从消息中心出发聊聊框架层设计
编辑导读:框架层位于用户体验第四层,包含界面设计、导航设计、信息设计三部分。框架层需要设计每个元素的位置、颜色、交互等信息,组合后一起向用户传达产品特色。本文作者以消息中心为例,对框架层设计展开分析,希望对你有帮助。

用户在日常使用产品时可以进入消息中心查阅消息,一旦用户长久未查阅或短时间内频繁使用,便容易积攒大量未读消息,无论消息列表预览内容过多或过少都会影响用户查阅。
- 消息列表仅有发信人名称却无法预览具体内容,用户必须依次点开每条消息查看无法按轻重缓急顺序处理,增加用户消息清理时长且可能导致错过重要消息时效。
- 每条消息上挤满用户身份号码联系电话头像签名等次要信息又无明显间隔,以至于重要信息都只能放在省略号里或跳转查看,不仅增加信息获取步数,且增加了字段辨认难度,使用户阅读变得吃力和提高了看错信息的概率。
这两种情况的出现,均是因为设计框架层时未将信息摆放在适合的位置,如果将门修在房顶,每次进出都得架着梯子,不仅费事而且危险。如上述两例子都会让消息中心变得难以使用,为了让用户使用舒适,须在设计阶段做好规划。
什么是框架层?
框架层位于用户体验第四层,包含界面设计、导航设计、信息设计三部分。建筑师设计一栋建筑时,通过将外形、门窗、内部装潢等各个独立元素组合一起,来表现整栋建筑所要传达的情感。游乐场大多五彩斑斓,医院则偏向洁净,弄反了可能会让客户怀疑进错建筑。框架层也是如此,需要设计每个元素的位置、颜色、交互等信息,组合后一起向用户传达产品特色。
一、界面设计
界面设计是选择合适的元素为用户提供做成某些事的能力。常用的元素有按钮、标记、输入框等,具体可依场景而定。
日常生活中若遇到界面混乱的情况,例如相同元素大小不一,方向各异;每个元素各自独立毫无关联;颜色众多无法看出重点等,会给人一种杂乱无章的感受。
假设某栋公寓一排房门宽窄有别,高低各异,一眼望去参差不齐,容易让用户产生这是家不专业建造商的联想。
这恰恰与设计目的相悖,大多情况下希望向用户传达正面信息。那么该如何有效避免页面混乱呢?可遵循以下三点:
1.1 突出重点
对比强烈、醒目的内容有助于用户加深印象并减少其他信息干扰。生活中人们会使用划线或图形标注文章重点,甚者会用彩笔做记号,亦是为了下次翻阅时能一眼看出重点。
将消息主题加大加粗,用户便可以一眼了解消息内容,不必花费时间读完通篇才发现重点只在第一句。
1.2 界面简洁
界面简洁要求元素摆放有序且精简。人们一次能够把握和处理的信息数量在七加减二之间,过多元素同时堆放在视线中并不能增强用户信息接收并发能力,只会徒增搜寻真正目标的耗时。
井然有序的界面利于用户加深记忆,减少误操作概率,也有助于突出重点内容。
当一个货架上只摆放5、6个商品时人们很容易记住,但如果摆放成堆商品时用户只会记住自己所渴望之物。
当消息尾部只有收藏按钮时用户可以快速找到该功能所在位置且不会错按其他按钮;如果位于 七八个按钮中间时,每次多半得瞧一眼以免错点成删除。

1.3 方便易用
不设置复杂交互且符合大部分用户使用习惯的摆放方式即算的上方便易用。
例如飞机复杂的操作面板让大多数人望而却步,而手机凭借为数不多的按键让用户迅速上手。
如果你的消息列表自上而下排列,则将全部已读功能放在右下角是个不错的注意。用户浏览时视线会自上而下移动,看完最后条消息后视线依照惯性再往下一格即可点击全部已读。这样设计的是基于在处理完所有重要消息后可以立刻清空面板的考虑。如果不希望用户经常点全部已读或经常因此遗漏信息,可将其置与阅读轨迹相反方向,如右上方。
二、导航设计
导航设计既是向用户提供去某处的能力,如返回上一页,切换标签页,跳转详情页等均为常见导航方式。
超市会将同类型商品堆放在一起,方便用户寻找。
消息中心可能含系统公告、社交私信、业务通知,当然也可能要区分收藏、历史消息,当有众多类别消息混合在一起时,可使用标签页等形式进行聚合,帮助用户快速查找定位。善加利用标签归类可以让界面更规整。
而使用上下文导航可以避免内容过载。可以将正文摘要缩短为一行标题甚至仅用一个“详情”按钮作为页面入口即可,不必将所有消息全文展示。

三、 信息设计
信息设计依托于界面设计和导航设计帮助我们更清晰地向用户传达内容。比如界面上将标题、摘要等元素归并以告知用户这是一条完整的消息。
设计中有四个简单实用的基本准则,运用得当便可完成大部分信息传递,分别为:
3.1 对比
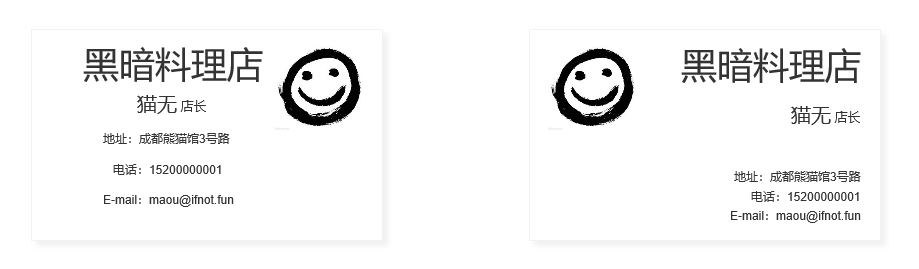
对比用于突出不同组元素区别。例如交通指示牌上标识和底色差异明显,正常行人一眼便看出交通规定。
产品上可将消息标题加大加黑加粗以突出与摘要的区别,用户一眼即可看到重点内容。

3.2 重复
重复是将相同设计语言复制到类似元素上,即使在不同位置,不同页面,但有着相同大小、颜色、粗细的元素很容易被归类为一体。宛若穿着整齐校服的学生,一眼便知是校友。

3.3 对齐
将内容在界面上依照某条线对齐而列,可向用户传达出内容属于同组元素的观念。这条线可以是实线、虚线甚至透明的,只要能在视觉上明显区分即可。线既能归类相同内容,又能区分不同,有助于界面整洁有序。
比如路旁两排树木虽未相互连接,但视线会自动将其按顺序相连,并规划出一条弯曲道路。

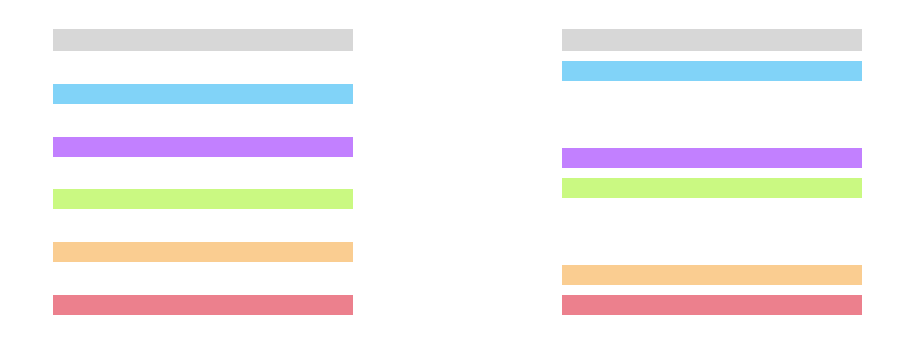
3.4 亲密性
亲密性强调元素间距离,同组元素间距离更近。例如可适当缩小主题与摘要间距,增大不同条消息间距,或用横线分割每条消息,将同组元素凝结一起。
当小朋友与大人手牵手时大多数情况下可以判断他们是亲属关系,如果与每个人都距离较远便难以判断和谁具有亲属关系了。

四、总结
消息中心为用户聚集大量消息,整洁易读十分重要。通过界面设计筛选元素,使消息中心保持简洁;使用导航设计提供内容查阅的通道,方便用户查找;利用信息设计将前两者结合,向用户传达每处设计用意,成为为用户提供能做什么、能去哪儿的说明书。
作者:猫无;公众号:黑暗料理店
本文由 @猫无 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








框架层的设计真的要适宜,不然很多东西都会用得非常难受
是的,搭完上层建筑再改地基十分痛苦