产品细节洞察分析,看完这些你离大厂又近了一步(2021-06)
编辑导语:本篇文章中讲解了多个优秀产品设计案例,在每一个优秀产品案例中去学习如何设计好产品,能够对应不同的功能设计不同的方案,作者从产品的细节去洞察分析,指导如何能做出更吸引人、更能使用户满意的产品,推荐想要学习设计产品的群体阅读。

章节目录
- 【央视新闻】标签栏里藏乾坤,整合视频类型与一体
- 【爱奇艺】槽点剧,小窗口进入看完整版
- 【闪电记账】消失账本,隐藏保存提升安全性
- 【澎湃新闻】标志玄机,多入口提升板块曝光
- 【多抓鱼】精准推荐,提升商品成交率
- 【葫芦时刻】导航栏下移,易于拇指操作
- 【抖音】播放提速,观影效率大幅提升
- 【Eyeye】视力锻炼,趣味交互与新拟物设计相结合
- 【澎湃新闻】文字之美,两种字体满足不同阅读者
- 【拼多多】拼小单的不反感,交互反馈原则的合理运用
一、【央视新闻】标签栏里藏乾坤,整合视频类型与一体
1. 使用场景
作为中央新闻平台,内容都以文字呈现为主。短视频新闻则放置在驼式标签栏中。
2. 设计思考
设计目标:看新闻有两类人群,文字阅读、短视频观看,如何让两类人群在阅读观看中提高专注力不被其他形式影响,更好服务用户。
设计方案:在底部驼式标签栏中,央视新闻按钮内整合各新闻视频于一体,以驼式转盘为表现手法,让用户易于理解交互手势,减少学习成本。并且点击进入对应栏目视频,之后刷到的都是相同栏目不同的内容,有效提高同栏目多内容曝光度。同时专注阅读的用户和看视频的用户形式互不干扰。
二、【爱奇艺】槽点剧情,小窗口进入看完整版
1. 使用场景
综艺剧,有的槽点不符合大众口味,没有共鸣的内容放在二级页面。

2. 设计思考
设计目标:解决因剧情普通流失用户观看,提升综艺完播度,话题热度、从而更好的吸引用户观看,增加产品活跃度。
设计方案:在「一年一度喜剧大赛」中,会有很多喜剧故事,其中不免会有平平无奇的故事。通过剪辑把优质内容放在热期剧里,一般内容通过完整剪辑放置二级页面。用户在热期剧中会看到节选片段,对于感兴趣的内容通过点击右下方小窗口进入观看。这种做法,很好的整合优质内容,让综艺节目更加好看,同时也预留了其他故事情节的入口,满足小部分用户。
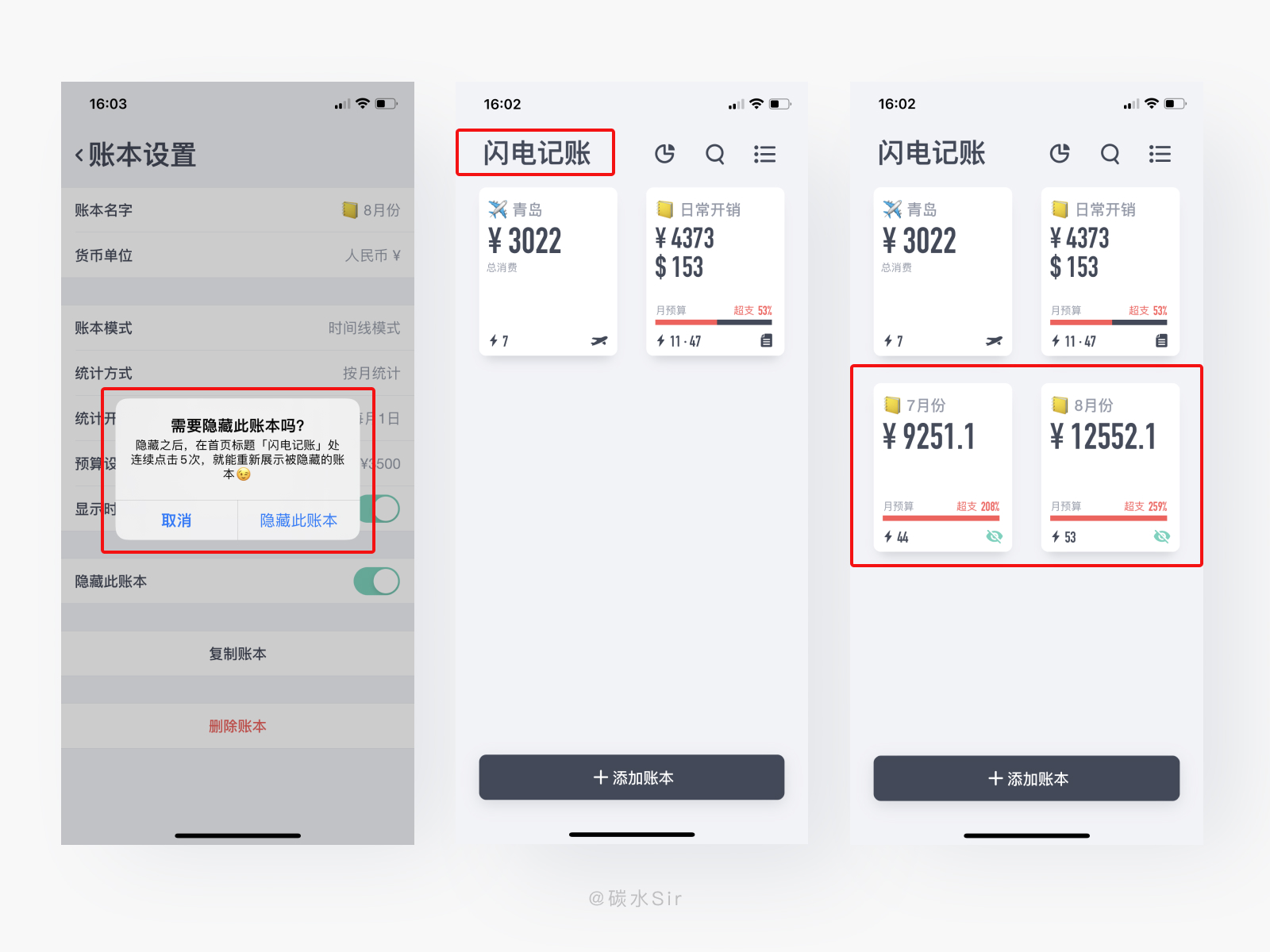
三、【闪电记账】消失账本,隐藏保存提升安全性
1. 使用场景
人每天都会有金钱往来,如果保持每天记账,账本会随着使用频次,信息越来越多,会带来信息干扰。

2. 设计思考
设计目标:解决账本过多不易检索的问题,增加隐藏账本功能,提高信息降噪的同时,给用户带来私密性的心理感受,从而提升用户粘性。
设计方案:在账本设计中,有一栏隐藏此账本功能,开启后,首页对应账本会消失,通过点击5次左上角闪电记账标志,就能重新展示被隐藏的账本。5次点击的高学习成本操作目的,是为了防止误操作发生同时增加隐藏账本的安全性。
(ps:又一个在标志内增加功能的产品,把产品特有功能放在标志中,提升产品记忆点同时给功能入口降噪,让首页始终保持简洁留白的设计语言。)
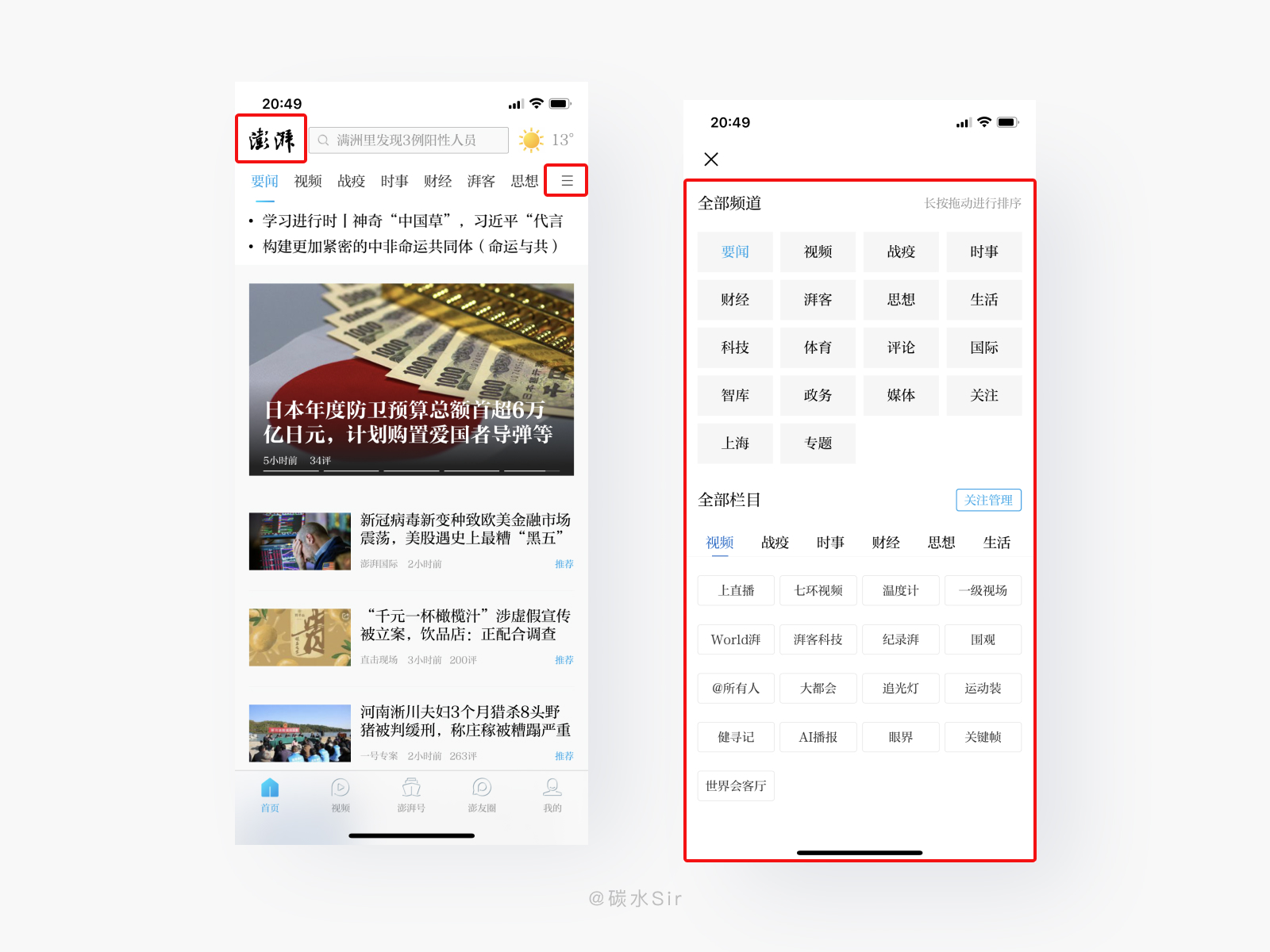
四、【澎湃新闻】标志玄机,多入口提升板块曝光
1. 使用场景
新闻产品第一视觉展示新闻模块,更多频道和栏目都放到汉堡按钮中,一个小小的按钮承载全频道内容,增加里识别与点击难度。

2. 设计思考
设计目标:解决全频道栏目入口深,让用户不易点击操作的问题。通过增加多入口,给按钮分流提高用户全频道操作。
设计方案:文字相比图标会更准确的传递内容本身。澎湃新闻拥有多频道和多栏目内容,这本身也是产品一大特点。在首页澎湃新闻标志中增加进入全频道模块入口,二次提高点击率,使屏幕可操作区域发挥到极致。
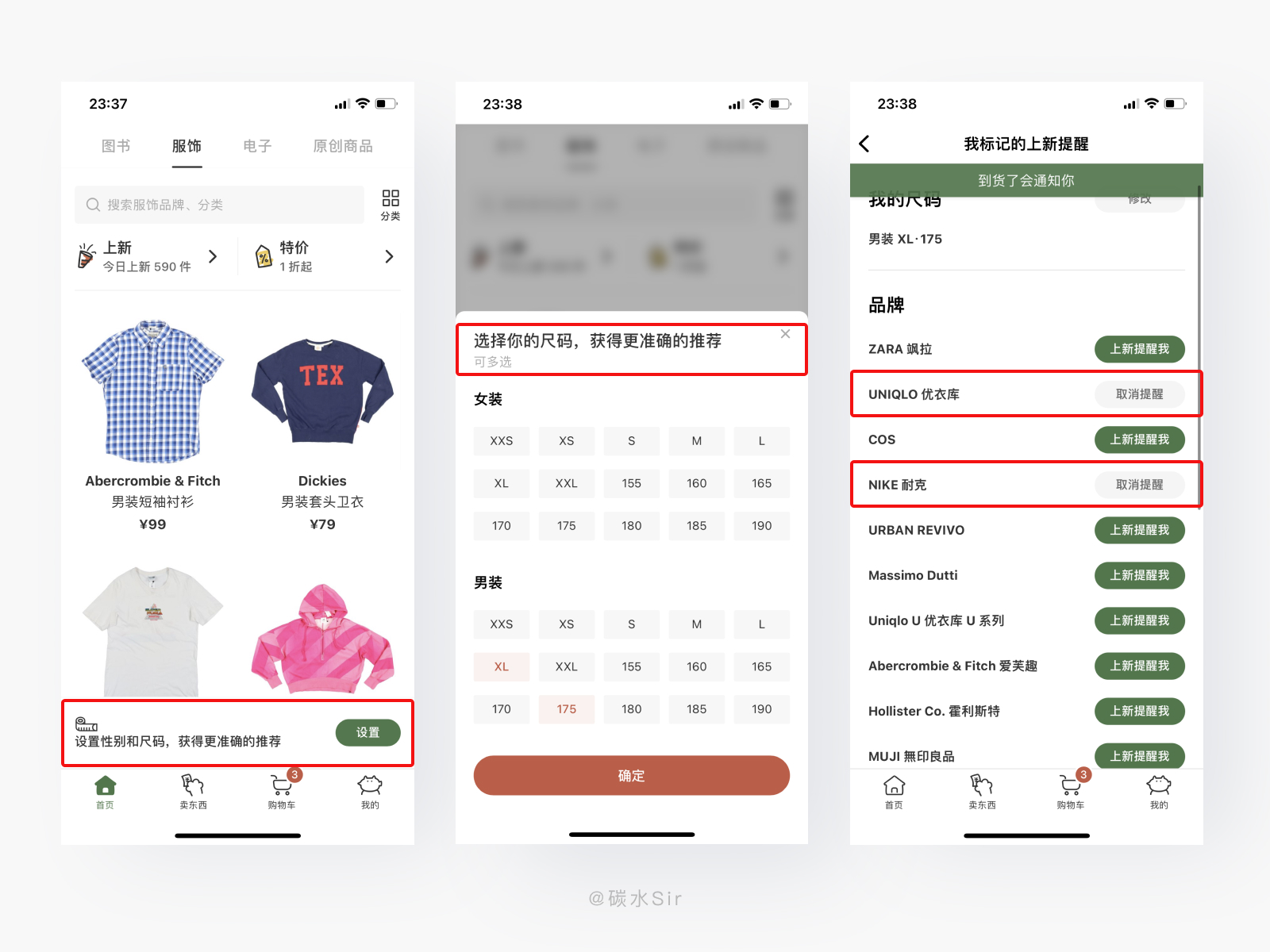
五、【多抓鱼】精准推荐,提升商品成交率
1. 使用场景
买二手服饰主要关心尺码是否合适,其次是成色和价格。一个很满意的服饰尺码不匹配也是空欢喜一场。

2. 设计思考
设计目标:提前为用户筛选适合尺码的品牌服饰。包括衣物的具体分类,为二手服饰带来曝光和成交率的上升。
设计方案:在第一次进入服饰页面时,提供设置性别和尺码的推荐机制。选择设置,提供更精准的服饰分类和品牌的选择,当设置过后,出现该服饰,会第一时间给特定人群
推送上新内容,从而提高服饰快速成交率,怎家用户粘性。
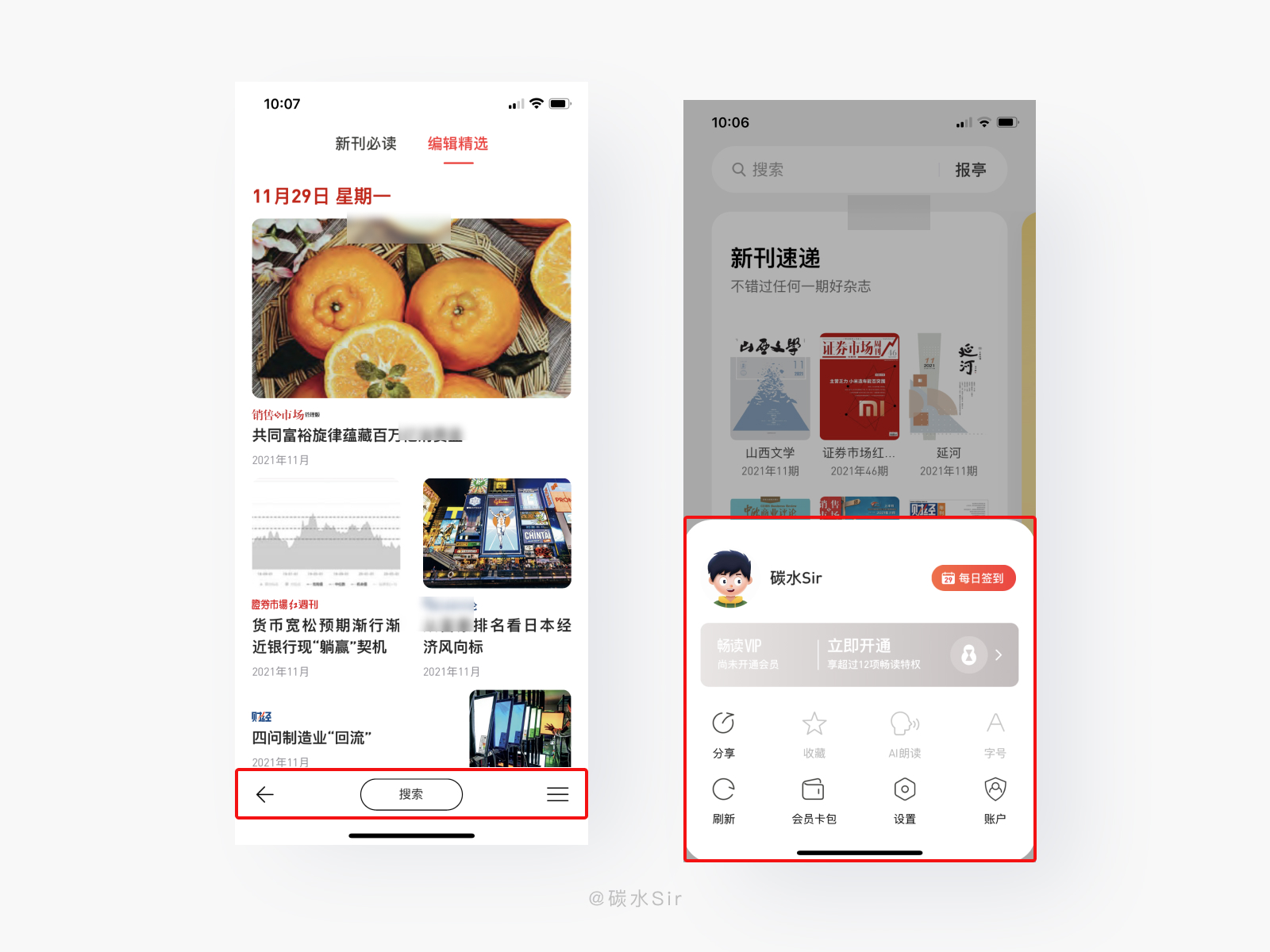
六、【葫芦时刻】导航栏下移,易于拇指操作
1. 使用场景
随着手机尺寸越来越大,手机日常操作单手很难完成。尤其是导航栏中的返回按钮,处在最远且最不易点击的区域。

2. 设计思考
设计目标:提升用户使用产品时操作便捷性,对单手操作提供更多可能。解放双手操作,提升使用体验。
设计方案:整个产品导航栏放置下方,用户针对多页面切换和搜索时,操作热区都在拇指活跃区域,不需要一手抓手机一手点返回按键。产品中大量交互操作在下方都可完成,并且更多功能也是从底部弹出浮层,形成统一,让用户便于操作使用。
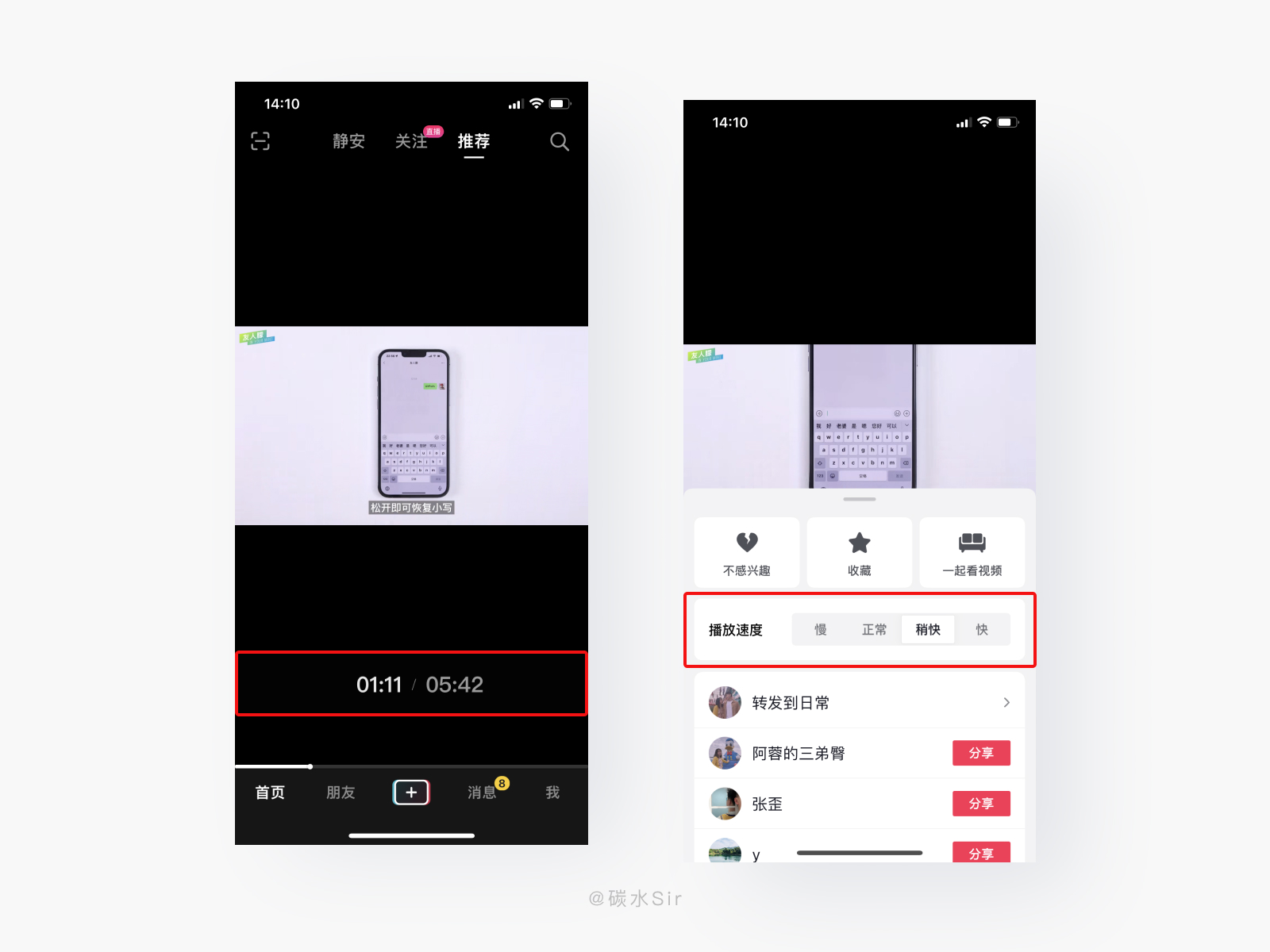
七、【抖音】播放提速,观影效率大幅提升
1. 使用场景
更多视频博主入驻抖音,从原来十秒短视频发展到几分钟甚至十几分钟的视频,用户在浏览过程中会消磨大量时间在不太感兴趣的内容上,浪费时间不说同时也是一种煎熬。

2. 设计思考
设计目标:解决用户浏览视频的效率,提升观看速度、达到段时间内获取内容了解脉络,提升用户活跃度。
设计方案:在视频浏览时,长按屏幕,会浮出更多操作,当视频大于15s时提供「播放速度」功能,根据用户习惯选择倍速播放,当错过重点内容或二次查看时,可拖动底部滑杆调节时间位置,提高浏览效率。如今在观看电视剧综艺等长视频时,习惯了倍速播放的用户忍受不了普通倍速,「抖音」洞察到这一点,把倍速功能移到短视频中。因为短视频就是依靠不断刷剧,5s小梗10s大梗带给用户短时间爽的体验,从而达到用户粘性持续保持的效果。
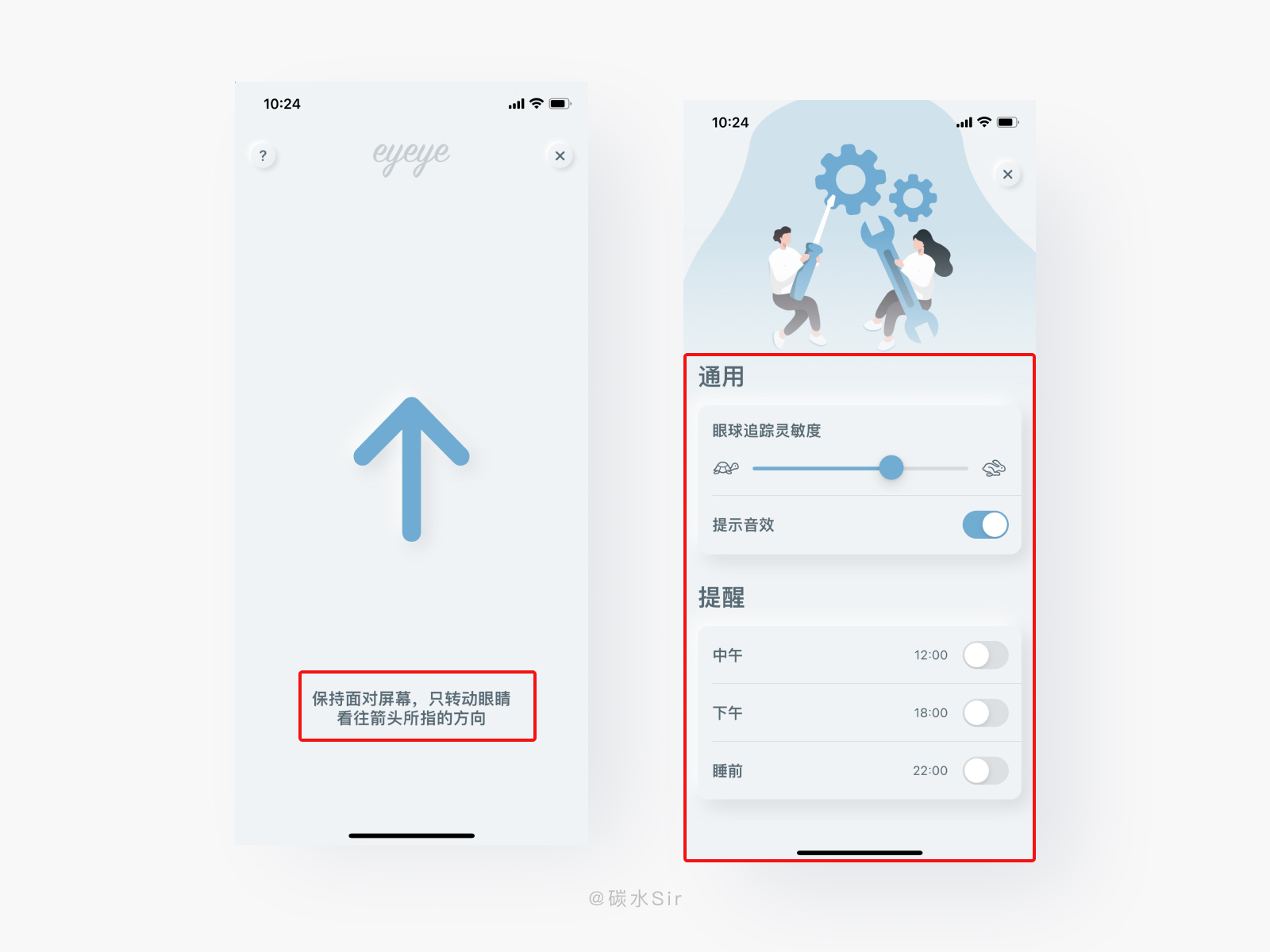
八、【Eyeye】视力锻炼,趣味交互与新拟物设计相结合
1. 使用场景
手机等电子仪器的长期使用,眼部高负荷,如何缓解视觉疲劳 ,提高护眼习惯。

2. 设计思考
设计目标:为用眼过度的人群提供护眼操,配合AR眼动追踪技术来锻炼视力。
设计方案:在设计中秉持极简设计风格,让界面简洁干净,同时减少视觉负担。首页只提供两种眼部锻炼模式,点击进入即刻开始锻炼,配合apple自身的软硬件技术,让箭头与用户眼球同步运动,并在完成后给予阻尼振动反馈,减少二次视觉浏览的负担,达到正真意义的眼部运动锻炼。
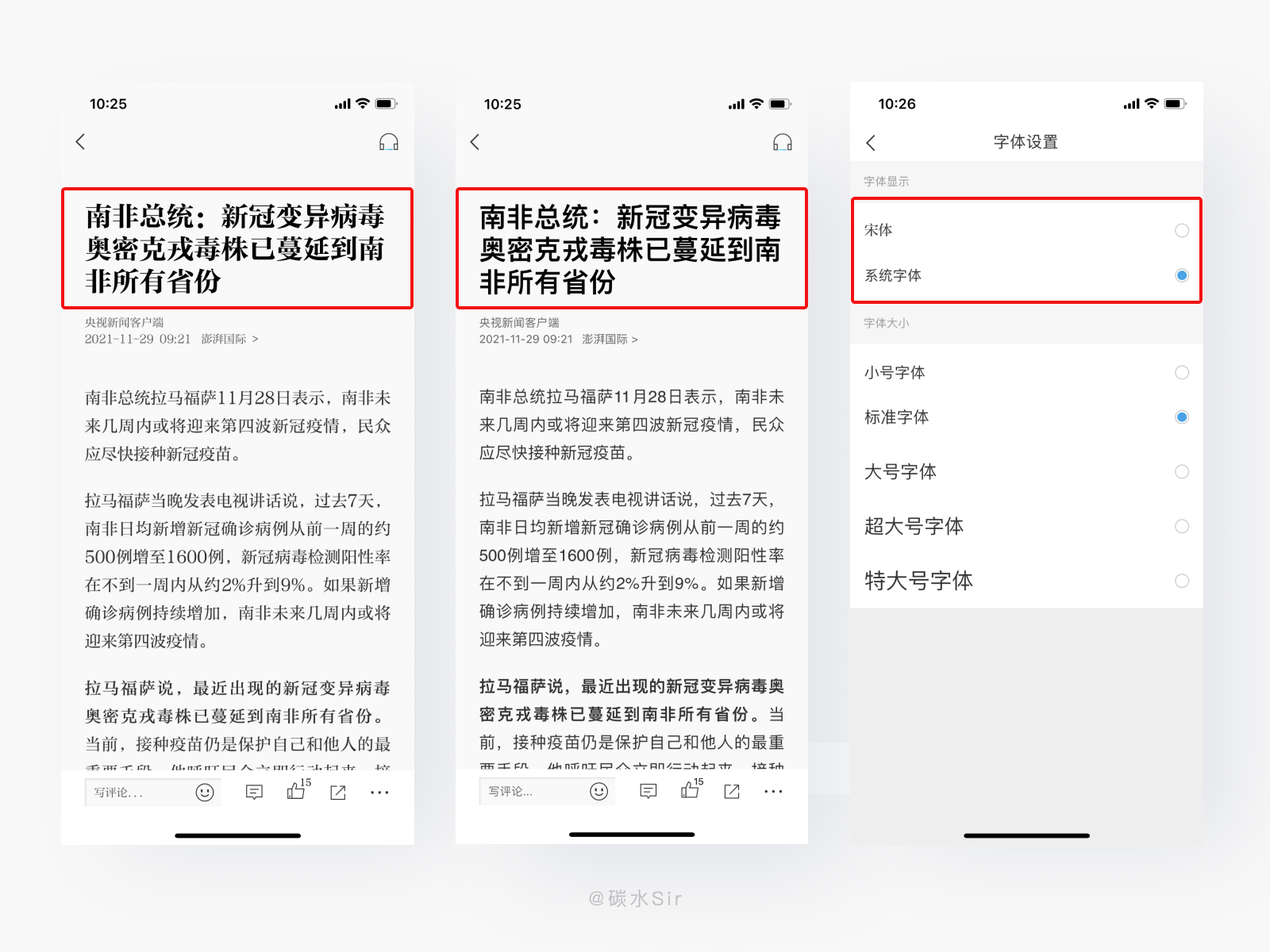
九、【澎湃新闻】文字之美,两种字体满足不同阅读者
1. 使用场景
澎湃新闻全局采用宋体文字,产品调性统一,但针对无衬线字体阅读用户来说阅读体验不是很好。

2. 设计思考
设计目标:解决阅读文字时识别性问题,提供宋体和黑体两种选择,提升用户阅读效率。
设计方案:提供字体设置功能,用户可进行宋体与系统字体切换以及字号大小选择。由于澎湃新闻衬线字体的产品调性,会增加一部分用户阅读习惯的适应成本,不可避免的带来用户流失。在设置入口根据用户阅读习惯按需选择字体,提供多方案选择,提高用户阅读体验,防止用户流失。
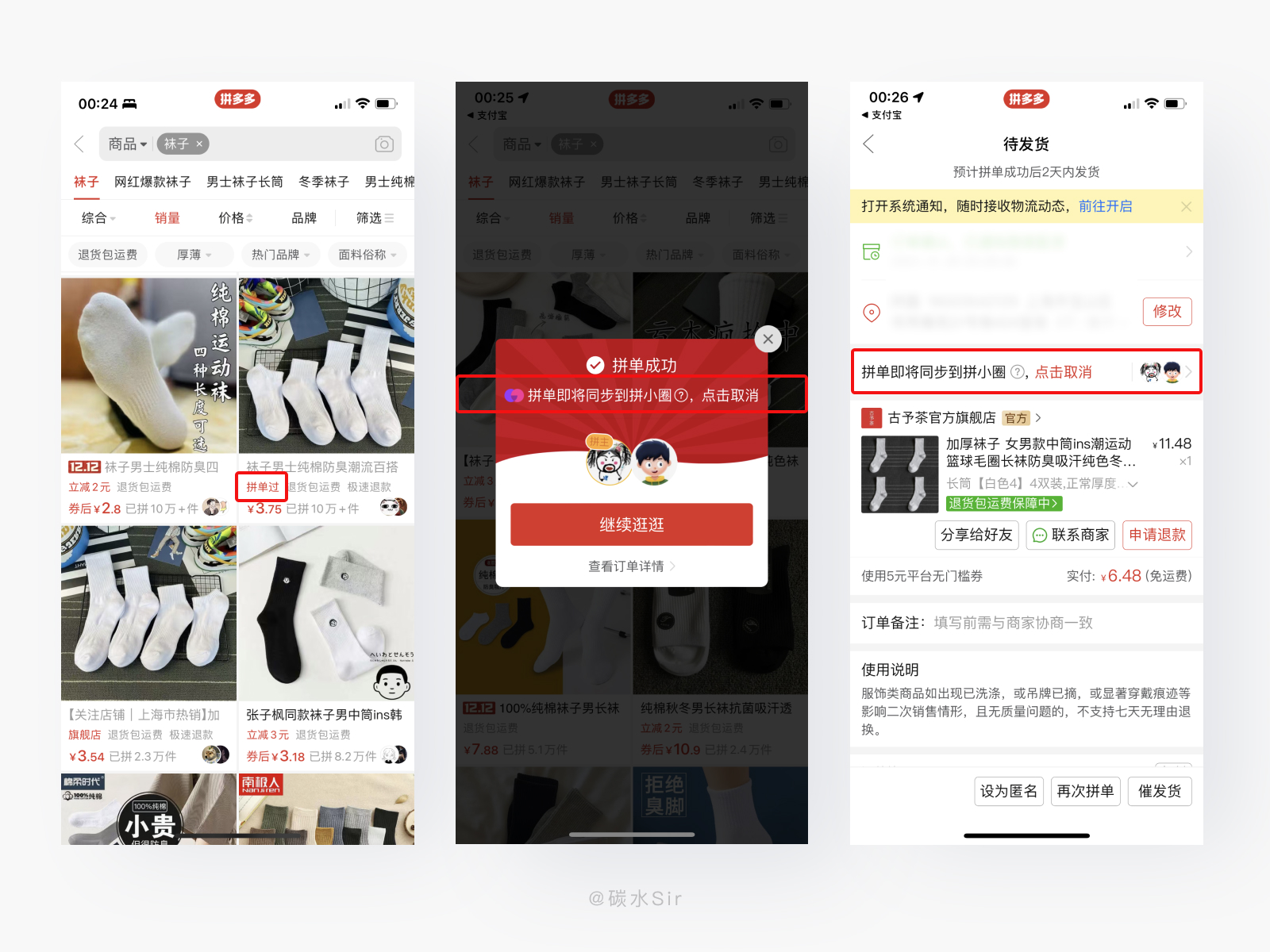
十、【拼多多】拼小单的不反感,交互反馈原则的合理运用
1. 使用场景
拼多多独特的拼单购买流程,以及购买后的「拼单成功」弹窗,每当出现同步到拼小圈时心里总会咯噔一下,自己买的东西为什么要让别人看到。

2. 设计思考
设计目标:解决用户购买前中后阶段未能及时传达反馈消息,带来用户无感知的情况,完善用户体验流程,给用户带来操作前有感知,操作中有反馈,操作后可撤回的良好交互体验。
设计方案:操作前可感知:用户在搜索同类型产品时,买过的产品会在标题中出现「拼单过」的标签,给用户购买过这家店这个商品的感知度,提高二次复购率,给用户降低选择的时间成本,给商家带来增收,一举两得;操作中有反馈:当购买完一件商品,会及时出现拼单成功的弹窗,并且有「即将同步到拼小圈」的文本,右侧提供「点击取消」功能,及时反馈及时操作;操作后可撤销:当拼单成功后,忘记「不同步到拼小圈」操作,可在我的订单中对应商品中「点击取消操作」。这一套流程下来,让用户有了清晰的交互感知,提高操作体验。
十一、结语
设计师要有发现美的眼睛。美不仅是视觉,还有好的体验流程。不要让用户思考,这是每个设计师所追求的。认真记录产品细节,了解背后的思考,也是不断提升自己逻辑思维和表达能力的一种方式。
本期产品细节分析结束,我们下期再见!
作者:碳水Sir;公众号:草蓉三石
本文由 @碳水Sir 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








但是觉得爱奇艺那个,一个小小窗口展现不了太多信息,反而觉得叉掉很麻烦
可以通过滑动进度条跳过当前内容,小窗口也就自然消失。 利弊参半
还有之前抖音视频,看评论视频区域会被遮盖,当时我就在想为什么不把视频顶上去,终于,最近他更新了这个功能
快手之前有哈哈哈哈,我还觉得老方便了。但是快手右侧出现的目录会使我误点击,抖音的合辑就不会。