B端产品信息设计的3个原则
编辑导语:B端产品与C端产品所面向的用户、适用场景不同,其个中的设计逻辑也有所差异;例如在B端产品设计中,需要降低用户的理解门槛,并保证信息传递的效率,等等。本篇文章里,作者便结合个人经验,总结了B端产品信息设计的三个原则,一起来看一下。

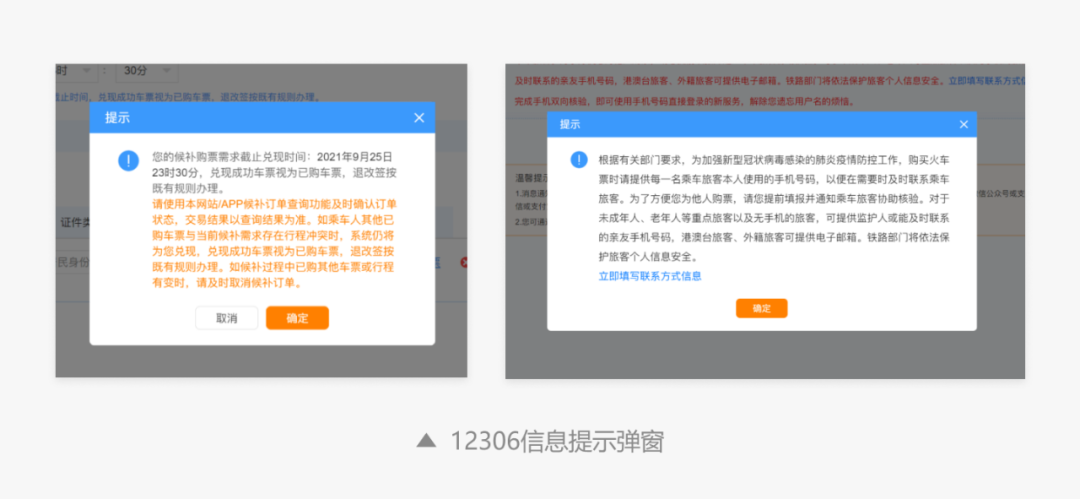
最近在12306网站购票时,弹窗中展示了大段的文字信息,我只是匆匆扫了两眼就果断关闭了,实在没有耐心逐字读完。特别是节日抢票的场景,用户更不会有心情去看这些提示信息。

所以在做产品设计时,需要注重信息的传递效率。B端产品通常用在PC端,屏幕显示区域大,在做设计时会不自觉的添加较多的信息,反而影响了用户的使用体验。今天我们就来讨论下如何做好信息传递?
我总结了以下3个原则:

一、匹配用户心智模型
心智模型指的是人们心中根深蒂固存在的,影响人们认识世界、解释世界、面对世界以及如何采取行动的许多假设、陈见和印象。是一个决定用户信息获取行为的内在的、可预测的认知模型。
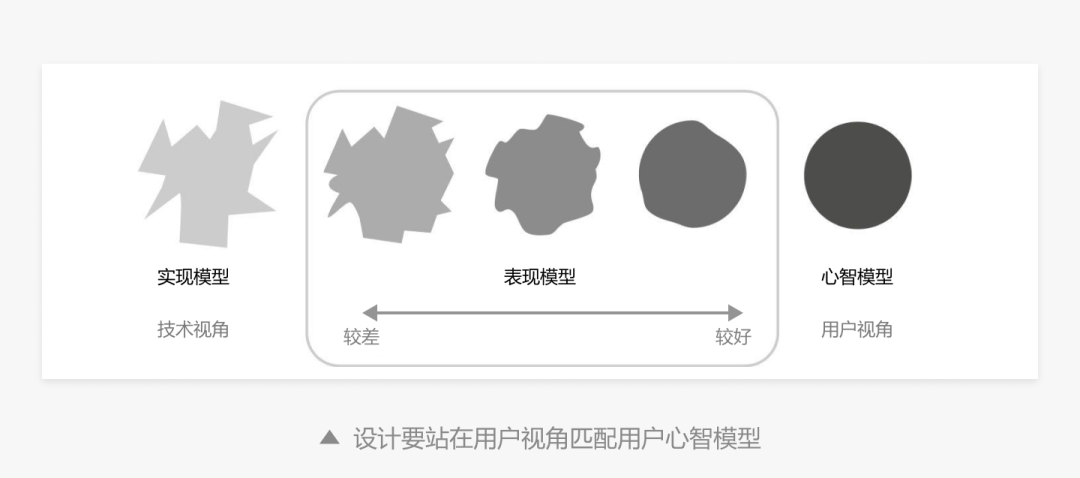
简单来讲就是人类基于经验的总结,去认知世界。《About Face4:交互设计精髓》中提出了3种模型,实现模型、表现模型、用户的心智模型。好的产品的设计要尽可能匹配用户的心智模型,越符合用户心智模型的设计,产品越容易理解。

B端产品页面内容变化较少,更强调一致性。主要由表格、表单、按钮等各种信息元素构成。
在长期的使用过程中,用户对某些信息元素已经形成了特定的心智模型。例如用户看到输入框,就知道需要填写内容;看到步骤条引导,就知道多步操作;看到Radio Button,就知道是单选。
因此方案设计时,设计师的一个重要目标就是让表现模型尽可能地匹配用户心理模型,避免因为组件使用不当,造成用户产生错误认知。
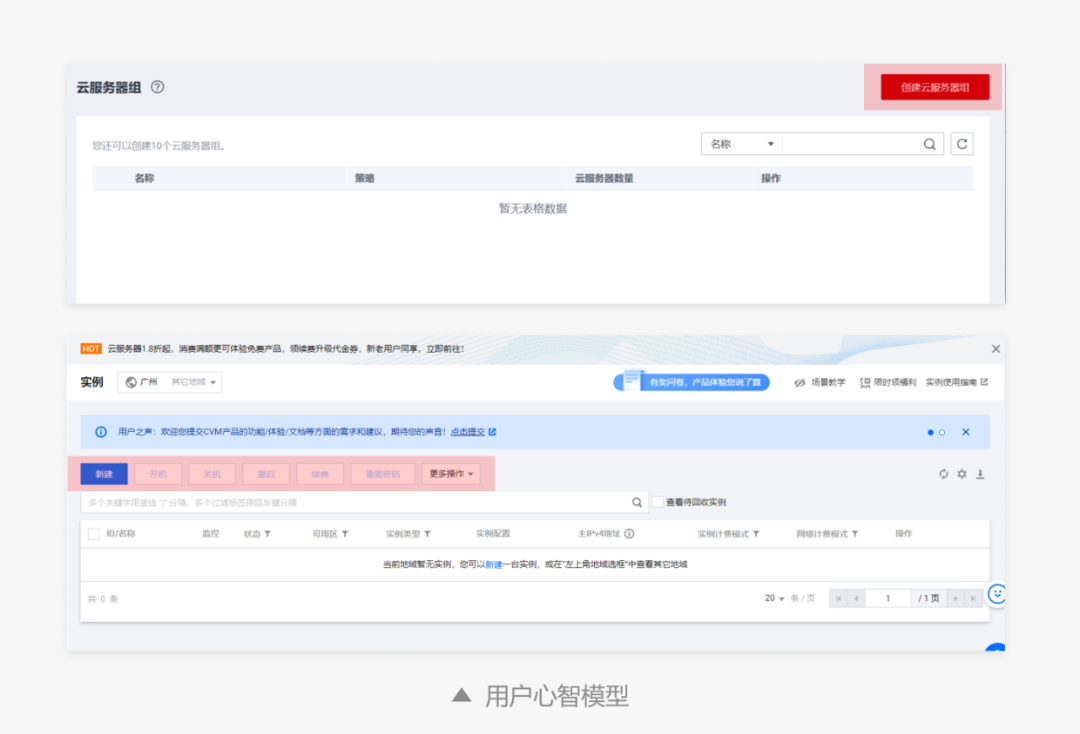
例如考虑到用户的视觉动线,“新建”等主要、高频按钮通常放在左上角,方便用户浏览和操作,而辅助功能按钮会放置在右侧,用户也逐渐形成了这样的心智模型。
如果主操作按钮放置在右上角则违背了用户的心智模型,用户使用产品时,需要建立新的心智模型,改变已有的行为习惯。并且这种设计并不能带来其他层面的体验提升,个人认为有些得不偿失。

二、信息的层次性
B端产品业务比较复杂,页面内容也会较多,信息的有效组织尤其重要。信息设计不是简单的内容堆砌,需要根据用户场景和需求做出优化处理,构建有效的信息的层级帮助用户去理解业务内容。
信息层级包括2个方面:
1. 系统空间分层
在一个系统中存在着空间分层,当页面较为复杂时,需要通过合理的内容分层,有序的展现内在逻辑关系。
B端核心交互就是“增、删、改、查”,其中”查“就是信息的检索和浏览。所以页面主要是由搜索条件和表格构成的。
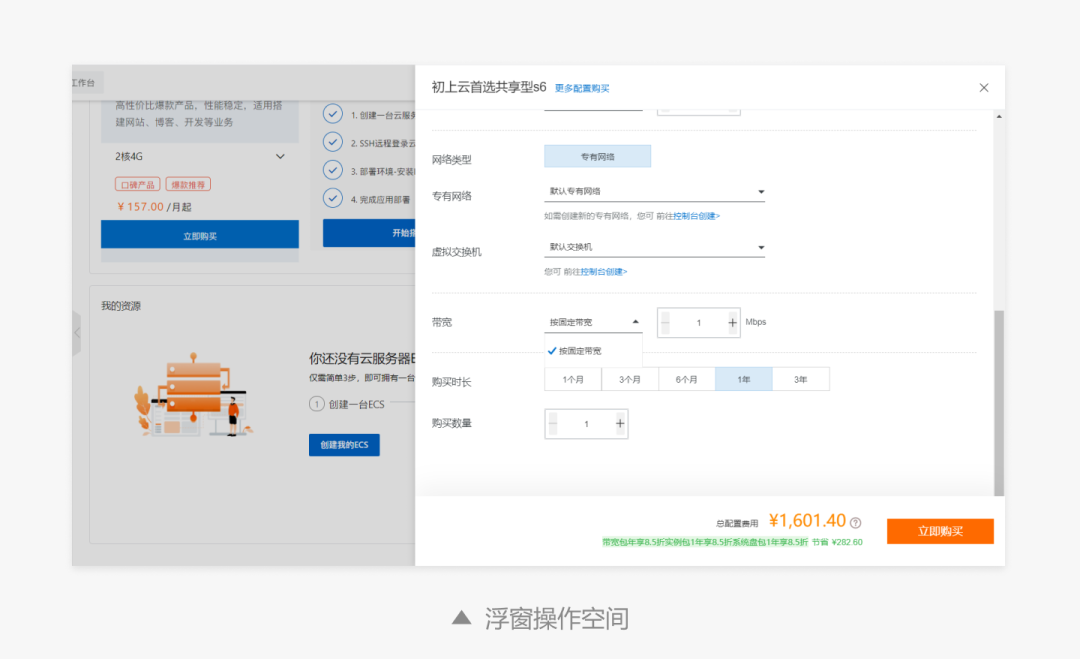
而“增、改”等操作行为主要是在临时的系统空间中完成,例如弹窗、侧边浮窗、跳转页面等形式。不同的信息在不同系统层级中相对独立的展示出来,保证了信息的层次感和秩序性。

2. 页面信息结构
复杂业务场景下,单个页面会承载大量的信息内容,需要通过合理有序地呈现给用户。
主要有2种方式进行信息拆解。

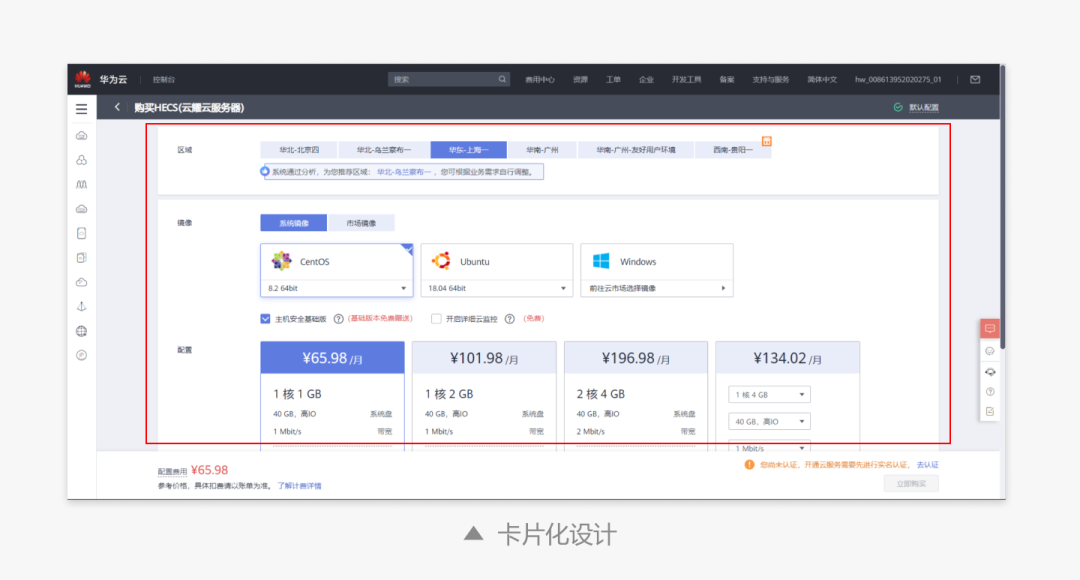
1)高效组织——卡片化设计
在B端产品中,为了保证功能的完整性,必须要一个页面中展示给用户。逐条平铺,散点式的信息展示会造成信息密度过高,缺少层次性。而卡片方式可以很好的聚类相似信息,分割差异化信息,有助于降低信息的复杂性,帮助用户快速定位信息、浏览内容。

2)化整为零——步骤化设计
面对复杂的信息内容,用户容易产生畏难情绪。将复杂内容分步拆解,把用户的关注点从页面内容转移到步骤进度上,可以减少用户的心理压力。另外节点信息页也可以帮助用户更好地理解业务流程。

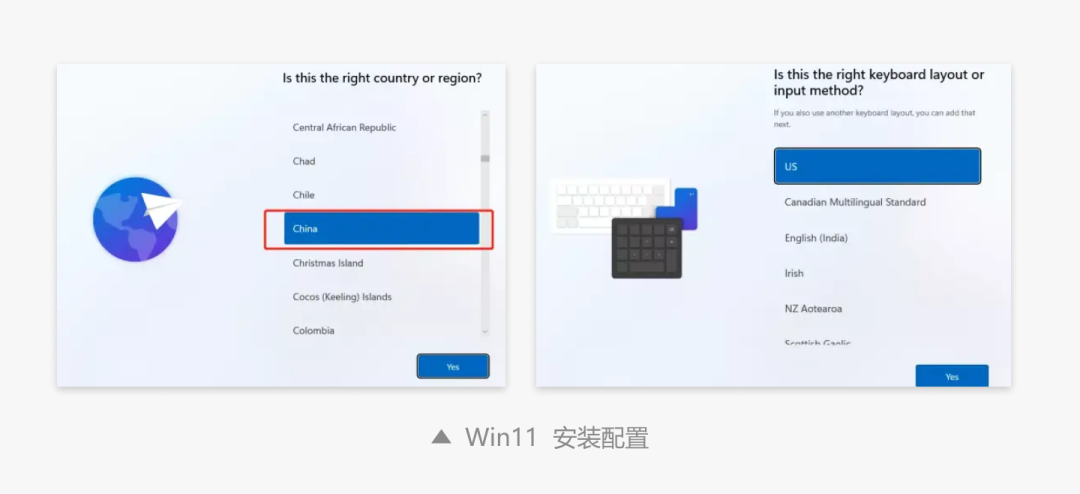
另外步骤化设计还可以将散点内容归集到一个任务流程中,引导用户快速完成工作任务。例如Win11系统安装后的设置引导,可以方便用户快速完成系统基本配置,避免用户操作的行为成本。

3. 页面元素设计
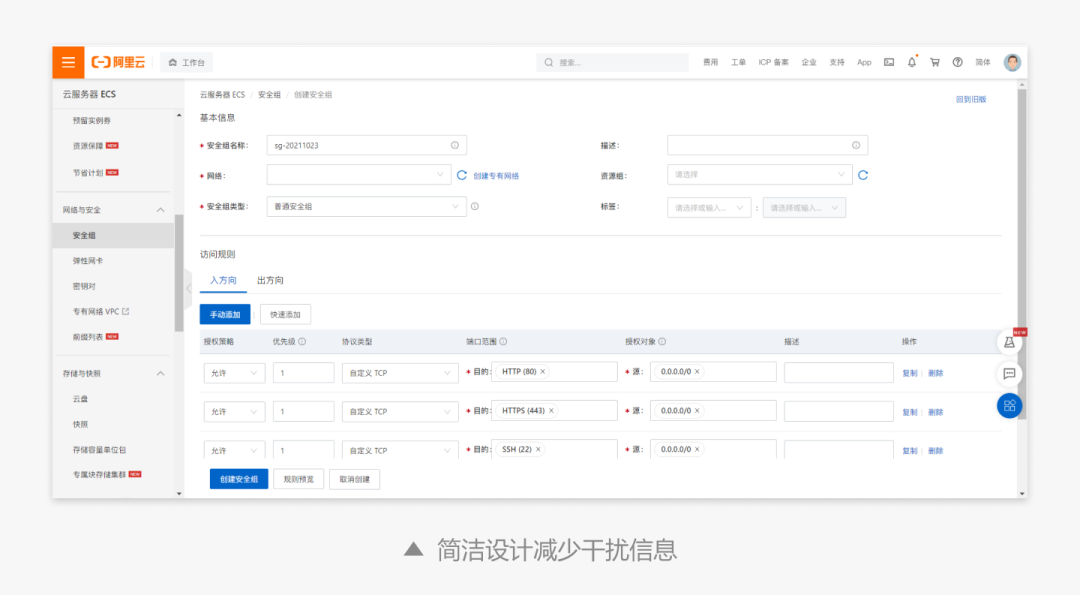
不同于C端产品,B端产品更强调效率。正如奥卡姆剃刀原则所说“如无必要,勿增实体”。页面内容需要以简洁为主,避免无关要素形成信息干扰。
而设计师更加感性,担心设计过于平淡,会在界面中添加各种视觉元素,反而会增加用户的认知成本。

三、信息的可理解性
B端产品通常业务具有一定的专业性,用户门槛较高。在复杂业务场景下,必须让用户能够较为清晰地理解产品及功能,才能保证信息的传达效率。
1. 帮助信息
B端产品需要尽可能地降低用户学习成本,但是本身业务层面的难度是无法避免的。因此需要为用户提供及时有效的帮助信息。
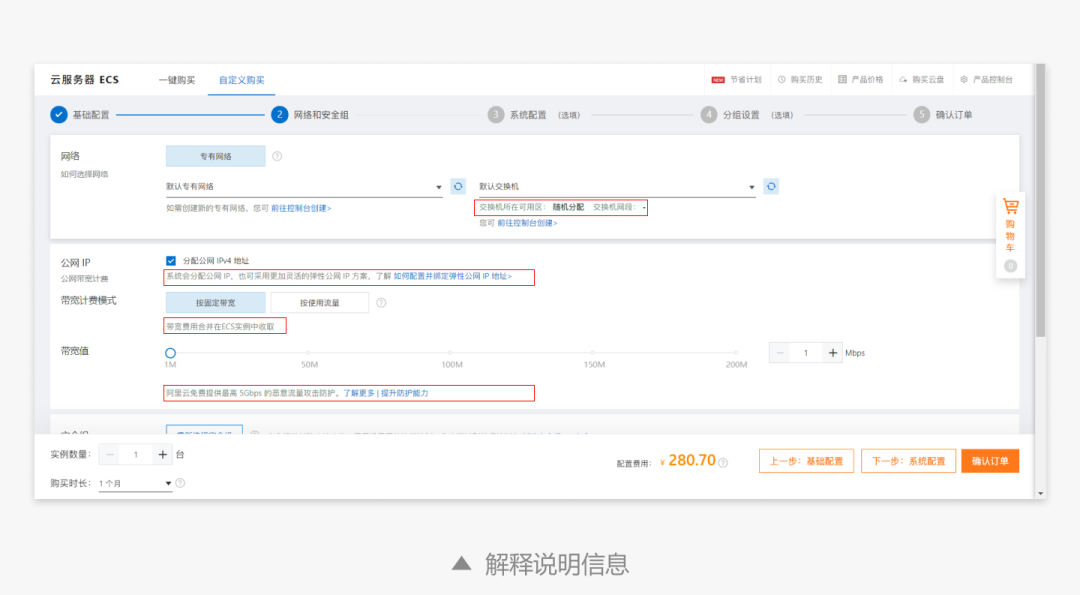
在阿里云、腾讯云界面中包含了大量的解释说明、Tips等信息,解决用户在使用过程中的疑问,帮助用户更好地理解业务内容,减少用户的记忆量。同时帮助信息还需要具有拓展性,当提示信息无法完全解决用户疑问时,还需要能够引导用户,查看完整的帮助文档,减少用户翻查资料的成本。

2. 可视化设计
数据可视化设计在B端产品中应用较多,例如概览页面,通过图形化的方式将数据的内在关系更直观的表达出来。
在某些特定的场景下,内容页面也可以通过可视化展示帮助用户理解信息,例如常见的身份证图片上传等,很多用户无法分清楚正面反面,借助图片可视化提示,便于用户更好地理解信息。

写在最后
体验设计行业需要创新,但是B端产品设计需要更加谨慎。尊重用户的习惯,完整表达业务逻辑性、保证内容的可理解性,是设计师必须去关注的。
#专栏作家#
子牧先生。公众号:子牧UXD(HelloDesign),人人都是产品经理专栏作家。产品体验设计师。8年互联网行业经验,擅长体验设计思维、设计方法论、交互设计研究。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








干货满满