驯服复杂,B端设计思考
编辑导读:复杂和简单只是事物的属性,并无好坏,因此产品的复杂也并无好坏。本文作者以B端产品设计为例,发表自己关于复杂的看法,一起来看看吧。

最近在设计一个B端系统的间隙,偶然间拿起了很多年前看过的一本书,唐纳德·诺曼的《如何管理复杂》,有一些新的体会。
首先,要明白一件事情,复杂本来就是这个世界的一部分。
搞懂风的走向云的形状,推测明天的天气不简单;跳好一种舞蹈,学习一门语言不简单;加入一个组织,处理各种关系不简单,看清社会百态,读懂人性不简单。谁知道昨天的优质偶像,明天会不会就人设崩塌,甚至认识我们自己本身,也不简单。
但这并不妨碍我们生活。
我们一直在和复杂共处。
所以,复杂和简单只是事物的属性,并无好坏。
所以,产品的复杂也并无好坏。
一、产品的复杂只是属性,并无好坏之分
科技产品本身就有它的复杂度,拿身边的手机举例,我们每一次的输入和我们在界面上的每一次看到,背后都有一整套软硬结合的方案在共同合作。
正如被大家引为经典的泰斯勒复杂度守恒定律所述,每一个过程都有其固有的复杂性,存在一个临界点,超过了这个点过程就不能再简化了,你只能将固有的复杂性从一个地方移动到另外一个地方。
于是,和承认世界的复杂一样,我们早已承认产品本身具有的复杂度。
产品的复杂没有好坏,那如果,产品的使用很复杂,就一定不好吗?
这要看是谁说的。
还要看他为什么那么说。
比如很多专业的工具软件,对于非专业人士甚至初学者来说,它使用起来就是复杂的。因为在这些用户的心里,并没有一套与之对应的基础概念模型。如果要让他们使用起来觉得不复杂,需要有一个建立概念模型的过程。
如果这个产品使用起来与用户心理的概念能匹配上,无论它是否复杂,或使用起来是否复杂,都是恰当好处的。
二、第一个关键:概念模型
唐纳德在他的《设计心理学》里面就提出的用户模型、设计模型的概念,在这本书里面他又再次提出了类似的概念。
概念模型帮助我们把复杂的自然现象转化为可用的,可理解的心理模型。也被叫做心理模型、心智模型。这里关键是可理解的。当我们理解了事物怎么运转的,并在脑海里形成了这样一套事物运转的逻辑,那复杂本身就不是问题了,因为它在我们的认知里已变成自然而然了。
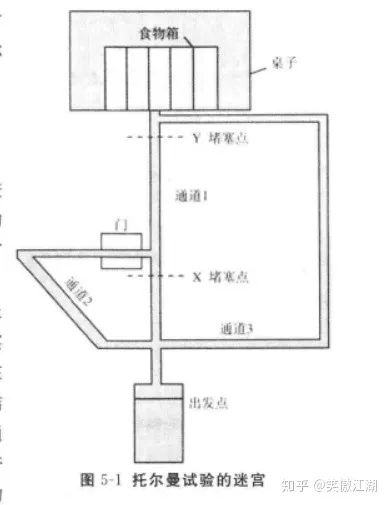
许多年前,行为心理学家托尔曼做过一个迷宫实验,实验时将白鼠置于箱内的出发点,然后让它们自由地在迷宫中探索,迷宫中有到达食物箱的三条长短不等的通道。实验发现,它们学习的实质是脑内形成了认知地图,一旦认知地图形成,这个迷宫对于他们就没有难度,也就是复杂度可言了。

图片来源:知乎@笑傲江湖
迷宫依然是那个迷宫,它只是在那些有心理模型的白鼠眼里变简单了。
简单只存在于头脑中。
三、第二个关键:有条有理
概念模型,或者心理模型、心智模型,在现在的体验设计中已经成为了一个非常常见的概念,在许多书籍中也有所涉猎。

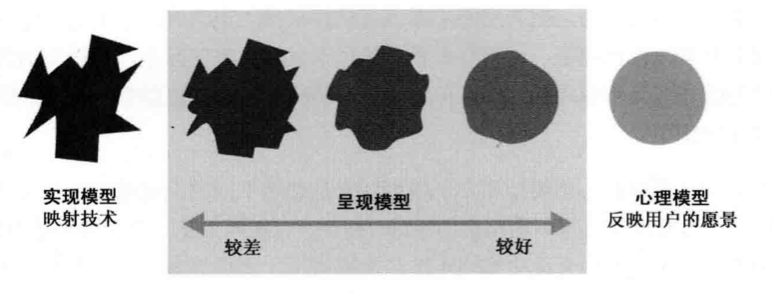
图片来源:《交互设计精髓》
“用户界面应基于用户心理模型,而不是实现模型。” (《交互设计精髓》),这句话里,是有好坏之分的。基于用户心理模型的界面,是好的设计所应具有的。
这没什么问题,只是不知道有没有人和我一样想过,这幅图里,为什么用圆形表示心理模型,而用不知道是什么形状的图形表示实现模型呢?
一个是没有棱角的基础图形,一个是……嗯,我总试图从里面看出一只什么动物。总之,这些冒出来的尖尖角角,大概就是产品中固有的复杂度了,它之所以被列在了不好的那面,大概是:它实在很难被看出个什么形状,所以才让人困惑和不舒服。
好坏不是因为形状,也不是因为复杂,而是令人困惑和不舒服的那部分。
四、B端设计,先有条,再有理
B端设计的复杂,基于各种各样满足业务场景需要的功能,许多业务自带壁垒,几句行话就把你绕的晕头转向。B端设计的复杂,基于各式各样使用目的不同的角色,有些角色即使不用这个系统,你也不得不考虑,比如客户领导。
复杂度是必然的,驯服复杂,“为人们提供适当的概念模型”(被唐纳德称为设计师的工作),我倾向于,先有条,再有理。
1. 有条,是有秩序可循
谁用,这个秩序就是谁说了算,就像书里举的一个例子,有些人的桌面在别的人看来简直混乱不堪,但当事人却总能迅速的从中找到他要的东西。这片混乱不堪只是表像,在使用者看来,一切秩序井然。
秩序从两个角度而来,一个是动态的,一个是静态的。
动态的是交互逻辑线。
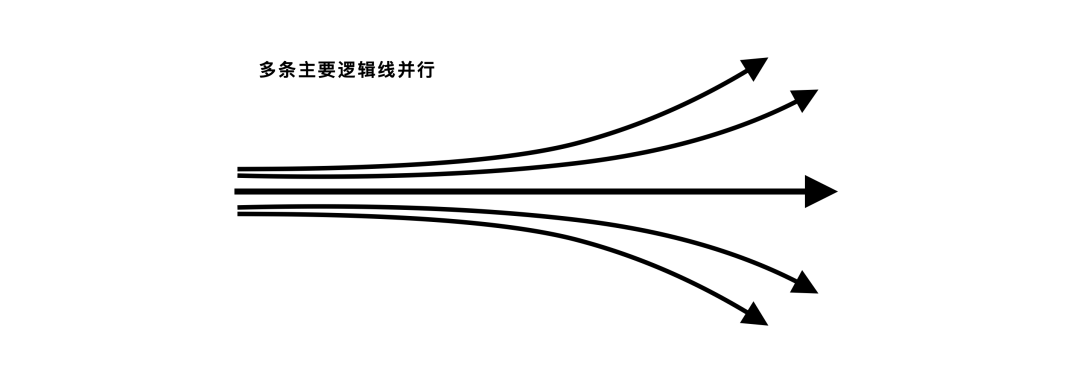
你也可以叫做交互流程。B端系统由于一般会涉及到不同的用户角色和权限,会存在多个主要的逻辑线并存的状态。
每个角色的用户责任不一样,工作内容不一样,使用系统的逻辑就不太一样。所以,设计师需要分角色带入场景,去确认每个角色下用户使用产品的逻辑是否符合他们的概念模型。

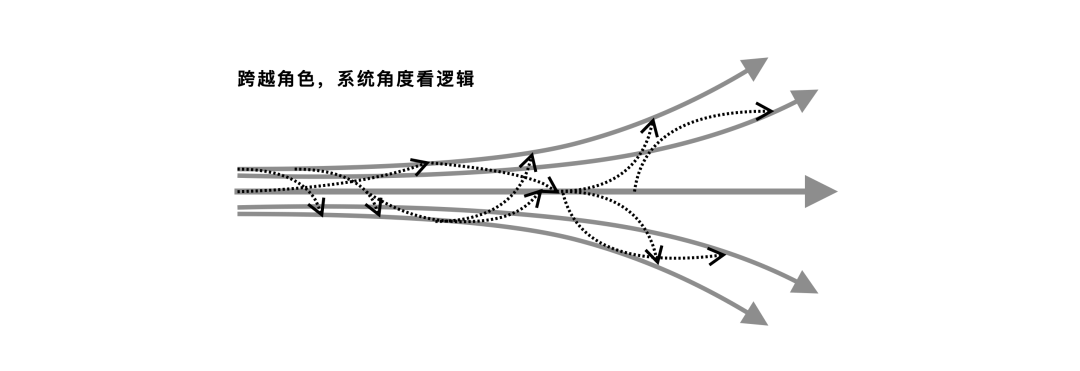
除了顺着每个角色的工作职责和工作场景将每条逻辑线理清楚以后,还需要设计师跳出来,跨越角色,从整个系统的角度去看。
比如说B端系统里常有的任务流程,一般会分为创建任务、分发任务、执行任务、查看任务结果等。在实际的业务场景下,这很可能是多个用户角色完成的,但要让整个系统的逻辑闭环,就需要将他们连成一个整体去看。在某一个环节下存在的一个功能,很可能会影响其他的环节使用。比如分发任务后,如果支持暂停,那什么时候允许暂停?暂停多久?对于执行端会有什么影响?暂停的任务在查看的地方是否需要有记录?暂停后如果再次启用如何算任务次数,对其他的任务执行会不会有影响等等。

静态的是界面布局和结构。
好在B端产品的界面视觉呈现变化不大,多数中规中矩,最常用的布局已经为用户所熟悉,设计的时候可以省去一些时间,把思考留给项目所需的具体元素和信息组合。

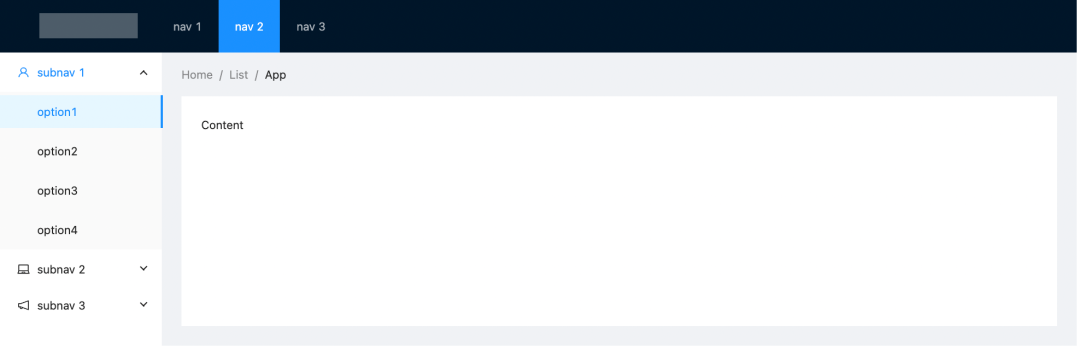
图片来源:Ant design
信息的层级、类型和主次在这个时候尤为重要,以用户角色的概念模型来组织它们。比如B端系统里常常涉及到的增删改查,一般来说,信息的查阅是主要的使用目的,所以大多数页面由搜索条件和表格组成,增、改总是在弹窗、浮窗、新增页面等临时空间内完成。但如果查阅不是主要目的,搜索条件和表格组成的界面就需要再行考虑。
有条的原则是:建立紧密结合的系统,而不是孤立的产品。
2. 有理,是可以被理解
两层含义。
第一层:产品的实现模型符合目标用户的概念模型,至少,要让他们能够容易的建立与产品呈现一致的概念模型。这是B端设计师需要了解业务的原因。
第二层:当机器露出固有的、难以消除的、令非计算机专业人士困惑的复杂时,保持良好的礼仪。若善于交际,最好不过。
- 当有错误发生时,表示歉意,试图解决问题
- 考虑中断情况。是否允许用户执行任务到一半的时候,离开这个系统去处理点别的事情。如果不允许中途撤离,事先提醒和强制性的设计就很必要。
- 考虑等待的情况。B端系统里,一条完整的链条是多个角色分别处理的,状态的反馈很重要。让队列中的上游和下游都知道现在怎么回事了,还有多久整个链条会完成?这只是用户可见的部分,在用户不可见的部分里,涉及到的大量数据计算时,机器需要时间,要让用户了解等待的必要性和合理性。这些,都需要得到妥善的设计。
- 记录必要的痕迹:可追溯在B端系统里是一个很重要的业务价值点,系统可记录的内容非常多,它可能造成困扰也可能让使用变得方便。
- 给出最佳的推荐:一个会交际的人会留心对方的习惯和喜好,迅速的做出调整或给出适当的建议,B端系统也可以有这样的设计。比如记录一些常用的路径,在首页或者什么方便的位置直接给出来。
有理的原则是:作出良好,可用的设计,主要的途径是沟通。无论是设计师针对业务环节和目标用户的沟通,还是B端系统本身和用户的沟通。
五、B端设计,还有一部分别忘记
当我们为产品设计提供了足够的设计后,B端系统可能带给用户的复杂还不算完全解除。别忘了,B端系统的场景定位决定了它天生就比C端更难做到一看就会,一点就通的易用,所以,还有一些部分是我们可以做的。
- 提供新手指导:在界面必要的部分提供操作说明,让用户如果想,随时能知道开启工作的第一步从哪里开始,这个有点专业语义的按钮是怎么一回事,需要输入或者上传的内容有什么限制……
- 提供帮助文档:这个功能可以帮我作什么,那个功能又可以帮我做什么,如果我想要完成某个任务,需要怎么操作这个系统……这些内容都需要罗列在帮助文档里,等待用户随时去学习。和界面上的新手指导不同,这个文档会更完整和详细。即使很多时候我们可能宁愿自己摸索都不愿意去看,但它是B端系统的一部分是必不可少的。想想我们是怎么用Photoshop或者After effect吧,教程这种东西,必要的时候还得花钱买呢。
- 提供培训:如果确有必要,条件允许的情况下提供配套的培训服务。比如我司的办公软件换成Office365后,就由微软的相关人员进行了多场实时的在线培训。很显然,培训内容都是早就提前准备好的,并不是为某一家客户单独准备的。
- 其他可能需要的文档。例如售后和运维的说明,包括常见问题、服务模式、责任明细等。如果是私有化部署,还应该提供明确的部署方案、使用流程、运行环境、日志说明等信息,以及相关的应急预案等流程信息。
原则是:为全部体验作设计。这里的体验不单单是产品体验,包括从接触到这个产品一开始,某个宣传图,某个客服,B端系统下定后的对接工作等等。
如今逐渐兴起的服务设计就是以这个原则展开的。
不单单看到产品本身,而是看到整个接触的链条,这样,到底是加强优势,还是补齐最薄弱的环节都能够更好被决策。就像书中的那个例子,美国著名的设计公司IDEO为铁路公司设计了全美最受欢迎的火车线路阿西乐快线。最初,这个需求只是想要重新作一次车间装饰,IDEO对他们说“不”,后来,他们从旅客了解路线到抵达目的地的整个过程出发,设计优化了整个旅程体验,除了内饰,还有信息亭和制服等。
B端系统,也是一段旅程,里面的复杂,有待驯服。
作者:林影落,10年+体验设计师,专注AR及创新领域设计;微信公众号:林间有影落
本文由 @林影落 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








好坏不是因为形状,也不是因为复杂,而是令人困惑和不舒服的那部分。
王力宏:他诽谤我!!!(谁知道昨天的优质偶像,明天会不会就人设崩塌)