关于搜索设计中3个原则,你知道吗?
编辑导语:在现今互联网时代,大家肯定有过在APP或网站上搜索的经历,因此搜索大家肯定都不陌生,但搜索设计并没有我们看到的那样简单。里面包含了很多细节。本文围绕搜索设计展开了讲述,推荐对此感兴趣的伙伴阅读。

搜索设计看似简单,展现形式上只有一个输入框和搜索按钮就可以了,但是里面隐藏了很多交互细节。最近工作中刚好有搜索相关的设计需求,今天就来总结下搜索中的交互细节设计。
一、搜索的作用
用户是懒惰的,不愿意花太多精力去记忆信息,“无脑刷”的抖音玩法让亿万用户乐在其中。因此产品设计时需要尽可能的降低用户的行为门槛,“千人千面”推荐机制越来越重要。
但是搜索查询是用户主动行为,相对更有掌控感,始终都是产品设计中非常重要的方式。搜索主要是帮助用户从海量数据中快速找到想要浏览的内容,例如百度、谷歌等搜索引擎能够成为单独的产品,可以看出搜索在互联网时代具有极其重要的作用。主要包含以下两个方面:

1. 降低用户的行为门槛
搜索实现了简单的输入,快速输出,只要几个关键字就可以获得符合用户需求的内容,将原有的用户行为成本转移给系统,从而让购物消费更加快捷、轻松。而语音输入和拍照搜索进一步降低了用户行为门槛。
2. 减少用户操作,缩短行为路径
搜索功能可以帮助用户快速定位信息,从而提高了用户对内容的触达效率。例如当用户有明确的购物需求时,不需要一步步点击商品分类,选择商品类型、品牌等信息,就可以快速直达自己所需的商品。
二、搜索的形式
搜索栏是搜索功能的起点,内容不复杂,但是也有多种形式。我简单的将其分为完全形式、简化形式以及类搜索形式3种类型。
1. 完全形式
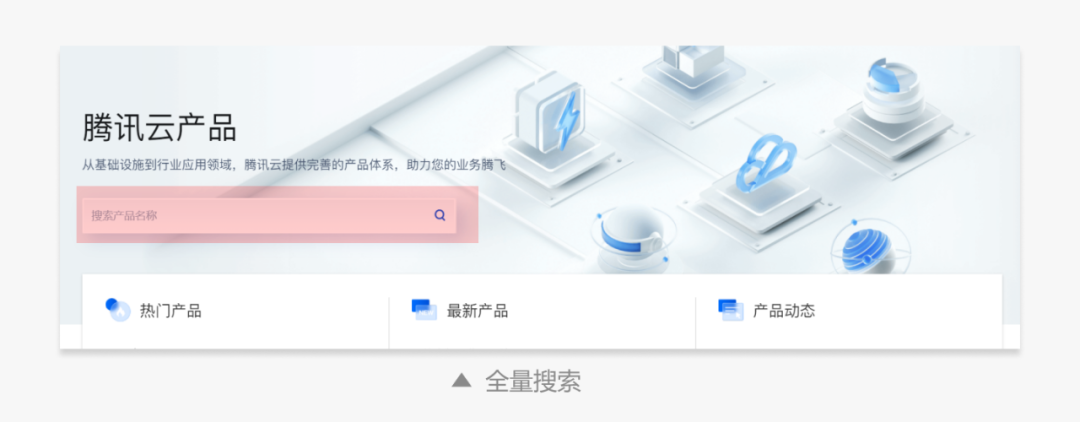
我们大多见到的搜索栏是由输入框和搜索按钮组成的,用户输入相关内容后,点击按钮或者回车就可以执行搜索了。在完全形式下,根据搜索范围的设定,又可以分为全量搜索和定向搜索两种形式。全量搜索就是直接对全平台内容执行搜索,在搜索结果中分类展示。例如腾讯云Web端搜索功能,用户只需要输入关键字进行模糊搜索就可以了。

定向搜索则是用户可以预先设定搜索范围,可以减少后续用户的筛选操作。例如淘宝Web端搜索栏可以设定“宝贝、天猫、店铺”3个搜索类别。

微信搜索栏兼具了两者的功能,既可以直接输入关键词完成全平台内容搜索,也可以设定范围定向搜索。
完全搜索栏包含了分类项、输入框、搜索按钮等形式,因此占据的页面空间也相对较大,更适合重搜索场景的产品。例如在电商移动端产品中,虽然页面寸土寸金,但是搜索栏仍然采用完全搜索栏形式,辅助关键词引导,可以更好的抓住用户视线。
2. 简化形式
简化形式主要用于弱搜索的场景中,通常只是用图标来告知用户存在搜索功能,更有利于页面空间布局。

当然形式也是随着页面的不同而改变的。今日头条的首页都是采用了完全搜索栏的形式,进入到资讯详情页面时,用户的核心任务是查看页面信息,用户的搜索需求则变成了弱需求,只是提供了图标入口,能够满足用户的快捷操作即可。
3. 类搜索形式
如果用户没有直接的搜索需求,而是在浏览商品过程中,对某类型商品产生了兴趣,希望查看更多相似商品。电商平台专门增加了“查看相似”的功能,用户不需要输入任何内容,只需要点击按钮就可以查找相似商品,从而提高了用户的搜索效率。
三、搜索的交互设计原则
完整的搜索流程包含了各种细节。例如搜索栏的形式、光标停留、输入状态、异常数据、搜索结果、二次筛选等等。整个过程没有非常艰深的业务内容,主要是交互的细节设计,可以总结以下3个设计原则。
1. 信息引导
移动端产品中页面空间有限,搜索栏更多的是作为入口,通常会增加关键词引导用户点击。用户点击操作后会进入到专门的落地页面,里面平铺了各种搜索信息,例如搜索历史、推荐内容,甚至各类营销榜单等,方便用户快速操作的同时,增强的内容的曝光和引导性。
而在PC端产品具有页面空间优势,用户的搜索过程完全是通过搜索栏完成的。
为了做好用户引导,搜索栏中会增加历史搜索记录,下方增加推荐关键词,帮助用户快速完成搜索。同时也可以唤醒用户对某些商品的兴趣和记忆,从而挖掘用户潜在的搜索需求。
2.用户效率
搜索是效率型操作,如何快速帮助用户完成输入、结果查询是最主要的设计目标。例如当光标停留时,搜索栏就会呈现各种已有信息,方便用户选择输入。用户输入过程中,搜索栏通常会展示关键词联想信息,方便用户快速选择相关内容。
淘宝甚至给出了二级的商品标签,引导用户更准确的定义商品,从而提高搜索的准确率,最终更好的提升用户的购物效率。当关键词与内容不匹配时,反馈结果前置可以减少用户的后续操作。
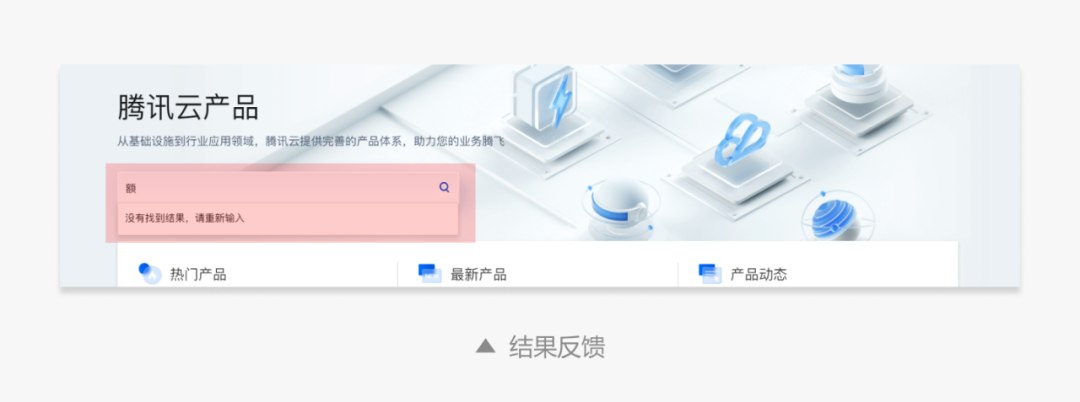
腾讯云搜索栏输入的关键词不符合内容时,并没有跳转到结果页面再给出信息反馈,而是直接在搜索栏中做出反馈,从而减少了用户的跳转次数。

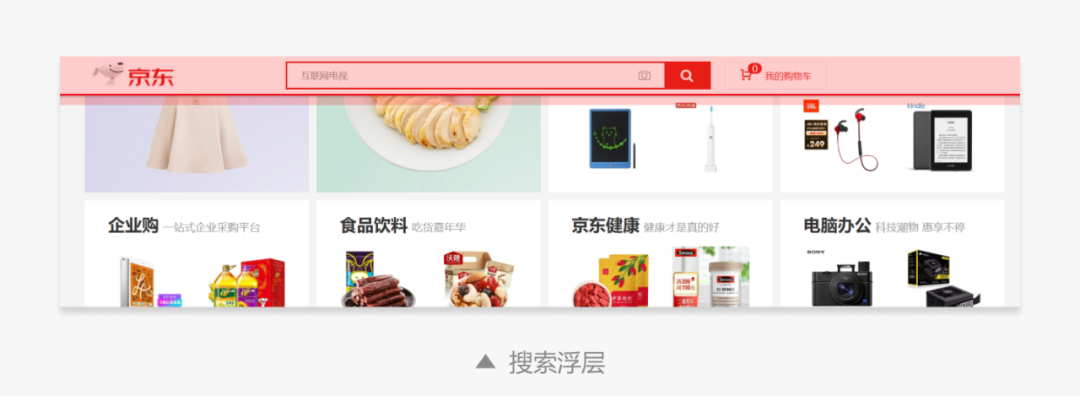
由于PC页面的展示空间更大,用户的行为成本相对更高,为了帮助用户实时搜索,首页内容滚动时还会增加吸顶搜索浮层,方便用户快速操作。

3. 隐私保护
搜索历史有利有弊,不经意间可能会泄露自己的隐私。为了打消用户的顾虑,搜索通常都会增加清除记录功能。
而在今日头条中细化了隐私保护项,搜索历史不是简单的全部清空,而是可以单独删除,便于用户保留所需的内容。另外还增加了无痕搜索模式,避免用户搜索之后会忘记删除关键词的场景。
四、写在最后
设计就是细节不断打磨提升的过程。搜索中还有很多细节设计,例如关键词的视觉引导性、常搜选项置顶、搜索结果的二次筛选等等,今天就不一一讨论了,欢迎大家留言交流。
#专栏作家#
子牧先生。公众号:子牧UXD(HelloDesign),人人都是产品经理专栏作家。产品体验设计师。8年互联网行业经验,擅长体验设计思维、设计方法论、交互设计研究。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








互联网可真是个处处充满着细节的地方,细节控没跑了