产品体验细节推导(六)
编辑导语:现在APP的数量越来越多,同一领域出现了不少相似APP,但是其中总会有一些APP的设计细节戳中人心,让用户感到惊喜,从而使用户选择使用这款APP。这篇文章作者带来了9个产品体验细节,一起来看一下吧。

一、站酷——快来夸夸TA
【使用场景】
用户在看到喜欢的作品,喜欢不足以表达内心的情感但又词穷时,通过夸夸的方式进行表达。

1. 设计目标
解决用户评价率低的问题,提高用户评价的积极性;
通过用户夸夸和评价的方式,帮助作者了解大家对自己作品的态度,提升作者创作热情。
2. 设计方案
以鼓掌的图标表示夸夸,形象体现用户在看到或听到优秀的内容时想要鼓掌的状态;夸夸随机出现一句夸赞的文案,支持切换文案,便于用户个性化夸赞;以圆角边框区分每一句夸赞文案,当有两个及以上用户认同夸赞则以累加数字+黄色底色表示,方便用户清晰了解。
3. 思考总结
站酷主要是设计师们分享自己满意作品的平台,通常在发布后都希望有更多的人浏览并给出反馈,作者会有被认同感,激发继续创作的热情,提升平台的作品质量和数量,提高平台的影响力,平台用户量会提升,用户看到满意的作品概率会更高,给出夸赞机率也会提升,整个形成良性循环。
用户在看到满意的作品时,喜欢和收藏不足以表达对作品的喜爱,评价又太费时间,通过夸夸的方式提高评价效率,同时可以看到有多少人和自己有同感,提高评价的积极性。
二、高德地图——景区停车不再难
【使用场景】
用户自驾或去景区接人通过高德地图导航,给出每个目的地的情况介绍。

1. 设计目标
解决用户在景区停车难的问题;帮助用户选择合理的路线,提高导航体验,提升用户使用率。
2. 设计方案
在景区有多个目的地时,按照不同目的地标出停车场,而且每个停车场都标记其他人选择的概率作为目的地选择的参考,区分「接送」和「停车」,根据去景区不同的目的区分停车的位置,避免用户花费大量时间找车位的烦躁体验。
3. 思考总结
通常景区特别容易堵车,用户自驾景区游玩时,好不容易通过堵车路段到达景区,但是由于事先未了解清楚停车的情况,又要花费大量的时间去找车位,计划好的游玩时间因为找车位花费大量时间,影响游玩愉悦的心情。
高德地图导航时,在景区有多个入口的情况会把不同入口区分并标明用户选择的概率+停车场的停车位,帮助自驾去景区的用户选择合适的入口,方便用户选择停车场,解决停车难的问题,让游玩更顺畅。
三、飞猪——贴心的行程推荐
【使用场景】
用户在准备去一个城市游玩,但不知道怎么安排合理的行程时,在飞猪行程里添加城市,再根据推荐进行安排。

1. 设计目标
解决用户对城市景点不熟悉的无法合理安排行程的问题;通过行程推荐帮助用户合理安排游玩路线,提高用户游玩体验。
2. 设计方案
在确定城市,行程按照不同类型归类景点,并标明景点的路线、游玩时间、评价和门票等内容,在添加到自己行程中会标明两个景点之间的距离以及路线,便于用户景点之间游玩的安排,避免匆忙赶路的情况,提高游玩体验,达到景点门票购买率。
3. 思考总结
(1)平时不关注游玩攻略和出去游玩的用户,对城市景点打卡地都不了解,特别是第一次到一个城市的用户,都需要花费很多时间做攻略,飞猪按照第一次不可错过的景点、必游景点、必打卡、必逛购物等分类展示的方式进行推荐,方便用户可以根据个人特点选择合适的行程。
(2)每个景点的门票、地址、景点之间的距离等信息都提示清楚,帮助用户在去每个景点之前提前做好准备,愉快享受旅途。
四、微信读书——下一个勋章获取条件
【使用场景】
用户在使用微信读书时间长了会点亮相应的勋章作为激励,会提示点亮下一个勋章的条件。

1. 设计目标
解决用户阅读倦怠的问题;通过勋章激励用户阅读,提高微信读书的活跃度。
2. 设计方案
微信读书按照连续阅读、阅读时长、阅读天数等维度区分勋章类型,根据维度不同的难度获取不同的勋章,在点亮一个勋章就会在提示下一个勋章获取需要的条件,可以激励用户继续完成以满足的条件,让用户花更多的时间在微信读书上,提高微信读书的活跃度。
3. 思考总结
通常用户在阅读时根本不会注意自己阅读的总时长、总天数等这些信息,微信读书把用户忽略的信息记录下来以勋章的形式反馈给用户,勋章的形式给用户长时间使用微信读书获取知识的仪式感,同时提示下一个勋章获得的条件,可以激励用户有针对性的使用微信读书,激励用户阅读更多的书籍获取更多知识,从而提升活跃度。
五、杭州地铁——到站出站指引
【使用场景】
用户在到站准备下车时,车厢下车上方会提示当前位置以及出站口和厕所,方便用户快速准确出站。

1. 设计目标
解决用户到站对地铁站布局不清楚导致出站效率低的问题;通过图文指示的方式提前了解站台布局,快速找到目的地,提高用户体验。
2. 设计方案
在地铁每站快到站的时,门口上方会出现以地铁为主视角标出扶梯、升降梯、出口、卫生间等方位,并高亮的方式提示用户当前的位置,用户提前了解方位,方便快速找到出口,避免随大流造成的盲目感,同时提升用户乘坐电梯的体验。
3. 思考总结
通常第一次在这个站台下车的用户对扶梯、出口、厕所等位置都不熟悉,都是跟随大流到站台后再找出口,这样对用户来说就比较盲目和浪费时间;地铁在到站时,地铁每个门口上方路线导航的显示屏会展示地铁站的指引图,标出你当前的所在车厢位置和出站台的扶梯位置及出站口、厕所、升降梯的方向,帮助用户提前了解重要的方向,快速找到出口或者想要的目的地,不再盲目跟随大流。
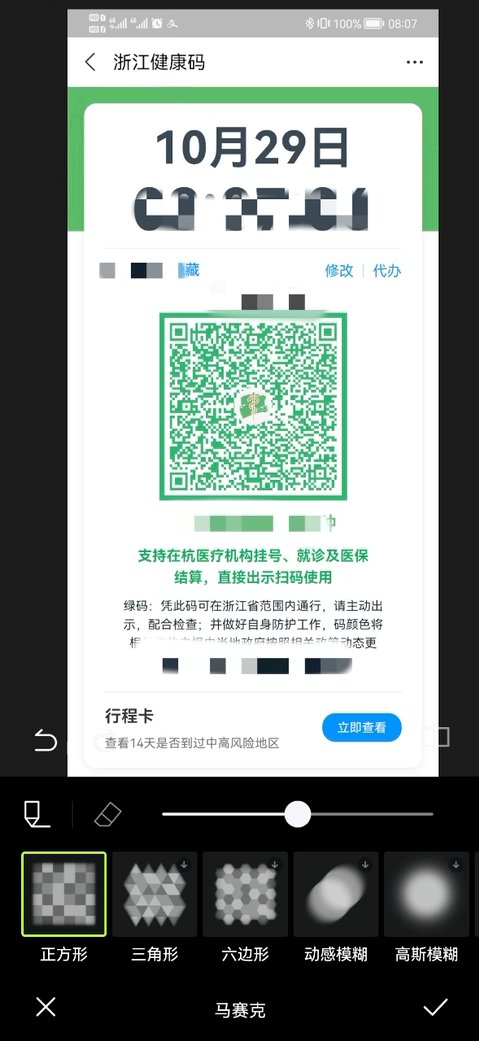
六、醒图——不再担心马赛克涂错位置
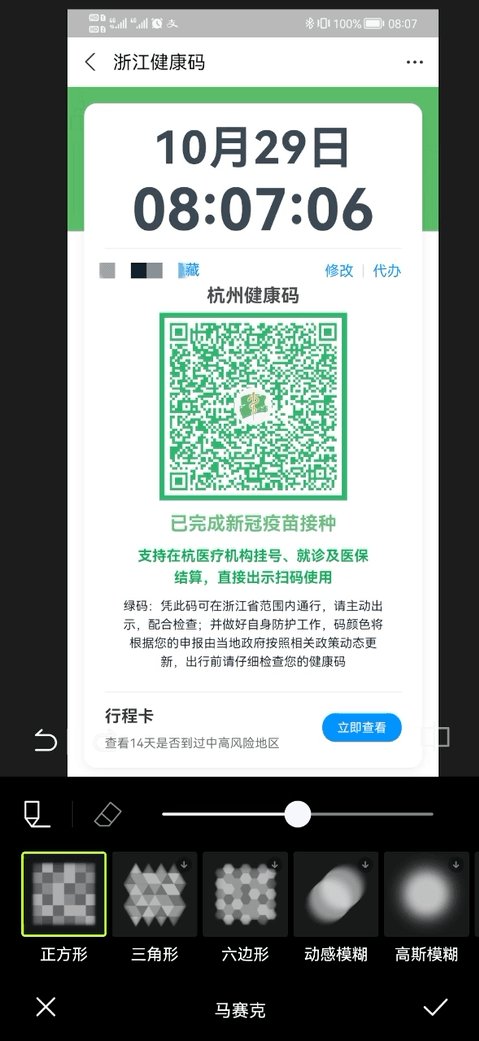
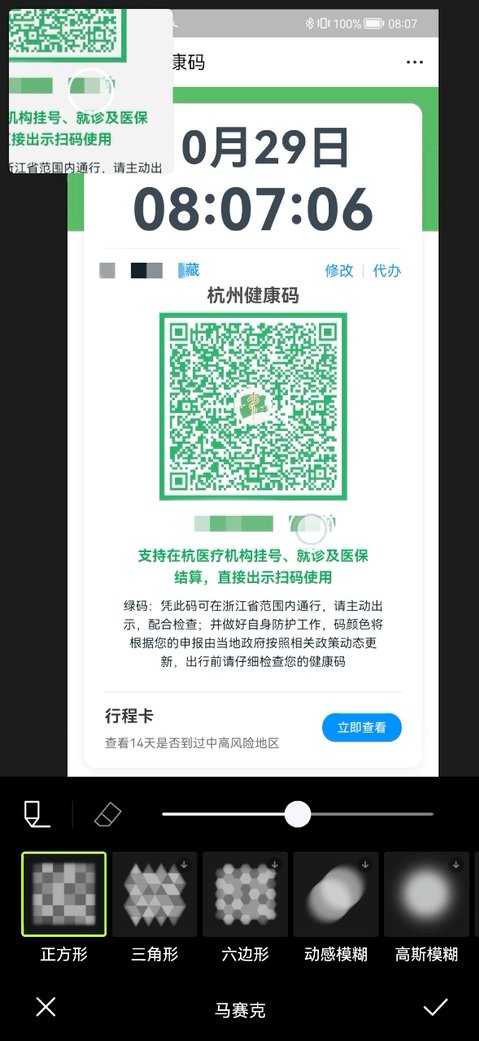
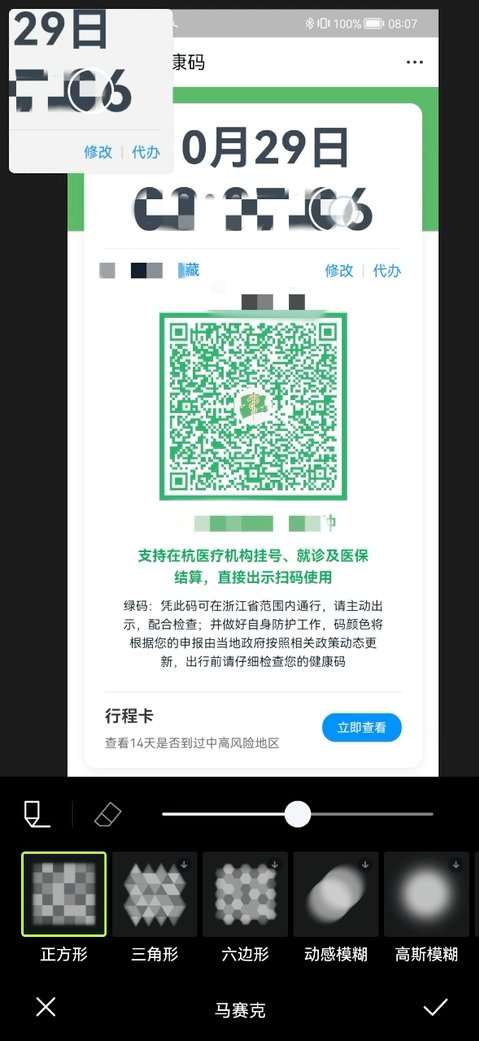
【使用场景】
用户在给图片打码时,由于画布太小而导致误操作。

1. 设计目标
解决用户打码不准确的问题;通过放大打码区域帮助用户准确打码,提升打码效率。
2. 设计方案
在用户打码的过程中,手指指到对应位置,在左上角放大该位置,左上角显示的放大区域根据手指的位置变化二变化,便于用户核对操作是否正确,提高打码的效率,同时提升用户使用体验。
3. 思考总结
通常用户都是对敏感信息进行打码,信息内容都是小区域的,手指容易操作位置错误或信息打码过度,常常需要放大图片多次拖动才能打码完成,而醒图在给图片打码的过程中直接在手指触碰的位置单独在右上角放大,方便用户可以清楚看到需要打码区域的细节,避免误操作造成重复操作时间的浪费,细微的操作清晰可见,让用户在操作过程更放心。
七、网易云音乐——我的音乐罐子
【使用场景】
用户在听到某一首歌很有感触把自己的故事装进罐子里,也可以分享给故事里的TA。

1. 设计目标
解决用户在听歌时情感寄托的问题;通过音乐罐子把想说的话装进去再分享给对方,增加好友间的互动,提升网易云音乐的活跃度。
2. 设计方案
用户在听音乐的过程中,对某句歌词很有感触,可以在对应位置创建音乐罐子,把自己想说的话编辑起来放到罐子里,以后每次听到创建罐子的位置都会显示之前的文字,可以把不敢当面说的话装进罐子通过音乐分享给TA,以罐子的方式寄托情感增加互动,提高活跃度。
3. 设计思考
(1)音乐是情感最好的寄托,每首歌都有一个故事,每个听音乐的人都有自己的故事,有故事的人在听歌的过程中容易被其中一句话一个词刺痛内心深处的记忆,可以把内心的故事写出来装进罐子里保存起来,也可以分享给另外一位主角,帮助用户找到情感寄托并相互分享,让好友之间增加更多互动的理由。
(2)罐子通常给人容器的印象,把故事装进罐子,将故事具像化不再是内心深处的痛,装进罐子尘封再重新起航。
八、淘宝——你还收藏了n件同类宝贝
【使用场景】
用户在淘宝收藏夹里寻找之前想要购买的商品,会提醒相同的商品还收藏了哪些,方便直接选择下单商品。

1. 设计目标
解决用户对比同类商品复杂的问题;通过查看同类商品快速对比,提高下单率。
2. 设计方案
用户在收藏里浏览商品后退出,如果收藏夹还有同类商品,会在刚浏览过的商品下方提示同类商品,方便用户快速进入浏览其他同类商品,便于同类商品之间的对比选择,促进用户下单率。
3. 思考总结
通常用户在逛淘宝时,看到喜欢的商品都会进行收藏,方便下次需要时进行筛选购买,而且收藏的时间都不同,需要花大量时间翻找历史收藏的商品。淘宝在用户点击收藏的商品查看后退出会在商品下方提示收藏的同类型的其他商品的入口,减少用户查找筛选的时间,提高用户下单的概率。
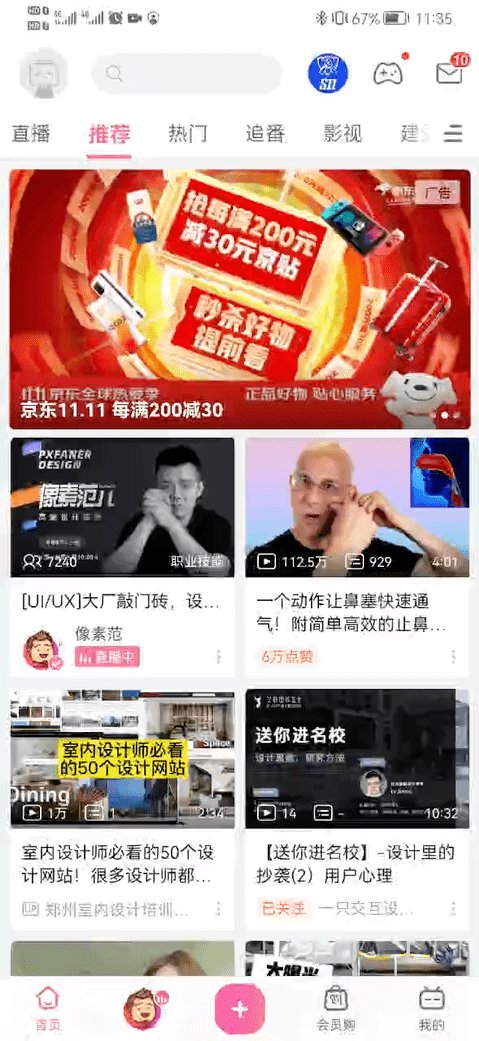
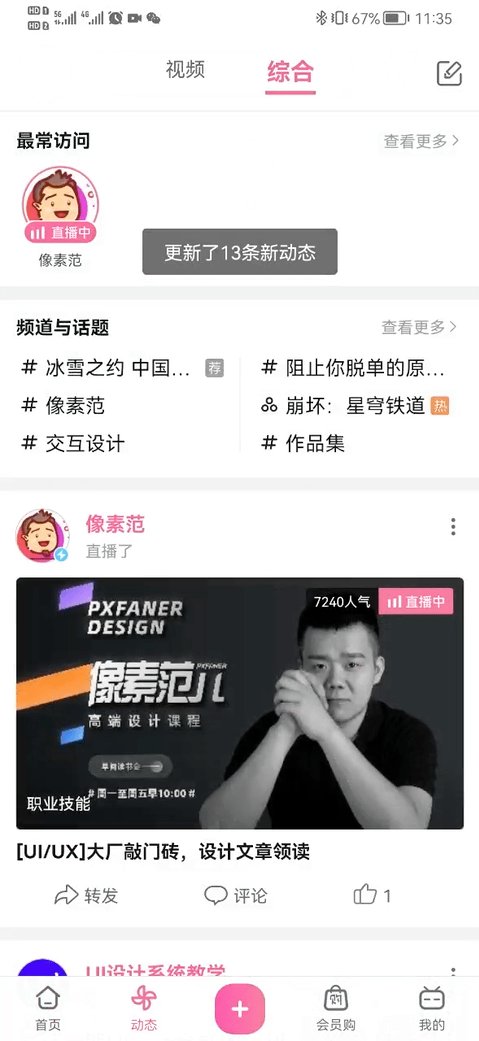
九、哔哩哔哩——你关注的主播正在直播
【使用场景】
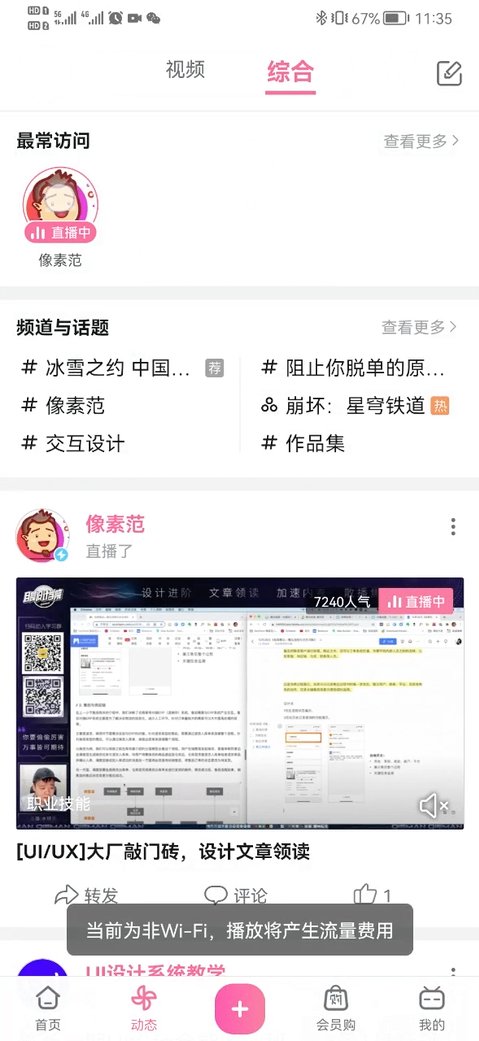
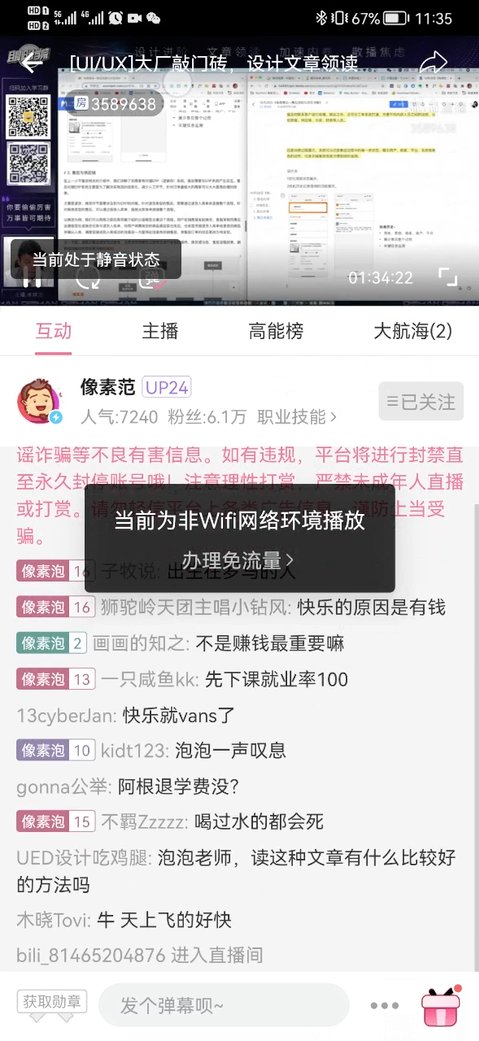
用户打开哔哩哔哩时,有关注的主播进行直播,底tab的动态会显示主播头像+正在直播的标志进行提示。

1. 设计目标
解决用户忽略关注主播直播消息的问题;通过在Tab主播头像提示直播,便于用户及时了解但又不被打扰,提高主播的曝光率,提升用户使用体验。
2. 设计方案
用户进入哔哩哔哩APP时,如果关注的主播正在直播,在动态tab会变成主播头衔,并有正在直播动态图标提示,可以吸引到用户但不会打扰到用户的正常浏览,把主动权交给用户,又提高主播曝光率。
3. 思考总结
现在应用的通知都很多,为了不被一些无效通知打扰,通常用户会把大部分应用的通知都关闭,哔哩哔哩作为一个视频类应用,通知被关闭的概率很高;在用户主动打开哔哩哔哩应用时,在底tab的动态变成主播头像+正在直播的标志进行提示,在不影响用户使用的同时让用户了解关注主播的动态,让用户自主选择是否看主播的直播,给用户充分的自主权,提高用户的使用体验,也能提高主播的直播观看人数,从而激励主播创热情。
本文由 @园园 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Pexels,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








感谢在这里遇见你(哈哈,手动夸夸)
微信读书的那个设计和keep的等级设计比较类似,都会激励用户继续使用这个软件的。
飞猪是我常用的旅行软件,主要在上边看旅行攻略。
高德地图的景区停车挺实用的,要不然就要一直找停车位,浪费时间,情绪还会变得低落的。