AI助力导航产品更智能更易用——AI技术带来的设计变革,设计师该如何去思考?
编辑导语:随着科技水平的不断发展,我们的生活发生了巨大的改变。AI作为科技的产物,已经应用在我们生活的方方面面。那么AI到底给我们带来了什么?设计师如何利用AI更好地设计产品。本文围绕AI展开了讲述,推荐对此感兴趣的伙伴阅读。

一、AI能给我们带来什么
随着科技水平的不断发展,给我们的生活带来了翻天覆地的变化,在我们生活的场景中,到处都有AI带来的变化,例如智慧交通、智慧金融、智慧能源、智慧医疗、智慧汽车等。
AI技术已经渗透到人们生活的方方面面,智慧出行作为第四次工业革命的主要成果之一,已成为全球制造业生产和升级的重要抓手,并且能够帮助实现交通模式之间的无缝整合,包括按需乘车和自动驾驶,重塑出行的生态系统。AI技术赋能移动出行、智慧出行的数智化。
1. 出行的变化
何为出行呢?步行或者使用交通工具,从一个目的地,到达另一个目的地,从空间上实现位移。

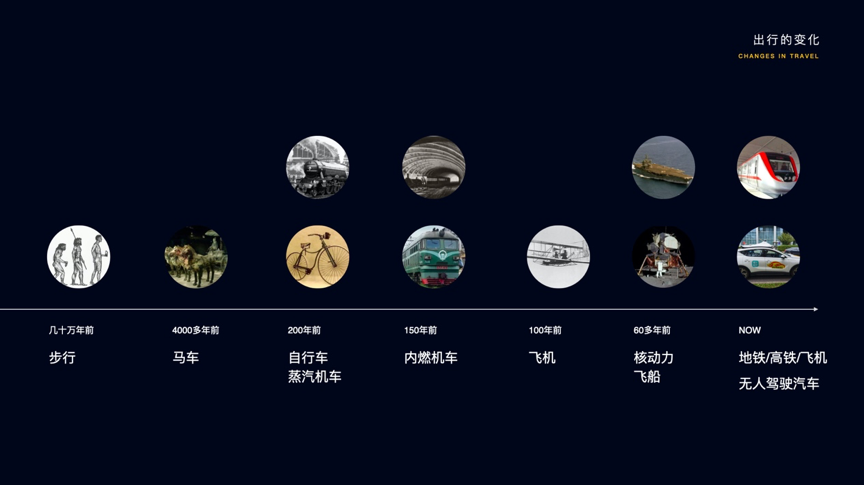
图中为出行的变化
出行的方式在不断变化,人类最原始的出行方式是靠双脚丈量土地。
当车轮发明出来之后,和马配合形成了人类第一次出行技术革命。
马及马车一直是除人力之外的唯一出行动力选择,直到19世纪初被蒸汽机轮船打破垄断地位,从此人类进入机械动力出行时代。促使人类在短距离内的运输能力得到巨大改善。
蒸汽机和内燃机带来了更伟大的工业革命,让大量繁重体力劳动变成机械做功,对于交通而言,人类的出行距离第一次突破体力限制,在陆地、海洋范围内实现了大规模,低价格,相对快速的通行。
飞机的出现,实现日内跨州旅行,完善了海陆空立体出行网络。
2. 导航工具的变化
我们出行范围不断扩大,从熟悉到陌生的环节,要抵达一个新的目的地,途中是否会迷失方向呢?古人的交通和导航工具远没有现在这么发达,按理说出行很容易迷失方向,然而我们的祖先竟然能够奇迹般地回到自己的家乡,孔子周游列国,郑和七下西洋等等,他们是怎么做到的呢?

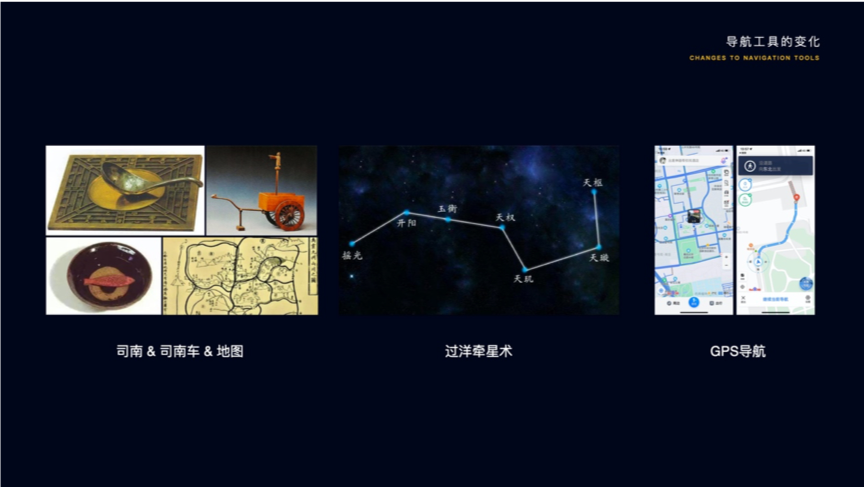
图中为导航工具的变化
古代有专门的导航工具来寻找正确的方向,依靠司南——指南针的雏形,司南车以及制图六体理论绘制地图。除了地面工具,还有借助太阳、星星的指引,顺利抵达目的地。随着科技的发展,科学家发明了人造卫星,逐步诞生了GPS和导航产品。让普通用户只需凭借一台手机即可在陌生的环境规划路线并导航前往想去的目的地。
回到当前,我们日常生活已经离不开手机导航和车内的导航应用了,包括出行用到的HUD和L3等辅助驾驶等;虽然室外导航的体验目前已日趋完善,但仍有一个导航场景的用户体验难以攻克,那便是室内导航。室内导航因为卫星信号会在室内衰减,并且信号的强度和稳定性不高,因此一直是导航场景的一大难题,传统导航软件在室内场景中体验不佳,需要依赖于额外部署的硬件设备,安装和维护成本很高,因此很难商业化大规模应用。
在AI时代下,随着技术能力和算法能力的提升,能否帮助用户在任何陌生的地方都能快速高效前往目的地呢?在AI技术的驱动下,交互设计师应该如何利用AI技术服务于用户?如何将导航产品的交互设计优化以满足不同用户的需求呢?AI类产品的设计,设计师应该如何去设计?如何思考?
二、设计师需要不断自我修炼
1. 思维的转变
AR设计区别于传统的网页设计或移动应用设计,最大的共同之处是,都需要设计师了解用户是谁,用户如何与产品互动。

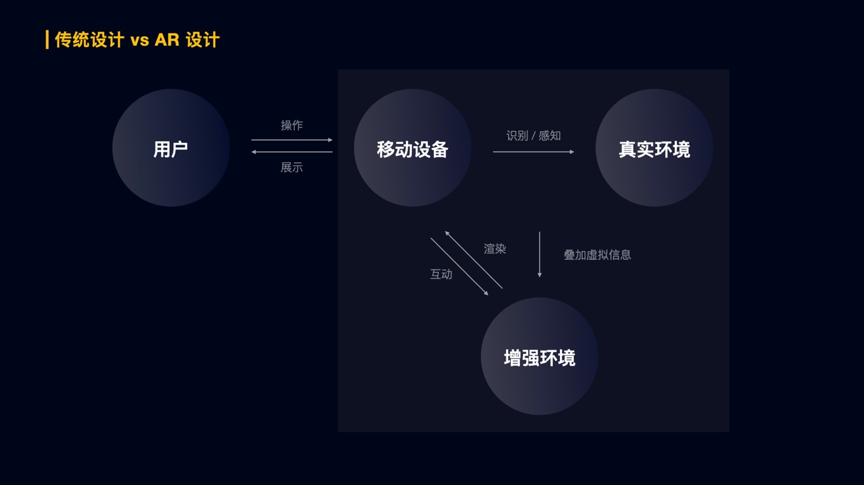
图中为传统设计vs AR设计
传统的交互设计,设计师主要关注用户和移动设备之间的关系。作为AR设计师,则需要考虑用户、设备、环境三者之间的关系,从而更好的进行设计。举个例子,关灯后,我们可以继续操作手机,但关灯后我们操作手机无法识别真实环境,从而就不能与虚拟信息互动。
2. 明确AR类别
AR设计需要让用户积极地参与到交互过程中,通过AR设计叠加虚拟信息增强环境渲染到移动设备,让用户在互动过程中通过AR更好的感知和识别真实环境,用户不再像是使用传统互联网站那样是一个观察者、浏览者,而更像是一个积极的参与者。

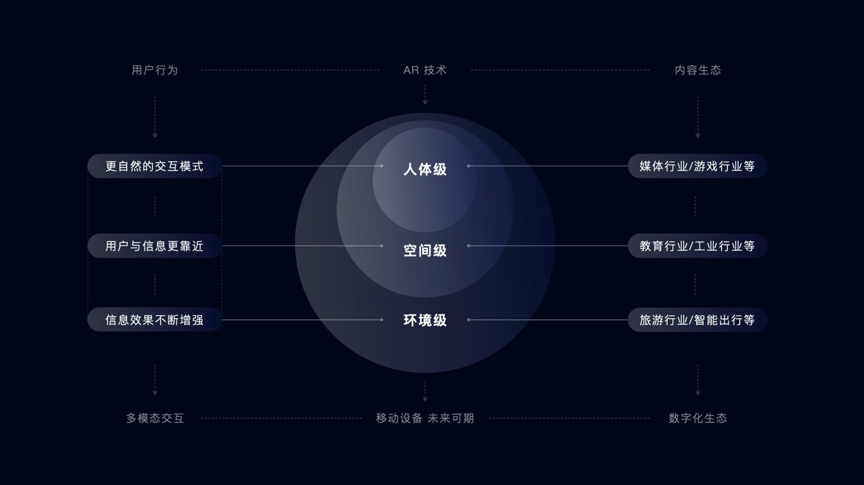
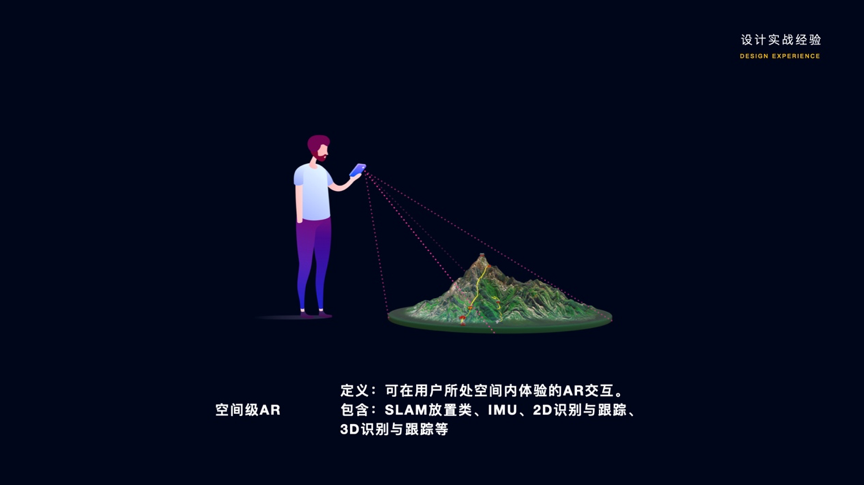
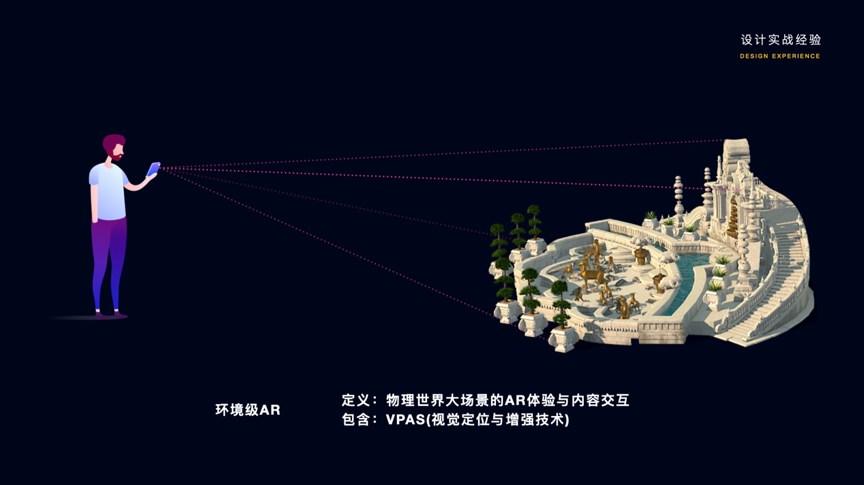
图中为AR体验的类别
我们根据用户与虚拟信息的距离来定义AR体验的类别,如人体级、空间级、环境级。建立符合用户认知和心智模型的交互模式,让用户使用起来自然顺畅,从而赋能各行各业,行业前景未来可期。


3. 掌握AR特性
如今, AR技术已经被应用到现实生活场景中,给人们生活带来了更加生动有趣的感官体验,AR无疑是现在应用方面的主流,作为设计师的我们,需要了解AR的6大特性。从而更好进的设计。

虚实融合与环境感知,让用户与信息之间更接近,与虚拟物体进行交互。实时交互与沉侵感,遵循交互行为更符合自然行为或者第一直觉,降低用户的学习成本,考虑到体验过程的沉浸感,需要提前排除体验过程中的一切危险因素。情境化与空间感,建立一种通过操作手机体验虚拟场景中的物体,需考虑信息展现效果会增强,以及用户如何与之互动。
4. 困难与挑战
这些特性区别传统交互设计,会引发用户很多体验问题,用设计手段解决遇到的困难与挑战。我们从多个实际项目中经验总结经验,将体验问题分为两类:一类是技术特殊性造成的,另一类用户体验过程中,可能会产生的。在设计时,需要提前进行全面的思考,接下来举几个例子,说明如何解决这些问题的。

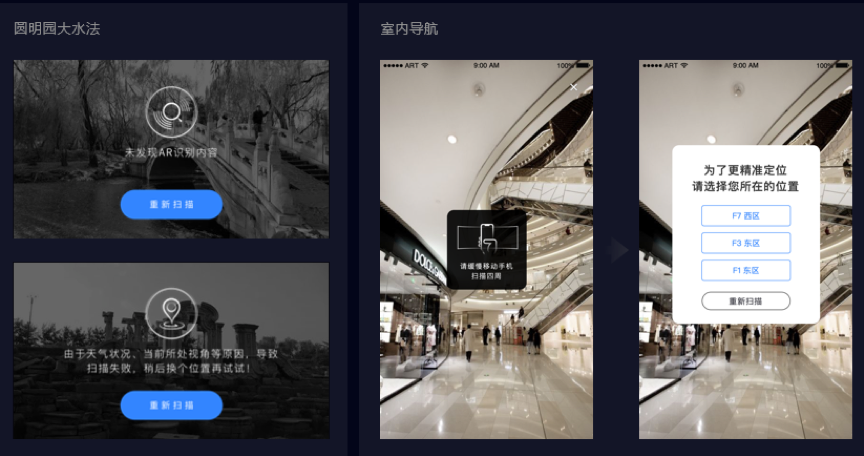
案例一:正确引导
首先,要对真实环境进行识别之后,才能叠加虚拟信息。当用户无法识别真实环境,则需要正确引导用户正确操作重新识别。比如,室内环境不像圆明园大水法特征那么明显,商场的各楼层装潢相似,容易引发识别失败,所以需要引导用户先选择楼层。
案例二:模拟环境体验AR需要在真实的情境中
前置挖掘并假定用户的行为和动机进行合理设计,我们无法1:1复刻一个真实环境,所以需要假设用户体验的视角及行为动线,初步进行规划,再去实景中验证。

AR设计,需要设计师全面思考,系统性的解决用户、设备和环境之间的体验,用设计手段来解决遇见的问题,打造最佳AR体验。
三、AR导航设计案例
1. AR室内导航设计方法及流程
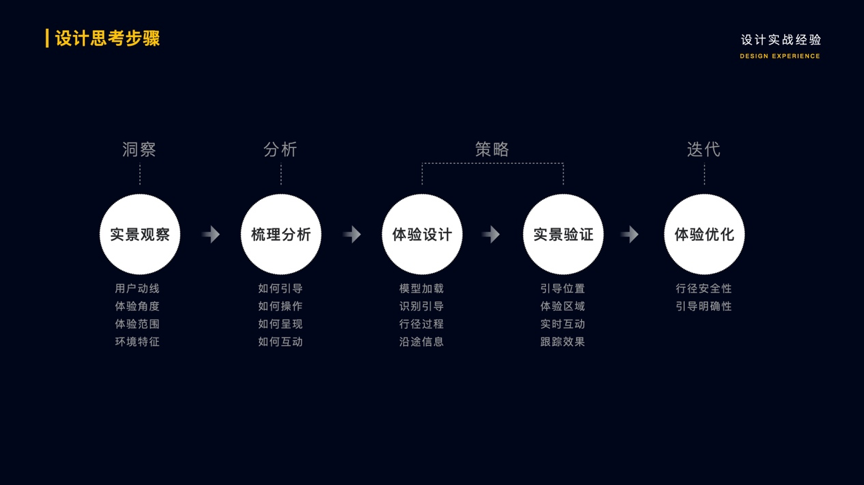
室内导航与室外导航在复杂程度上有很大的区别,AR室内导航设计更显复杂,那么在复杂的环境中如何把握好体验设计呢?通过多个导航项目的实战经验,我们总结出了一套实用性非常强的“八字”设计思考步骤:洞察—分析—策略—迭代。

我们先从实景观察、梳理分析、体验设计、实景验证、体验优化5个层面依次切入分析,把探索剖析的方案落地到AR设计产品实践中,再到上线验证,最后服务于用户,给用户带去最佳的体验。
2. AR导航设计难点
作为设计师,我们习惯了用屏幕的二维空间去思考信息的变化,但是从三维空间出发,体验和设计的过程通常会受到环境、场景、人物、道路、光线、安全可靠性等影响,将会更加考验设计师的分析能力。我们把这些难点归纳为三类:环境感知、用户认知、安全可靠三个方面。
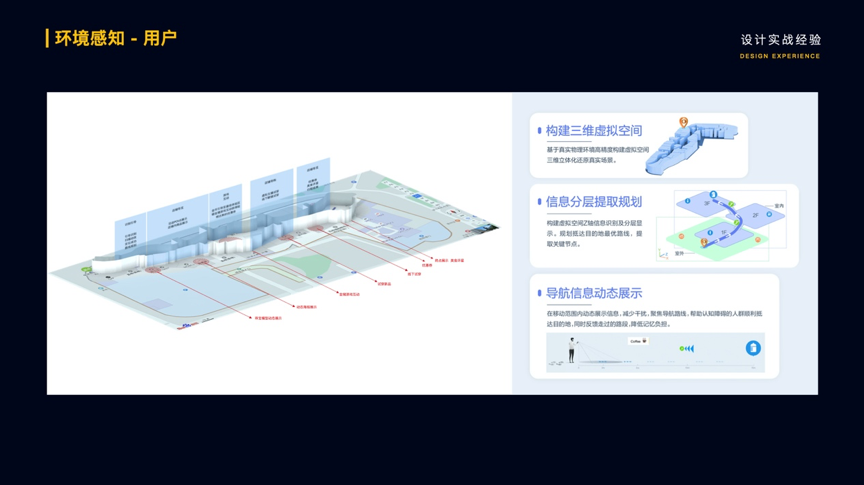
(1)环境感知
环境的动态变化会对用户的体验产生影响,包括自然环境、道路环境、实物环境,不同的环境给用户的反应和感受不同,所以,在AR体验设计中,设计师需要把这些影响充分考虑进去。
采用专业设备的图像数据采集,交互设计师需要协助实施和数据采集工作,基于点云图所绘制的位置信息,在引擎中构建一个虚拟环境,当用户扫描这里的时候,与云端数据实时匹配,即可定位到用户所在位置。
我们需要让用户建立对环境的认知,手机的操作体验通常没有三维空间的感知,需要引导用户对三维空间,尤其y轴上有一个认知。当构建三维虚拟空间时,需要对信息进行分层提取,这个时候需要设计师思考用户在Y轴上进行移动后的情况,动态的导航信息引导用户抵达目的地。

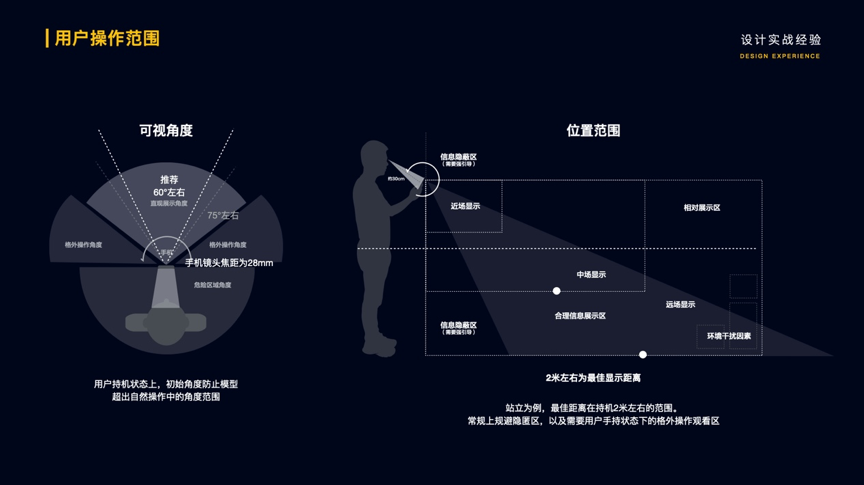
(2)用户认知
一般从可视角度和位置范围两个方向思考,可视角度,推荐60°左右,手机镜头焦距为28mm,用户持机状态上,初始角度防止模型超出自然操作中的角度范围。超出自然操作中的角度范围。位置范围,站立为例,最佳距离在持机2米左右的范围,规避隐匿区,需要考虑用户手持状态下的格外操作观看区。

(3)安全可靠
考虑完环境因素和用户因素后,最后应该去真实的情景中分析信息呈现的方式和安全性、可靠性。比如在商场中前方移动的扶梯,过红绿灯时对目的地的正确引导,以及复原圆明园大水法的真实效果。在设计上,需要明确真实情景信息、引导显示时机和策略,给用户安全可靠的信息,让用户在使用过程中能够快速获取。
四、AR设计指导建议
1. AR导航设计原则
在AR导航设计中,所有的设计都需要根据实现后的策略和真实环境验证去反复的做调整,最终确保设计逻辑是否符合用户真实感知和体验,我们可以从三个层面去思考:明确性、安全性、指引性。

在界面设计中,基础信息布局、颜色、指示箭头、抵达信息、引导指示等信息都是需要去思考并效率最大化,通过增强页面信息,辅助用户在体验中能够快速的获取目标信息,我们可以看看以下几个案例分析。
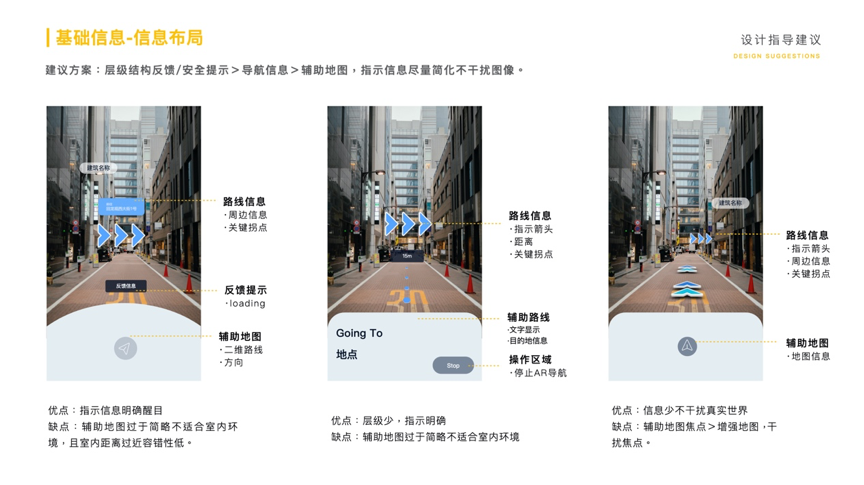
(1)基础信息布局

对于以上3个案例,建议方案:层级结构反馈/安全提示>导航信息>辅助地图,指示信息尽量简化不干扰图像。
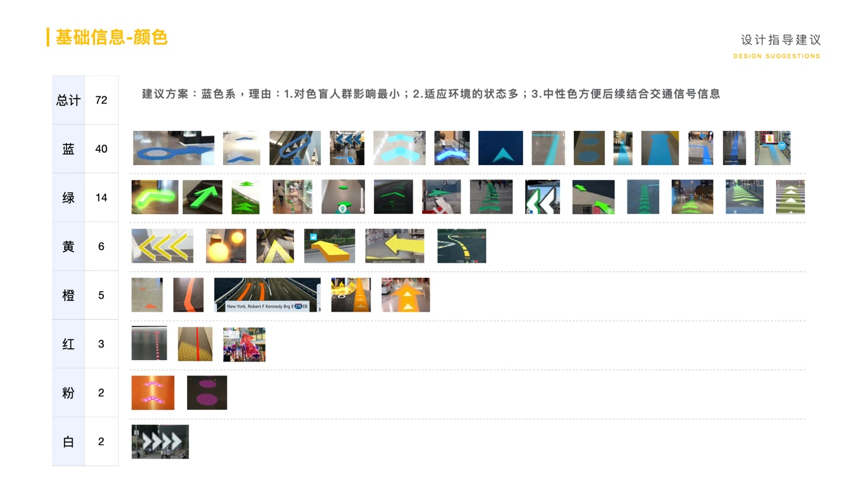
(2)基础信息-颜色
在颜色的选取上,要让整体的配色与真实情景匹配,以及符合真实世界的认知,提高用户获取信息的效率。
建议方案:蓝色系。
理由:
- 对色盲人群影响最小;
- 更加适应环境色;
- 中性色方便后续结合交通信号信息。
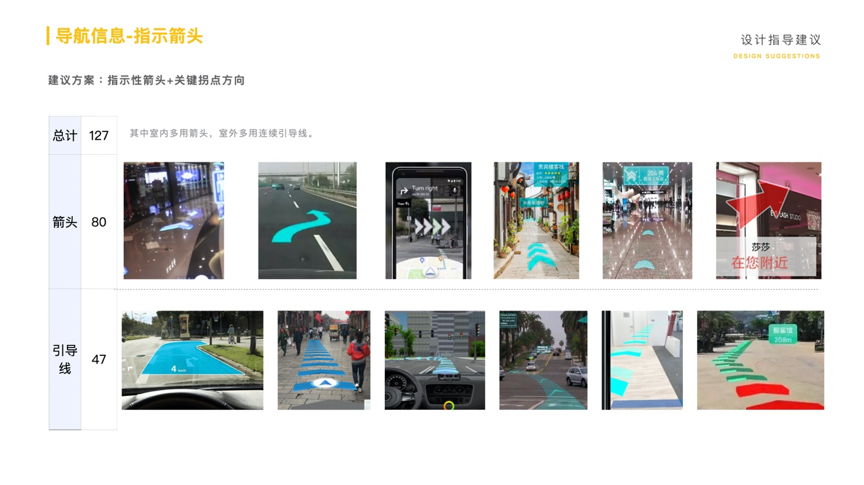
(3)导航信息-指示箭头
由于室内和室外的道路环境和情景不同,AR设计过程中,指示箭头的方式应符合用户思维习惯,安全可靠。其中室内多用箭头,室外多用连续引导线。

建议方案:指示性箭头+关键拐点方向。
五、AR设计未来可期
作为AR设计师,除了对技术的掌握和对空间、环境的分析以外,还需要培养用户习惯。AR技术正在不断的渗透到我们生活中的各个领域,改变了人们与数字产品的交互过程,对我们生活的几乎所有方面都产生了巨大的影响,是一个全新的领域,在未来的交互技术中,AR/VR将是带给用户最好体验的选择。
现在正是加入这个领域的最佳时机,因为你的一个idea就有可能成为未来用户体验的主流,如果你从现在开始加入AR、VR这个领域,也许你将成为重新定义人机交互模式的新新人类。
本文由 @Du Design 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







