针对B2B网站改版,我做了一次设计总结复盘
编辑导语:网站的改版设计并不一定只是更换样式,通过有效的改版设计,用户可以获得新鲜感,也能更加清晰地了解网站改版过程中所解决的问题和痛点。那么B2B网站的改版过程应该怎么进行呢?本文作者结合案例进行了复盘总结,一起来看一下。

最近在负责我们公司的官网改版,现在复盘一下整体的改版过程;而改版主要的中心点在于能凭直觉让用户使用的产品。因此,基于这一思路,UI这一块,对于B端产品来说,标准、规范大于创意。
提起官网设计,有些朋友可能会感觉:不就是换个样式吗?
的确,官网亦或者APP的更新换代是更换样式;但也远远不只是更换样式。即使是布局部分,也只是在网站核心元素不变的前提下改版。但重点是——如何通过一个细节的改变,构建一个全新的布局系统设定;让大家透过每一个触点,直观感受到网站所改版解决的痛点以及新赋予的功能。
其实说到底,改版的过程就是更换精准用户的过程。
一、我们网站的用户是谁呢?

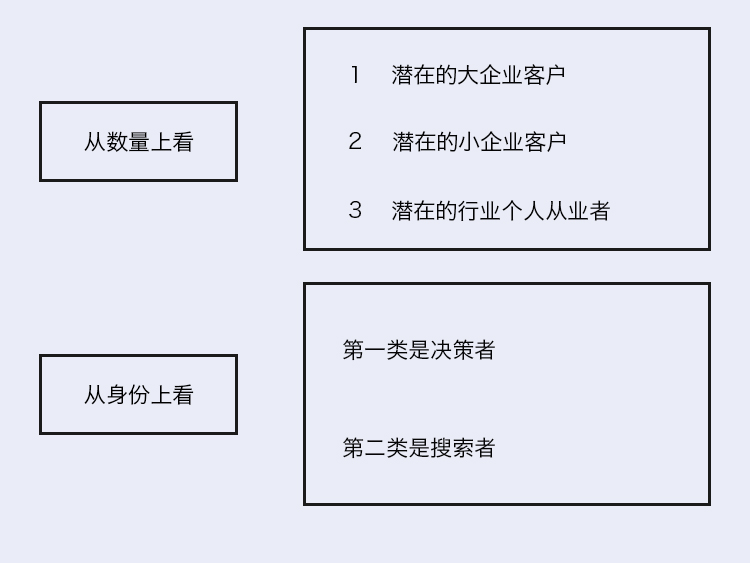
1. 从数量上看,我们官网用户大致分为三类
首先第一类是潜在的大企业客户: 他们访问网站目的是搜寻、调研,是否是可以为可靠的长期服务。
再者第二类是潜在的小企业客户:他们访问网站目的是搜寻低成本的服务,就是看可否节约成本。
最后第三类是潜在的行业个人从业者:他们访问网站目的是搜寻廉价的/短期的服务或仅学习/咨询。
2. 从身份上看,我们官网用户大致分为两类
第一类是决策者,其本身就能决定是否购买产品/服务,这类的就是以长期合作为目的。
第二类是搜索者,带着目的收集、比对关键信息,供决策者参考;这是以信息服务有目的的。
而改版的目的是从目前的主要客户,更加精准地为挖掘和服务那些刚刚成型的精准用户。
当然了,大家都知道设计之前要确定需要;在需求分析阶段,要对产品本身和行业本身有一些基本的认知。
要了解产品的基本情况,比如:
- 产品诉求——做这个产品是为了解决什么问题?
- 产品目标——想实现什么目标?
- 用户人群——使用这个系统的用户有哪些?不同角色的用户有哪些具体的权限?是否需要对每一个用户的行为都生成操作日志?
- 产品定位——面向哪类人群,满足哪类场景,解决什么问题?
- 需求分析——产品的业务流程是怎样的?
- 功能模块——产品有哪些主要的功能模块?
- 主要竞品——有哪些同类型的产品?
- 产品特色——和他们相比我们的产品有什么特色和特点?
这里就不多叙述了,因为在我看来这确定需求过程其实就是打麻将前的洗牌过程,目的是让你从别的事情或者思绪中平静下来,注意力转移到这个需求上的过程。
二、开始改版前,首先确定的是定位,解决什么问题
我们的网站属于商务网站,也就是B2B网站,那么面对的就是商务人士,也就是服务商和投资者.从情感化设计来说。
B端需求呢,一般来源于产品战略定位、使用者个性需求等;而现在我们B端产品基于线下为主,因此本次改版就是基于现有的“业务”形态,将传统线下工作,通过程序化、系统化、信息化转换为线上产品,目的就是达到降低办公成本。通过细分行业领域、精简操作步骤流程等方式精准服务用户这一目的。
三、确定好定位后,确定设计风格
现在很多网站追求的是设计复查或者炫酷,其实简洁的风格和舒适的留白空间是一种永不落后的潮流,没有人会不喜欢一个干净整洁的网站;就像家居装修一样,追求的是错落有致,不是一成不变的。
有时候无论是网站还是图片使用流行的简约的风格,采用的标准化得导航栏,反而让客户能够浏览到整个网站的内容,找到他们想要的信息。
已经离开苹果的 Jony Ive 说过:“简单不是一种纯粹的视觉效果,你需要理解事物的本质,才能将与之相关的一切简化。”
乔布斯也反复强调:“只有当我们的产品是简单的它才没有科技带来的距离感。”
所以针对页面或者产品,应是能凭直觉使用的产品才是有亲和力并且触手可及的。
最后决定设计风格偏向简洁风。
四、确定好设计风格后,接下来就是研究原型逻辑
设计和产品没有什么鸿沟而言,究其根本其实原型都是根据一个中心来的,它的逻辑也是根据这个中心展开的;概括说来就是产品原型中心就是定位用户,逻辑这个定位用户的思维处理。
1. 那我们的定位用户又是什么呢?
我们是B2B平台,所以面对的用户是B端;那么我们得理解什么是B端;B端释义为:Business,意为企业用户或商业用户。B端产品往往是为针对这类用户开发的系统型软件、工具或平台。例如:CRM 系统、 ERP 系统、OA系统、SAAS等等。
2. 设计根据原型,用怎样的方法进行布局
理解了原型,根据定位,页面的设计就有了要求;那就是需要做到每一个功能点能够清晰明确的展示,并且让用户知道每个功能按钮或页面的使用意图。避免功能堆砌关系混乱。
不要觉得这是不必要的,就侧重设计的美观性了。
因为B端产品承载的信息和逻辑是比较复杂一些的,所以需要对功能层级的划分呈现多考虑一点,需要有清晰的逻辑,而设计师也要多站在企业用户的角度去考虑,使任务能够精准化触达。
说白了毫不拖泥带水是设计 B 端产品最重要的工作。

在产品设计之初,需要全面考虑,把握产品设计的大方向与业务发展的一致,这样不至于设计出来的成品不至于总是返工。
设计师也是需要同步搭建页面通用的设计框架,统一的视觉设计语言,通用的组件的规范,这样可快速复用提效设计,也可以把更多的精力投入到梳理产品逻辑及交互方式和功能的视觉表现上。
当然了,原型设计完成,开始做UI视觉方面的设计的时候,后端也是需要同步构思需求的实现方案。
毕竟设计不是独立存在的,因为设计师不是艺术家,不是主观暂居第一位的,艺术家画一幅画,别人看不懂或者不喜欢,我们可以说是他不是伯乐,不懂艺术;但是设计师不是,设计的本质就是为产品而服务的;因此工作中项目中,设计和开发的配合也是至关重要, 耽误项目周期或者项目进度这是不可出现的。
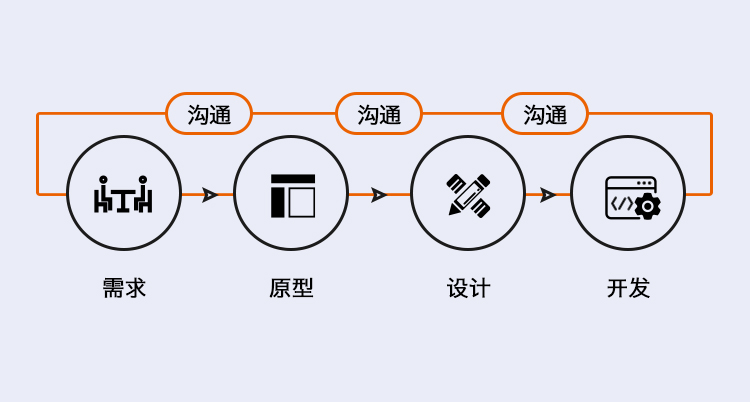
因此设计也要时刻与产研团队保持沟通,从技术和设计层面综合考虑,哪种视觉呈现方式更合理,哪种方式更提效更稳定,支持的场景更全面……确保当前产品方案可行性,哈哈。这样也避免了设计出来的页面或者交互和开发进行N轮的battle啦。

因此研究好原型的逻辑的目的就是——我们设计的核心重点:界面清晰易懂,用户的操作门槛低,能够快速的使用产品,高效、专注完成任务。
确定好原型逻辑,就是开始设计了。
3. 初稿后出现不同的修改意见,这是不可避免的
设计的每个页面的展示情况,总是会出现不同的修改意见,这是不可避免的。
而用户呢(额,不对,这时候充当用户的可能是你的产品,可能是你的领导,也可能是你的产品业务同事,哈哈哈…苦闷的审稿过程),总是在你设计的初版形式上让再加一点其他的东西,改一些其他的东西。
我觉得啊,这是一个值得思考的问题,因为客户的不同,总是伴随着这些一点一点的积累开始的,也许现在的颜色,你要克制的颜色总是在改稿情景中出现,打乱你现有的布局。
对于这些不可忽视的意见或者非必须的修改意见,解决的方法就是整齐而灵活易修改的布局,及其一套设计规范和产品组件规范。
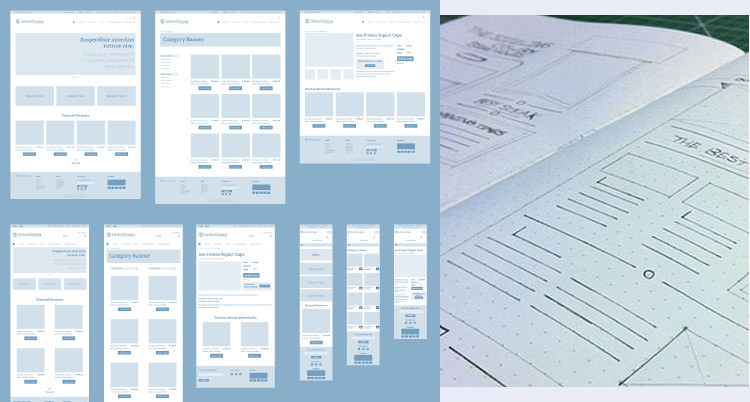
- 整齐而灵活易修改的布局,大白话就是将图形化资产组件化,分可形成模板,合则可拼搭成案例。为设计值提供强大的灵活性和定制性;目的是提高了设计延展性,为不同客户的定制化需求提供更高效的输出。
- 一套设计规范,目的是设计从信息层级、文字、图标、图片等方面进行设计走查,设计语言的规范化避免因设计控件混乱而影响设计输出。
- 产品组件规范,目的是建立公司产品的组件库,组件化同类元素,提高工作效率,以便不同项目的复用及设计延展;在同一个项目中也能更好的把控该项目的视觉规范,提高效率;并且前端实现也能拥有一套可供复用和扩展的组件库,也助力上下游交接及团队协作。
当然了,这些都是页面一开始着手就要确定的。
五、确定设计定稿,就是开始开发了
开发的过程,需要设计跟进,不求百分百还原,但是也要达到90%,没有开发的配合,你的图也就是静态图而已,所以,这个过程必须跟进!负责等到产品上线, 如果别人吐槽了,但是你的设计图确实是设计的OK的,那你就哭去吧。
以上就是整个网站改版的设计复盘了,最后我想说呢,不用一直追求酷炫和复杂,简单何尝不是一种精致。
奥卡姆剃刀原理说过:“如无必要,勿增实体”,即“简单有效原理”。 所以切勿浪费较多东西去做,用较少的东西,同样可以做好的事情。
正如席克定律所言:人在面临选择越多的时候,所要消耗的时间成本越高。
本文由 @liang 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








哇真不错,学到了学到了,作者从网站用户的定位出发,特详细有条理!!推荐,感谢分享!
谢谢~