如何设计一款用户体验好的产品?
编辑导语:在日常使用APP时,我们经常会听到他人说这个产品用起来不错,给人体验很好。但是当我们真正地想去设计一款用户体验好的产品时,却怎么也不知道如何实施,那到底什么样的设计才是用户体验好的?作者从五个原则分别阐述,希望对你有所帮助。

我们在日常使用某个APP时,经常会听到别人说某个产品用户体验很好,但是一问具体怎么体验好,要么说不出要么说不全,那到底什么样的设计才算是用户体验好?
在我看来,一个好的设计是无任何感知的过程,使用过程中容易导致当下行为中断都不算一个好的方案。
举个例子,我们拿出耳机接下来的行为大概率是为了连接设备,蓝牙耳机相较于有线耳机,最大的优势是不会有线缠绕的麻烦,当有线耳机还在整理线的时候,蓝牙耳机可以直接在设备上进行操作连接。
大多数人对AirPods的反应是,很方便,体验很好,即便它仍存在一些问题,但对于大部分来说,戴上即连接的便捷体验已经足够忽略一些缺点。
初代AirPods的识别原理并不算复杂,红外距离传感器会发射光波,红外线经过反射再次回到耳机附近,耳机内部的芯片确认红外线返回信号后判定耳机和物体之间的距离,进而识别人们是否戴上了耳机,从而进行连接设备的判断。2018苹果发布初代 AirPods后,蓝牙耳机逐渐成为一种文化,即便它有着不菲的价格。
我们再来看下,苹果在连接耳机的这个流程中做了什么
戴上AirPods后会自动连接设备,把与设备成功连接这个步骤更进一步效率化。用户的目的是连接上设备,而连接这种步骤可以交给机器算法负责。当用户专注于自己的目标时,在整个流程中不会因为连接按钮在哪,意外连接失败失败的问题困扰时,苹果给出的这个连接方式就是一个好的交互方案。
设想下,对于连接蓝牙耳机这个问题,如果不是从问题产生的时候去思考,最后的方案也可能是在设备上显示一个大大的显眼的连接按钮,但这种方式明显没有自动连接的方式好,因为增加了连接成本。
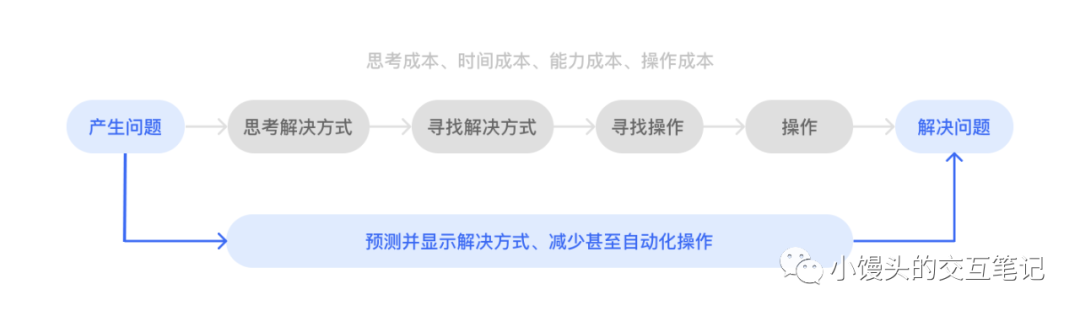
这个案例对于交互设计师来说有什么启发呢,交互设计师是解决问题给出方案的角色,我们考虑方案时,应该平衡考虑整个产生问题到解决问题流程上的体验,把解决问题的方式简单化。

在产生问题和解决问题的过程中,需要评估一些环节存在的必要性,不能单纯以较少页面跳转,减少操作次数来作为提升优化的标准。
平衡考虑整个流程,即使让用户多操作一秒钟,也不要让他迟疑一秒钟再去操作,这是因为思考成本大于操作成本,可以把一个复杂的问题分多个简单的小问题解决,而不要把很多简单的小问题变成一个复杂的问题。
我们了解需要考虑解决问题的角度,但是在实际工作中,具体的方案还需要进一步评估,做到细节完善,逻辑完整才称得上是一个好的设计方案。
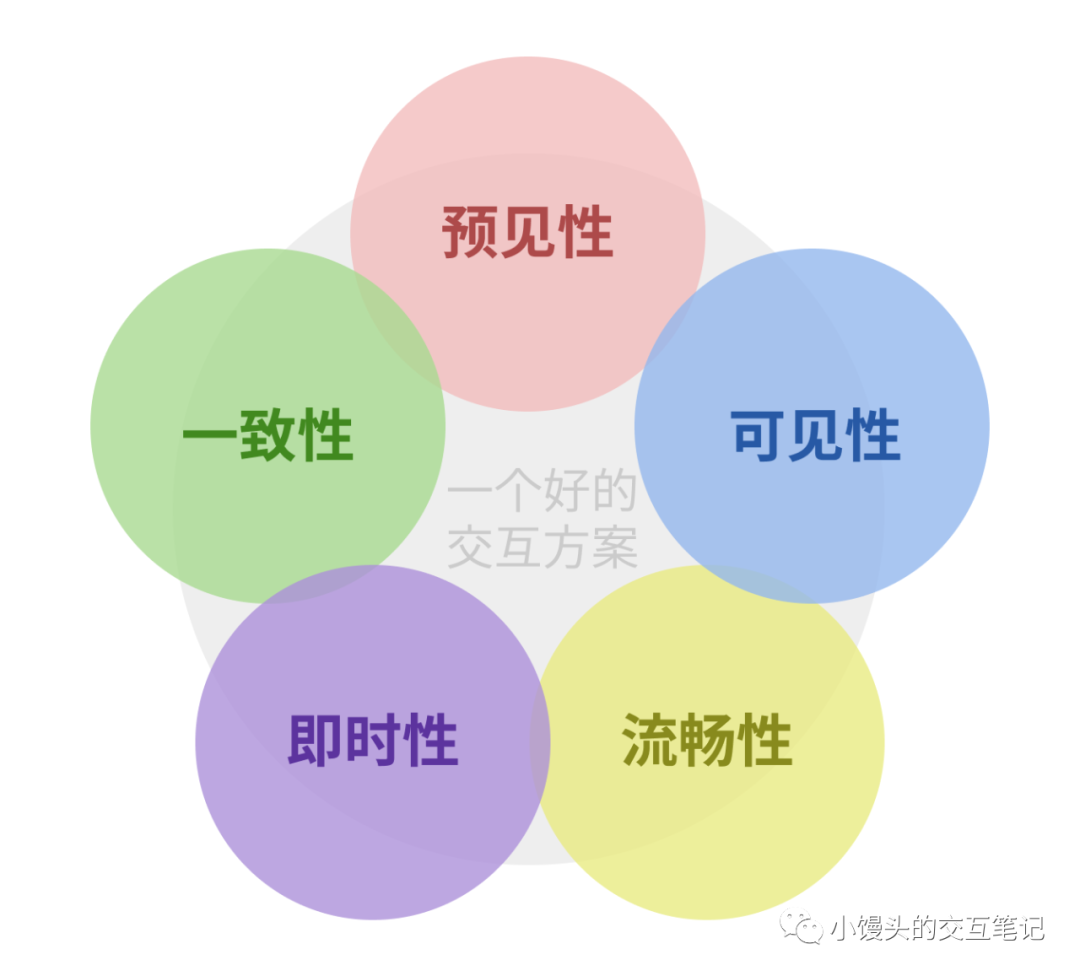
经过一些项目经验,结合几个方法论,我整理出了一个评估交互方案完整性的方法,也可以作为前期考虑方案的分析方式。下面就来介绍一下,希望能给大家帮助和启发。

一、预见性
1. 符合行为的预期
唐纳德·A·诺曼在《设计心理学》书中提出“意符”的概念。意符是一种提示,告诉用户可以采取什么行为,以及应该怎么操作。
现如今产品越来越复杂,但是用户经过长期的教育,已经懂得很多约定俗成的规则,已经形成了一些共识和心理预期,比如知道了搜索按钮点开就是搜索功能,输入框点击可以唤起键盘进行输入。
设计师可以利用这种操作预期,合理的使用意符提示,来做出符合用户操作预期的设计,避免做出一些容易令人困惑的产品。

2. 更为便捷的预判设计
前面提到了我们设计时需要从用户产生问题的时候就开始思考解决方案,在一些场景里,用户的行为具有很明显的目的性,比如收到验证码短信后下一步是为了填写验证码,在临近十二点这个时间段打开外卖软件是为了吃上午饭,我们可以根据这种目的性把用户需要的展示给用户,来提升用户使用效率,进而提升功能使用完成率。
在思考方案阶段,可以结合自身产品属性和用户画像,从用户的身份,行为习惯、所处物理环境、内容偏好,价值观以及易误操作场景等方面进行辅助思考,来得出设计点。
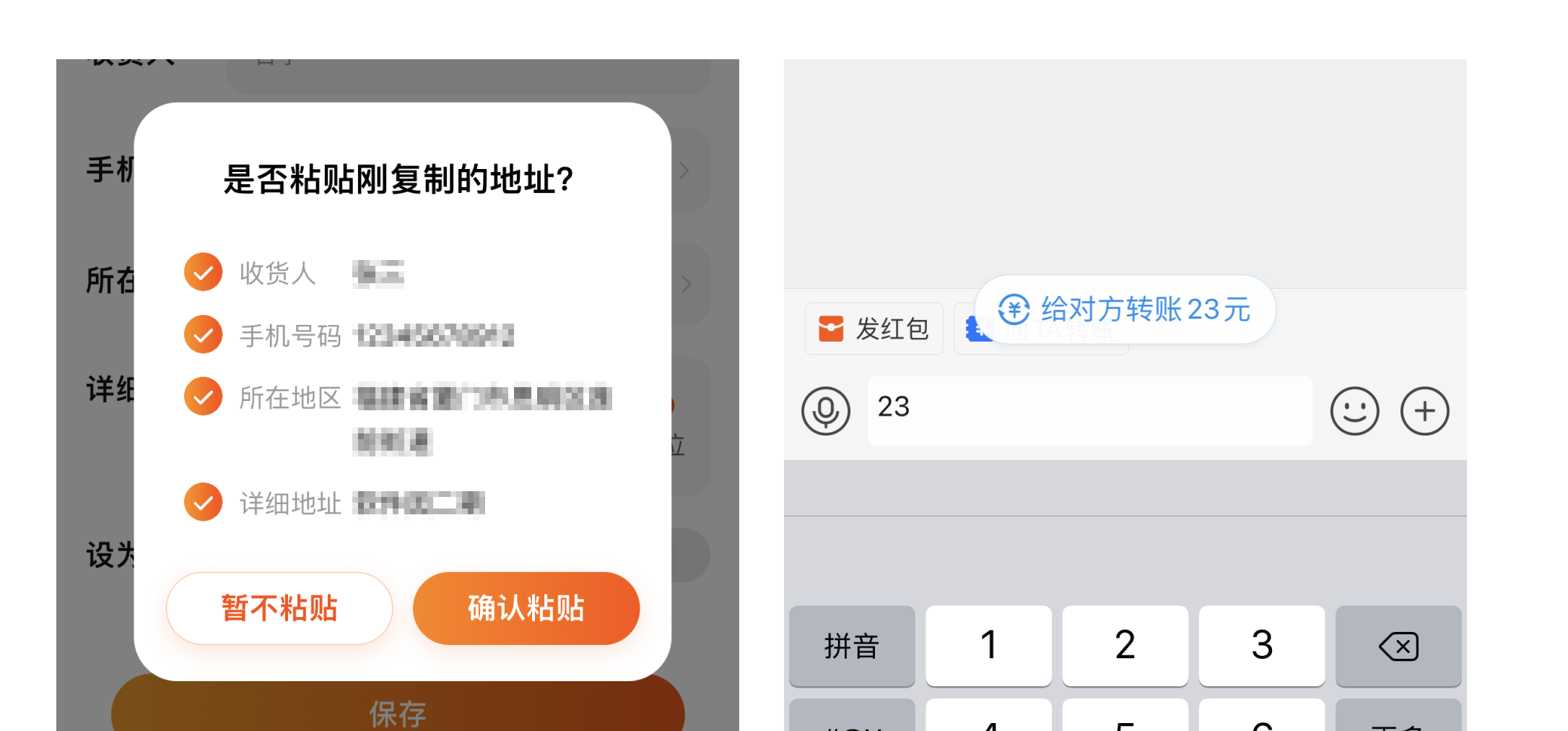
复制一段地址后,打开淘宝的添加地址,会弹出一个新建地址的弹窗,并且可以部分信息进行操作,考虑用户复制地址到打开新建地址的流程,不难得出用户想使用这个地址的目的,对剪贴板信息进行识别和导入可以降低操作难度,将流程效率化。
在支付宝的对话框中,只输入纯数字时,会有转账的操作提示,预判用户可能是因为想转账的行为,但是错误的在聊天窗口进行操作,将转账入口显示出来是进行的一种错误的挽回设计,缩短了重新打开转账功能的步骤。

二、可见性
1. 内容、当前状态明确
在尼尔森十大可用性原则中第一条就是状态可见性,指的是系统应该在合理的时间周期内,给予及时的反馈,让用户能够了解正在发生的事情。清楚地呈现当前的系统状态,能够促进产品的可信度和可预测性。
在内容型的产品中,经常会有空状态页面的显示,一般会去做一些内容的引导,但是当前状态的显示优先级应该大于引导的内容,应该优先让用户知道状态,才去引导避免这种状态出现,即便空状态会造成一定的页面空间浪费。

三、一致性
1. 在产品中一致的感知和理解
在同一个产品的功能使用层面,相同的功能要保持一致的反馈和操作,这样可以大大降低用户对产品的理解,复杂程度的降低也有利于留住用户。
2. 在同类产品中保持一致的行为习惯
雅各布定律(Jakob’s Law)认为,降低用户学习成本要求尽可能依据用户既有经验进行任务和流程设计。就是说我们用户在其他产品上积累经验,学会如何使用,当相似产品出现的时候用户会立刻知道该如何操作。
保持与同类产品相同的用户习惯,有利于用户的习惯迁移,通过提升熟悉感来降低使用难度,当用户感到使用困难和复杂时,就会毫不犹豫的离开。
比如现在竖屏的短视频应用在设计时,都会考虑在切换方式上使用上下滑动的方式,用户已经在抖音、小红书这类应用上学习了这一方式,知道了这类产品的使用方式,当转移其他产品时,相同的习惯也更容易上手适应。

四、即时性
1. 满足当下的即时场景
功能设计时也需要考虑具体的使用场景,当物理环境,时间等这类因素发生变化时,用户的需求也可能发生变化。比如我在白天和深夜打开音乐软件,听歌的类型可能不同,我在两个不同城市打开本地美食推荐,想看到的内容也可能不同,这就需要我们考虑更精细化的场景。
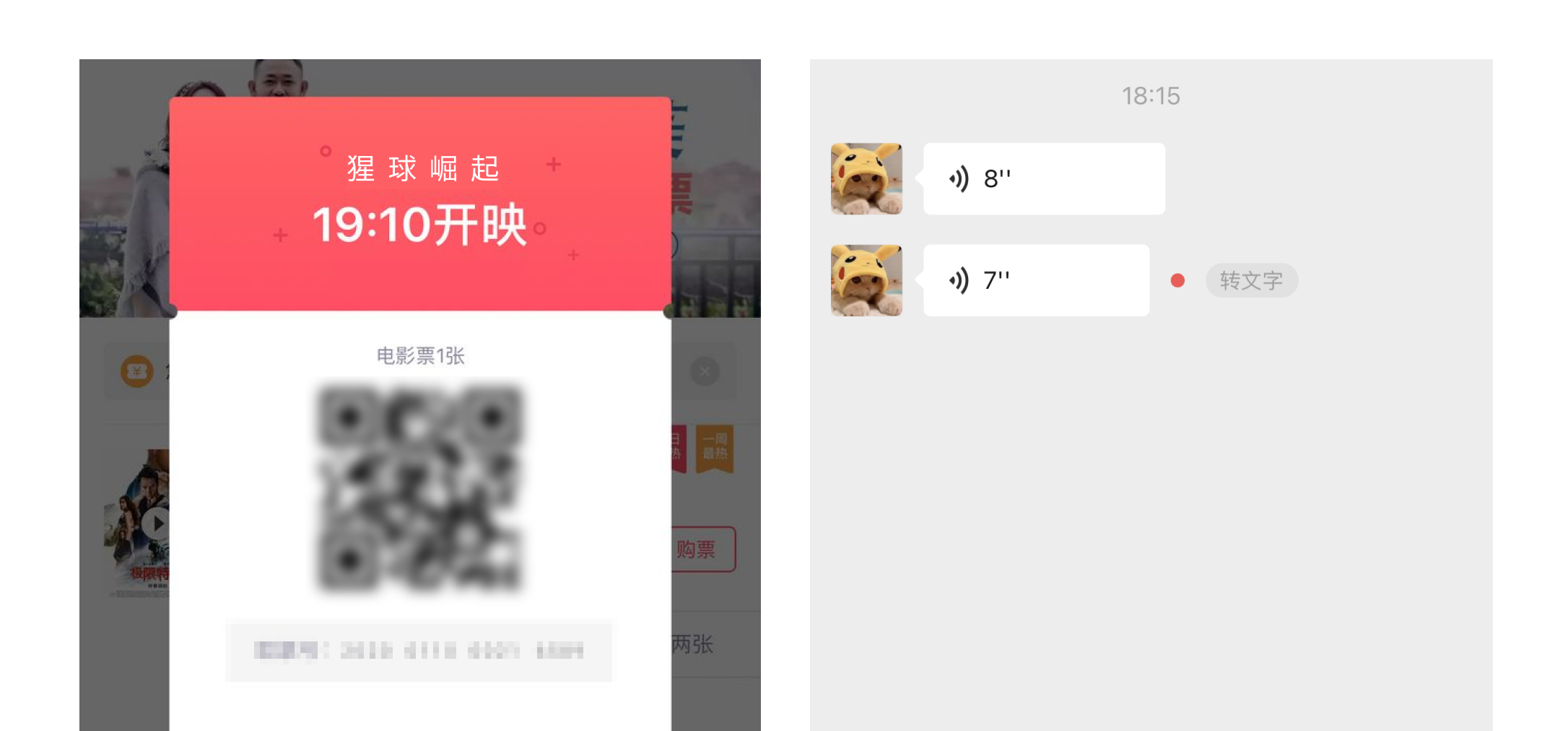
淘票票在电影即将开场的时间段打开时,会显示电影票信息,这个满足了临近时间段快速取票的场景,当取完票或超过时间段时,就不会再显示这个信息。
微信的语音转文字功能,满足了新消息的信息提取场景,当信息已读时,“转文字”的提示的意义就不是那么大了,可以考虑隐藏提示,较少页面信息干扰。

五、流畅性
1. 尽可能让用户更方便地使用
用户使用产品是因为产品能提供价值,可以试着用故事板的方式,模拟用户在使用产品的过程中的流程,对整个过程进行细节优化。尽可能让用户的流程不会因为各种情况中断,也尽可能让用户不会因为思考下一步要怎么做而迟疑。让用户在解决问题的过程中保持流畅的状态,也可以提升任务的完成率,实现产品价值。
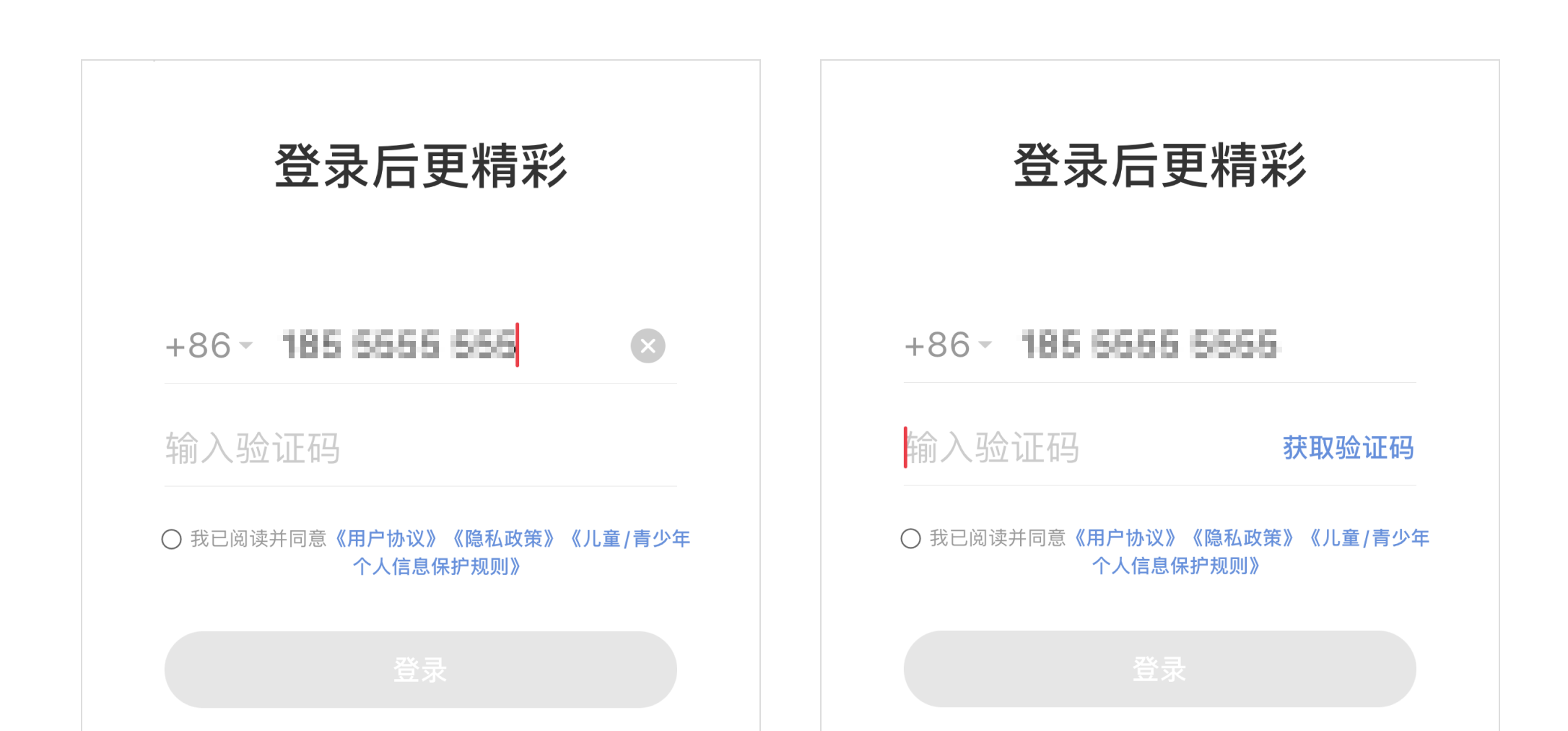
登录页是最常见的页面,大家都习惯了输入手机号码后,再去切换输入验证码的输入框,那这个流程还有优化的空间吗?
小红书的登录页在输入手机号码时,会判断号码的位数和号段,当满足条件时会自动定位到验证码的输入框,在输入信息的过程中只需要在屏幕底部的键盘上操作,手指不需要一直上下移动,这个细节也符合菲兹定律的应用,特别是现在移动端设备屏幕越来越高,减少这个步骤的体验太好了。

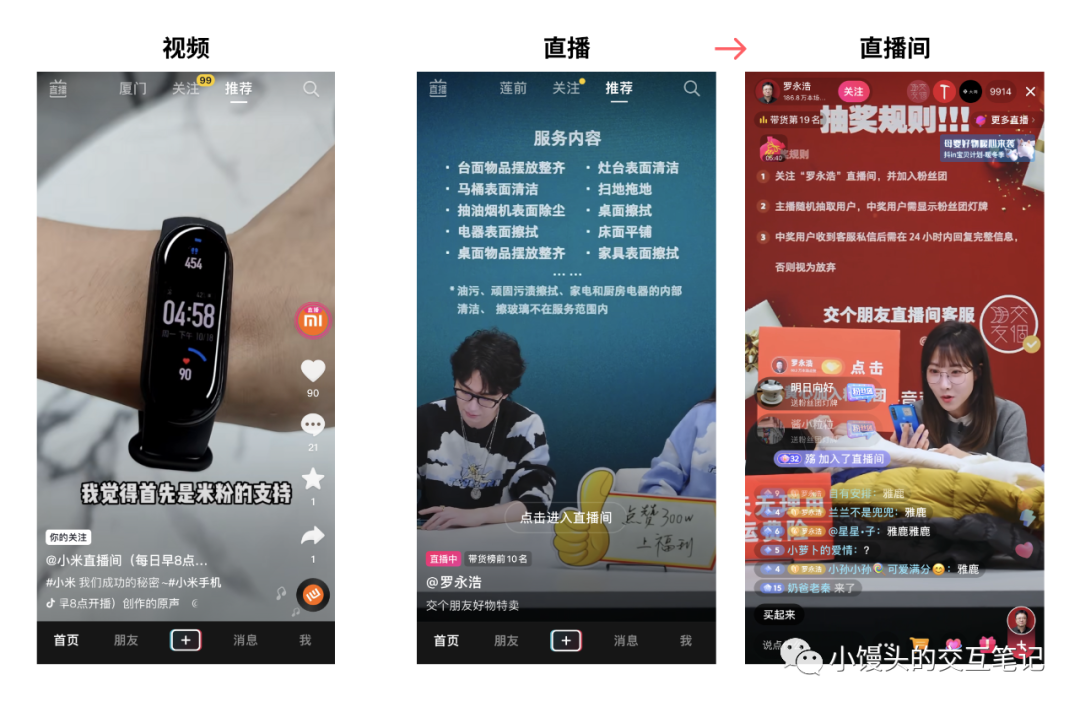
一个交互方案并非都需要满足以上五个方面,具体看需求的内容,但是可以作为方案设计的方向考虑,让方案体验更好。抖音在视频流中增加直播的类型的方案,我认为就是一个很好的设计方案,来具体以这五个维度分析看看。

2. 预见性
进入直播间的引导是一个明显的按钮提示,文案上“点击进入直播间”,很好的形成了行为引导,简洁明了的示意了点击后会进入直播间,也提供了当用户被直播内容吸引,想进一步参与更多的跳转直播间入口。
3. 可见性
在视频流中加入直播类型,很容易把两种不同的类型混起来,为了区分当前是视频还是直播,抖音对内容进行了界面内容上的差异展示。在直播类型中,高优先级的显示“直播中”标签和“进入直播间”的提示,在上下滑动的过程中可以较为明显的进行区分。
4. 一致性
内容展示样式都是以全屏展示,昵称和内容描述也保持了样式和位置统一,便于相同信息的理解。
5. 即时性
直播类型的显示满足了当前正在直播的场景,当主播下播后,无直播间内容就不用显示和引导进入直播间,用户也不会浏览到这个条信息。在上下切换的过程中,也只保留直播画面和描述,去掉了多余信息,减少用户无目的浏览内容时的干扰。
6. 流畅性
在点击进入直播间的过程中,所做的页面跳转处理是保持了直播画面不变,其他信息加载的方式进行。这样的好处是在用户专注于直播画面时,进入直播间的过程保持了极好的画面延续性,不会因为进入直播间的页面跳转而产生明显的信息中断,也不会因为其他信息的加载问题导致错过直播信息,整个过程极其流畅。
本文由 @天黑黑 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益







写得非常好!!!!希望博主多分享些经验
总结的挺好的
AirPods确实很方便,体验很好,不会有线缠绕的麻烦,但也有缺点存在
干货
一个好的交互方案包含预见性、可见性、一致性、即时性和流畅性。作者大大就这几个方面进行的详细的解读,学到了,谢谢作者大大。
实在是干货满满啊!收藏起来,希望以后能用到!
每个产品出来之前只有研发者知道这个产品的用处,客户不是很了解产品的用处,要给客户一些惊喜,留住客户。
乔布斯说,在真正的好产品出现以前,用户也不清楚他们到底需要什么。
真正困难的并不是这个解决方案,而是,谁来提出这个问题(很多问题没有被解决并不是没有解决方案,而是大多数人根本没有意识到那是问题。)。
1.超越预期,就是不断减少用户预期之内的“分内事”,把原本用户“应该做的”,变成你产品或服务“应该做的”
2.极简,必要的时候做必要的事情,一步能走完的事情千万不要分两步
反驳某个做法不行的唯一依据是你就这个做法深入思考之后发现不可行,而不是你发现“大多数人不是这么做的”所以不可行。
市面上成熟通用的解决方案未必是最优的,他是某一个人的发明创造加上一堆人的跟风才流行起来的。就如同我们产品经理不加思索的抄袭竞品的产品设计一样,跟风抄袭的一堆人也很有可能是不带任何思考直接沿用第一个人的发明创造,最后,大家的互相抄袭成就了一个行业通用规则。我们谁也不能保证那第一个人就一定考虑的多么周到,不是吗?
拿注册来说,输入验证码本身就不流畅,复杂的登录注册流程本质上就是在推开用户。现在你们应该做“本机号码一建登录”,输入验证码需要10秒转换为现在的3秒。
好的用户体验本身说辞就很泛泛
用户体验:核心注意2点,一是超越预期,二是极简
作者说的视频瀑布流(向上翻或向下翻),你要考虑背后的逻辑,为什么这么做,市面上多数产品,是一个人发明创造出来的,一帮人不假思索的抄袭,慢慢形成所谓的行业规则。
“在思考方案阶段,可以结合自身产品属性和用户画像,从用户的身份,行为习惯、所处物理环境、内容偏好,价值观以及易误操作场景等方面进行辅助思考,来得出设计点。”非常赞同这句话,所以在进行设计前往往都会进行用户调查和市场调查。
真正的好产品出来前,用户也不知道需要什么,你见过哪些好的产品成天做用户调研和时长调研?乔布斯要是成天研究诺基亚,不可能创造出水果
好
乔布斯就是get到了用户需要更好的听歌设备做起来的