BI系统概述(下)–BI功能规划及设计
编辑导语:如何着手建设自助式BI系统,支撑各业务部门日常数据分析?这是一个困扰很多产品经理的问题。本文从需求调研、功能规划、产品设计三个方面展开阐述,和大家分享从0-1的BI系统建设思路,推荐感兴趣的朋友们阅读。

某商品零售公司在全国拥有100家线下门店,线上还在某宝、某东、自营小程序等多个渠道销售。随着公司业务发展,内部战略决定加强数字化建设,先后实现了办公上云、数据上云,通过数仓平台将所有业务渠道数据都汇聚一起。下一步打算建立BI系统,来支撑各业务部门日常数据分析,提供运营建议等。
假设你是这家公司信息化部门产品经理,由你来主导BI系统建设,该如何开始呢?下面聊一聊从0-1的BI系统建设思路。
一、需求调研
“如果给我1个小时解答一道决定我生死的问题,我会花55分钟来弄清楚这道题到底是在问什么。一旦清楚了它到底在问什么,剩下的5分钟足够解答这个问题。”——爱因斯坦
作为一名合格的产品经理,很自然地会想到要先做需求调研。现在跳出产品的惯性思维想一下,需求调研目的是什么?是明确产品需求?为产品设计做准备?
正如爱因斯坦所说,要先弄清楚问题再去解决它。我觉得需求调研应分为四个阶段,分别是明确战略需求、调研业务需求、收集用户需求和梳理产品需求。

图1 需求调研四阶段
1. 明确战略需求
战略需求往往由组织高层决定,产品经理了解其目的是明确产品在战略需求中的定位。这样也能够更好地与其他部分相互配合,减少重复建设以及聚焦建设目标。
如公司将BI定位为可视化分析的工具,建立在数仓之上,进行数据展现和分析,那么BI在数据处理能力上的要求可能不是很高,对业务数据的可视化分析优先级高一些。
2. 调研业务需求
业务需求不是某个用户的需求,而应是从业务部门、业务指标出发,服务于组织战略需求的内容。目的是了解各业务部门运营体系现状、使用人群及特点等问题,梳理出业务流程、数据流转流程来辅助设计。
业务需求涉及内容较多,需要分梳理业务相关方、进行需求访谈、画业务流程等多个步骤实施。
3. 收集用户需求
收集用户需求能够更好地分析现状,解决用户痛点。可以针对不同角色、不同职能的用户,通过问卷或者访谈进行收集。如在这家商品零售公司,我们可能会收到以下用户需求。
- 线下门店零售部门主管:“需要看到各大区每个门店完成指标的状态”、“需要给不同人员不同权限,做好数据安全”……
- 华北区域运营小D:“希望有相关分析模型,提高效率”、“希望能自动生成报表,因为每次汇报都要用excel做报表,PPT汇报,相同的运营指标每周都要手动做一遍”……
- 门店店长:“门店库存异常时没有及时预警通知,需要经常盘查库存状态”……
- IT人员:“希望能够支持秒级计算”……
- 可以看出,得到的用户需求很少会有功能上的建议,因为他们自己也可能不了解BI系统是什么,需要进一步解读用户需求。
4. 梳理产品需求
梳理产品需求就是对用户需求的解读,它指的是清晰的、可衡量的、经过筛选排序并且打算在产品设计中实施落地的用户需求。简单来说,就是将用户需求经过某个“算法”转化为产品需求,目的是为了实现产品功能。
除以上几个步骤的调研之外,还可以带着业务场景调研相关竞品,甚至是技术调研,来获取一些设计思路,这里暂且不做赘述。
二、功能规划
整体功能设计是依据业务人员数据分析思路以及数据流转过程,从下到上依次是“数据连接——数据处理——可视化分析——结果展示与共享”。功能规划的设计思路分为“立框架、拆模块、排先后”几个步骤依次来说。
1. 立框架,瞄靶子
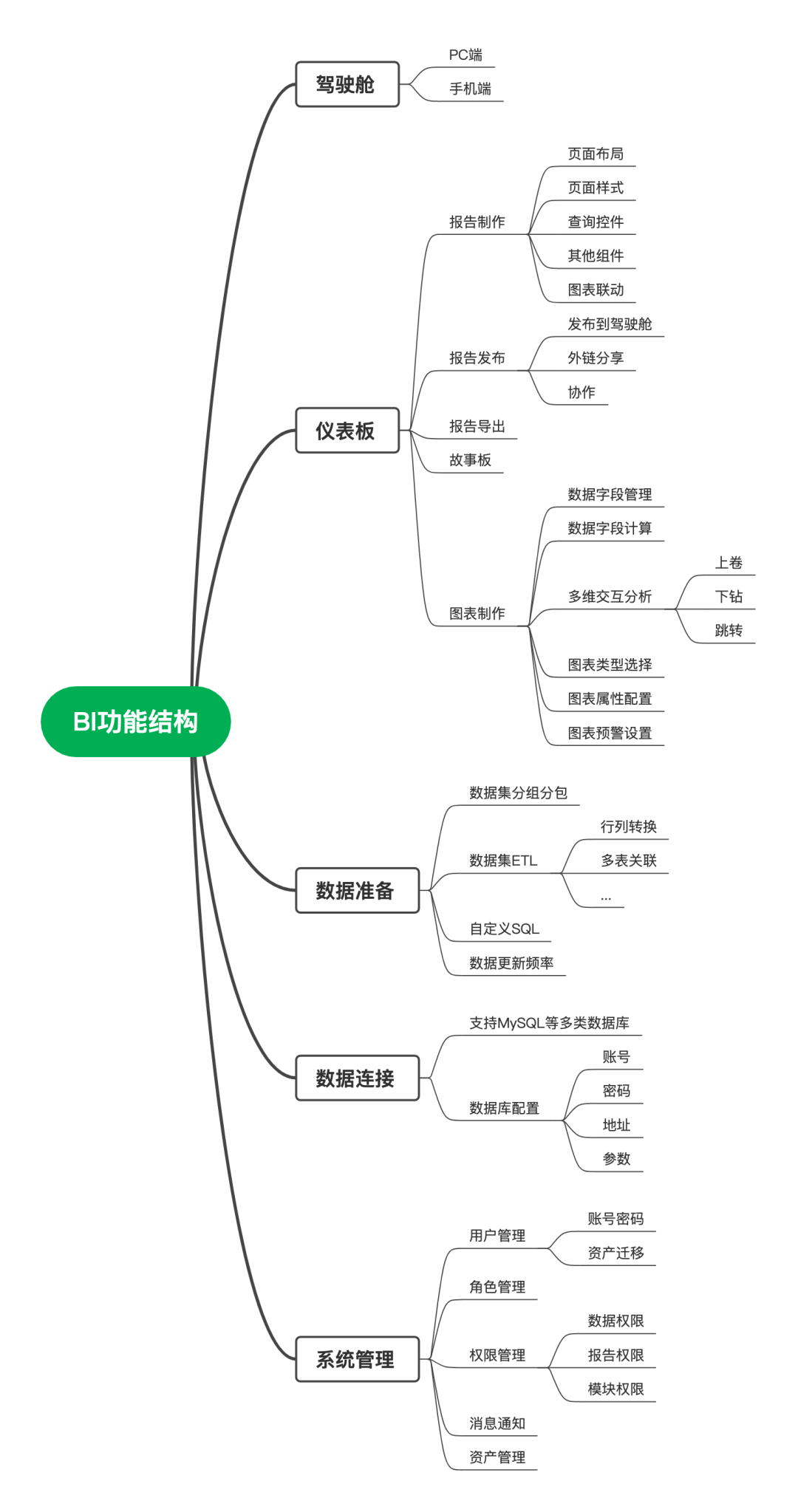
先把整个系统的功能结构立起来,以确保功能覆盖到业务场景,其次是有助于梳理各模块之间的关联关系。按照数据分析思路系统具有四大模块:“数据连接”、“数据准备”、“仪表板(可视化分析)”、“驾驶舱”,“系统管理”用来管控系统用户权限、资产等内容。

图2 功能结构图
2. 拆模块,找原理
BI系统的设计偏技术侧,整体功能比较复杂。将系统拆解成最小可执行单位,有利于研发排期和分工。功能拆解推进研发排期大家都已轻车熟路,在这里想表达的是,通过拆解去探索功能的实现原理,便于在设计功能的时候有据可循。用图表制作模块为例,可以拆解为数据字段管理、数据字段计算、图表类型选择、图表属性配置等功能。
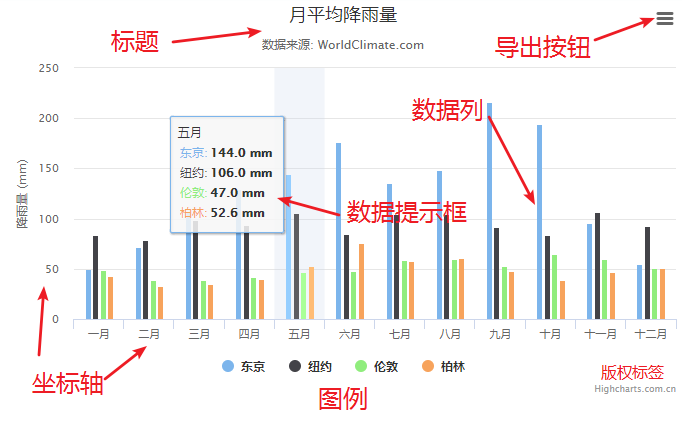
以“属性配置”这一功能点为例,该功能主要是用来配置图表的坐标轴、数据标签、图例等样式和功能显示。若要改变图表样式,涉及到哪些配置项呢?然后找一找开源可视化图表如Echarts、AntV、Highcharts等调研,发现他们的配置项各有差异,用哪一套呢?这个时候又要进一步拆解,图表由哪些要素构成的?
最后发现,原来只要梳理清楚图表的构成要素,配置项的作用域就只有这些,然后根据要素的不同属性设置改变规则即可。

图3 highcharts图表构成要素
再深入研究的话,就会发现原来图表也有自己的语法:图形语法、交互语法等。
像这样逐一拆解功能找到实现原理和逻辑之后,功能设计就如鱼得水。比如把Echarts配置项手册读一读,把参数配置项直接拿过来,权衡一下哪些配置项优先级比较高,做成开放的功能配置,画画界面就搞定。
3. 排顺序,实现MVP
当我们对BI系统功能架构梳理,对各个模块拆解成可执行任务后,再将功能进行优先级排列,最后进行产品原型设计。通过这样的功能规划下来,产品路线图自然就会很清晰地浮现在脑海中,通过MVP来实现快速上线支撑业务,后续在进行优化迭代。
三、界面设计
设计,本质是关注物品是如何运转,如何操作,以及人与技术之间互动的机理。——《设计心理学》
这里以B/S架构为例,阐述在做产品设计时可供参考的几个原则,防止在设计时出现错误。
1. 设计原则
Web界面设计原则:
- 直截了当:恰如Alan Cooper所言:“需要在哪里输出,就要允许在哪里输入”。这就是直接操作的原理
- 简化交互:设计师Ericson deJesus在重新设计Yahoo! 360时,曾用“少费事”这3个字来描述减少与站点交互操作的需求。而实现少费事的主要途径就是利用上下文工具
- 足不出户:用户心流会因刷新页面而被打断。为避免每个操作都刷新一次页面的情况,可以返璞归真,采用根据用户自然操作流程建模的方式。
- 提供邀请:Web中的富交互设计面临的一个主要挑战就是易发现性。再好的功能,如果用户发现不了,结果仍然等于零。提供邀请是改善易发现性的重要途径。邀请可以提示用户下一步交互操作是什么。
- 使用变换:能够让界面具有魅力,增强与用户之间的沟通。
- 及时反应:智能界面的特点是具有良好的反应能力。这个原理探讨了怎样通过响应操作为用户提供丰富的体验。
交互设计原则:
- 可视性:让用户有机会确定哪些行动是合理的,以及呈现该设备的当前状态。
- 反馈:关于行动的后果,以及产品或服务当前状态的充分和持续的信息。当执行了一个动作之后,很容易确定新的状态。
- 概念模型:设计传达所有必要的信息,创造一个良好的系统概念模型,引导用户理解系统状态,带来掌控感。概念模型同时包括可视性和评估行动的结果。
- 示能:设计合理的示能,让期望的行动能够实施。
- 意符:有效地使用意符确保可视性,并且很好地沟通和理解反馈。
- 映射:使控制和控制结果之间的关系遵循良好的映射原则,尽可能地通过空间布局和时间的连续性来强化映射。
- 约束:提供物理、逻辑、语义、文化的约束来指导行动,容易理解。
2. BI系统界面
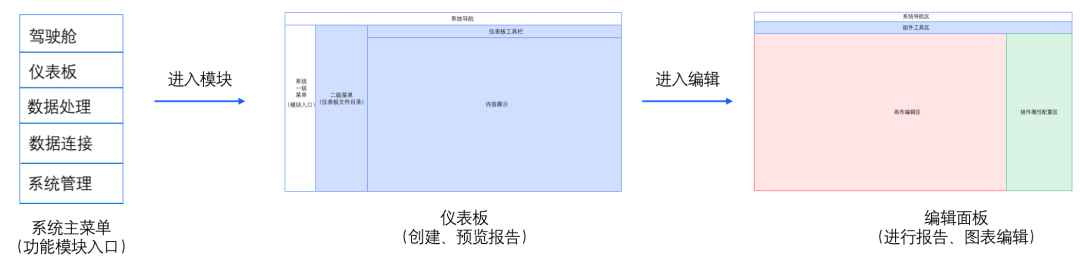
整个BI布局采用的是左右布局,在设计布局的时候主要考虑“用户操作路径”、“内容与布局的关系”等因素,目的是为了减少用户操作,使其更专注于数据分析。下面以用户进入仪表板编辑界面涉及到的页面为例,介绍3中页面布局。

图4 进入编辑面板路径
通用页面布局:
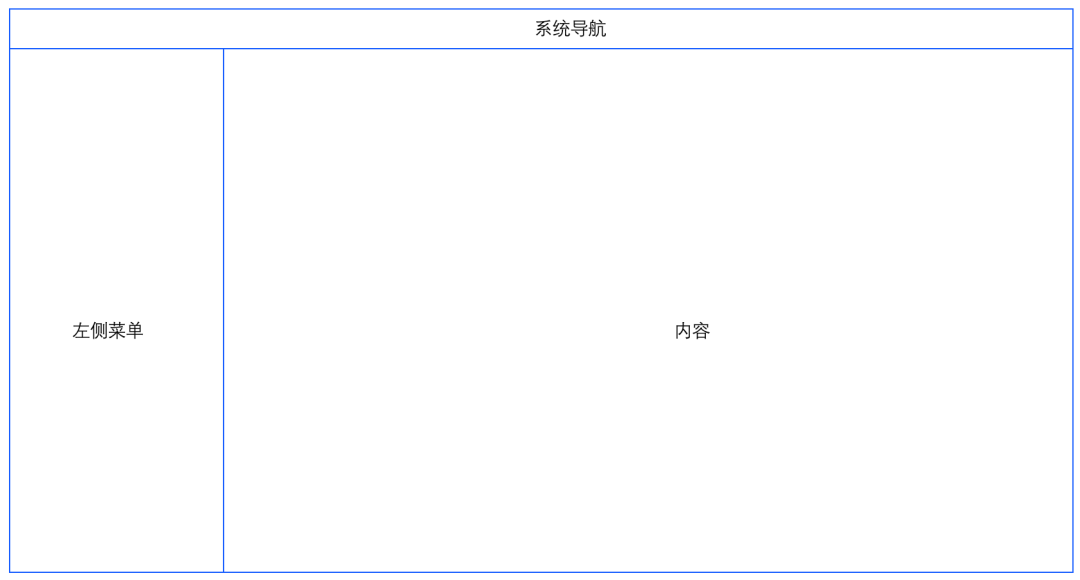
在系统管理、数据准备等常规后台页面,通常是执行偏效率的操作,采取通用的左侧菜单、系统导航和右侧内容展示及操作区域。

图5 通用页面左右布局
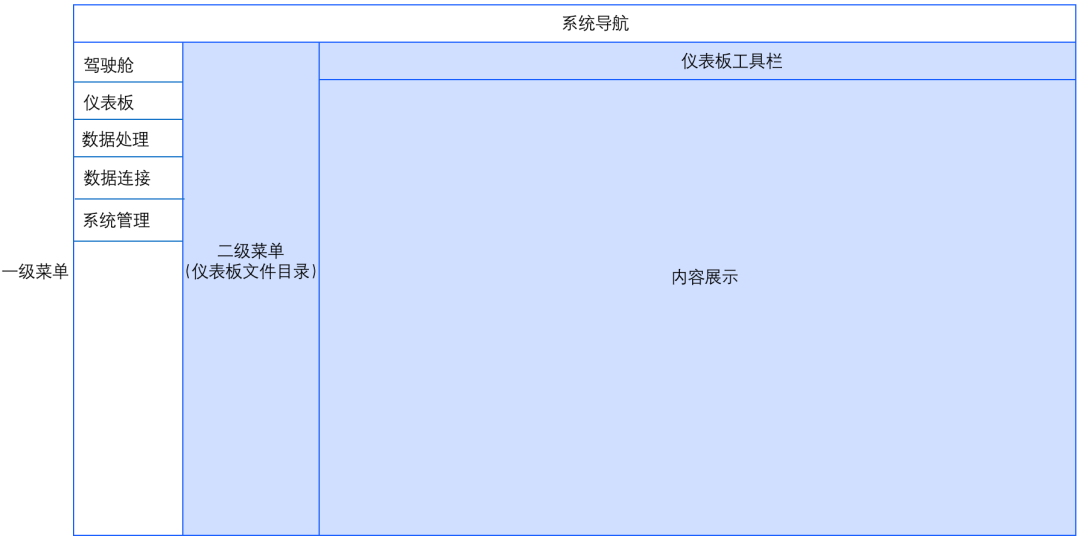
仪表板/驾驶舱布局:
仪表板和驾驶舱是承载报告内容的地方,这个时候需要方便用户预览、查看报告内容,并且能够根据目录进行检索。左侧菜单拓展为两列以、二级菜单,一级菜单为主模块入口,二级菜单为文件目录。
仪表板工具栏主要是进行报告的编辑、分享、导出等操作。驾驶舱与仪表板界面布局类似,区别在于用于纯展示查看,少了一些编辑属性的功能。

图6 菜单和报告内容预览的界面
仪表板编辑区布局:
这个区域是业务分析人员来说是使用频率最高的,主要是有画布编辑区、系统导航区、由组件工具区、属性配置区构成。如在组件区选择图表,拖拽到画布区域,然后通过组件属性配置区域将字段映射到维度、指标上,最终在画布绘制出一个图表。

图7 仪表板编辑界面布局
四、总结
本篇从需求调研到功能设计落地,介绍了BI产品设计的大致思路。需求调研是为了更好地找到目标,功能规划帮助我们全局思考,然后带入实际业务场景中去实现功能。
在实际设计中,BI系统相对来说比较复杂,不仅要有扎实的产品基本功,还需要对数据处理、分析、可视化等相关技术有所了解。如图表分析涉及到的图形语法、OLAP等内容,在接下来的文章里,将会逐一讲述各个模块所涉及的原理及其功能设计。
作者:Shawn,一个成长中的数据产品经理;微信公众号:Shawn的产品笔记。
本文由 @Shawn 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Pixabay,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益









核心没有讲啊,拆模块那才是最难的。
谢谢大牛提供一个框架设计思路~
本篇从需求调研到功能设计落地,介绍了BI产品设计的大致思路!学到了!!!
感谢认可!感兴趣的话可以关注公众号“Shawn的产品笔记”,后续还会有BI和可视化设计的文章😀