设计师,你想做创新的方案吗?为什么很多方案狗都不用呢?
编辑导语:创新的目的不是在于“新”这一字,而是为了更优、进化和解决问题,让用户的价值有所增长才是我们更新优化的目标。每一位设计师都希望自己的方案带来的效果是前所未有的创新。都抱着同样的希望,为什么却有那么多的方案惨遭嫌弃呢?

现在更新原创的频率没有那么高了,其实一直关注我们的小伙伴会发现,我很少去写市面上已经被写烂的题材,炒冷饭确实没嘛意思,所以每次原创我也都尽可能的找到一些新观点和案例分享给大家,这才是原创文章的价值,也是我对自己的要求。
今天依然还是咱们只言片语系列,不知不觉其实这个系列更新了好多期了,每次有原创也是用这系列,其实是因为写大篇幅的文章太麻烦,所以每次记录一些小观点就比较灵活,大家看起来也不会觉得又臭又长。今天跟大家分享的主题其实是“创新与习惯”,就是说我们经常会想去创新一些交互、视觉让方案与众不同,但又担心不符合用户预期或者认知成本太高,这样的矛盾想必大家都遇到过,接下来我们一起来聊聊。
听到心智模型这个概念大家一定不陌生,但我也不展开去讲,意思就是符合用户经验、预期、习惯的产品、任务等都能够更快的被学习、使用。
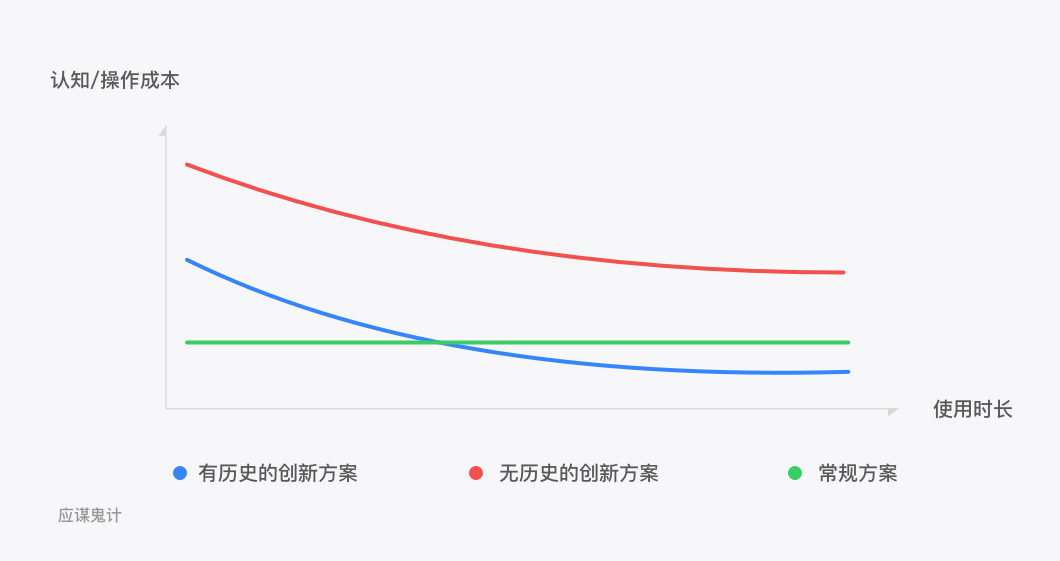
这里很有意思,当你有一个非常创新甚至脱离用户认知的设计被用户长期使用后,当你再问用户是否有不顺手的地方,他几乎感受不到。但是有一些创新呢不管用户用多久都会觉得不顺手,这是什么原因呢?
我认为,之所以能够逐渐的、快速的被用户所接纳的创新方案在背后是有原因的。
一、有历史背景
例如微信首页下拉后的更多功能模块的展示,他们的历史背景其实就是来源于抽屉式导航,将一些非核心的业务模块、功能进行了收纳,而如果单独做一个显性的入口则没有必要和累赘,总不能在微信首页的顶部加一个小程序的按钮吧?用户能够在需要的时候联想到我有东西藏在了上面,被收纳了,这就是一个符合预期的结果,虽然他有一定的创新成本,但是用户在使用习惯后,接下来的门槛就很低了。

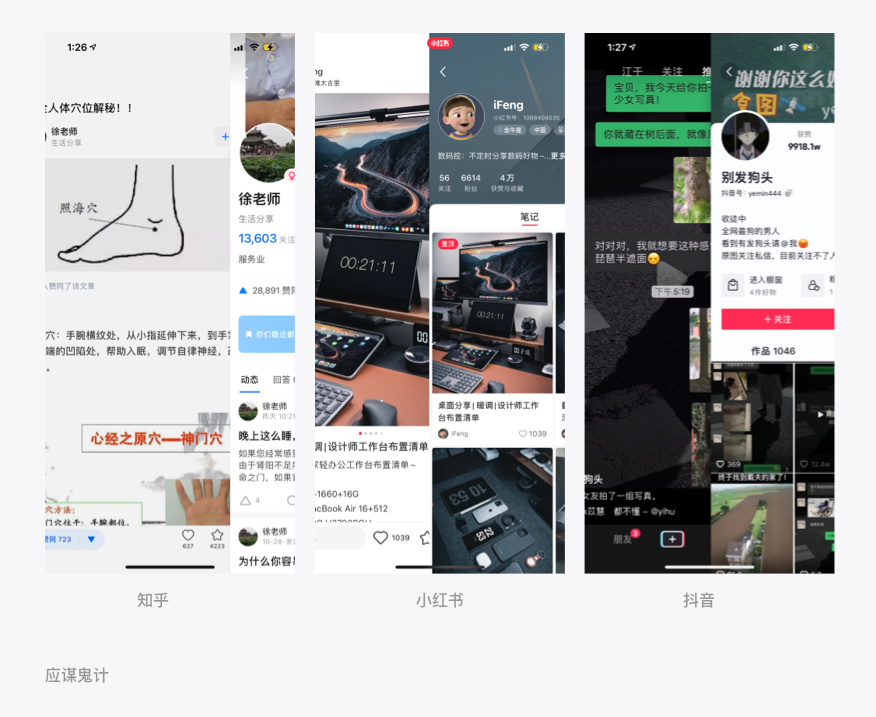
再来举个例子,不知道大家是否用过知乎、小红书、抖音,没用的可以直接看下图。

我们会发现通过侧滑手势都可以到个人中心,那么基于这样的用户教育,我们其实也可以找到类似的方案,例如微信首页左往右侧滑可以到文章缩略列表,qq在消息列表页也可以进入个人中心,而快手虽然和抖音是竞品但是他们侧滑出来的内容做了一个创新,把视频作者的其他内容直接以抽屉形式展示在侧边,让将场景更加的聚焦,还有个好处是可以直接定位到当前正在看的视频,而抖音还需要通过点击一次按钮才可以定位到当前视频。
再比如闲鱼在用户发布的商品详情,虽然他没有做侧滑进入卖家主页,但我觉得也可以做,因为本身卖家的主页在左上角,单手就不太好操作,而详情页也基本没有冲突的侧滑手势(只有评价模块可以左右滑动但面积不大),再来看这个详情其实产品非常希望买家能和卖家建立联系,所以上下都做了关注卖家的按钮,所以如果我们可以将这个手势也运用上去,那么卖家的主页触达率也会更高。
具有历史背景这是满足的要素之一,如果互联网设计行业在刚开始的阶段,说不定不需要,但是从目前的情况来看,除非硬件设施的科技程度有很大的飞跃,否则历史背景还是很重要的。我们也顺便可以开开脑洞,如果我们要进行某个任务流程,设备会先扫描你的人脸判断你的年龄对屏幕的亮度、文字大小进行调整,当你注视某块区域,并想删除它的时候你可以连续眨两次眼等等,甚至到了科幻片对于UI界面的现实操作那样的交互,所以当我们在一个很成熟的行业中想去创新,历史背景目前还说还是很重要的一个因素。
二、符合当下场景
创新方案之所以能够被接纳除了具有本身的历史背景外,还因为在当下场景是最合适的。大家可以想一下,在抖音没有出来之前,点赞、转发的功能是不是通常都在页面的底部?
在当时,如果你说我要把点赞、转发都放边上去,想必肯定有人会反驳你,你看,大家都放下面,你反而放边上,岂不是冒天下之大不韪?
但如今,在短视频产品中,点赞、转发这些功能放侧边是最好的选择,当然你也可以放下面,放下面造成的问题可就太多了,遮挡主要内容不说,用户的操作效率和信息布局的美观度也大大降低了,所以创新同样要考虑的是是否能够在当下场景做出合适的创新。
三、迁移成本低
上面说到,为什么有的创新方案会有那么大争议,甚至用户用了之后纷纷摇头,说到:狗都不用。这真的是侮辱狗了,狗还是挺聪明的,那为什么这么聪明的狗狗都不会用呢?说明太难了,你的创新方案已经远远超过狗的认知了。这就好比,你想让狗接飞盘,想创新一下接个别的东西,结果你扔了一块大石头,你让狗怎么想。所以当你的新方案太过于新异,以至于都没有满足1、2亮点的前提下,用户是很难理解的。
我们可以在思考一下,很多web端的产品迁移到移动端,其实就是交互和内容的迁移,例如刷新、翻页、更多,从控制光标的左右键点击到利用手指进行点击、拖动、长按,从一个个按钮变成了一个个手势,这些都具有迁移成本,特别是按钮到手势的变化,移动端去掉了许多功能即按钮的做法,例如翻页按钮被替换成了滑动,更多功能被替换成了长按等等。
这个迁移成本不高,但是如果你在移动端也让用户去控制一个光标,再做成点击你就会觉得很愚蠢,别说原生,连h5也不可能这样。所以有时也不能一味去还原现实,就像实体按钮会有不按、段落、有效键程,而虚拟按钮则没有有效键程一说,这是完全不同的。
四、以效率为目标
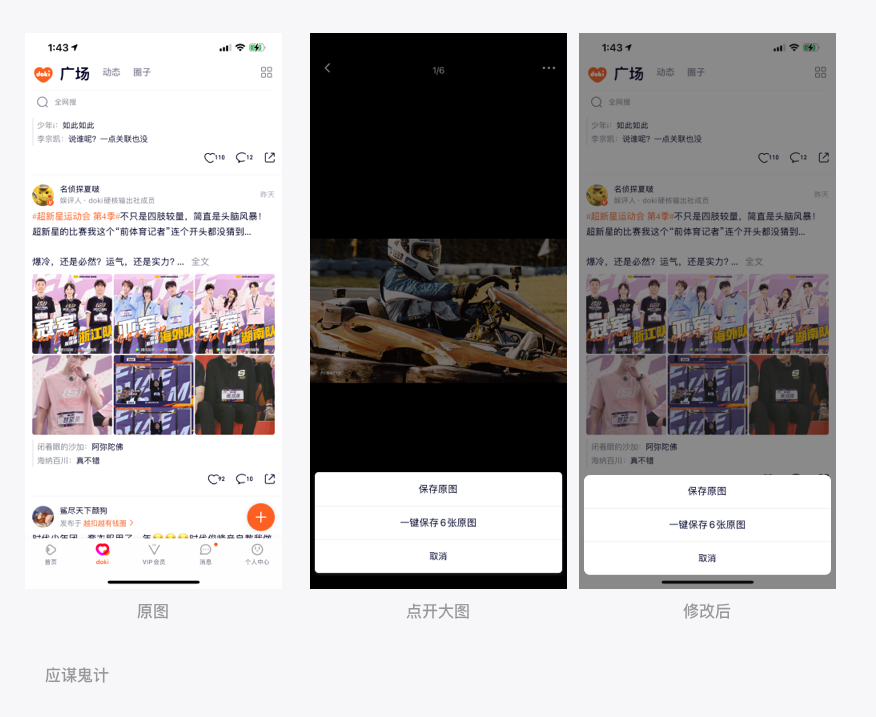
例如下方的案例,如果要对腾讯视频中的广场做一些小的交互优化可以怎么去做呢?经过操作,其实我发现用户如果需要去保存图片,则需要点开全屏大图才可以保存,那我是不是可以对其进行长按就直接保存呢?甚至可以直接长按钮后给用户一个拼图海报或者编辑的功能,这算是创新嘛?
当然算,创新不代表前所未有,在这个产品中那就是一个创新,因为你也可以在其他产品中找到这样的案例,例如淘宝、bilibili,对视频和图片长按之后都会有相应的操作,有的是不感兴趣,有的是举报等等,而这里的创新其实也是根据用户使用的场景、动机还有提高用户使用效率去设计的,甚至它都不需要做成显性设计就能直接操作,是不是能提高用户分享的效率。

有同学会问,有两个问题:
- 腾讯视频的广场的内容和用户场景和电商、视频两者不一样也可以这么做吗?
- 用户还没有点开大图就给他做这样的转发、聚合的功能,到底有没有这样的场景呢?
我的回答是可以。
第一,这个和产品类型没有关系,我们在做体验设计的时候需要满足用户价值和业务价值,而这里做的长按缩略图直接让用户转发或者聚合图片也是预判了用户在下一个场景会行动的操作,和两个价值并不造成冲突。
第二,在这一层级是否场景不正确,这里我们其实做的是隐藏手势,在保证点开大图后的转发和其他功能都具备的前提下,再去做这个功能。
五、符合用户习惯
卢克·米勒在《用户体验方法论》一书中提到他曾经为了创新做一个短视屏的切换交互时发生的一个问题,他觉得当时利用一个按钮来控制播放下一个短视频太过时了,如果用左右滑动来控制是不是更好,也避免了功能即按钮的设计,于是他想尽办法来测试这个方案对于用户是否有较高的成本,由于是新的手势,于是他想在这里做一个用户的引导,做了一个文字小贴士,告知用户“滑动看下一个视频”,若用户未滑动则在几秒后消失。
但是经过测试,有两个人压根没看见贴士,虽然有3个人操作成功了,但是失误了好几次,因为他们那不知道要滑多远才有效,滑动的时候非常谨慎,远远没有点击一个按钮来的快。

因为当时的视频是横向播放的,所以用户一个是没看到提示,另一个则是不知道滑动的手势究竟如何在这里使用,第三个是当短视屏横向播放的时候,要用右手进行横向滑动特别不方便(不信大家可以试一下)。所以回顾我们现在的短视频的一些交互,首先它就没有横向播放的,有横向播放的视频一般也是用手势来拖动进度而不是切换,竖屏的上下滑动的切换比横向的方便太多,甚至连我2岁的儿子都能用一根手指,只不过我用拇指他用食指,因为他是放在桌子上看而我是一只手拿着的。
所以用户是如何在使用我们的产品,当我们要做一些创新方案的时候,不能脱离用户的实际使用场景和他们的习惯。
接下来我们也可以看一下什么样的方案就完全避开了以上五点呢
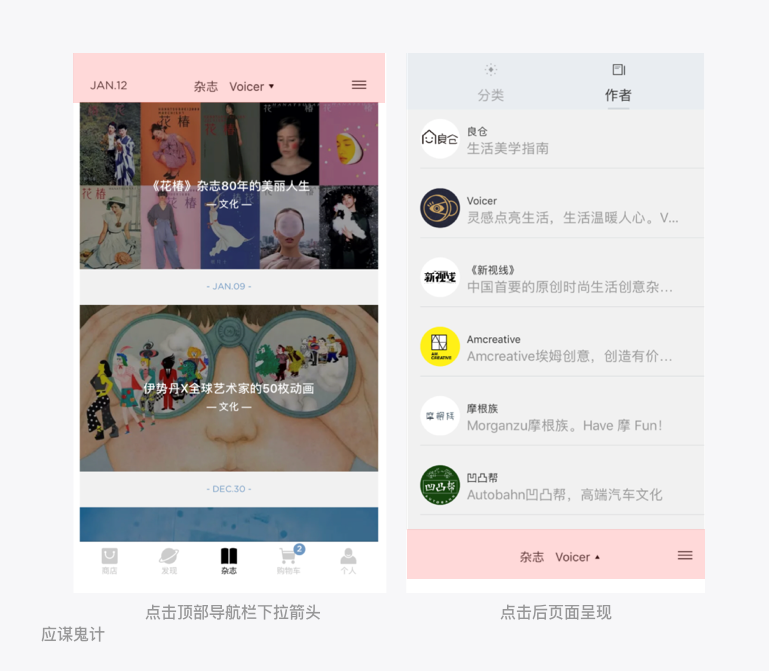
大家可以看到下方的交互案例中,顶部的导航bar中间的内容有一个小三角,在没有点之前,我们的预期是点击小三角后会可能会出现和杂志同类型内容的选择,因为这个文案+图标的含义在其他产品中都是这样的去用的,无论移动端还是web端。

但是当你点击却发现整个导航bar被推了下来,呈现出来的是你完全没有预期和计划的内容,无论微信还是淘宝的首页下拉,至少我们在操作之前肯定是知道接下来我的操作会呈现一块新的东西,而这个案例则告诉我们,我计划着要吃一顿饭,结果你喂了我一坨翔。
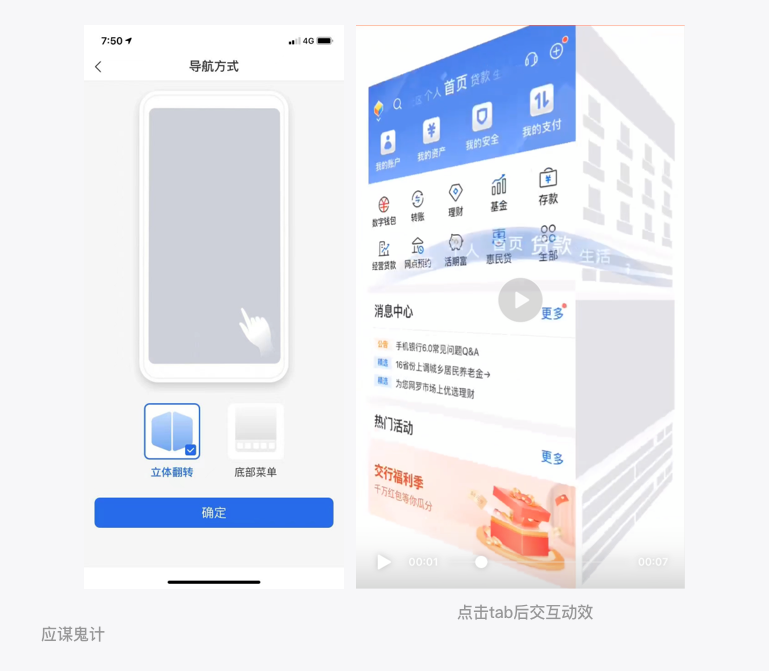
再来一个案例,这个案例是学员提供的,交通银行app把tab切换的动效做成了立体翻转,这你受的了吗?这个创新就真的没有必要了,tab本身就不是这么用的,能想象到设计师被领导逼着要做点创新的囧状,实属无奈呀。

六、最后
也引用一下俞军老师书中的一句话:用户价值=新体验-旧体验-替换成本。所以创新的目的不是新,而是更优,是进化,是解决问题,让用户价值始终是增长的,你的创新点一定是有较高的体验价值,就像高德地图将搜索框放下来,虽然是个老案例了, 但这种创新满足了以上四点原则,最终提升了用户价值。之前有个防拉屎溅水的马桶,他虽然也解决了问题,但是成本远远高于用户自己拿一张纸去解决。
#专栏作家#
应骏,人人都是产品经理专栏作家,公众号:应谋鬼计(shejishiyj)
本文由 @应骏 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








很多时候,其实不是自己喜欢,而是“甲方爸爸”喜欢,创新这个问题也是一样,到底合不合用户胃口呢?还没有实行谁也不知道。
感觉“创新”更像是在实用性上“更新”
创新的目的不是在于“新”这一字,而是为了更优、进化和解决问题,是的,其实所有的创新都是为了解决问题,否则就是空中楼阁。
为什么大家说手势热力区的时候,都是偏向于用右手呢,我看了很多人其实都是用左手玩手机,因为右手还要干其他事情。对于我个人来说,我也是手机习惯性的放在左边的口袋,左手操作。我个人并非左撇子,主要是为了方便空出右手做事情