一次体验设计升级——智能办公平台如流
编辑导语:线上办公场景已经十分常见,因此,企业办公平台若想获得更多用户,则需要基于当下的适用场景、用户使用习惯做一定迭代和优化。本篇文章里,作者结合实际案例,对企业办公平台如何做用户体验升级做了一次总结,一起来看一下。

随着AI时代的到来,如流转以更加智能化的办公方式来赋能企业、组织、业务和员工。不再仅是一个解决人与人沟通的工具,而是连接企业全工作场景、凝结企业知识的智能化平台。因此如流体验设计不再只是解决沟通效率问题,还需要关注多元化环境办公方式、多场景信息的连接、甚至企业员工的关怀与成长。
目标:基于业务战略的转变,我们围绕环境、信息、人三个核心要素,以促进彼此连接,提升协同效率为核心目标进行了本次用户体验升级。

一、促进人与环境的连接
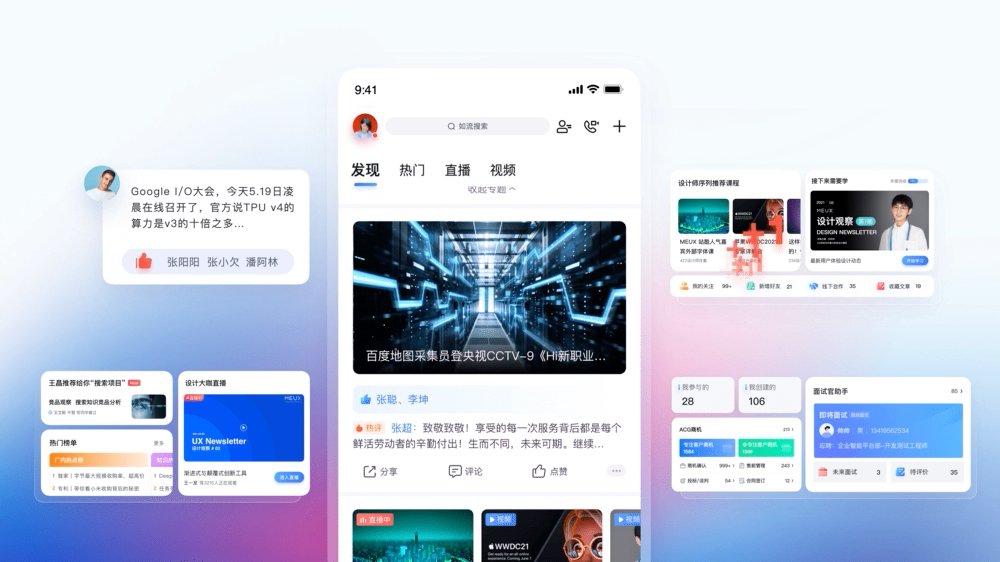
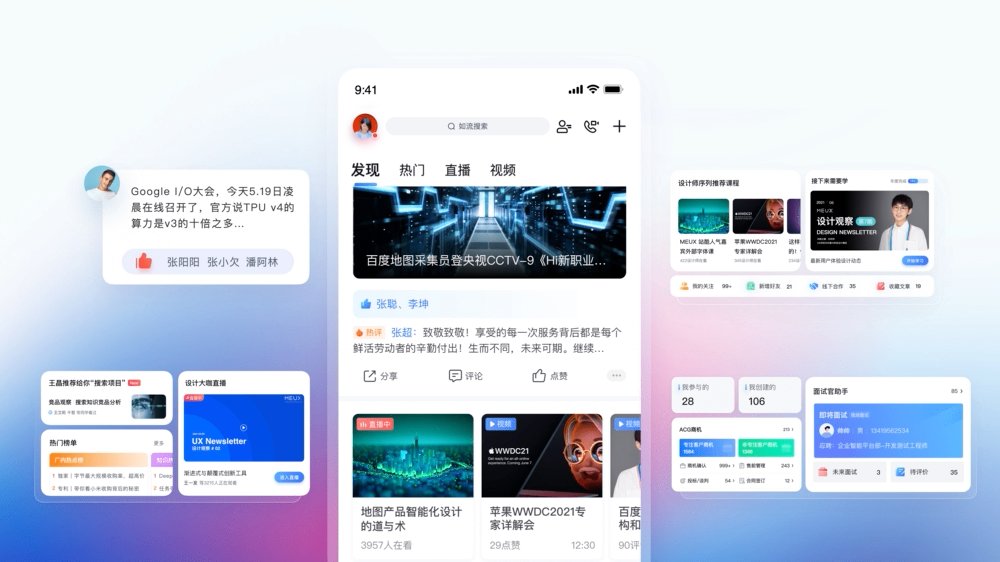
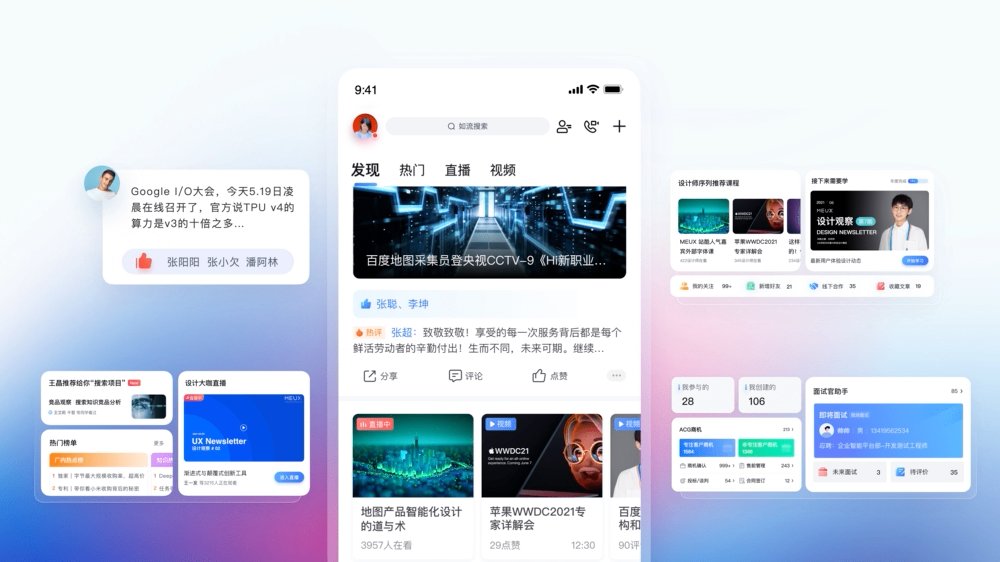
与传统办公相比,数字化办公不再强调集中临场办公,而是通过不同的设备终端,将多元环境下的员工连接,形成紧密连接的在线的办公网络。因此,我们需要构建一个适用多环境的、且统一认知的设计框架,帮助用户在多设备多环境的切换中,无缝衔接,自由流动。
1. 构建灵活统一的布局体系
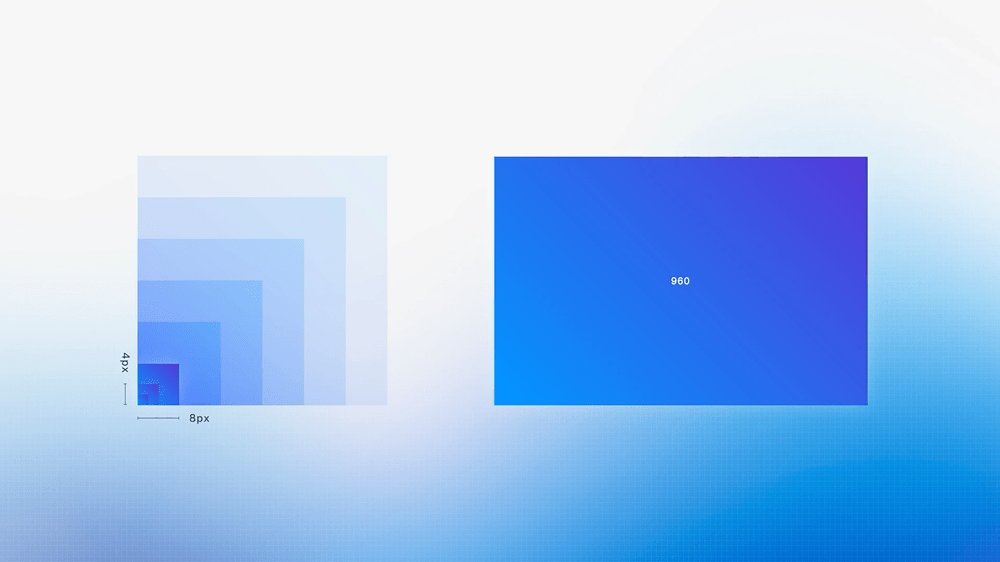
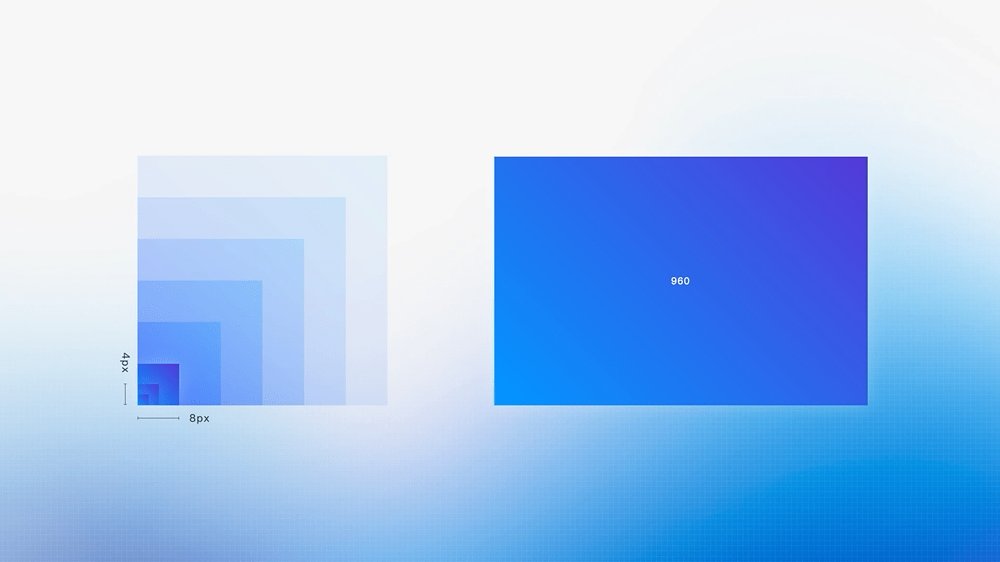
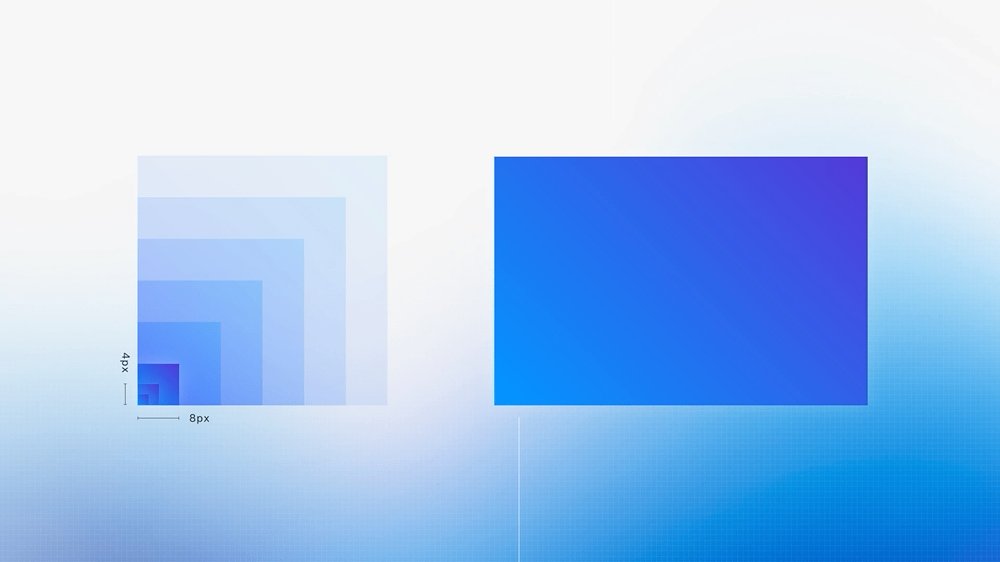
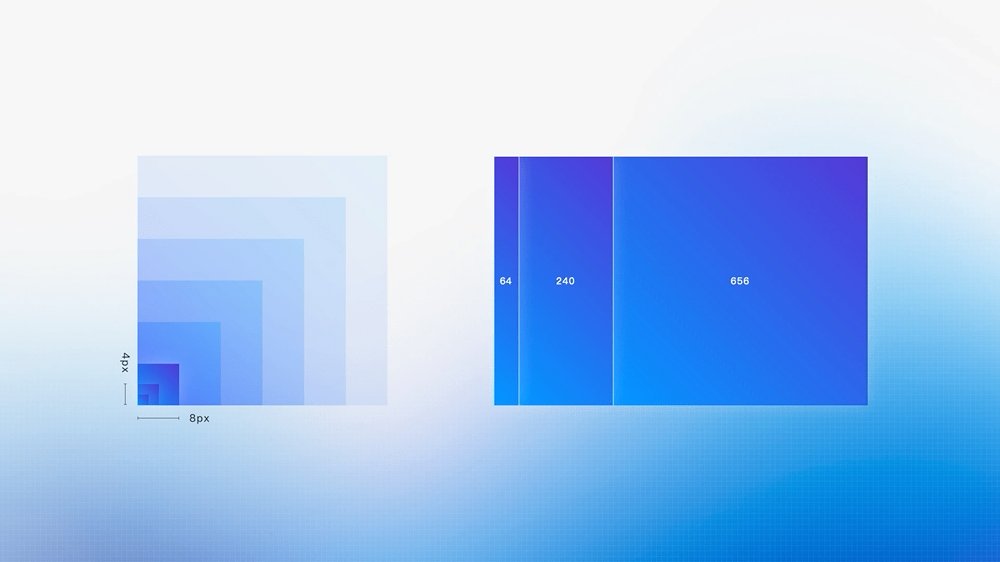
如流是一款跨多端的企业办公平台,我们应用8倍原则分别去适配移动端、桌面端、Pad端、电视端、ibox,让信息呈现更具秩序感。
同时基于用户的个性化习惯,做了弹性布局的规范定义,无论再繁杂的信息,再个性化的个人喜好,都可以通过框架的弹性布局能力,让所有信息,以更统一更有序的方式进行呈现。


2. 升级统一的视觉感知要素
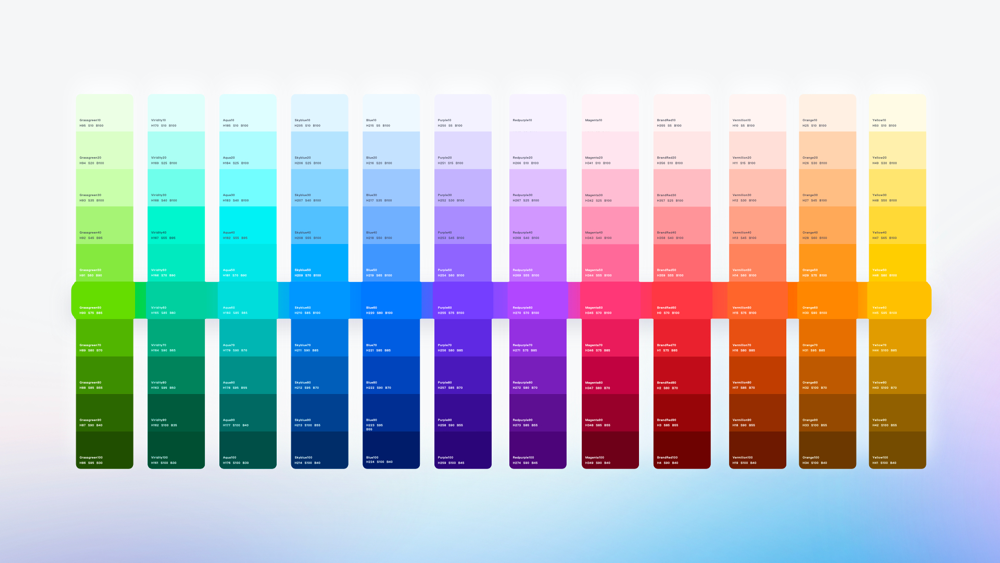
同时,我们还以亲近鲜活为原则,对色彩体系进行了整体设计语言的升级,并统一在各端各场景的设计中。
我们在原有色彩基础上调整饱和度,应用了更加鲜明和积极的色彩倾向,新的色彩体系更符合新时代90,95后员工的审美取向,也更容易唤起员工在流动的工作环境下积极向上的工作状态。
设计过程中,我们保留了用户已形成固有认知记忆的图形,确保不影响识别效率的前提下进行新色彩体系的升级。同时在概念设计阶段,我们还做小范围的用户调研,对用户喜好度摸底研究,结果显示有75%的用户相较于旧版,更喜欢新版。



3. 多端场景差异化设计
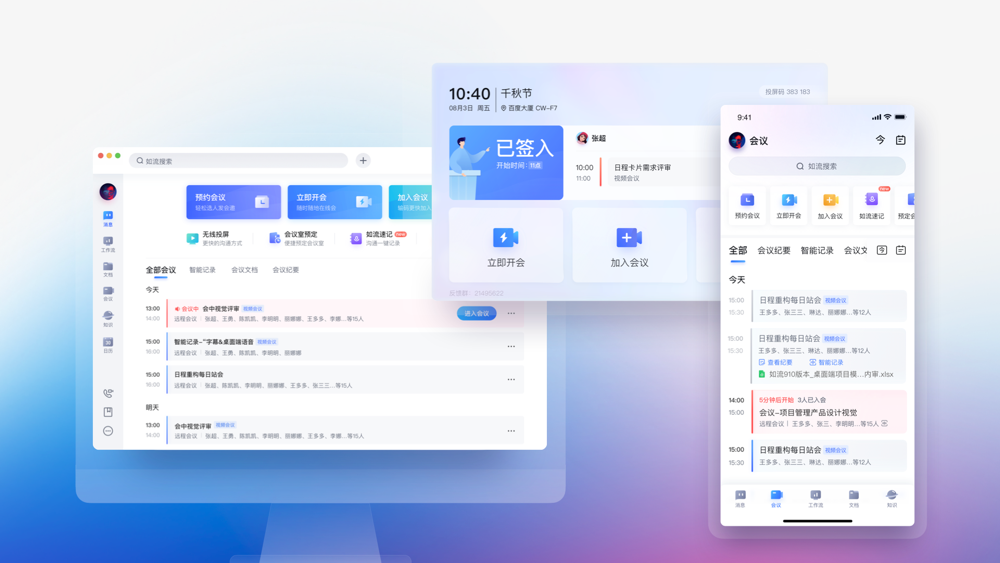
如流平台横跨手机、电脑、电视、pad等不同的终端,不同终端设备的用户使用场景存在差异。我们需要针对不同终端用户真实的使用场景进行差异化的设计。
以会议频道为例,我们调整了旧版移动端和桌面端完全雷同的设计思路,分析洞察不同终端的使用场景差异性,进行了区分设计。
桌面端作为员工核心的使用终端,占据用户80%以上的使用时长,考虑到用户的高频行为,以及桌面端屏幕尺寸的开阔性,我们强调了最核心的三个功能入口,其他入口以二级信息的方式放在第二排。
而移动端会议tab页多以浏览会议信息为核心用户行为,因此我们把更多的浏览空间留给会议列表,将功能进行了横排滑动的方式布局。
最后,会议室PAD端是公共交互终端,没有基于个人的会议信息,布局天然的存在差异,所以我们在设计层尽最大程度从视觉风格上与其他终端保持了一致性。

二、促进人与信息的连接
数字时代的企业办公信息生产具有场景多样化、信息碎片化的特征,不仅影响员工获取信息、管理信息的效率,更加重了信息沉淀为知识,形成价值落地的成本。有数据研究显示,企业中的数据量正以每年42.2%的速度增长,但只有15%是结构化数据,32%的数据能够得到利用。
为了提升信息的连接效率,产品层面基于AI能力,将碎片化信息标签化,形成知识图谱,智能化匹配并分发到合适的场景,让信息更精准的匹配和推送。体验层我们也分别从信息的传达、信息的容器和信息的路径三个核心维度做了探索创新。
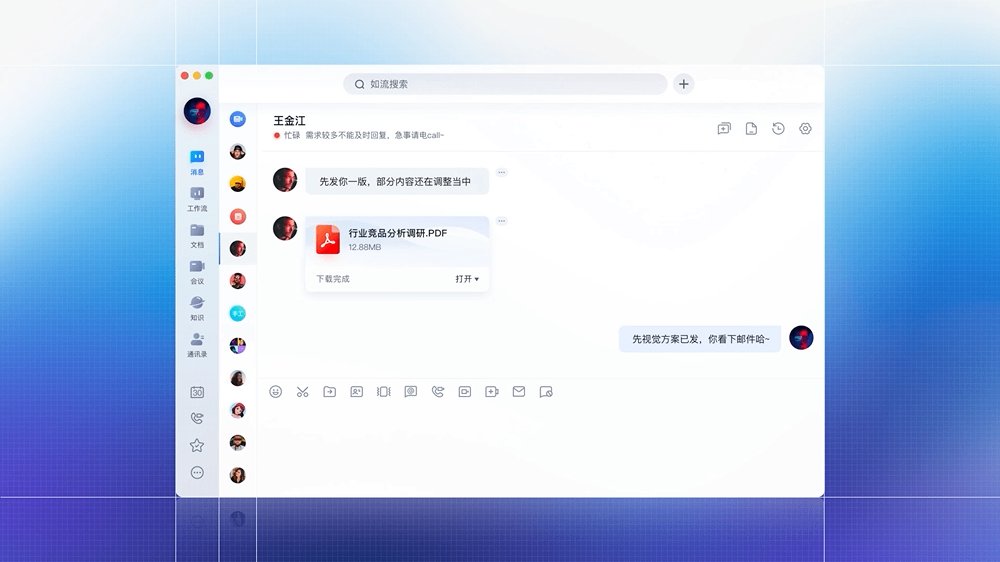
1. 信息的聚焦和结构化设计
作为日常工作协同的IM工具,员工每天都会面临巨量的信息处理工作,如何保证重要消息的即时触达及处理,减少次要信息的干扰,成为最核心的体验要素之一。
基于此,我们对消息进行了重要程度和紧急程度的象限分级,每个象限纬度去匹配相应的消息管理功能和体验策略,从而实现用户可控的消息管理体系。

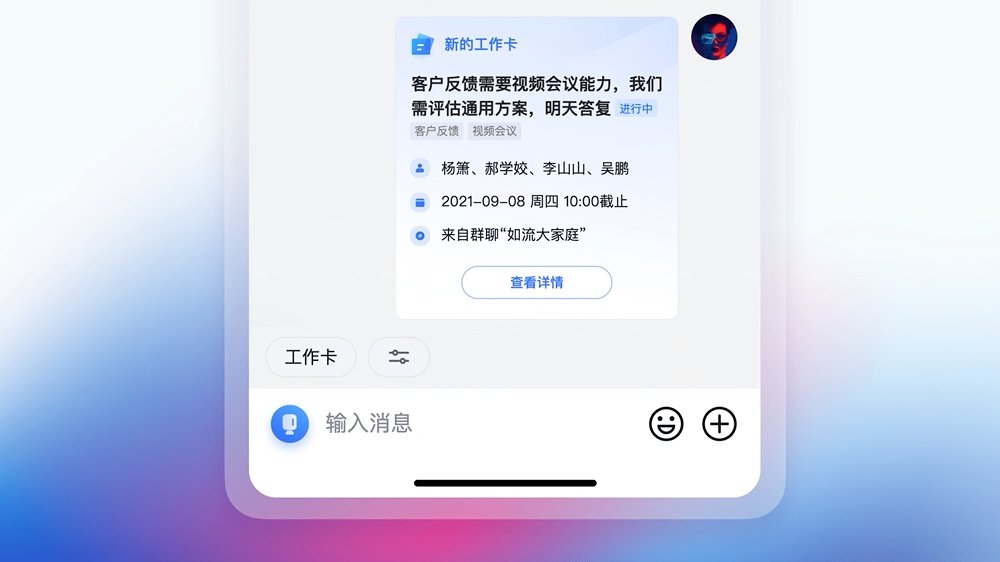
与此同时,我们针对产品”动态卡片”能力进行了体验框架的升级。对卡片承载消息类型进行重新分类,每类信息进行结构化信息设计,提升卡片信息的传达效率。

2. 去过程化的信息路径构建
传统IM的沟通方式由于信息的分散,大家不断地打字发消息、 复制发链接,打包传文档,亦或者同时打开多个窗口协同操作。整个过程繁杂冗长,工作成本高,效率低,所以设计需要在人和信息之间建立更短的连接路径,实现信息的高效协同和共享。
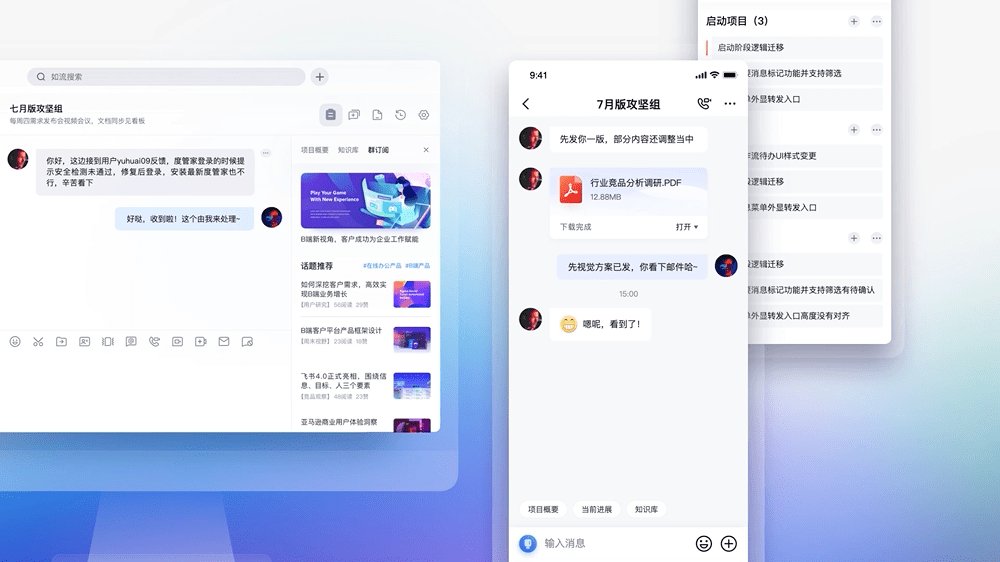
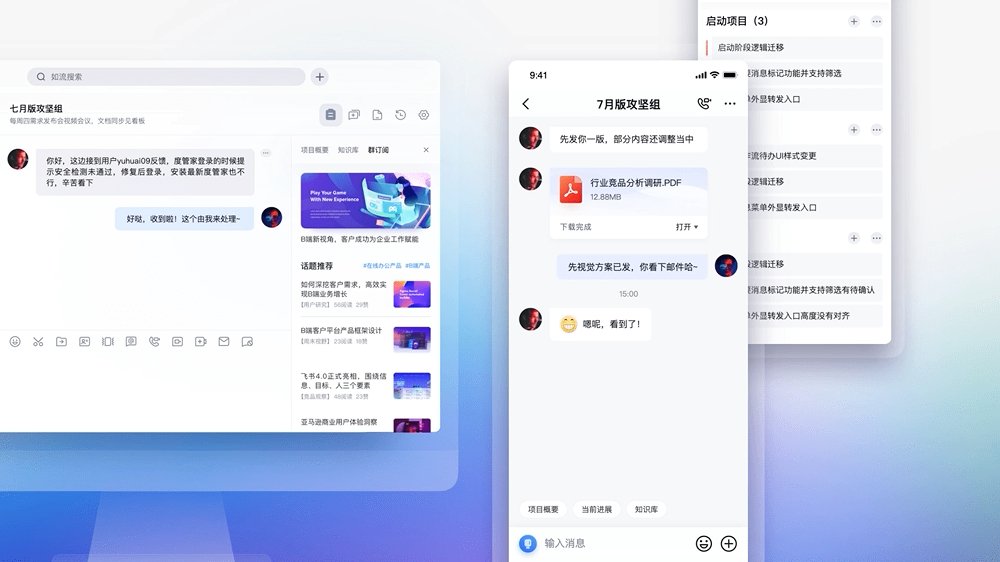
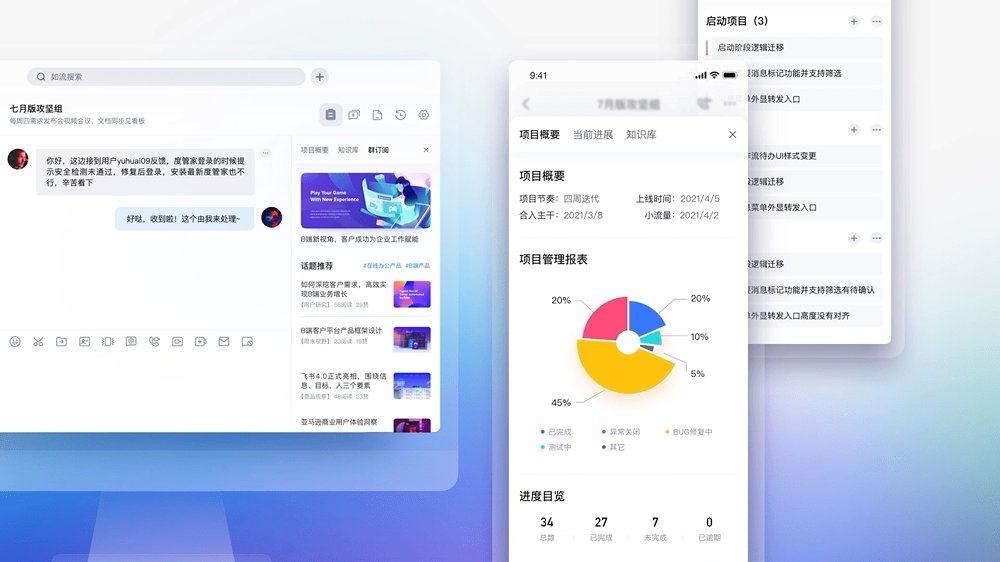
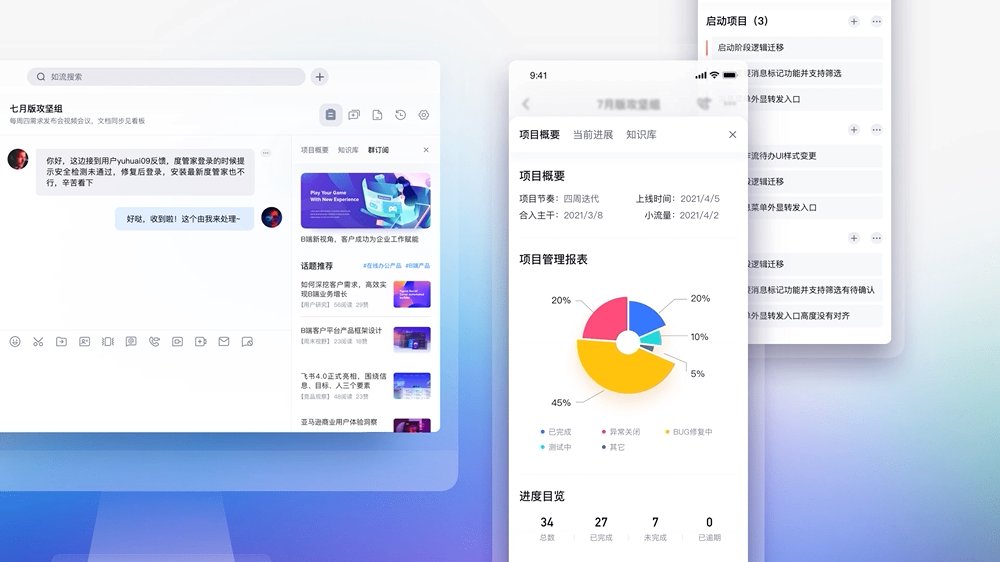
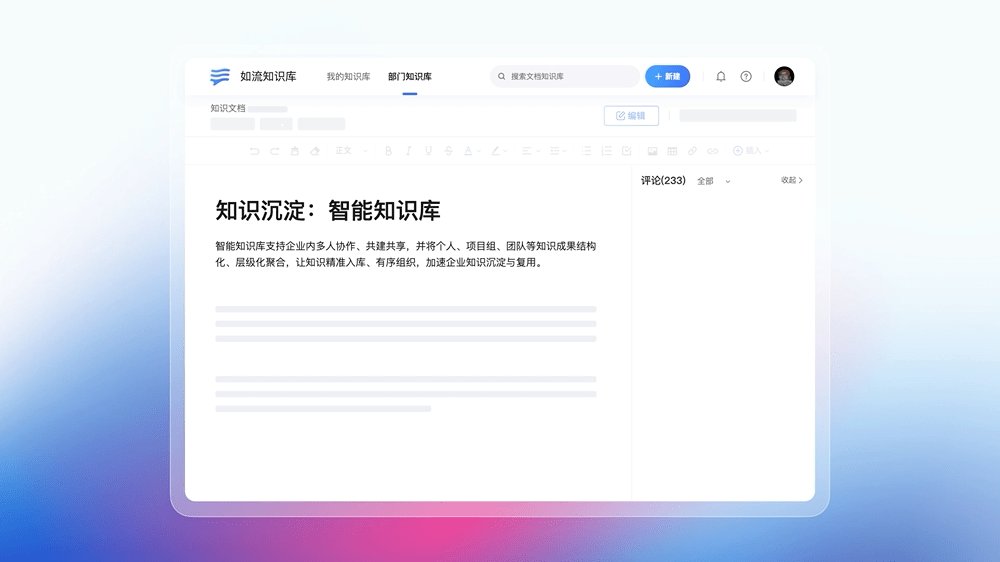
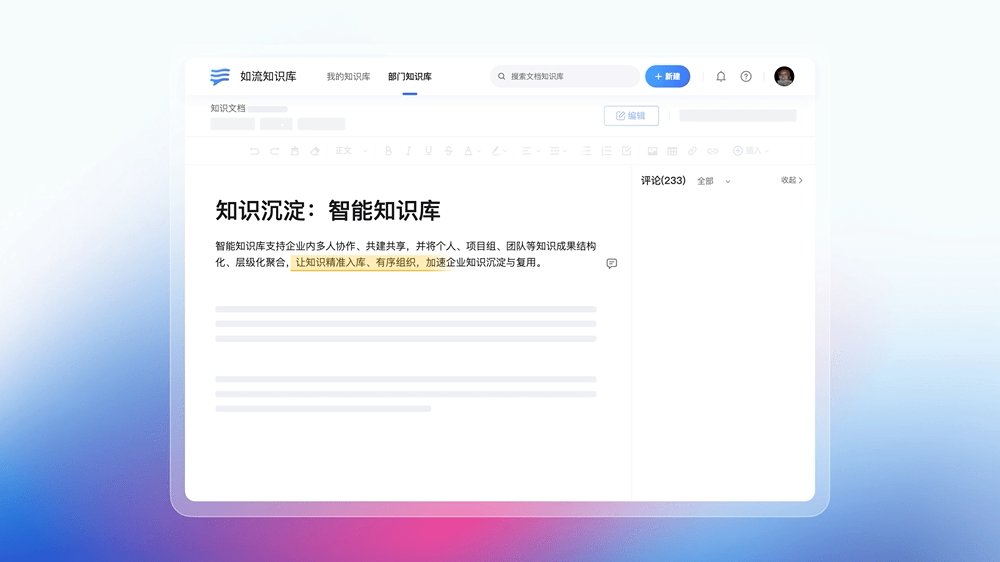
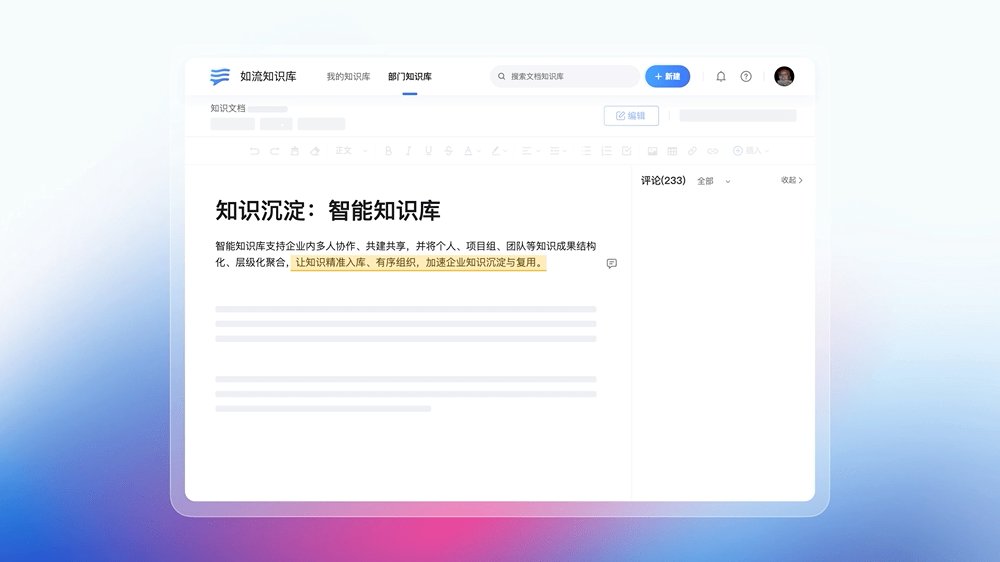
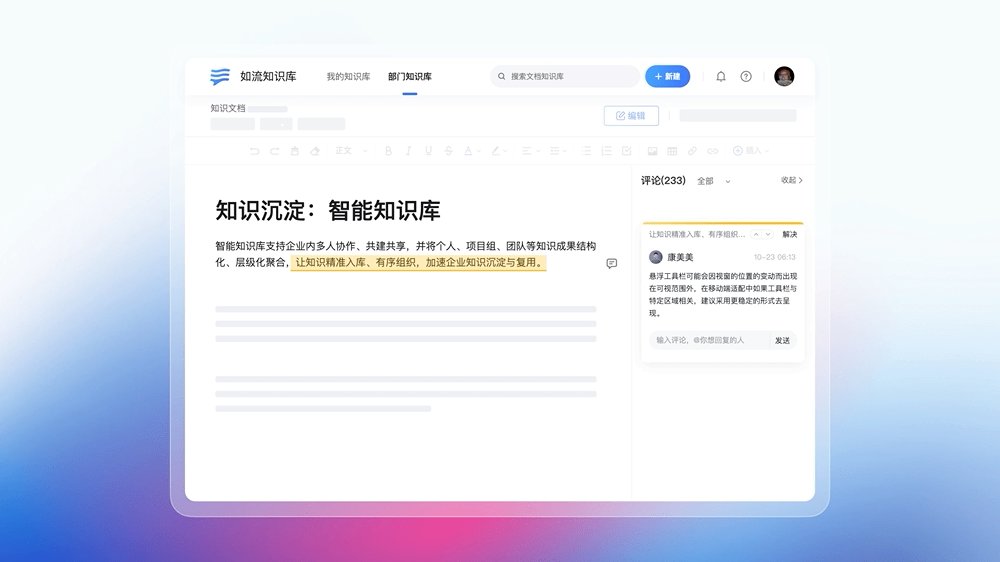
此次升级我们从交互架构层针对im沟通场景提出了智能看板的架构理念,将重要的协同信息,通过群聊的智能看板能力与群参与人触达,实现更紧密的协同互动。同时,在知识库场景,我们构建了更即时临场的互动评论能力,实现在线编辑场景的即时沟通高效协同。


3. 场景化的协同任务流动
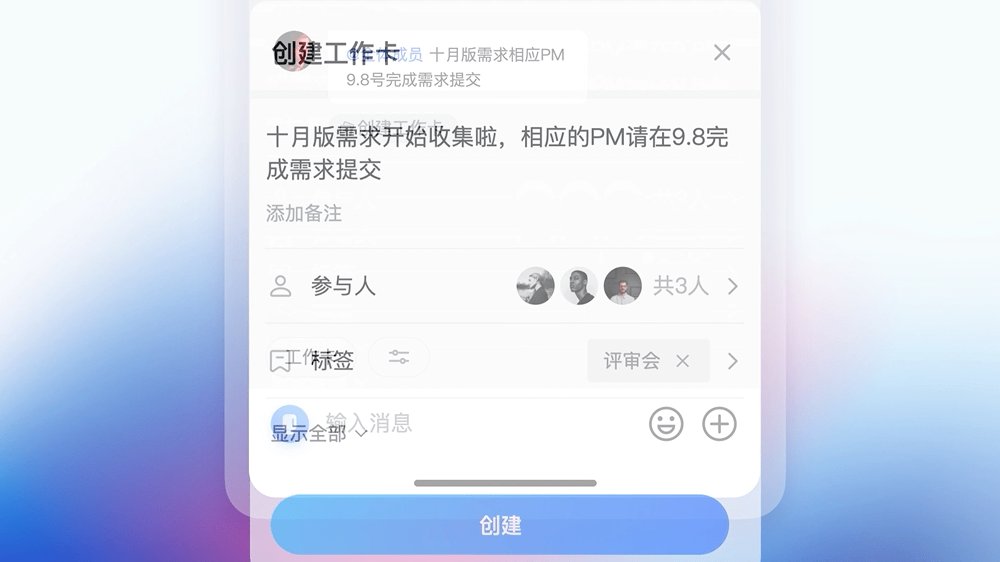
项目的推进往往是由多人的协同任务驱动进行的。传统线上办公会借助待办、日历等协同工具来辅助任务追踪和管理,由于功能的封闭性,需要花费很多操作成本在功能之间进行切换和管理,基于这样的痛点,我们拆解协同工具的每个功能,并将他们自然的融入到各场景中,让员工无需切换功能,即可便捷使用协同工具来提升工作效率。
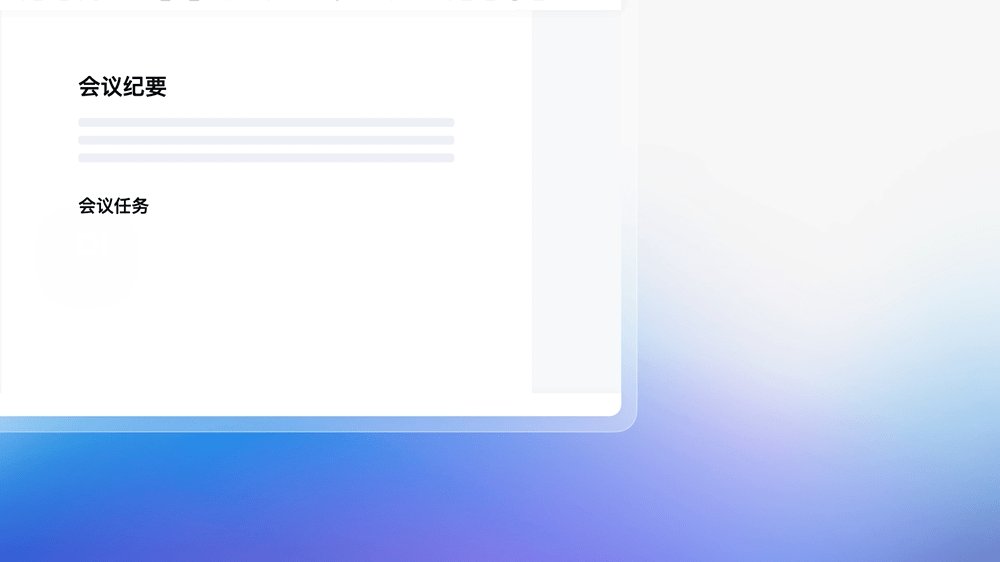
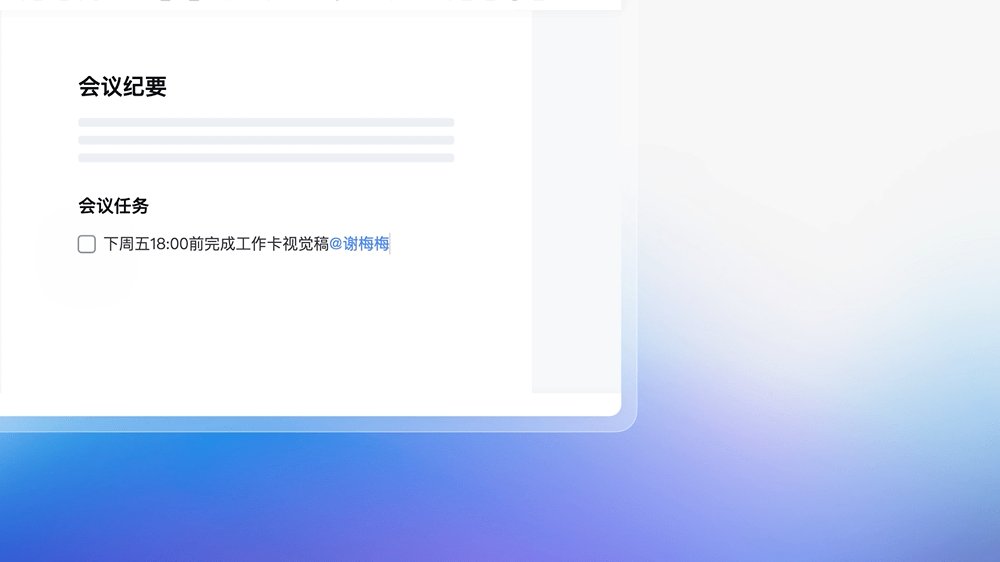
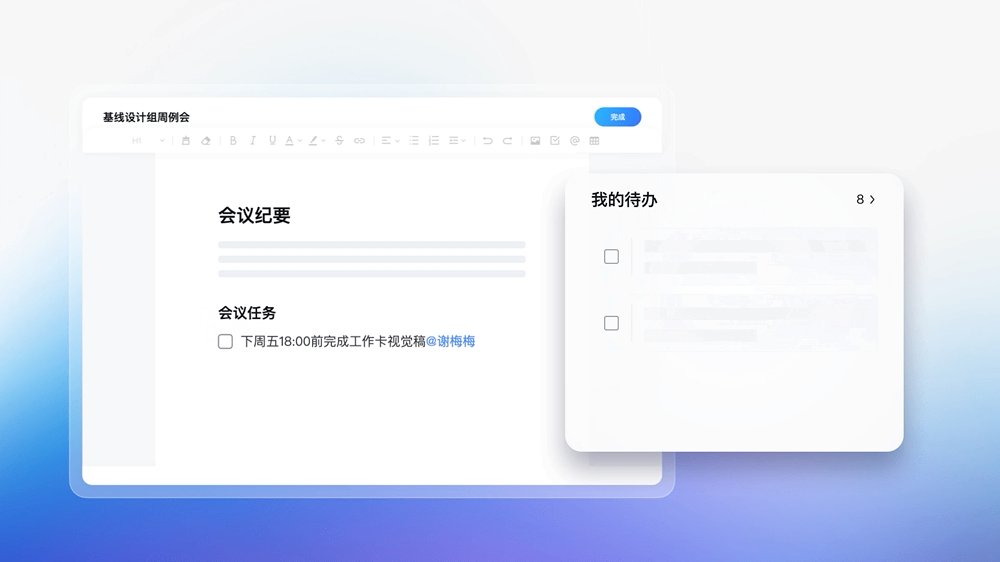
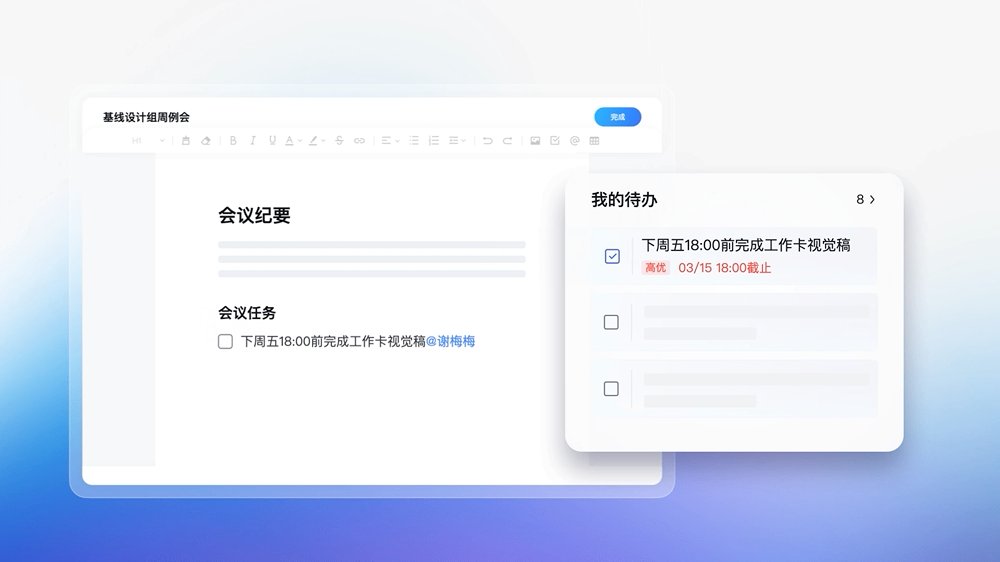
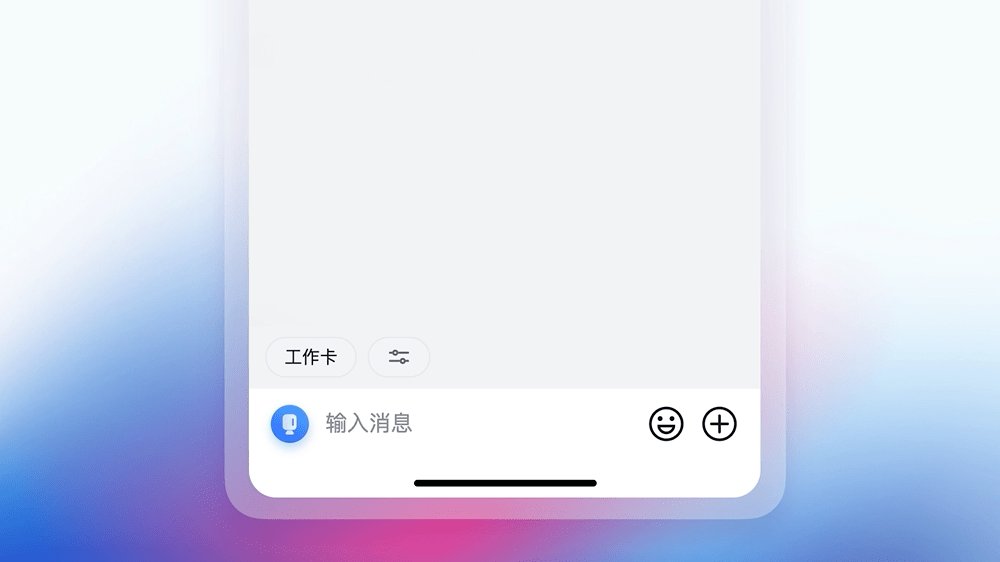
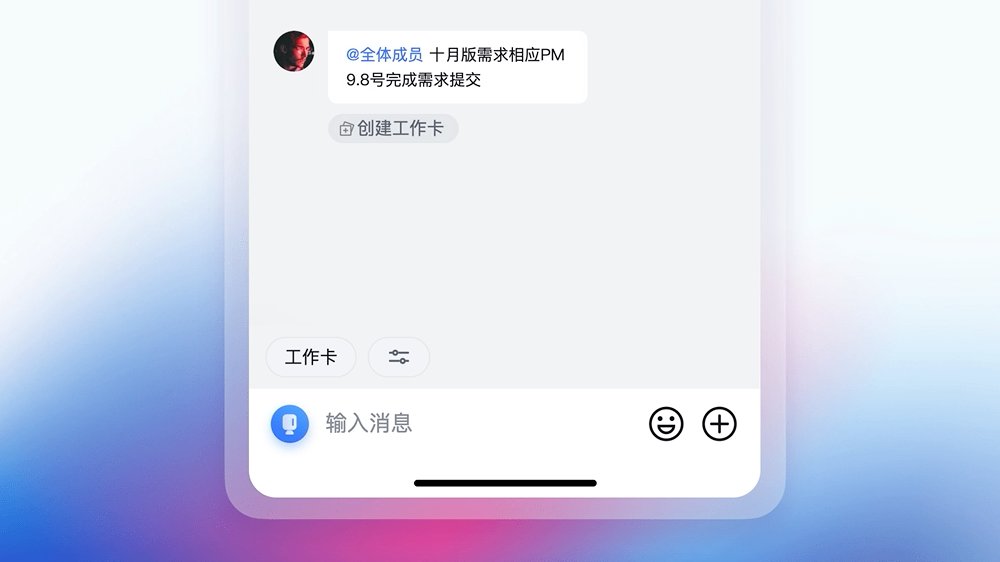
例如在即时通讯场景,我们提供了场景化的功能入口,让员工直接创建协同任务,并通过分享触达到协作关系人;例如在会议结束后,在创建会议纪要过程中,todo内容@某人,可以直接创建一条待办,发送到该员工如流。


三、促进人与人的连接
疫情催化了数字化办公的发展进程,也促使越来越多的工作场景都搬到了线上来开展。
但线上办公彼此之间不再像传统临场办公环境下频繁面对面的工作与非工作互动,缺少建立和维系情感的机会,人与人、人与组织之间容易疏远,不利于信息交换和知识分享。因此,我们从连接用户的沟通方式切入,通过功能体验设计,来促进彼此更加紧密的互动和交流,实现人与人更高效的连接。
1. 临场感设计
工作中不同角色之间的连接紧密度是相互信任并建立良好合作关系的基础,有效的情感连接能够促进彼此的信息交换,知识共享,有助于协同效率的提升。
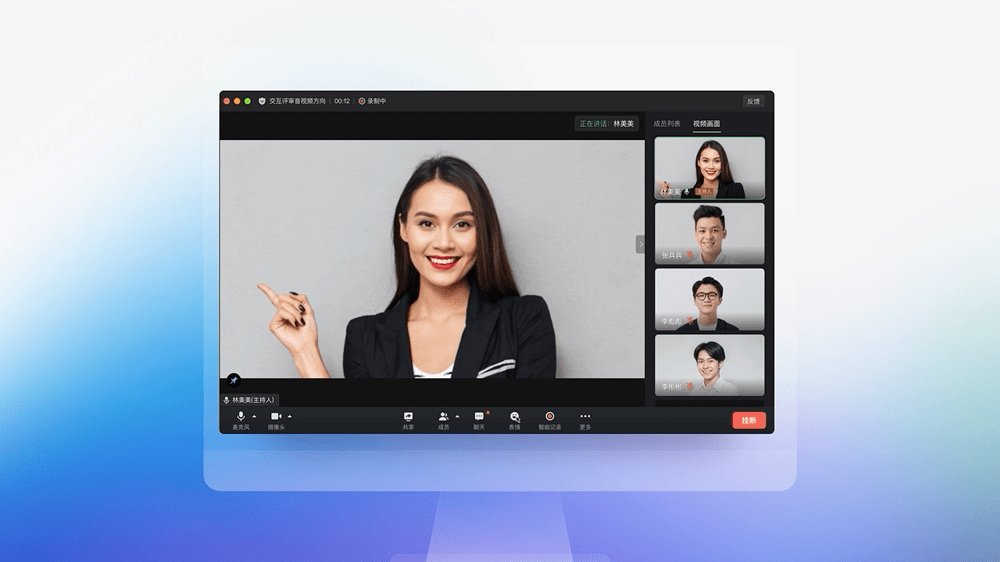
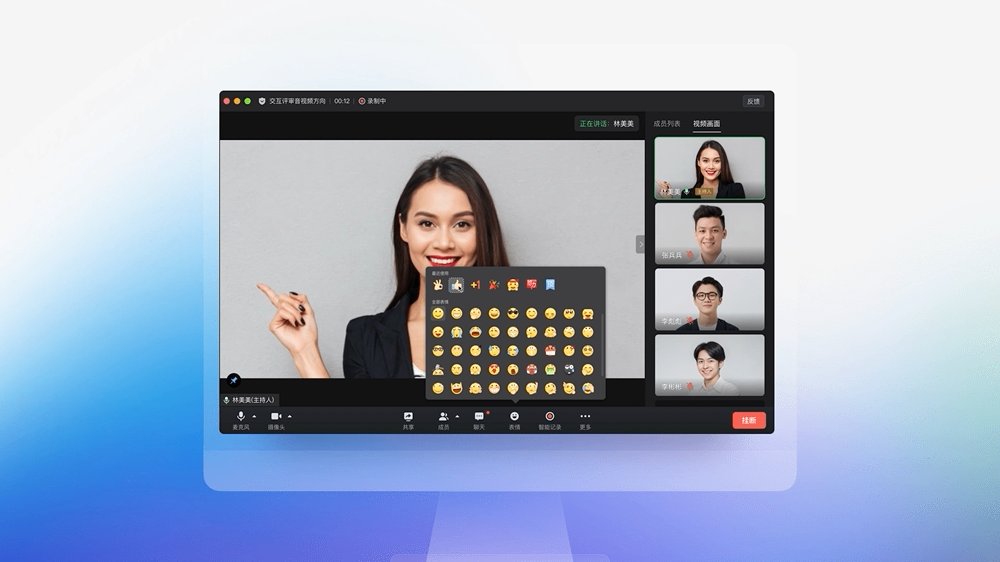
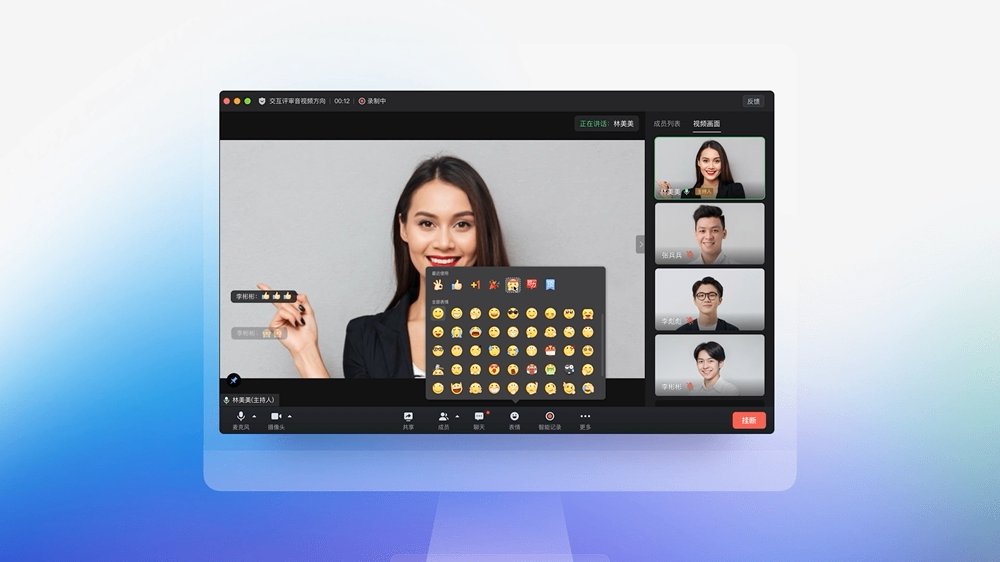
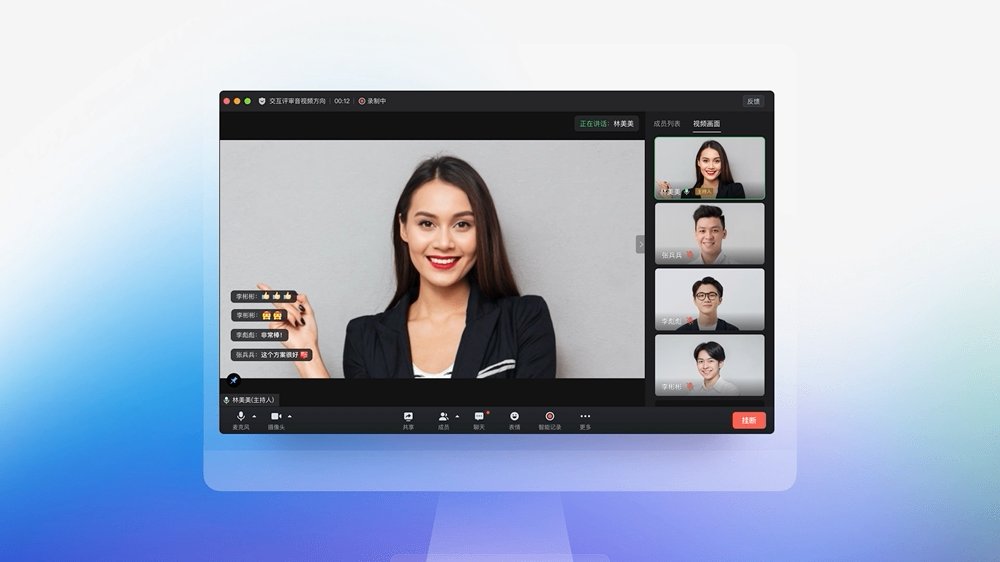
而疫情当下,远程办公成为常态。以远程视频会议为例,传统视频会议模式中,主持人会以语言和投屏的方式成为信息分享的核心,而主持人演讲过程中,参会人无法即时通过肢体语言,或其他临场方式同步反馈和互动。主持人也不能即时地得到其他参会人的反馈,以便于根据现场反馈灵活调整语速和表达方式,因此这种传统视频会议方式是存在信息通道屏障的。
为了提升视频会议临场感,促进更高效的会议效率,我们引入表情和文字消息的方式到视频会议中,形成视频会议多通道并行互动的体验模式,让信息更加通畅的流动,让与会人更加紧密的连接。

2. 社区化设计
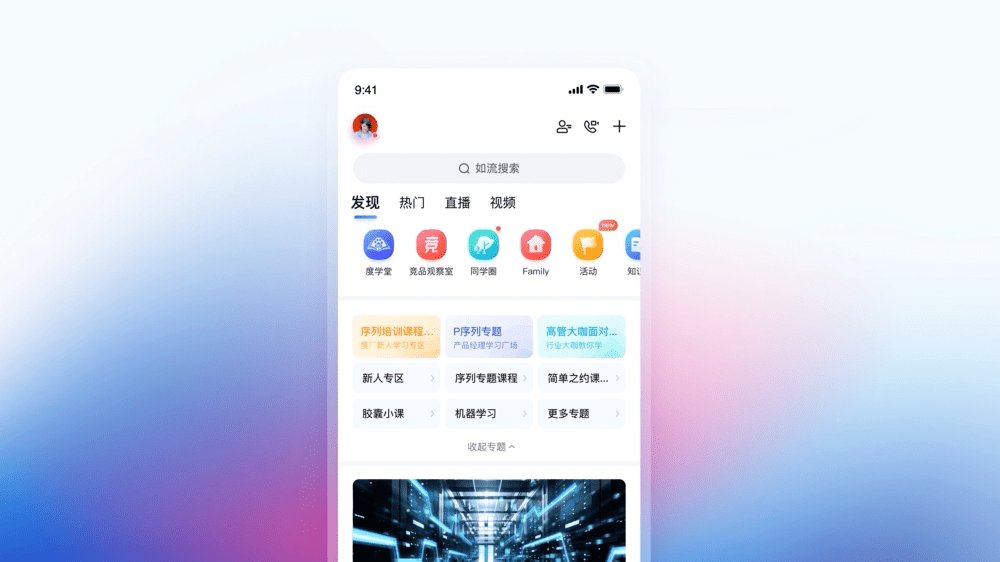
知识广场是面向员工的提供知识的聚合推荐模块。我们希望通过社区化的氛围,促进大家彼此的开放与连接。员工可以踊跃地参与到知识的传播和互动中,形成有益的知识流动和价值转变。
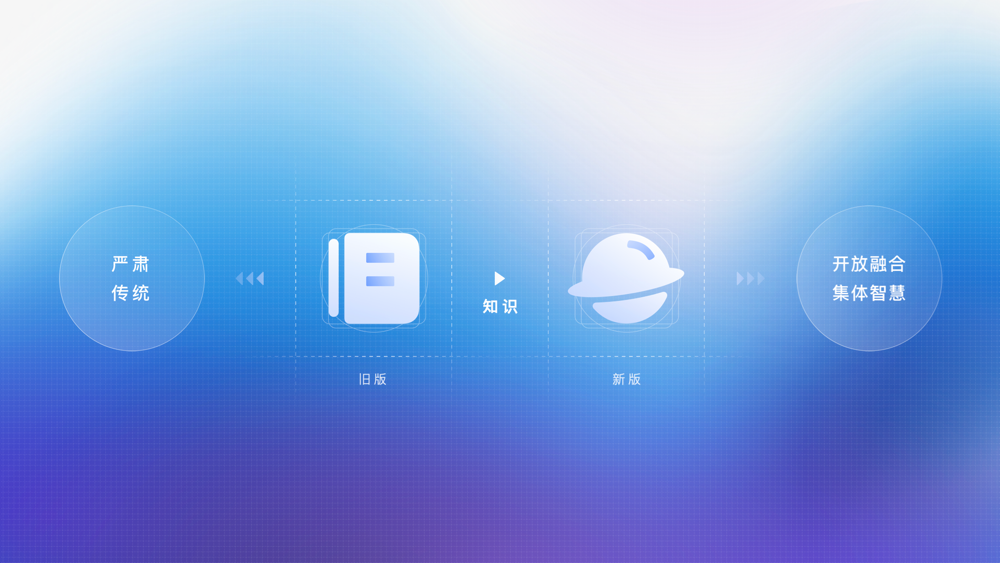
旧版本的知识页面导航图标为『图书』 的图形,该图形感知层对严肃和传统,与现代用户多元化的获取信息方式不相符合。我们引用『星球』 的图形来作为知识广场的导航图标,新的图形设计更能体现开放融合、集体智慧的寓意。同时设计侧也在强化人的元素融入,激发员工基于内容更多的交流与互动,以促进人与人的连接。


四、总结
技术的进步将世界万物紧密地连接在一起,作为设计师,我们也在不断的突破与自我迭代中,参与到这场时代变革中。
此次针对如流产品的体验设计升级,只是我们用AI设计思维驱动设计的第一步,后续我们还会不断验证、迭代、和创新。用设计让人们享受科技的美好!
本文由 @Du Design 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







