仪表盘(Dashboard)设计的6个要点,都帮你总结好了!
编辑导读:通过仪表盘,用户可以查看并分析产品的数据和图表,还可以通过控件来控制数据的显示、过滤等功能。本文作者总结了仪表盘(Dashboard)设计的6个要点,一起来看看吧。

大家好,我是Clippp。今天为大家分享的是「仪表盘设计」。在Dashboard页面中,用户可以查看并分析产品的数据和图表,还可以通过控件来控制数据的显示、过滤等功能。如何才能设计一个好的仪表盘(Dashboard),帮助用户理解、分析并呈现清晰的内容是我们首要考虑的任务。
一、仪表盘的3种类型
1. 操作型Dashboard
操作仪表盘用于显示当前用户在产品中的状态,显示与时间相关的关键信息。
例如后台数据分析中,操作仪表盘包含:网站的活跃用户、热门社交推荐和每分钟浏览量等数据。

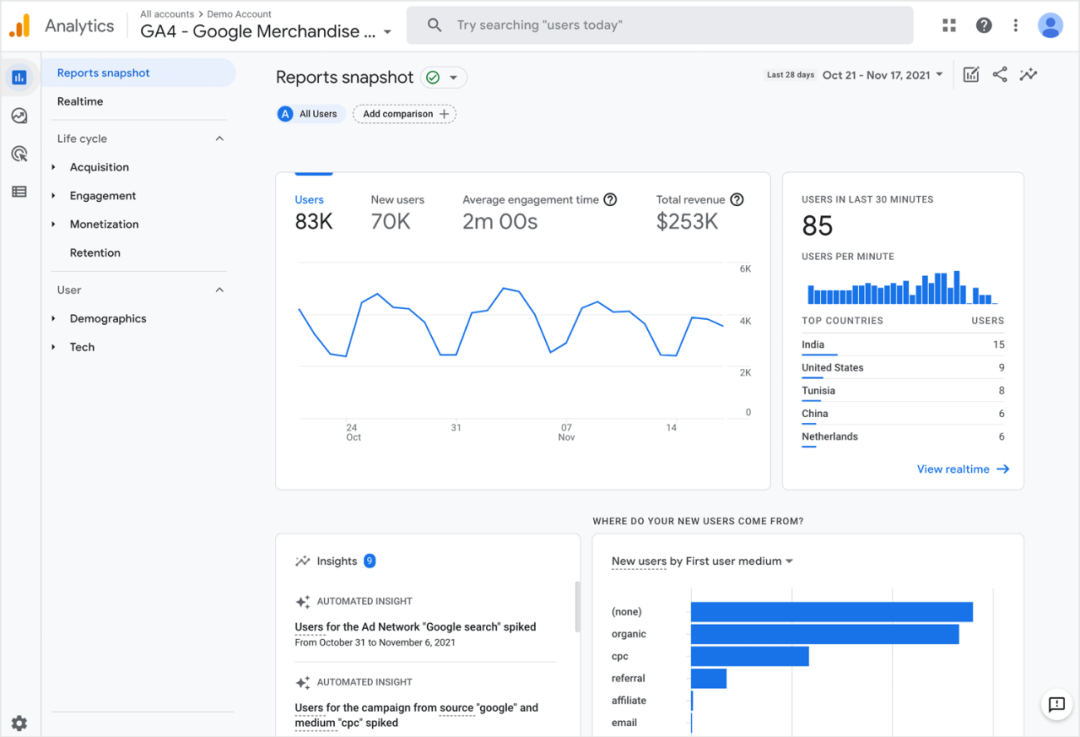
▲ 在谷歌分析的实时仪表盘中,用户能一目了然地查看所有用户、新增用户等一系列数据。操作型仪表盘中通常包含一些简单的条形图、折线图等基本图表。
2. 分析型Dashboard
分析型仪表盘用于向用户展示关键的数据信息,以数据为中心,并尽可能多地显示相关联的数据图表。
分析型仪表盘应该以关键的数据为中心,并尽量减少图形元素。

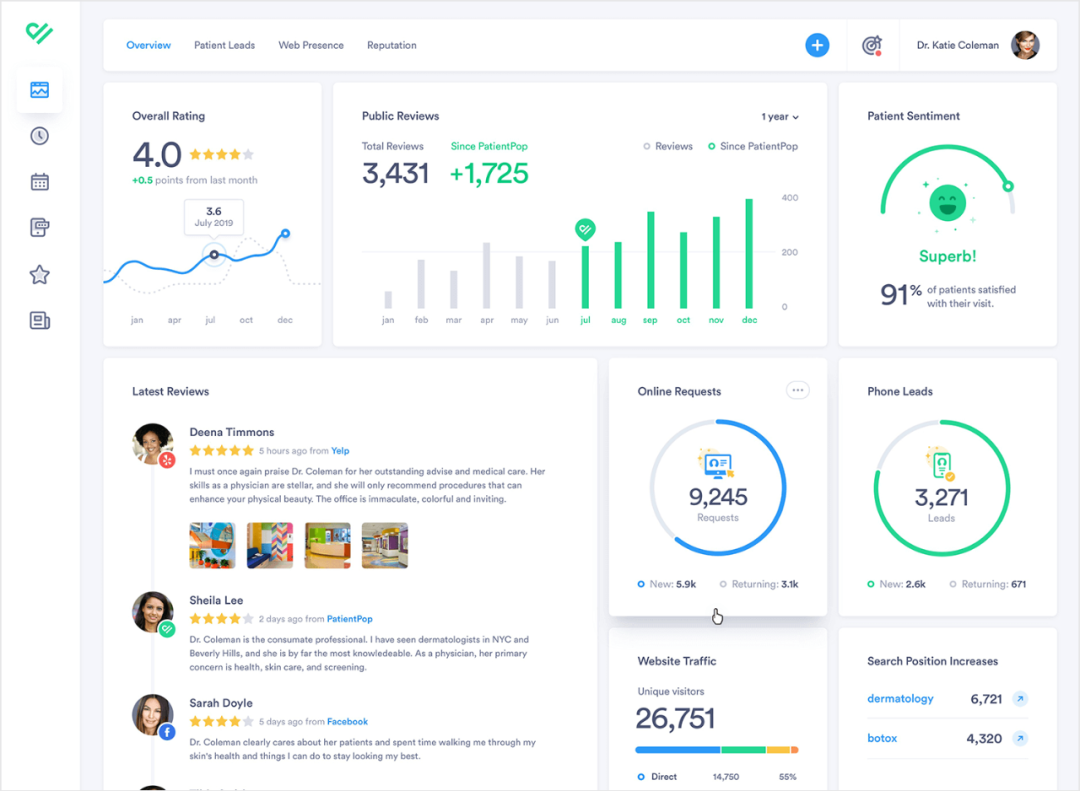
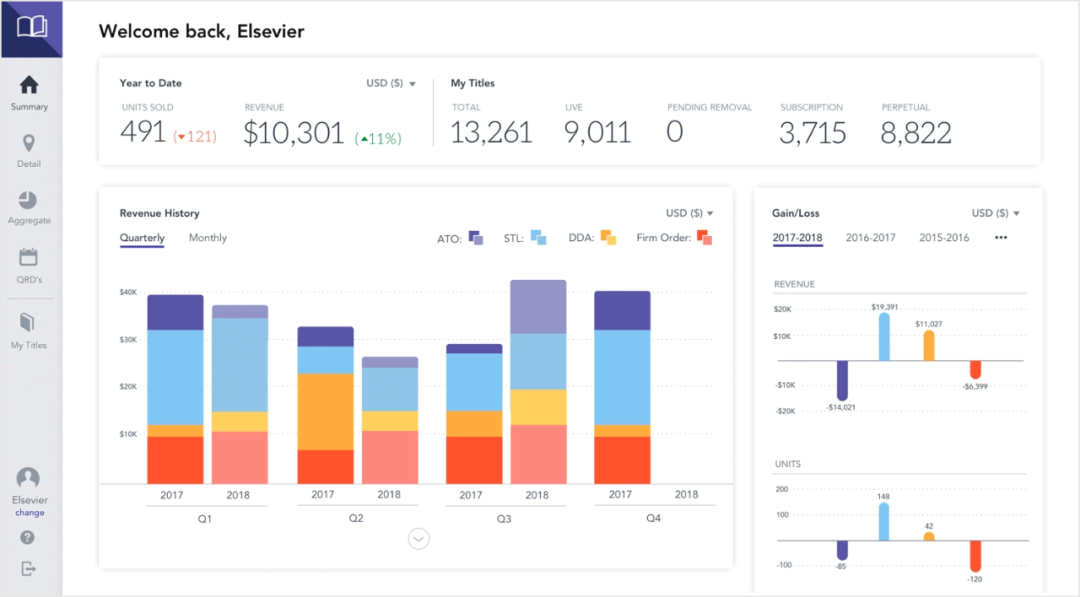
▲ 在Manson Yarnell的仪表盘中,更注重数据前后的对比和关联性,并将这种关系通过图表的形式展示出来,通过对比,我们能更容易看到产品的数据情况,比如浏览量是比上个月涨了还是降了、涨了多少。
3. 平台型Dashboard
平台型仪表盘用于让用户访问社交平台上与帐户相关的控件、工具和分析。

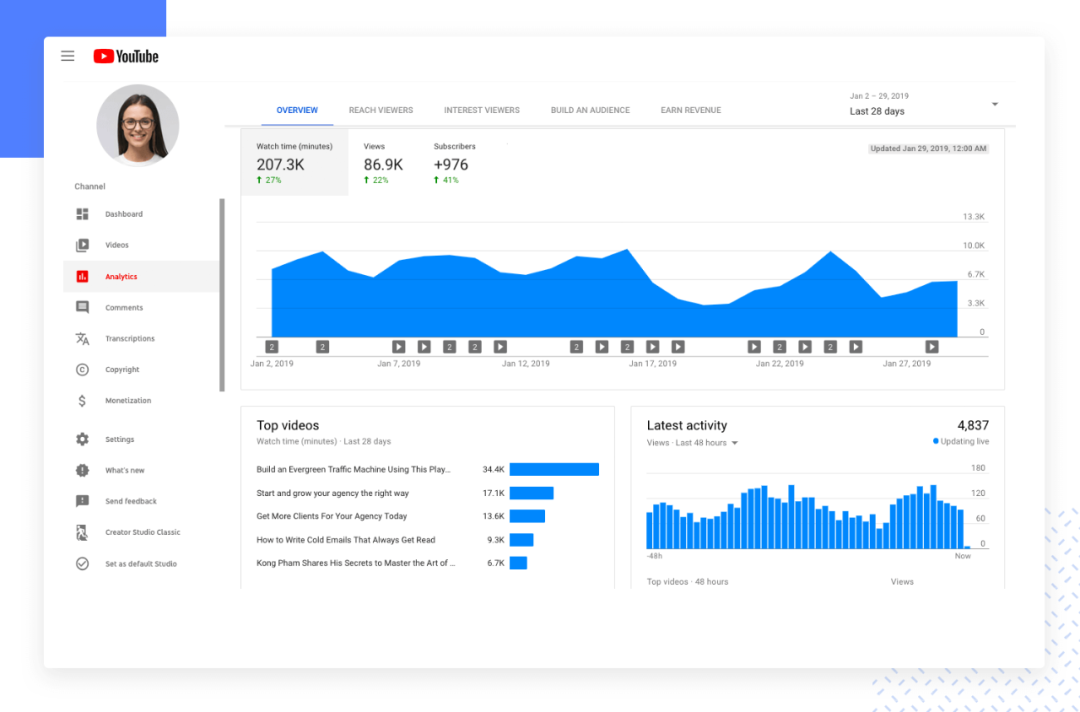
▲ 在YouTube的后台页面中,通过简单的初始视图就能显示用户的最新视频以及每个视频的播放量等数据信息。
在侧边栏,用户还可以访问大量的工具和帐户控件,包括视频管理器、频道状态等,YouTube让操作变得简单,用户能完全控制。
二、仪表盘的6个设计要点
1. 确定用户需要什么
首先要了解受众。因为只有了解用户,才能够回答一个关键的问题:用户希望从这个仪表盘中得到什么?
要先明确用户希望在仪表盘上想到看到的几个要点,然后应用F型和Z型阅读模式,构建相应的页面。如果仪表盘上的信息太多,有可能会让访问后台的用户不知所措。
通过将所有的信息和数据合理地组合到一个页面上,再使用适当的留白来平衡画面,为数据创造呼吸空间。
2. 在仪表盘中添加互动
在仪表板上添加响应性互动,可以让用户自己决定去关注哪些数据。让用户能够控制仪表盘,很大程度上更符合用户差异化的需求。
![]() ▲ Cuberto将后台仪表盘设计成可以左右滑动的样式,这个设计有点像可以左右滑动的两块黑板,既可以看到两部分不一样的内容,也能通过滑动展开看到更多的细节内容。
▲ Cuberto将后台仪表盘设计成可以左右滑动的样式,这个设计有点像可以左右滑动的两块黑板,既可以看到两部分不一样的内容,也能通过滑动展开看到更多的细节内容。
3. 以关键数据作为先导
有的仪表盘设计得很简洁,用大尺寸且加粗的字体来展示数据,让用户更清晰地明确信息。

▲ 这个Dashboard版式时尚,风格上很简洁,有很多留白和加粗的数据。这样呈现数据可以帮助用户快速看到哪些内容是重要的,节省用户时间。

▲ 整个页面通过清晰的图表形式呈现信息,我们能明确看到数据的变化情况,虽然没有使用太多的文字信息,但主次分明的数据做到了很好的透视。
4. 规划仪表盘信息架构
在设计仪表盘时,考虑信息架构和层级结构,来确定需要哪些内容卡片以及这些卡片要放在什么位置。

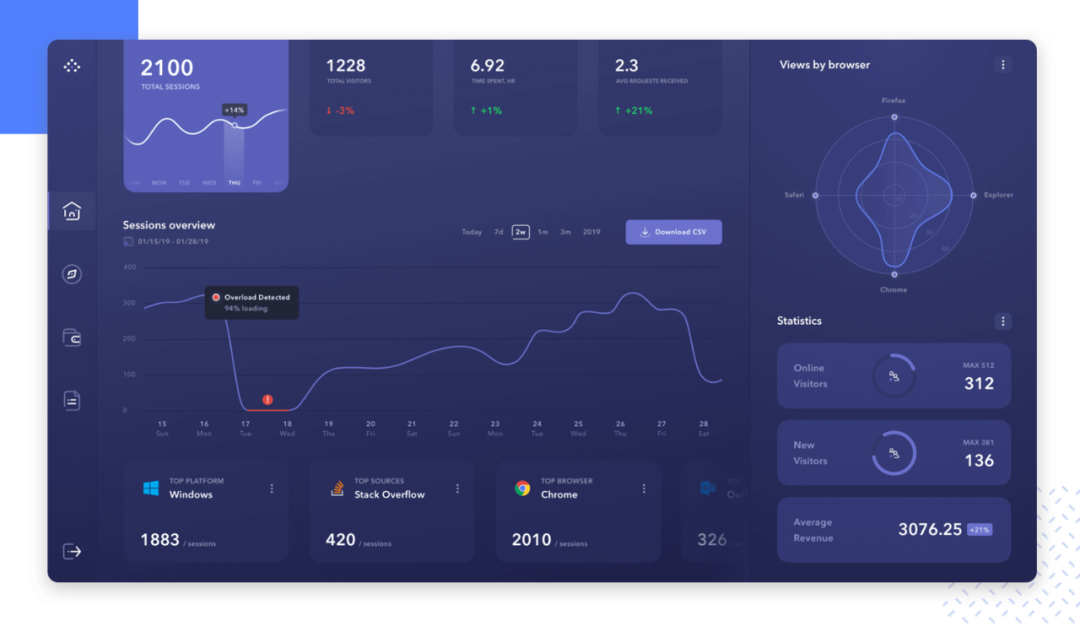
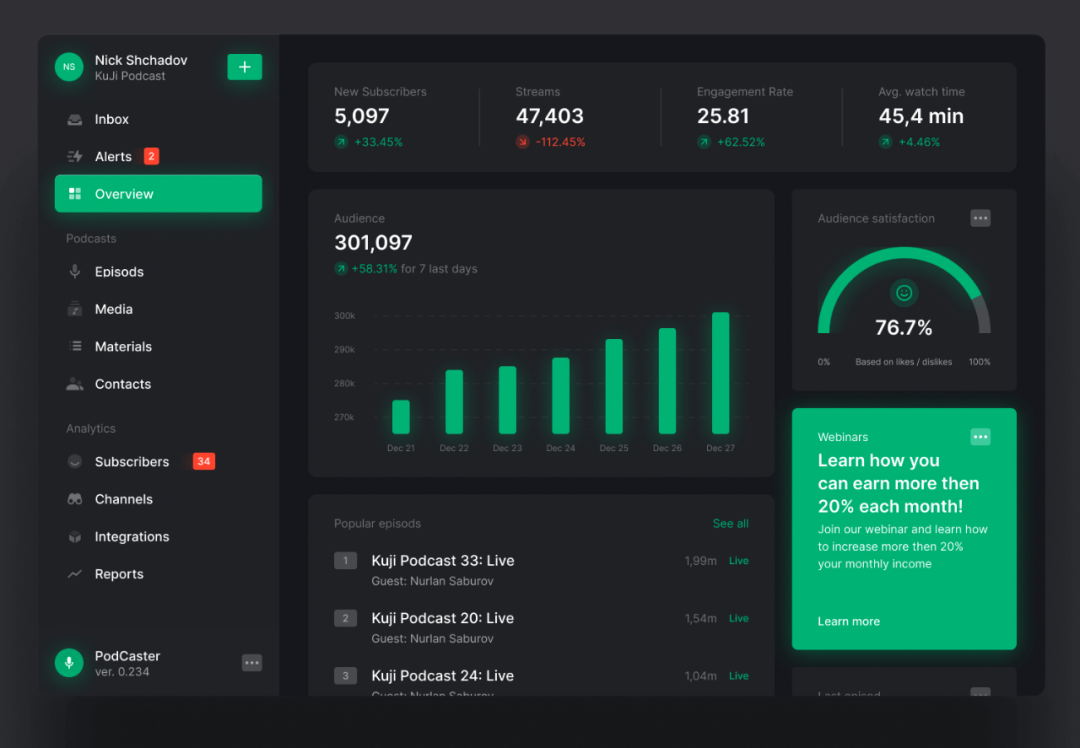
▲深色背景的使用在组件之间形成很酷的对比,关键数据占据中心位置。左侧导航栏和右侧卡片式信息在设计上遵循了标准的格式塔原则。

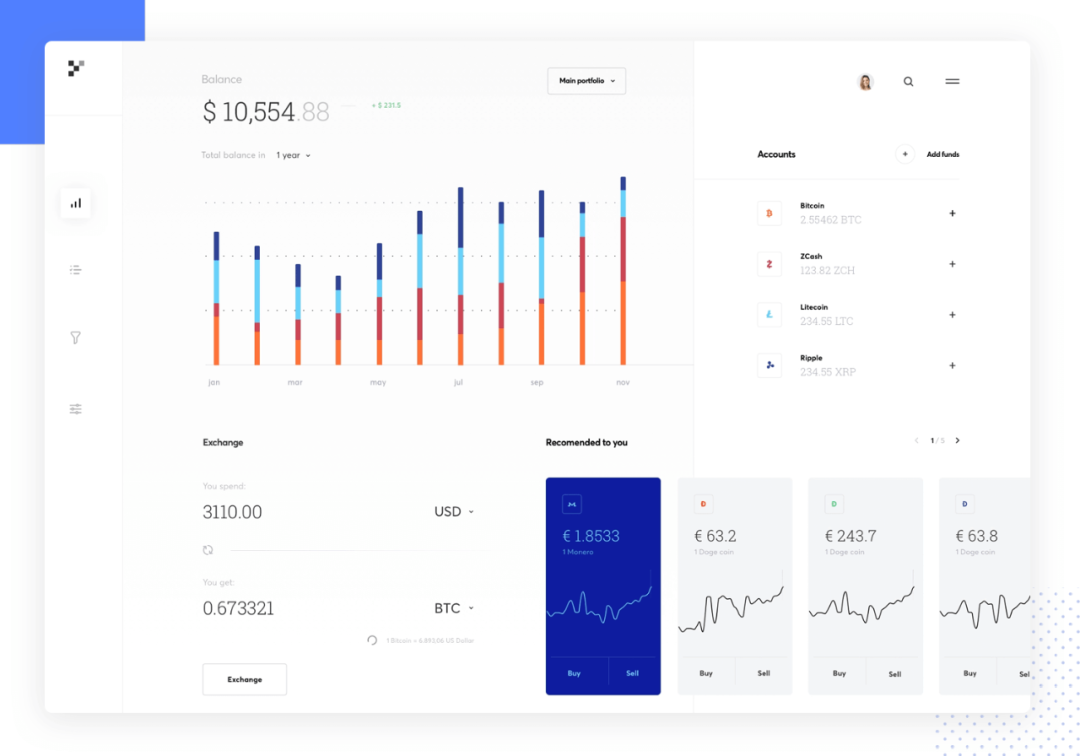
▲ 这个加密货币仪表盘以账户余额为线索,将最重要的信息放在用户第一眼就能看到的地方,其他信息会根据内容重要程度,合理调整在页面的位置。
5. 使用多样的视图样式
仪表盘设计也需要变化,通过使用不同的视图布局来保持整体的简洁。

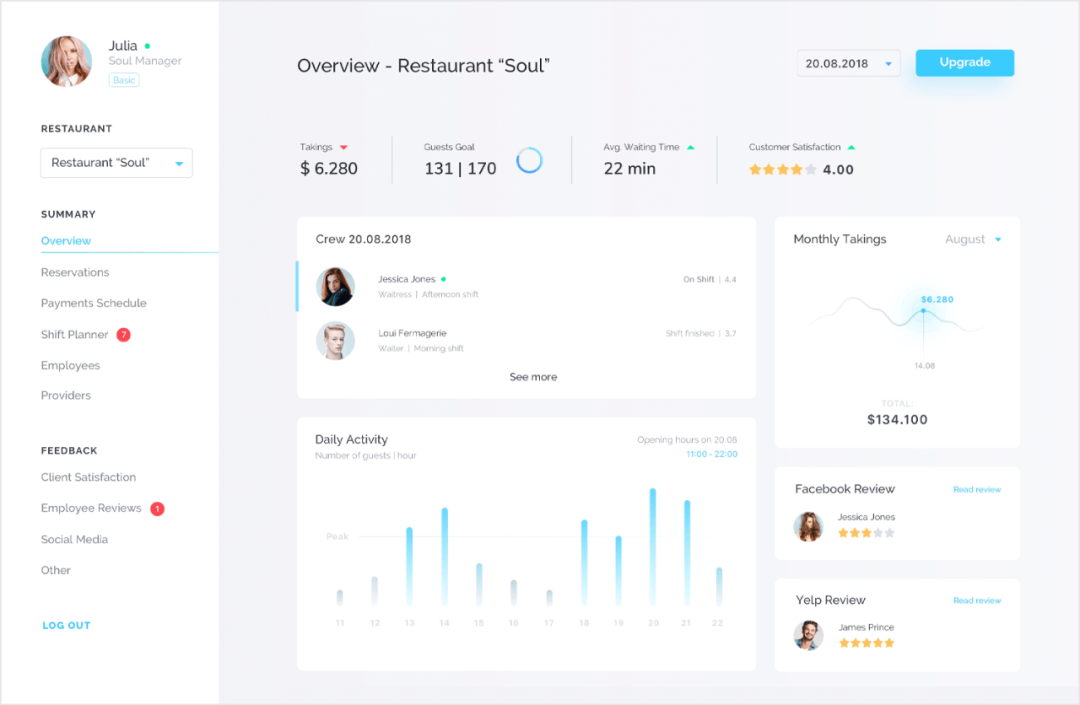
▲ 在这个仪表盘中,用户可以按日期筛选数据、在餐厅之间切换,还能看到关于预订、付款、员工轮班和外部供应商等很多种信息,同时整个页面仍然能保持很干净、简洁。
6. 使用一致的设计方案
通常仪表盘中包含各种数据图表,设计样式上很难做到统一,但这并不意味着仪表盘不需要考虑视觉美观。

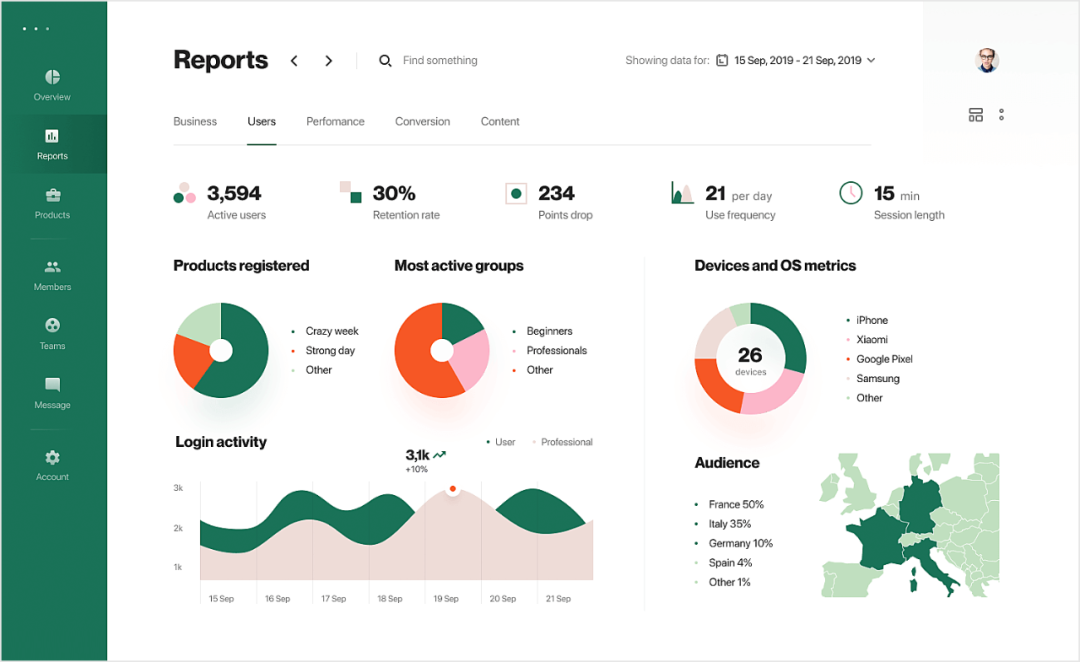
▲ 协调的配色和多样的图表样式让整个页面看起来很有设计感,环形图、饼图和地图的搭配让数据呈现更丰富。

▲ 这个仪表盘通过明亮、统一的配色,让数据图表更加清晰、整洁,导航更加明确。
小插曲
我在参加人人都是产品经理2021年度作者评选,希望喜欢我的文章的朋友都能来支持我一下~
点击下方链接进入我的个人参选页面,点击红心即可为我投票。
每人最多可投3票,投票即有机会获得百万惊喜礼品&起点课堂千元豪礼哦!
投票传送门:http://996.pm/zxedm
#专栏作家#
作者:Clippp,微信公众号:Clip设计夹。每周精选设计文章,专注分享关于产品、交互、UI视觉上的设计思考。
本文原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
专栏作家
Clippp;微信公众号:Clip设计夹。人人都是产品经理专栏作家。每周精选设计文章,专注分享关于产品、交互、UI视觉上的设计思考。
本文由作者原创发布,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益









这篇文章干货满满,对一个头秃的设计人来说真的是醍醐灌顶
简洁明了多元化,这是我觉得做可视化数据仪表盘的重点,最短的时间获得最准确的信息