低代码:可视化逻辑编排选型
编辑导读:业务逻辑的代码繁琐且无用,只能让程序员在做低水平的重复工作。有痛点就会有需求,一些低代码平台推出了可视化逻辑编排能力,能够很好地解决这个问题。本文作者对此进行了分析,希望对你有帮助。

一、业务逻辑代码在软件工程中的地位
在企业中开发一个业务系统,公认最频繁和最无用的就是写业务逻辑的代码,这些代码工作本身并不能提升程序员的综合实力,只能让程序员在做低水平的重复锻炼,这里面的业务逻辑代码可能会涉及很多很多框架、性能、新技术上的处理,但是应用这些内容和业务逻辑代码本身没有关系,程序员应该更多地把精力放在提升自己的核心竞争力上。
那么有需求就有市场,一些服务能力也顺应而生,我们这次来认识一下低代码平台中的可视化逻辑编排能力。
二、什么是可视化逻辑编排
如果把程序猿写代码的过程视作不可视的,那可视就是把程序猿写代码的过程做了一层交互设,让普罗大众看着更容易去理解程序猿写代码这个过程甚至能上手操作,那可视化逻辑编排,就是在可视化的基础上加入特点场景,比如无脑的P图软件就是把PS这种针对像素点的处理能力做了一层简单的封装,降低了用户的使用门槛;低代码平台的可视化逻辑编排,就是把程序猿通过IDE写代码的过程做了一层封装,降低用户的使用门槛甚至提升开发效率。
三、类代码的可视化逻辑编排
1. 微搭-事件
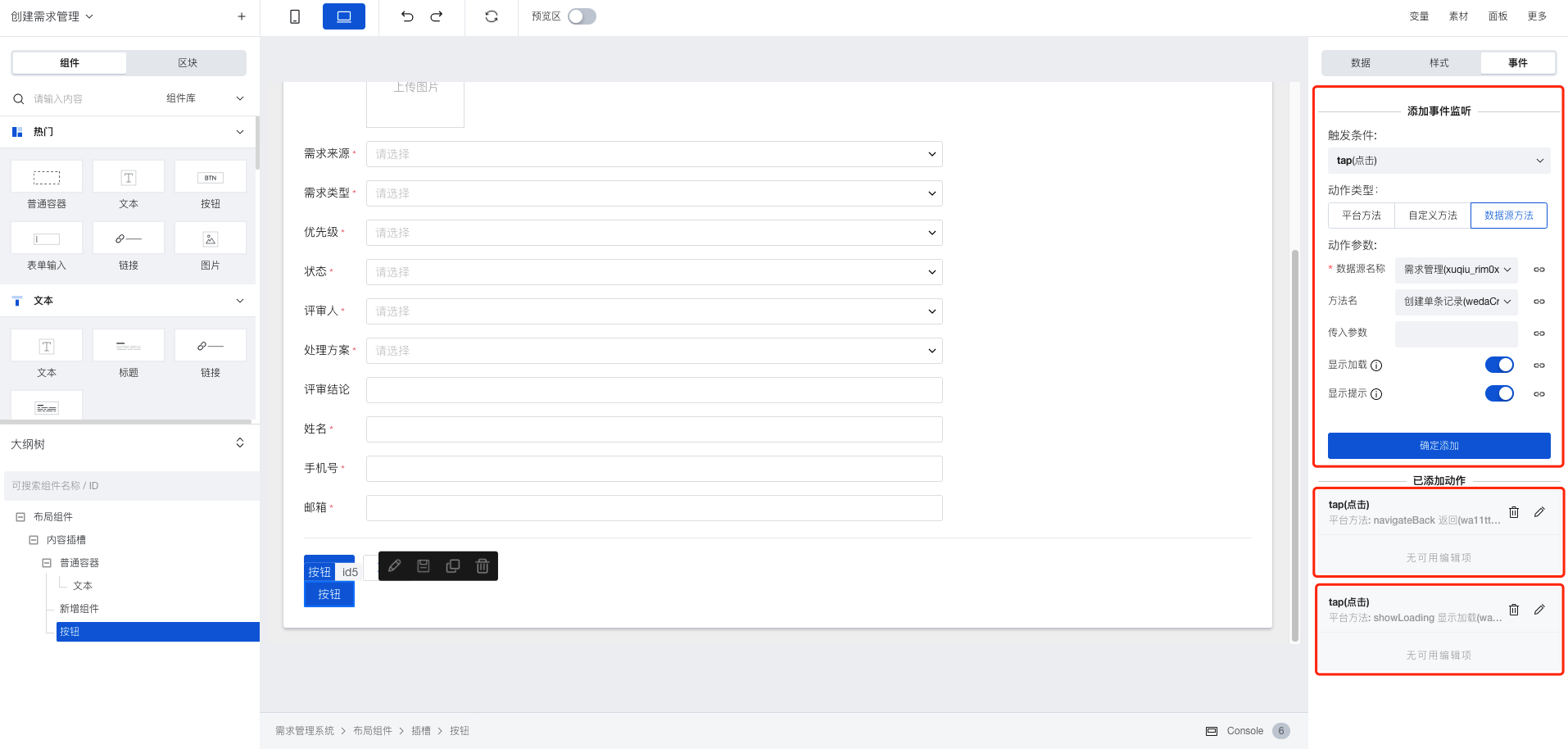
微搭的事件由【触发条件】+【执行动作】&【动作参数】组成。
业务场景举例:当前按钮点击后需要重定向至指定页面。

我们可以通过平台提供的重定向的方法,给按钮组件配置一个触发条件,如【tap点击】,当组件被点击事件触发后,则会重定向到我们配置的定向页面去,即:
从下图看到微搭的逻辑编排是以组件的动作为主体来进行活动的,多个动作会进行排列展示,也就意味着整个业务逻辑编排会变成一个个散点分布在页面组件上,用户如果需要知道具体的逻辑需要点进去每个组件的每个动作进行查看。
2. Ivx-事件流
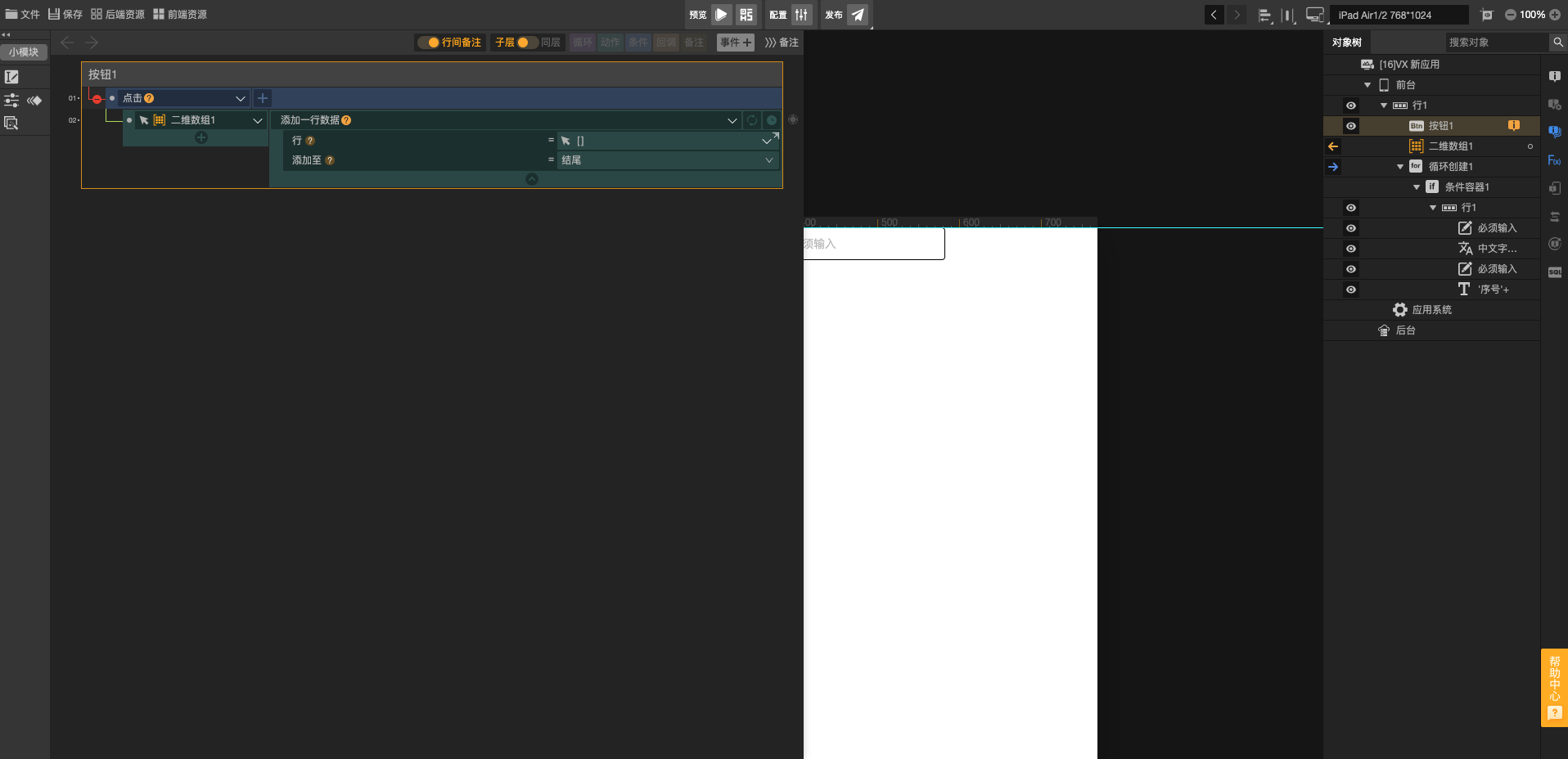
Ivx的事件流由【触发事件】+【前置条件】+【目标对象】+【执行动作】&【动作参数】组成。
场景举例:每触发一次按钮点击,则自动新增一行表单录入来给用户录入,以达到添加多条记录的效果。

Ivx的编排机制比较复杂,这里我们需要先构建一个区块,这个区块包含了我们需要的按钮与表单输入控件,然后我们需要实现的效果是点击按钮自动新增对应的表单组件来录入多条记录(注意这里不是表格组件新增行);Ivx这里提供的是一种按编程思维进行的逻辑编排形式,我们需要在上面创建好的区块内创建好表单录入对应的数据源组件(二维数组组件)以及逻辑组件(for循环创建组件),然后通过按钮的事件流来触发数组的数据改变,再通过数组组件的数据变化来触发循环创建行为,从而添加多行表单记录组件。
其中按钮的事件流我们可以看到它通过【点击】事件触发【二维数组】这个对象,让它做【添加一行数据】的行为。
四、流程图化的可视化逻辑编排
1. Mendix-微流
Mendix的微流采用了BPMN标准化图形符号来进行业务逻辑的编排,这里需要普及一下BPMN是个啥东西:BPMN – Business Process Modeling Notation,业务流程建模符号,粗暴一点理解,BPM要通过流程图表达,BPMN定义好了标准的图例,用户使用标准图例来画流程图,只是这个流程图表达了一个强业务语义强逻辑的流程。
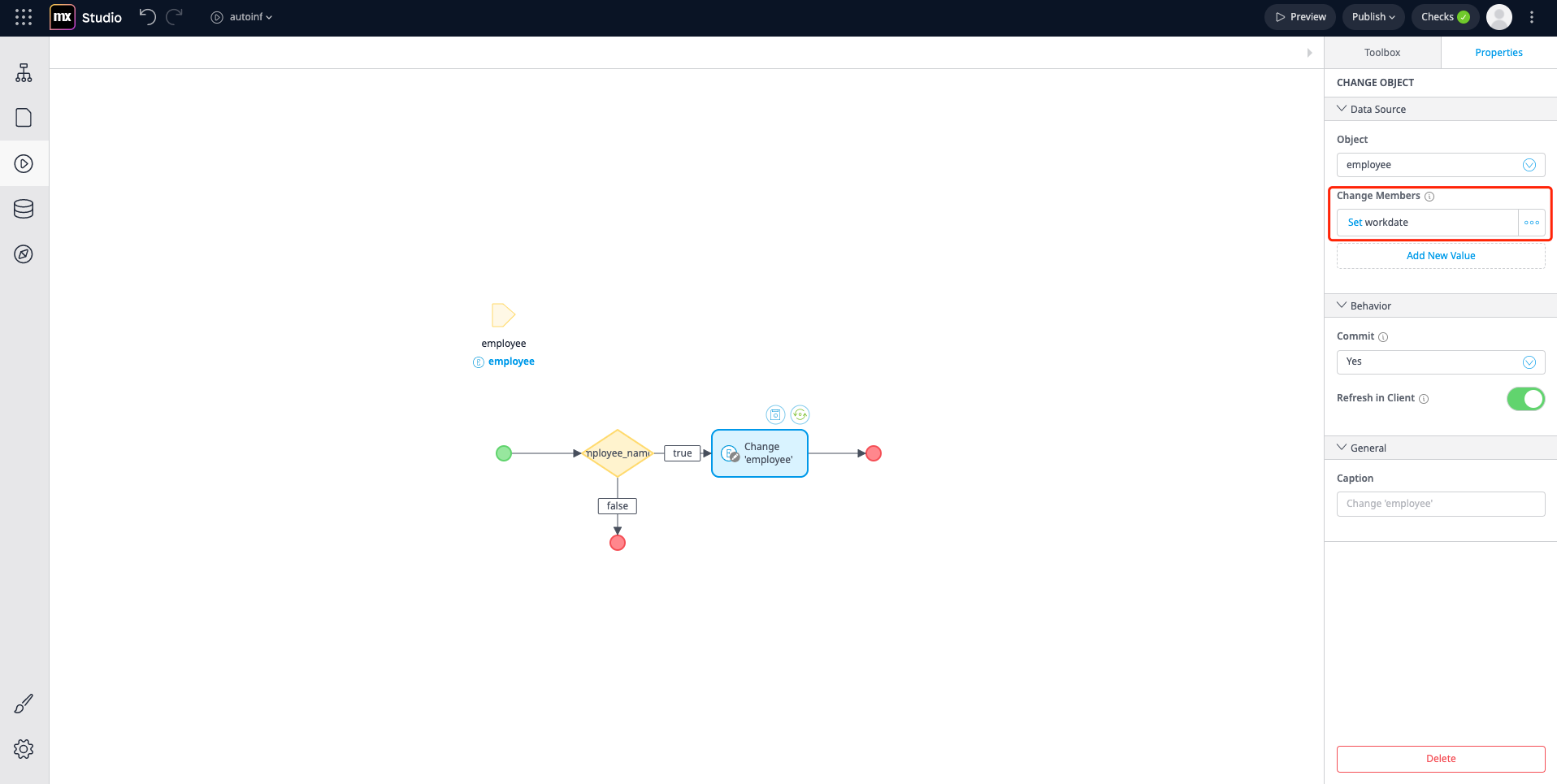
场景举例:在详情页中当用户输入姓名失焦后时间字段自动获取当前时间。

Mendix的逻辑编排的核心思想是把控制颗粒度细化到后端实体属性然后把设计好的微流挂载在前端页面元素的事件上进行触发,所以我们先进入Mendix的微流设计器,针对我们的场景我们做了这样的一个逻辑假设,当系统判断姓名字段不是空的时候,就给时间字段赋值当前系统时间;那懂流程图的看图应该也能看出来这个条件判断逻辑,再选中节点来看具体节点的逻辑,就能知道我们这个微流是怎么转的,最后系统怎么执行这个微流,就是靠页面上的【姓名】字段的输入框组件对应的【on change aciton】上,当输入框的值变化时则会触发对应的微流,从而实现我们上述的场景。
2. 宜搭-审批流
相比起Mendix的微流,宜搭的审批流就像是微流的定制版,只用于一些审批流程的设置。
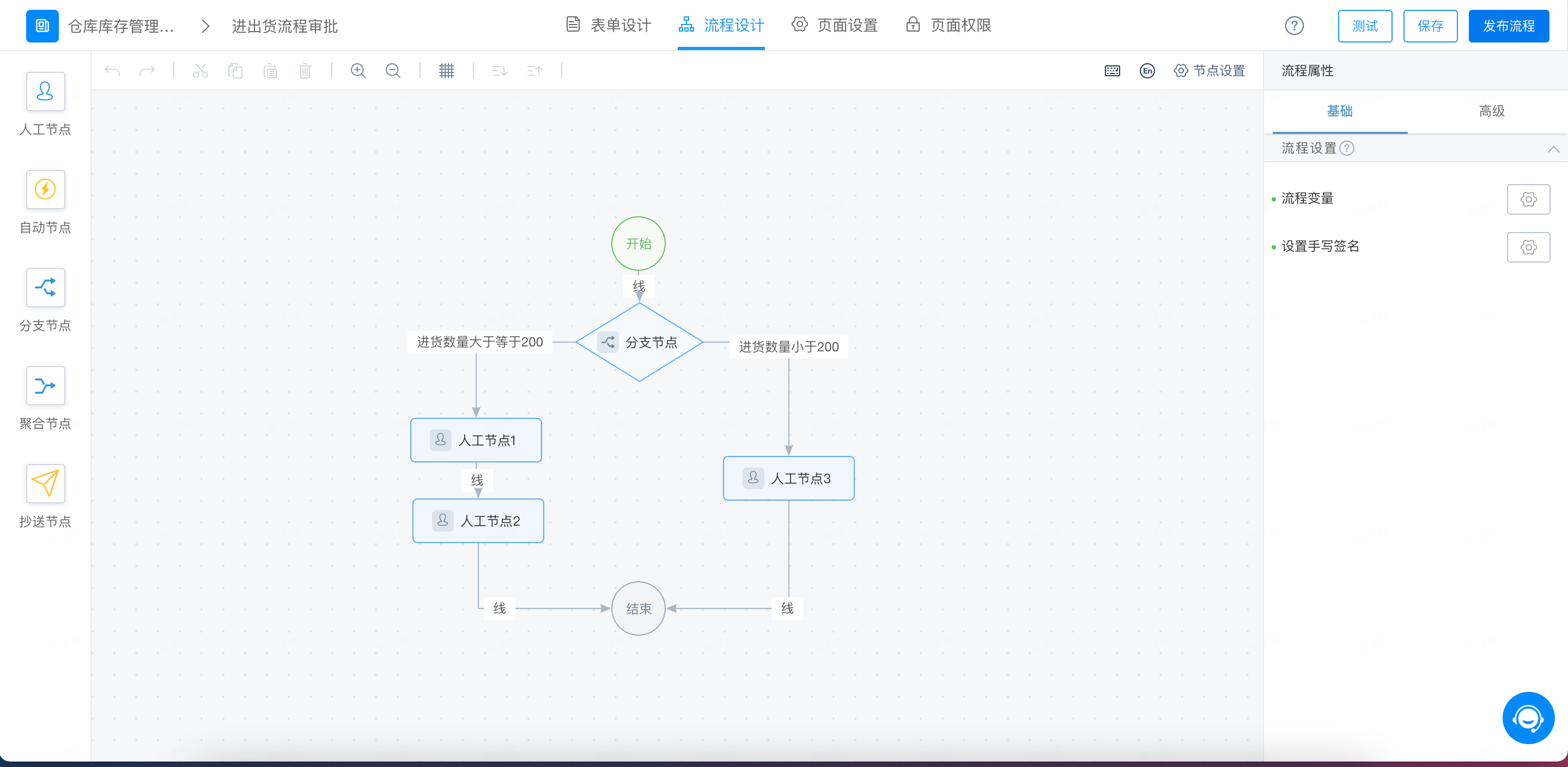
场景举例:公司采购进出货商品流程,根据一定进货商品数量做审批。

虽说宜搭的审批流像是Mendix微流的定制版,但是用法却大大不同,宜搭不是领域驱动设计导向,而是表单驱动设计,所以它的审批流是建立在流程表单已经设计好的基础上,根据用户设计的流程表单进行审批流的编排;宜搭的审批流设计就是拉一堆节点出来做条件判断和具体执行,比如我设置进货数量大于等于200个的情况需要两个角色审批,进货数量小于200个的情况只需一个角色审批,即可通过以下流程图实现。
五、文字表达与图形表达
大家看完上面两大类的可视化编排形式,有没有什么感受呢?如果说类代码的可视化编排是一种文字表达,流程图话的逻辑编排是一种图形表达,那这个分析点就可以转换为文字表达与图形表达两种表达方式的对比了。
这里不得不从文字的起源说起,象形文字,就是对原始图形的一个符号性的描述,一开始的象形文字都和对应的实物长得很像,往后发展才变成了我们现在的文字,然后我们又会用文字来描述图形,同样的也会用图形的表达文字;那么图形和文字哪个的表达力更强呢?其实没有一个绝对的说法;比如古代诗人的诗词寥寥数语,要用什么图形才能清晰表达呢?又好像“太极”两个字,再说一百遍都不如黑白两仪图形生动。
六、针对两类逻辑编排工具进行分析比对
那既然从原始的表达形式来讨论分析不出个优劣,那我们从应用层面来反证:逻辑编排,都少不了节点,那么节点的颗粒度大小就很影响编排的实现形式;
如果逻辑节点的抽象程度足够高,不需要过多地去定制化逻辑节点,那么流程图化的逻辑编排则适用;
如果数据流线路毕竟复杂,逻辑节点无法通过抽象进行复用,再应用流程图化的逻辑编排则会使得整个逻辑编排变得十分复杂,几乎不可维护;这时候就需要类代码的逻辑编码,并且逻辑节点的颗粒度也得足够细;
原则:流程图编排不适合过于复杂的逻辑编排,太多复杂的逻辑需要使用类代码的可视化编排。
七、感悟
企业在考虑应用低代码平台或者自己生产低代码平台,建议寻找某些原则之后才来进行相对应的规划设计与落地,上述原则不一定适用每个场景,只是希望每个低代码领域的践行者都能往前踏一步,哪怕是一小步,大家去探索不一样的方向,给这个领域添灯添火!
本文由 @陈起gogogo 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
本文由 @陈起gogogo 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..

















2024 年来看这篇文章 受益匪浅~
低代码目标客户是产品经理 还有些出路。一般业务人员不具备系统思维
脱离场景谈工具,都是耍流氓
专业了
mendix的microflow不是bpmn的业务流,mendix的流程编排是图形化的开发语言,bpmn是可视化业务流程标准,二者完全不同。
只是介绍了下编排的方式,没有对比优劣,如果能更多分享下就好了。
其实在个人看来,先把无代码平台放一边,对于低代码平台的用户——开发人员而言,有个原则是,不改变用户的认知和前后端的分工。
如果按这个原则,实际上mendix类的就是强行让前端人员关心后端逻辑了,是改变了用户的认知,还是有上手难度的。
个人看到目前的业界最佳实践:
对于后端来说,提供类似于微服务编排的可视化流程设计器,编排的颗粒度为领域对象的行为,可以组装为一个业务服务
对于前端来说,还是事件触发写js来的更为方便,通过事件或js来使用编排好的业务服务,或者,直接使用领域对象的行为
其实比对那里已经说明了优劣,但是优劣也是对应场景来说相对优劣而已;
然后如果把低代码平台的用户定位为开发人员,那的确如你所说的,用更靠近开发人员技术实现的方式来实现(微服务和JS)更友好;
但是我想表达的是,世界应该向一个趋同的方式去发展,平台只是提供能力,能力越强大,对人的要求越低,我就一个普通人都能来用清楚,就不需要关心是否强行让前端人员关心后端逻辑这些东西,只需要关心应用好不好用,合不合理,稳不稳定即可,只是目前还有局限和门槛在而已;
如果平台侧一直局限在后端的逻辑编排应该用微服务,前端的逻辑写JS,那么就永远就跳脱不出这个框架去寻找突破点,当前现实如此无可厚非哈哈哈哈,但是总会有人站出来的
同意,还是要按场景来讨论。满足toC的个人开发者进行全栈开发,和满足2b大型软件项目交付,是完全不同的解决方案。ivx其实已经很强大了,号称事件流能穷举所有逻辑场景,其实可以看到个人开发者还是挺多的,但没有2b公司敢拿去做项目交付。
适用简单的业务流程
作为一个前“低代码”产品经理,其实低代码远没想象中那么美好
因为真实场景的复杂化,很难用可视化的托拉拽来实现各种个性化的业务需求,有时候代码中简单的if else,却要在流程配置中用大量的分支+分支的方式来覆盖所有场景,而且配置人员多数为业务人员,业务并没有那么强的逻辑思维去拆解想要配置的需求,上手难度极难
十分认可,所以在未来也许会通过一些AI的赋能来降低这块逻辑编排的上手门槛,通过“人机对话”来实现哈哈!未来可期!
你说到这个,我在想系统自动补全逻辑是否可行
应该不是说自动补全,我说的“人机对话”是指,人口述然后机器识别出来然后自行编排对应的逻辑
赞同
你这个不是低代码哦,是无代码。无代码平台目前最大的阻力,是业务人员没有编程逻辑思维。。
低代码也是一样,目前对于逻辑补全的方案还是不太成熟
低代码对于专业开发用户而言,更倾向于coding来实现复杂逻辑,也许追求完美高效的逻辑补全方案也永远无法满足专业开发用户
对的,我赞同你的说法,这是一个悖论也困扰了我很久
目前我的想法更偏向于小领域内的低代码/无代码,比如表格、表单、审批之类的。
用户不是希望没有程序员就可以搭建一个系统,而是可以自己针对小文案或者小流程进行小修小改
或者可以有一套现成的模板,来根据自己的需要进行小修小改(类似于有赞、shopify)
赞同~!
挺好的,感觉比较容易上手,还很方便,对与对编程要求不高的工种来说是一个利器。
还是要辩证地去看,真实落地的时候,不一定比写代码容易,希望有意向的企业要慎重设计和应用