案例分析 | 「页面跳转」引发的思考
编辑导语:如何做出正确的设计决策?这要求设计师站在用户的角度,基于用户场景和用户需求进行抉择,给出相对更合理的、更有效解决问题的设计方案。本篇文章里,作者结合实际案例,聊了聊他对设计决策的思考,不妨来看一下。

同一个需求,设计师可以提出各种设计方案,如何才能做好设计决策呢?
一方面要做好前期的设计研究、竞品分析、数据分析等,另一方面也要基于设计经验,从设计本身出发寻找到更加理想的设计方案。今天就结合一个案例聊聊我个人的思考。
一、案例背景
最近在产品测试时,有同事提出”查看详情”跳转到新的页面,返回时不是跳回当前的列表页码,而是返回到列表首页。用户必须要再次切换到之前的浏览页,才能在选择下一条信息继续查看详情。使用起来非常不方便,有些“反人类”。
听了他的说法后,我实际操作了一下,确实是存在这个问题。内心不禁感叹“竟然漏了这个细节”,但是仔细思考了一下,总觉得这个需求有些不妥。
所以按照设计的常规流程,进行了一些竞品调研和场景分析。
二、竞品调研
首先查看了一些后台管理类产品,发现大部场景“返回”都是回到列表首页,个别是回到当前页面的。这说明技术上不存在问题,那为什么会有不同的设计呢?
这就需要回归用户场景,刨根问底了。
三、场景分析
对于B端产品,用户面对的可能是海量的数据,主流的数据呈现形式就是表格。为了提高用户效率,搜索也就成为了标配功能。用户可能只会有耐心看完前2页的数据内容,如果不满足用户的需要,则会选择搜索查找。
所以B端产品可以看作是“重搜索”的场景,基于这样的分析,我们认为用户不会不停地翻页寻找自己的操作目标。
另外B端用户主要目标是为了完成业务工作,如果是非职责所在,不会像C端用户,主动去“闲逛”查看页面内容。所以我们首先要保证用户能够快速定位目标数据,完成详情查看。
而测试场景下的用户行为和真实用户是有区别的,两者的操作目标也不相同。最终我们决定这个需求降级处理,暂不修改,还是将返回功能跳转回表格首页。后续根据用户的实际反馈再做处理。
四、交互的深度思考
后来我又做了进一步思考,发现“返回第几页”只是表象问题。这个问题的本质在于用户需要什么样的信息,如何获取所需的信息,信息该如何呈现给用户。转化为设计需求,主要是以下几个问题:
- 详情信息可以通过什么其他方法,更好的呈现给用户,避免页面刷新?
- 有没有可能将用户想要的信息展示在表格首页?
- 设计侧能否给出更好的解决方案,减少用户返回,实现连续操作?
我们可以将以上问题归集到用户体验五要素中去寻找答案。
1. 框架层
1)页面跳转的方式
通常B端产品页面跳转是路径下钻式的,也就是说表格页面和详情页面是不共存的。而传统的网页浏览都是新开浏览器标签页的形式,实现内容的并行独立展示,从而避免跳转和返回的问题。例如电商平台的详情页面展示,通过新开浏览器标签的方式,允许用户多条详情的并行查看。
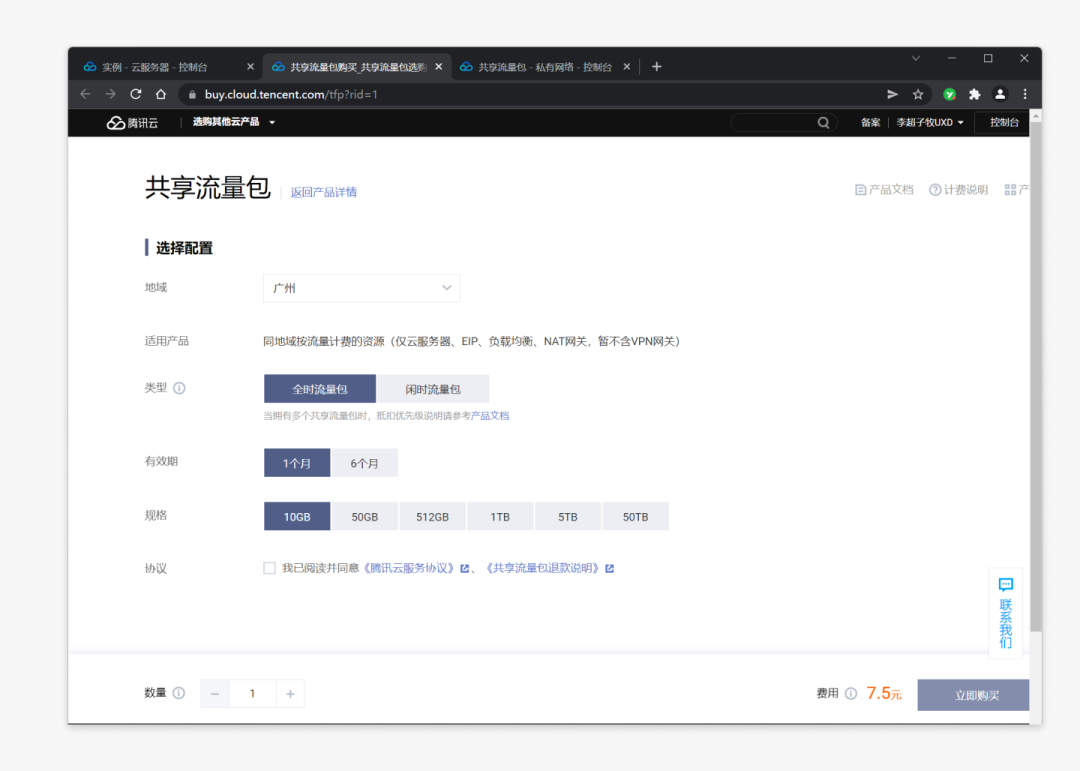
这种新开页面的形式在管理系统中应用较少,主要用于跨产品的页面跳转或者订单购买页面。例如阿里云、腾讯云产品功能之间的相互跳转,都是采用新开标签页的形式,可以保证用户并行操作,方便信息间的对比、参考等。

▲浏览器标签页
2)系统内标签页
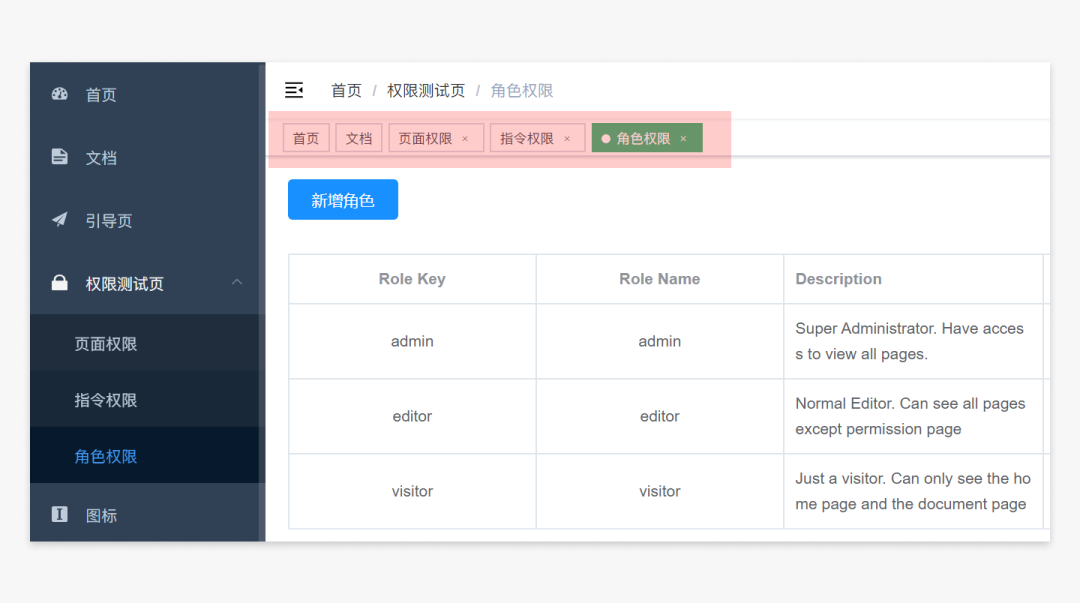
系统内标签页同样是相互独立的,互不干涉,多窗口自由切换,并且信息保留在系统内部,用户的视觉动线相对集中,交互操作成本更低。当然标签页栏属于框架层级,始终都会占据页面位置,会进一步压缩屏幕纵向有效空间。

▲系统内标签页
框架层属于顶层设计,决定了产品的信息架构和交互逻辑,考虑的更多是一致性,需要综合考虑确定。不能因为一个页面的交互形式就随意做出更改,否则会带来较高的开发成本。
2. 结构层
结构层更多的是信息的组织形式,特别是信息量较大的表格,除了搜索功能外,还需要通过拆解、筛选、过滤、排序等功能,让用户可以更加方便的缩小信息范围,结合列表的基础信息,准确定位所需的信息,做出查看决策,从而减少错误判断带来的非必要操作。
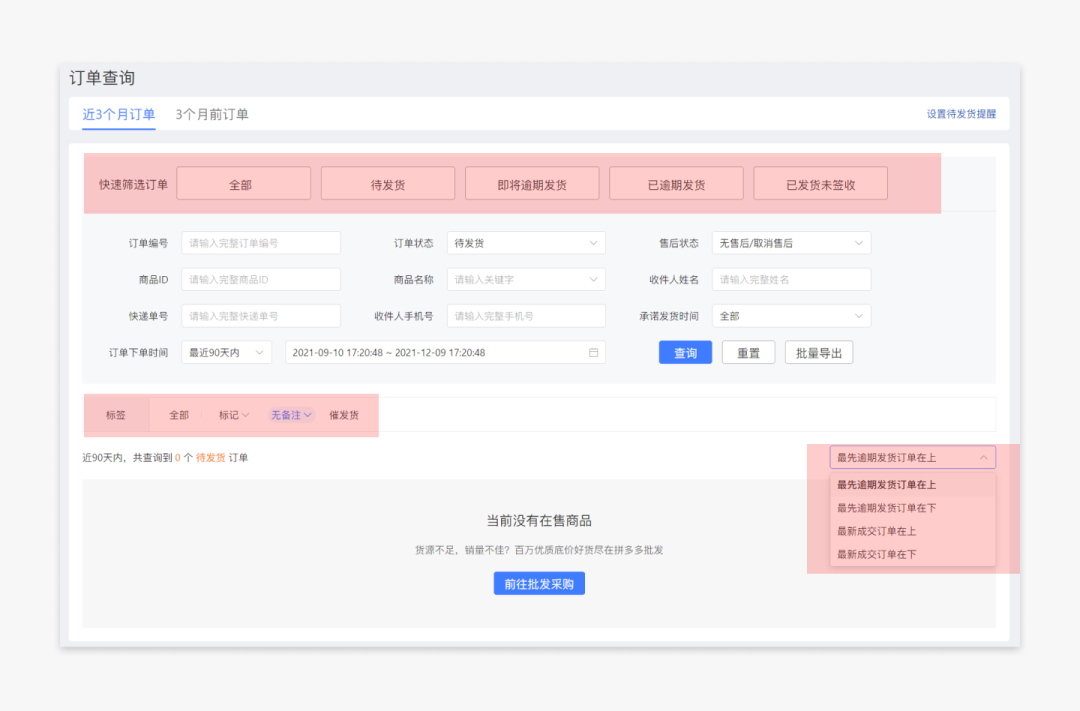
例如电商平台的商家后台订单管理中,将订单根据不同的状态拆分为不同的表格,并且通过关键字过滤、排序策略等,帮助用户筛选出目标内容。

▲搜索筛选精准定位内容
3. 表现层
1)浮层组件
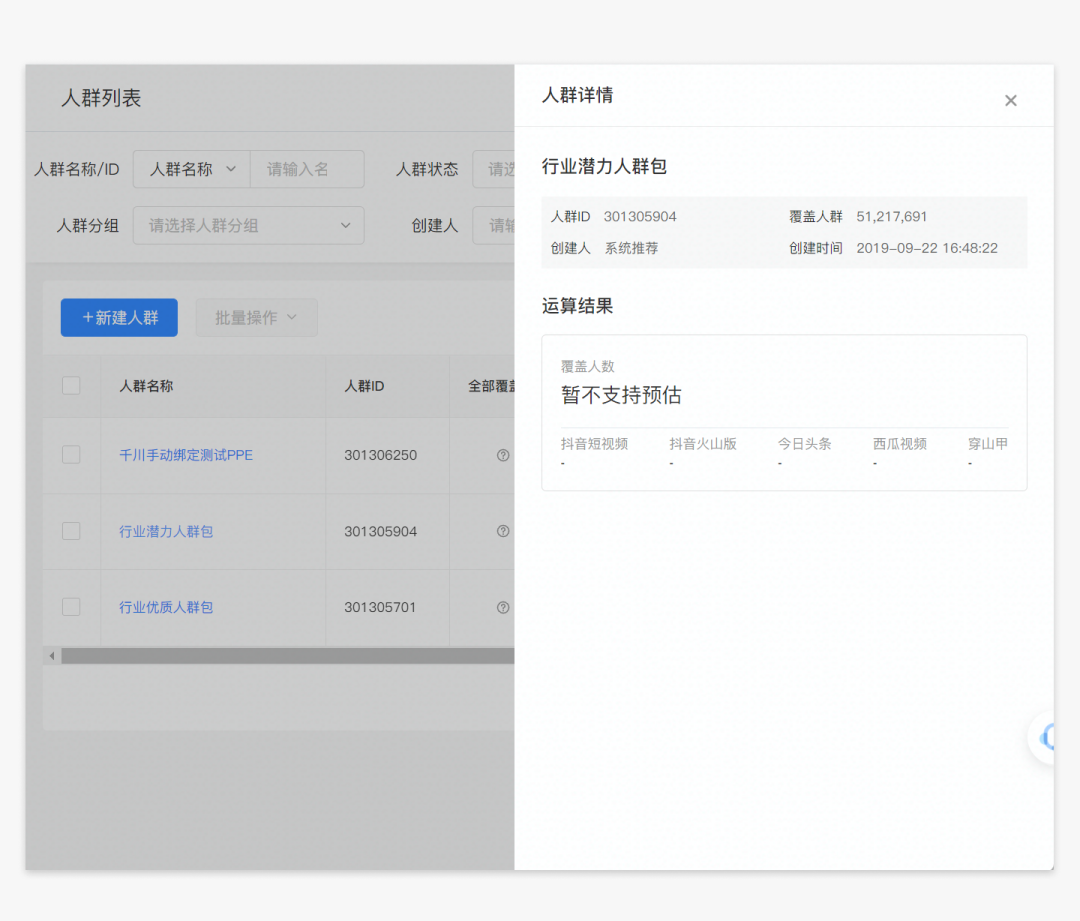
页面来回跳转确实会造成用户效率下降,如果页面内容不多,可以采用弹窗和抽屉替代。这两种方式都是在当前页面出现的浮层组件,可以避免返回带来的页面刷新问题。

▲抽屉组件避免返回操作
2)连续查看信息
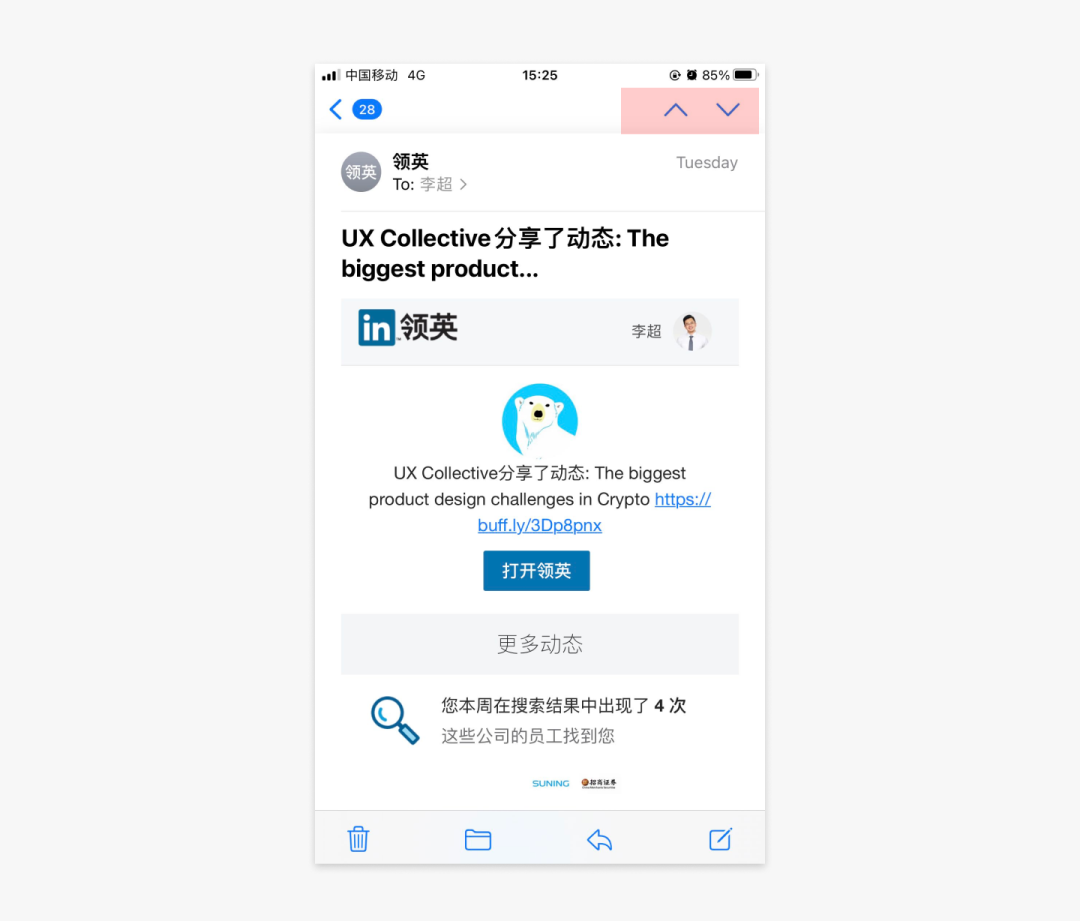
对于用户日常高频操作信息,可以在详情页面增加连续操作按钮,让用户不必返回即可完成信息查看。例如邮箱内容详情页,用户可以通过“上一条、下一条”功能,在固定页面逐条查看邮件,用户效率更高。

▲邮箱上一封,下一封切换功能
五、写在最后
以上就是关于页面跳转的一些个人思考。总的来说,设计形式和交互逻辑可以多种多样,但是设计必须要围绕用户需求和业务场景展开,只有抓住根本性问题,才能做出正确的设计决策。
#专栏作家#
子牧先生。公众号:子牧UXD(HelloDesign),人人都是产品经理专栏作家。产品体验设计师。8年互联网行业经验,擅长体验设计思维、设计方法论、交互设计研究。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








C端
绩效
结构层和框架层是不是反了?
如果没有特殊的好处,保持一致性就是最佳选择
设计形式和交互逻辑可以多种多样,确实如此,都不同的