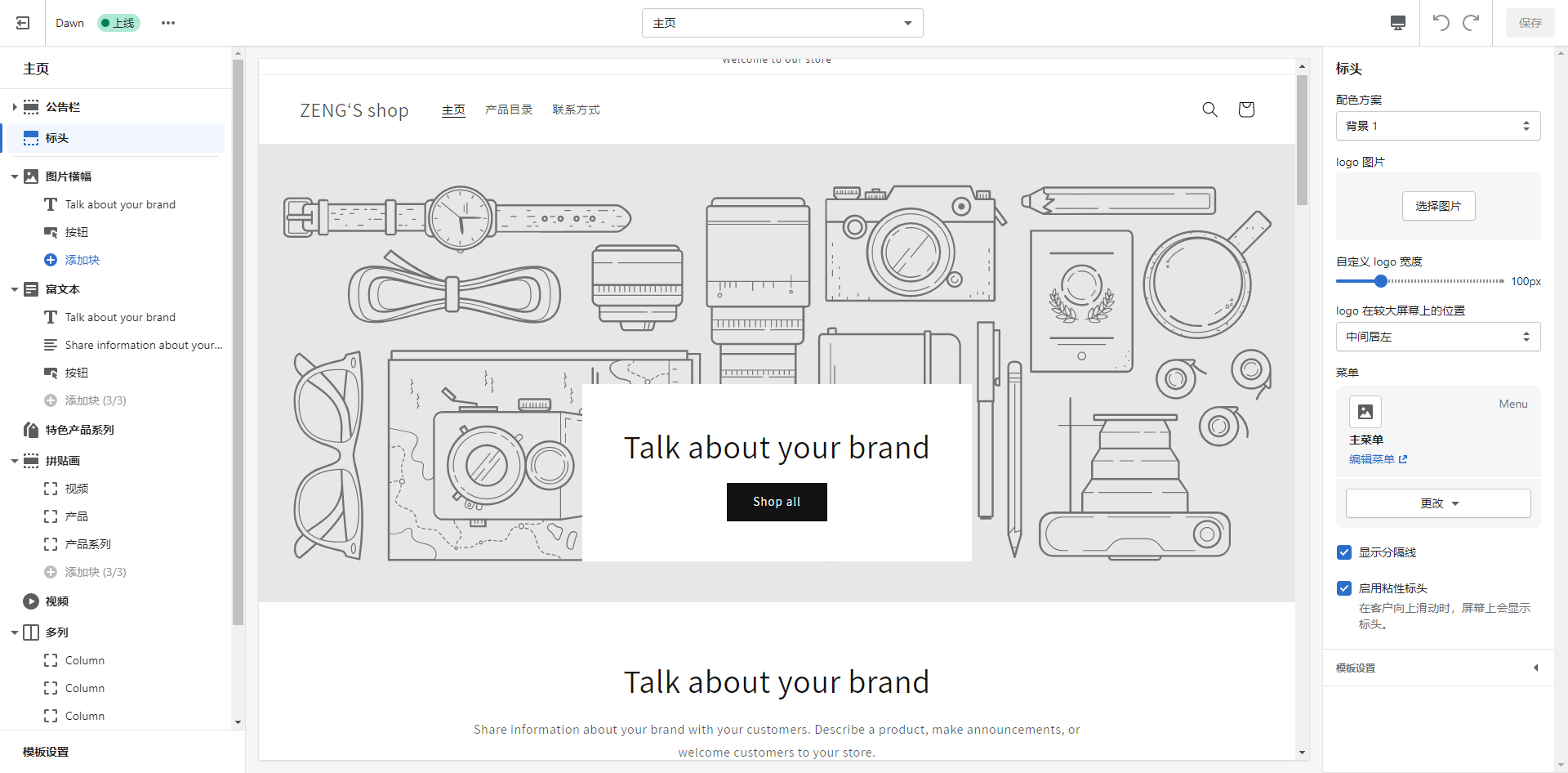
例如shopify的个人站商店搭建时,使用的大纲加页面预览的形式,体验起来是比较舒服且易用的。学习成本越低,对于运营人员来说就越简单,因此在网站的搭建流程中,十分建议采用前端组件化的形式,进行可视化编辑。
如下截图源自shopify商店个人站的页面配置,个人感觉是目前了解到的较好的可视化配置模式:

配置页面的丰富度取决于我们开发的前端组件的丰富度,并且可以不断拓展,适应不同页面风格和业务要求。
四、其他必要的非功能性需求
一个合格的CMS系统出了支持配置出符合要求的网站,还需要补充或者考虑一些必须的非功能需求,配合使用,可以提高网站的“好评度”。
1. 页面响应
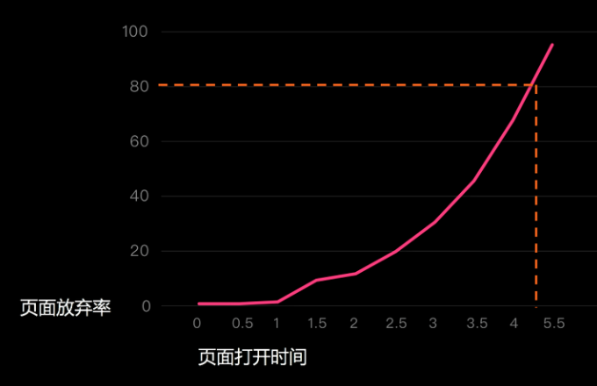
页面响应是影响页面留存的首当其冲,尤其是C端的网站。以下是一个关于页面打开时间与放弃率的统计数据,在没有特殊强调的页面,个人建议是3S内打开为宜(注意弱网络环境的测试)。

2. 渐进增强
渐进增强是目前主流的设计思路,包含跨平台与终端的访问、不同版本浏览器的访问等。在系统设计开始时最好就考虑渐进增强的设计思路,如确认好需要兼容的终端类型、浏览器版本。不妨和前端同学多沟通,让产品体验最优化。
3. SEO优化
有SEO需求的产品还需要在产品前期就提出,因为会影响前端设计的整体思路,目前大部分前端都是单页面应用的形式,不提前考虑SEO的话,很容易导致后续有对应要求的时候无法满足搜索要求,导致需要进行技术重构。
满足上述几点,基本可以推出第一版的CMS系统(或者模块)了,至于后面更多的比如关键词、标签、专题、自定义内容模板等等,emmm,再说吧~
本文由 @大飞Eric 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
















真的是一个看起来最简单,但是又不好做成标准化的系统。
这篇文章内容深刻,值得细细品味,理解其中含义,值得收藏