快速搞定可视化数据看板的沟通技巧
编辑导语:结合数据看板,我们可以更精准地获取数据信息,进而推动后续决策。那么,如何设计出有效的数据看板,降低团队间的沟通成本,提高决策效率?本篇文章里,作者总结了可视化数据看板的设计方法,一起来看一下吧。

一、可视化数据看板的设计目的?
数据看板能精准地传达某项数据或者某个板块的数据,通过对数据的可视化设计,则能更有效地传达数据信息。
- 对企业而言,传统的数据报表工具部署周期长且耗费人力;
- 对决策者而言,想要了解业务状况,需等待每周或每月的分析报告且体验差;
- 可视化数据看板,通过图形化有效设计,能更加直观地感受到各个数据展现,为企业提供准确且及时有效的决策方案。

二、如何设计看板?
1. 沟通成本
在接到需求时,未进行有效沟通,针对需求的不确定性,作了简单的沟通。随后需求方表示希望能尽快看到页面效果,本以为只是一个简单的设计任务,所以就匆忙地进行设计,打开软件不停地Ctrl+C/Ctrl+V,噼里啪啦一顿操作猛如虎…
时间已过去一天,设计稿已出具雏型,再加以修饰,然后发给领导审核,审核后作了几处简单的调整,随即发给需求方去过稿。
等待的过程是漫长的,本以为任务已“圆满结束”,但剧情往往会跟我们预期的不一样,几天后收到了需求方的反馈邮件:不是他们想要,希望能重新设计。这句话当时一直在脑子里回荡,久久不能平静下来,相信这个节点大部分设计师此时一定是不理智的。
时间慢慢的流逝,冷静下来思考后会发现,其实在需求对接前期就已经埋下了“隐患”——未进行有效的沟通。

2. 如何有效沟通
时间一点点流逝,设计交付一步步临近,接下来需要与时间赛跑。
随后重新梳理设计思路,先跟需求方进行有效沟通,在双方的沟通中,把梳理后设计思路与对方进行交流,希望通过有效的沟通,在设计思路以及设计风格上达成一致共识。
设计思路主要从以下两个方向来进行(直切主题):
1)有明确的设计方向
需求方知道自己想要什么样的设计,这种情况是最省时省力的,节省很多原本需要我们花时间去做的事情。通常遇到这种情况,我们根据要求,通过自身的专业,便可快速完成符合需求方的设计稿。

2)没有设计方向,不知道自己想要什么样的设计?
对于这种情况,我们则采取主动引导的方式一步步去推导,流程大致如下:
首先,根据需求,弄清楚设计的是什么?干什么用?进一步了解需求的背景及使用场景,有助于设计师对后续风格的判断。
其次,我们会找一些具有风格倾向的图片或设计参考供需求方去做选择,再对所选择的图片做分析、提炼图片的特点、挖掘设计机会点。
最后,整理信息,提炼关键词,找到设计突破口。

3. 如何去设计?
经过前期沟通,已清楚了解需求方的真正诉求,再回归到我们的设计需求,通过需求方所选择的图片进行分析,得出的关键词:科技、质感、炫酷等。
即需求方情绪版风格推导图如下:

通过这一组情绪版风格推导图,得出以下结论:
- 以深蓝色为主,可融入星空璀璨的视觉感;
- 玻璃通透感的设计表达;
- 对光影的炫酷呈现;
- 需求方对地球元素的预期(多次强调)。
通过以上结论,加以设计后呈现出来的页面效果如图:

然后进入设计内审环节,期间提出以下问题:
- 地球元素稍显突兀,未能很好的融入页面;
- 背景小点点过多、太扎眼,会分散页面视觉聚焦,可适当进行降噪处理;
- 整个页面的颜色对比不够,过于冰冷。
针对以上问题,对页面进行调整。在调整的过程中,通过不同形式的表现,都未能很好的处理地球的问题,在无意中去掉了地球元素,页面反而显得更加的协调,同时标题处加入高光的点缀,以及对光线的调整,整个页面显得更立体。
因此,在设计过程中,设计过程前期是在做加法,如何去有效布局则因人而异。但在设计后期,发现某些元素并不适合,如在没有寻找到更好的方法之前,可以尝试去做减法,同样会有不一样的收获。
页面最终效果如下图:

接下来,我们将再一次把设计稿提交给需求方去审核,终于不负众望,愉快地过稿了。
下面我们把整个设计流程再重新梳理一遍:

三、可视化数据看板设计方法?
上面我们已清楚的描述了整个看板的设计过程以及如何去设计的一些思考。通过这个案例,是否可以找到一定的“规律”。
规律是需要追根溯源的。我们则更多的是通过一些设计经验、方法,寻找一定范围内的共识,通过这个共识,在往后类似的需求设计,可以参考这个方法,在一定程度上有效提升我们的设计效率,这也是小编想要表达的核心内容。
下面将从以下三个层面来展开叙说:
1. 框架拆分
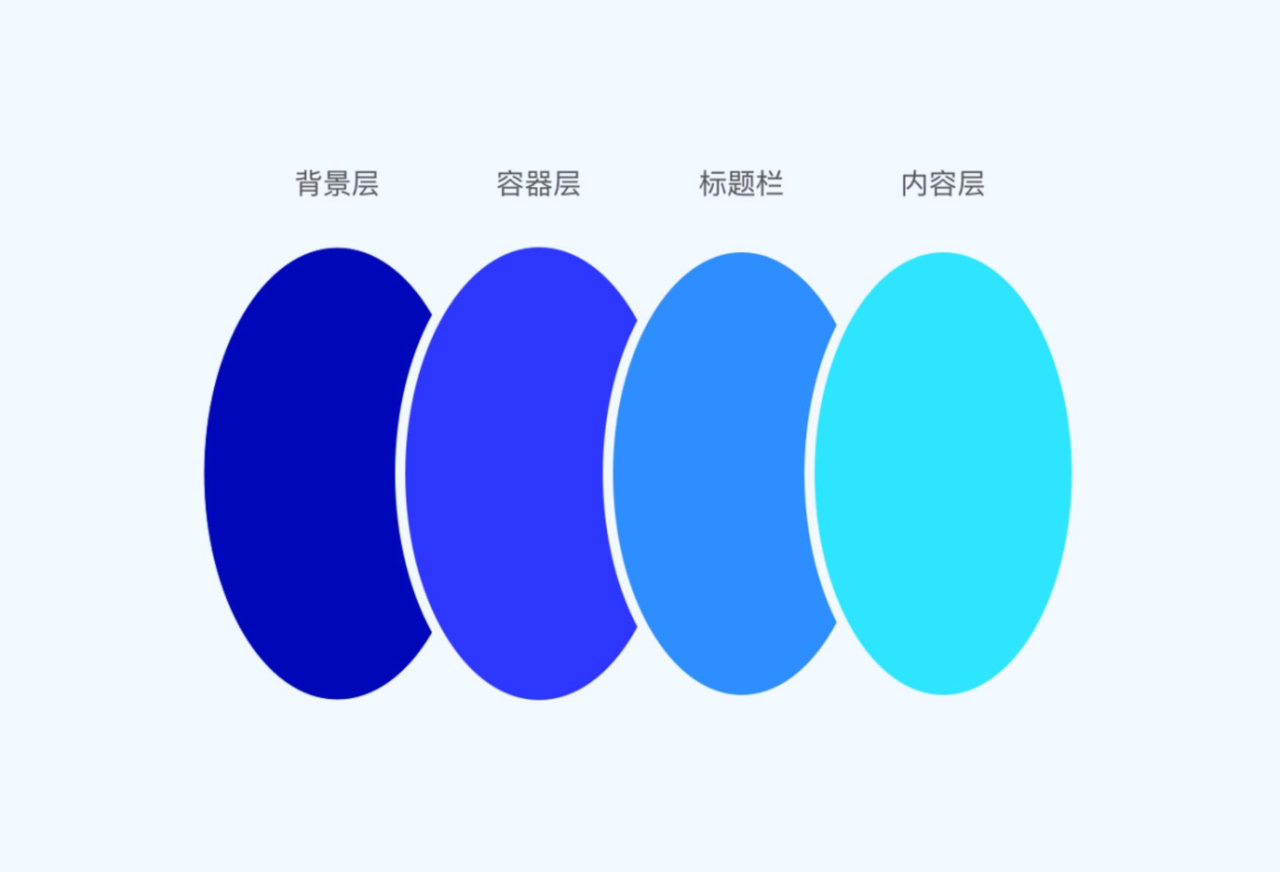
我们可以仔细去观察,整个页面其实是多个分子组成,然后每个分子里包含很多组件,组件又有很多元件,这样一层层的嵌套进去。通过类似的方法,可视化数据看板页面的框架大概可以概括为:背景层+容器层+内容层+标题栏。


2. 组件化
定义:是一种高效的处理复杂应用系统,更好的明确功能模块做的方式。
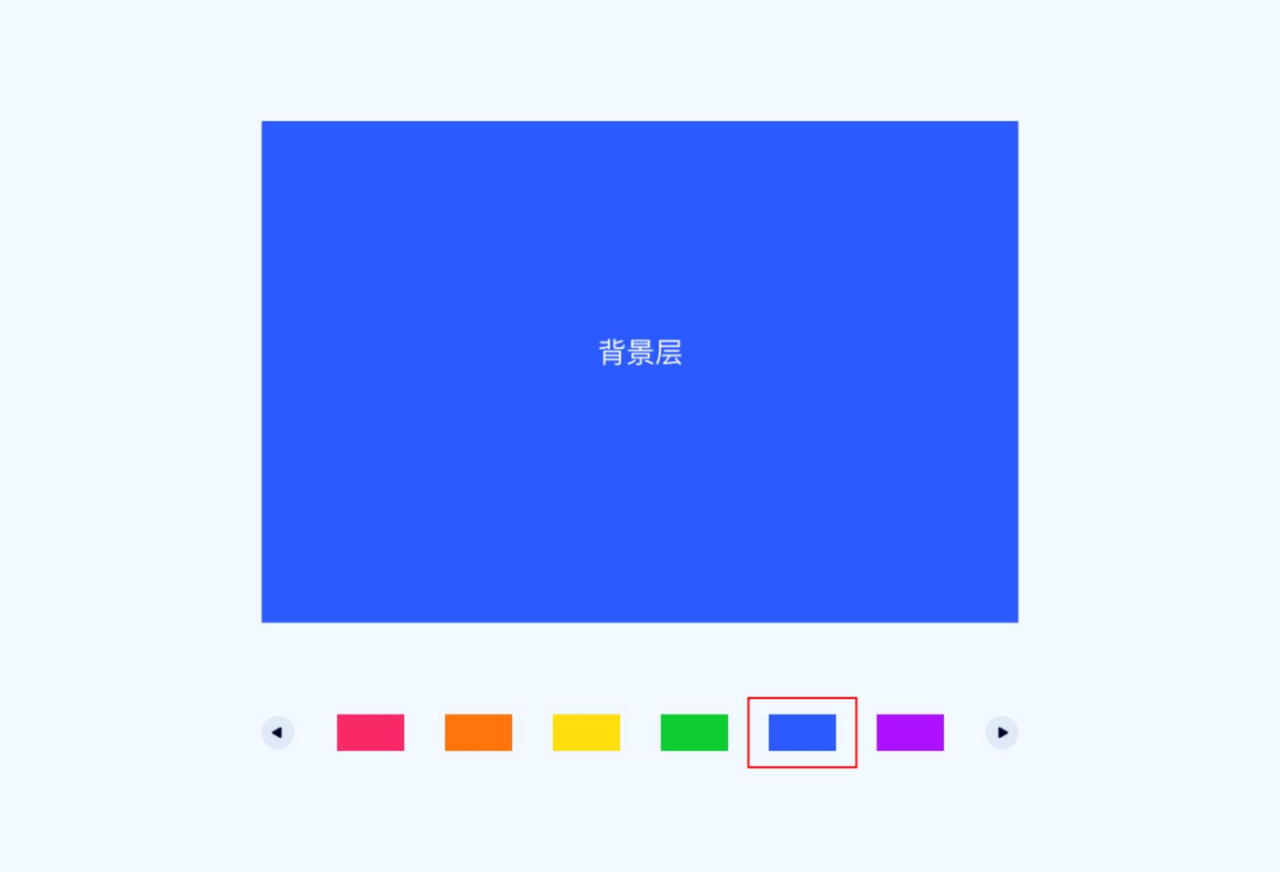
上面我们已把页面的框架拆分成:背景层+容器层+内容层+标题栏四个维度,然后我们再把对应的每个维度都以组件的方式来打包处理。
例如:背景层,可以把背景层以颜色为颗粒度,细分为红色、橙色、黄色、绿色、蓝色…,亦或者以类型为颗粒度,细分为科技、军工、环保、节日等,然后把细分的各个颗粒度背景组件化。同理,容器层、内容层、标题栏是同样的道理。
往后,无论我们面对什么类型的需求设计,只需要选择对应的组件即可。当然,这里更多是说组件化的思路,至于组件库的搭建,是一个长期的设计工作,需要我们平时一点点的搭建、积累。

3. 细节打磨
一幅好的设计作品,其细节起着至关重要的作用。细节表现力也是考验我们设计师能力的一个重要指标。很多微小的设计,看似简简单单,却是设计师对设计作品以及对使用要求的深层理解!
对于一副设计作品而言,极致的细节处理,不但能让设计画面呈现美感,而且还能提升设计的品质,这些都离不开对设计细节的推敲和研究。
以上就是我对可视化数据看板设计方法的探索以及思考,从页面架构拆分、模块组件化以及细节打磨三方面出发,层层“解剖”,形成这一套设计方法,希望能对大家有帮助。
四、总结
文章以设计师维度的视角,叙说了在设计可视化数据看板时遇到的问题及如何去展开设计。并且在完成设计之于,对于如何去寻找设计方法,进行了分析、总结。通过这篇文章,能对正在设计或有类似需求的小伙伴带来帮助,同时也希望能成为小伙伴往后设计类似需求的一个敲门砖。
作者:WOWdesign,研究设计价值最大化,涉及用户体验、品牌体验、空间体验。
本文由 @WOWdesign 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议
作者:WOWdesign,研究设计价值最大化,涉及用户体验、品牌体验、空间体验。
本文由 @WOWdesign 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。















