B端典型页面:查询页面你要知道的点
编辑导读:B端常见的页面类型包括工作台、数据看板、表单、表格等。本文作者围绕B端产品的查询页面展开分析,希望对你有帮助。

一、B端常见典型页面
B端常见的页面类型包括工作台、数据看板、表单、表格等。每种页面类型都很值得研究,我们掌握了几种常见页面类型后就能更好设计出符合需求的页面了。
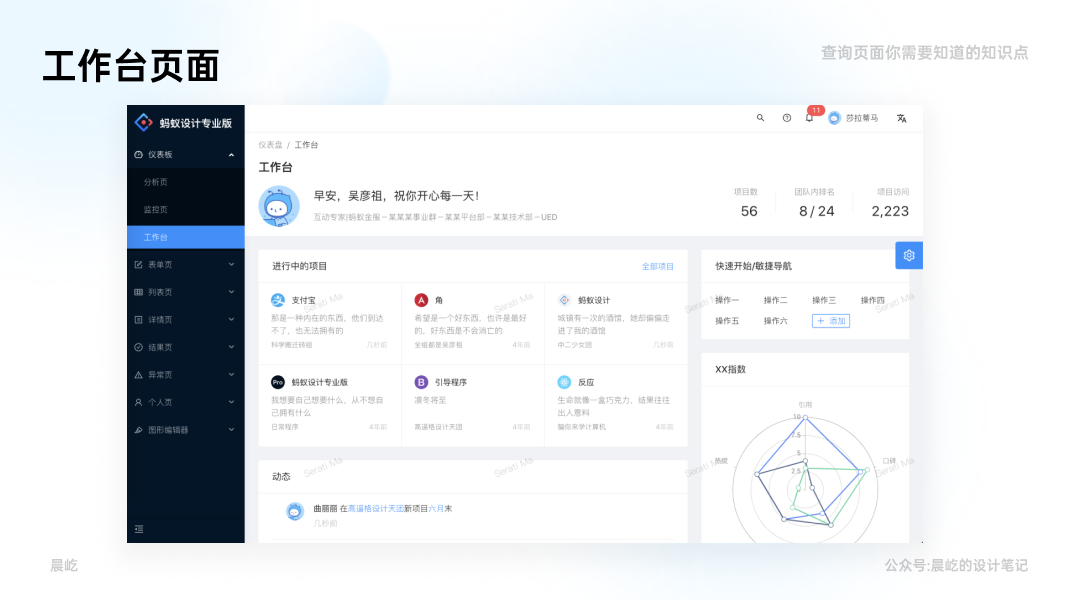
1. 工作台

概念:
工作台是整个系统的首页,登录完成后的第一个页面就是工作台页面。工作台主要是为了让用户快速了解掌握自己在系统中的整体任务情况和待办事项,以及一些数据统计。
使用场景:
1.为用户提供待办事项、日历、任务情况等方面的信息,让用户对自己工作情况以及接下来的工作有掌握和了解
2.为用户提供相关高频功能的操作快捷入口
3.查看项目任务的总体数据情况,展示整体数据指标和完成情况
设计原则:
1.符合用户心智模型-按照业务优先级和重要程度排列信息
2.内容不宜太多,一屏半能够展示完最好。挑选重要的信息展示
3.图表颜色不宜过多,适当进行视觉降噪
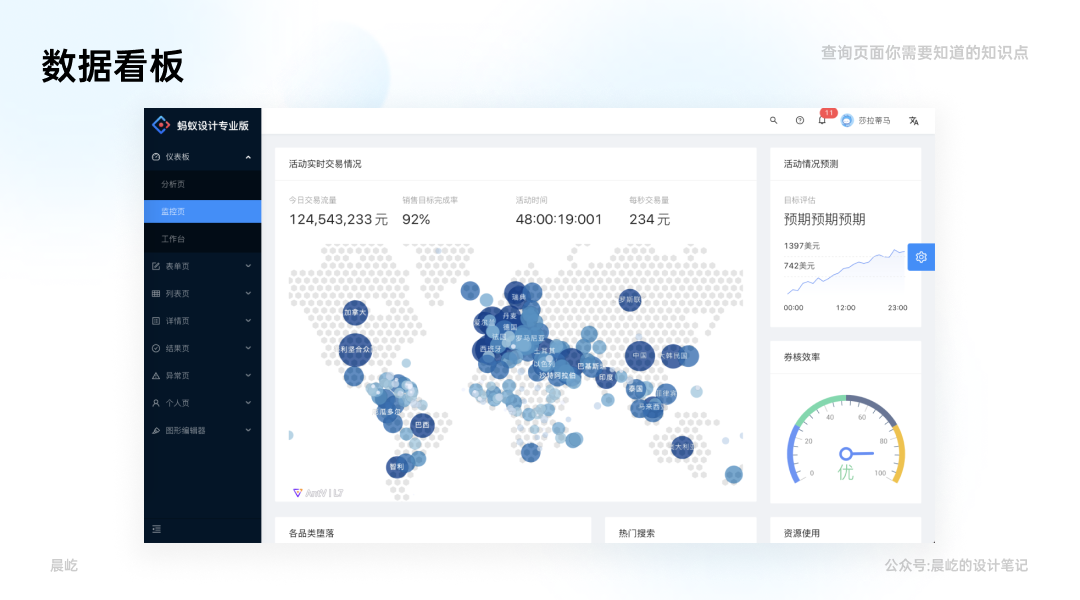
2. 数据看板

概念:
数据看板是系统为用户提供数据分析统计的查看页面,该页面承载了用户对系统以及业务操作所关心的数据指标,通过搭配各类统计图形通过时间维度、空间展示数据。
使用场景:
1.为用户提供数据统计、查看的看板,帮助用户了解整体的业务数据,是系统的数据可视化平台
2.部分场景可通过展示某项业务的数据的方式来点击图形进入功能操作,是一种特殊的功能快捷入口。
设计原则:
1.表达数据需要选择正确的数据图形进行展示,避免出现辛普森悖论。例如需要展示两组数据之间的变化趋势,用折线图会比柱状图更加合适准确。
2 .统计图形避免使用过多的颜色。同一个页面上尽量避免使用过多的颜色,建议不超多5种,过多的颜色会令用户在识别信息上产生困难。
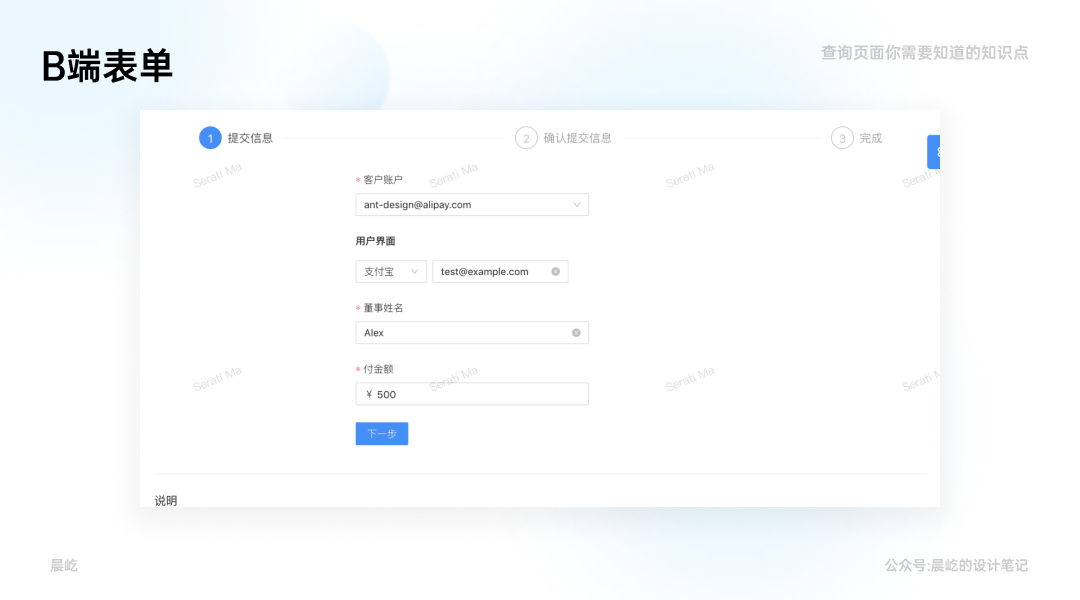
3. 表单

概念:
表单在网页中主要负责数据采集功能。用通俗易懂的话来说,就是我们看到的页面需要填写较多相关信息的页面,都叫做表单,如下图:

使用场景:
负责采集用户的数据。当需要采集用户数据的时候,使用表单搜集用户填写的内容。
设计原则:
1.从设计的范围上来看,包含了两个方面:

表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
表单按钮:包括提交按钮、复位按钮和一般按钮
2.标签与输入框的位置关系选择取决于表单希望通过用户进行何种操作。常见的位置关系有左标签、顶部标签、行内标签。

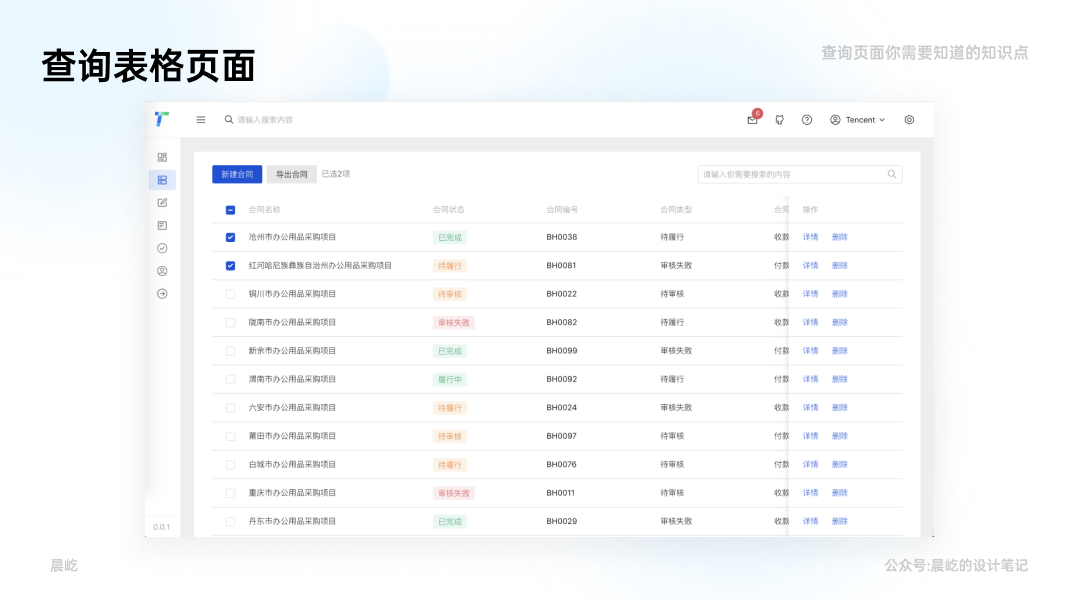
4. 查询表格页面

概念:
表格适用于展示一些条例的细节,比较说充值/消费的流水、创建多条广告推广计划后的效果数据陈列等等。
使用场景:
只要用户有需要找到屏幕中任何相同元素的需求,都可以用到筛选,常见的使用情况有:
1.数据列表、卡片列表等任何列表类型的页面,用于筛选可见项目的数量。
2.分析类型的屏幕和仪表板,用于筛选图表中包含数据的范围或类型(时间范围、受众类型、显示的指标、价值范围等)。
设计原则:
1.表格可细分为查看类表格、编辑类表格,每一类的表格所对应的用户目标不同,需要针对不同的目标进行差异化设计
2.表格列对齐方式要注意。数字类的一般是左对齐,价格是右对齐。价格右对齐是方便比较金额数的多少,从左边突出的位数就能一眼看到哪个是最多与最少。如果价格一般固定在几位数的话,也可以考虑左对齐。
二、B端查询页面类型
B端系统中最常见的就是查询界面,基本上覆盖了系统中90%的场景,通常B端都会与大量数据和业务产生强关联性。B端查询大致可分为以下6种类型。
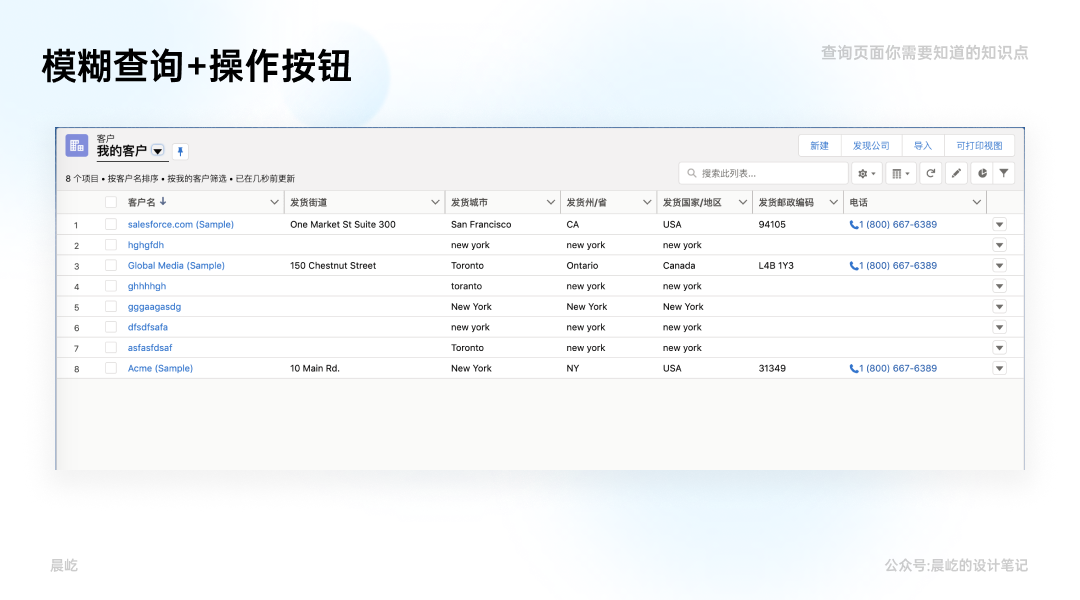
1. 模糊查询+操作按钮

由模糊搜索框、功能操作按钮和数据组成。适用于数据列不太多,轻搜索的页面场景。
方案优缺点:
优点:能够根据用户的关键词快速找出所有匹配的内容
缺点:
- 查询位置不够突出,容易被用户忽略;
- 针对全局数据关键词进行搜索,颗粒度较粗。
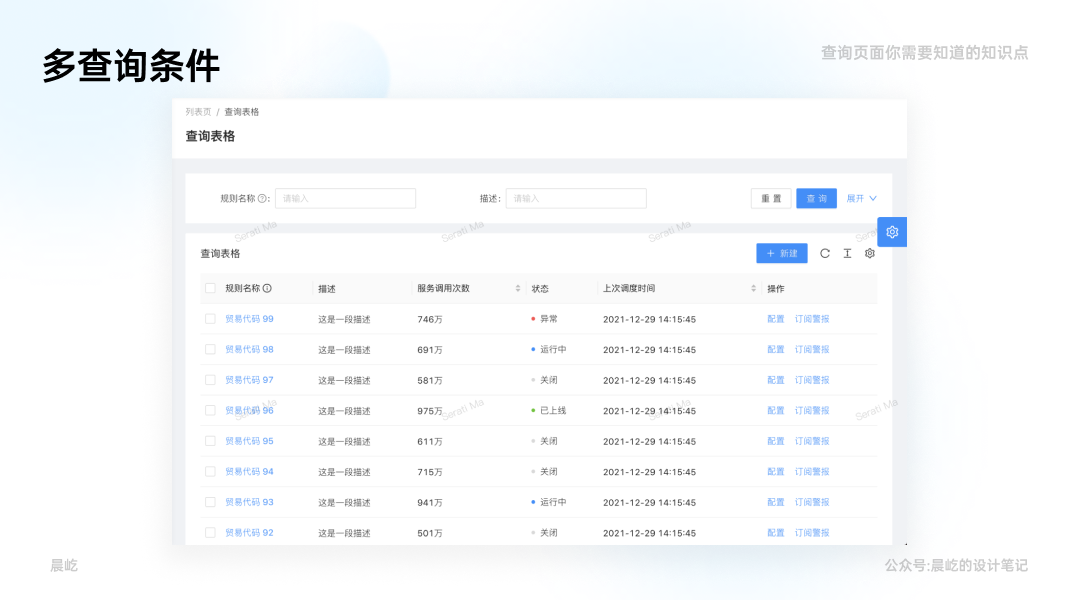
2. 多查询条件

由多个查询条件(超过2个)组成查询区域,适用于数据列多且查询功能使用较多的页面,需要精准设置多个查询条件筛选出数据进行查看和操作。
在设计该类型页面的时候查询条件需要根据业务和用户的使用习惯进行设置,不可将全部的列头都放入查询条件,具体的放置顺序和个数需要根据用户的实际适用场景去判断,并不是一股脑全部丢给用户去用。
方案优缺点:
优点:
用户有明确搜索需求下,能够根据用户的各类关键词快速找出所有匹配的内容,颗粒度很细。
缺点:
需要匹配多条件下的数据,数据量大的情况下查询可能需要花费一定等待时间。
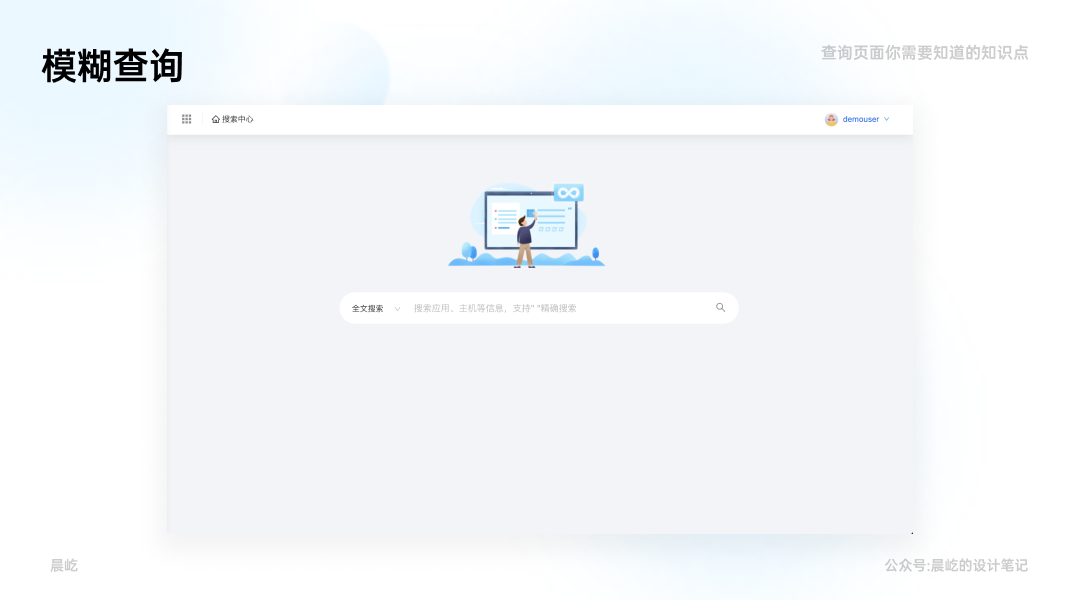
3. 模糊查询

搜索框和产品logo组成,通常此类页面搜索框放大且居中显示。模糊查询页面适用于强搜索的页面,该页面使用场景为专注搜索操作本身,例如百度首页。简约的元素告知用户此页面的作用就是用来搜索。
在一些侧重搜索类型的产品中,如:知识库、操作指南、图书查询等页面中经常用到。

方案优缺点:
优点:
搜索入口或产品使用,搜索功能很突出明确;
缺点:
无任何产品使用经验的新手可能不知所措,建议页面搭配其他搜索关键词或操作指引。
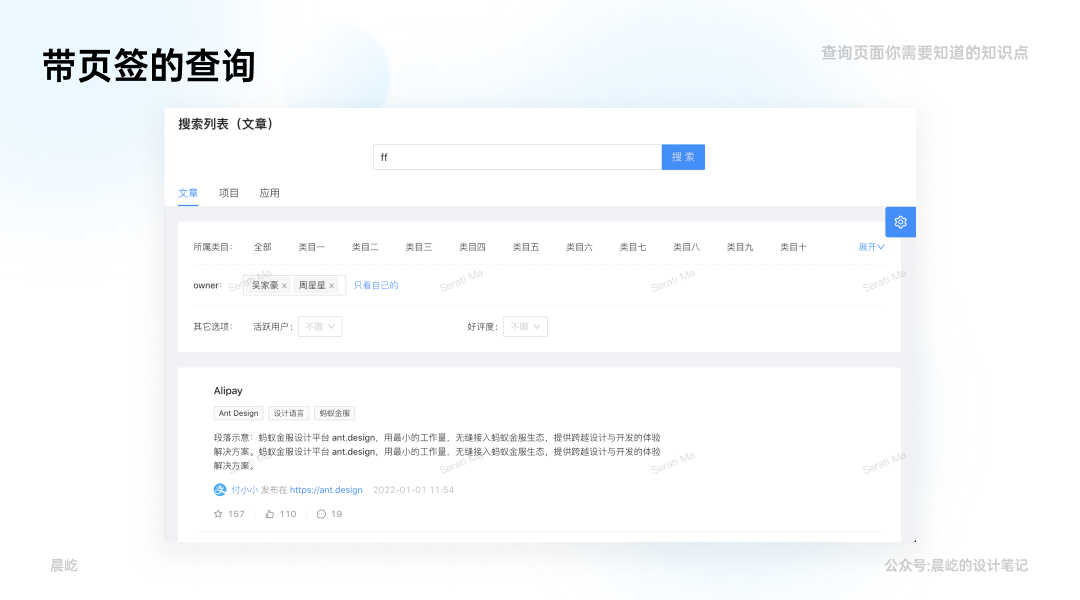
4. 带页签的查询

页签对数据进行了分类,查询区域在页签上方说明查询条件对下方多页签同时生效,查询条件需要同时对以下两个页签进行筛选。
方案优缺点:
优点:
针对分类页签进行的搜索,在分类的场景下都可查看搜索完成的结果;
缺点:
搜索是针对分类下的,如果只需要在某一类下搜索会造成资源浪费并且时间会更长
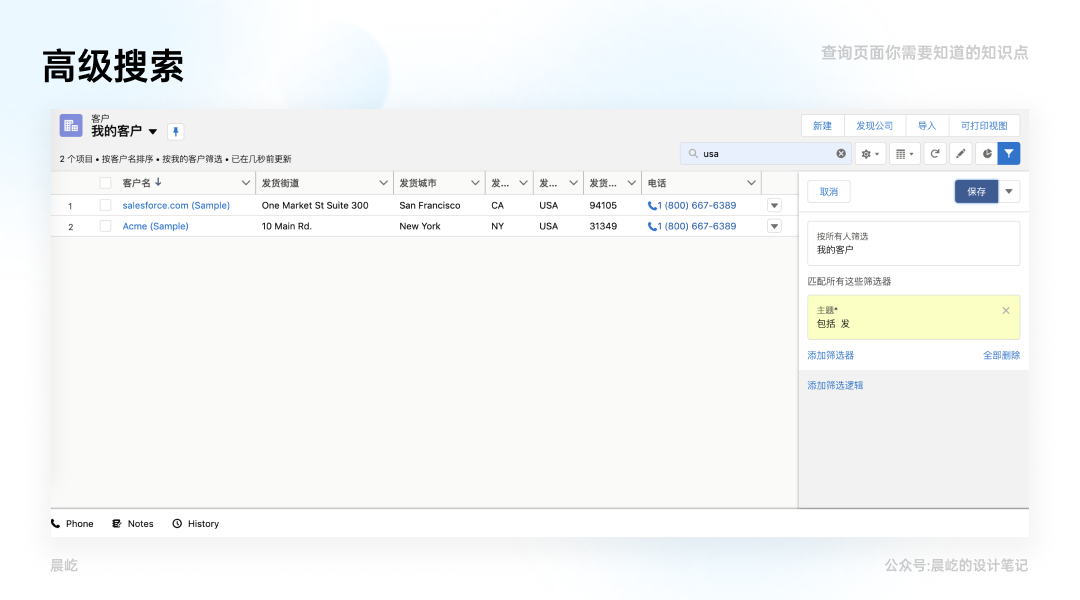
5. 高级搜索

除了提供模糊搜索条件外,还搭配了高级搜索器使用。高级搜索场景是对于基础搜索的一种补充,针对在模糊搜索基础上,进行补充详细筛选的一种方式。
方案优缺点:
优点:
高级搜索针是对模糊搜索的一种补充,可对符合某一类条件下的目标进行筛选;
缺点:
开发工作量稍大,需要在筛选中进行筛选。
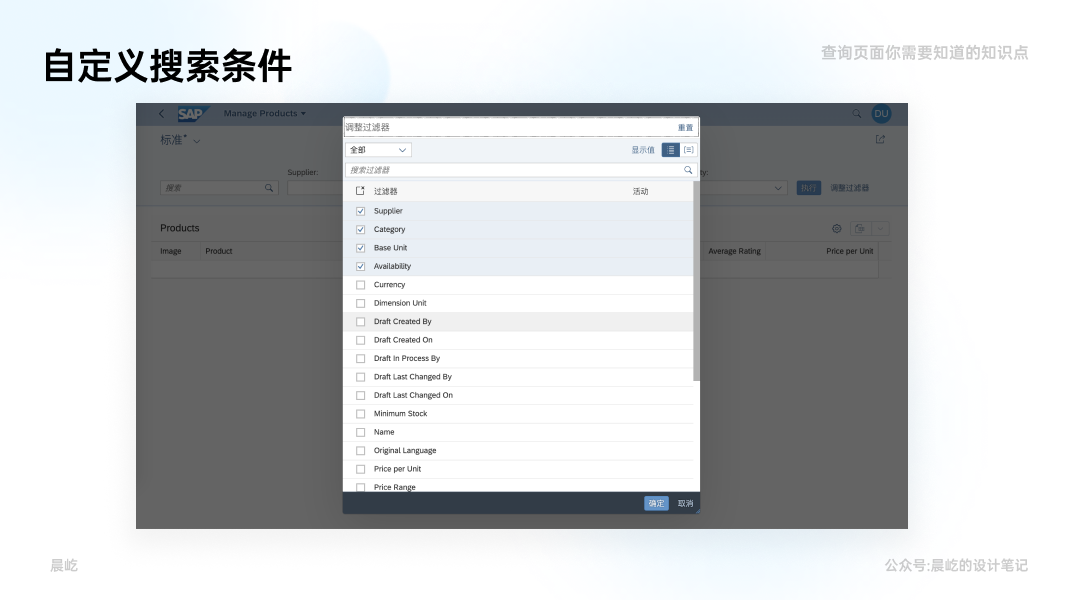
6. 自定义搜索条件

自定义搜索条件是一种比较特殊的条件设置方式,是系统在提供2-3个基础搜索条件外,用户可根据自身需要自己设置其他的搜索条件展示或隐藏,并可根据此设置方式保存为查询方案,方便以后使用。
自定义搜索条件方式适合强搜索场景,用户可针对自身需求自定义搜索条件,保证自身处理业务高效性。
方案优缺点:
优点:
高效便捷,用户可自定义搜索;
缺点:
开发工作量大,需要条件多个展示和ID保存多个方案。
三、如何设计查询方案
1. 选择合适的查询类型
在日常工作中设计师同学会遇到设计查询页面的时候,在接到这个任务的时候我们需要首先思考这个页面适合使用哪一种查询方案类型,然后再进行细节设计,所以这就要求我们对以上的六种查询方案以及各自的特点十分了解。那么我们如何选择合适的查询类型呢?
1)页面类型
我们需要确定页面的类型,是数据维护新增还是数据操作类,这两种类型的页面对于查询数据的功能依赖程度是不一样的。
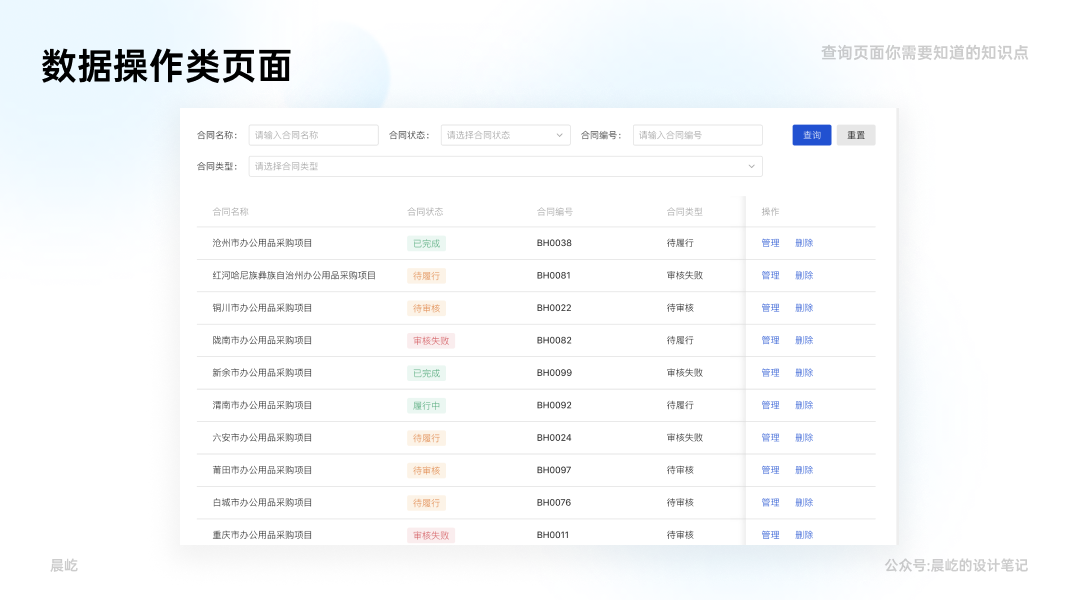
1.数据操作类

对于数据操作类型的页面来说更加依赖查询功能,也就是说数据操作类的页面需要更加精细的搜索的页面,因为接下来用户需要根据设置的各种精确搜索条件筛选出符合业务条件的一批数据进行批量操作。
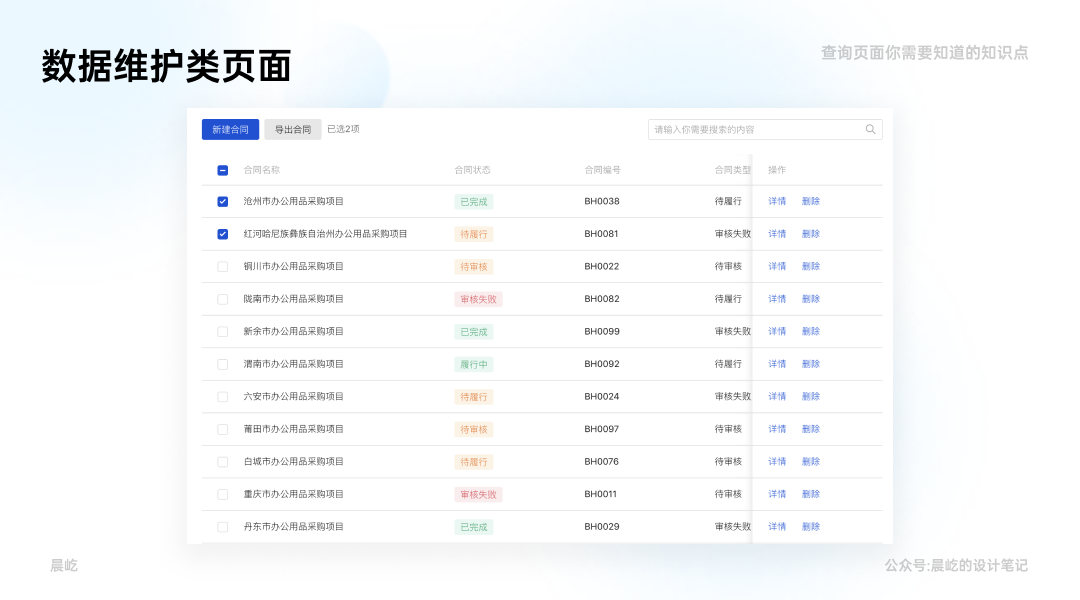
2.数据维护类

数据维护类是对一批数据进行新增和维护,所以该页面的核心目标是新增数据,对于新增数据来说,搜索旧数据变成了低频的使用需求,这时候精细搜索功能对于该页面就不是特别有必要。
这部分内容在设计师对业务不是足够了解的时候,可能会拿捏不准,这个时候可以找产品经理或者需求人员进行确认这块的功能设计。因为这部分的内容直接影响了开发的工作量和设计的页面布局。
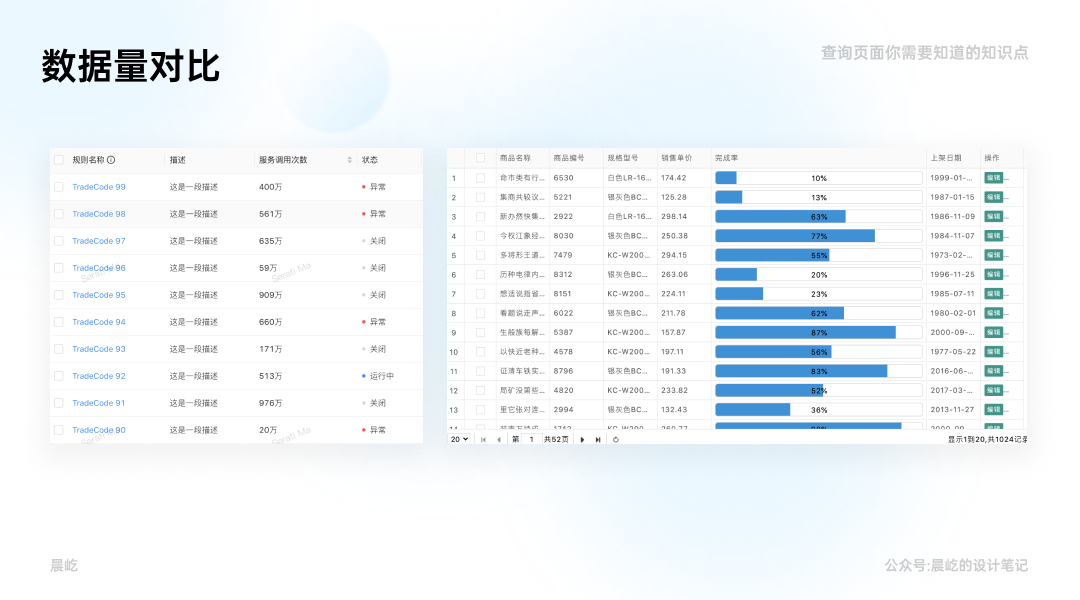
2)数据量


选择何种查询方式还需要看整体的数据量。例如同样都是表格,表格1有5列,表格2有12列,而且表格2数据条数可能上万条,这时候针对表格1的小规模数据可采用简单的查询方式,而对于表格2的大规模数据,或许简单的查询方式无法满足用户对于找数据的需求,可能就需要设计更加复杂的查询方案。
2. 设计方案的知识储备

用户目标:
我们在设计任何页面或功能的时候都应该明确用户的使用场景和目标,这是我们设计的初衷。设计师是通过各种方式来解决用户的问题的。作为一个交互设计师。在我们接到需求之后,首先需要弄清楚的是产生需求的业务背景是什么。其次是基于业务背景了解产品的目标是什么。最后弄清楚产品的用户人群有哪些,用户目标是哪些。
在设计查询页面的时候,我们需要明确用户的目标是什么。常见的查询页用户目标有:快速关键词搜索、目标匹配搜索和条件批量操作。
了解了设计目标后才能根据目标去选择使用何种查询区域,每一种查询区域都有不同的使用场景,对应了不同的设计目标,需要权衡各方面因素选择一种查询区域布局。
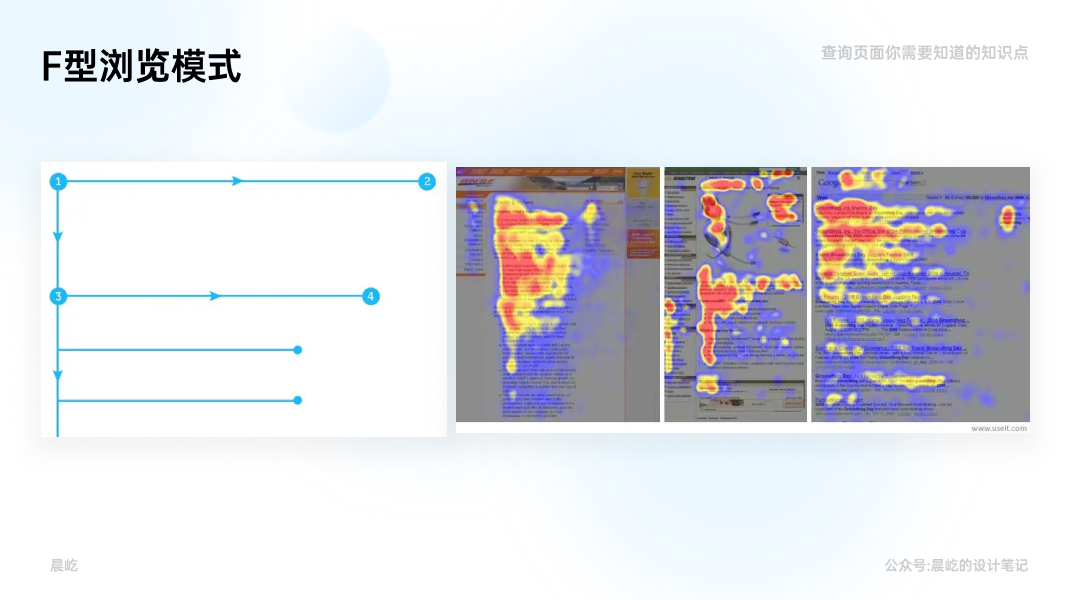
操作路径:
了解完用户的目标之后需要确定操作的流程。F式布局是一种很科学的布局方法,基本原理依据了大量的眼动研究。一般来说,用户浏览网页的视觉轨迹是这样的——先看看顶部,然后看看左上角,然后沿着左边缘顺势直下。
这个阅读模式看起来有点像字母F,并包含以下3个组成部分:
 1.用户首先以水平方向阅读,通常是在内容区域的上半部分。这个初始的部分形成了F型的头部。
1.用户首先以水平方向阅读,通常是在内容区域的上半部分。这个初始的部分形成了F型的头部。对于页面的重点内容和高频操作区域需要放置在用户能够关注到的地方,在重查询的页面,查询条件区域就应该放置在用户能够查看得到并方便操作的区域,例如左上角,重要程度根据业务从前往后进行排列。
设计原则及建议:
1.掌握各种设计方式利弊
查询区域的设计总原则是要在满足用户目标的基础上尽可能降低开发成本,并不是所有的页面只要给出最全的查询就一定是好用的。这需要我们设计师去权衡,究竟应该使用何种方式。
2.了解业务和用户
B端设计师往往需要面对复杂的业务和多角色用户,而业务壁垒通常很高。能做医疗行业的不能做教育,能做教育的不能做客户关系。所以在B端领域,设计师除了要掌握设计本身的技能之外要关注业务层的需求甚至是战略层的行业知识。
本文由 @晨屹 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
本文由 @晨屹 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益









把这些内容做了归类,还挺有启发的。谢谢。
我突然有一个疑问,页面想做得让人看得舒服,是不是还需要一点美术天赋?
俺也觉得是的,有些岗位要求审美能力…
👍🏻👍🏻👍🏻👍🏻👍🏻