如何从0-1做后台
编辑导语:公司后台项目研发是一个复杂且完整的过程。本文作者分享了自己从0-1制作后台研发项目的经历,详细地展现了从搭建一个产品的视觉框架到最终项目输出的流程,推荐对后台相关知识感兴趣的朋友们阅读。

前言:
这篇文章算是我今年第一篇纯原创的文章吧~
写这个文章的最初目标是源于对公司后台项目研发过程的一个总结。
公司的项目是研发专门为修车技师量身打造的产品,全系列共有三个产品,「后台端」「门店大屏」「手机技师APP」,而后台端通常是作为门店管理者使用的产品,本次的改版是从0-1全新制定了后台产品架构、交互规范、设计规范、设计组件,因此在制作这个项目的过程中对后台各方面知识做了较为深入的研究。
本次分享我将按照我从0-1制作后台的一个过程进行叙述,大致分享下我是如何在两周内从搭建一个产品的视觉框架开始到最终的项目输出。目前这个项目的设计阶段已经进入了收尾阶段,后续会包装完发到平台。
因为后台是一个非常广泛的且深奥的东西,里面包含了太多的业务逻辑,而且每个产品面向的用户群体又不同,因此不可能说的面面俱到,但是我提炼的这七个步骤适用于大部分后台的一个宏观方向,对于一个没有后台项目经验的人去从头制作一款后台产品应该是非常有帮助的。
一、选择导航板式
导航是后台的主躯干,一切操作都需要在导航的指引下进行切换,目前常用的有两种导航,顶部导航与树状导航。
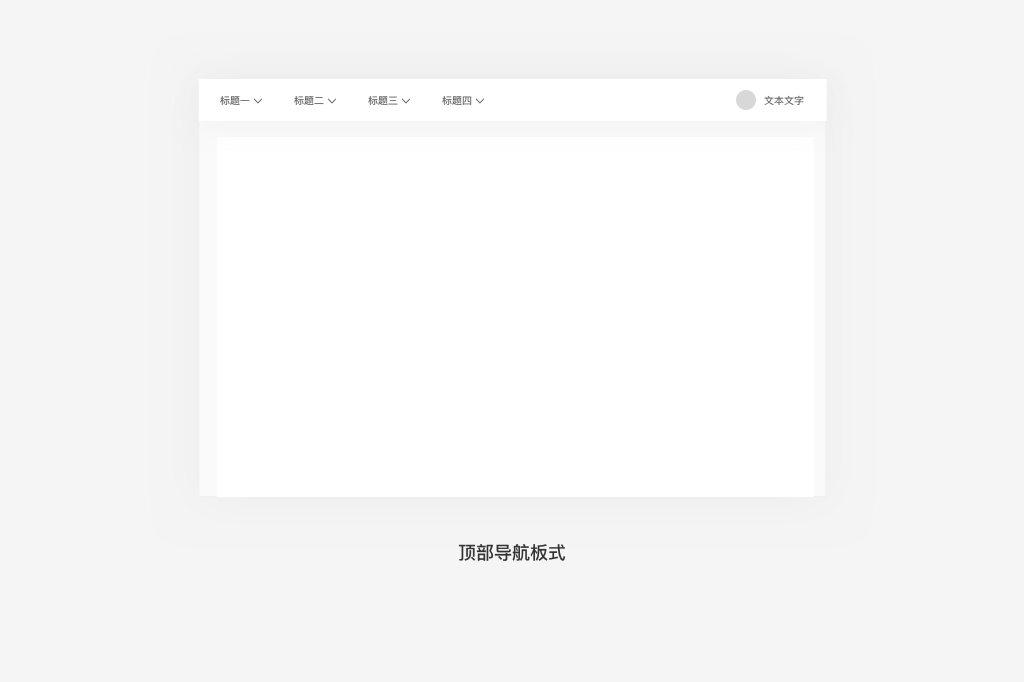
1. 顶部导航板式
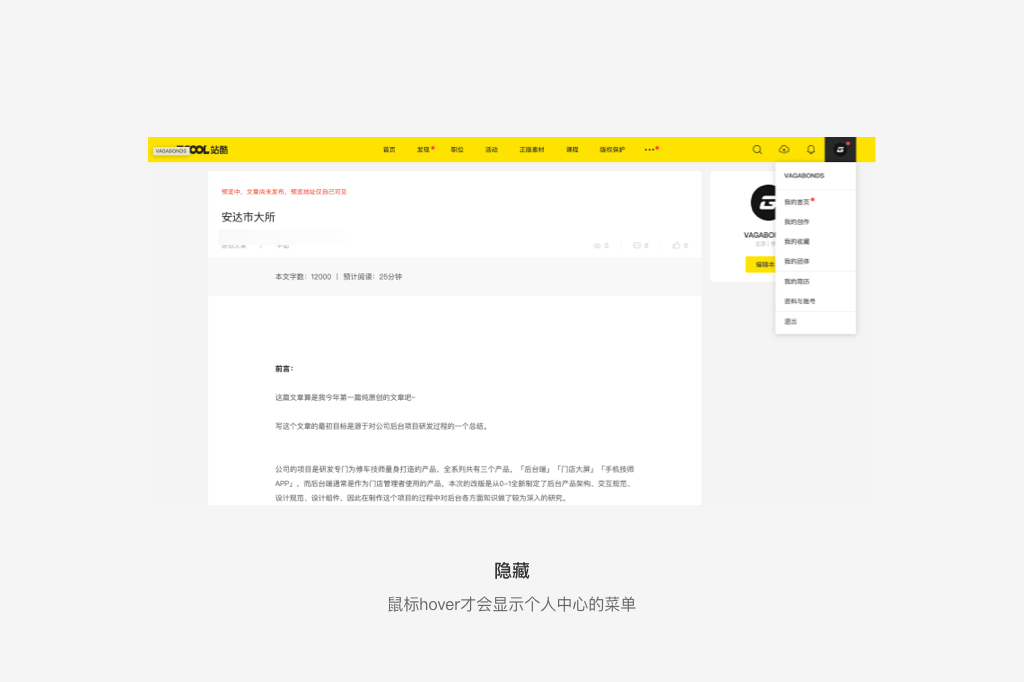
顶部导航是大多数Web端网站使用的导航模式,因为人的阅读视觉是从上往下,从左往右,因此,顶部是视角最先达到的地方,顶部导航可以让用户快速了解整个网站的主要内容结构,通常在营销级官网,内容浏览平台被广泛应用(例如京东,阿里云,站酷…)。
但是其弊端也是很显而易见的,因为屏幕宽度的限制,在小屏下,顶部显示文本内容有限,通常只有几个字符的内容,更多内容或二级标题则需要进行隐藏显示。其次因为人类身体结构,成年人的头颅约为4.5~5.5公斤,占据身体7.7%左右的重量,我们的颈椎承受了太多,因此人在左右扭头时要比上下点头更舒服。
再者,人类的眼睛是左右排布的,与生俱来两边的视线就优于上下的视线,顶部导航如果需要高频次使用的话会让用户非常的劳累。
优点:节约空间、可以快速吸睛
缺点:显示文本内容有限,不符合人体工程学,不方便查找


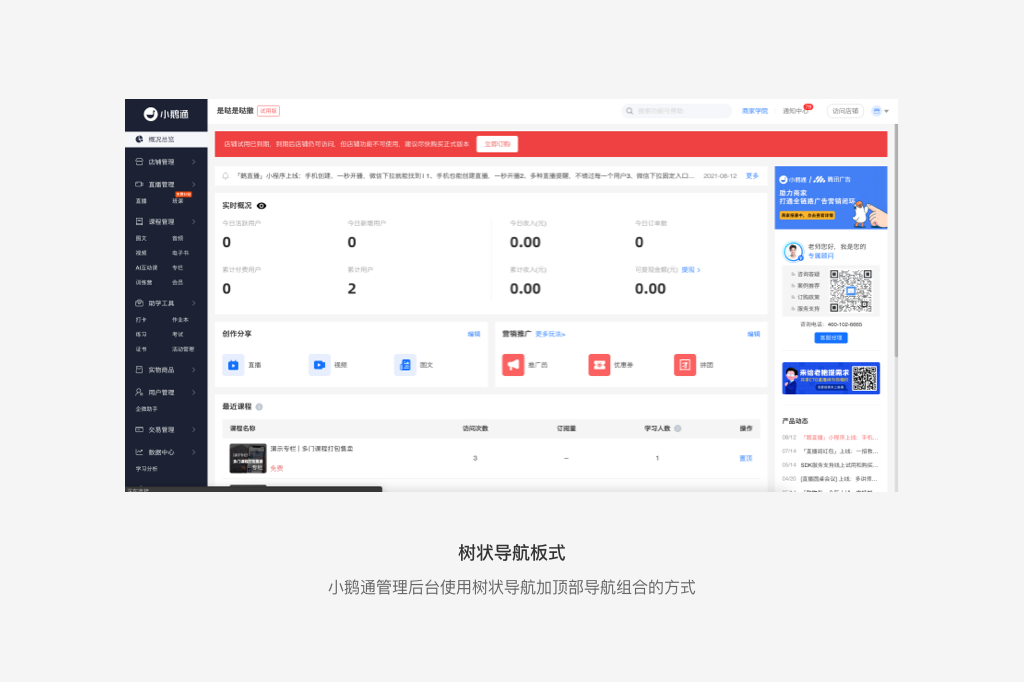
2. 树状导航板式
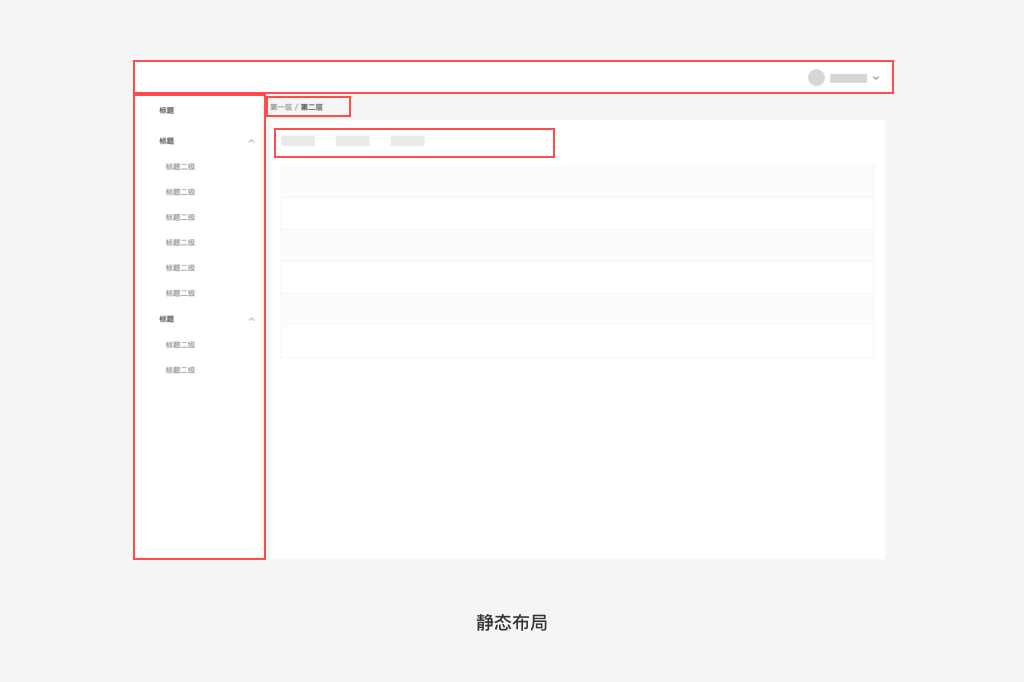
在很多生产力工具上,后台网站上,B端产品上,阅读软件上,树状导航被广泛运用。树状导航是以父子层次结构来组织对象的,其优点非常显著:兼容性强,结构清晰,拓展性强等等。
先说兼容性,因为每条导航标题呈上下排布,因此一排只需显示一条标题,对于长标题与外文适配显得格外的友好。树状导航具有良好的层次关系,每一层内容都可以固定性的展示出来,不会像顶部导航必须鼠标悬浮才会显示子层级,不论是从便于梳理层次关系的角度来讲,还是频繁操作的简单化来说是都是完胜于顶部导航的。
因为网页默认是上下滑动来查阅更多内容的,因此树状导航的拓展性方面碾压顶部导航,树状导航可以无限的向下拓展,就像书籍的目录一样,而顶部导航则只能显示寥寥无几的几个单词。
优点:可以展示更多的标题内容、可以不限制标题条数无限拓展、结构清晰易懂
缺点:占据空间较大,对于小屏可能需要频繁展开、收起导航


二、统一模块规则
后台的主要功能是支撑前台产品,管理资源,因此在逻辑与结构的梳理上应当与前台产品保持一致性,在布局的制定上应当遵循模块化、响应式、高效化的布局,以便于清晰地传达信息。
在后台的布局中,通常需要将数据统计、展示与列表、操作区分开来,达到看归看,做归做的原则,如果混淆到一起就会大大的提升认知难度和操作难度, 就像老款的汽车的仪表盘与中控操作区分开来,用户就会很快的上手,但是像特斯拉都集成在一块屏幕上就会让用户傻傻分不清楚,一时间难以找到相应的操作区域。
因此模块化在后台则显得格外重要,每个模块、每个区域都应当赋予它独特且自始至终不变的属性,比如顶部的导航条,全局都在顶部区域展示,而不是这个页面在顶部,下个页面在底部。
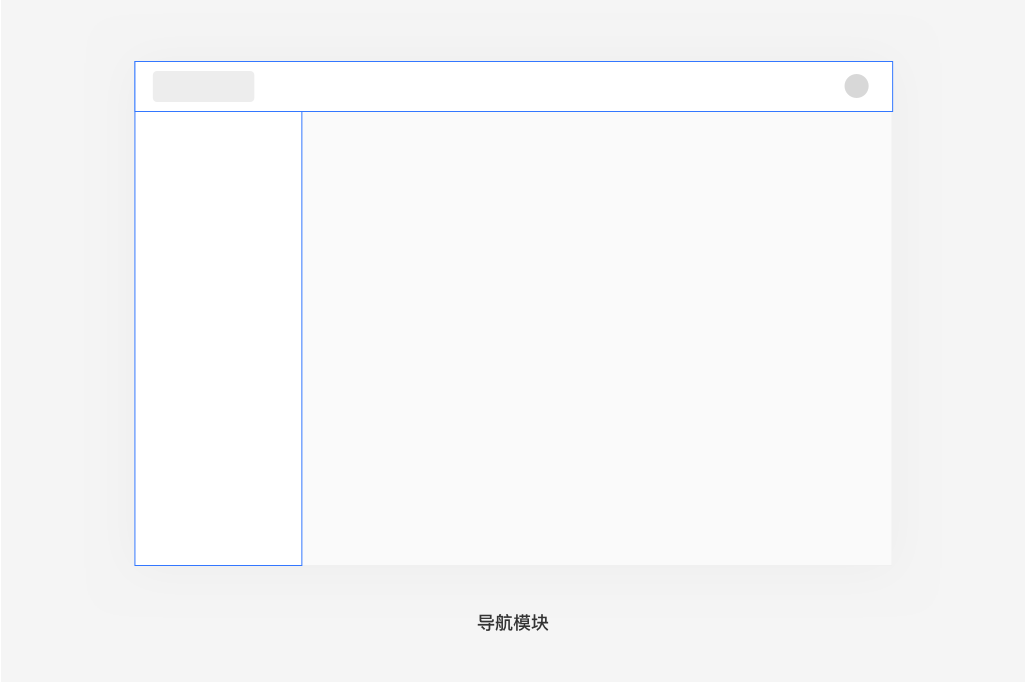
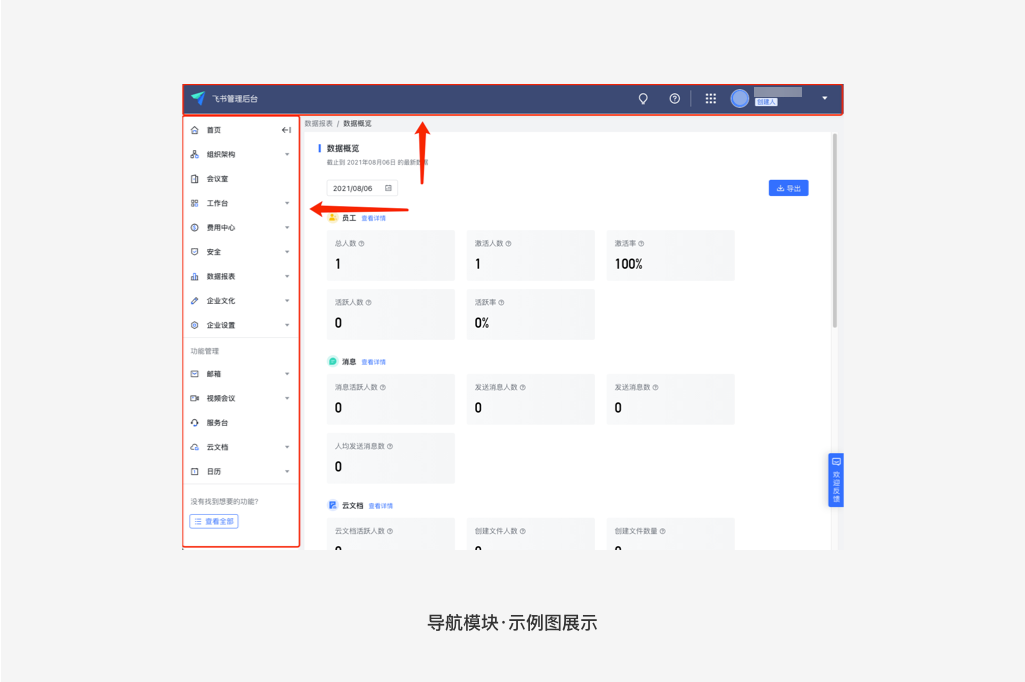
1. 导航模块
后台的布局中,常用的模块就是导航模块(整个后台功能的结构提纲),总导航就是我在上文提到的两种,顶部导航和树桩导航,其他还有二级导航,面包屑导航等等,但是需要注意的是,导航就像路标,起到指引用户的作用,因此在全局的样式与位置应保持统一。


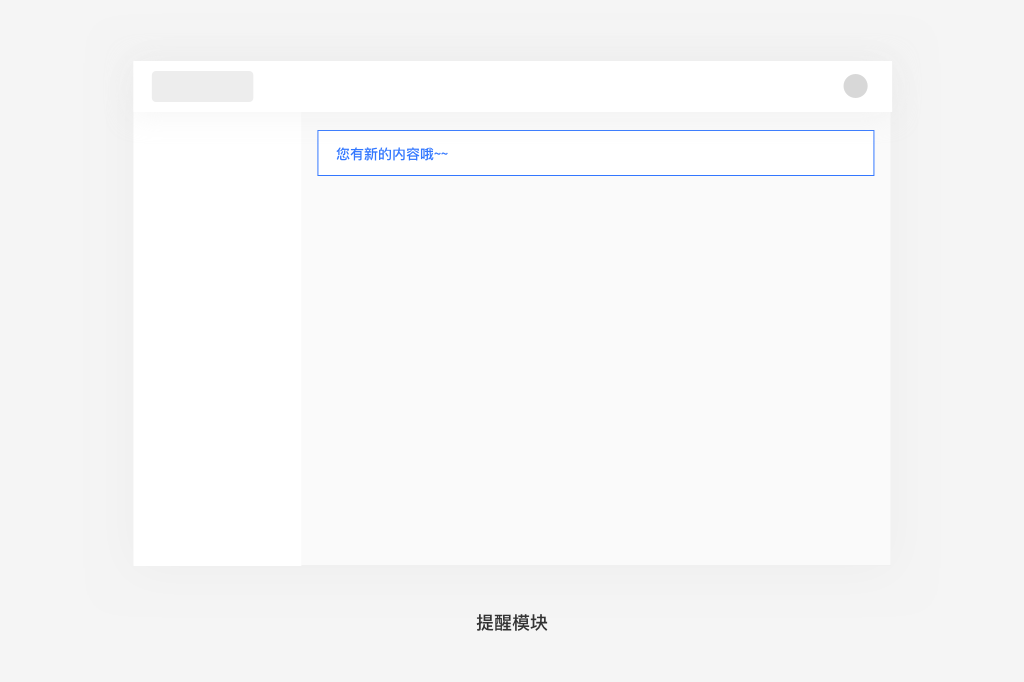
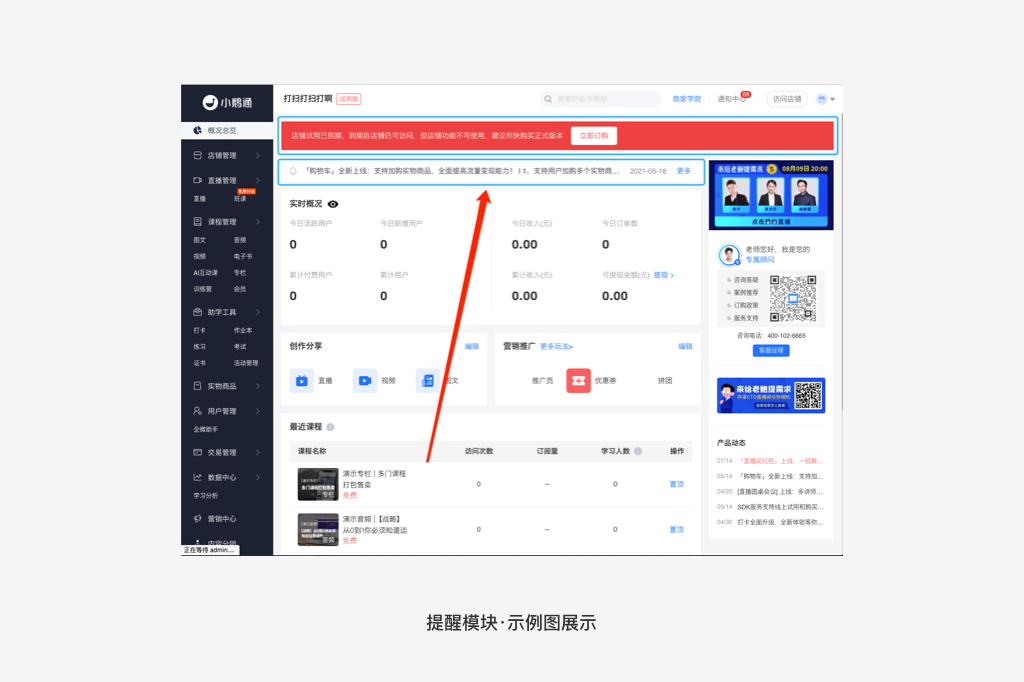
2. 提醒模块
顾名思义就是提示用户有新的消息,新的功能等等,提醒模块十分重要,因为它是实时性的,在设计提醒模块时应当遵循全局化、机动化,高亮化,动态化的规则,在常规状态下,提醒模块应该隐藏展示,不过多的打扰用户,但是如果在需要出现时,不论用户处于什么样的场景,提醒模块都应该在第一时间出现,并以醒目的方式告知用户。


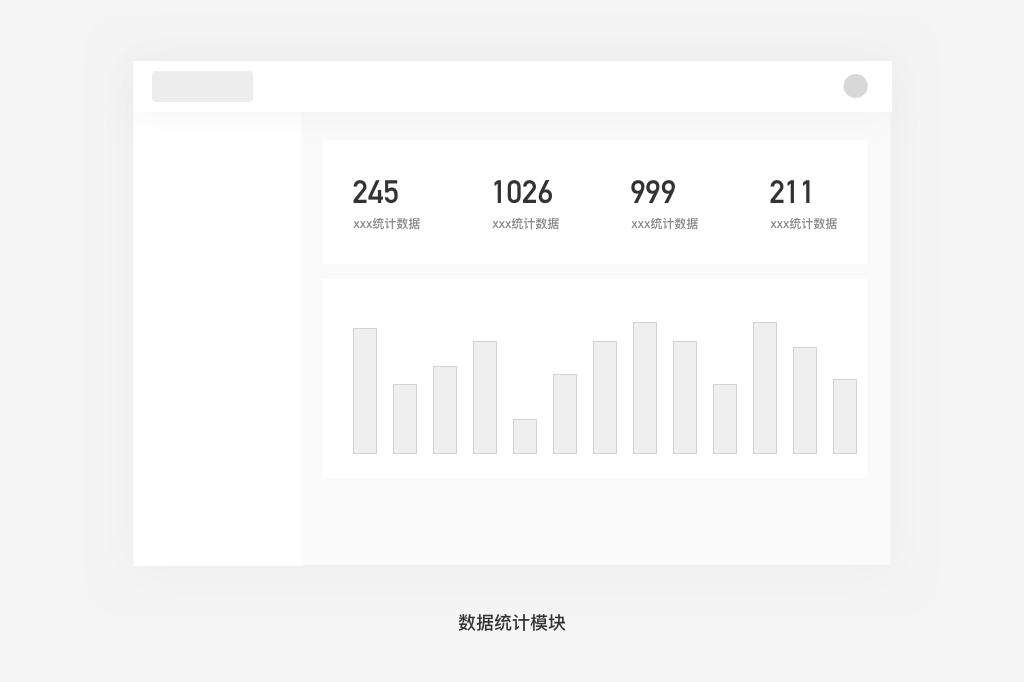
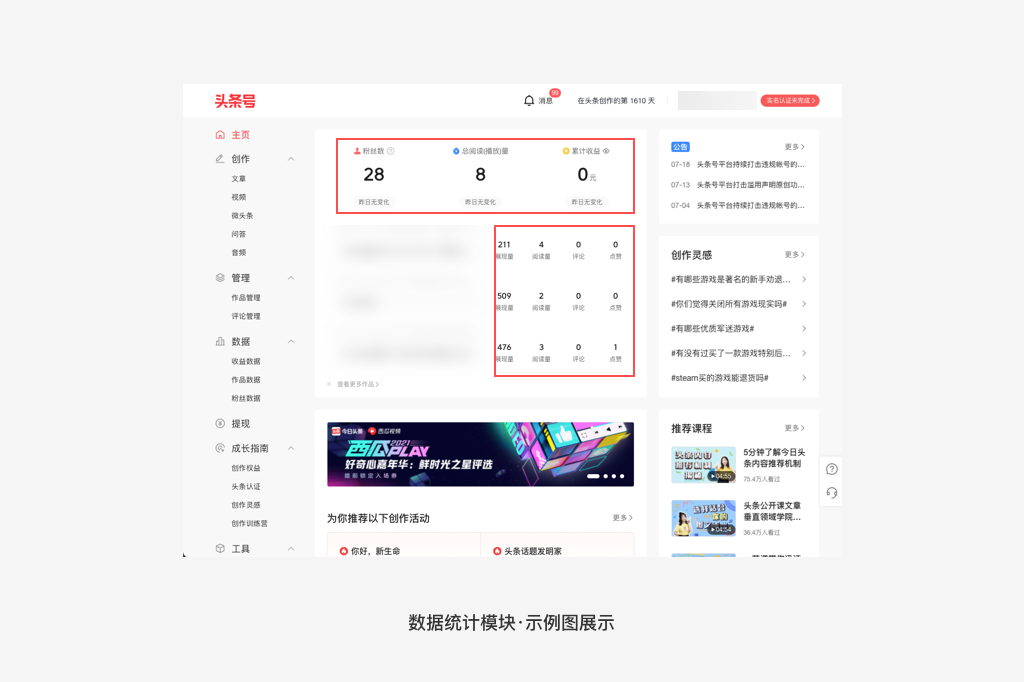
3. 数据统计模块
数据统计通常是作为后台页面头部的存在,用户一进网站映入眼帘的就是整个产品或者整个项目的数据统计,数据是作为衡量某一件事情好坏的重要标准,数据也通常可以说明一个决策、一项任务的最终结果,在数据统计模块的设计上应该保持直观,一针见血的设计方式,比如股票的K线图,红涨绿跌,一目了然。


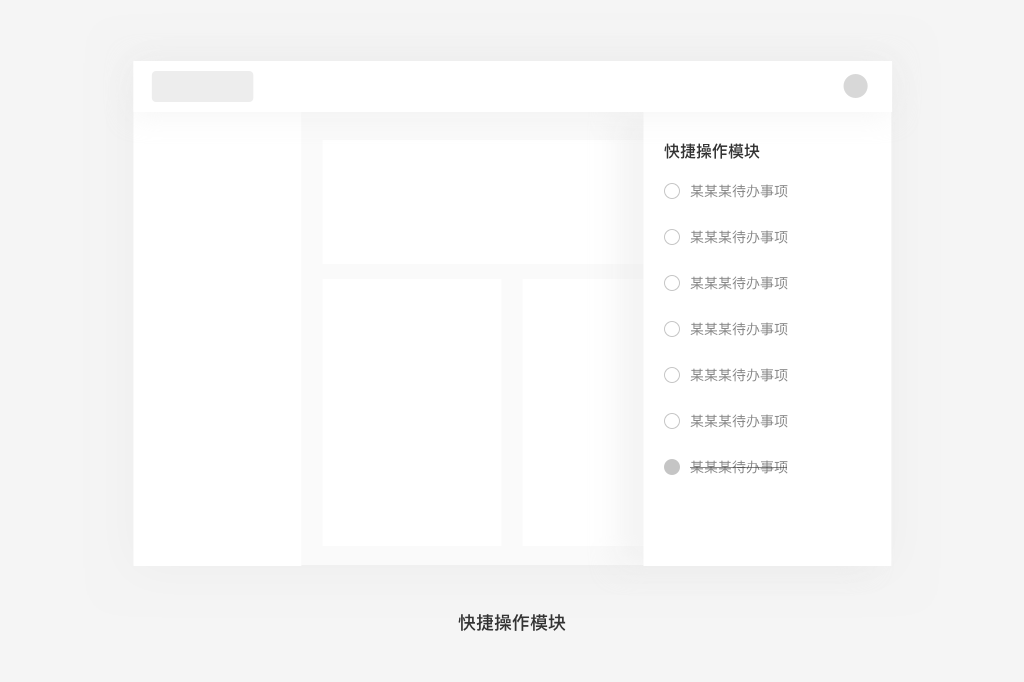
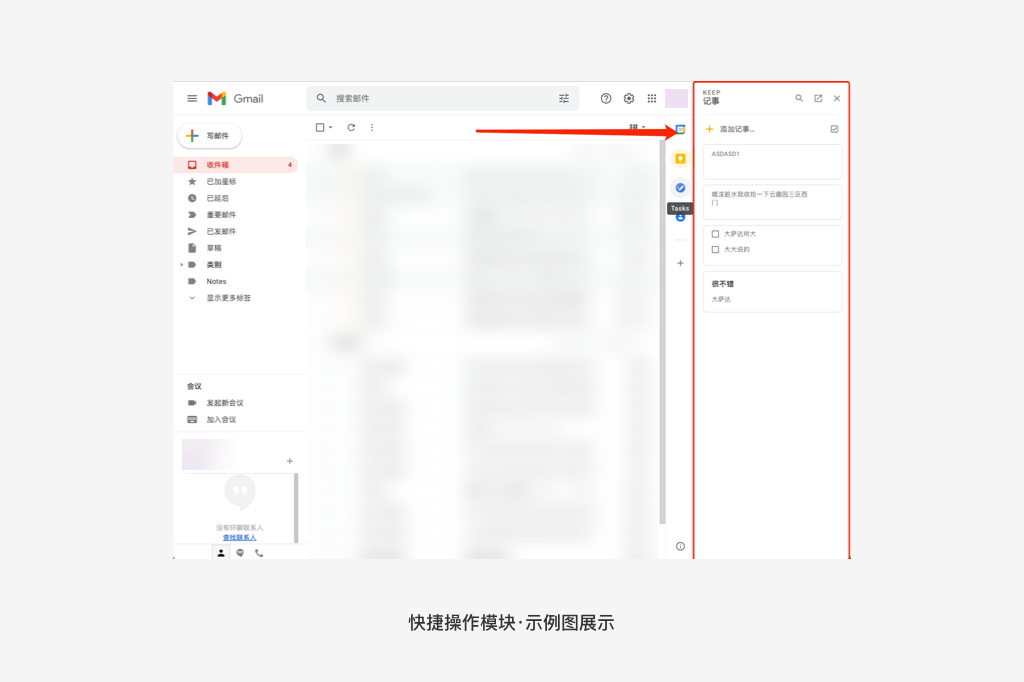
4. 快捷操作模块
有许多使用频次非常高的功能可能会贯穿全局,比如谷歌Email,不论在哪个页面,日期、Task功能都会在右侧进行显示,方便用户随时添加待办,记笔记等等。
在后台中,有很多时候一个小工具就可以提升很大的效率,不必在来回切换软件、页面,有很多情况下,我们看到了一个东西,联想起了某一件事情,打算记录下来,但是退出这个页面再去打开记事本的时候发现已经忘记了(这该死的7秒记忆)。
因此在有些情况下,缩短操作路径是一个不错的选择,而快捷操作模块也同样要遵循全局固定位置,不可随意变动的原则,如果违背,效果往往会适得其反。


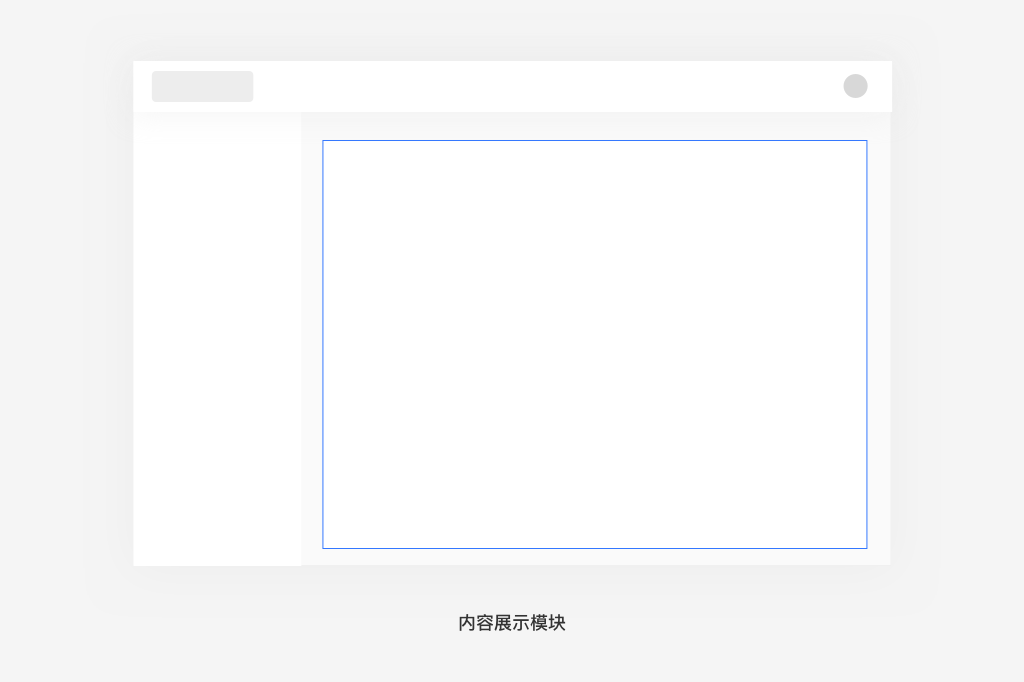
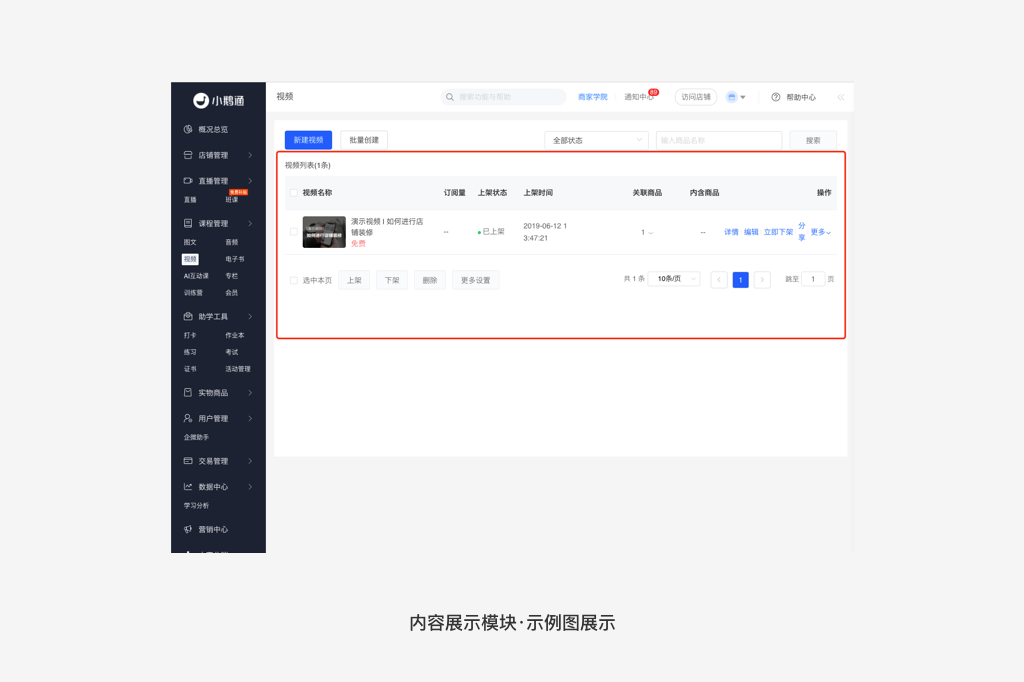
5. 内容展示模块
信息展示,这个模块应该是最难搞定的了,不管是什么页面,信息都是重中之重,没有信息的页面那和没有肉的肉夹馍一样。内容展示模块不同于以上的模块是全局静止的,内容展示模块承载了后台95%以上的页面量,每一个页面都不同。
因为后台页面大部分时间都是以电脑端网页的形式呈现,人在看电脑时通常会和显示器之间有30-50cm的距离,甚至可能更远,因此在内容的展示模块上应当给予友善的设计,比如加大文字之间的字间距,行间距,突出重要信息,以图文并茂的形式将枯燥的信息情趣化,没有内容的模块放置缺省提示图。


6. 操作模块
操作模块通常是与内容展示模块共同存在的,两者互相配合使用,凡是在页面中涉及到可以点击交互的区域统称为操作模块,操作模块应该全局统一视觉语言以及操作语言。
比如,按钮样式及大小,开关样式,分页器摆放位置及样式等等。所有的操作模块表意性要强,让用户可以快速明白点击后的结果,如果遇到难以理解的操作功能,应该配合图标使用并给予操作引导。
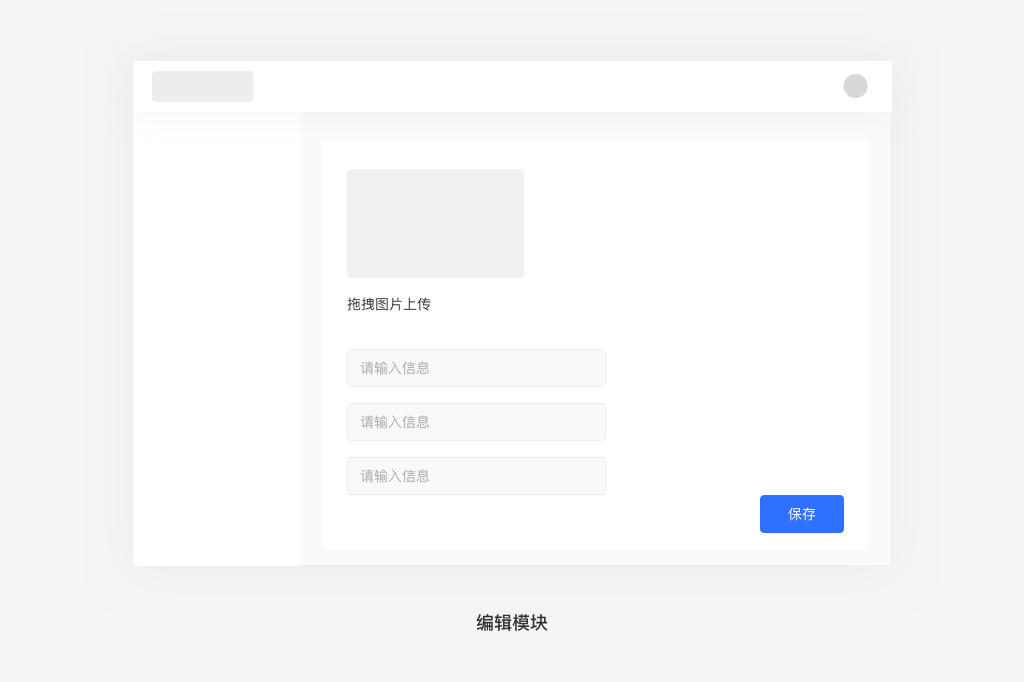
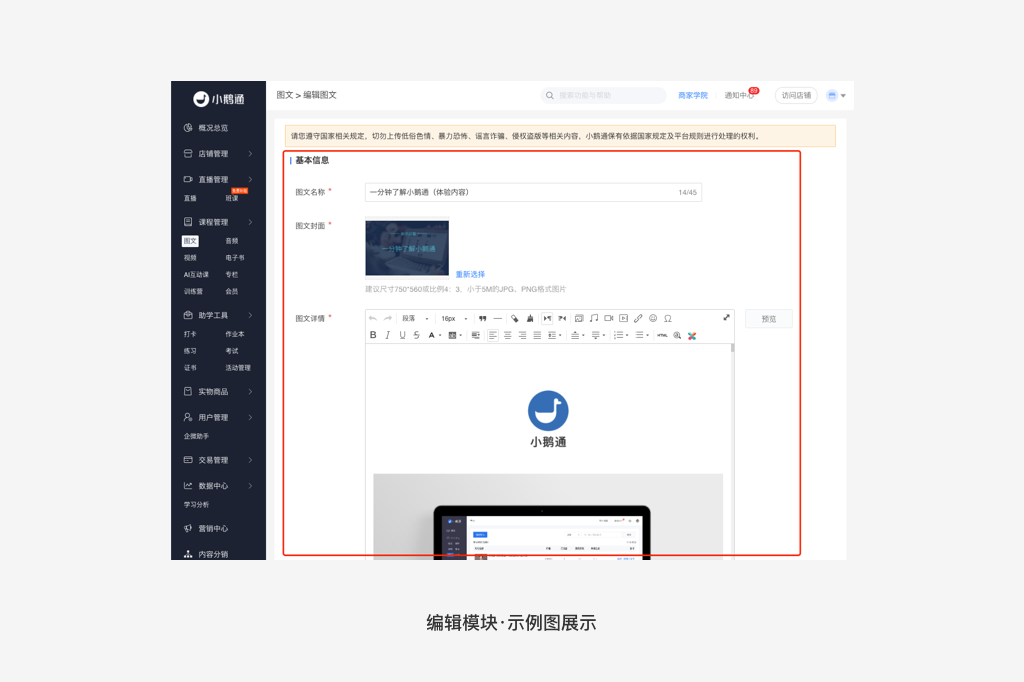
7. 编辑模块
编辑模块就是通常说的表单填写页,编辑模块拥有新建,上传,输入,选择一系列的交互方式,其目的是为了让用户录入信息内容,因此在编辑模块的设计中应该按照相对应的前台项目理清顺序,从头至尾合理引导,引导语尽量简短并阐明要义。
在操作的过程中,应当给予用户清晰、及时的反馈,并给予用户返回、撤销、清空、保存等操作。在表单的设计中,尽量将信息进行单行纵向排列,每一条信息各占一行,并保持信息对齐方式一致,保证用户视线流畅舒适。


三、统一操作/交互方式
电脑端常见的操作方式:
1. 左键单击
鼠标单击是指鼠标点击UI控件后释放点击的一种交互行为,在整个过程中,用户点击和释放的坐标点是一致的,不可有移动的行为,点击是建立在悬浮动作之后的。左键单击是最常用的PC端交互方式,其作用是触发某一操作,整个页面由很多链接、控件组成,而鼠标单击则是触发这些可被操作的控件。

2. 鼠标悬浮
Hover就是我们通常说的鼠标悬浮,当用户用鼠标指针移过UI控件时,UI控件给予的反馈效果就是悬浮交互方式。悬浮的主要功能是「拓展」与「指示」。在很多情况下,我们的屏幕无法将更多的信息进行展示时,通常会将众多功能收纳至一个控件当中,而鼠标悬浮则会触发控件将其隐藏的功能进行显示。
鼠标悬浮的指示意义是为了让我们更好的理解控件的属性并提供及时反馈,比如将鼠标悬浮在文字上,鼠标会变成工字梁,将鼠标悬浮在可点击的控件上会变成小手表示可操作,悬浮至不可点击控件上会变成问号等等。
在实际的设计当中,我们可以为鼠标悬浮赋予更多的可能性,鼠标悬浮可以将未完全展示的文字进行展示,也可以对收纳起的功能进行展示,还可以进行许多快捷预览等等,但是鼠标悬浮最重要的功能则是为用户提供交互行为时的「及时反馈」。

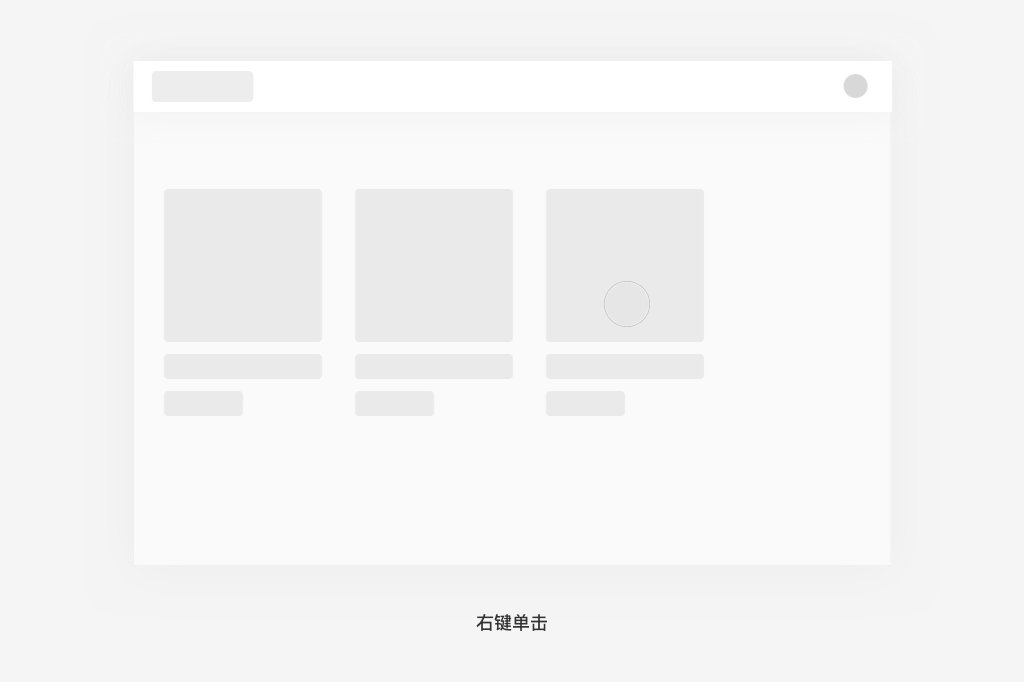
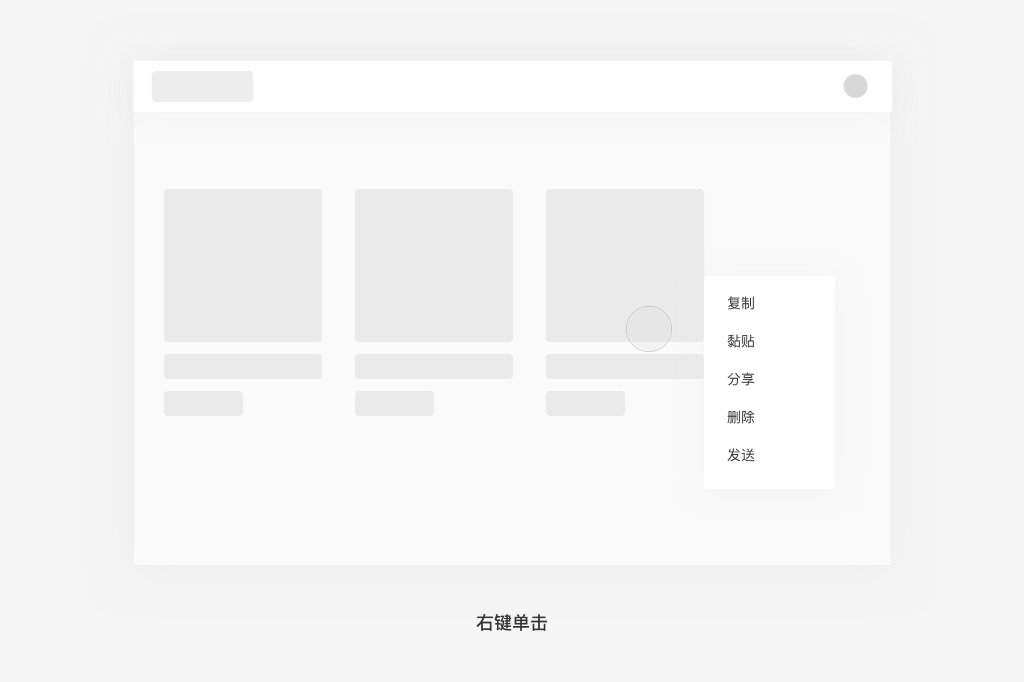
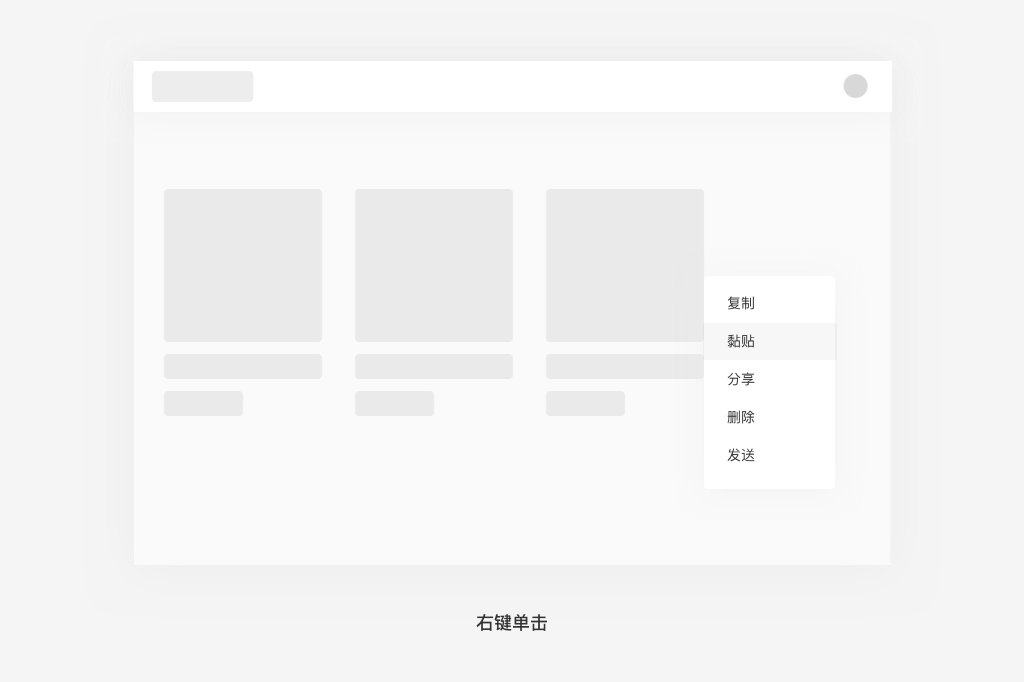
3. 右键单击
自从计算机操作系统诞生后就为右键赋予了「系统菜单」的交互意义,在不同的场景下点击右键所出现的内容是不一样的,这取决与网页与应用的开发者,在网页的设计中,将常用的快捷操作写入右键菜单,会极大的提升工作效率,因为右键的菜单弹窗始终在鼠标指针附近触发,因此对于用户寻找功能是非常友善的。
但是需要注意的是右键的操作应该全局统一,在同一套产品中,右键的内容不应该出现过多的功能,否则会对使用者造成困扰。

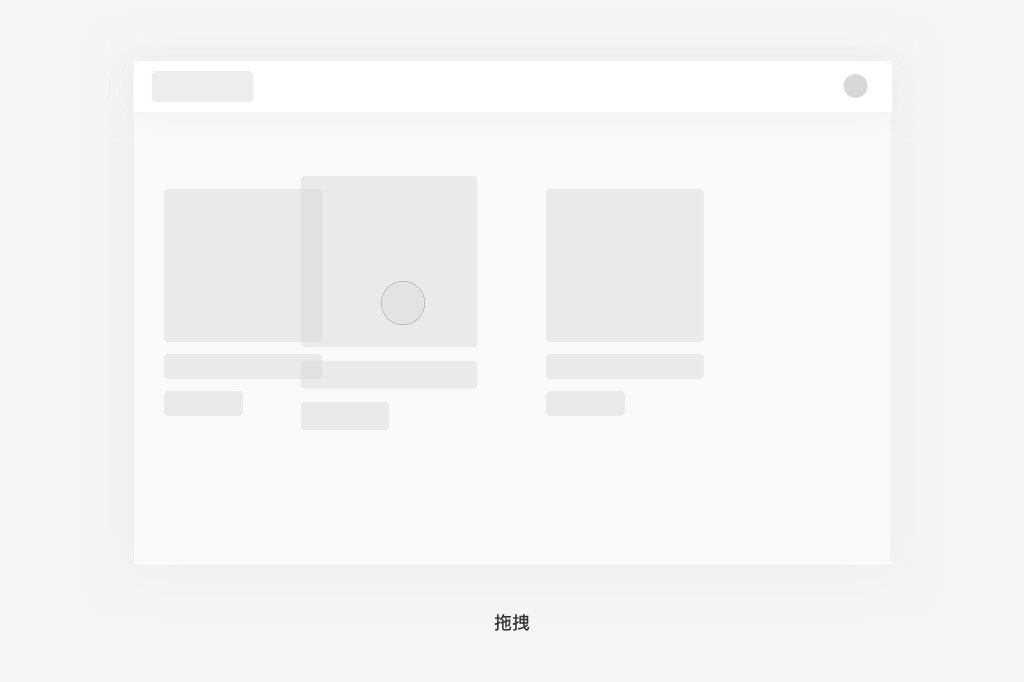
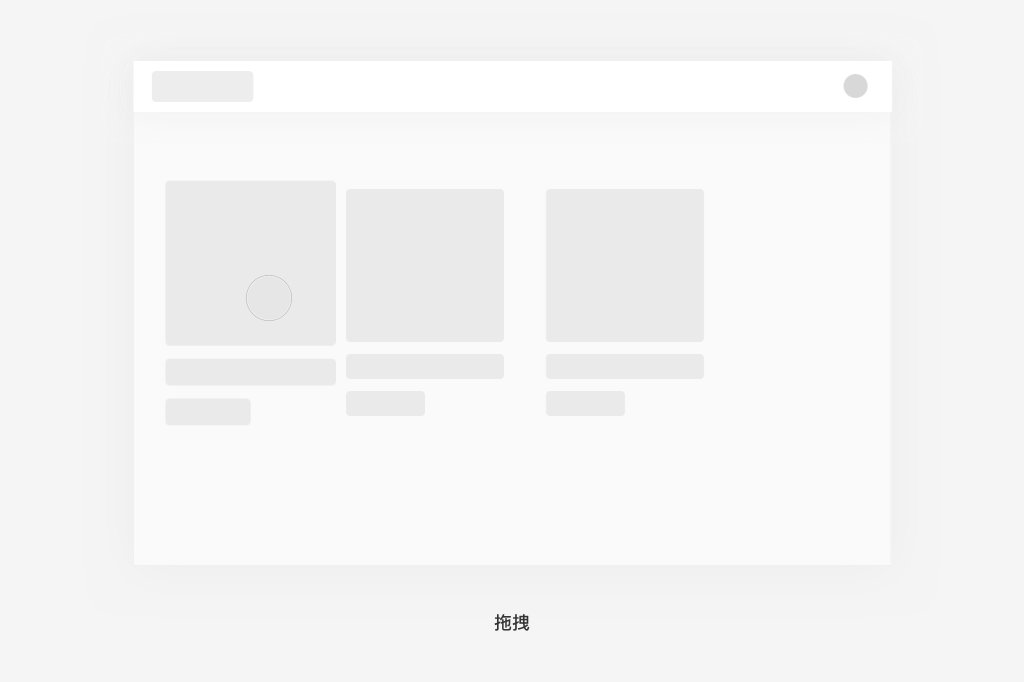
4. 拖拽
拖拽,顾名思义就是鼠标单击某一文件不放进行拖拽,拖拽操作相对与其他交互更具有操作感,因此在设计拖拽时,动画是一个必要的选择,动画是表现交互给予反馈最直观最有趣的选择,拖拽的动画最基础的表现为被拖拽对象跟随鼠标进行位移,而且松开鼠标后,文件的最终归属位置。
拖拽常用与复制、移动顺序、上传、下载文件的场景,相对与普通的多步骤点击操作,拖拽所反馈的定位更加明确,可以大大缩短寻找目录、寻找文件的时间。

四、制定布局体系
布局框架是一套产品的骨架和基础。只有在框架确定之后,设计师才可进行下一步的构建统一的视觉元素,清晰的功能操作,具体的交互流程等等。后台产品是一个庞大的体系,除了对应前台产品的功能之外,还包括对产品部门的管理,产品相关的功能管理,不同身份对应的权限管理等等。
因此太过单一的布局形式并不能适用,因此我们在设计后台布局时应该遵循简约化、统一化、规范化、拓展性强的原则。
对于拥有着众多功能的后台,我们应该做到化繁为简,多而不乱,如果想做到这一点我们就应该参考《简约至上》一书中所说的简约四要素:删除、组织、隐藏、转移。
1. 删除
在iPhone的外观设计上,乔帮主一直信仰「少即是多」,就是我们通常说的做减法,这一伟大信仰在苹果公司的产品上完美的体现了出来了,苹果不论是线下门店还是官网、硬件、系统等等都将一切简约到了极致。用在我们的产品布局上,删除就是将无用、重复的功能删除,保留必要的功能,不要将和业务与用户使用功能完全不相干的东西放在页面上。
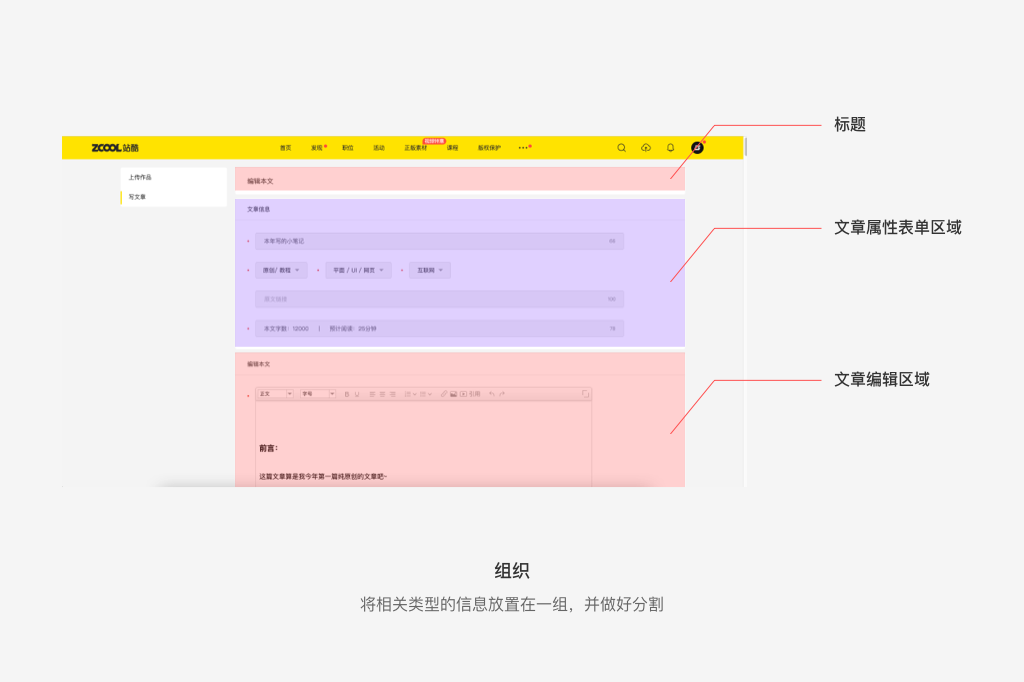
2. 组织
组织的作用就是把业务相关的元素放一起,分个类,让用户可以更容易理解,比如有众多的水果蔬菜,将水果放在一个篮子,将蔬菜放置在另一个篮子要比它们都混合放在一起更容易辨认、查找。
人类喜欢规划一切,喜欢井井有条的秩序,组织就是规划,将整个页面众多的元素进行规划分类,把相关联的元素模块化,每个模块之间应该做好分割,分割包括:留白分割,分割线分割,模块分割,Tab点击分割,分割强度级从左至右越来越高。
要注意的一点是组织存在争议性,有的人他认为番茄归类为水果,而有的人认为番茄应该归类为蔬菜,这辩论起来双方似乎都有道理,所以在设计中,组织元素时应该细细斟酌,对于这种墙头草类型的功能,应该谨慎处理,在了解用户心智之后再做定义。

3. 隐藏
隐藏是一种并不快捷的简约化的方案,隐藏通常是将使用频次低的功能藏起来,等需要时再手动调出使用,这些功能不常用但也并不代表没用,比如设置头像、名称等等,隐藏可以让页面在视觉上更加轻量化,毕竟有限的空间还是要留给更重要的功能。

4. 转移
我们上学时做题,当看到一道应用题有足足几百字,那我们下意识的想法就是,这题™的太难了,虽然还没有开始思考。但是人们的潜意识就是对看似复杂的东西排斥。在诺基亚还处在全键盘的时候,Android机还有三大金刚键的时候,iPhone就已经简约到了只保留home键、音量键和开机键,那么iPhone把其他所有的功能键都移除了,真的操作起来就简约了吗。
按照复杂度守恒定律来说并没没有,复杂依旧存在,只不过是将原本学习按钮的过程转移到了去屏幕里交互的过程,但是这样子更容易被人所接受,因为是对复杂进行了分步引导操作,就像跑马拉松,如果你目标想着跑完全程,那么你多半半路就废了,但是如果你把目标变成每5公里为一段,分为八个小目标那么你可以很轻松坚持到终点,这就是一种魔力,因为每个人都不喜欢把自己搞得很累。
回归至设计当中,后台是一个复杂的系统,功能可能多到眼花缭乱,但是如果将很多的步骤的一个流程分为众多小步骤去合理引导,那么是否会更加的易于理解、便于操作呢,这就是转移的用法。

5. 动静态化布局
在制作后台时,我们应该遵循模块化布局,并提前规划好静态模块与动态模块。比如导航模块、面包屑、按钮等这些组件,在全局的位置应该保持一致,这些就是静态模块,全局样式与位置上不会出现过多变化。而动态模块一般就是内容区域,因为业务与功能的不同,内容模块所展示的内容是一定不同的,这一块的内容则是需要变化的。
提前规划静态与动态的布局在开发方面可以节省代码量与开发成本,开发只需要将静态模块写成固定的组件就可以达到全局复用,快速修改的效果,在用户方面也可以大大的节省用户的学习成本,因为用户在学习了静态模块之后,之后则只需要再去学习动态模块就可以,而不需要每个页面、每个组件都要去进行学习。

6. 响应式布局
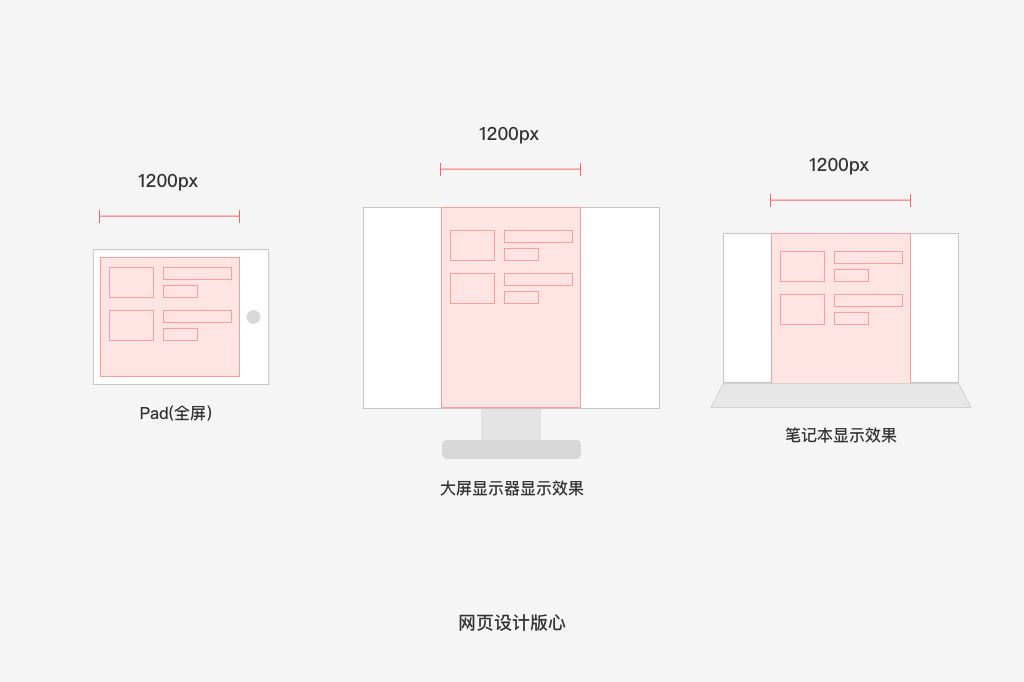
因为后台大多数情况都是在Pc端与Pad端使用,这两个终端的屏幕没有固定的尺寸,可能有4k屏,可能有1k屏,当然还有可能是笔记本电脑所使用的更小尺寸。
因此在设计时不能使用固定的设计稿尺寸,而应该使用较小的横屏设计尺寸进行设计,最早的屏幕分辨率低,通常都是使用900px~1100px的尺寸作为设计稿尺寸,但是随着科技的发展,目前市面上的屏幕最低都是1080p的屏幕了,因此在设计时可以使用横向「1200px」与「1440px」的尺寸作为设计稿尺寸,最大不应该超过1600px的尺寸。

定好尺寸之后,在设计时我们应该以响应式布局的思维去设计,什么是响应式布局,通俗说就是在屏幕变大的同时,页面内容会跟随屏幕的变大而展示更多的内容。
需要注意的是:在屏幕变大的过程中,页面的内容应该只会出现信息数量的变化与信息之间距离的变化,不应该出现元素尺寸放大。
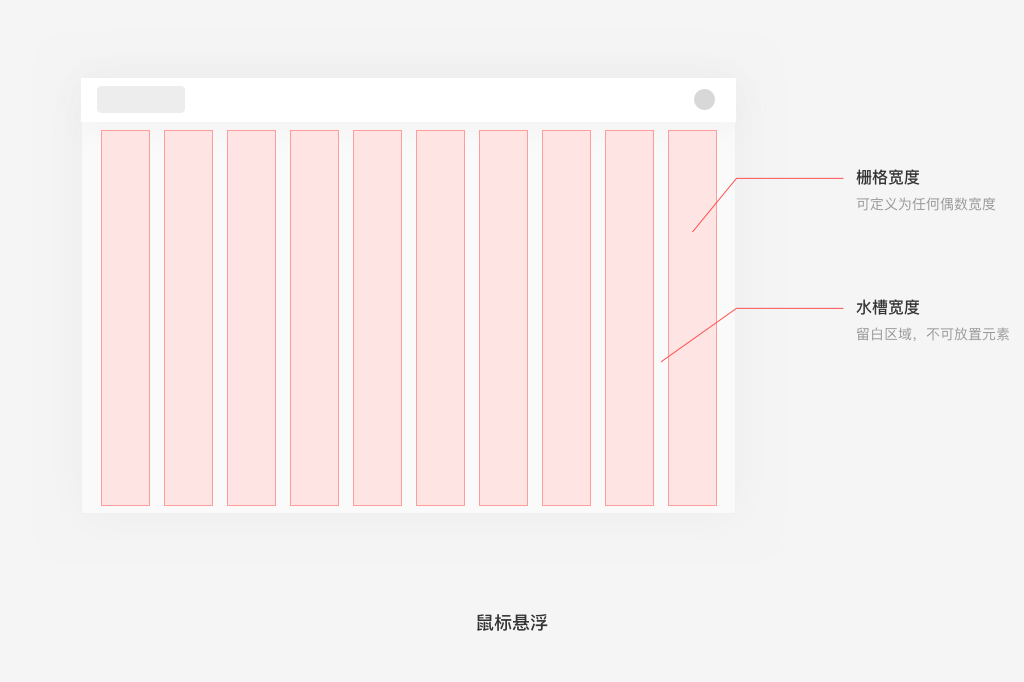
在目前的设计中很多设计师喜欢使用栅格的设计方法,栅格布局具有易响应、设计规范化等优点,缺点就是可能会束缚设计师的发挥,在制作页面时完全按照制定的栅格走,缺少了灵动的感觉。虽然不见得要使用栅格布局法进行设计,但是我们要了解栅格的原理,要使用栅格的思维去制作。
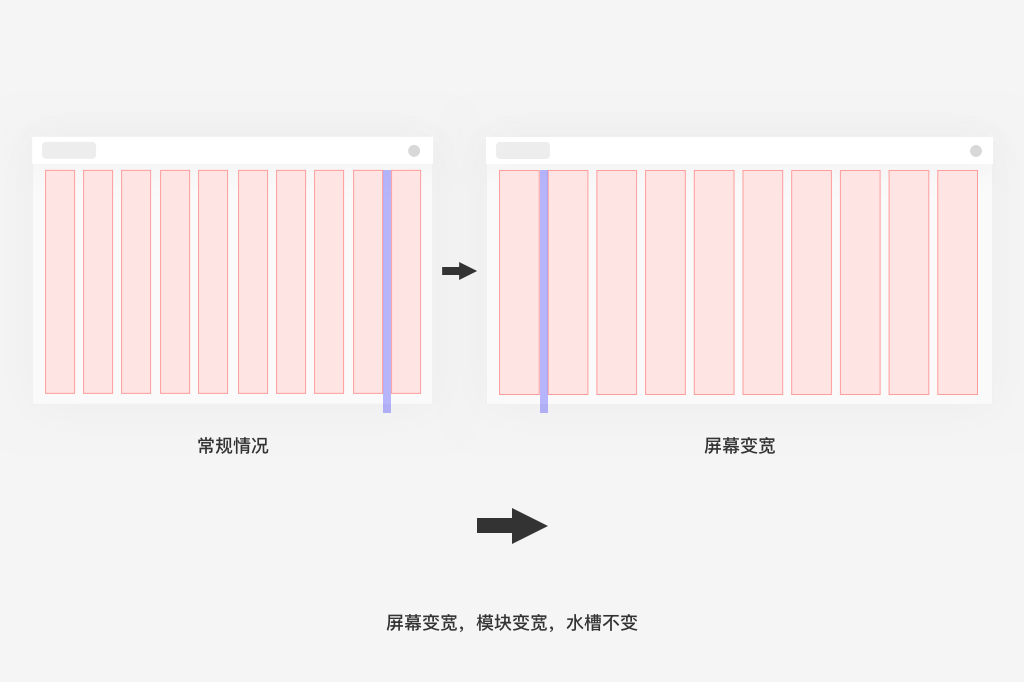
栅格就是将页面划分为不等的几个模块,可以是12个模块,也可以是24个等等,每个模块之间的间距使用固定的距离,叫做水槽,可以将这些模块看做是参考线,水槽内就是禁止区,我们在设计时,将内容设计在模块内,用水槽作为模块之间的间距与留白使用,水槽只作为留白区域,不可以放置任何元素。
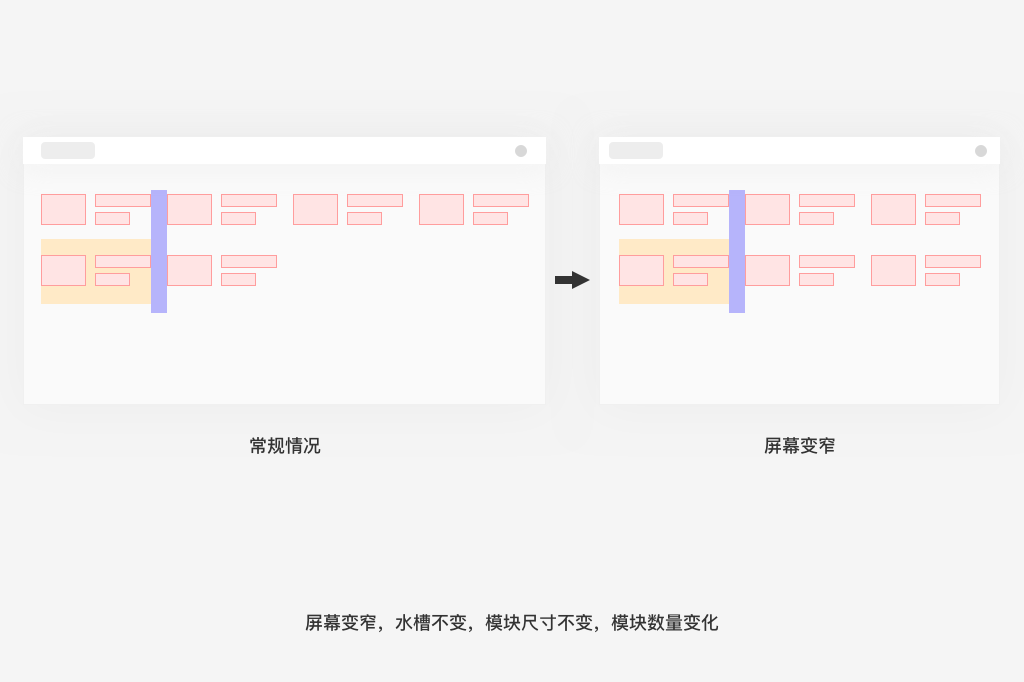
最终开发时,响应式布局就是将模尺寸块随着屏幕宽度的变化而变化,而水槽则不动,如果屏幕变窄,不足以放下一个模块时,这是则将模块下移至第二行,水槽依然是不变的。




懂得了水槽的原理,那么我们设计的时候就算不用固定的栅格方式去制作,页面也不会出现太大的错误。
看懂了栅格之后总结一下,这不就是说一个模块一个模块的去设计么。没错,在设计时我们就是将元素按模块进行设计,这里说的模块不单单是指灰背景与白色块这样的组合,元素之间使用排版四要素中的亲密也可以哦,只要是视觉上看起来是一块一块的,就算没有分割线、分割块它依然算是一个模块。
回到了响应式布局,当我们按模块进行设计后,那么响应式布局就是毛毛雨了,开发只需要在屏幕尺寸变宽的时候将模块之间的距离拉大就可以了,这时就不是设计该去管的事情了。
总而言之就是,遵循响应式布局的目的就是为了屏幕尺寸在不断变化的同时,不会去影响改变内容的整体观感与体验,不会出现图片拉伸,字体忽大忽小的情况。
7. 间距
间距这个东西真是老生常谈的事了,其实也没什么太多说的,但是这里还是去大致说下,什么样的间距比较合理,视觉上看起来比较舒服。
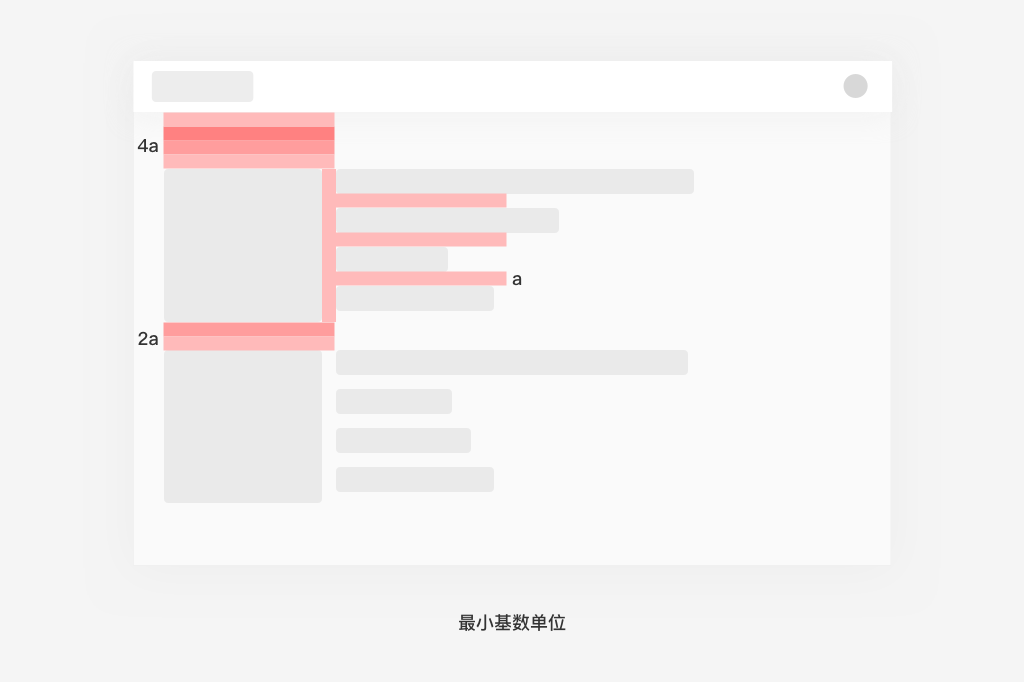
屏幕的分辨率都是以偶数为主,1600*900、1920*1080、2560*1440等等,因此我们在使用间距的时候最好使用偶数作为最小基数,然后其他间距以最小基数的倍数去制定,比如你最初制定的最小基数为2px,那么整套页面的最小间距就使用2px,接着随着间距的增大,就以2的偶数倍作为其他间距,比如2*2=4px、2*4=8px、2*8=16px等等。
这样做页面不仅看起来比较规范,而且易于开发,易于记忆,不容易出现锯齿。

因为我们的后台产品通常是在电脑屏幕上使用的,电脑屏幕距离人眼的距离相对于手机较远,而且后台产品业务种类繁多,功能错综复杂,因此元素之间并不太适合过度拥挤,否则阅读起来就像报纸一样,难以辨认,效率低下。而过大的留白又会导致展示的信息量少,出现信息密度不足的情况,同样会导致阅读效率下降。
因此在间距上我们应该取中度,这个中度的标准就是将一个24寸的显示器放在距离眼睛50cm的地方,然后去看这个页面的间距,两个元素看起来刚好不会很拥挤的时候,差不多就是刚刚好的。
为什么使用24寸的显示器呢,因为24寸的显示器市场占有率较高,也是在日常环境中眼睛视线范围内看起来比较舒服的尺寸,比24存再小的显示器大多数就是笔记本屏幕了。
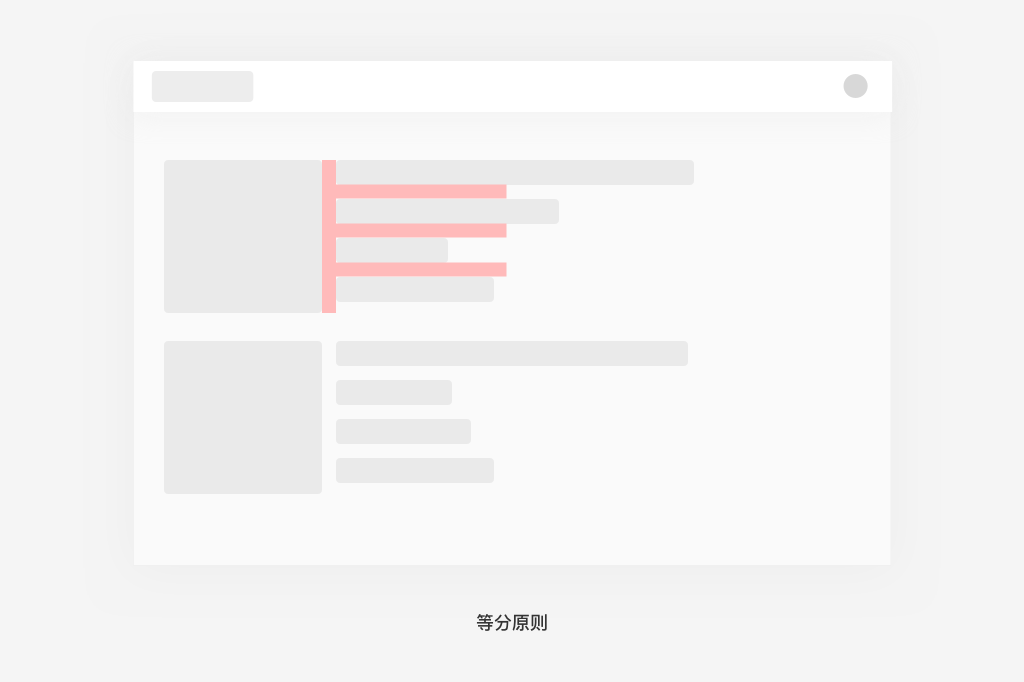
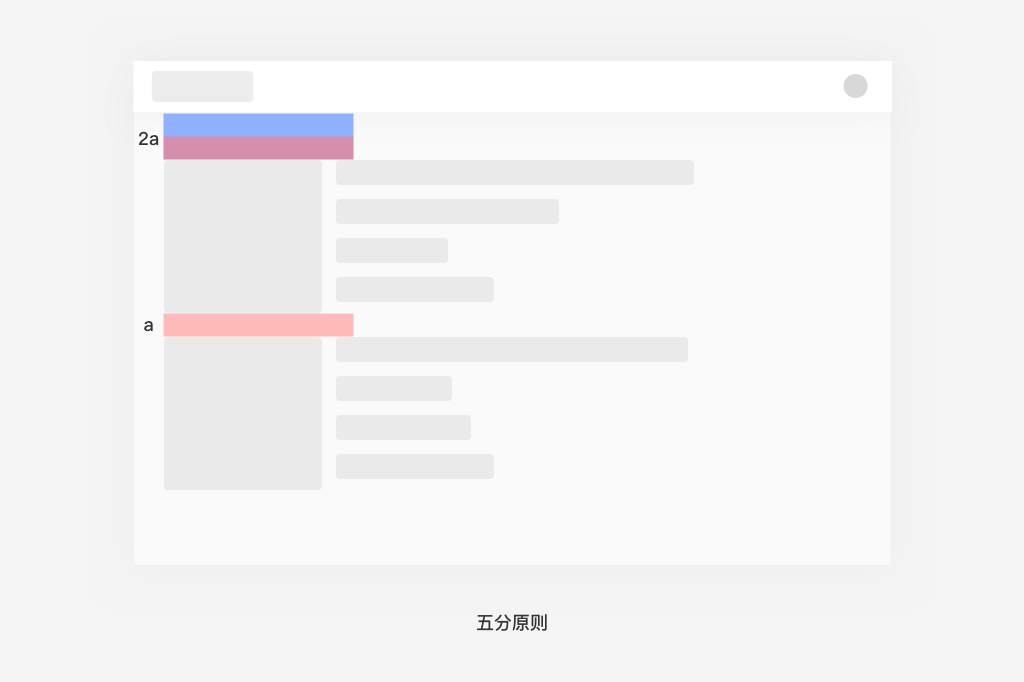
元素之间的科学距离通常使用等分原则与五分原则,就是同一模块的元素距离使用a,不同模块之间的距离则使用2a。


总结一下就是层级相同的模块之间保持相同的间距(等分原则),层级不同的模块保持不同的间距(五分原则)。
8. 场景驱动间距
场景驱动间距,听起来有点不易理解,其实是so easy的,举个例子,当你要去一个陌生的停车场找自己的车,你又不知道你车放哪的时候,这时,你最希望的就是来一架无人机,从航拍的角度去看所有车辆,然后看哪个像自己的车,在做决定。
当你找到你的车了,你要看看你车有没有被剐蹭,油还多不多了,你就需要放下无人机,走到车前仔细观看,而这时,整个停车场的布局什么的对你就没什么太大意义了。
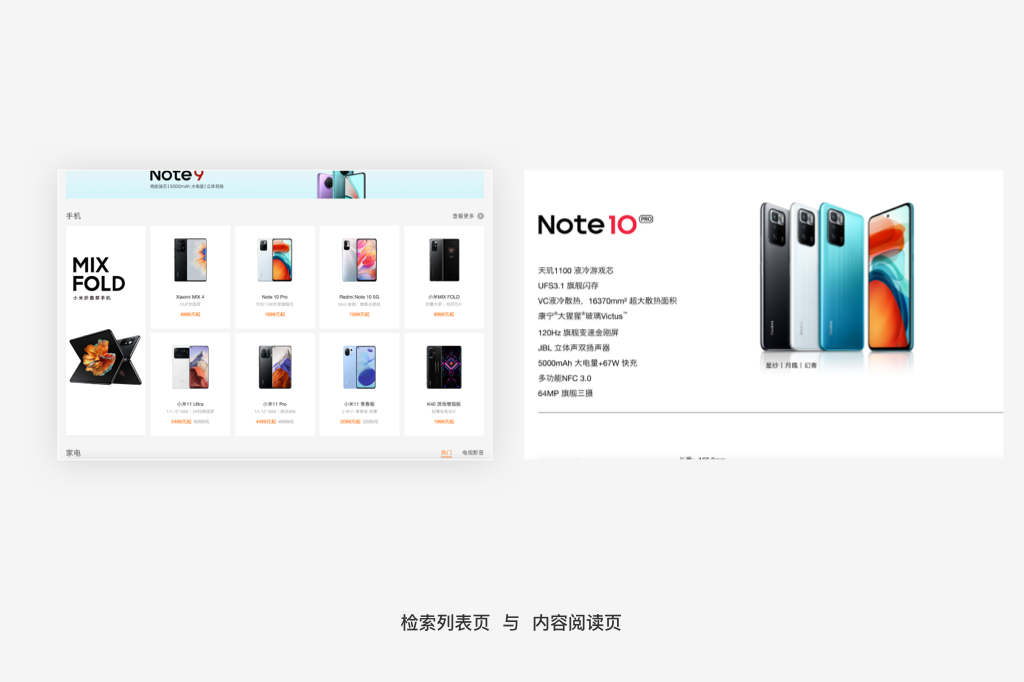
这回应该很好理解了吧,找车就是信息检索,找到车了进去看车里有木有油就是内容阅读。信息检索,通常在后台以列表的形式存在,且常常配合检索功能(搜索、筛选、排序)等,这时检索出的信息密度一定要大,因为用户需要在大密度信息中快速浏览,找到符合自己的东西,假如你要是在淘宝搜索一个袜子,结果一屏就显示一条,你要浏览时,你还要来回翻页,你是否会很崩溃呢?
而筛选出的内容,这条内容就是用户千挑万选出来属于他的精华,他会仔细查看这个信息的详情,这时,我们要做的就是将留白加大,字间距加大,字号加大,让他很舒服的把这个信息阅读完成。还是上个例子,你淘宝搜索到了袜子,你要看看它的颜色,布料材质,穿上臭不臭等,这时袜子的的详情页信息比报纸还要拥挤,还需要你用放大镜才能看清,这时,你是否再次奔溃了呢。然后就直接关闭淘宝,前往京东查看了。

说了这么多就是,用户在进行信息检索时需要将间距适当调小,在保证有效阅读的条件下,尽量在一屏内显示更多的内容,当用户筛选完成准备阅读内容时,我们就要放大间距,最大的保证阅读的舒适性。
这只是其中的一条小例子,场景可能千千万,这就需要设计师自己动脑去思考,去模拟了。
五、制定色彩体系
上帝说:要有光!而颜色就是我们对光产生的视觉效应,目前我们肉眼可见的颜色大约是100多万种,那么这么多种颜色,选什么色作为主要的色彩使用在页面上呢,其实很简单。
这么多颜色,我们只需要把色彩大致的分成:赤橙黄绿青蓝紫这7个颜色就可以了,毕竟人类更注重的是全局观,一个颜色,你稍微深一点,稍微浅一点,99%人都分辨不出来,毕竟大多数男性连口红色都分辨不出来呢。
在色彩中,色彩有三个属性:色相、明度、饱和度,这三个属性只要我们了解了原理就可以手动调色了,有人说,手调的不准确,不科学,那么如果你会写色彩的算法,请略过此处,普通人还是手动调调比较好,因为,只要是掌握了色彩心理学,色感别太差,全局色彩统一,对于中小公司完全可用。
调色怎么调呢,第一看色相,色相决定的色彩的大方向,那么色相条中这么多颜色,用那个色相范围好呢,这个就要看色彩心里学了,通常我们看到红色想起什么?五星红旗、党、激情、慷慨激昂、股票大涨,那老外看到红色呢,血腥、暴力、闹鬼了,同样一个红色,咋国内外差距这么大呢,这要说的就多了,毕竟是历史遗留问题,政治问题,生活传统问题等等,具体请参考度娘。
除了红色,还有橙黄绿青蓝紫六种颜色呢,当你看到其他的颜色你想到什么,那这就是色彩心理,因为你什么都没干,就看个颜色就能脑补各种东西,有了各种感觉,色彩是不很神奇,没错就是很神奇,不同的色彩对于不同的地域的人群,不同职业的人群,不同年龄的人群都会有不同的色彩心里,这个具体就不细说了,知乎,百度一大堆相关研究。
而我们要做的就是根据你的业务属性和面对的相关人群,使用他们的色彩心里去制定你的色相,要是面对医疗行业,可能绿色是个不错的选择,如果要是面对政府行业,或许红色更讨领导们喜欢。

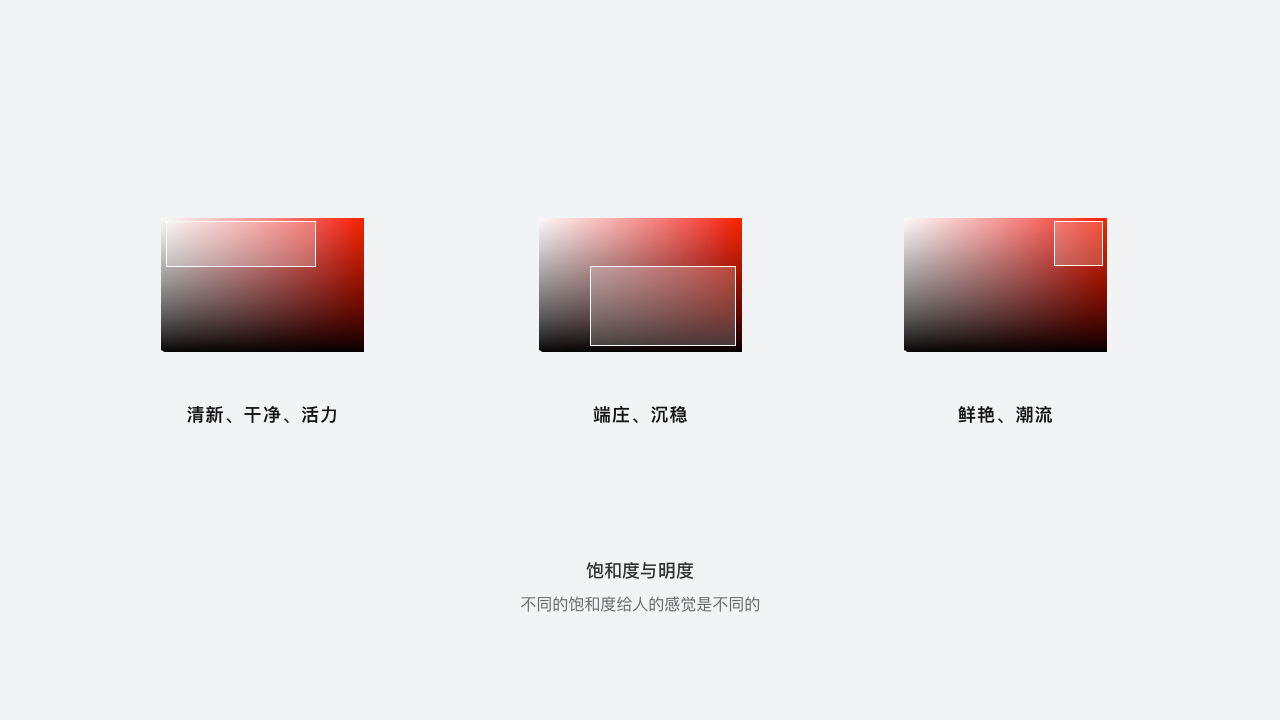
确定好色相范围了,那么接下来我们就需要再考虑考虑饱和度问题了,饱和度是什么,爱修图的女性朋友一定知道,色彩的饱和度越高,那颜色越鲜艳,饱和度越低,色彩越枯燥,饱和度为0,嗯没错,50年前的电视机就没有饱和度。
在制定颜色的时候,饱和度往往决定了年龄属性,一般年龄偏大的人不喜欢那花里胡哨的鲜艳,更喜欢柔和中性的颜色,年轻人更喜欢炫酷潮流的高饱和颜色,这么一说你们应该就恍然大悟了吧,年龄高的人群用低保和,年龄低的人用高饱和,对,也不全对,饱和度不只是和年龄挂钩,也和产品的属性挂钩,就像兰州拉面的门头看上去貌似有点low,但是看苹果的门头,觉得好像挺高端。
为什么呢,因为过重的饱和度给人亲近感,但是相对来说就少了高级感,低保和俗称性冷淡风,给你一种高级感,比如莫兰迪色,饱和度较低的颜色会给人高级感,但会显得不近人情,饱和度较高给人廉价感,但是更亲民一些。
至于明度,就是颜色的亮度了,当你调完色相和饱和度时,发现这个颜色貌似有点刺眼,那么你就把亮度调低点,如果发现有点看不清,那么你就把明度调高点,明度就是这样子使用的吧~~~~

在使用颜色的同时还需要注意可视度,过浅颜色的按钮放上白色的字,眼神不好是看不清的,具体对比度什么样才算合理,请参考WCAG标准,能通过这个标准的,在可访问性上就没问题。
1. 颜色舒适性
后台,大部分情况是企业自己用,或者给客户的幕后人员使用,相对于品牌色来说或许更在乎颜色的舒适性,红色波长,通常用作警示,所以看起来就比较刺眼,蓝色紫色波短,看起来就相对柔和,后台也许是很多人日常高频使用的工具,因此在舒适度上尽量要完美,舒适度包括较大的交互区域,合理的间距,基于人类视线的合理排版等等。
这里我们只说颜色,不同人对于颜色的感知是不同的,但是基于色彩心理来讲,蓝色给人冷静理智安逸的感觉,因此,在大多数的后台产品当中,蓝色作为主题色的居多。
最终总结一下,不管是选择什么颜色作为主题色,一定要保证不能刺眼,否则对于长时间使用的操作者来说会是一个灾难性的问题,可能轻者视疲劳,重者干眼症青光眼。
再者饱和度尽量不要过高,饱和度为:100是绝对不可以的,因为过于炫目的颜色会激起使用者的负面情绪,引起焦躁和不安的情绪,因此过高的饱和不可取。
六、制定文字体系
文字,是我们记录信息的主要工具,在后台页面的设计中,我们不需要对字形进行设计,只需要使用Web端常用的标准字体就可以。
文字还有许多其他的属性,合理运用属性可以大幅的提高文字的阅读效率。后台的元素较为简约朴素,以文字为主,较少的图形作为辅助元素,在整屏页面的元素中,文字占据了大多数,那么如何体现出哪些信息重要,哪些信息次要,这时文字的字重属性与字体尺寸属性就可以完美的帮我们解决这个问题。
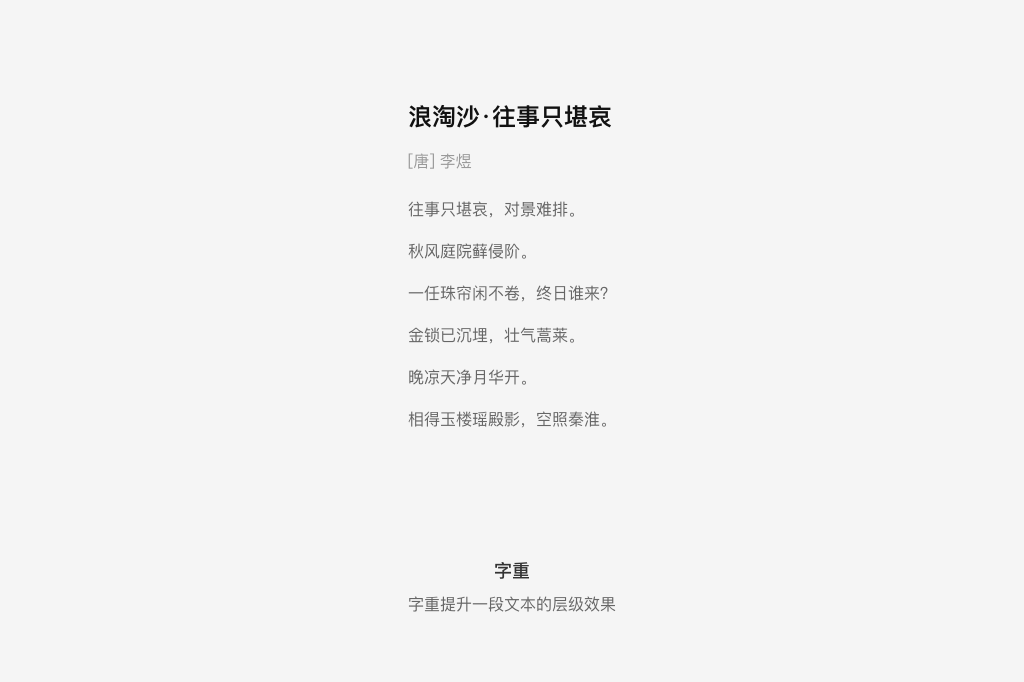
字重越重的字越有力量感,辨认度越高,视觉重点越高,字重越轻的字体,给人文艺典雅高端的感觉,后台算是B端产品,应该是不大需要高端文艺的感觉的,引导视觉与可读性更重要一些,因此我们常规下就使用标准Regular字重就可以,再轻的字体阅读起来比较费劲就没必要再去使用了,而像标题、主文案、按钮这些文字,我们可以使用更重的字体与更大的尺寸来突出,将重点信息的层级拉开,引起用户的视觉注意。

当整页的阅读信息较多时,我们需注意将文字适当放大,正常情况下网页的文字为14px,但是在大篇幅的连贯性文字出现时,我们应该将文字的尺寸合理升至16px或者18px的大小,在行间距与字间距上也应该适当加大。
那么行间距(行高)为多少比较适合呢,正常情况下我们使用sketch自带的行高就可以,对于文字信息较多的情况下,我们使用1.2-1.8倍的行高就比较容易阅读,在以阅读为主的页面中,比如文章阅读页、文档页这些情景下,使用1.5-2.5倍的行距更好。
有人会说1.5倍间距就已经很大了,其实不然,当你在长时间阅读信息的时候,越到后面阅读效率越低,那么超大的行距可以有效缓解阅读疲劳感,在长时间阅读的情况下也可以避免串行的问题发生。

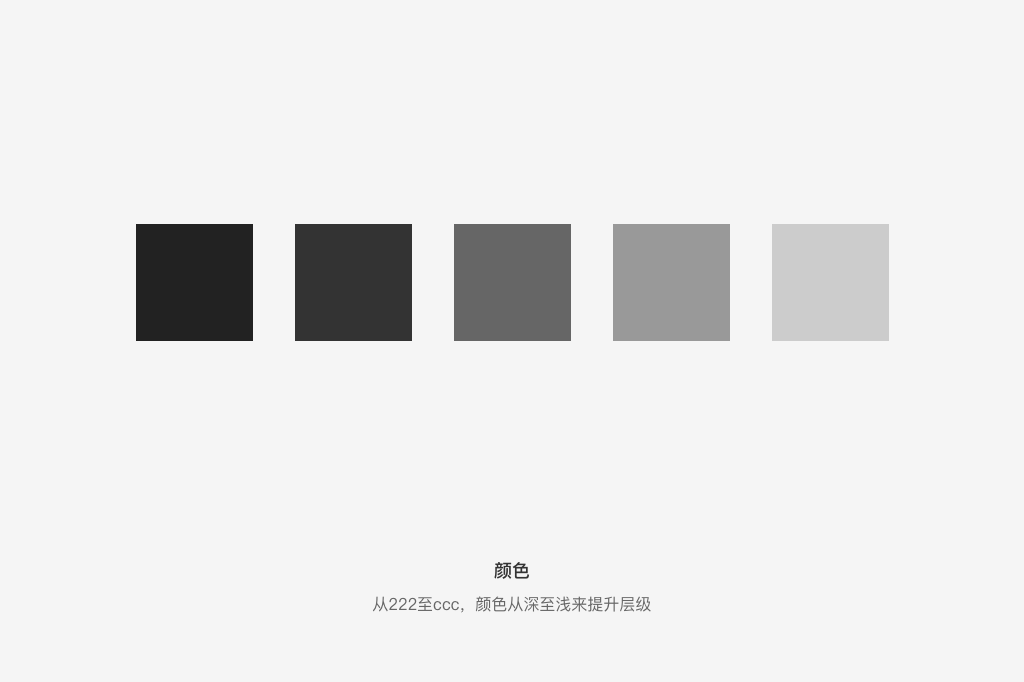
字体颜色也是一个需要注意的地方,通常我们为了便于记忆,使用灰度色就可以,一般色值为#222222、#333333、#666666、#999999、#CCCCCC这些。
在一个页面中,正文文字的颜色不应该超过3种色值,通常为一个标题色,一个文本色,一个辅助色,高亮色另说。颜色的使用主要目的是为了凸显信息,过多的使用颜色会给用户造成有很多层级的错觉,导致层级混淆,页面混乱。

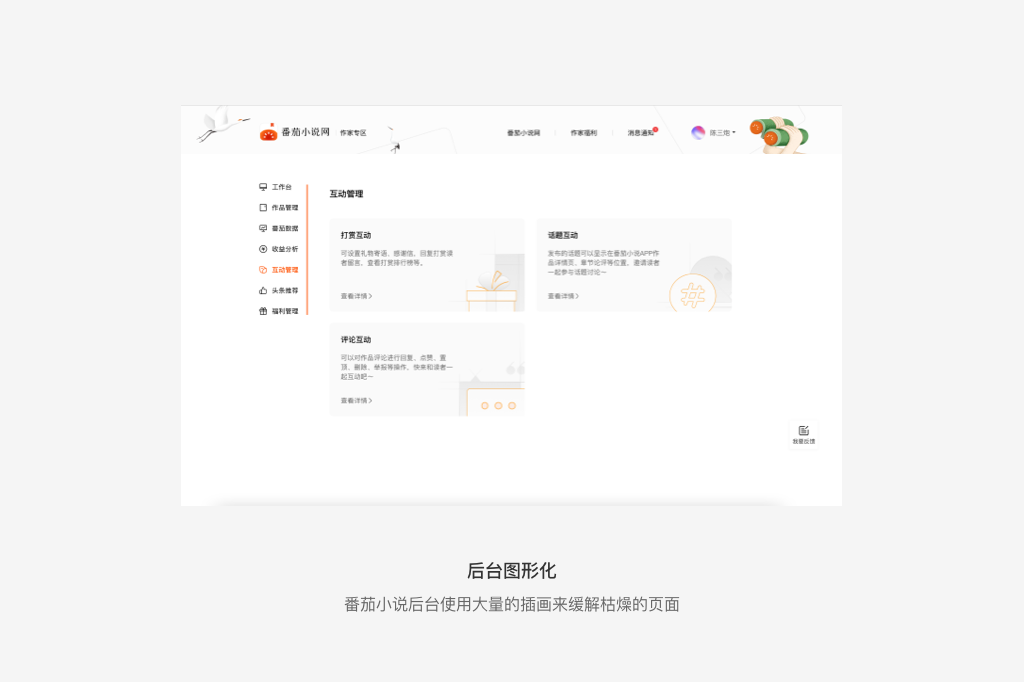
七、提升趣味度
当后台产品的结构与信息元素全部排版完成后,这时我们会发现,整个页面除了文字和按钮貌似没有什么其他的东西了,确实,我们作为一个开发人员看起来都倍觉单调,更不用说每天使用我们产品的用户了,更是枯燥的要死。
有人说,B端产品以效率为主,本身不就是枯燥的文字嘛,道理是这么个道理,但是作为开发人员,让用户使用的开心也是我们的一个任务,俗言道:一图胜千言,假如我们要学习一段历史,我相信比起来看书本上的文字,看电视剧的方式应该更受人青睐吧,谁都不喜欢全是文字的东西,客户也是一样的,因此我们应该对页面进行适当修饰,不应该把页面做成一个txt的文本文件。
那么怎么去合理的修饰页面呢,很简单,图表化、图形化。
什么是图表化,简单解释来说就是将有规律的数据进行分类总结,用适合此类数据的图表进行展示。
举个简单的例子,狗蛋想要去买股票,但是不知道买哪一只,于是想上网查一查最近5年每个公司的股票走势,结果找到了两份文件,一个是满是文字的数据列表文档,另一个是精美直观的K线图,那么你是狗蛋你会阅读哪个呢,当然去看k线图了,毕竟3秒钟就能知道个大概,如果看数据报表,眼花不说,一上午都不见得能阅读完。这时你就会发现图表的魅力。

那么图形化又是什么呢,依然很简单,就是将固定不变得字段图标化,将难以理解的字段插画化。
人天生对于图形的识别能力就优于文字,对那些静态的字段给与图标的展示会大大提高用户的识别效率,什么是静态的字段呢?
比如固定的按钮、导航、目录、设置等等,全局都长那样,不会因为切换场景而改变文字,这些就非常适合使用文字与图标相互配合来提升趣味度与辨识度了。

那么插画化又是什么呢?说白了就是将用户懒得看的那些字配张图,读书时我们的课本都是图文并茂的,那教育部就是怕学生光看文字产生厌倦导致不好好学习。
同样的道理,有很多情况下,用户也懒的看文字,比如升级页,升级功能信息那么多字,不如多放几张图来的实在,这也就是那些APP产品为什么都有引导页的原因。

八、合理引导
当你看到这一步的时候,说明你的后台已经完成的差不多了,后台是个极其复杂的系统,一个新手去学习使用一套后台就像一个菜鸟去学习玩一款新游戏一样,只不过游戏有我们的兴趣驱动,兴趣是最好的老师。
而后台则不同了,学习使用后台的那都是为了工作,兴趣可就没那么强了,如果恰恰碰到了做的很复杂的后台,那客户可能当场崩溃,古有唐雎之怒,流血五步,今有员工之怒,当场跑路,没准产品学不会,人家就辞职了。想想都觉得很严重,这时就体现出了合理引导的重要性,那么什么叫做合理引导呢?
引导分为很多种,有新手引导、新功能引导、版本变更引导,操作流程引导等等,但是最终的目的是为了让用户快速学会使用你的产品。
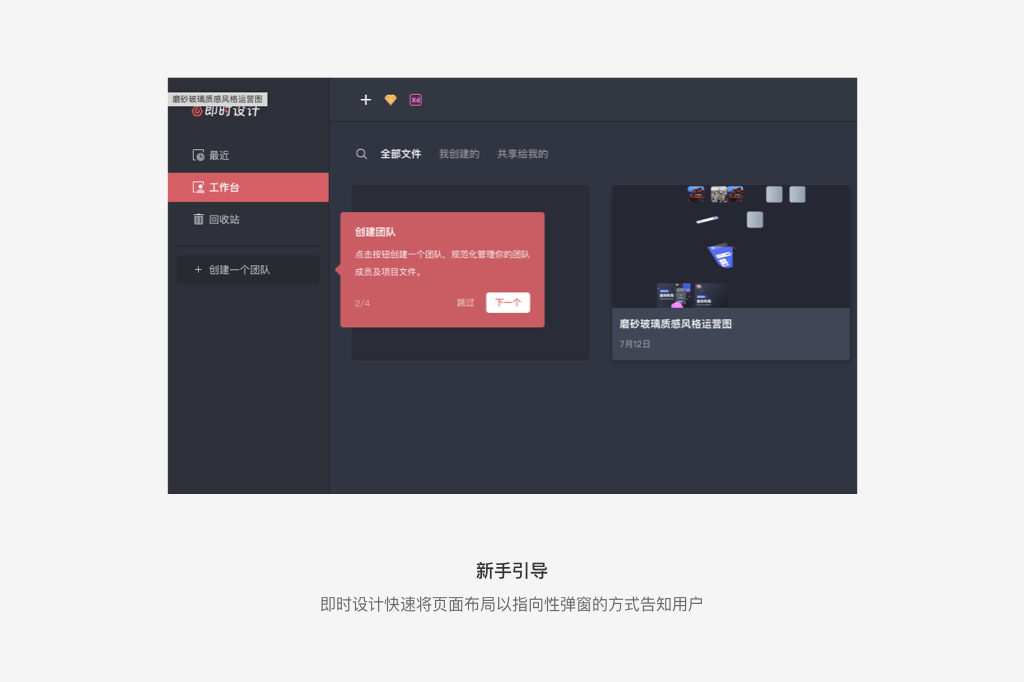
1. 新手引导
可以使用视频教学,文字教学,体验教学等等,具体怎么使用应该根据自身的业务进行分析,看看适合用哪种的方法。

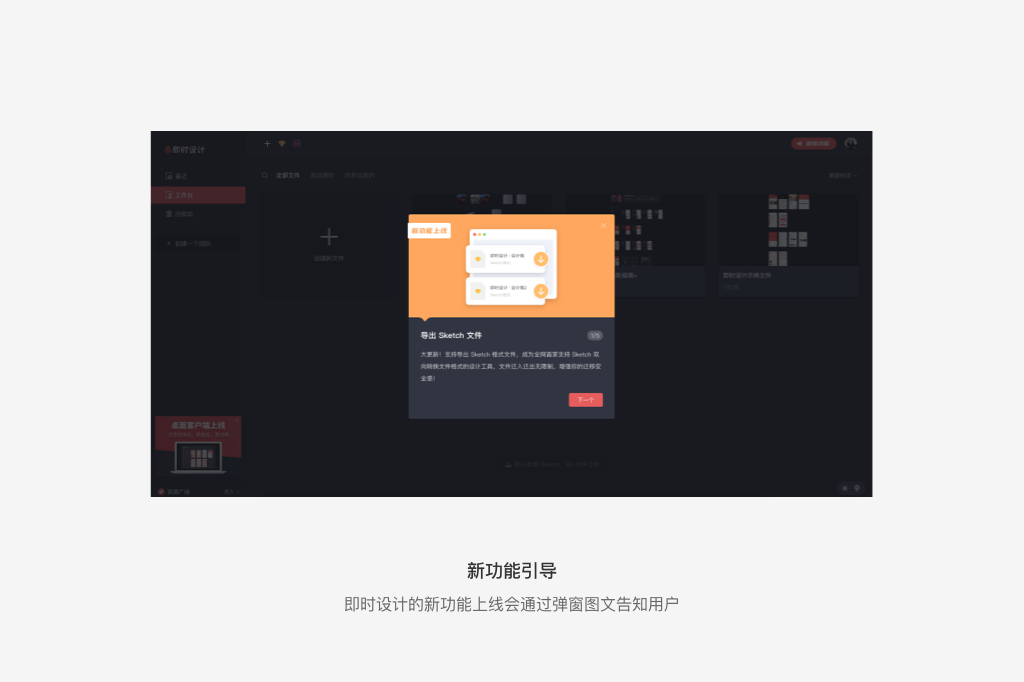
2. 新功能引导
要多提示,可以是红点提示,高亮提示,弹窗提示等,这块的主要目的就是:要将新功能在什么位置、有什么功能告知用户,别你功能去年就更新了,用户今年还不知道呢,这就尴尬了。

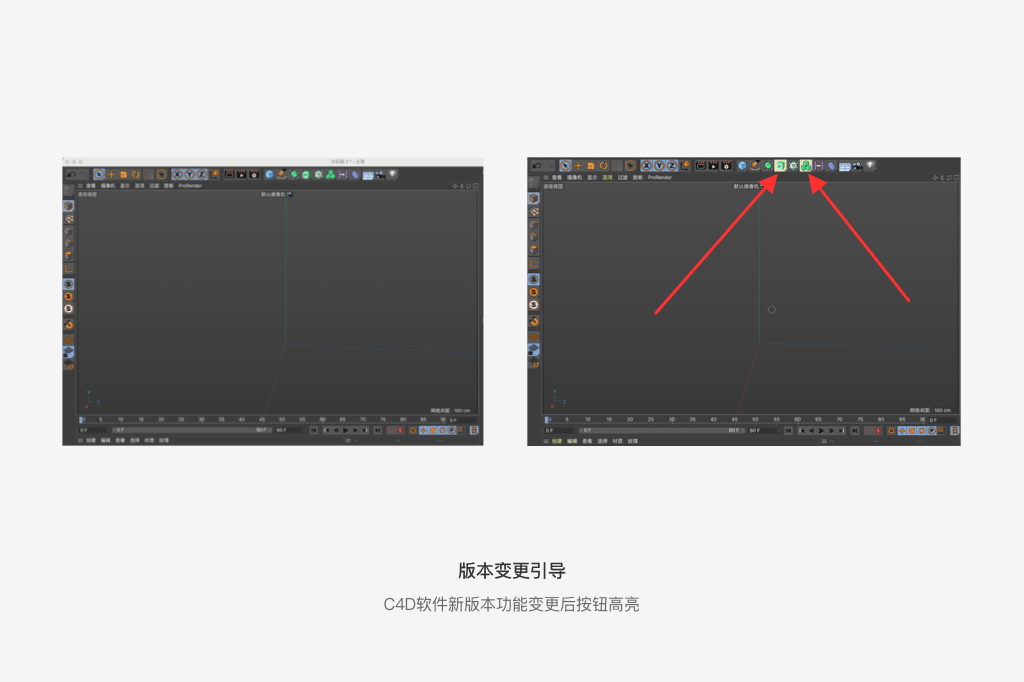
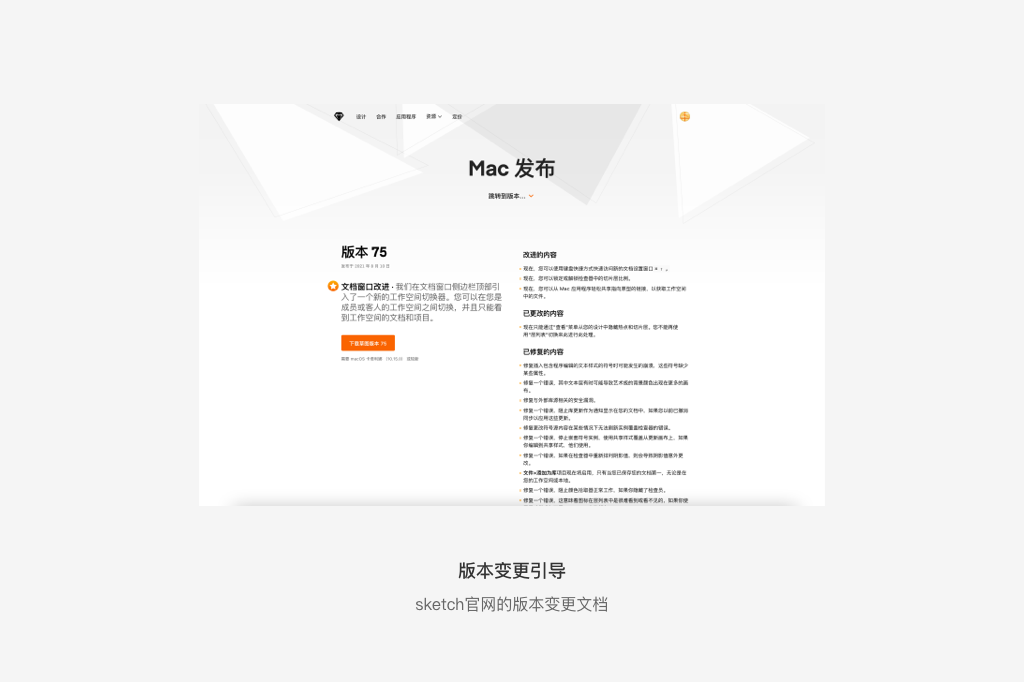
3. 版本变更引导
每个版本交互设计师,产品经理,体验设计团队等等一大堆人去探讨,将旧版本不合理的功能升级,去除,换位置,合并等等,每动一点,用户都需要从新学习,因此当版本变更导致操作习惯和之前不同时就要提示用户最新的版本内容,最重要的是要对比引导,旧版本怎么回事,新版本怎么回事。
在这一块可供参考的有很多,如Adobe全家桶每年的大版本更新,Autodesk全家桶的大版本更新,游戏的大版本更新等等,他们甚至还会出一个专门的文档来描述新旧版本更新对比。


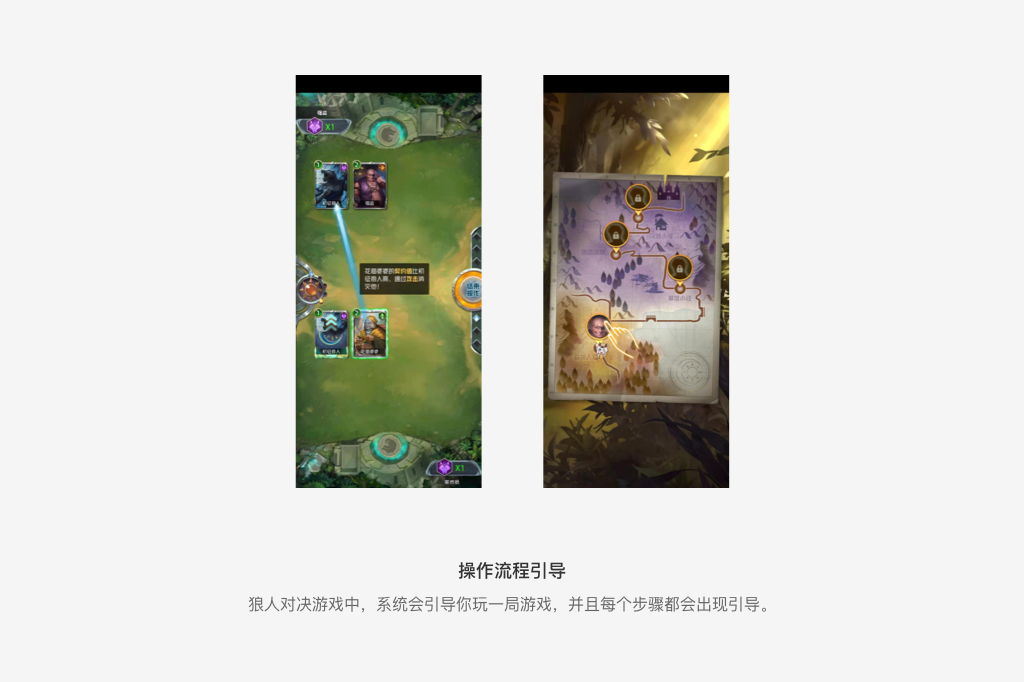
4. 操作流程引导
顾名思义就是引导用户完成某一套操作流程,就像LOL里,刚注册游戏时,系统会引导你完成一局游戏,告诉你该点击哪里进行匹配,点击哪里选英雄等等,这种引导通常是让用户在真实场景下边操作边引导,纸上得来终觉浅,须知此事要躬行嘛,身临其境的体验才是快速学习的王道,这种的引导非常适用于操作步骤繁琐的产品。

作者:VAGABONDS;来源:站酷
原文链接:https://www.zcool.com.cn/article/ZMTI3OTA3Ng==.html
本文由 @VAGABONDS 授权发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pixabay,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








浪费时间
+1
+1
从业务流程上梳理后台,首先是模块上的分解,再是流程上的梳理,看模块上有没有联系的地方,确认一下后台目录有哪些,以及相互之间的联系,再去单独考虑每级目录下的内容,有一个点需要提出来我觉得是字段的问题,需要专门梳理一下
原来自己公司的后台是可以直接弄出来的呀,我以为会侵权,一直不敢写这类文章呢
成年人的头颅约为4.5~5.5公斤,占据身体7.7%左右的重量。
脖子真的辛苦了!
这是web的前端吧
….这页叫后台吗,全是讲界面如何设计,后台的核心不应该是使用的功能和逻辑吗
后台项目算是我一直在做的工作了,这篇文章作者由自己的亲身经验而谈,干货满满
0~1不是重点,合理构建后台页面才是重点,搬运走点心吧
看得出来是作者的经验之谈,实打实的干货,希望能看到更多的原创文章。
公司后台项目研发真的也算是一个公司的中心了,让我们学到了很多
你这叫PC 前端,不叫后台。
好复杂 不过好细致 每个步骤都有相应的图片 会好好看的
你看这个不是误人子弟嘛,这是后台的前端页面设计,最重要的逻辑和功能倒是一个没讲