数据可视化:基础图表的设计要素剖析
编辑导语:数据可视化能让我们更轻松、更清楚地理解数据。这篇文章主要阐述了如何正确地选用数据图表,不混淆它们的概念和作用,从而使图表的呈现符合我们的阅读习惯,提高我们的工作效率,希望对大家有所帮助。

数据可视化的目的,是要对数据进行可视化处理,以使得能够明确地、有效地传递信息。
——Vitaly Friedman
想让人们在海量的数据中,发现数据的规律,或者清晰地发现特异的数据,数据可视化是一个有效的表达方式。
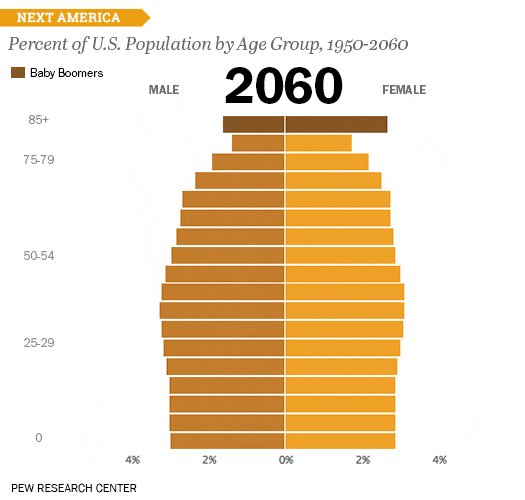
数据可视化主要旨在借助于图形化手段,清晰有效地传达与沟通信息。如图:

马克·吐温有一句名言“世界上有三种谎言:谎言,该死的谎言和统计数字。”人们经常曲解数字,谎言并不是源于数字本身,而是错误或不负责任地使用数字的人,向他人展示数字的时候,你有责任展示出真相
——《数据之美》
数据真相的展示离不开数据图表的合理选用,那么如何正确地选用呢?现在我就来聊一聊基础数据图表类型的选用及辨析。

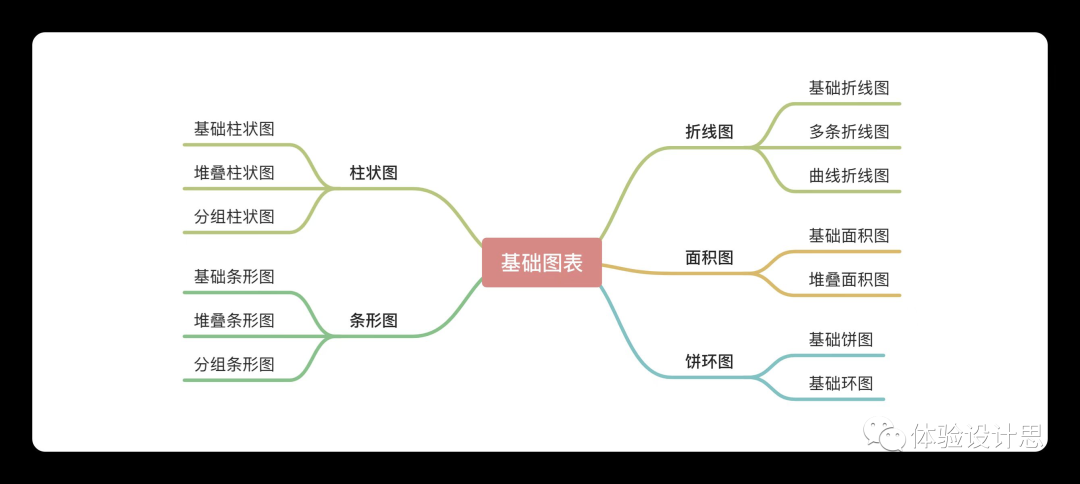
常用的基础图表类型
一、选用合适的图表类型
在数据可视化设计工作中,折柱饼图表是最常用的,同时也是最容易混淆的。一组数据在既可选用折线图,又可选用柱状图的时候,设计师的内心往往会产生“我该选用哪种图表能更好地将数据传达给用户呢”的疑惑中。
基于上述疑问,下面给大家一些设计指引供参考。
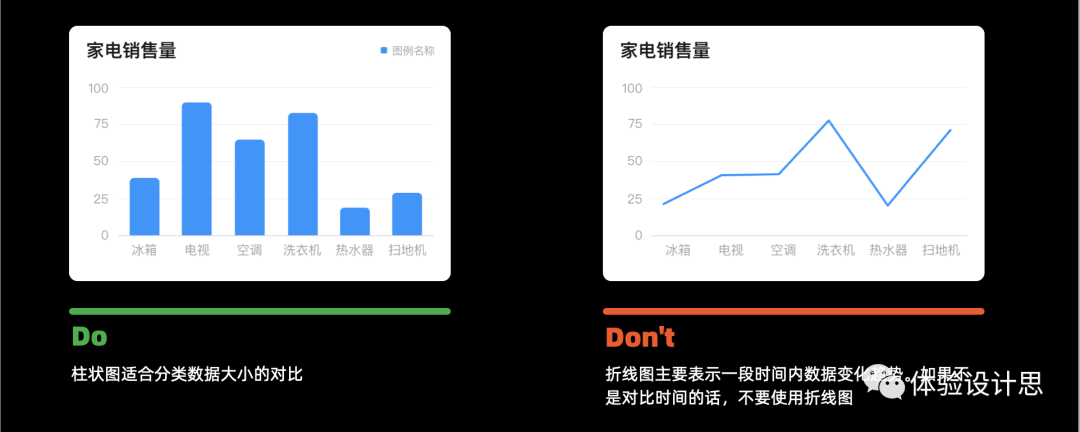
1. 柱状图 VS 折线图
折线图主要表示一段时间内数据的变化趋势,柱状图用于描述分类数据之间的对比。如果不需要展示数据的变化趋势,建议不要使用折线图,而选择柱状图。
相较于折线图,柱状图更多地关注数据之间的对比而非趋势。

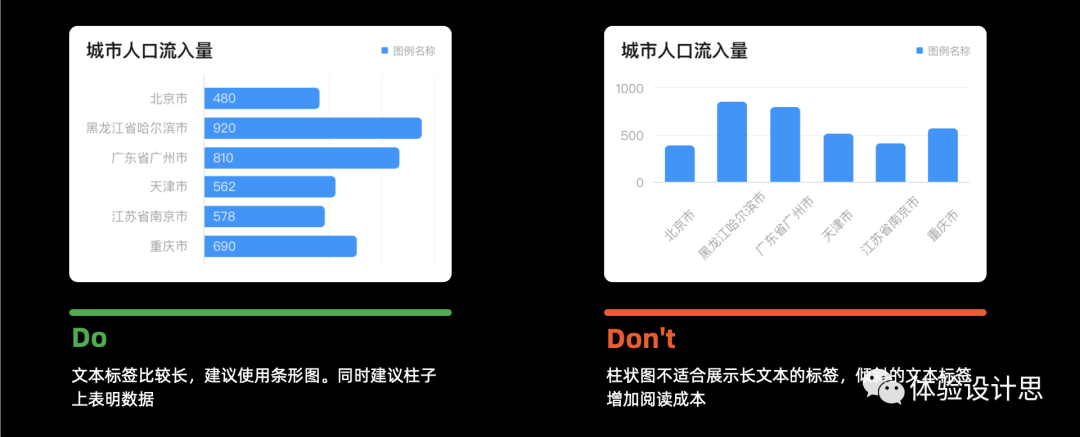
2. 柱状图 VS 条形图
在大多数情况下,折线图和柱形图是可以互相替换的。
- 用户针对横向长短的敏感性高过竖向,涉及到排行时最好使用条形图。
- 标签较长时,使用条形图。例如:城市人口流入量的数据展示,由于城市名称文本比较长,建议使用条形图。
- 当图表画布高度大于宽度时使用条形图,利用高度空间的富余,展现更多的条形。
反之,建议使用柱状图。

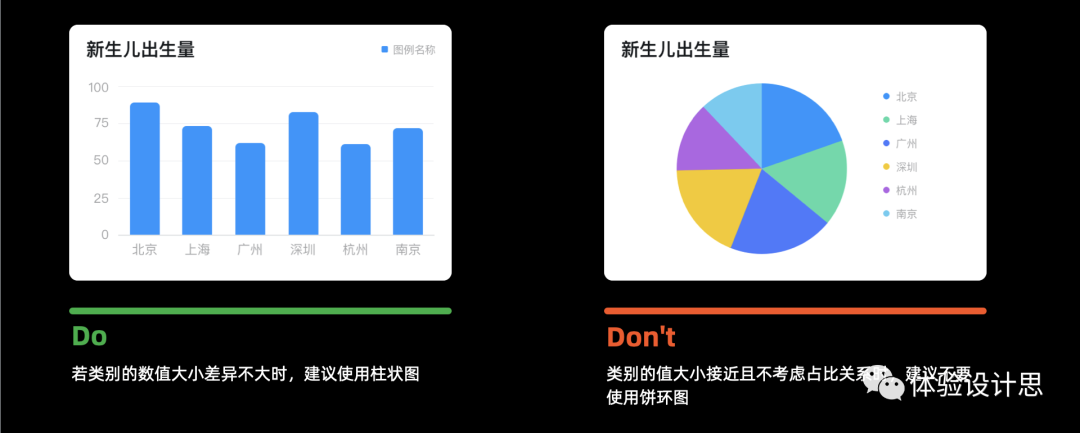
3. 柱状图 VS 饼环图
基于人的认知特征,人对面积、角度的敏感性没有对长短的敏感性强。当类别的值接近时,不建议使用饼环图,除非是强调单个数据在总体中的占比,突出数据在群体中的特点。

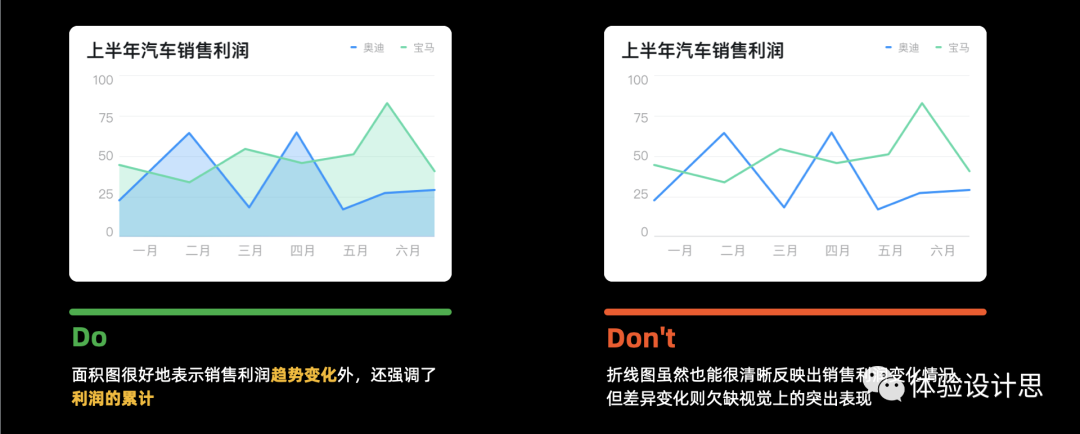
4. 折线图 VS 面积图
通常情况下,面积图是折线图的一种衍生。在面积图里,数轴和线之间的区域通常用颜色或阴影来增加易读性。面积图和数据集之间的差异化部分在视觉上得到突显。

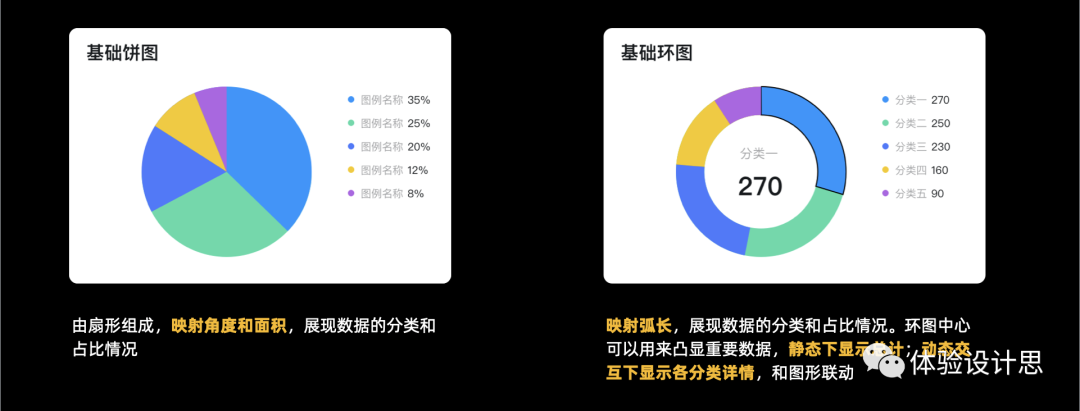
5. 饼图 VS 环图
从本质上来看,饼图与环图属于同一类图表类型。但二者在数据可视化的表现上各有侧重。从图形映射角度来说,弧长比面积、角度更易被识别、更有效。因此,相对饼图,环图让数据更具可读性,同时,可以将强调数据放置在环图中部,引起用户关注。

6. 堆叠柱状图 VS 饼图
如果在饼图或环图的基础上增加一个多数据的对比,就需要引入堆叠柱状图。
相较于饼图,每一个单个堆叠柱状图就是一个饼图的变形,可满足用户的单一数据的部分之间的对比关系。将堆叠柱状图横向排布,就实现了整体数据之间的对比,而饼图不能进行整体数据的对比。

7. 堆叠面积图 VS 堆叠柱状图
堆叠面积图强调数量追随一个数据变化而变化的程度,同时强调部分和整体的变化趋势。
堆叠柱状图强调地是整体的对比,也可以直观地看出每个系列的值,尤其是当需要看某一单位的综合以及各系列值的比重时,最适合。
当日期数据点较多时,比如展示近50年某一组数据趋势的变化时,建议使用堆叠面积图,可动态交互,如X轴放大缩小可较为直观地展示数据。当日期跨度较小,如近7天、近3天某一组数据的的变化关系时,建议使用堆叠柱状图。

二、应用中需要注意的细节
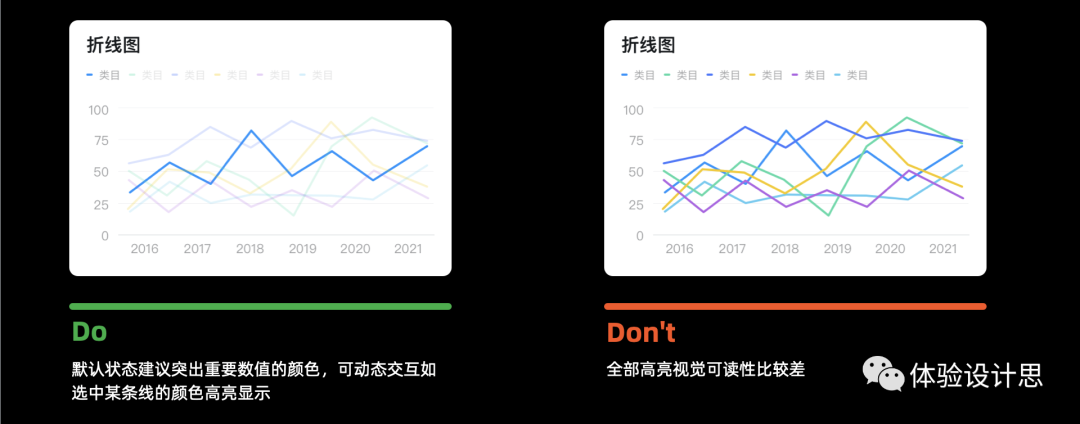
1. 折线图
1)为了可读性,折线图线的数量建议不要超过5条。当折线数量超过5条时,可在图表默认状态中高亮最重要的部分。

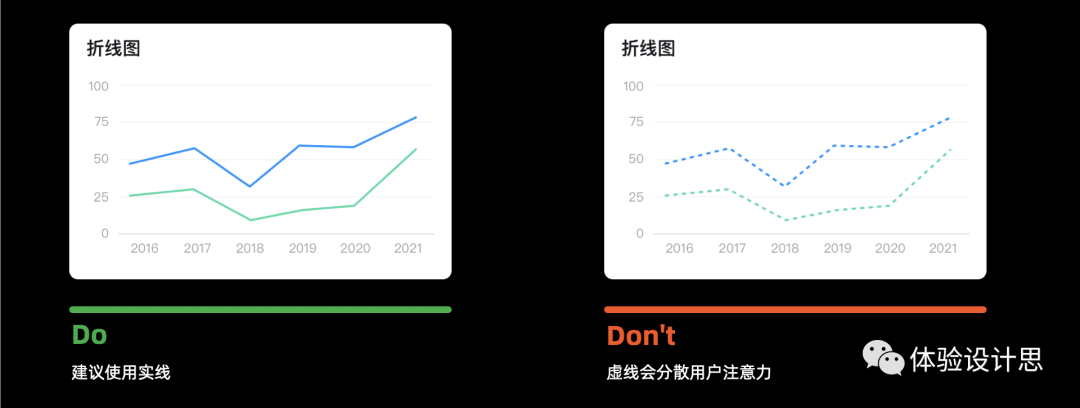
2)为了数据的易读性,建议折线视觉效果使用实线。

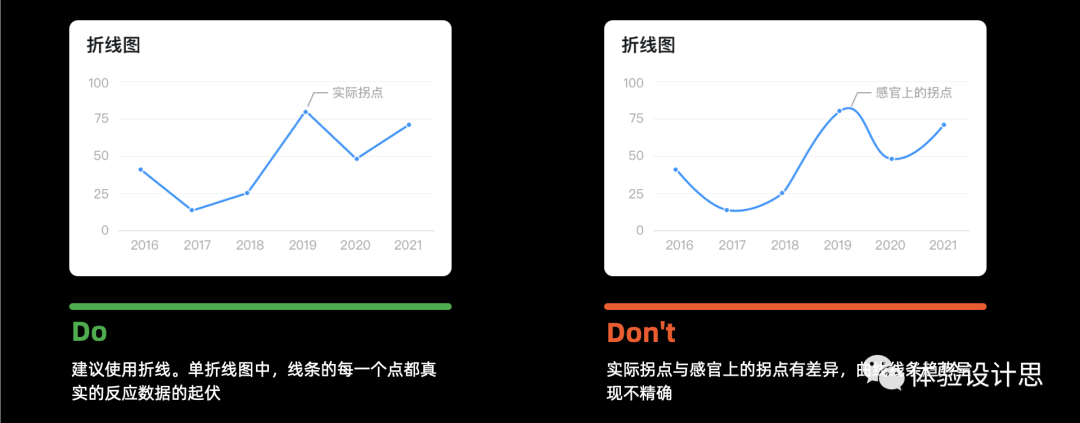
3)慎用曲线。单折线图中线条是唯一的主题,线条的每一个点都真实地反应数据的起伏,一般建议使用折线。
若线条趋势不需要非常精确呈现,且需要消除个别差一点和整体的趋势,可以用平滑曲线。

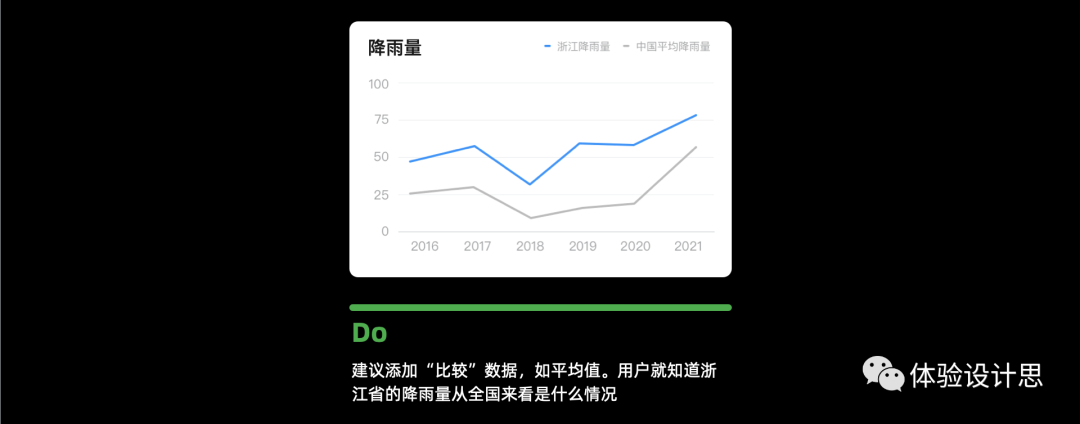
4)折线图可以处理大量数据,非常适合给用户一些具有参考价值的数值,建议添加比较数据。

2. 面积图
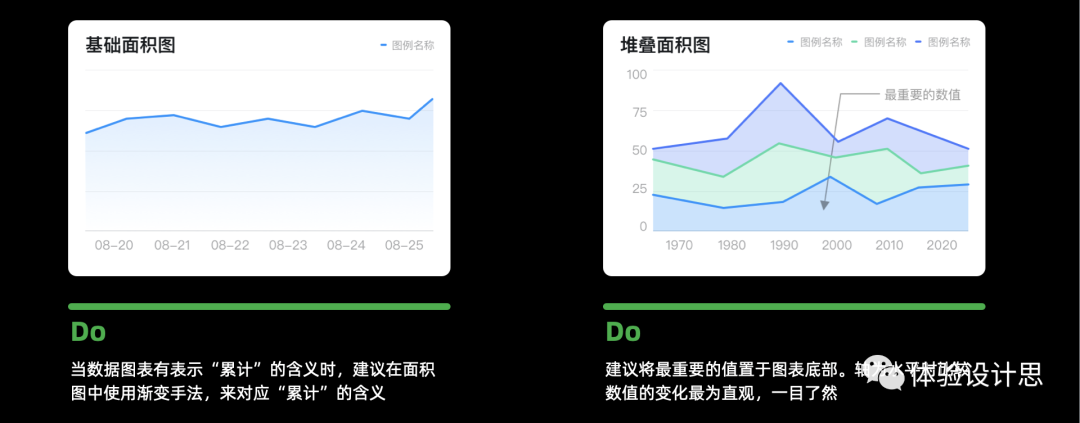
面积图作为折线图的一种衍生,可用来展示连续性数据,可很好地表示趋势、累积、减少以及变化。堆叠面积图更擅于展示部分和整体之间的关系或趋势,而不是传达特定的值。

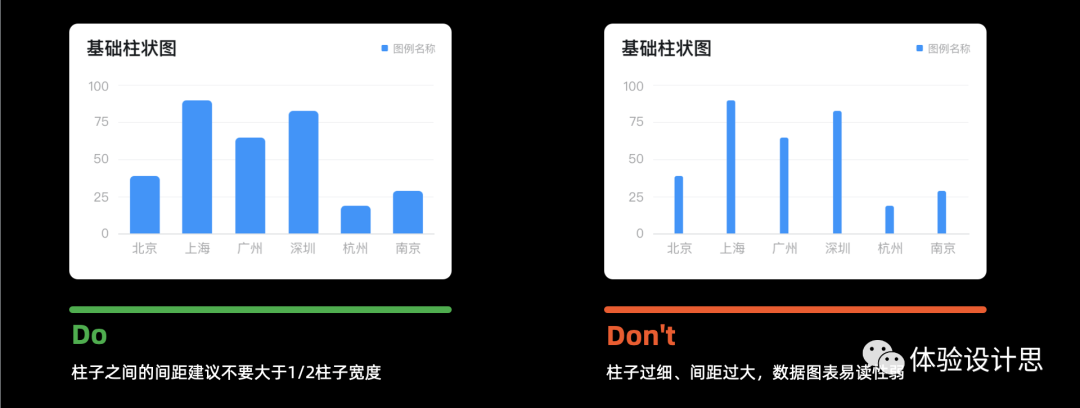
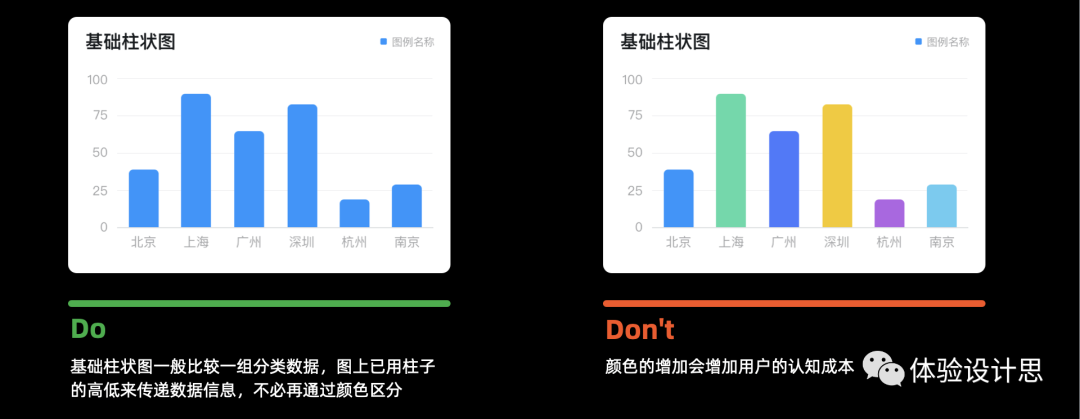
3. 柱状图
1)柱子之间的间距不要过大,增加数据易读性。

2)使用合理的数据油墨比,降低用户获取数据的认知成本。

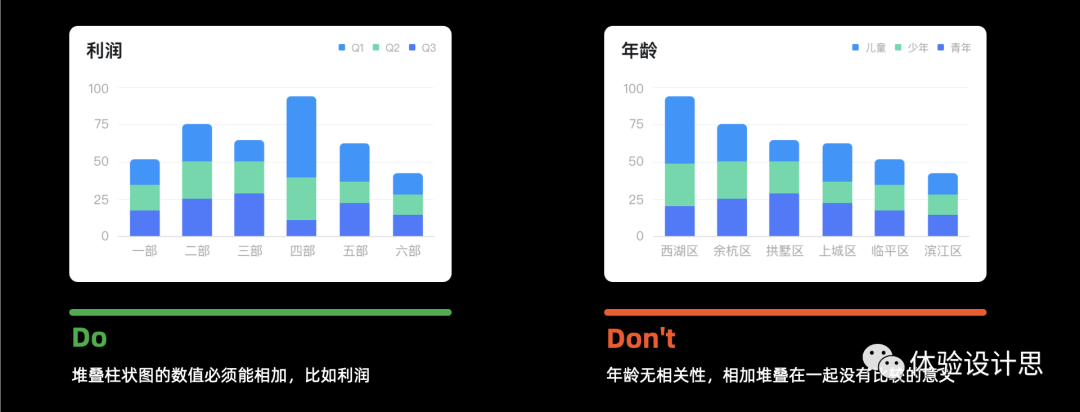
4. 堆叠柱状图
堆叠柱状图的数值必须能相加,相加无意义的数据不建议使用堆叠柱状图。
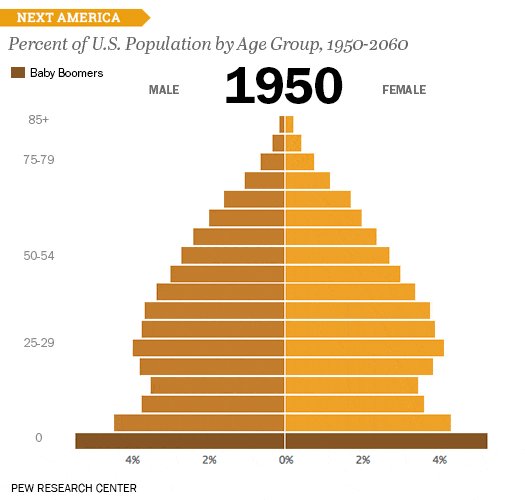
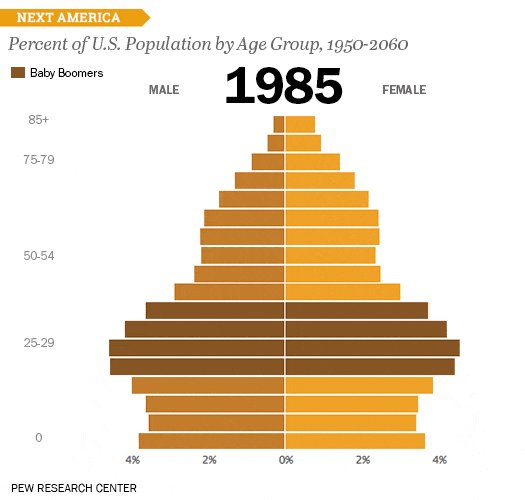
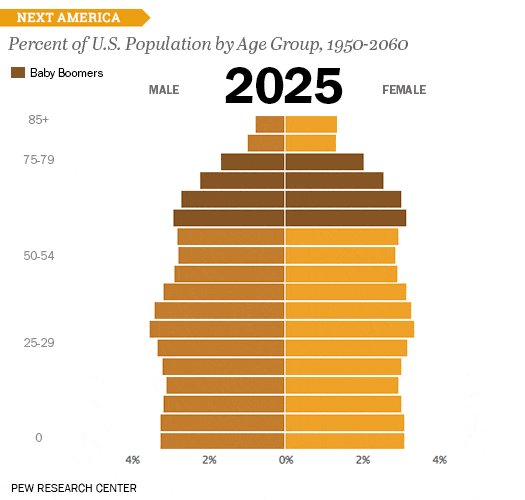
如图,同一区域的的人员年龄相加,是没有数据意义的,如果将年龄改为人员数量,就可以横向对比不同区域的人员数量,是具有实际意义的。

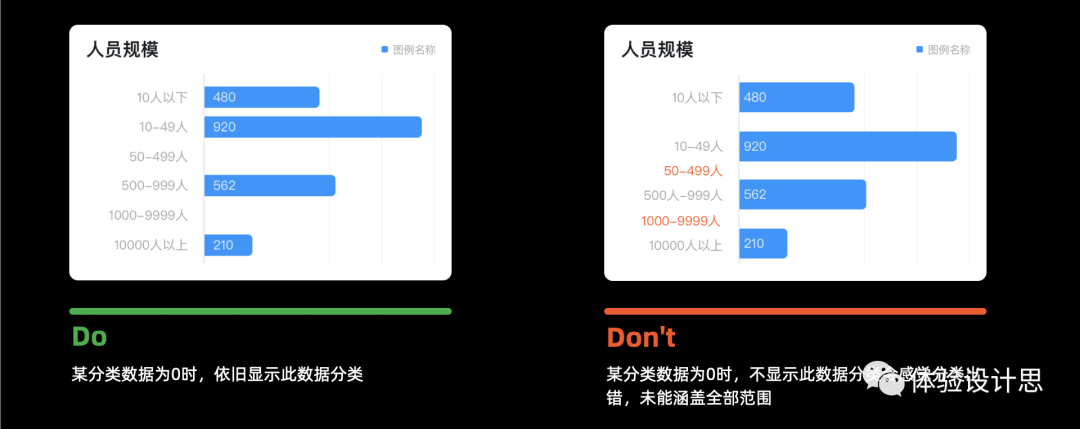
5. 条形图
分类数目是固定的,空数据也要展示。如果省略部分空数据节点,会造成不必要的误解。同时,数据的整体分布状况也不能完全表达出来。同理,柱状图也是一样。

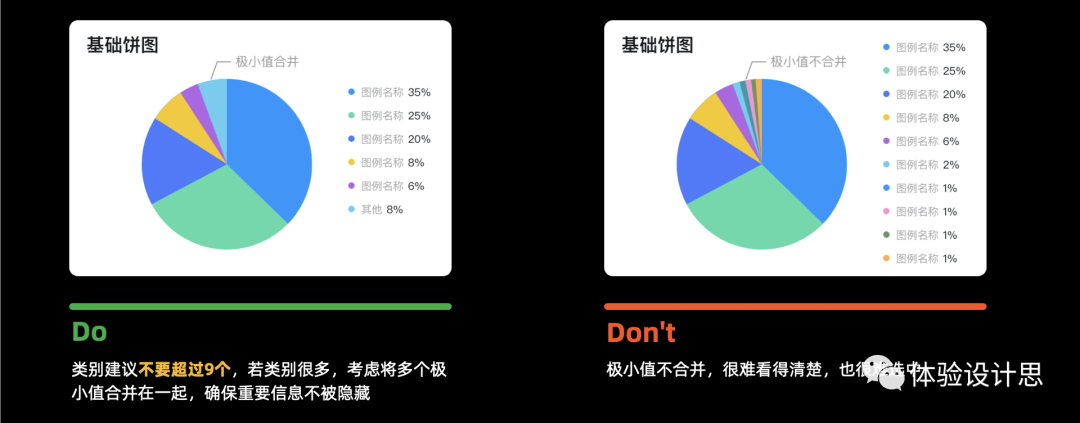
6. 饼环图
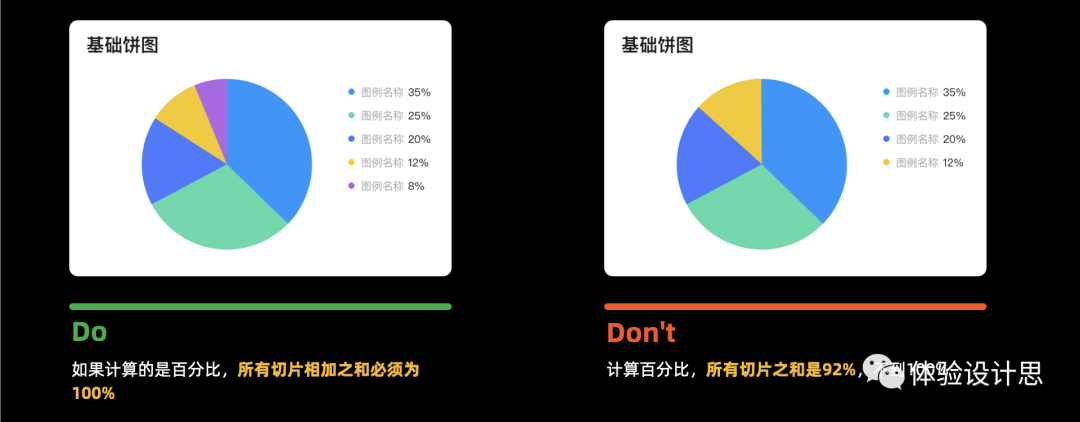
1)若计算百分比,每个切片的数值不能为负,饼图切片的大小与其相应的值成比例,所有切片相加必须为100%。

2)通过扇形区块的面积,弧度和颜色等视觉标记,展现部分与部分之间以及部分与整体的占比关系。

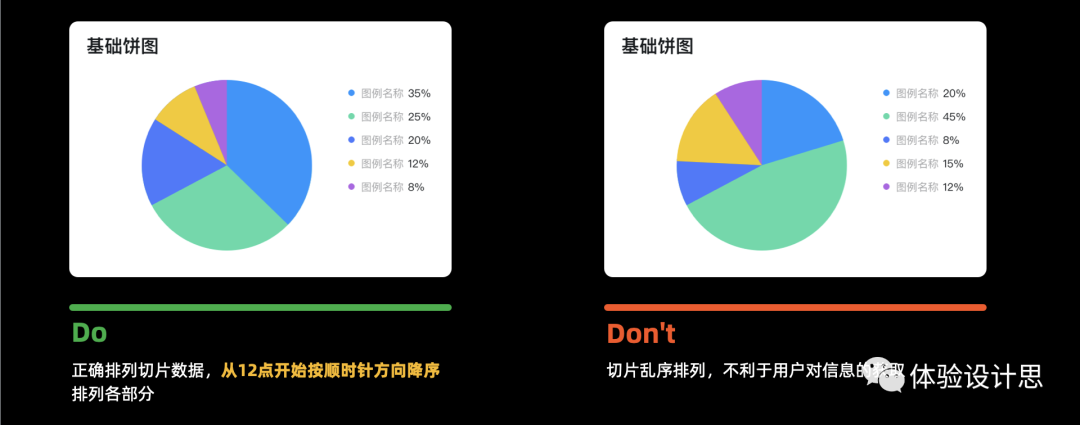
3)饼环图各切片有序排列。

三、写在最后
虽然,数据可视化通常会让人联想到商业的分析师,但它通常比想象的更具创意并且丰富多彩。从业务仪表板、公共健康可视化到流行文化趋势分析,数据可视化涵盖了广泛多样的应用情景。
随着数据可视化的发展,数据表现形式也越来越丰富、多样,如在Echarts中有近40个大类的图标样式介绍。如桑基图、雷达图、地图等等。一些之前比较少见的图表类型,也越来越常见,如玫瑰图(南丁格尔玫瑰图),通过人民网在疫情期间的应用,也为大众所熟知。

一般来说,相较于基础图表,目前发展的数据可视化图表,应用场景相对来说比较局限,同时制作方式也较为复杂,不同于基础图表,通过Excel就可以实现,复杂图表的制作需要比较专业的工具,或专业人员来实现。如需要专业的数据分析师,通过Tableau、Qlikview、FineBI等数据分析工具来实现,有较高的学习与应用成本。
好的可视化设计一定集易读、突出数据价值、易于分析、美观为一体,最终让数据变得更加简单,方便交流。反之,不仅会让数据变得更复杂,而且还会带来错误诱导。因此,如何让数据分析变得轻松、流畅并且易读,从而提高用户的工作效率,降低用户的工作负担,则成为设计师的重要责任。
本文只是介绍了部分基础图表的应用经验,后续有机会将继续完善可视化图表应用经验的沉淀及分享。
#专栏作家#
弘毅道,公众号:体验设计师(uxd-si),人人都是产品经理专栏作家。关注用户体验设计及相关领域,致力于个人设计经验、观点及见解的分享。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益










有很大的收获,感谢分享
👍
数据可视化真的挺重要的,不管是关于哪一个行业,数据可视化真的就是必不可少的一部分。
👏