一次客户沟通后,我悟出了「B端图标」若干设计点(超实用)
编辑导读:评价图标设计,首先关注的清晰性和专业性,最后才考虑美观性。但是很多企业想要视觉层面好看的图标、有创意的图标、颜色丰富的图标,本文作者根据自身工作经验,总结了B端图标的设计点,希望对你有帮助。

好了,开始今天的分享吧~
今年年初,我到客户现场进行需求沟通,在沟通结束后,客户问了我一个问题,我竟然不知如何回答,只在当时说了:“好的好的,我们会进行优化的。”
当时客户是这么说的:“为什么界面的图标这么普通,毫无新意,能不能设计的好看点。虽然我们是B端产品,但这样子的图标真的不好看。”
虽然我心里知道B端产品首先是以可用、易用为主的,那么图标也不例外,在评价图标设计的时候,我们首先看图标是否体现了可用与易用,是否让用户通过看图标就可以联想到这个功能是什么(合理、无歧义表达);同时图标是否符合设计规则,让界面看起来统一与专业。若图标符合以上要素,就可以再来看图标好不好看的问题了。
不过这并不是一位客户的问题,后面我们还遇到了很多客户有类似的问题,一上来就想要视觉层面好看的图标、有创意的图标、颜色丰富的图标。
那B端图标设计真的只需要考虑好不好看吗?作为设计者的我们,还能做什么呢?其实,B端图标设计是带着脚镣在跳舞,小小的图标藏着大大的智慧,下面我们一起来看看吧~
图标也叫icon,它是对现实世界的概括、抽象、隐喻,在产品软件中,它会向我们传达功能与操作。
有些图标已经成为人人熟悉并一致认同的传播语言,例如删除、设置、男士、女士、刷新、电话、邮件,看到这些图标,人们的反应基本是一致的,无需再多说什么。

一、图标分类
图标在B端界面的用途我们就不展开长篇大论说了,简单来说图标除了做点缀,还可以直接表达功能与用途。因此,我们可以将B端图标分为两大类:示意类图标和半装饰类图标。
1.1 示意类图标
示意类图标(也有称之为功能类图标)是指可以向用户示意功能用途的抽象化图形,可以和文字配合使用,也可以单独使用。
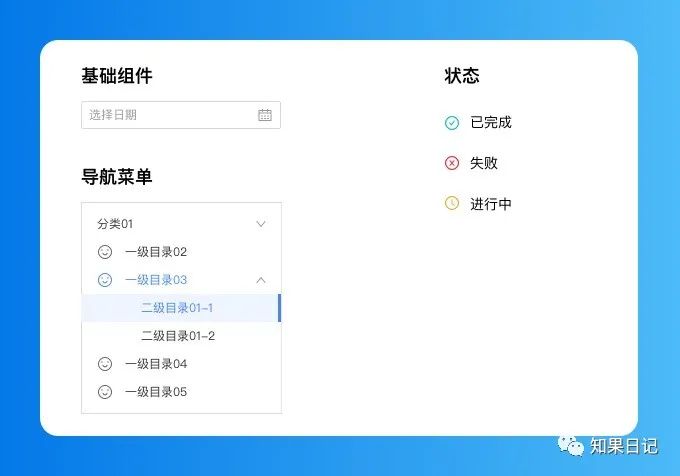
该类图标在中后台系统的界面中会比较常用,例如基础组件、导航菜单、状态、功能性模块。示意类图标不仅以可用的方式丰富了界面效果,在一定程度上也缓解了用户的视觉疲劳(试想,全是文字的界面会怎么样)。

1.2 半装饰类图标
为什么我们要取名「半装饰类图标」呢?原因在于,在B端界面上,不会无缘无故出现纯装饰、毫无寓意的图标,任何图标的出现即便原本是为了装饰,设计者在设计时也需要思考其含义属性。
该类图标会在中后台导航、中后台工作台、Dashboard、B端网站等地方出现,它们可以让B端界面活跃起来。

我们可以发现,某些场景下使用示意类图标会更好(比如基础组件),某些场景下使用半装饰类图标会更好(比如B端网站),某些场景下使用任意一类图标都可以(比如中后台导航菜单)。
回到一开始客户的问题:把图标设计的好看点,他说了好几个地方,记得好像有树控件 、导航菜单、按钮等。设计者们需看看目前客户讲的场景是哪个,有些场景不适合亮丽的图标,这会喧宾夺主,例如基础组件中。
我们深刻了解B端图标类型的使用场景,在设计决策时会更加得心应手。
二、图标设计规则
虽然示意类图标和半装饰类图标视觉形式不同,但在绘制上的规则是互通的。我们团队输出了一套企业级B端图标设计规范,不仅可以帮助新人设计师快速上手,并且可以使团队内设计师高效协作,保证设计结果的一致性。接下来和大家分享下思路,这是一套可复用的方法。
2.1 约定图标绘制区域
我们需要给一整套图标约定合适的绘制区域,保证不论哪位设计师输出的图标,均符合设计标准。并且原始图标大小一致,可以保证前端使用也非常友好。
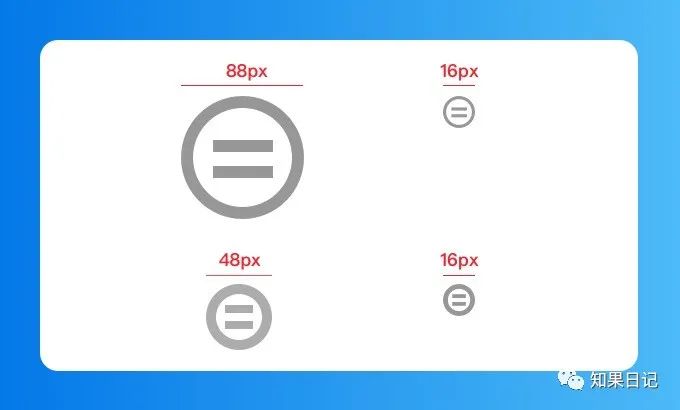
假如都是48px*48px区域绘制的图标,它们均缩放到16px*16px即可;如果一个是在48px*48px画板上绘制的,一个是在88px*88px画板上绘制的,它们都缩小到16px*16px,会导致图标看起来视觉不一致。若期望它们看起来一致,就需要专门为不同画板的图标设计绘制规则。

这里在和大家分享一个小心得:我们团队在约定图标绘制区域时,发现了一个问题。Antd的图标是绘制在1024px*1024px画板上的,但又有一些团队是绘制在16px*16px,到底应该选取哪种画板呢?经过实际操作后我们发现,画板越大,设计细节可以越丰富。但缩小到小尺寸时,会有小数点的虚边(不过不妨碍前端应用,用户也看不到虚边)。而小尺寸画板绘制图标,画板全在视线范围内,设计师绘制图标时更有安全感。所以,不论用什么尺寸的画板,只要团队成员一致认同即可,不用过于纠结。
2.2 设置出血位
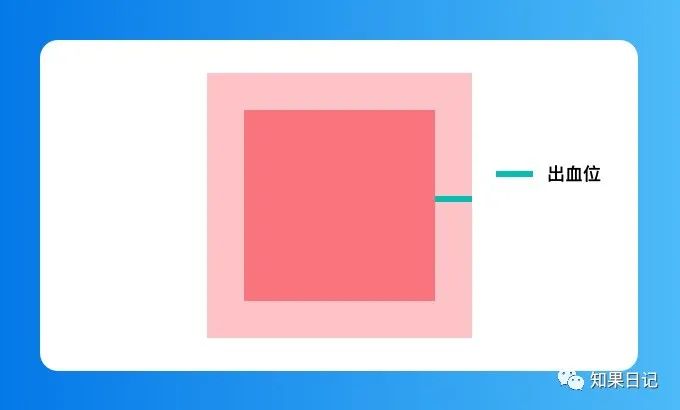
除了要让图标绘制到统一的画板中,我们还约定了出血位,要求所有图标均保留出血位(出血位默认使用固定值),出血位起到的作用是:防止设计师图标绘制不小心贴边后,图标在实际应用场景中会出现缺失现象。当然,出血位的默认数值并不是一成不变的,允许设计师在绘制一些特殊形状的图标时,有调整空间,保证视觉平衡。

2.3 约定元素调整规则
针对示意类图标:
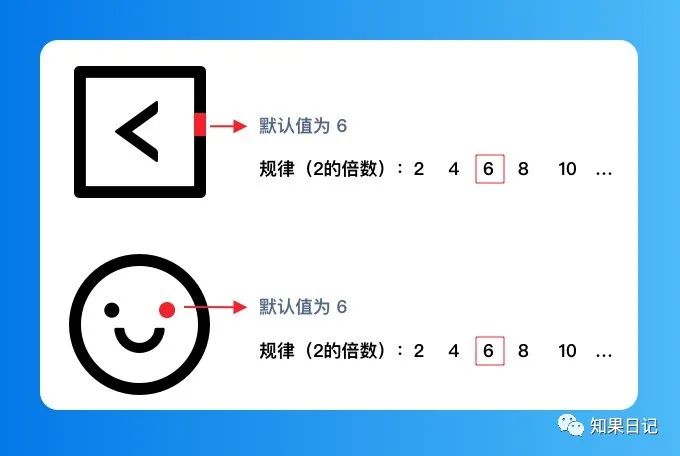
线条:我们会要求设计师在绘制图标的线条/圆点时默认使用某个数值,然后设定线条粗细/圆点大小的递增或递减规律,例如以2的倍数为主基调绘制,默认为6px粗细/6px大小。但允许设计师在绘制图标时,不合适用默认数值的,就按照增减规律去指导设计,如下所示。

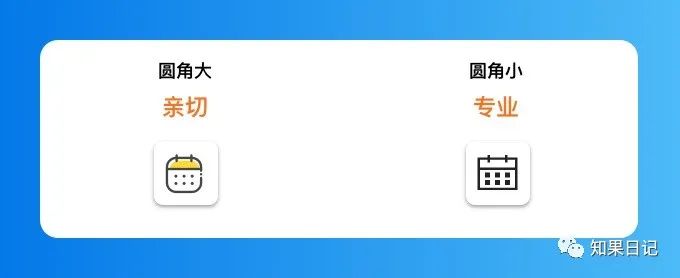
圆角:图标采用何种内外圆角设计会影响图标给人的感觉,数值大的圆角会让用户感觉亲切;数值小的圆角会让用户感觉硬朗、专业。采用哪种圆角方式,设计师可以参考产品调性去规定。

针对半装饰类图标:
半装饰类图标在设计上也不是随意为之,除了要可以表达文案内涵外,假如是一整套的图标系列也需要约定元素调整的规则。
例如约定在「几何图形+业务图形」的设计基础上进行发挥,保证图标放到一起具有很强的一致性。并且半装饰类图标还要设定色彩范围(主色、辅色),如此可以让界面色彩不杂乱,严谨有序。可以看到腾讯云官网的图标采用了类似的设计方法。

2.4 分层打造秩序
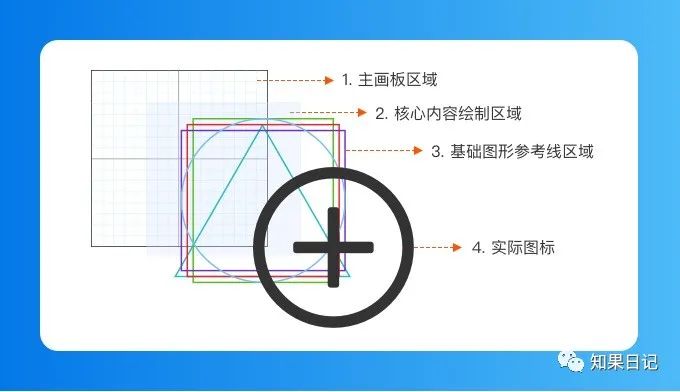
对于图标画板来说,它不是一个平面,它就像楼房一样,是分层的。从底层到最上层的内容依次为:主画板区域、核心内容绘制区域、基础图形参考区域、实际图标。

2.5 从基础型拓展
我们在设计图标时,都应该先从基础型开始思考——圆形、矩形、三角形、正方形等,保证计构图上的节奏感和规整性。当基础型无法满足需要的时,以它们为准向外散发,在遵循设计规范的基础上,做视觉上的平衡和微调。
如果是落到实际软件中应用的,建议所有图标最后都要合并路径,保证图形规整和干净,同时便于正确输出和使用。
三、图标画板尺寸
在「2.1 约定图标绘制区域」中,我们说到了要为一套图标约定统一的画板区域,但这个事情给设计师造成了困扰,还不止一位设计师问我:“那是不是我不能在用其他尺寸的画板来设计图标了。”答案当然是否定的。约定画板尺寸不是约束,恰恰是在规则中给予了设计师有序拓展的能力。
假如不约定画板尺寸,那么设计师直接放飞,每个图标都有自己的尺寸,并且有些还会出现长方形的形态。毕竟每个人的工作习惯不同、面对的产品不同,直接打开软件画图标是最快的方式。
而首先约定画板尺寸,设计师就会有条理地进行绘制,在遇到特殊情况时进行有序拓展,我们可以称之为场景拓展法。例如设计师可以为B端基础组件、工作台常用导航模块、结果页的图标各自设计一套绘制尺寸。
那设计师要怎么判断什么时候采用场景拓展法去设计呢?我们可以优先使用默认画板尺寸设计图标,在遇到特殊场景不允许情况下,采用场景拓展法去执行,针对界面风格有场景区别的,可以规定几类画板尺寸,为不同场景使。
四、线型与面型
线型图标与面型图标也是设计师经常在讨论的话题,他们常常讨论「什么情况下使用线型图标,什么情况下使用面型图标」。做过比较多B端产品的小伙伴可以发现,没有说哪种场景必须使用线型图标,哪种场景必须使用面型图标,主要还是看当前产品调性合适哪种,并且使用某类型图标后,对界面产生的效果是什么。
例如当界面图标较多时,采用面型图标,会显得页面很重,会把用户视觉引导到图标而不是重点数据上。
线型图标与面型图标在界面中使用,是一项系统工程,是由多方因素决定的。但我们设计师需要保证B端界面图标使用的统一性,即便按照场景区分,也需要认真思考,是不是有必要。
就如界面字号使用定律一样,建议不要超过3种,多了会让界面杂乱,降低界面设计品质。图标也是如此,不论面型还是线型,要站在产品角度去整体把握,而非线型和面型的简单选择。很多B端产品是两种类型混用的,但它们很好的划分了使用场景。
这里我总结了一些线型图标与面型图标常用的场景(以B端中后台为例,但这并不是唯一选择):
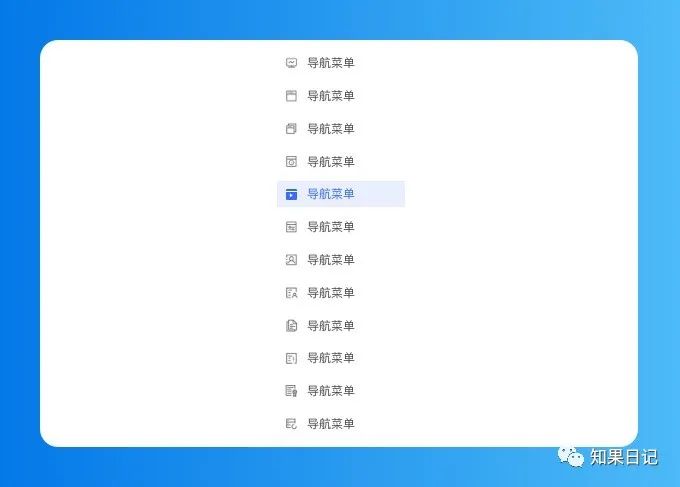
在导航上(菜单极其多),常见默认用线型,选中用面型。

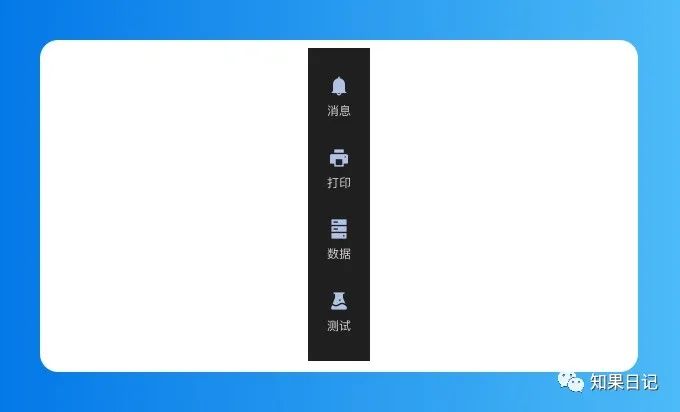
在导航上(菜单很少,单层),粗一些的线型图标或者面型图标都会用,且会比较个性化,以提升产品整体调性。

在基础组件中,通常使用线型图标,且颜色浅,用户可以把注意力聚焦在信息本身。

在表格数据的状态中,面型和线型是均分使用的状态出现。

在文字按钮中如果要添加图标,让界面展现更丰富,线型按钮居多。假如一旦按钮很多,面型图标会让界面显得太重。

若标题区要出现按钮,面型按钮会使得区块显得更整体。

五、视觉尺寸与规范尺寸
这里还想和大家说说「视觉尺寸与规范尺寸」的事情。之前遇到设计师这么问:“既然已经约定了图标的设计规范,那是不是就严格按照规范区间来(严格按照基础图形参考区域来),但是有些图标不适合直接套用规范啊。”
是的,其实很多不规则图标是不适合直接套用规范的,就像一份周报格式不是所有岗位都适用一样。如果设计师发现有些图标直接套用规范不可行,是可以根据「视觉大小一致性」进行微调的。这不仅保证了前端开发的便捷,也保证了界面视觉的整洁。
六、图标命名
既然是一套B端产品层/企业级图标库,那么必须要有规范的命名方式,这样会方便设计师之间的协同,也会更方便开发与设计之间的协作,同时查找效率会提升。
那么命名有什么规律呢?其实只要根据项目的情况,团队内有统一的认知即可。关于命名的中英文,也是视团队而定,各有优缺点。比如是英文,那会方便开发直接用名字,不用重新取名(当然设计师取的英文名开发不喜欢,也会改);用中文的话,方便检索。
可以是:
- 尺寸/类型/图标名称/状态
- 16px/导航/上传/默认
- 形态/格式/图标名称
- 面型/方型/新增
- 模块/图标名称/状态
- 导航/分享/正常
七、三方图标库
好用的三方图标库还是很多的,虽然图标库质量参差不齐,但还是在一定程度上解放了设计师天天画图标的痛苦。这里介绍几个图标质量不错的网站:
7.1 Noun Project
https://thenounproject.com

7.2 Iconfont
https://www.iconfont.cn

7.3 ICONS8
https://icons8.com

7.4 Font Awesome
https://fontawesome.dashgame.com/

7.5 IconPark
https://iconpark.oceanengine.com/home

八、写在最后
当客户提出图标好不好看时,是一个正常人的反应,试着想想我们自己,不也总是会很表面得看待一件事情么。因此,客户不会知道原来一个小小的图标也是藏着大大智慧的。不过没关系,当我们了解了小图标内部的大智慧后,我们可以更轻松的驾驭图标了,也可以更知道在何种场景下,使用何种图标可以提升界面展示效果,得到客户的好评。
#专栏作家#
知果,公众号:知果日记,人人都是产品经理专栏作家。浙江工商大学品牌设计专业硕士,《B端思维-产品经理的自我修炼》作者。在产品设计流程、产品设计原则、产品设计方法、产品设计规范方面均有丰富经验
本文原创发布于人人都是产品经理,未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








个人感觉,图标需要美观,但那是建立在实用和专业性上的。如果不够实用,相信很多人并不会用。
图标有时候比文字更能清晰地表达出需要展示的内容。
图标设计,如果可以体现出清晰性、专业性及美观性。那是很成功的,作者结合自己的设计经验,还是很值得参考借鉴的。