5分钟带你了解搜索功能如何设计

搜索功能更够很好的提高用户使用产品的效率,用户对于这一功能的依赖性也比较大,所以设计好搜索功能将会很大程度上提高用户体验。
由于搜索引擎技术的不断成熟,加上用户的时间越来越珍贵,像搜索这样提高用户检索效率的功能在产品中已经逐渐成为标配。今天我们来谈一下搜索功能的设计。
首先搜索功能的原理主要就是三步:
- Step1:对用户输入信息的解读转译
- Step2:根据用户的输入信息对内容进行筛选
- Step3:将筛选后的结果进行排序
第一步主要是对用户输入的信息进行转译的过程,通过切分用户的输入文本,过滤非相关内容,进行一个关键信息的解读。第二步主要是对这些转译后的关键文本的结果进行准确率和召回率评估后的筛选。第三步是根据算法对内容的相关度计算和业务相关性对筛选后的结果进行打分后进行排序。通过这三步就完成了一个搜索的过程。看完了搜索的基本原理,我们来看看搜索产品设计中的一些功能和特点。
搜索前的设计
首先看一下搜索前这个场景,在使用搜索前,用户是一种带有相对较明确的目的才会去使用搜索功能。所以对于搜索前这一场景,我们需要考虑的第一个问题是搜索框在哪里,怎样的交互形式呈现给用户。
一般来说,搜索框有三种常见样式:
- 以ICON的形式展示,功能使用在二级页面
- 与分类,发现合并出现在一个主tab上
- 在首页的顶部bar上直接外露展示
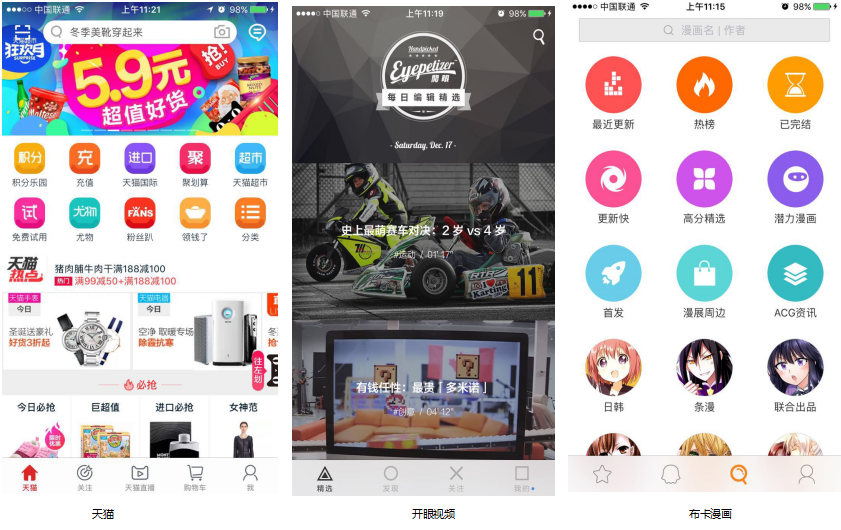
示例:

对于天猫这类的电商类产品,由于搜索是个高频刚需,所以一般都会默认置于最显眼的首页,并且大多会配以运营干预的空间,设置一些默认的推广词,给一些特定的商品进行导流曝光。
像开眼视频这类也是一种常见的情况,往往是由于首页的顶部区域有更为重要的结构在展示着,如果像天猫那样进行平铺会破坏一些整体的布局结构,两者相害取其轻,就采取了ICON的形式。
对于像布卡漫画这样的内容产品,搜索和分类在一起的主tab上在结构上其实也是很合理的,分类和搜索都是用以检索的功能,所以将他们进行聚类。那么一般来说搜索不放在首页展示的原因有:
- 通过数据监控发现搜索的使用率不是很高
- 由于内容数量的问题,搜索后有比较高概率出现无结果
而第二点原因其实对于很多刚刚起步的APP来说很重要,刚起步的APP一般数据量较小,所以很多往往都是先只提供分类检索,而不提供搜索功能,避免出现提供了功能但却喂不饱用户需求进而导致用户流失的局面。
搜索中的设计
说完了搜索前这个场景,那么我们来聊一聊搜索中的场景对应功能该如何设计。搜索中场景下有几个比较重要的功能设计点。
1.热门搜索及历史记录:

腾讯动漫
热门搜索在搜索产品中也算一个比较常见的功能了。热门搜索需要注意的有以下一些问题:
- a.无搜索结果词不进入热门搜索
- b.后台建立热门搜索的黑名单,将一些违禁词或恶意刷量词进行管控
- c.建立白名单,方便运营对热搜进行排序调整或是手动添加某热搜词
- d.多种内容提供时,热门搜索展示的内容类型分布。
关于d这一条,再解释一下,例如热门搜索有作者,作品,商品。你是不管哪一种都进行展示,还是根据业务对这几种不同的类型进行占比排布,展示60%作者,30%作品,10%商品,还是只展示搜索作品。这些都是需要由不同的产品形态和业务需要进行调整的。
历史搜索记录这个功能是方便用户进行二次搜索的一个快捷入口,一般都是按照时间顺序排列,最近搜索的在上方,腾讯动漫的这个清空历史记录功能的位置处理的很好,很多APP会放在下方,容易出现搜索记录很多的时候导致这个清空历史记录的功能首屏不可见了。
2.搜索建议
搜索建议这一功能是为了满足用户只记得部分关键字等一些模糊搜索需求时的场景,同时还能节省用户的操作成本,不用全部打完,只打出部分文字就可以给出建议搜索词。搜索建议的注意点有:
- a.搜索建议词的匹配规则
- b.搜索建议相关词的高亮
- c.完全命中的建议结果有特殊的展示方式
- d.一些可操作内容可以考虑是否要前置到建议列表,如播放,收藏
- e.同义词的建议
- f.智能纠错
- g.拼音模糊匹配
关于搜索建议词的匹配规则,在这里稍微展开讲一下。一般来说的匹配原则为计算文本相关度算法,但对于大多数APP内搜索其实是不用做到这么深入这种程度的。一般都是将用户输入的文本去依次匹配。
例如用户输入“妖”这个字,会先去检索内容(这里的内容又要考虑到底是匹配作品名/商品名/作者/店铺名/描述等)中第一个字为“妖”开始的,再去检索第二个字为“妖”开始的。得到这些结果后又需要对这些结果进行排序。一般是按照查询量高低进行排序,如果数据库没有记录这些的话,还可以考虑从该建议词的销量,点击,人气,阅读,评分等维度去进行排序,总之就是把大多数人更加感兴趣的结果排序提前。
关于同义词的建议,这是一个相对高端一点的功能,但是确实能提高检索信息的效率。解释一下,就是建立一个同义词的关联规则,当用户输入如“鸣人”能够建议出“漩涡鸣人”这样的同义词。这个相对来说高端一些,要建立关联规则。所以一般非大厂的搜索不用做到这一程度。
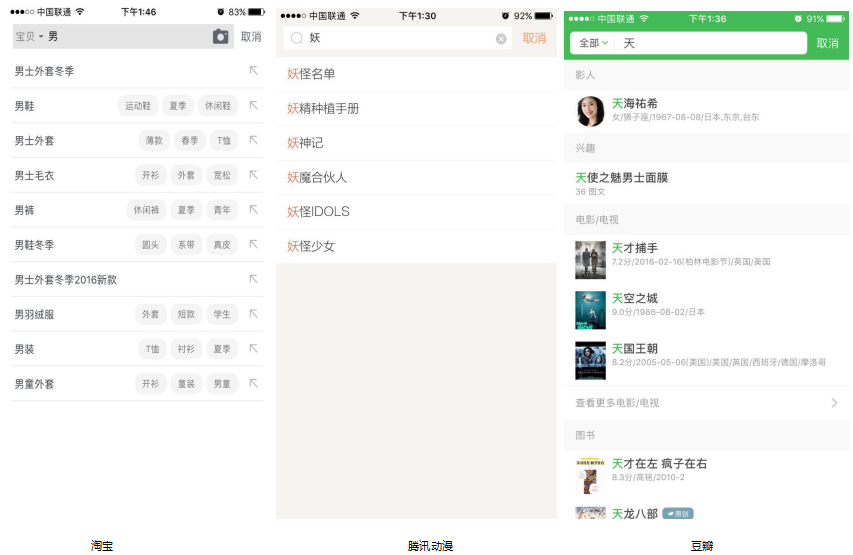
下面看几个示例:

先看看淘宝的搜索建议列表,亮点在于提供了细化搜索条件的信息前置,省去了用户到搜索结果页再去进一步选择。腾讯动漫的搜索建议就是比较传统的像我们上文提到的,从首字开始匹配。而豆瓣的搜索直接省去了搜索建议这一步,豆瓣做的是响应式搜索,用户每次输入停留后会自动进行搜索结果呈现。将不同分类的查找结果进行了汇聚,可分别点击查看各类型的详细搜索结果列表信息。像豆瓣和淘宝都提供了搜索时先进行搜索范围的选择,再进行搜索的功能,是为了提高精准度。
搜索后的设计
最后来讲一下搜索行为后这一场景下的一些设计。搜索后其实也就是搜索结果页的设计了。搜索结果页比较重要的点有:
- 自主排序
- 筛选条件/筛选器
- 无结果的展示,例如猜你想搜等高关联度结果推荐
- 搜索结果的默认排序算法
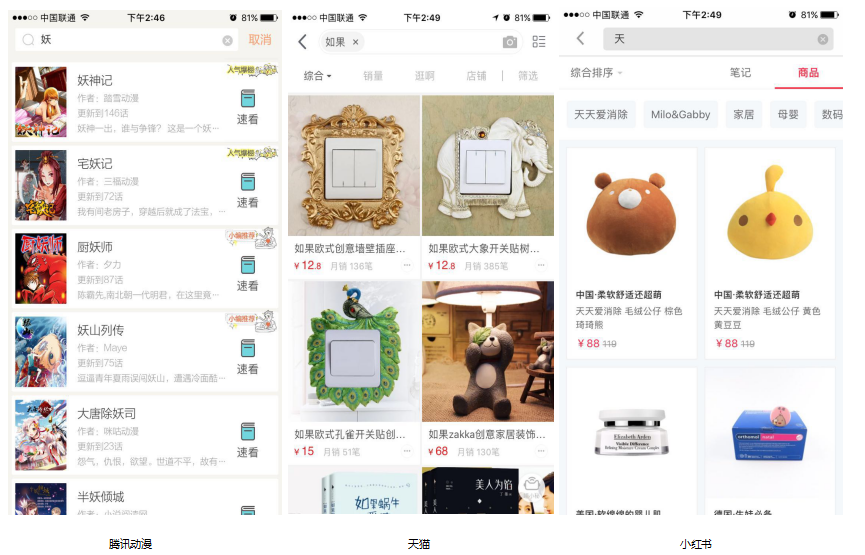
下面看一下示例:

像腾讯动漫的搜索结果,由于不像电商类有搜索结果量大,筛选条件繁多的问题,所以处理比较简洁清晰,采用列表页平铺的样式,同时提供了快速开始阅读的入口。而腾讯动漫也只有一个系统的默认序,没有提供自主的排序选择。而腾讯的默认排序也比较清晰,先按照文本的相关度检索规则,之后再按照人气值降序排列。
像天猫由于结果量繁多,首先结果的呈现样式采用了橱窗式,提高商品的展示效率。天猫不仅提供了丰富的自主排序条件,还提供了一个功能强大的筛选器,可支持按品牌,类别,店铺类型,服务折扣,商品所在地这些条件对结果进行进一步的筛选。
小红书的结果亮点是它的标签系统,提供了一些跟你结果相关的标签,成为了仅仅筛选商品/笔记的一个补充,方便用户去发现更多的可能。
总结
本文从产品设计和产品策略两个方面对移动端的搜索进行了大概的分析介绍。里边所描述的基本属于轻量级搜索,适合早中期阶段的产品。至于搜索引擎的架构是如何的,有兴趣的童鞋话可以自行再深入去了解下,从spider到倒排索引表一直到语义分析、点击反馈、排序模型等等,这些是保证搜索引召回率和准确率的关键。
希望这篇文章能让你对搜索功能有一个更深刻的认知。
作者: 阿拉丁神灯,简书ID:阿拉丁的大神灯
本文由 @阿拉丁神灯 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益









“无搜索结果词不进入热门搜索”能解释一下这句话什么意思吗?
我的理解是,输入的关键词如果没有相应的搜索结果,那么这样的关键词不被记录进入热门搜索
感谢分享,期待后续
写的真的很好
希望作者可以再写一篇搜索功能的升级篇 😐
对搜索功能总结的很棒,感谢!
橱窗式和列表式 不是应该搜索结果量大的影响决定的
感谢分享,期待后续
👍
不错,谢谢楼主的分享。。。
👍👍
好
谢谢