深度解析:开关设计
编辑导语:开关这一功能在APP等应用中十分常见,但是开关有许多种类型,在具体的应用场景下,使用哪种开关设计会更合理和便捷呢?本篇文章里,作者介绍了开关的分类、形式和相应的设计策略等,不妨来看一下。

开关是很常见也很广泛的一种操作形式,轻点一下即可完成打开和关闭的操作。现实中,开关是以使电路开路、使电流中断或使其流到其他电路的电子元件。例如,墙壁开关、电源开关。
在触摸屏幕上,Material Design中也给出相关定义:
- 手机和平板电脑上打开或关闭单个项目;
- 立即激活或停用某物。
随着iOS的滑块开关被广泛接受,之后安卓系统中的开关也跟进,之后几乎所有的APP都追随滑块形式的开关,目前开关的表现样式是非常固定的。
在实际运用时,开关仿佛很受到设计者的喜爱,运用非常的广泛,甚至“一切设置皆可开关”。开关到底应用怎么运用才合理,我们一起探究。
一、开关分类
1. 立即反馈开关
属于该手机或应用的某个独立功能,例如WLAN或蓝牙等开关,其作用是立即生效且反馈的,立即会根据用户的操作做出对应功能开启或关闭的反应。这类开关是最贴近生活中电子元件的开关,也是最原始的的开关类型。
2. 延迟反馈开关
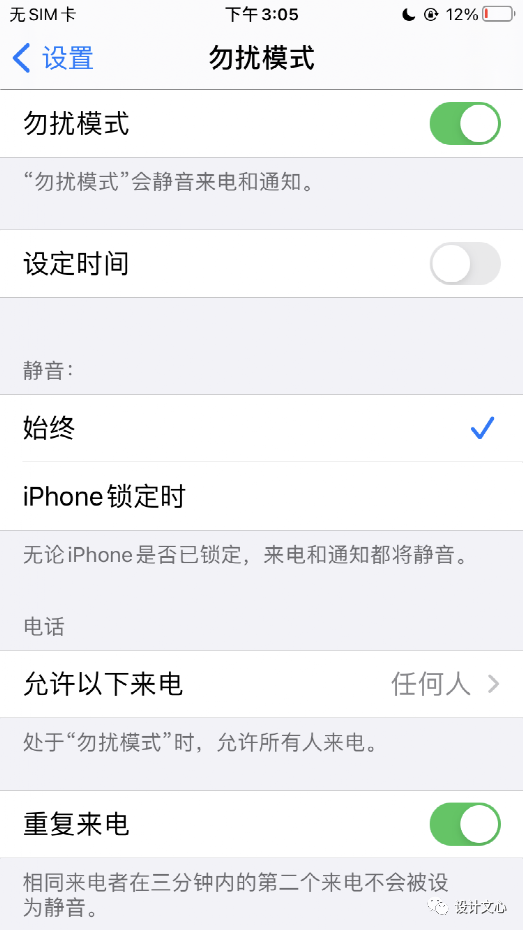
开关经过演变,涵盖范围开始扩大,对于手机的某些模式都用开关来表达,例如勿扰模式、静音模式、自动调节亮度选项等,这些开关打开后,手机本身并没有立即反馈,等到来电或通知接收时,开关才产生作用。
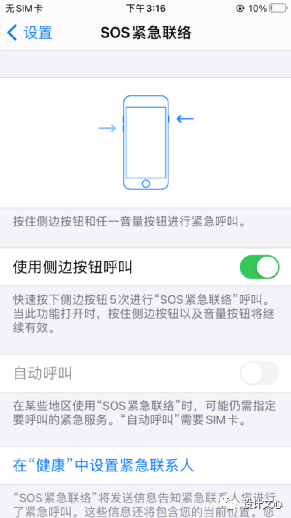
3. 弱反馈开关(功能性开关)
后来很多设置选项都加入其中,例如“用侧边按钮呼叫”“自动保存通话录音”等。此时的设置项用动词的表达,阐述某个功能,该功能一般是小的辅助功能或自定义的功能,优化主干功能。该类开关并不以反馈为目的,而是通过开关增加一个功能点。
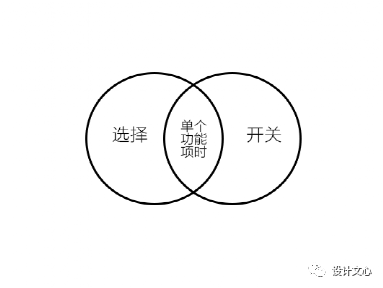
此时的开关相当于“选择”,而开关只是一种表现形式。
二、开关的形式
开关则可根据自身想要表达的内容的重要程度、可理解程度进行延展。
- 对用户的行为和操作有一定影响的开关,一般会在副行说明开关打开后的结果。
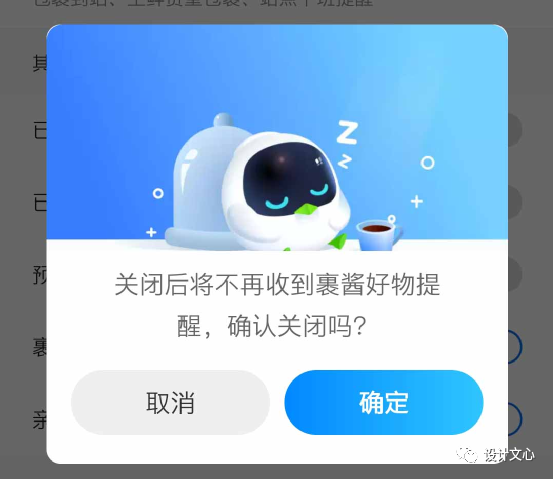
- 对用户当前的状态需要进行改变的开关,一般也会进行确认操作。增加确认操作弹框,会打扰用户当前的操作,仅适用于对用户影响较大的状态的开关。
- 对于简单易理解的设置项,通常无需过多解释。

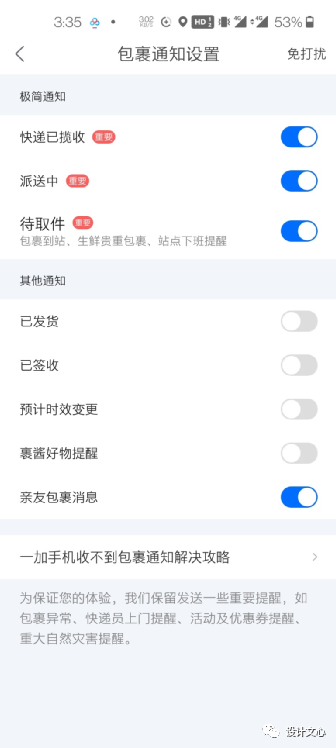
上图中,菜鸟裹裹关闭通知,认知简单,无需给出提示。
三、开关的设计策略
1. 文本运用
开关的组成通常是文本+开关控件的形式。
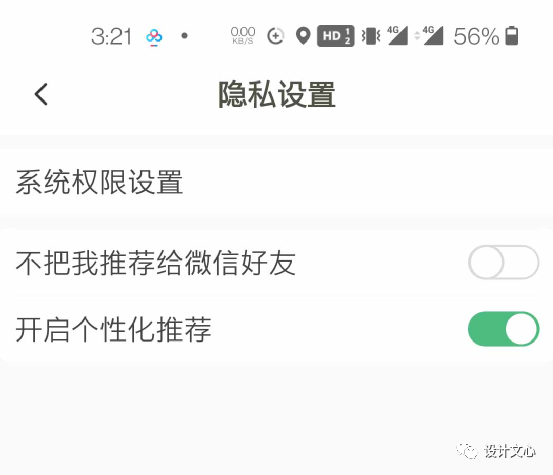
1)文本的表述尽量使用肯定句,不用使用否定词的语句
例如“不把我推荐给好友”,这个句子本身就是否定句,开关控件本身也有打开和关闭两个属性,这时为了理解此开关的含义需要绕弯理解,也可能是为了误导用户,提高转化率而设置的。

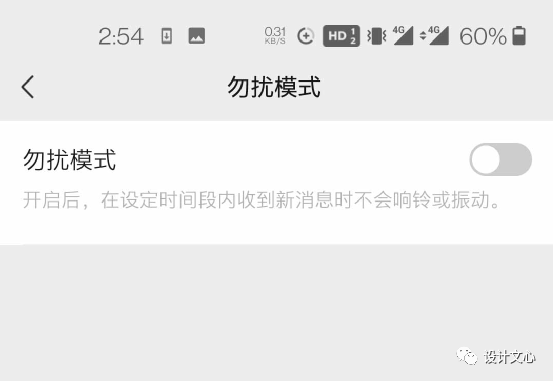
2)文本精练,避免重复用语
例如“打开后”或“开启后”的副行文字,开关本身的空间已经包含了”打开后”,无须赘述。

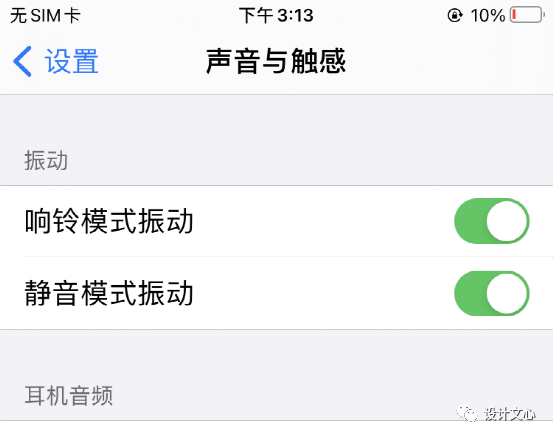
3)使用简单句型,避免条件句等复合句型
例如“响铃模式振动”“静音模式振动”,这类句型本身含有一定的条件,且与其他的操作有着密切的关系。

2. 减少使用多重条件开关
多重开关,也可理解为子母开关,大开关套小开关的形式。通常子开关都是母开关的特殊条件,会大大减弱母开关的作用效力,容易忽略子开关条件之间的互相影响,增加理解困难。
此时的子开关无法独立使用,一般为条件状语。子开关越多,则情况越多。
例如:
- 1个子开关对应2种情况(子开关打开和关闭);
- 2个子开关对应4种情况(两个子开关均打开、均关闭、子开关1打开且子开关2关闭、子开关1关闭且子开关2打开);
- N个子开关对应2的N次方种情况,以此类推。
备注:原则上每个子条件,虽未以开关的形式展现,其效力是相同的。
例如IOS的勿扰模式,勿扰模式开关为母开关,“重复来电”“设定时间”均为子开关,是勿扰模式行使功能的条件。

当母开关和以上两个子开关均打开时,情况是:在设定的时间内开启勿扰模式,且支持重复来电。问题:
- 设定时间与重复来电之间是否互相约束?理论上都应该是互相约束的,所以需要用户自己去理解条件之间的互相约束逻辑。
- 非设定时间内,相当于勿扰开关是关闭的,重复来电开关也是关闭的。效力被互相牵制。
3. 不与系统功能设定有交集
各自应用的开关只需要管自己领域的设定,对于系统的设置,尽量不冲突也不涉及。其目的是维持手机系统的稳定,且维护好中央与地方的关系,行使自己分内权利。
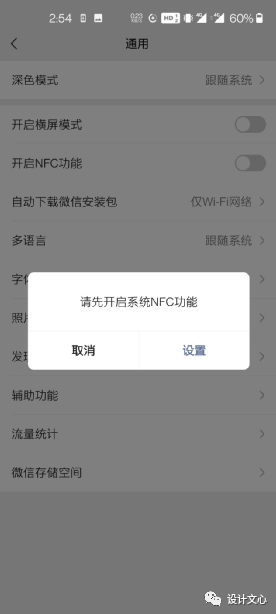
示例1微信中“开启NFC功能”、“横屏模式”这都是系统功能,系统中有快捷开关的位置和详细界面,不建议放置在任何应用内部。

示例2菜鸟裹裹中,“揽收通知”“派送通知”等七八条与系统通知相关的开关,除了系统设定的各类通知开关,其应用内部还有额外的通知开关,总之杂乱无章。

4. 为用户提供好的解决方案,而不是大量的提供开关
给用户提供大量开关,实际上是去责化的表现,将本应该是分内职责的事,推给用户,却美其名曰“自定义”。“自定义”并不等同良好体验,让用户少做选择是我们应该做的。
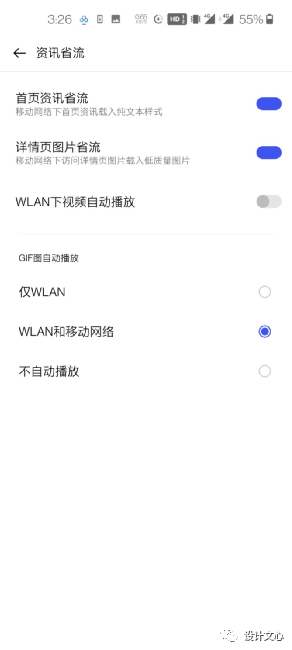
例如内容类的应用的 “省流”开关,不应该是一个选项,而是应用需对用户的网络情况,不同内容展示所消耗流量的情况,进行统一判断,做出一个绝佳方案。

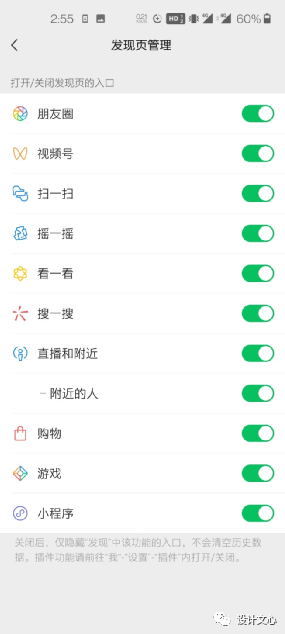
5. 多项内容时,“选择”优于“开关”
开关可以覆盖选择,因此不少界面用开关代替了很多的选择。但当多项内容需要操作时,“选择”优于“开关”。

一般当单个功能项时,开关和选择可以互换;一般多个功能选项或多个内容时,适合用选择;立即反馈开关或弱反馈开关的情况时,适合用开关。

6. 某个开关项灰显时,不适合显示其“开”和“关”的状态
开关无论是打开状态还是关闭状态,都能传递某个含义。当该选项无法设置时,其“开”和“关”的状态显示出来,即使文本灰显,也很容易误导用户。

四、结语
精准运用每一个控件,是对每个用户体验从业者的最基本的要求。控件在随着时间的推移,其含义和表现都会发生变化,就像“开关”的演变一样。综合易用性原则、形式表现、用户认知、文字表达等多个部分更恰当的通过控件这个工具表达出设计者的想法和方案是十分必要的。
本文由 @张宁宁 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








文本精炼的例子,个人觉得并不是太合适,我在表述的时候,写上了开启后,XXX,反而减少我读完这些文字后,稍微顿一下再反应是否需要开启。有些人群,老人之类的,使用本身有一定困难,对开关的敏感程度不够高,有文案突出的话,会更加明确。
感谢您的不同意见,在设计时,类似的问题其实很很多。其实就像“长时间久坐”或者“凯旋归来”的日常说法,大家虽然容易接受,但实际上是错误表达。这个地方也是,开关本身的操作就包含了打开后和关闭后的意思,其与文本“打开后”就是重复表达,还占用了四个字符,文本本身就是辅助说明,恰当且精简表述会更凸显专业化。以上是我对这个细节的一些看法。
早期野蛮生长起来的产品已经不需要考虑用户体验了。以后举例不能拿某些大厂火的产品来说话,他们不具有任何代表性,他们这么做是因为他们怎么做都有人用。
大厂的产品已经代表着体验的高度了,既然是示例,证明确实有很多产品是这样的
在实际运用时,开关仿佛很受到设计者的喜爱,运用非常的广泛,甚至“一切设置皆可开关”。感觉确实是这样
用户是产品的最重要的体验者,如果基础设置不合理、用户不满意,再好的产品都会被抛弃的。