设计体系建设赋能,让B端产品设计更高效
编辑导语:随着ToB业务不断地发展与增加,对于设计及开发团队满足方式的面临着更高的要求。由于B端产品通常针对企业用户,产品的体以及业务复杂性都相对较高,也需要更长的研发周期。所以本篇文章对如何提升B端产品研发效率进行了方法的分享,值得一看。

工作坊通过总结百度ERP系统,5条业务线,300+后台产品设计,分享建立设计体系的过程及思路,从实际业务出发,呈现在ToB产品的设计工作中,如何从提升效率的核心需求出发,设计整理构建设计体系,以模块化的方式实现产品的设计、开发和运作。
通过设计组件库的开发及使用,以及体系化设计思维和路径的建设,形成提升团队设计效率、开发效率的工作方法。帮助设计者以用户体验基础为指导,辅助业务挖掘,结合业务场景和用户特征,从趋于相同的表象中挖掘产品的差异化优势,促进产品设计开发效率提升,从而切实解决问题,设计出让用户满意的产品。

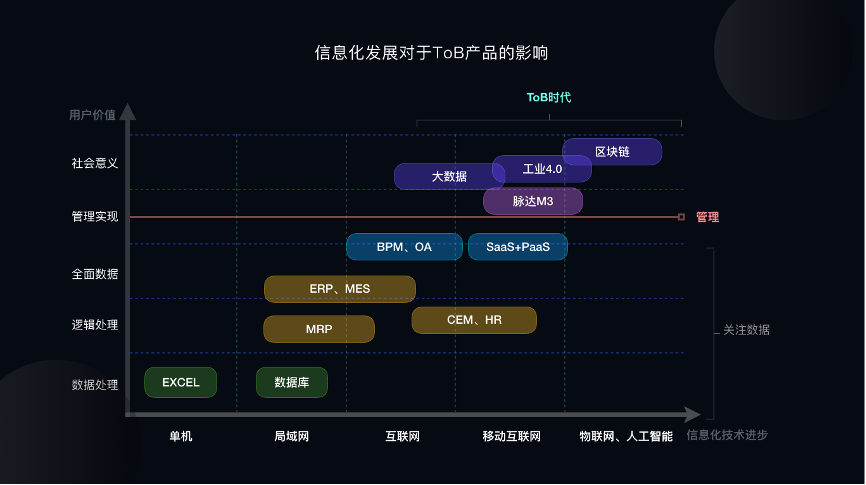
信息化发展对ToB产品的影响
了解互联网的发展与产品设计的大环境,了解ToB时代产品设计发展的需要,从信息化技术的发展看出,产品设计初期是基于数据库理论,逐步增加业务逻辑操作,思维模式是以“数据”为基础,初期设计通常只是根据“业务场景”的工作内容,设计对应的数据及相关逻辑关系,构成的简单的功能操作界面。
当业务日益增加,需求盘根错节,相互关系越来越复杂时,整个结构就会变得非常复杂,不仅开发成本高,修改、调整也会变得异常困难。

ToB产品的类型及特点
正是由于B端产品的复杂性和更注重效能的特殊性,决定了需要设计、开发及产品进行全流程的配合,平衡质量与效率之间的关系。

随着ToB业务的发展与增多,对于设计、开发团队满足方式的也进一步有了更高的要求。由于B端产品通常针对企业用户,产品的体以及业务复杂性都相对较高,也需要更长的研发周期。除了产品解决问题的“能力”之外,产品还需要关注研发的效率及成本。
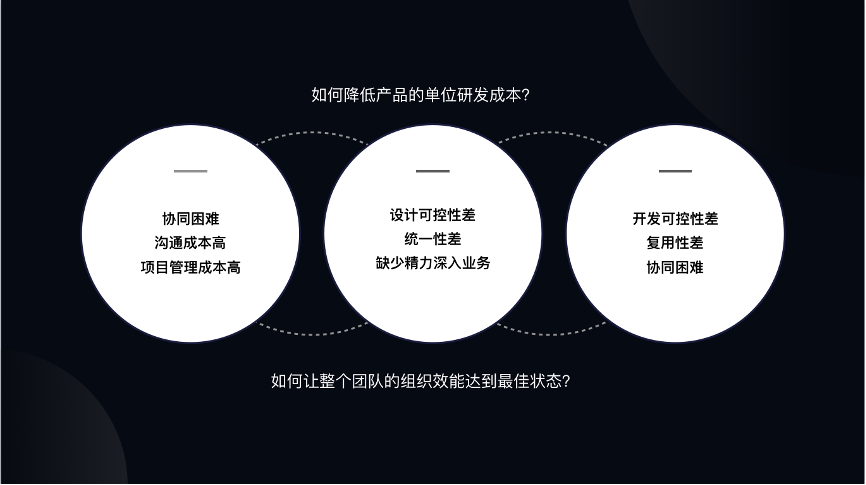
因为缺少统一的规范指导,不同的视觉设计师 会把相同功能的组件设计成不同的样式,设计可控性差,增加用户认知成本,各模块之间差异增加,随着一致性成本、沟通成本增加,势必会造成设计、研发效率,以及组织效能的极速下降。因此,如何降低产品的单位研发成本?如何让整个团队的组织效能达到最佳状态?是需要解决的问题。

组件化思维的设计解决方案
在不断复杂化的形态中,缺乏有效的控制机制,最终导致整个系统失去控制。构建组件化设计规范系统,能很好的解决了刚刚所提到的大部分问题,设计的标准化和可协调性,基于可被复用的目的,形成规范化的组件,研发标准化、用户更容易理解统一的体验,通过产品、设计、研发、数据架构的标准化,打通不同模块的壁垒,提升模块化与灵活性。将单点之间的竞争力相互配合,形成“场域”竞争力。

使用GTD方法论,协助整理及构建组件化系统,并依据对很多组件库的调研,除对产品业务的理解和掌握之外,还针对业务场景进行整体分析,提取可以组件化的逻辑和功能样式,并对这些共用组件进行归类、梳理。最终输出基础组件、导航组件、数据输入、数据展示、反馈,5大类,共计50多组组件。
只有设计标准与团队协作标准完美融合,才能建立真正的组件系统。控制产品的“生产结果”,提升产品质量;还能规范产品的“生产过程”,形成一套完整的多职能协作流程,保证效率、成本、体验之间的平衡。

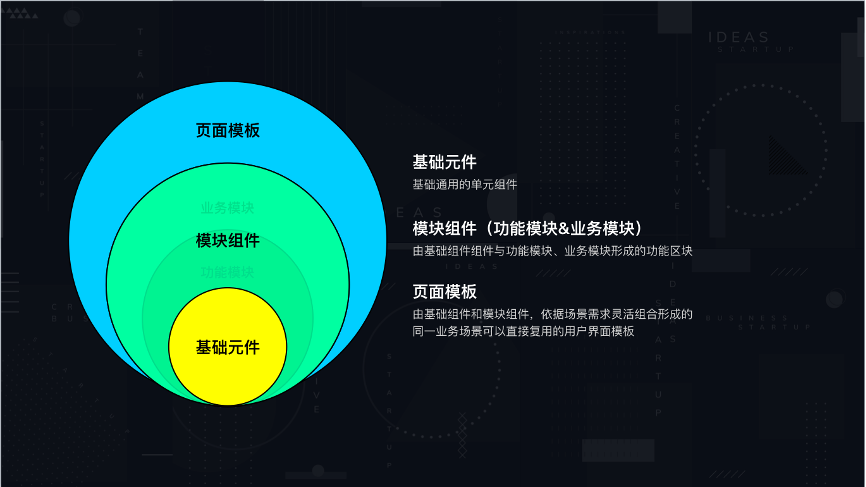
回归到业务中,对组件库的重要组成部分,以系统化的设计思路,进行层次化、结构化的圈定,依据不同的颗粒度 拆解为基础元件、功能模块、业务模块、页面模板。

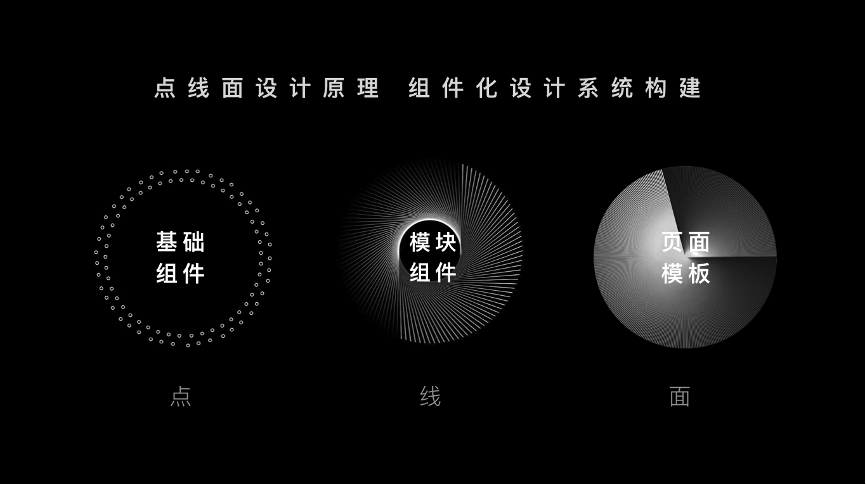
点线面设计提供的最大的优点之一就是能够在抽象和具体之间的灵活转换,点线面的互相转化是有规律可寻的,无论设计的版面最终有多么的复杂,都可以简化到「点线面」上来, 将点线面这个概念应用在界面设计中,也同样遵循这个设计原理。

利用点线面的设计原理,通过在 大层面(页)和小层面(组件)同时思考界面,建立一个适应组件的动态系统,从而创建出一个有成熟规范的体系的设计系统。点线面不是一个线性的过程,它更像是一个心理模型,来帮助我们吧用户界面看作是一个连贯的整体。在页面模板设计阶段,我们可以看到当真实的内容应用于设计系统时,所有这些模块是如何运作的。

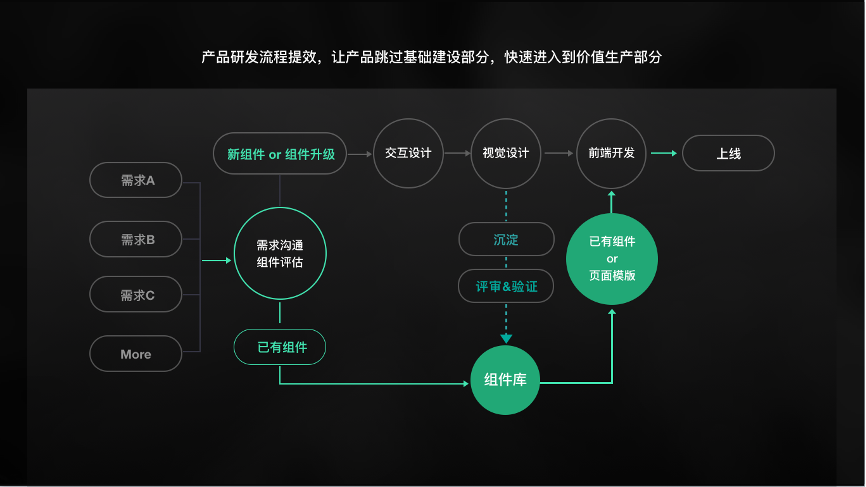
组件化设计开发流程提效
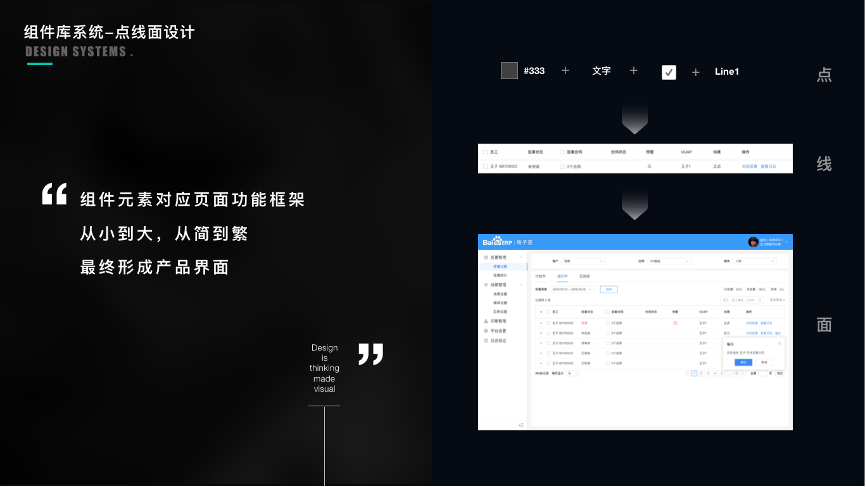
当设计师遇到同一类组件设计场景时,对于高可复用的界面,根据自己的业务模式,对组件、模块做出合理的舍弃,让业务场景解决方案的设计和实施者能够通过配置管理实现落地。在实际操作中,通过点线面设计的方法,对需求结构梳理,组件元素对应页面功能框架从小到大,从简到繁,基本可以形成页面的框架结构。
点线面设计提供的最大的优点之一就是能够在抽象和具体之间的灵活转换,我们可以同时看到我们的界面分解成点和线的元素,也可以看到这些元素如何结合在一起形成我们的最后体验。点线面设计就体现了这一事实,三个不同的阶段协同工作,以产生有效的用户界面设计系统。

用户界面将会随着内容的动态性质而改变,这些变化会直接影响组件库中点、线、面的构建方式,因此归纳整合这些变量,有助于我们建立更具弹性、更系统的设计体系。对于复杂的B端产品设计,通过设计模式和共享实践的实际操作,才能保证产品设计实现的可控性。

设计体系思维,帮助我们跳出设计的单一层面,去思考从产品层、到体验层、再到开发层这一完整的整体。让设计满足体验层的同时,满足产品层面的目标,同时让产品的设计与开发高度耦合,将整个产品串联成一个整体。体系化的建立和推动,需要整个产品团队拥有一致的目标,并为之通力协作才能完成。

建立设计语言
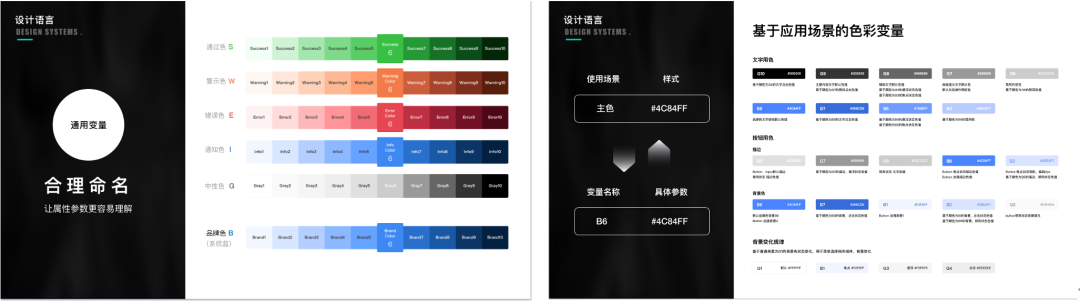
借鉴前端思维来设计和输出规范,用于存储视觉设计部分的具体参数,建立一种共享语言,让设计规则跟前端更好的衔接,实现工程化的界面设计。通过与开发人员一起讨论,对设计变量名称的合理定义,让属性参数更容易理解,建立通用变量的统一命名,以及对组件变量的规则制定,使用在沟通中约定的规则,会使得设计和开发过程更加容易。

如:在色彩体系变量中,以代号形式落地实践,实现即使当界面中涉及到大量的颜色变量使用时,通过颜色的代号直接替换,可以实现快速换肤;

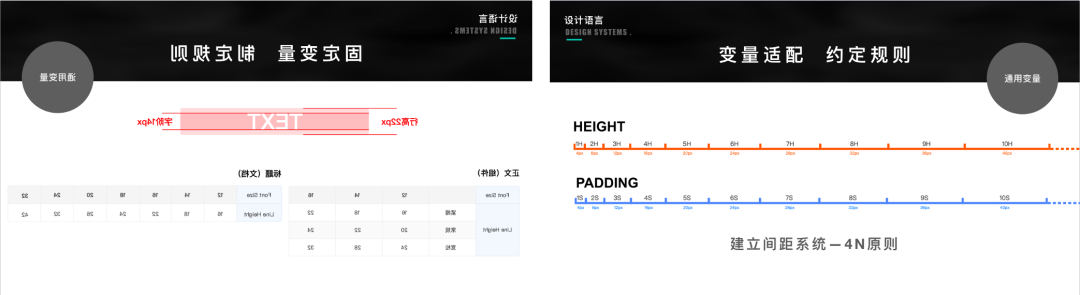
又如,在建立字阶与行高时,为界面提供更灵活的字体行高适配,设定紧缩、常规和宽松三个数值的行高,这样可以更好的为B端业务服务,根据界面信息展示的需要选择行高,满足不同产品对于屏效的要求。
在建立间距系统时,我们所有的间距变量都遵循4N系统等等,通过这样变量约定,保障界面细节有效统一,并在规范文档中补充说明使用场景、极端适配规则,方便适配多种需求,保障工程化的界面设计的可实施,使具备界面码化能力,从而大幅度降低迭代成本、扩展性增强等等。

对于做B端产品设计的同学来说,需要有系统的基础建设意识,包括业务梳理、个性化需求评审、产品架构设计等流程。对界面设计多个维度进行抽象和结构化,与工作流结合,让它成为一个有机的完整系统,而设计师也能够跳过组件化解决的设计部分,拥有更多的时间洞察业务本质,理解业务全貌,从而专注于关键场景的体验升级,助力提升产品的竞争力。

针对不同设计需求的项目,不同的流程支援,场景方案标准化、流程标准化等,为业务高效接入,创造更高效的资源分配模式。
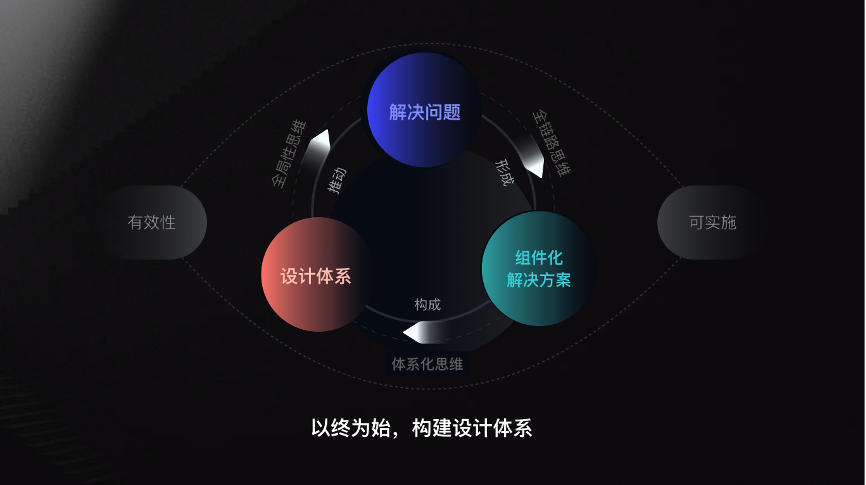
产品设计体系化视角,建立模式语言,构建团队协作机制,提升B端产品的设计开发效率。着眼于整个项目,更宏观地了解产品所处的生命阶段,才能知道设计需要解决的问题是什么,并以此有针对性的制定设计策略。
在设计过程中,业务发展到什么程度,就需要有针对性的解决方案,而且不能只是停留在思考功能层面的问题,提前做一些设计和规划,始终以更高的维度去审视全局,思考当下的设计,利用点、线、面设计原理,进行高效地产生出千变万化的系统页面(无论是设计师设计,还是开发直接代码实现)。
通过组件化的解决方案,将产品设计标准化、组件化,从小处入手,去解决产品中最基础的一些问题,更好的满足规模化生产需求,提升设计开发效率。以体系化思维去思考问题的本质,建立适用于全局设计体系,形成由下至上的自然式、赋能式的设计系统管理模式。
本文由 @Du Design 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








你为什么知道那么多。
你好,想请问一下文中PPT内容页面有完整的嘛,想找到出处学习一下~