网站作为互联网产品如何平衡艺术与商业,网站设计需要掌握哪些思维?
作为互联网产品,网站扮演着举足轻重的角色。它既需要满足用户视觉上的艺术体验,又不可忽略通过其所传递给用户的正确商业价值。因此,网站视觉设计该如何平衡艺术与商业价值?又需要掌握哪些商业网站的设计思维?作者在本文中详细论述了这两大问题,推荐设计小伙伴们阅读学习~

相信网站视觉设计的重要性大家应该都清楚,对于访客来说,网站的框架、交互逻辑等这些都是其次的,访客首先感受到的是网站的视觉设计,同时通过视觉也能够直观地表达出我们所要传递的价值。因此,我们在建设网站时,一方面需要确保网站的视觉效果足够优秀,另一方面需要保证视觉能够传递正确的商业价值。
网站视觉设计需要平衡艺术与商业。
艺术与商业的本质其实是感性与理性,两者之间没有绝对的好与坏,相辅相成才是发挥价值的关键。

企业以盈利为目的,其网站不可避免也附带了商业属性,甚至是网站本身就是为了商业而创造出来的,其商业价值占比也更重。但人类作为视觉动物,视觉感受对于访客来说尤为重要,视觉上的演绎比起网站其他内容,更会影响网站的可信度,因此,网站的视觉起码需要保证符合受众群体的基础审美。
我们这些年接触了大大小小几千家企业及企业官网,深入探究之后我们找到了一些规律,网站的视觉设计其实关键在于:
- 品牌基础VI设计的应用
- 平衡艺术与商业的网站设计思维
一、品牌基础VI设计的应用
我们常见的企业网站存在着一个严重的问题,缺乏品牌辨识度,假如你把左上角的品牌LOGO遮住,你可能完全看不出这是那家公司的官网,又或者把左上角的品牌LOGO替换一下,就成了别家公司的企业官网,这是网站严重缺乏品牌视觉识别所导致,这种网站无法让访客记住其品牌,更无法在访客心里占领一席之地。
品牌基础VI设计的应用是最基础也是最容易忽视的细节,它不仅是存在于初期建站,更是在网站迭代中,持续保持企业网站差异化的关键。

如何设计一个高辨识度的网站?
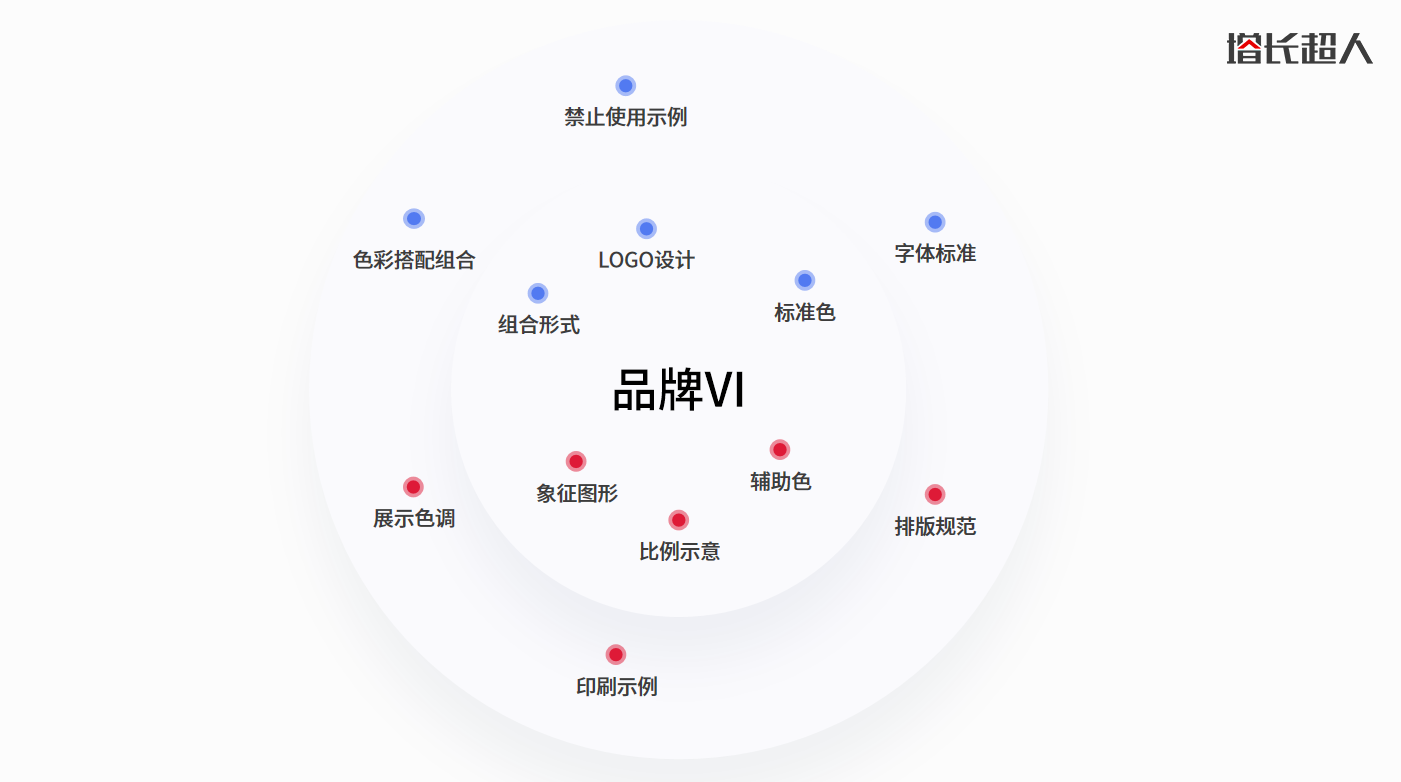
VI(视觉识别系统)是品牌的视觉符号化,是品牌识别中最具传播力和感染力的部分,它可以将品牌识别系统的非可视化内容,转化为静态的视觉识别符号,它包含了品牌LOGO、标准色、象征图形、标准字体等等。另外还会包含品牌核心价值和个性,不同的品牌VI是各个品牌之间形成差异化的根本原因之一。
因此,我们可以通过与品牌VI相结合的方式进行设计,品牌VI可以有非常丰富多样的应用形式,在广泛的层面上进行直接的传播,能够在不同场景中的进行应用,让人们快速辨认出该品牌。
品牌LOGO则是最具辨识度的视觉符号,通过提取LOGO中的基因,延用到我们网站中,更有助于提升品牌辨识度。我们可以从两个维度来提取:
- LOGO的“形”
- LOGO的“色”
1. LOGO的“形”
首先,我们可以通过提取logo的形状作为网站视觉设计中的「视觉符号」,也可以参考VI手册中的「象征图形」进行延展,提取logo外形结构做成相应的icon或是动效等,是logo元素的直观体现。
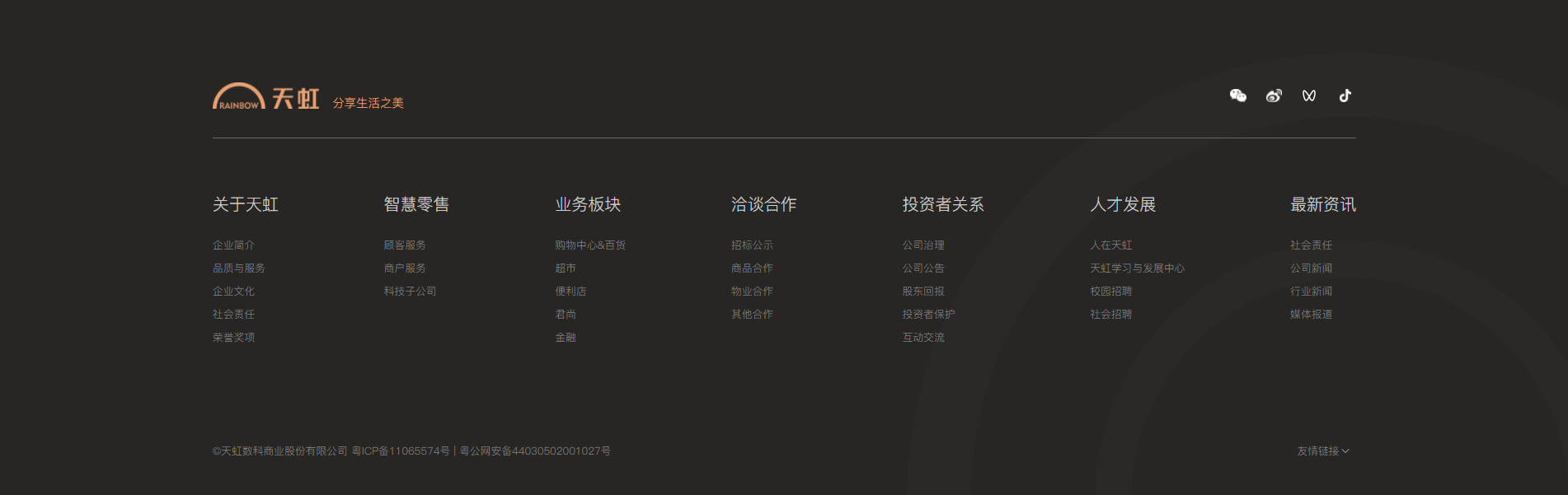
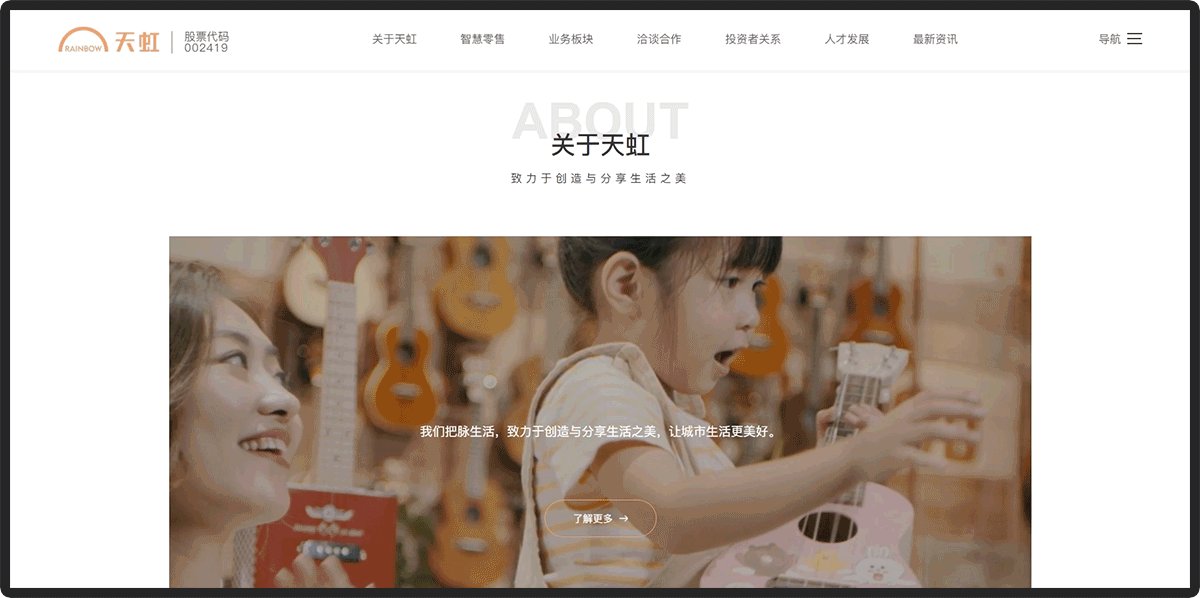
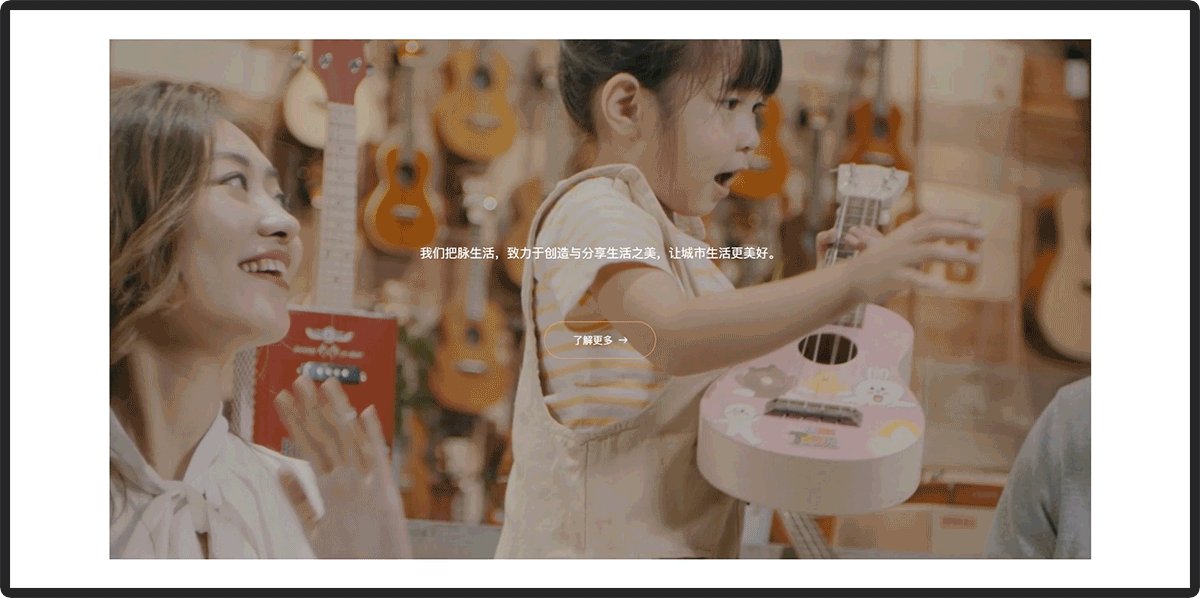
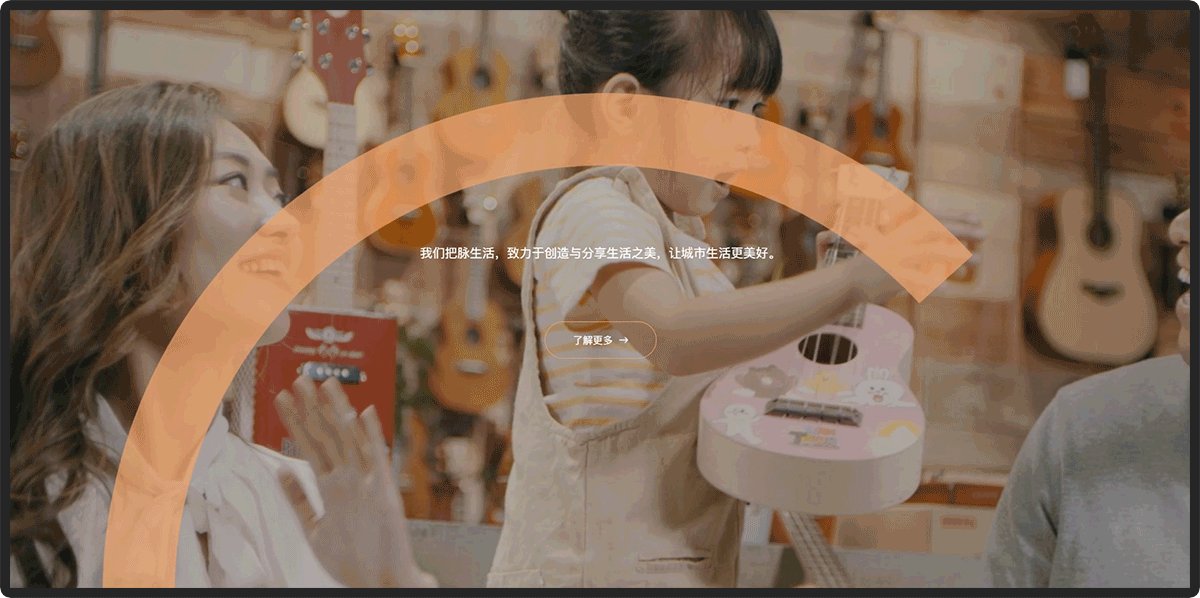
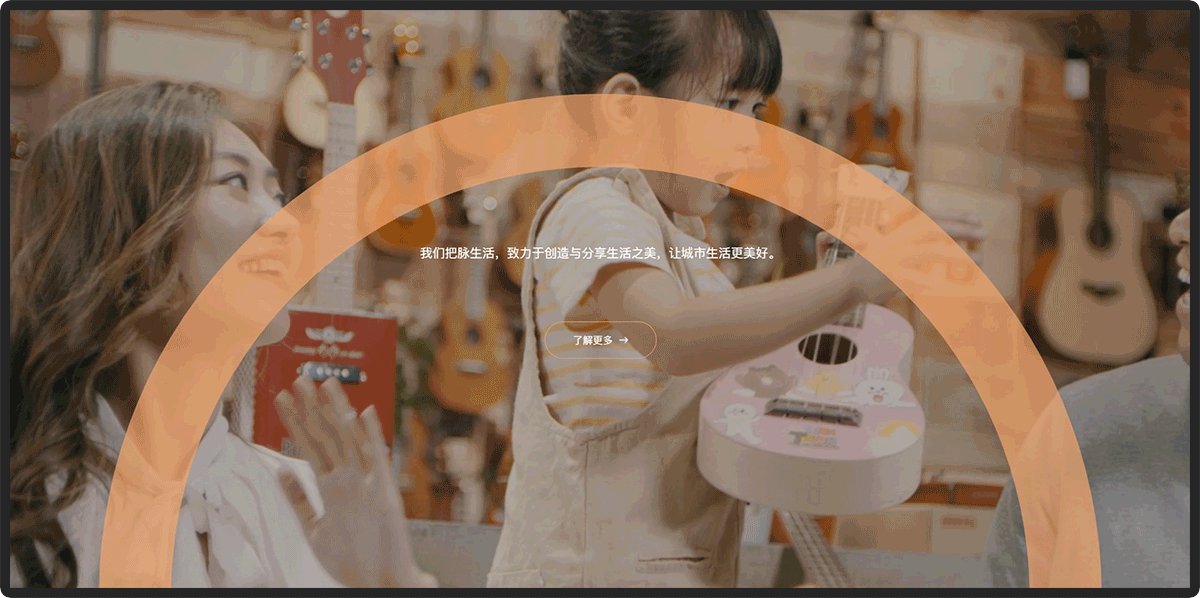
举个例子,天虹的logo是一抹橙色极简的彩虹形状,天虹企业简介的Banner以及每个页面的底部导航,都有将Logo这一特征延展出来的图形设计。


▲天虹【企业介绍】页面头尾展示(增长超人出品)
这种方法需要我们很好地提取logo中的部分结构,或根据造型转变为动效、icon等,这样在网页中的融入感是十分可观。
2. LOGO的“色”
提取logo中的标准色或代表性的颜色与网页元素相呼应,也是一种常见的方式。将Logo颜色通过网站中的文字、页面板式、icon设计表现出来,这是很好的一种呼应方法。
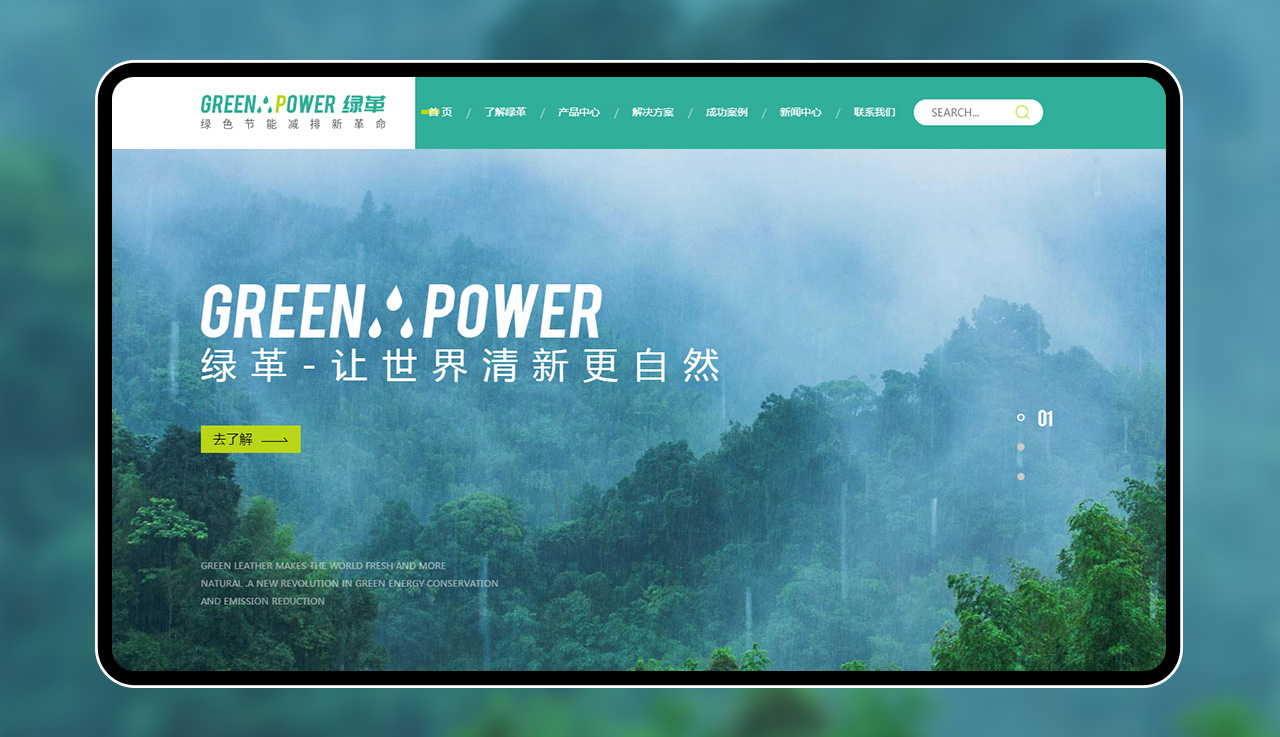
比如:绿色是绿革的标志性颜色。打开绿革官网,可以清晰直观地看到绿革将logo中的两种绿色元素,融入到网站界面UI中,需要突出的文案也会运用这两种绿色去做表达和强调。

▲ 绿革LOGO

▲ 绿革官网首页展示
在网站设计中,我们可以将标准色换到标题文字、icon、控件。访客打开网站时会很容易被这些颜色吸引,也不会感到突兀,合理运用logo颜色,可以统一网站的整体视觉,且做到突出重点与更有效地传达信息。
品牌VI在网站设计中的应该如何应用?
品牌VI可以在三个维度应用到网站设计,来提升网站的辨识度:
1. ICON图标设计
品牌VI的应用常见的方式就是在icon图标的设计上,icon作为网站的重点图形,能够让访客感知品牌,精致的icon可以让表达更简单高效,要打造一套精致的icon,我们可以从识别性、规范性、整体性和品牌感四个方面着手。

- 识别性:icon的作用即是帮助访客理解网站信息,特别是在没有文字说明的情况下,icon的设计需要具备让访客快速认出的高识别度,不能让访客产生疑惑。
- 规范性:每个icon要保持视觉大小、色彩等一致性,以及图标饱满度等细节都需遵循同一规律,例如:绘制风格是否一致,使用的圆角或直角是否统一等等。
- 整体性:除了icon自身的设计之外,整体的设计风格要与网站基调达成一致,不同网站有不同定位,面向的目标访客群体自然有所差别,那么整个网站的icon设计也不一样。
- 品牌感:提升品牌辨识度离不开品牌感,icon设计要与品牌调性、理念相符合,传达给访客一致的感受。比如:提取品牌色、采取品牌图形作为图标设计视觉元素,从而加深访客对品牌色的感知。
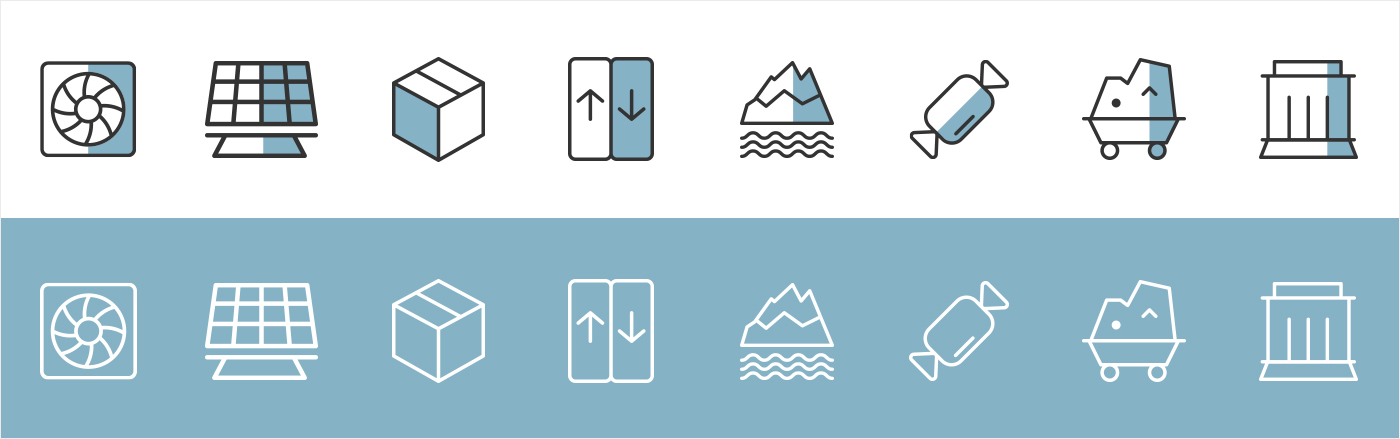
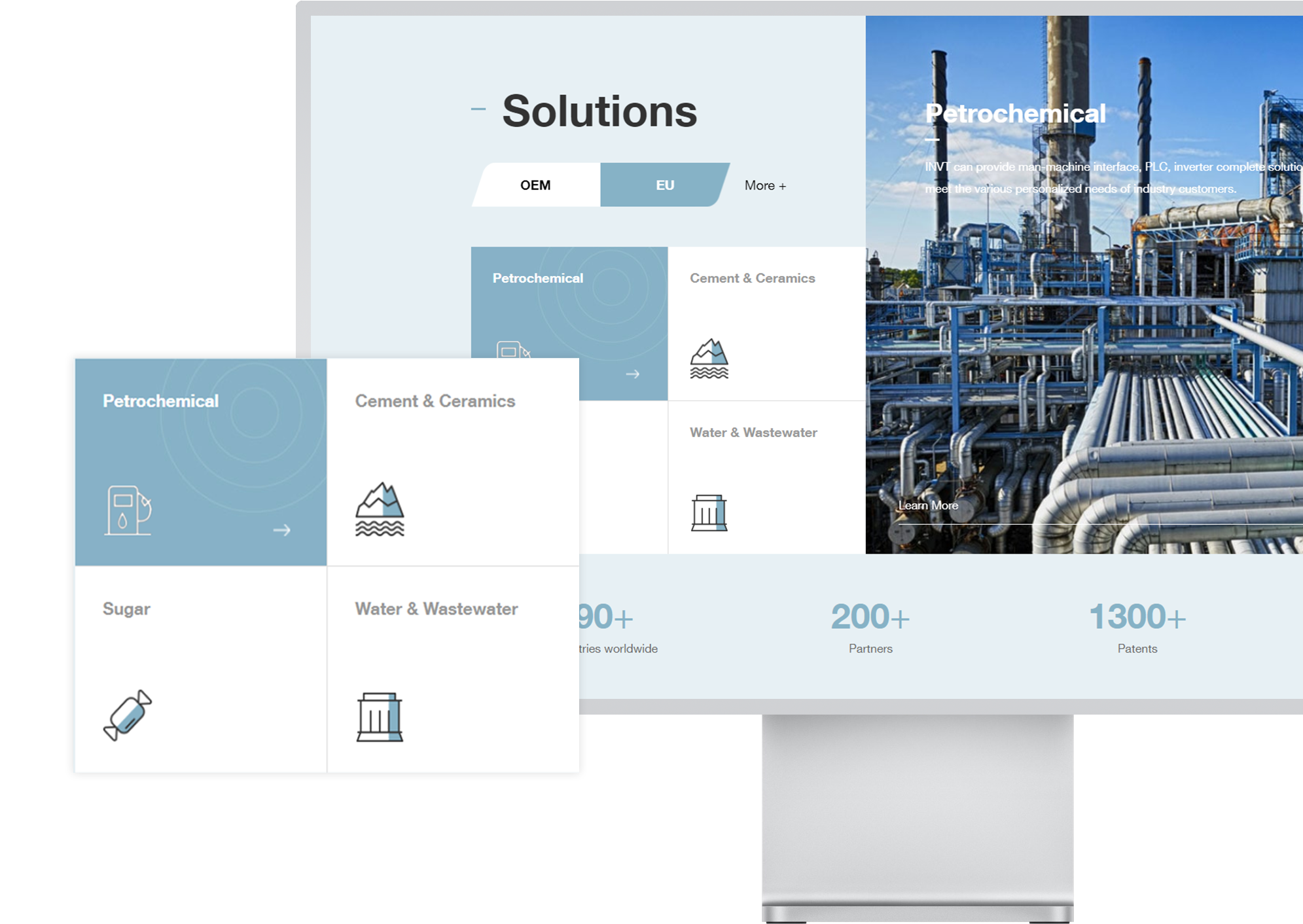
icon设计中的品牌感是将品牌VI应用到网站的关键,比如上方的那套icon,是由增长超人根据英威腾本身的品牌色彩和品牌调性进行设计,应用于官网是这样的:

另外,icon是网站中不可或缺的元素,充当路标,让访客能知道点击后下一步是什么,也就有明确的心理预期。如果icon按钮不够明确,访客可能会不知道下一步是要购买产品或者注册用户的步骤,并且可能直接浏览网站后就直接离开。
2. 版式设计
版式的如何融入品牌调性是很多设计师会忽略的一点,访客来浏览网站时,首先感受到的第一点是色彩,第二则是版式,也就是整体给访客的感觉。
符合品牌定位且具有辨识度的网页版式设计应该怎么做,它更需要从品牌特性中提取,无法像icon一样从品牌logo和标准色中提取元素就可以做到的,更多是一个风格化的设计。
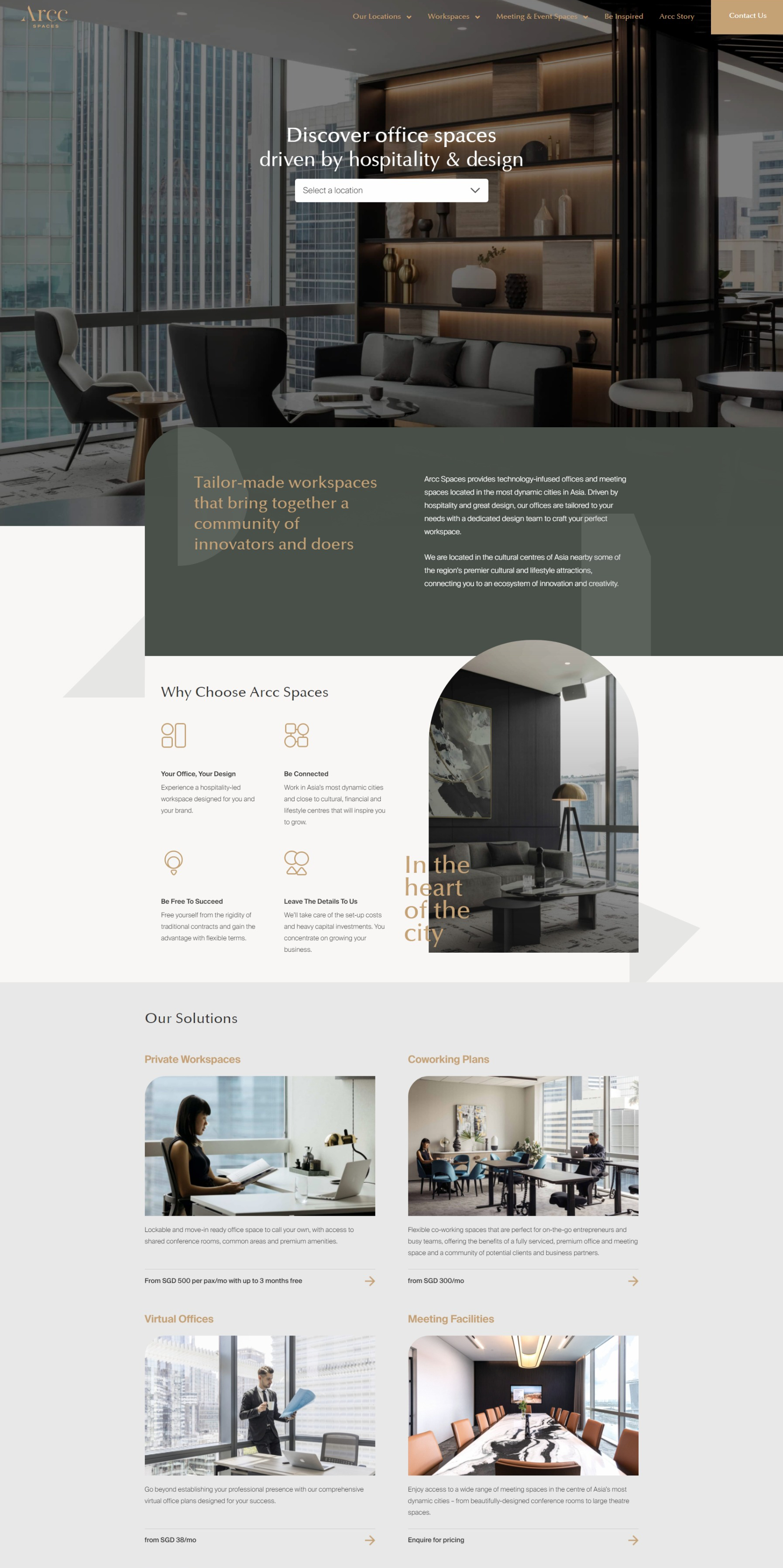
举个例子,这是一家高端的共享办公室服务企业,从他们的品牌VI中可以感受到高端、轻奢、个性等关键词,在其官网中,我们可以看到其与众不同的板式设计,一眼就能感受出其品牌调性。

3. 动效设计
除了静态的图形设计,品牌VI也可以融入网站动效,利用品牌LOGO的设计元素和结构,进行设计的动效,可以让整个网站更有品牌风格。一个好的动效是能够满足网站功能的表达,强化品牌特质,而不是只追求表面炫酷花哨的效果。

在网站视觉设计中,品牌VI的应用不仅能够形成区别于同行的差异化,为品牌赋能,还能通过规范化的VI应用,提高访客对其品牌的信任度。
品牌的基础VI设计应用于网站是我们的常规操作,但要注意细节,别忽视了其作为网站基础的重要性,对于网站视觉设计,我们在保证基础设计无误的情况下,需要深入到思维上,一个网站的设计看似简单,像是色调、排版,都是设计师的基础功夫,但是要真正做到一个优质的网站,其实并没有想象中那么容易。
二、平衡艺术与商业的网站设计思维
开头我们有提到:视觉设计如何平衡艺术与商业?大多数设计师在初入职场时,都不具备商业思维,首先会经历一段自我怀疑的过程:完成一个稿件后,反反复复被要求改稿,始终无法达到上级的要求,个人价值开始逐渐模糊,沦为一介改稿工具人。
在我们看来,企业网站的视觉设计必须具备商业思维,也就是视觉设计需要体现其想表达商业价值,因此,在建设企业网站时,我们需要记住一下几点。
1. 不为设计而设计
不为设计而设计不是将艺术“一棒敲死”,也并非抛弃创新创意,而是应该更注重于强化产品,给满足需求的产品力加持。市面上有很多花里胡哨的网站,第一眼可能能够惊艳到你,但是再深入只是空洞,事实上,能够让访客长时间记住你的并非第一眼,而是其内在,也是我们一直坚持的长期主义价值。
过于强调设计、艺术、创意,不仅会给网站带来开发难度,更是给访客浏览带来沉重的负担。
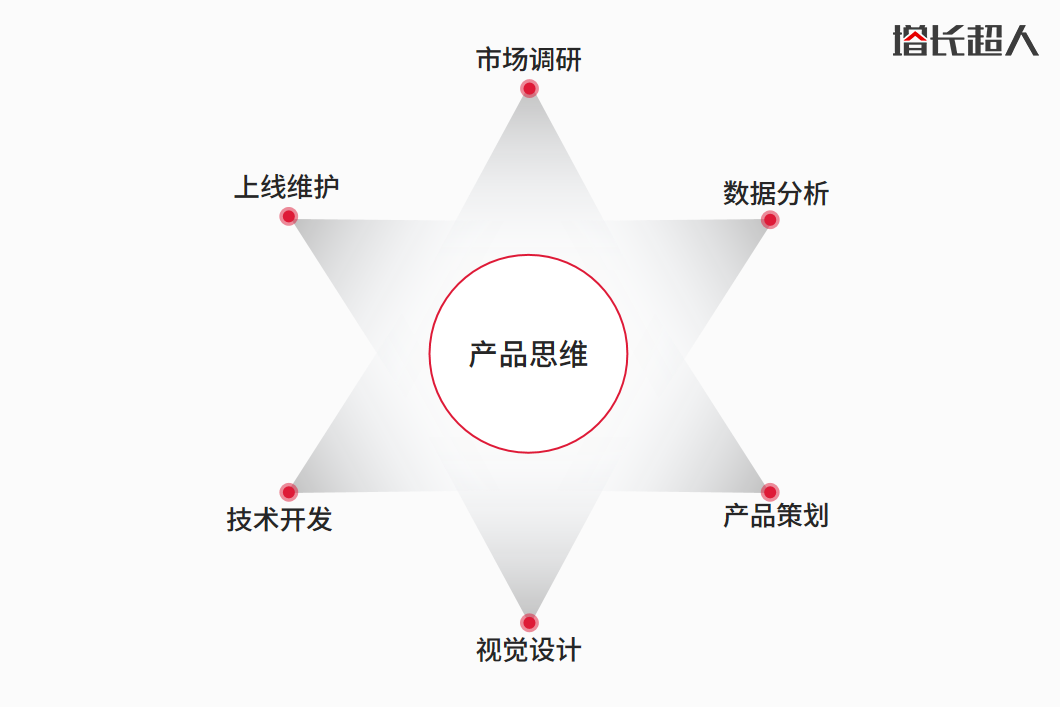
商业环境下,视觉设计的本质应该是强化产品,升华价值,实际上,设计同样需要具备产品思维,增长超人建站更是将产品思维全流程化,这种模式下,每一环都串联起来,不管是用户体验,还是价值传递都非常有利。

产品思维全流程化
设计需要理解功能目的,为什么策划这个功能?如何通过设计让访客使用更顺畅?如何让访客爱上这个功能?这都是设计需要不断探讨和思考的问题。这时设计与产品之间通过产品思维进行联动,能够确保核心目标一致、步调一致,真正创造出一个有价值网站。
2. 重视UX用户体验
我们一直在讲视觉设计,视觉设计不仅是静态形式,还可以是动态形式,也就是网站上的交互动效,交互不可避免涉及到的领域就是「用户体验」。08年苹果推出AppStore,App兴起至今,用户体验就广为人知,在App的设计领域更是奉为“宗旨”,当然,在网站设计上同样如此,“以用户为本”本就是产品的关键价值,这是我们不可忽视的方面。
我们可以参考以下提高用户体验的关键因素:
- 有用:内容能够满足需求。
- 可用:网站的内容应该很容易被找到。
- 可取:设计元素应该贴合情感且具备可欣赏性。
- 可发现:网站内容容易被定位、被找到且可导航。
- 无障碍:为有障碍的用户提供帮助。
- 可信:网站内容应该有权威性,且值得被相信。
网站的视觉设计一方面需要服务于内部,另一方面则服务于用户,内部指的是内部需求,比如上级、老板等他们的视觉审美,这是不可避免的,其中平衡的技巧在这里就不过多讲解了。
重点还是在于用户身上,也就访客,先前通过市场调研分析出访客画像,可以掌握对访客的审美基础和交互逻辑认知,结合起来进行设计,当然我们也提倡尽可能简化交互,并且让网站贴合访客喜好,内容一目了然。
举个例子,儿童教育服务的品牌网站,在惯性思维中,大多数人会将其设计得更偏向儿童向,迎合儿童的喜好,但是,真正浏览这个网站的访客其实是父母,因此,从偏向儿童向的思路开始就是错误的,这也是很多企业建设网站的时候会掉入的误区,了解用户是设计不可缺少的一步。
3. 增长思维保证商业价值
增长思维作为增长超人网站建设三大思维之一,也是三大思维中最能激发网站商用价值的思维。在视觉设计当中,运用增长思维能够有效强化网站,加强网站价值。
我们需要先探讨“网站内容中哪些信息最重要?”,“传递这些信息的目的是什么?”例如,一个促销活动版块的营销点是免费领取资料,我们需要理解:最打动访客的是资料还是“免费”,是资料的图片需要更突出还是“免费”相关文案。在商业之下,设计也需要理解营销,也需要懂增长。
理解了基础逻辑,就需要进行下一步——强化它们,有效传递价值,实际落地可以参考两个基础理论:
- 视觉动线
- 视觉层级
1. 视觉动线
视觉动线是指人们在阅读时,视觉移动时所形成的方向路径。早在十多年前,用户体验专家雅各布·尼尔森博士提到“人们很少逐字阅读网页,相反,他们扫描页面,挑选单个单词和句子”。正是如此,人们在阅读的时候才会形成几种常见的视觉动线规律。
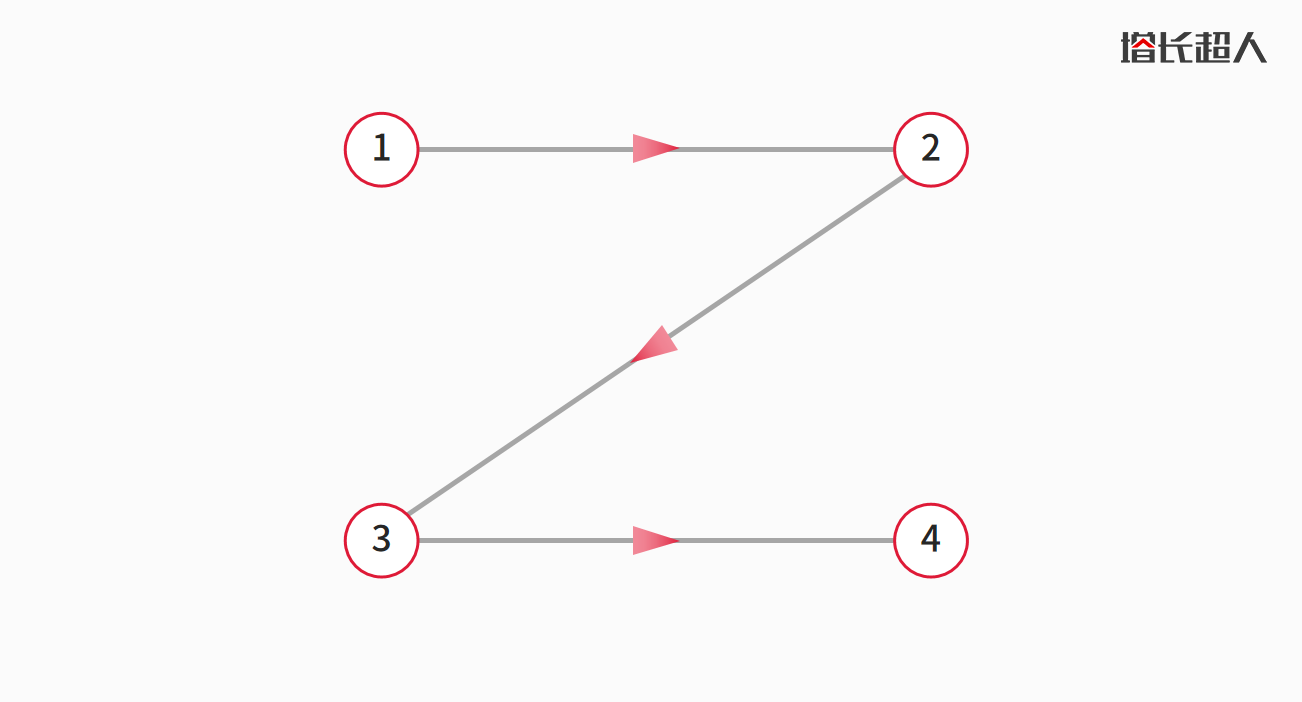
Z型

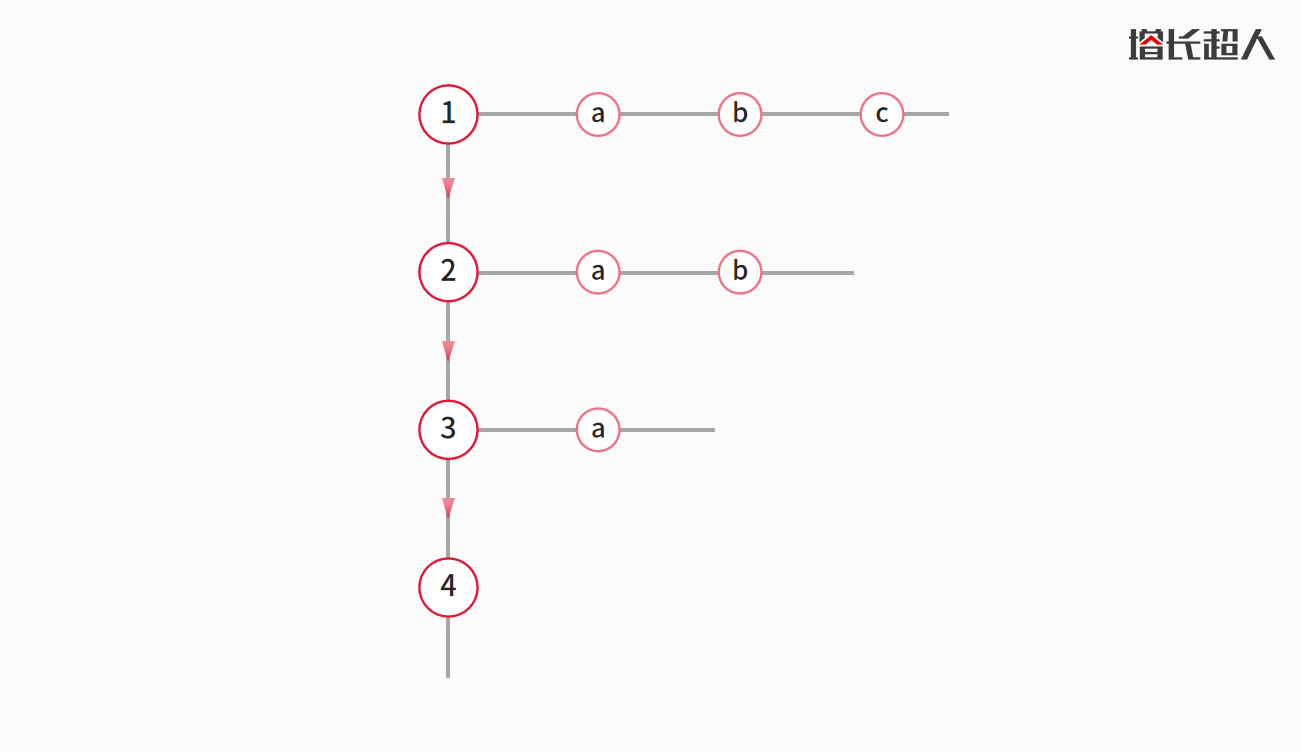
F型

基于这两种常见的视觉动线,我们在做网站的板式设计时,可以更合理地策划视觉动线。其好处不仅能够帮助访客快速阅读,快速获取信息,提升用户体验,还可以帮助我们引导访客阅读预设的信息,高效传递高价值信息,提高营销效率。
2. 视觉层次
视觉层次应该很好理解,即人们在阅读时,能从视觉中感受到信息的层次,优秀的视觉层次能够非常高效地引导.访客阅读更多内容,并且通过信息的优先级设计能更直观地帮助我们传网站达成相应的数据指标。
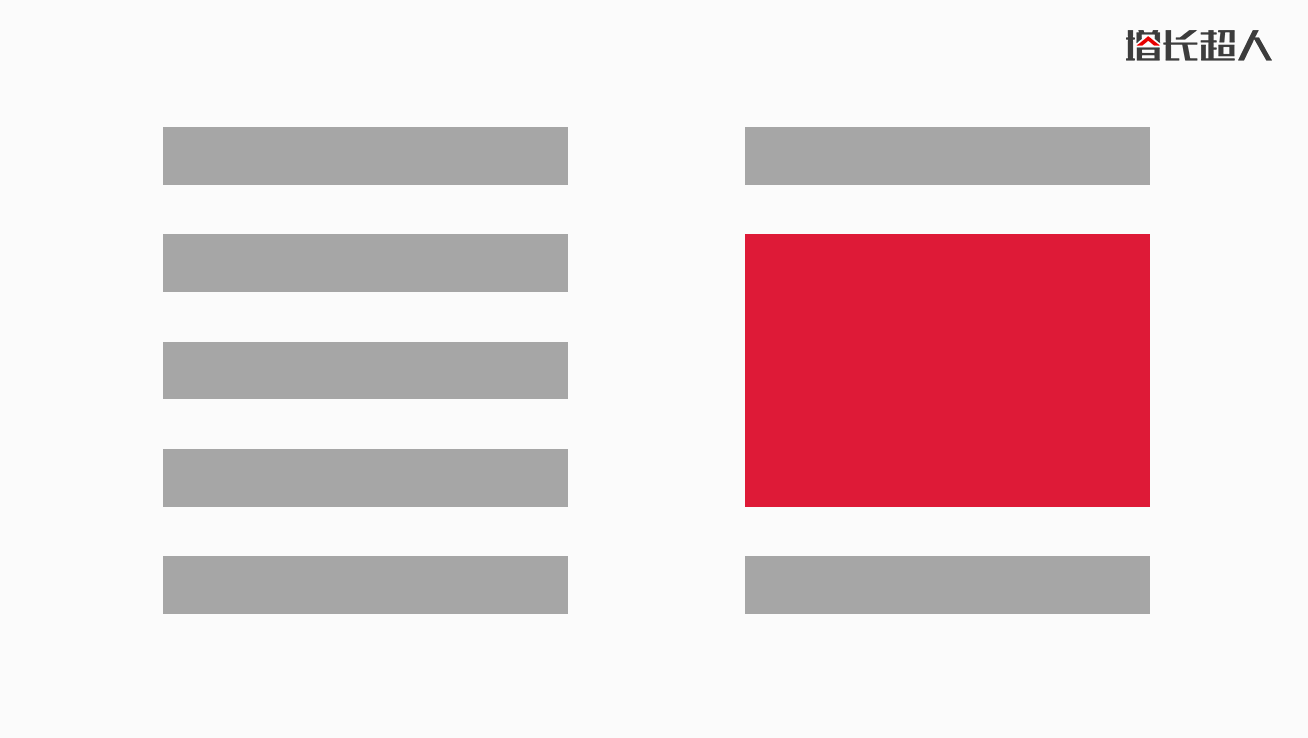
比如下面两个示例:


视觉动线可以作为网站整体的板式设计思路,而视觉层次则是单个版块的设计方向,版块的视觉层级设计应分为三层:
第一层:访客扫一眼就能理解整个版块的主要内容;
第二层:访客通过仔细浏览能够获取关键内容;
第三层:访客想深入了解可以查看更多,引导深入。
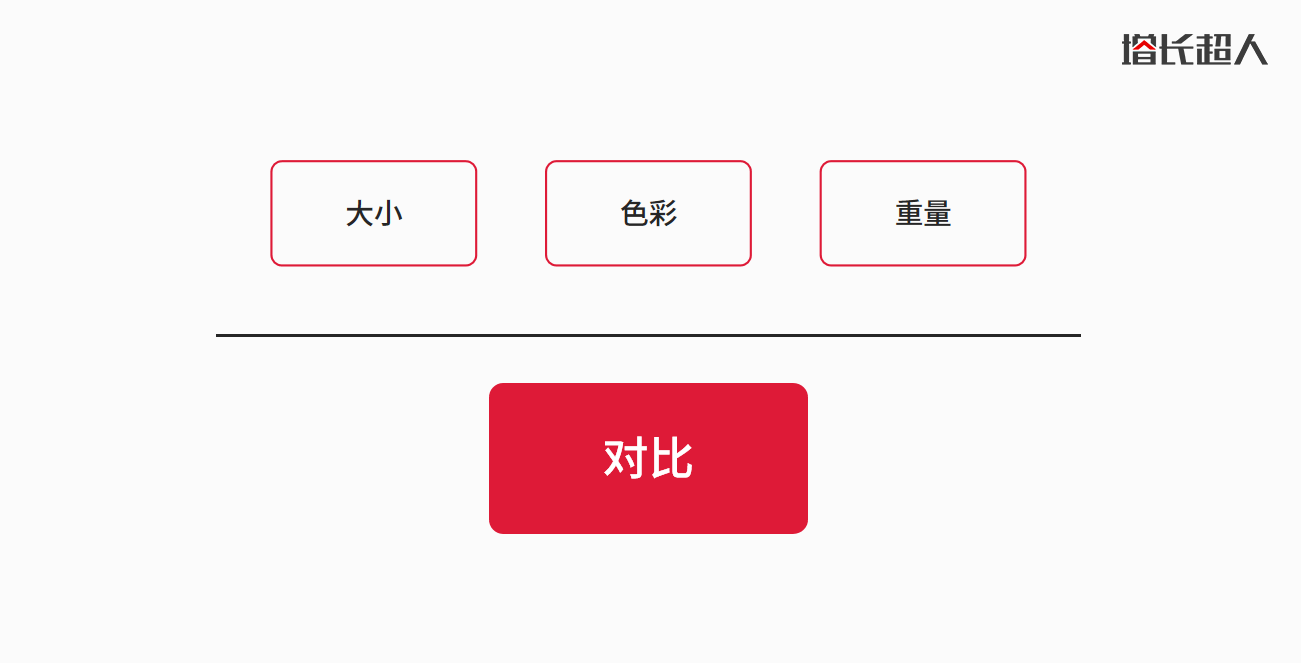
通过上述三层,即能有效实现我们增长的目的,常见的设计技巧为:通过「大小」、「色彩」、「重量」形成信息之间的层级对比,建立信息优先级。

除此之外,我们在策划一些网站转化路径时,还涉及到了「 CTA 行动号召按钮」的设计,这在网站的增长思维中常见的应用,我们必须确保CTA足够显眼、突出、目标清晰,常规技巧包括:颜色对比、放置显眼位置、层级引导、文案简洁清晰。

通过这两个基础的设计理论以及增长思维的结合,我们可以延伸出很多合理的设计思路,形成有理有据的设计语言,有了方法论才是真正的有效设计,而非“摸瞎过河”。
三、总结
网站的视觉设计可以被视作一种艺术形式,但与纯艺术截然不同,网站的视觉设计需要建立在牢固的科学基础之上,以理性客观去审视一下这样设计是否真的能有效传递价值。
视觉设计的本质是什么?很多人认为只是单纯的美,或者无非就是关于审美的答案。其实,这种理解是十分表象的,大多数人并没有理解视觉设计的根本价值。
视觉设计是网站的一个重要层面,网站作为互联网产品,则其视觉设计的本质是价值传递,我们一直以增长思维和产品思维与视觉设计相融合,就是为了实现高效传递高价值信息。
访客通过对视觉信息的感知,来决定自己行为。当我们从信息的角度去理解视觉设计时,可以打破惯性思维对我们的限制,因为视觉设计是一个由抽象信息转换为图像信息的过程,理解这层道理才能真正打造出一个具有高颜值和高价值的网站。
本文由@增长超人 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








不为设计而设计,好棒这句话。网站的设计不仅要看设计师的能力还要看用户喜好来确定。
“过于强调设计、艺术、创意,不仅会给网站带来开发难度,更是给访客浏览带来沉重的负担。”这句话说得有道理