三个小技巧,轻松提高设计转化率
编辑导语:页面转化率低?用户留存少?如何快速传达,通过塑造视觉焦点、前置思考、米勒定律三个小技巧,教你轻松提高设计转化率,对用户体验设计感兴趣的看过来,看完你就明白为什么了。

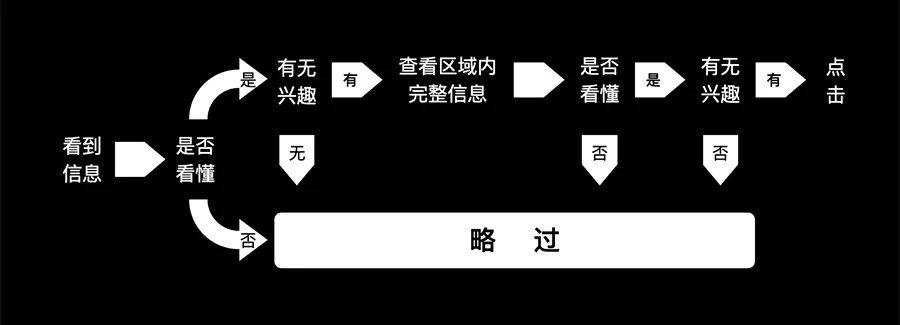
影响APP转化率的因素有很多,设计也是其中重要组成部分,那设计师需要如何应对,才能助力用户转化呢?从用户角度来看,助力转化就是扫清理解障碍,提升浏览意愿与顺畅度。
想要以设计语言达成以上目的,快速传达有效信息是十分重要的一环,接下来,我们结合案例,聊聊快速传达重要信息是如何通过节省用户时间来助力转化的。
一、为什么要快速传达
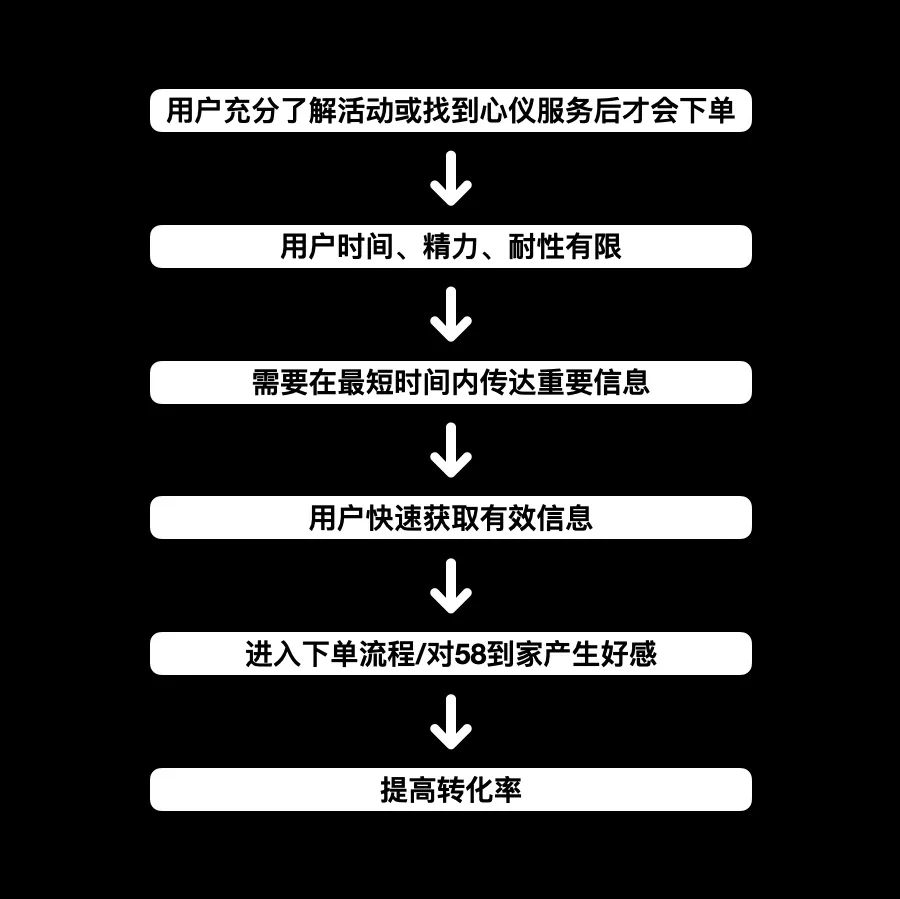
研究表明,人类在面对非自身兴趣的事物时,注意力只能高度集中 10 分钟左右,短暂休息后再次集中注意力的时间则为7-10 分钟[1]。

当用户使用服务类APP的时间超过这个阈值后,就会因为迟迟没有达到目的而产生焦躁情绪,随之而来的负面影响要么是跳出到其他APP,亦或者对软件产生厌烦感,而无论哪一种都不是我们想要看到的结果。这也就意味着,我们每次只有20分钟的时间让用户完成从筛选到下单的时间。
因此,在用户有限的时间与精力中,迅速的传达有效信息,不仅可以缩短用户从挑选到下单的流程,站在用户角度来说,因为可以快速的找到自己想要的信息,也可以让用户切实的感觉到这是“好用”的软件。
因此我们需要快速传达的理论依据就此成立:

二、如何快速传达
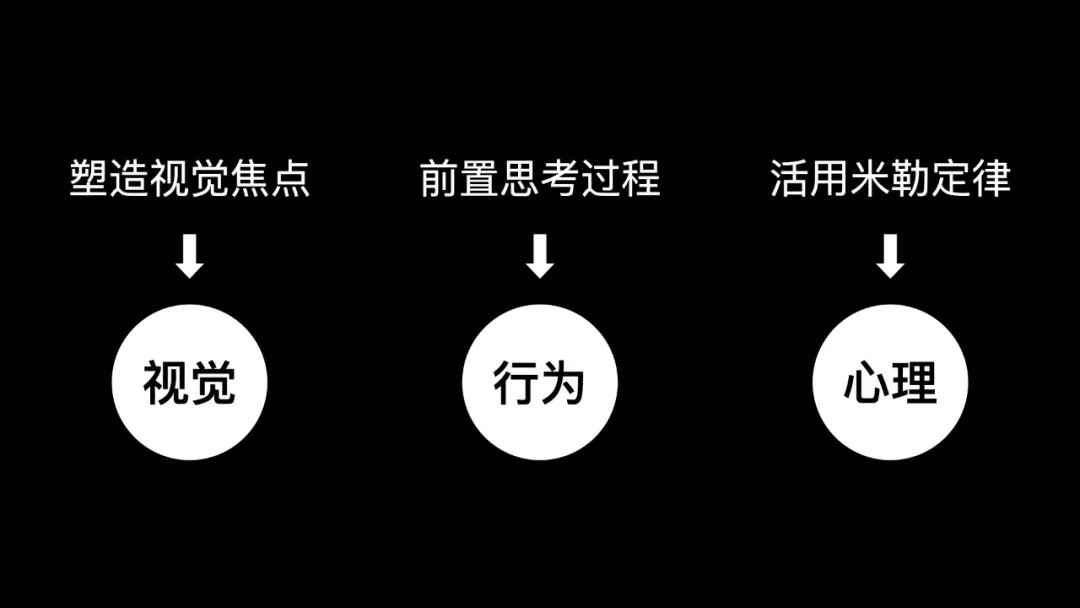
那么如何快速传达有效信息呢?方法有很多,今天我们重点阐述以下三个技巧:

接下来我们结合实际案例看看如何运用以上手段以达到快速传达的目的。
1. 塑造视觉焦点
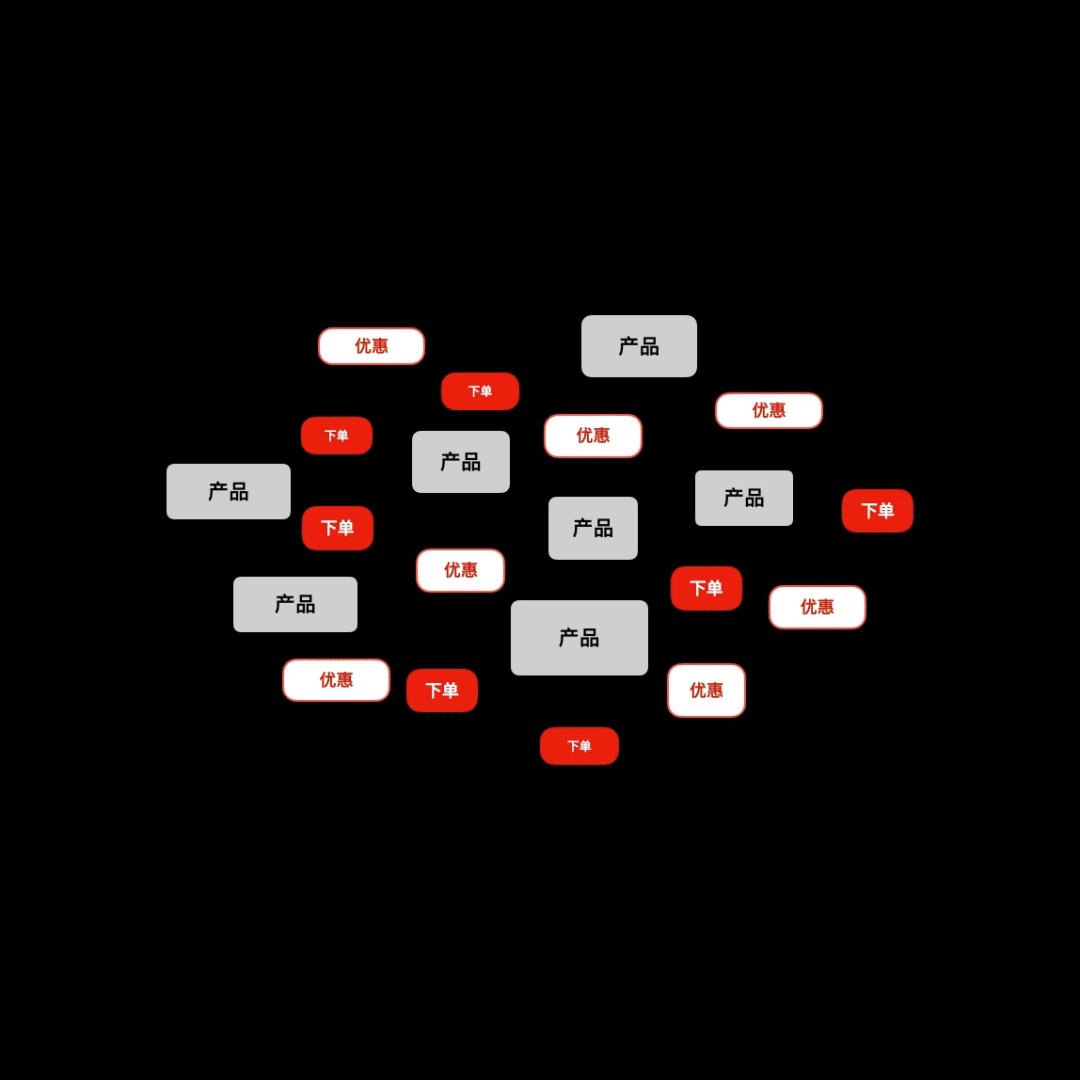
什么是视觉焦点呢?就是画面中让我们能多停留几秒的视觉元素,可以是一个点,一条线,一个面,通俗来讲,就是页面中最引人注意的地方,视线上交汇集中的地方,这个位置就叫做视觉焦点,而焦点可以通过构图,色彩运用,比例等手段进行塑造。

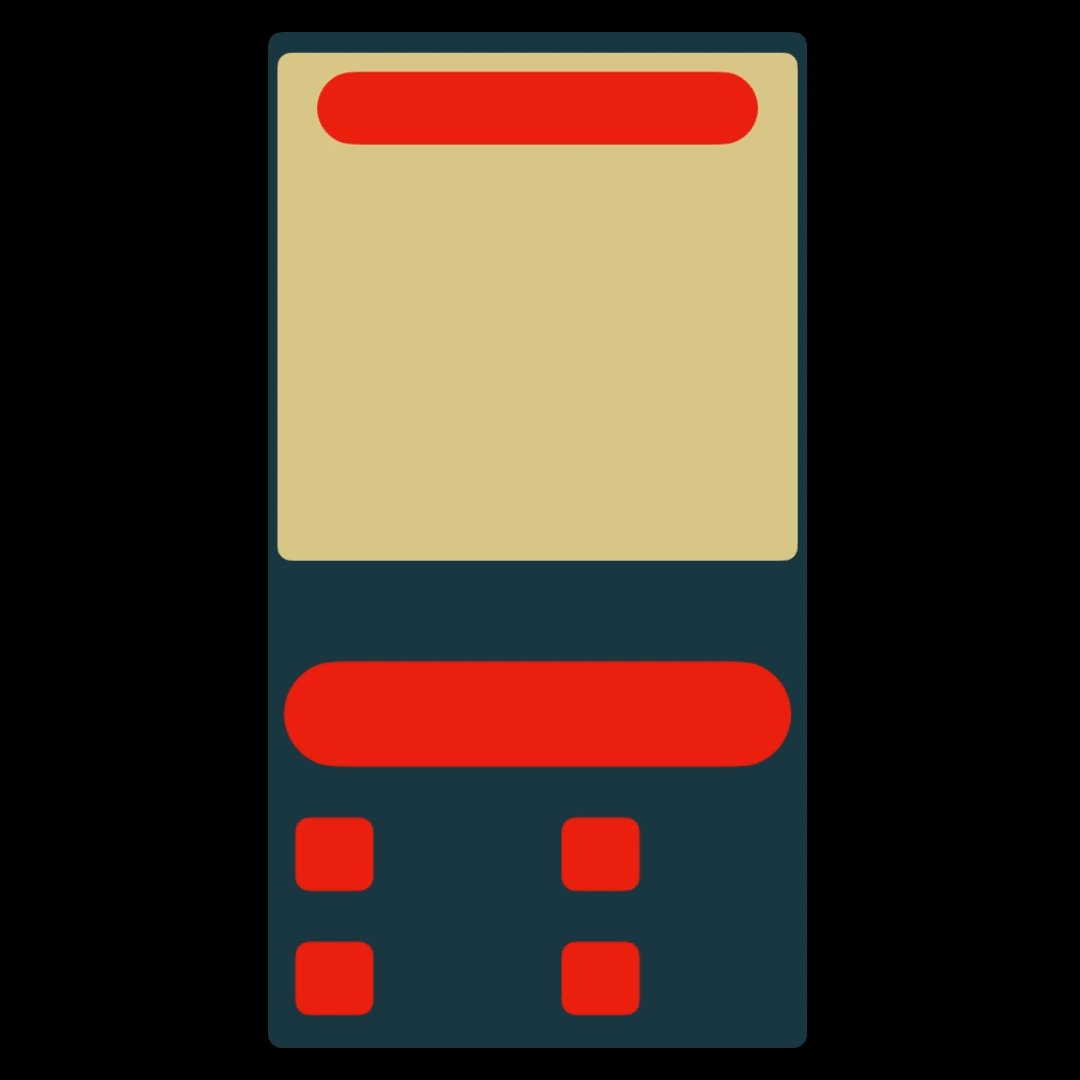
接下来我们结合十一活动的实际案例说说如何进行焦点塑造,我们需要先构建合理的视觉层次结构,好的层级能使观者快速浏览信息,位于层级顶层的信息也可以在最短的时间内让人注意到。

根据人眼对画面的阅读习惯,位于顶部和正中这两个位置的信息会最先被注意到,我们应优先将重要信息放在此处,符合了阅读习惯之后,通过运用色彩对比,字号大小等差异化手段,可以将信息的层级提高。


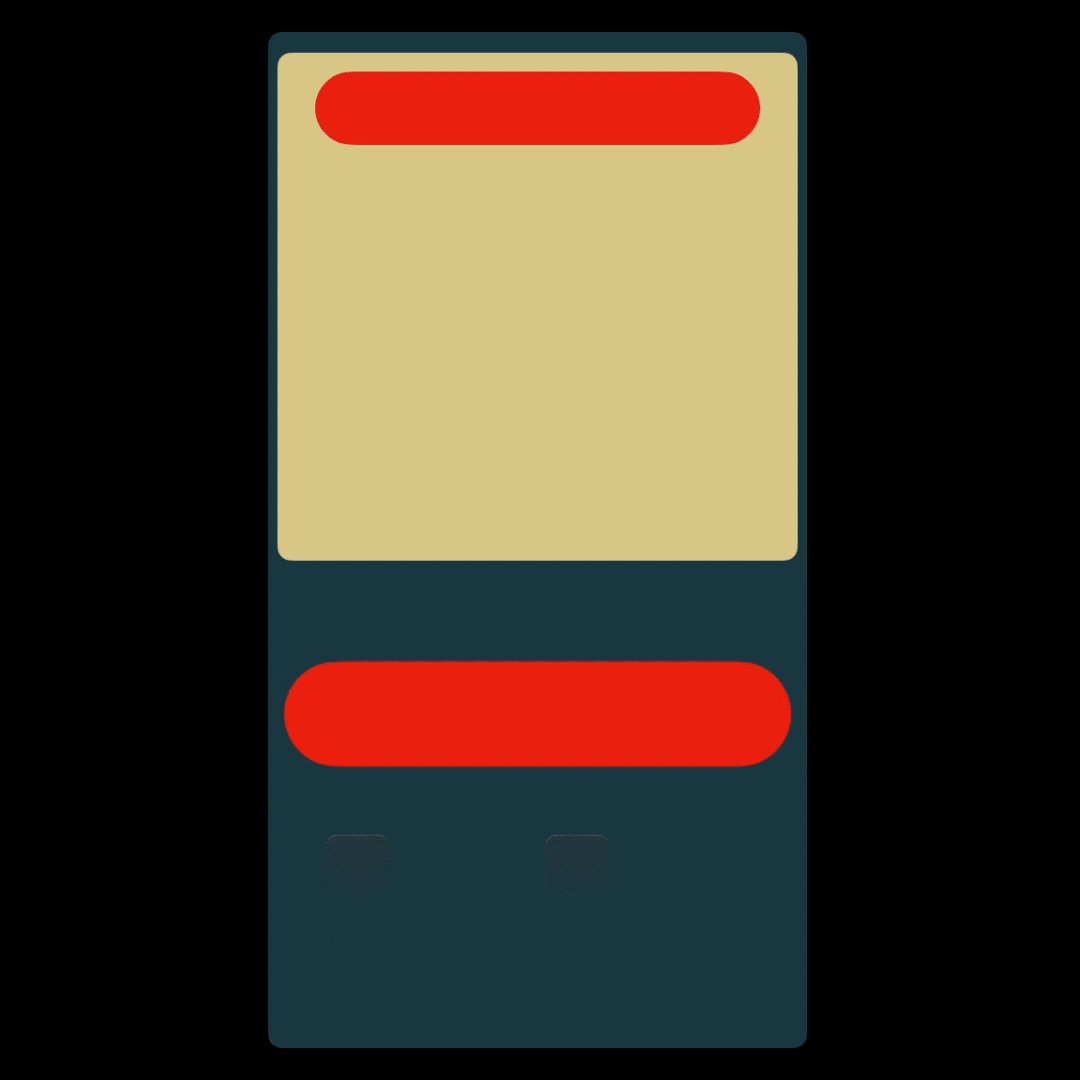
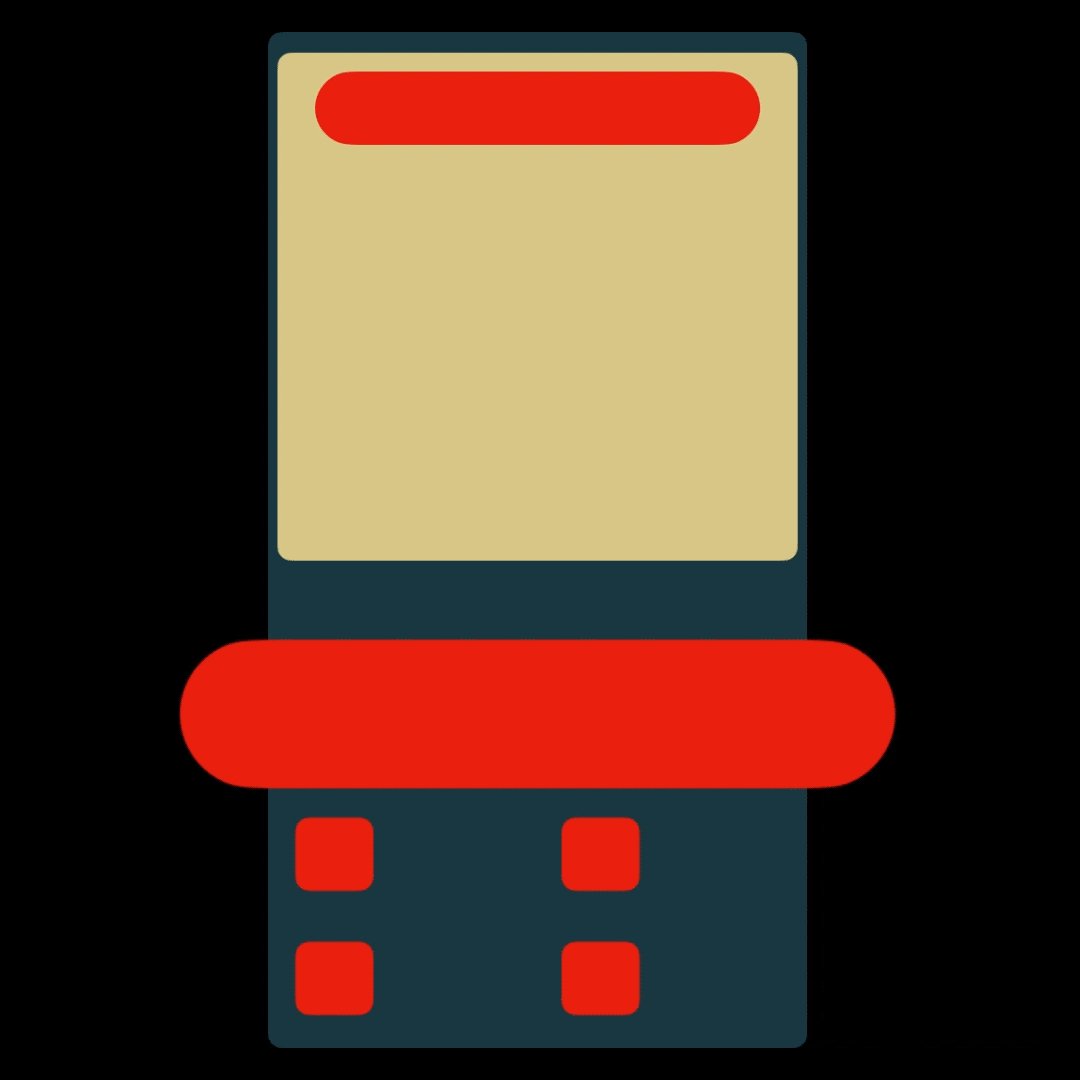
大字号更容易让人一眼看到信息,因此就算是同处高层级的信息,通过内部字号大小的对比,可以进一步细分层级,让视觉焦点更加具体。

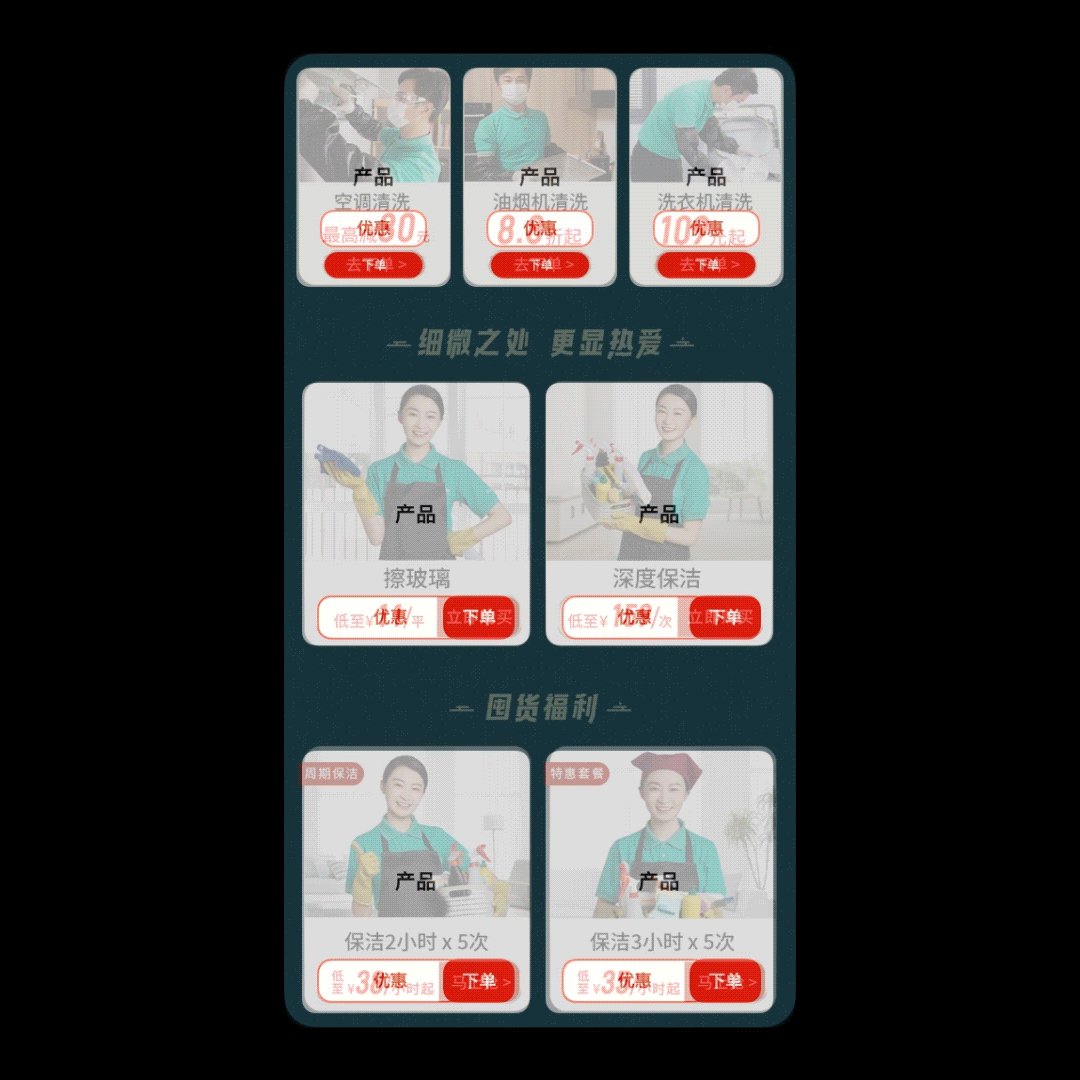
饱和度与对比色的运用同样重要,我们将彩色的图片去掉颜色之后可以发现,色彩关系对画面层次的影响,通过对灰度,明暗和色相的使用,可以使焦点位信息产生视觉前推感。
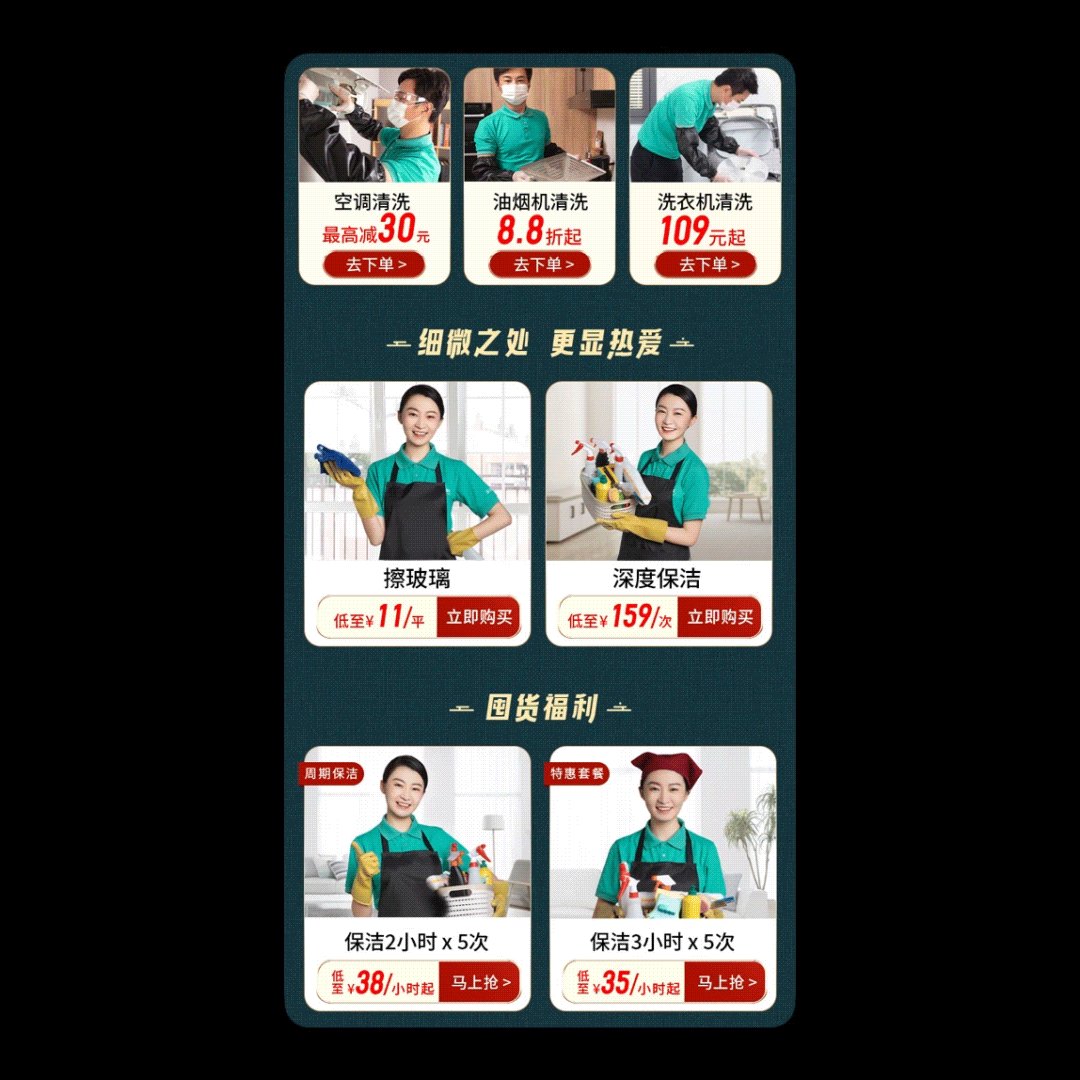
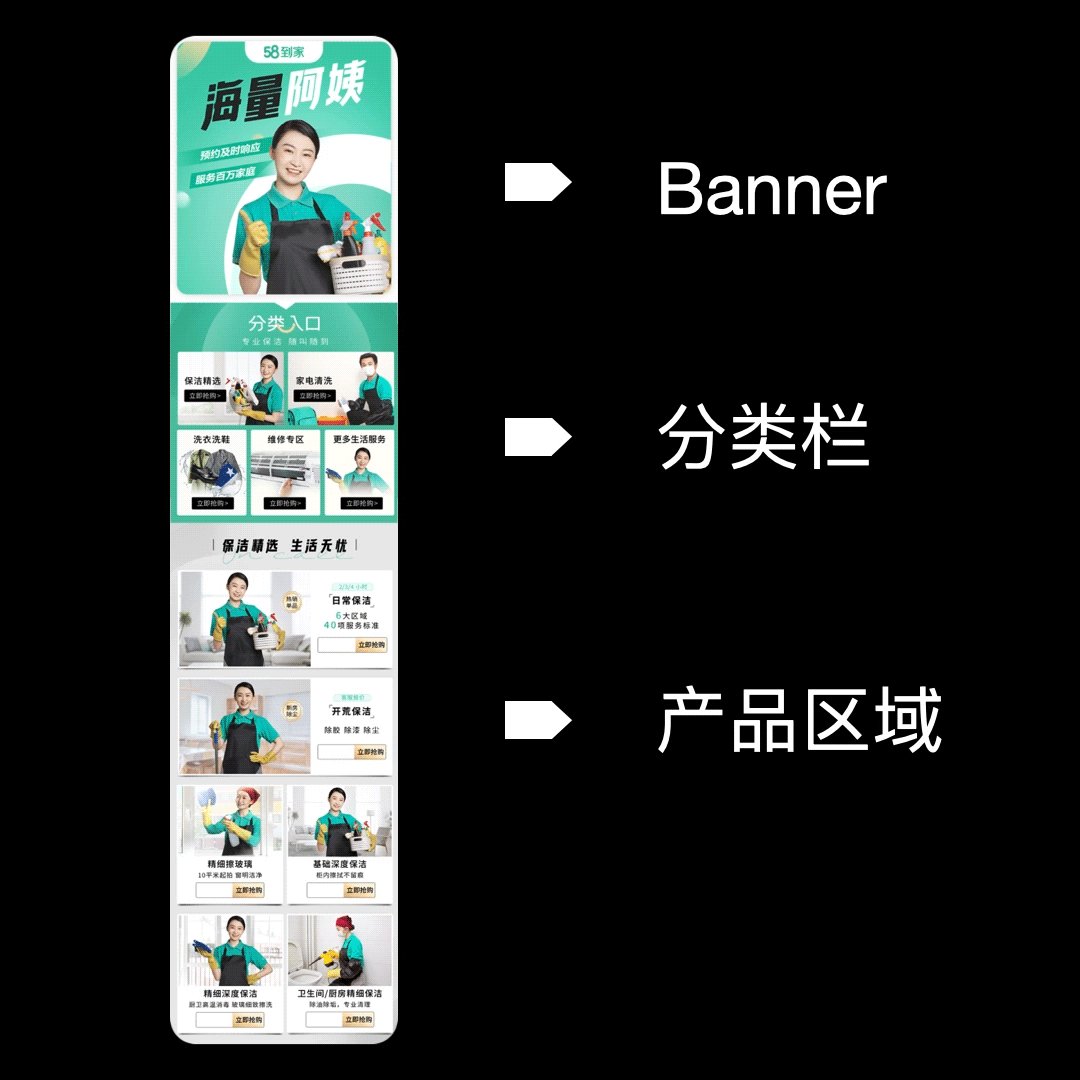
视觉焦点在具体案例中的应用展示:

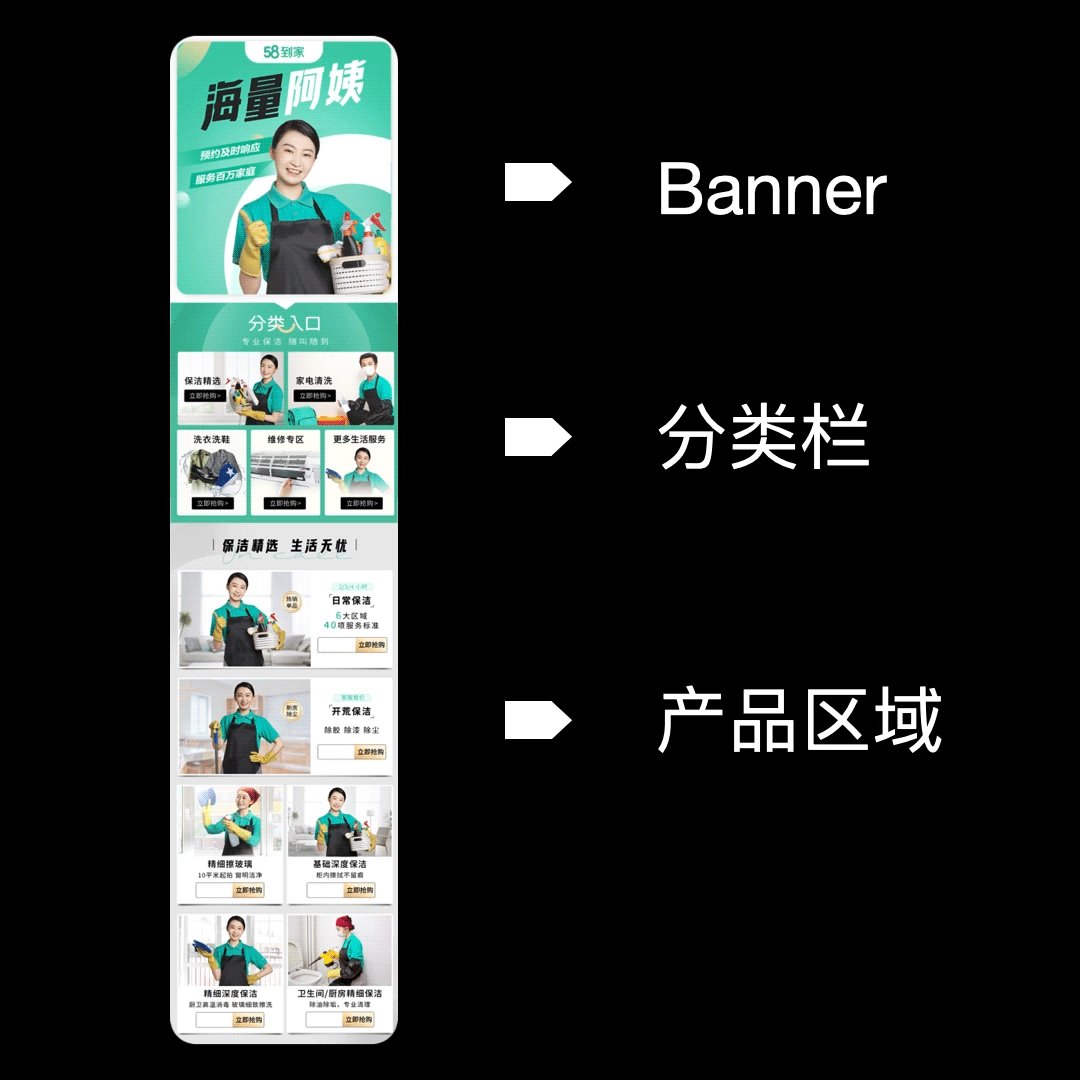
58到家活动
小结:通过构建画面层级之后,运用字号大小和颜色对比等手段做出差异化设计,可以快速将用户注意力吸引至焦点区域,并被引导着跳过次要区域,视线按从上到下,从左到右的顺序,在各个焦点位中跳跃,从而达成我们优先传递重要信息的目的。
2. 前置思考过程
我们平时在想要达成某种目的时,需要先获取大量信息,在脑内罗列整理,然后归纳出有用信息后,再进行处理。

用户在使用APP时也是这样,比如想点餐时,要挑餐厅,挑口味,挑菜品,而这一系列的信息整理过程是十分繁琐又消耗耐性的,正因此,我们才经常面临:不知道吃啥啊 这样的难题。
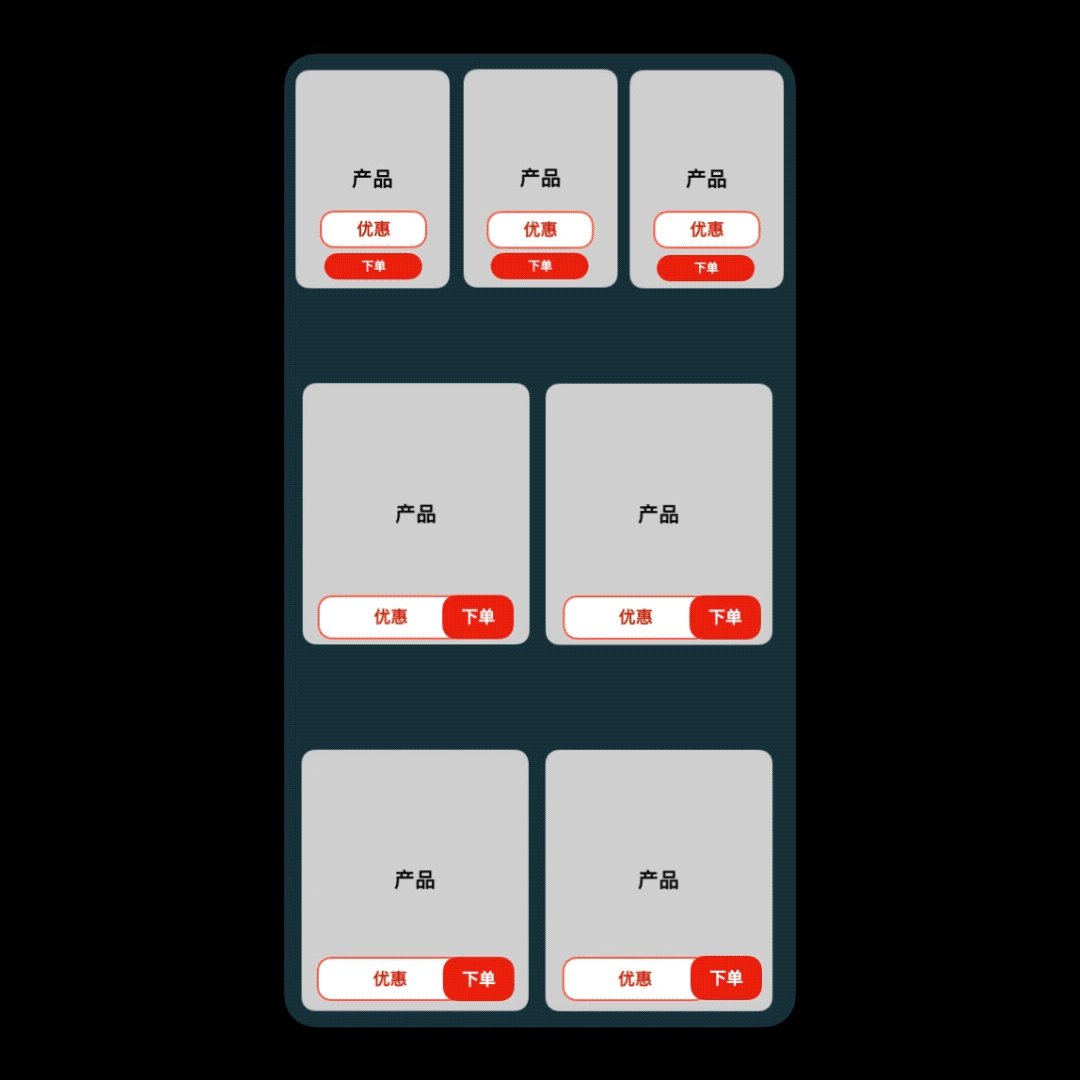
而这个思考过程是可以通过设计语言来简化,甚至提前完成的。通过将页面中的信息分类后,将同类信息放置在不同组块中的相同位置,使用相同的颜色和格式,会帮助用户形成阅读惯性。

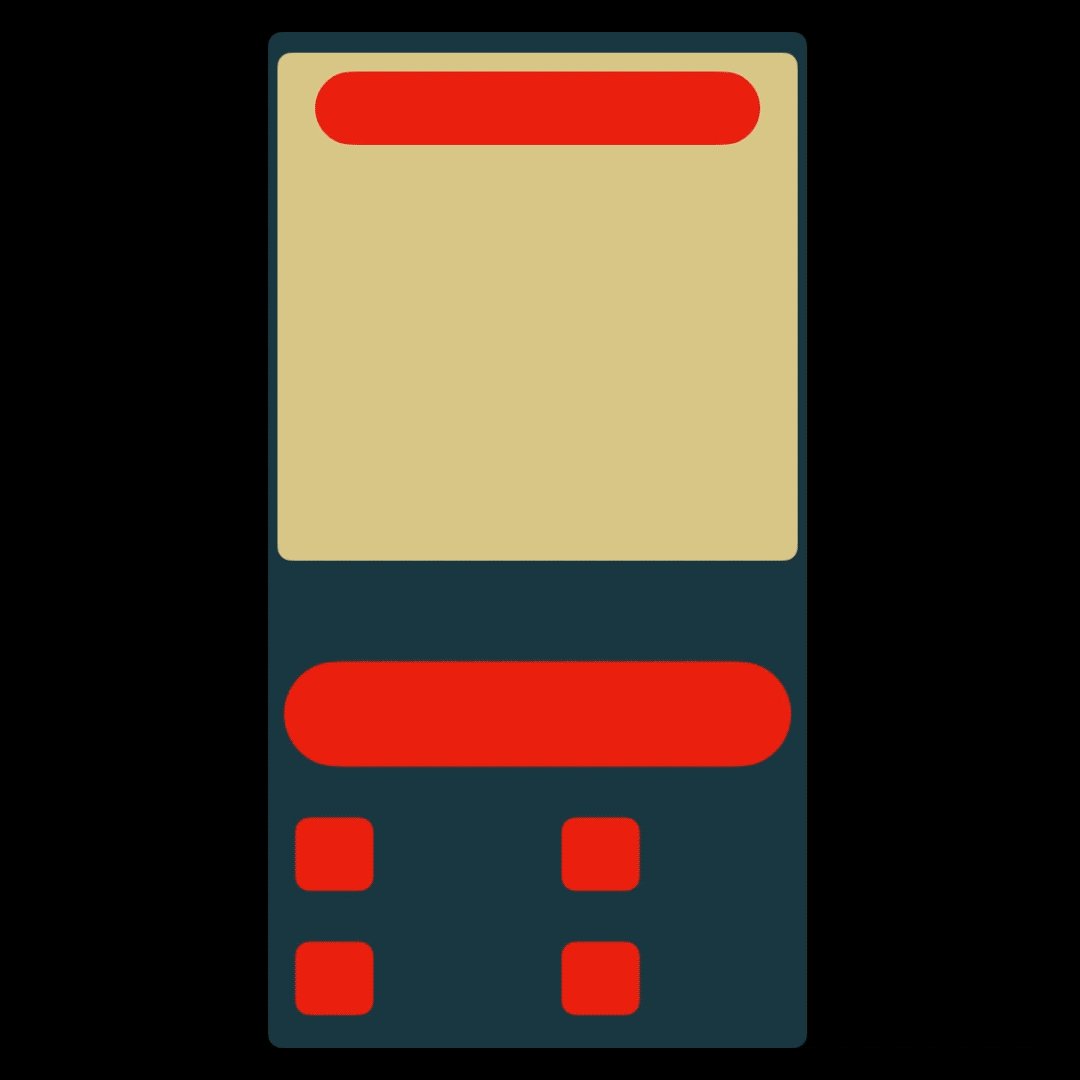
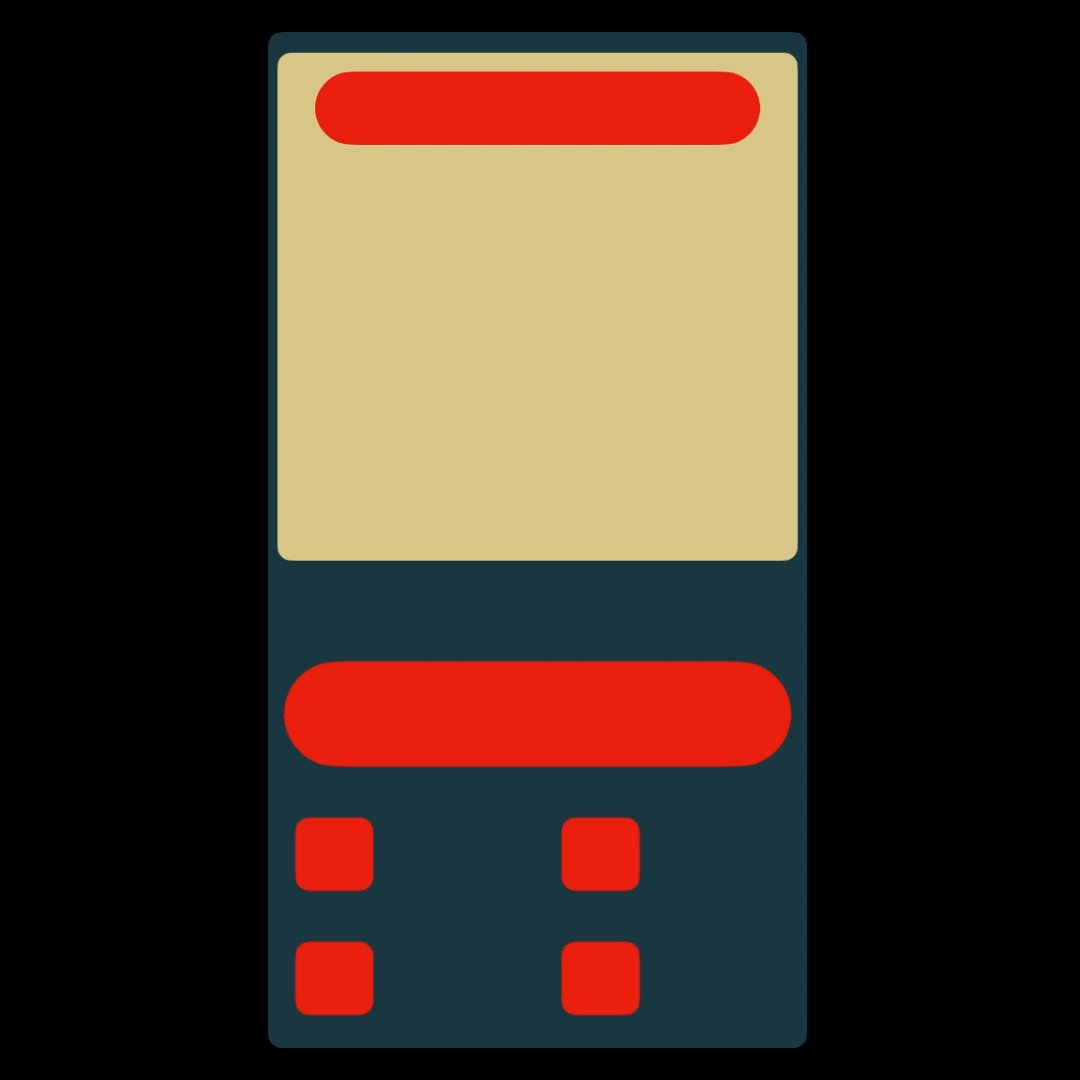
结合十一活动案例来看,每个组件中都会包含有几类基本信息:产品名,利益点,和下单跳转按钮,每个组件中的信息都在固定的区域展示。

同时用高饱和度的红色来强调,在这样的固定排列中,用户想要取得什么样的信息时,可以第一时间去固定的位置寻找,大大提高了信息获取的效率。
前置思考在具体案例中的应用展示:

小结:通过将画面中的信息整理并归类,我们可以缩短用户的信息获取与脑内整理归纳的时间,让用户将有限的时间更多的放在优惠对比与决策中去,这不但有助于提高下单率,易读的版式也更容易让用户产生“好用”的感觉。
3. 米勒定律[2]
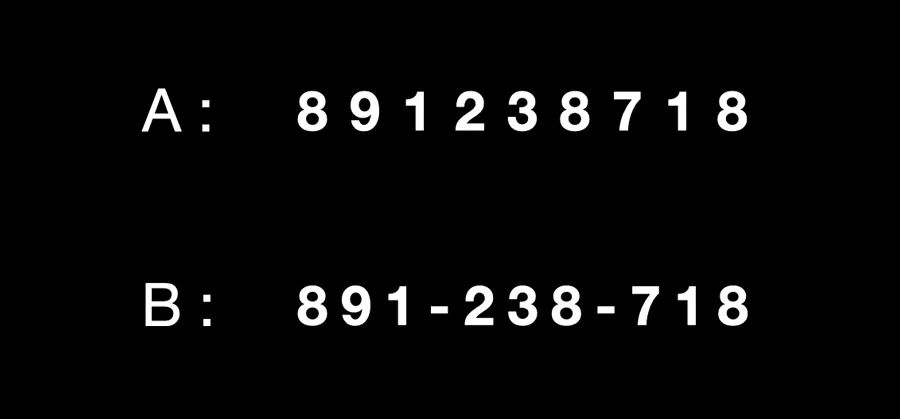
我们先来看以下两段数字

是不是后一段更容易记忆,这涉及到一个叫“组块”的概念,人脑记忆一组信息的时候,这组信息内的元素数量小于7±2时最容易记忆,具体数量因人而异,老年人的记忆数量会显著降低。
因此一长串数字看起来毫无规律难以记忆,而3个数字一组分成多个组块后,则容易记忆很多,同一组块内的信息越少,越容易让用户记忆深刻。
这个定律对设计画面同样有着重要的影响,一个板块中如果包含了过多的组块,不仅会让用户对这个板块的内容难以记忆,也会因为信息过多且没有主次而大大增加筛选成本,用户将时间过多的花费在筛选上会延长下单之前的流程,也会提高下单之前的跳出率。

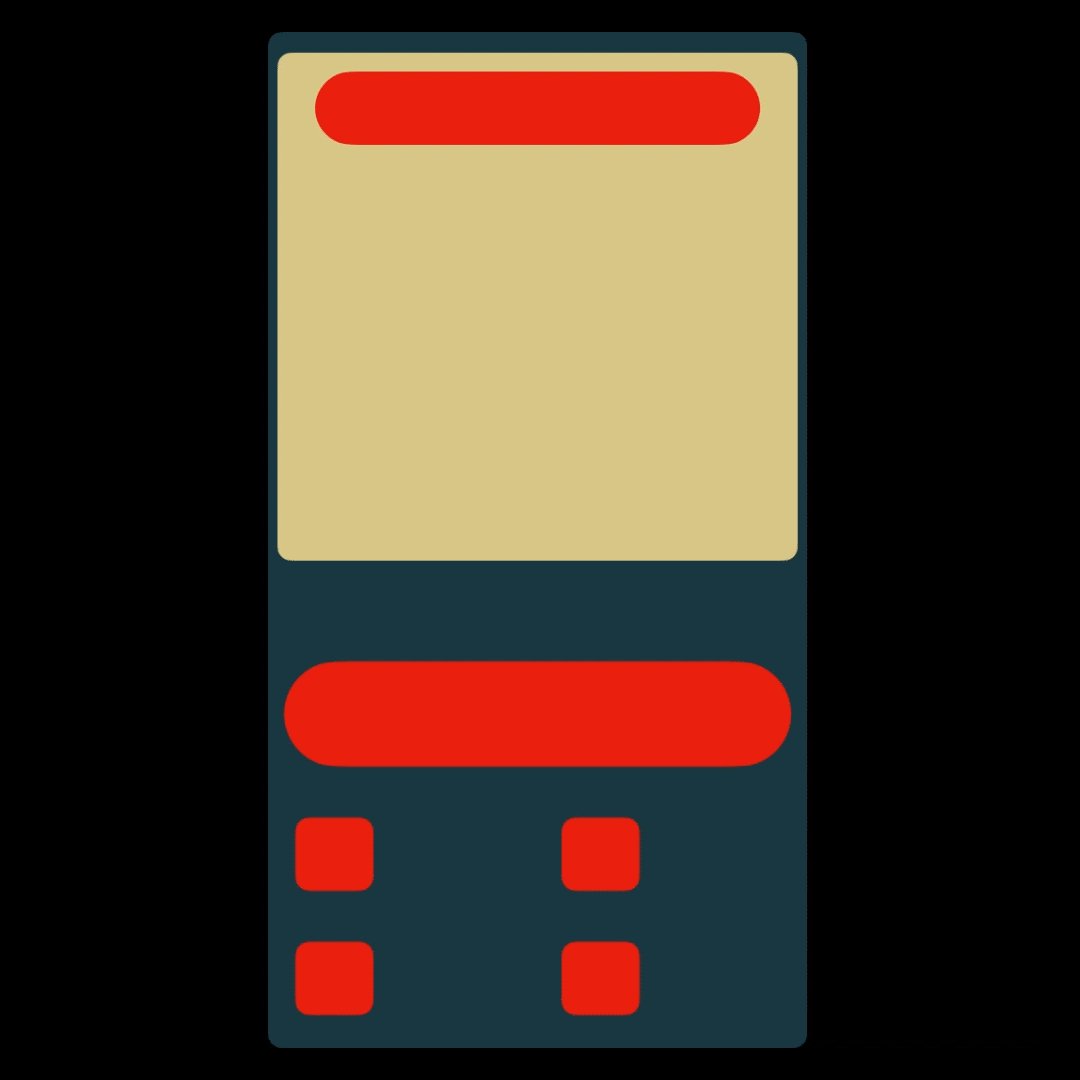
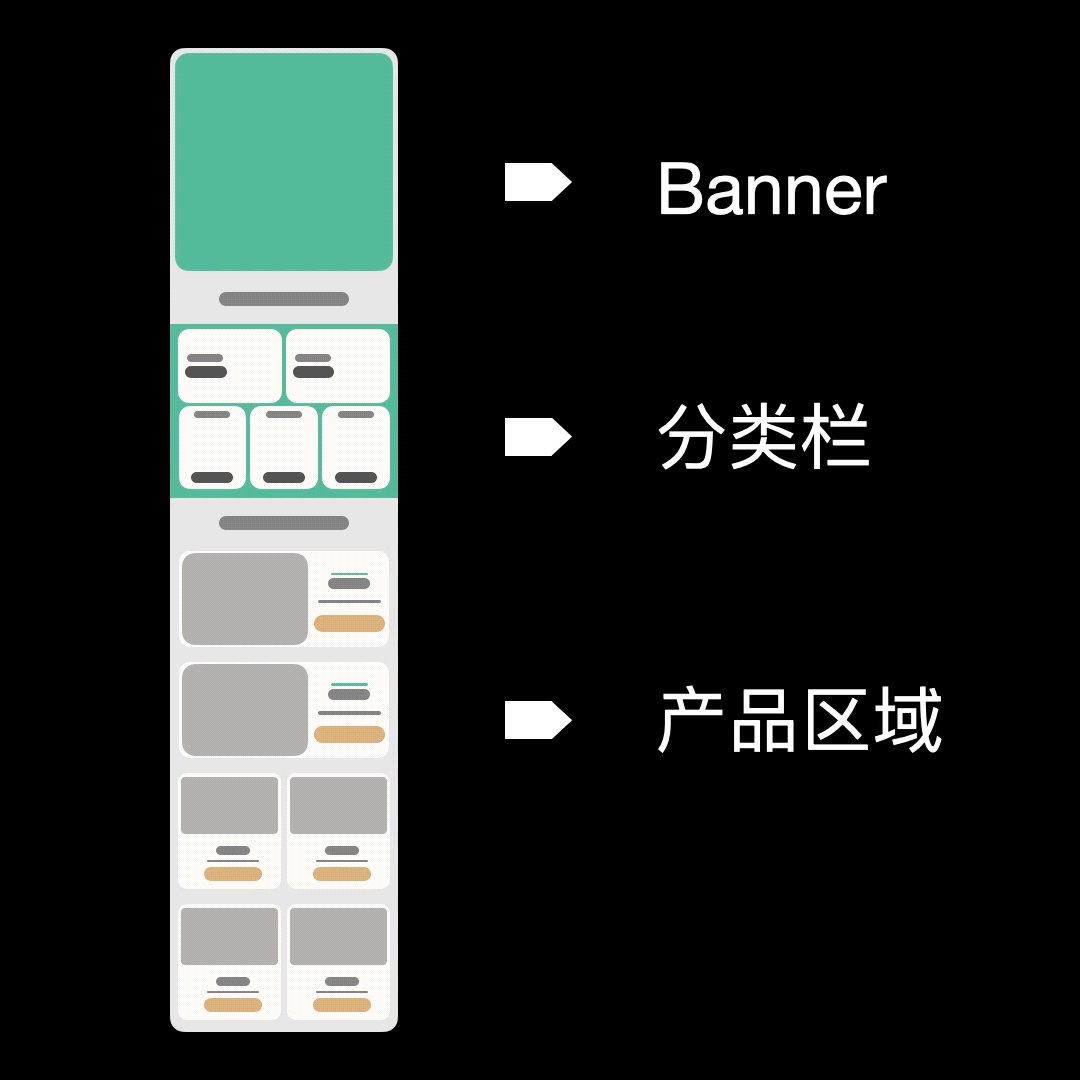
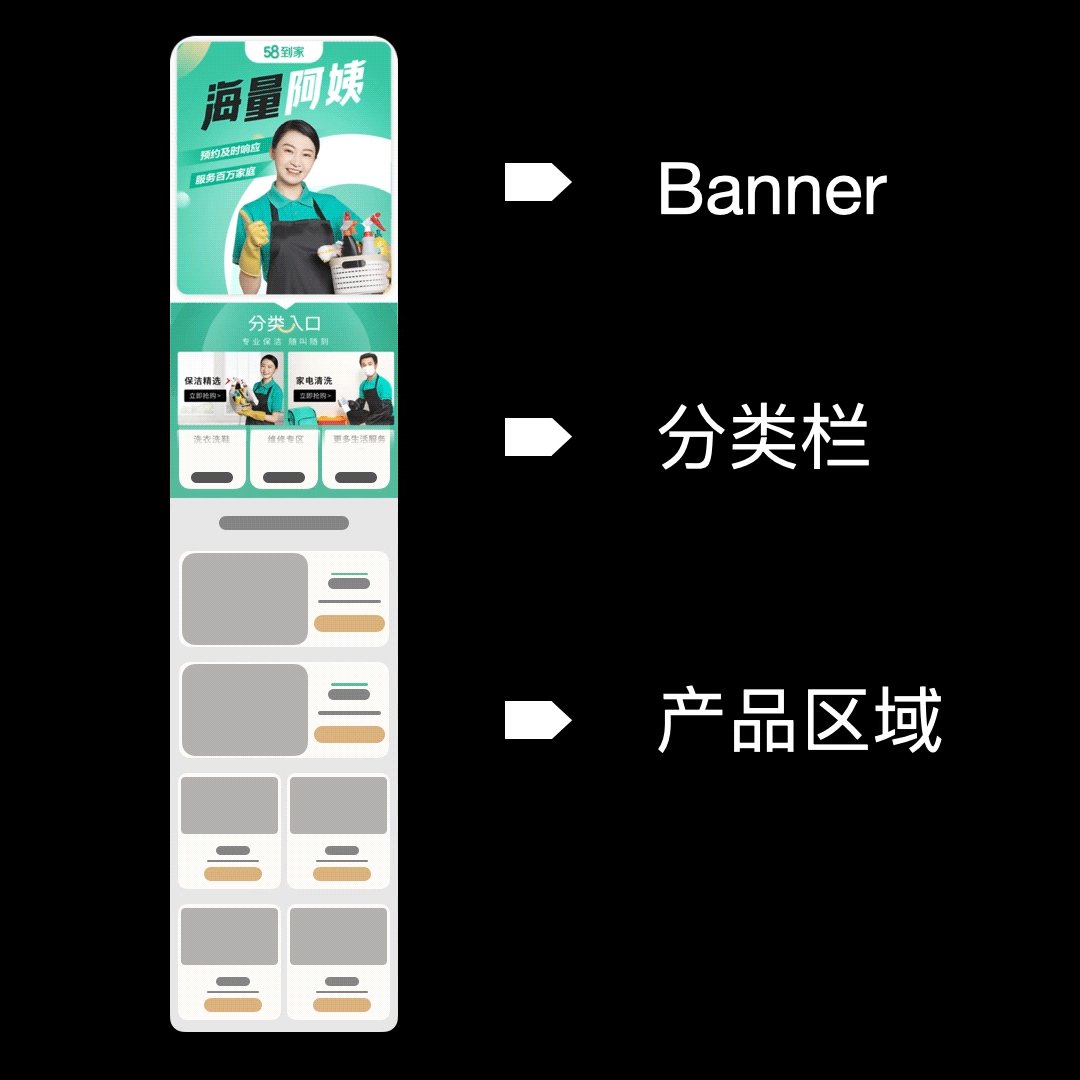
结合我们的页面设计来看,每一区域内的组块分布都不超过5个,同时组块内的信息类别也只有图片、产品名、简要介绍与下游链接4部分组成,通过做减法,让重要信息可以迅速被提取,更容易被记忆。无论对于新老用户来说,都可以有效的降低筛选成本,新用户能更容易理解板块功能,老用户则更容易记住自己想找的功能在什么区域。
米勒定律在具体案例中的应用展示:


58到家电商首页展示
小结:通过简化板块中的信息类别,能有效缩短新老用户寻找服务的时间,同时老用户也更容易记住想要的板块在什么位置,下次再使用的时候,迅速触达。
三、写在最后
作为设计师,兼顾商业化与用户体验是我们的必修课,好的设计不仅仅是要“好看”,更需要兼备用户与产品两方面的功能性,将视觉语言与心理学、行为学的结合运用,既可以有效的提升用户体验,提高粘性,又能缩短下单前的必要流程,提高转化率。
注释:
[1]出自《教书育人》2016年1期38页,【运用心理学规律提高课堂学习效率】章节
[2]米勒(Miller,1956)的分析,人脑处理信息有一个魔法数字7(正负2)的限制,也就是说,人的大脑最多同时处理5到9个信息(chunks)。原因是短期记忆储存空间的限制,超过9个信息团,将会使得大脑出现错误的概率大大提高。
作者:环铁艺术家;微信公众号:58UXD
本文来源于人人都是产品经理合作媒体@58用户体验设计中心
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








这个也太赞了吧
很赞,泡泡也说很赞
泡泡是谁
设计好看是视觉上的享受,视觉上的享受也是用户体验之一,但也只是之一,其他的功能性也不能忽视。
这也太棒了吧,3个小技巧帮助我立理解了设计转化率,真的是全全的干货,相信一定会对我有用的。
每次回看经典的知识,总是会有一部分收获