干货总结:小程序商城装修设计思考
编辑导读:很多商家现在会选择在小程序上搭建自己的商城,随着商家越来越多,对于平台的要求也越来越高。平台对一些功能的复用,能够避免重复开发。本文作者总结了小程序商城装修设计,希望对你有帮助。

面对线下客户流量减少、客户离店后无法触达等各方面问题,越来越多的商家选择搭建自己的小程序商城。而作为给商家提供小程序开发维护等全方面服务的平台,面对需要不同类型、风格的商家都需要重新开发一套小程序,成本显然过高。大多数情况下,许多商家的需求是有重叠的地方,平台对功能复用,避免再次开发就显得尤为重要,下面就一起来看一下小程序商城装修的功能设计。
先用一个例子来概括平台实现小程序装修的过程:当我们有番茄和鸡蛋的时候,我们可以通过不同的烹饪手法做出番茄炒鸡蛋、番茄蛋花汤、番茄蛋卷等不同的菜式。
番茄和鸡蛋相当于平台已有的功能,番茄炒鸡蛋等不同的菜式相当于不同的小程序样式,烹饪手法相当于通过对功能前端展示上的调整,例如:颜色、文案、布局等改变来配置出不同的小程序样式。
也即对于不同需求的商家,平台通过控制开放给每个商家的功能以及前端样式来确定小程序的基础框架来避免重复开发,商家只需要在后台完成对应的内容配置,减少操作步骤。

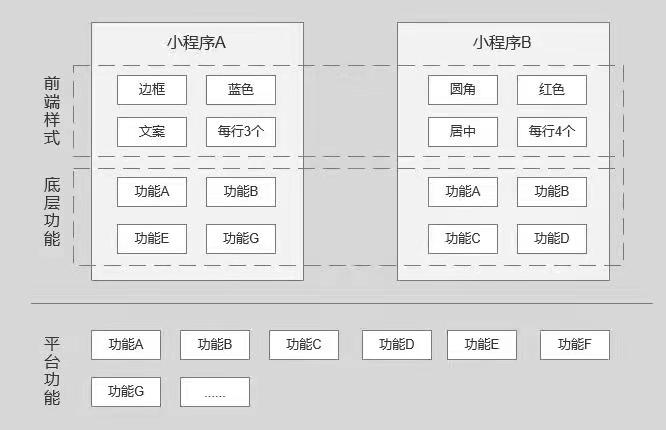
平台功能权限:抽象出平台已开发的、独立闭环的、可复用的所有功能,通过给不同的商家配置不同的功能使用权限来满足小程序个性化需求,对于未来新开发的功能也需要考虑其复用性。
例如:商家A、B都需要通过发放优惠券来刺激有需求的客户去下单购买,但他们发放的优惠券的金额、数量、使用规则等都不一样,但平台可将优惠券功能抽象成可配置项,不同商家可通过配置不同规则发送优惠券,客户可在小程序领取;对于有需求的商家平台通过配置此功能的使用权限来满足,不需要再次使用大量成本重新开发。
需要注意的点:平台可复用功能的穷举,对每层之间内容做到相互独立,完全穷尽,避免可能会出现的遗漏:一般来说我们都会先考虑到需要配置的功能,遗漏不需要配置,能直接使用的功能,例如:购物车、喜欢等功能;以及有关联关系的功能考虑:关闭购物车权限,商品列表的加入购物车按钮的同步关闭等等。
前端样式配置:基于已有的功能,确定需要配置的范围,通过调整前端颜色、文案、顺序等布局排版来满足不同商家不同的展示以及后续调整的动态需求。
这一步可以操作可以由平台或者商家完成,考虑到目前平台客户普遍希望尽量少的操作,且并未涉及到频繁改动小程序基础框架,因此目前操作由平台方完成来减轻商家的理解和操作成本。
对于客户而言,可以直接看到、感知到的还是小程序中的每个页面,但并不是每个页面都需要配置,这样给商家自身带来的配置管理成本也会增高;我们可以通过综合考虑承载客户流量、能促进客户转化的页面和商家特定需要的功能页面来确定需要配置的范围。可以从确定底部露出的主导航页面,需要配置的页面,页面中功能模块之间的顺序,每个功能模块的配置内容,综合确定小程序主题风格几个方面考虑来确定小程序的框架。

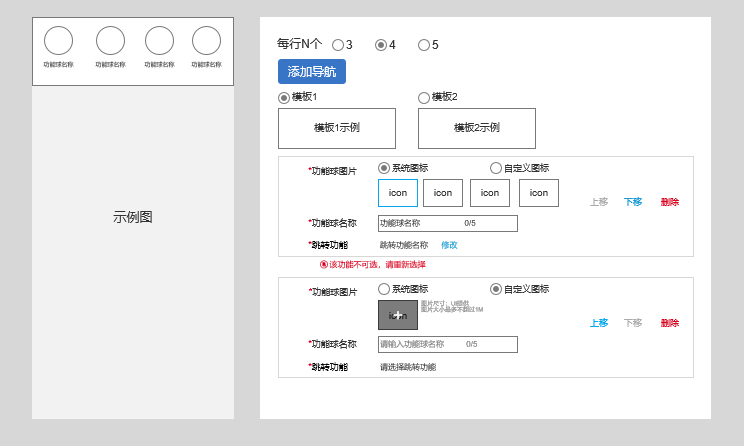
以首页中功能球配置来示例说明每个功能模块需要考虑的问题,以及对应的思考:
- 每个功能模块是什么、用来干什么:我们将模块抽象并命名,清楚了解背后的定义,但商家配置时是并不了解这是,需要干什么,图文示例能清楚辅助我们去做说明,同时对商家需要进行的操作做清晰指导,例如可配置功能球整体模块的位置,每行功能球的个数,每个功能球的图标、名称、可以跳转的功能,功能球之间的顺序。
- 功能模块独立闭环、可复用:一个页面可能是由多个不同功能模块配置出来,也可能出现同一个页面中复用多次同一功能模块、多个入口进入到同一个功能的情况,因此在设计前端功能模块的配置时,也需要考虑功能模块的独立闭环、可复用性。
- 减少需要配置的内容:可能商家一开始提一堆这个那个需要配置问题后,配置的时候吐槽:系统真难用了,怎么要配置这么多内容。人都是懒惰的,想要很多并不代表想画精力做这么多,可通过提供不同模板、系统图标供商家选择,选择后自动带出对应内容,可修改、新增功能球,减少商家配置内容。
小程序发布及内容配置:小程序设计完成后,还有一个很重要的操作流程——授权。只有将小程序账号授权给小程序制作平台,才能将设计好的小程序进行审核发布。而通过平台完成底层功能及前端样式的配置,商家只需要完成对于的内容配置即可。
例如:搜索模块:设置热门搜索,让顾客搜索更加方便可参考,提升用户使用体验;轮播图:添加高质量精美的商品图片进行轮播,对用户形成更加强烈的吸引力。跳转到指定的商品引导转化。
关于小程序装修的其他思考:
- 尽早规划:当开始出现两套小程序模板,且有互相之间能复用的功能时就应该开始规划功能的复用问题,避免出现后面功能模块间耦合严重、模板差异越来越大等一系列后遗症。
- 技术边界问题:我们是基于小程序做开发,必然会有一系列小程序开发的技术边界问题,应该多跟研发同学沟通,提前了解可以设计的范围、可能出现的问题及应对的解决方案。例如:可以通过先确定模板框架来减少响应步骤缓解加载慢的问题。
- 减少用户操作:复杂的操作必然会带来一定的理解成本和操作成本,人都是懒惰的,尽可能减少用户操作成本。
本文由@西柚 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益









这个用的是什么软件啊
我以为我是进来看装修的,没想到我是进来看技术的,爱了爱了
作者总结的小程序商城装修设计,挺有用的,不错
如果小程序也能装修的很好的话,可能确实是会带来更多的使用人群。
现在小程序越来越受欢迎了,可能是因为比较方便吧,不用另外去打开一个软件。