让数据更美!5个实用的数据图表设计技巧
编辑导语:将数据进行处理,并通过视觉展示的表达过程就是图表设计的过程。既然有视觉展示,那就要考虑到视觉展示层面的设计。本文会跟大家分享一些简单易学的小技巧,感兴趣的朋友不要错过了哦。

图表设计的过程是将数据进行处理,并通过视觉展示的表达过程。无论是条形图、折线图还是扇形图,都要考虑图表视觉展示层面的设计,例如图表采用什么颜色、什么样式,用户怎么与图表交互…这里介绍一些简单易学的小技巧,快速上手数据图表设计。
一、颜色的运用
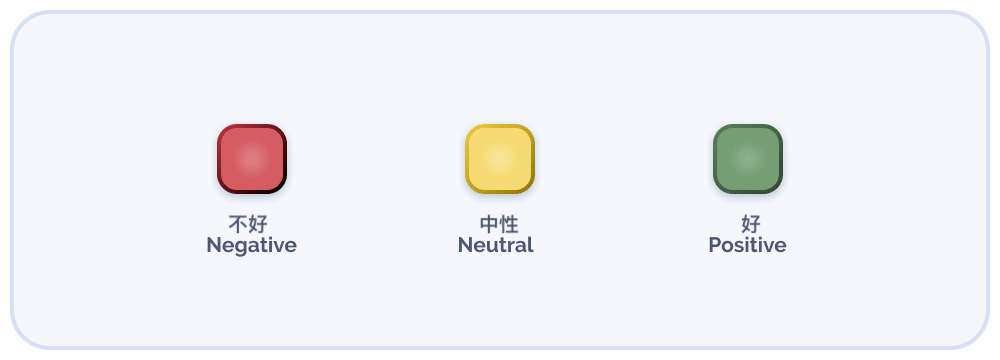
颜色的巧妙运用能为数据提供更加丰富的内涵。以最常见的红、黄、绿三种颜色为例,分别代表了需要不好、中性、好的意思。

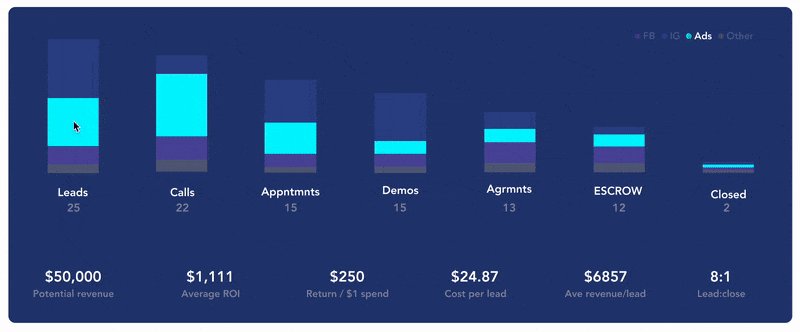
现在越来越多的产品愿意使用品牌色作为图表的主色调,通过调整品牌色的深浅程度,做成一组同色系的色板供图表使用,其中颜色越深代表数值越大,颜色越浅代表数值越小。
![]()
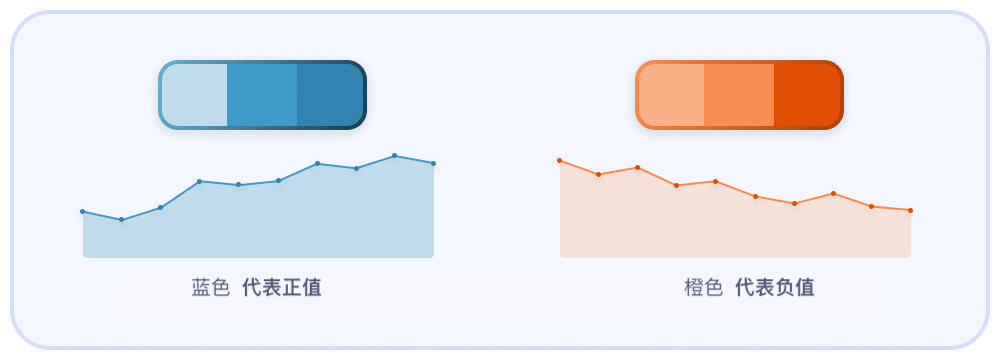
如果觉得红黄绿这些颜色太普通,还可以考虑使用蓝色和橙色这类互补色作为调色板。
蓝橙色的搭配相较于红绿色更具有活力,用蓝色表示正值,橙色表示负值,对用户来说也容易理解。

对于颜色的运用,最重要的是考虑可访问性,不仅是图表本身颜色的对比,还要考虑图表与背景色之间也要具有足够高的对比度。
二、线条和纹理
除了使用不同的颜色,还可以在图表中添加线条或者纹理效果来构建多种多样的图表样式。
![]()
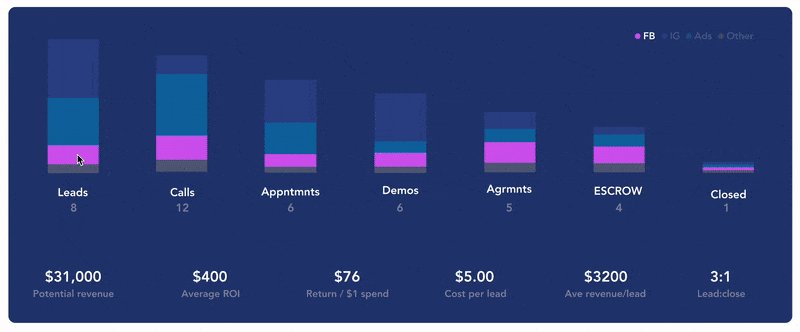
选择一个基础色,在基础色的基础上添加点、横线、竖线、斜线、网格等多种填充样式,构成一套颜色统一但内容差异化的柱状图系统。
![]()
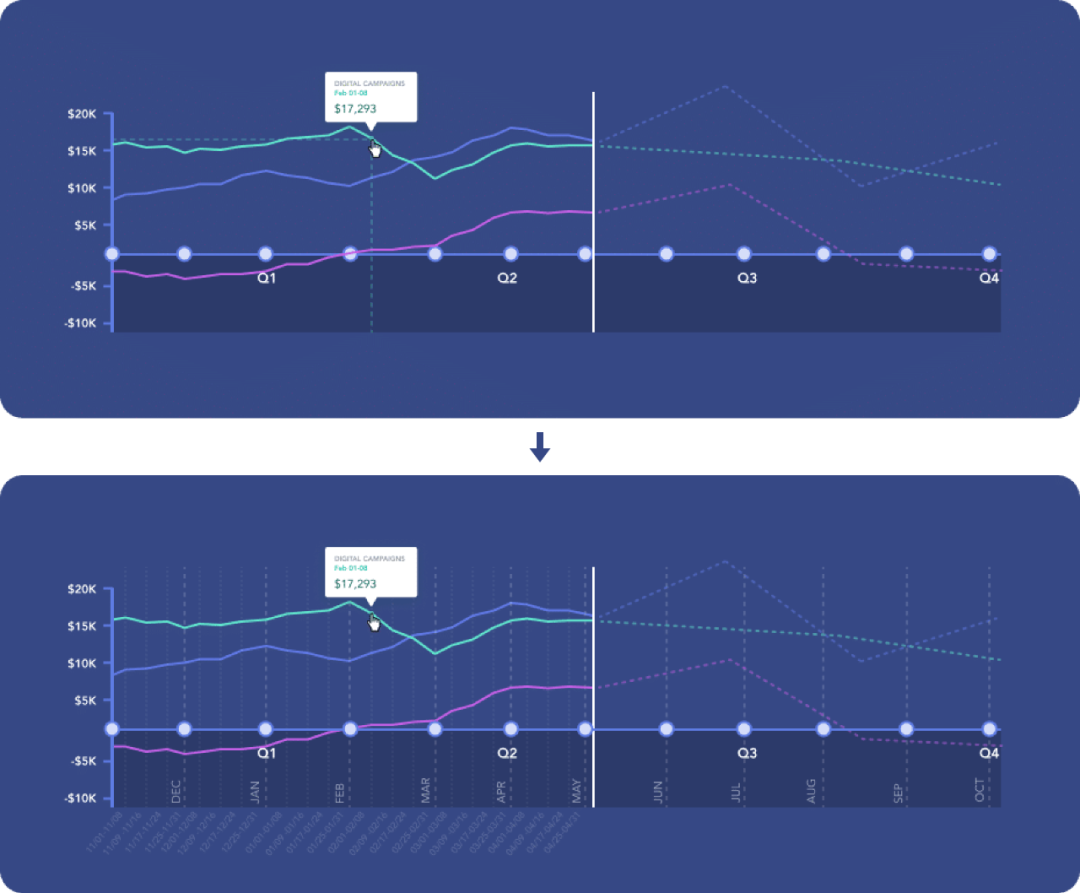
线条也可以添加不同的纹理效果。由多种不同颜色的实线组成的折线图往往很难让用户快速理解其中的意思,我们可以为折线添加各种样式的虚线,来提高图表的可用性。
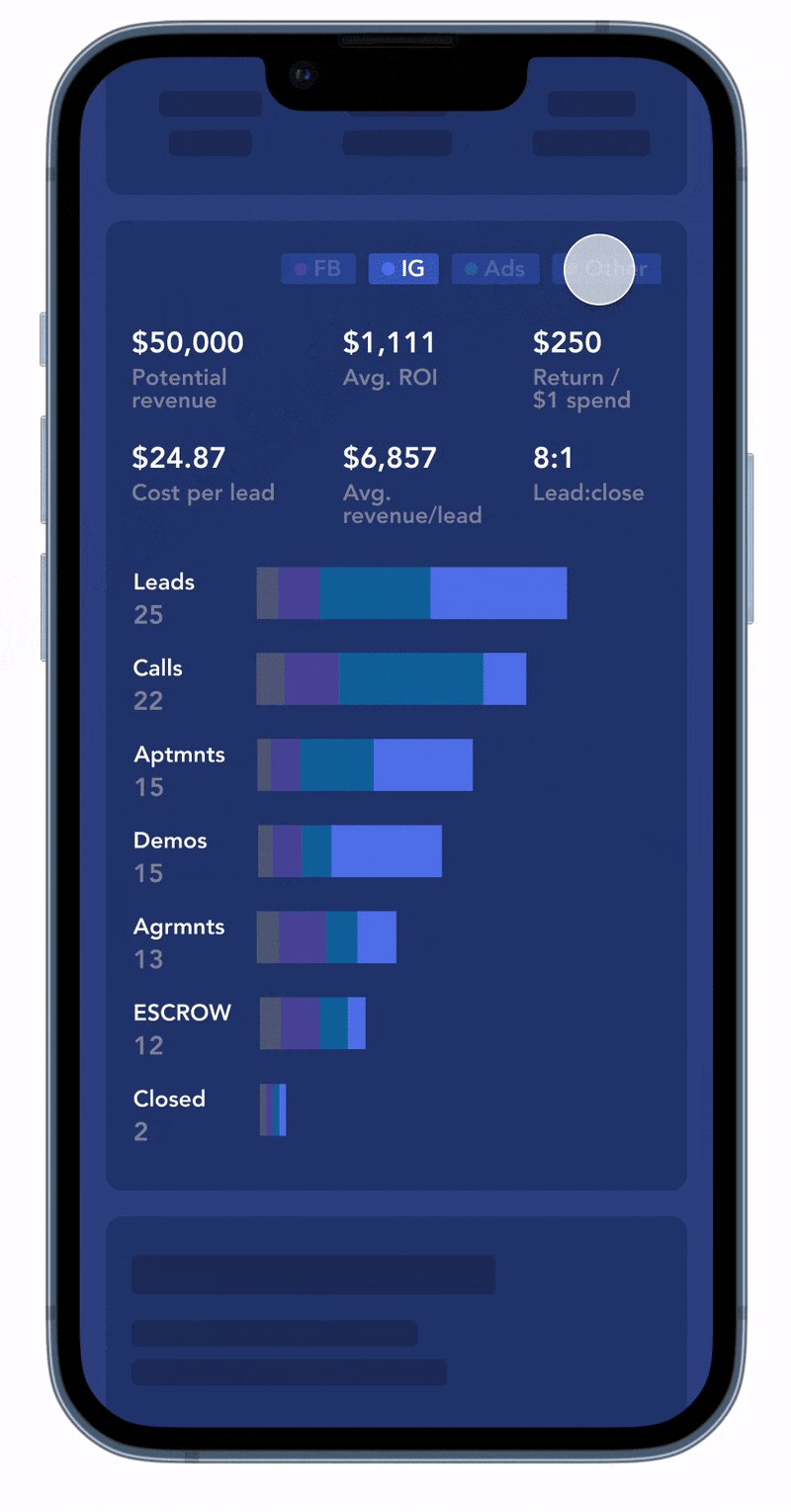
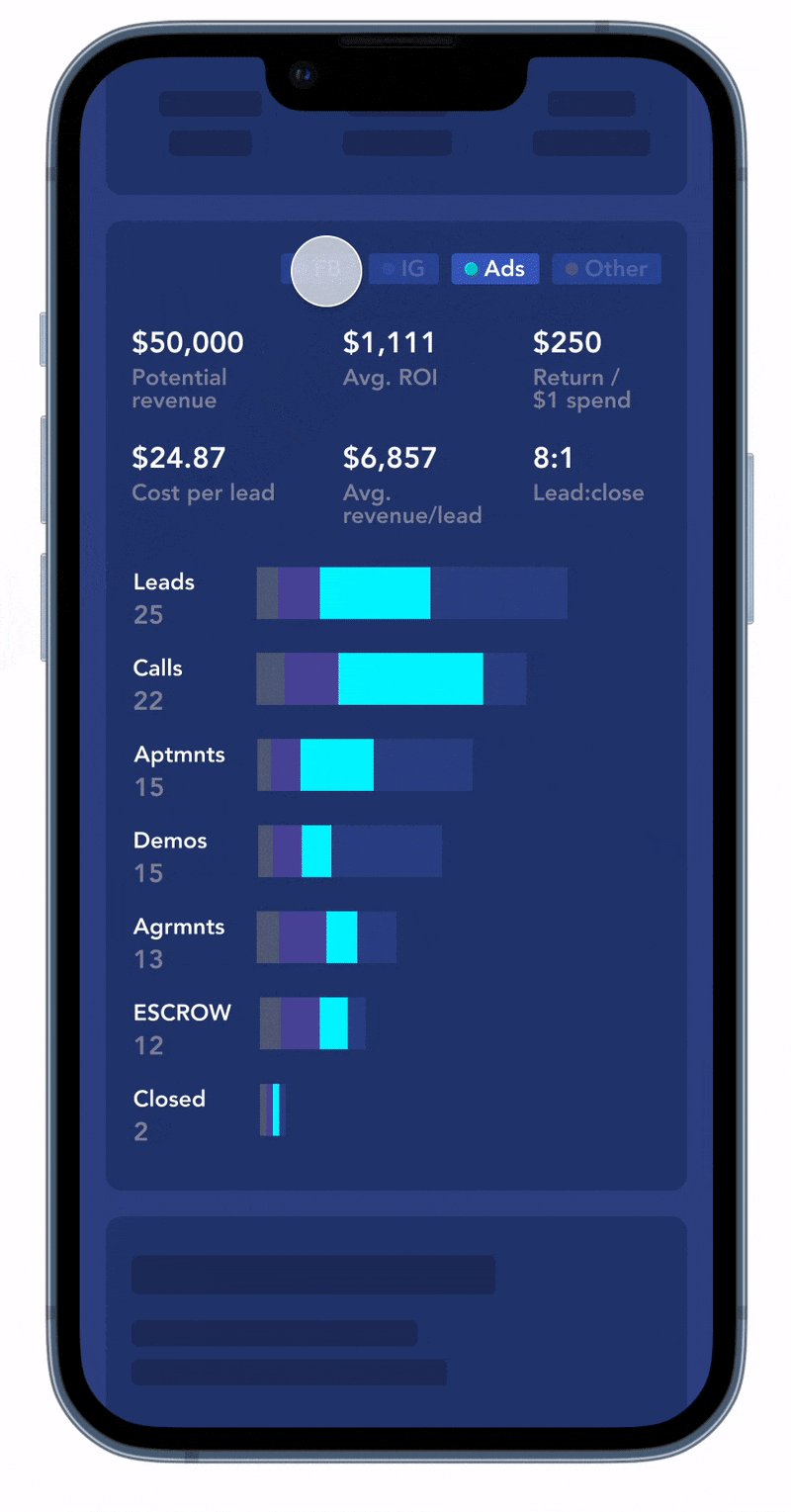
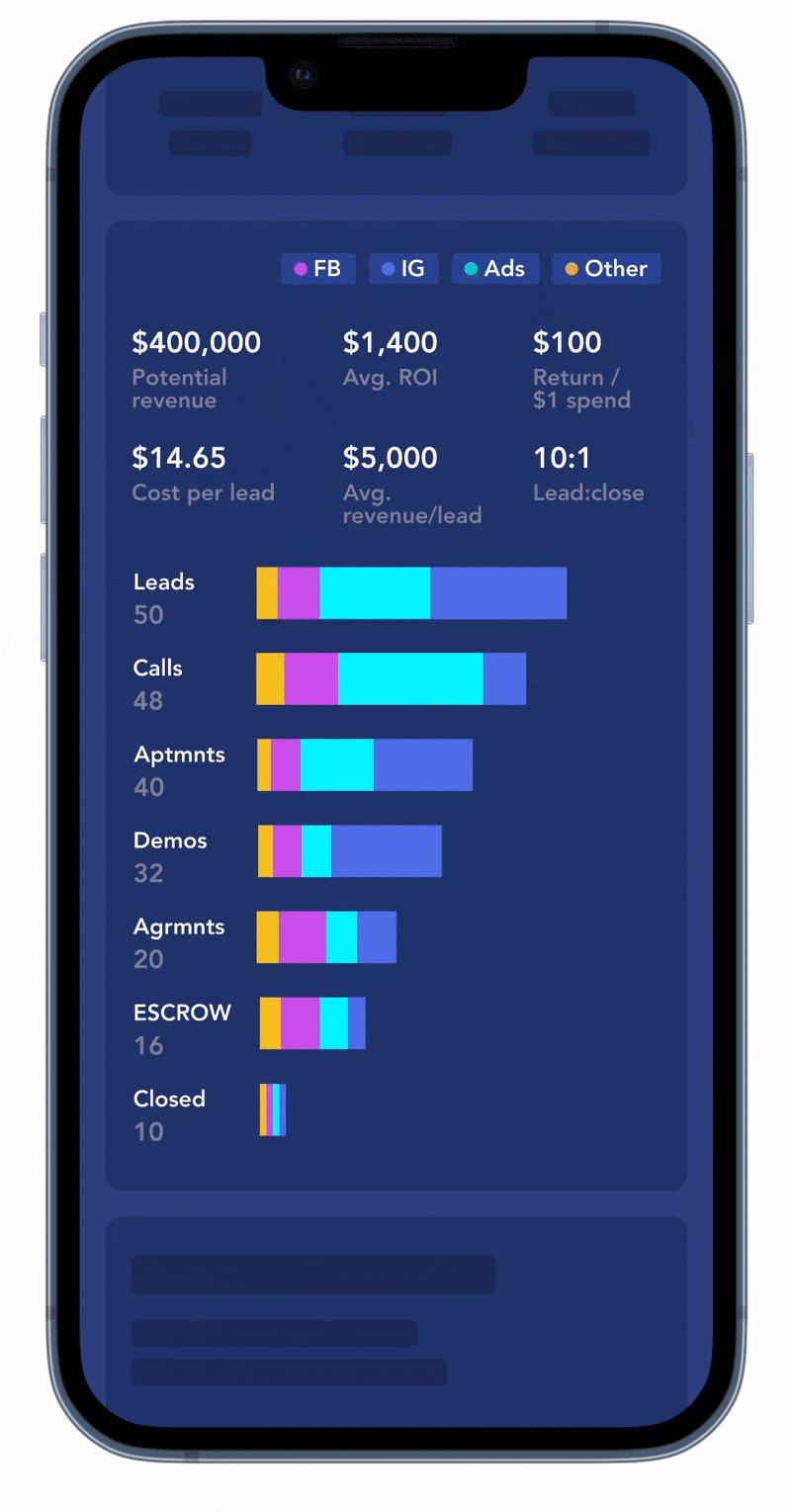
三、响应性设计
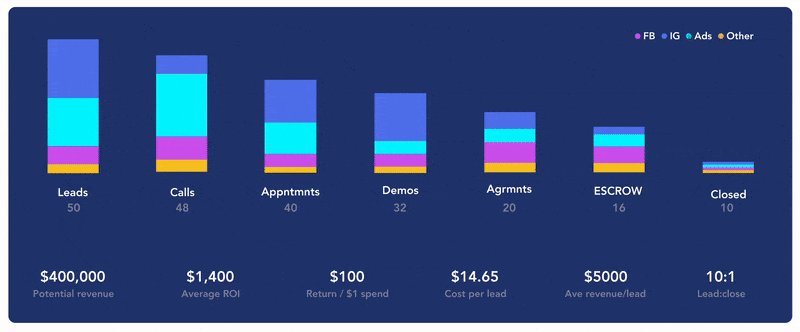
如果要在手机上展示图表信息,需要考虑手机屏幕的尺寸对于图表的适配性。例如PC端屏幕宽度更大,更适合展示多个竖向的柱状图。

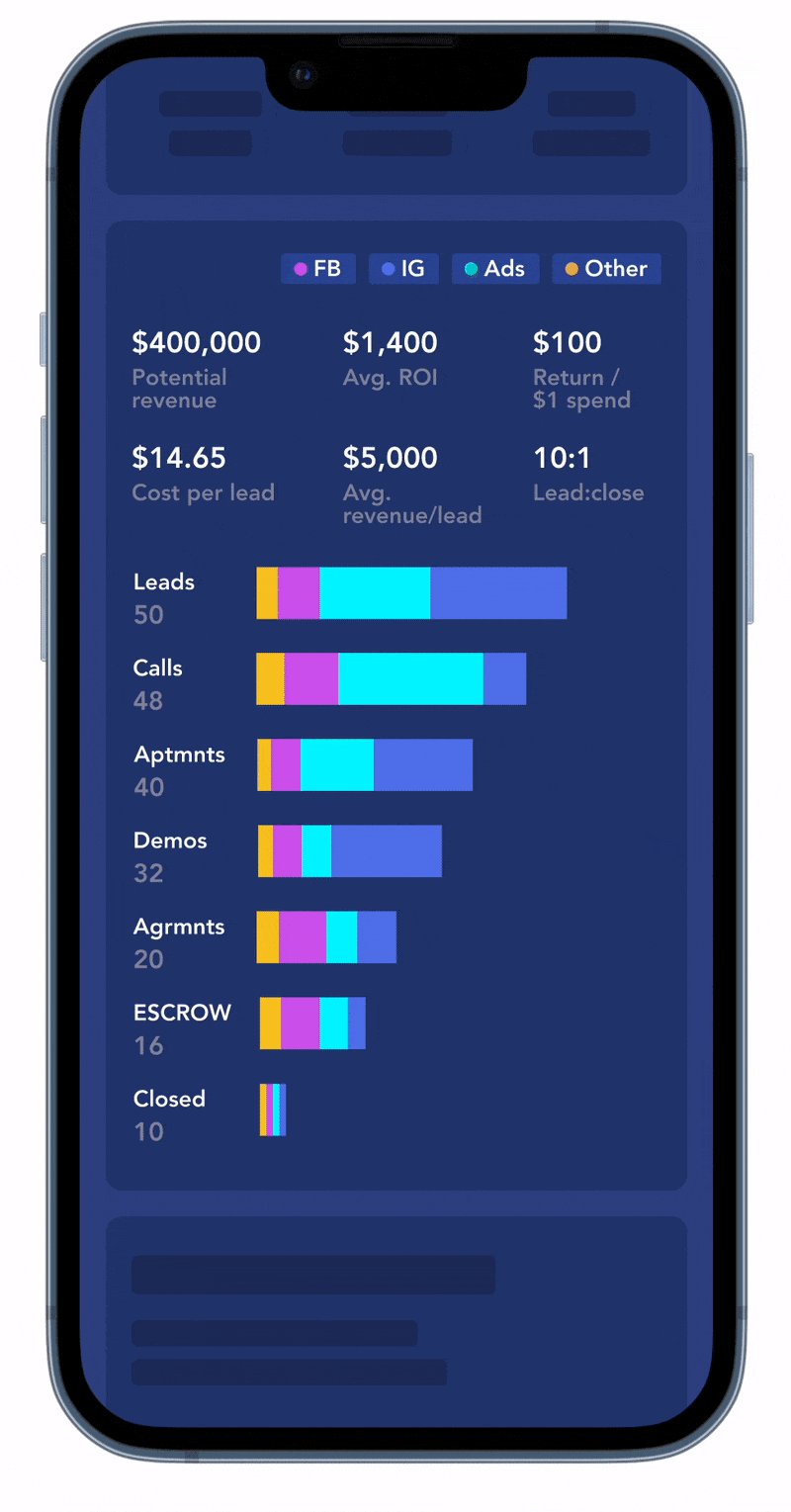
同样一组图表如果放到手机端展示,采用横向的条形图会更合适且合理。

手机屏幕宽度小,如果PC端的图表直接照搬过来,在一屏上只能显示几个图表,而且还需要用户左右滑动来查看更多图表。
这样的照搬不仅无法一下展示所有图表,缺少直观性和对比性,还会增加用户操作负担,显然是不可取的。

如果觉得在手机上使用横向的条形图成本太高,又想让用户一下看到图表的所有内容,可以考虑使用“屏幕旋转”提示,告知用户把手机横过来看图表效果会更好。
四、标签
标签是图表重要的组成部分,标签的长度、大小都会影响图表整体的效果。
比如有的图表尺寸很小,空间有限,但是标签却很长,如果尽可能在有限的空间中将标签展示清楚,值得我们去思考。

在图表中并非所有内容都要始终可见,图表中的数据图就可以传达大部分的信息。如果觉得图表中展示的标签过多,可以隐藏次要的信息,通过鼠标悬浮或点击来触发这些内容。
![]()
悬停状态是隐藏次要数据同时避免图表在视觉上看着太复杂的解决方法。在悬停时透露更多信息是渐进式披露的重要用途,用户可以在需要时进行交互,并且默认情况下不会造成页面混乱。
另外设计图表的时候,要做到提前规划标签导航,确定长标签的展示方式,考虑怎么放置不会让图表显得太臃肿。
五、排版和层级结构
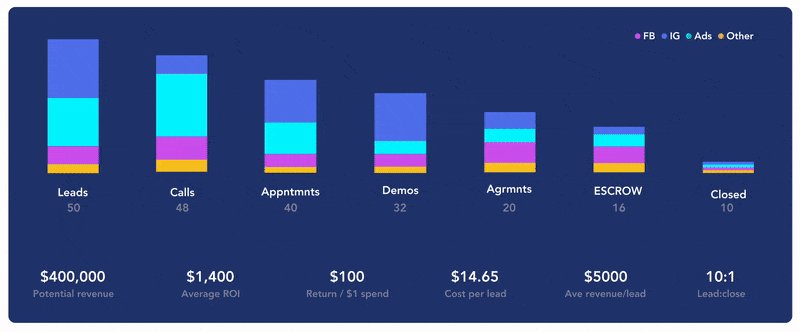
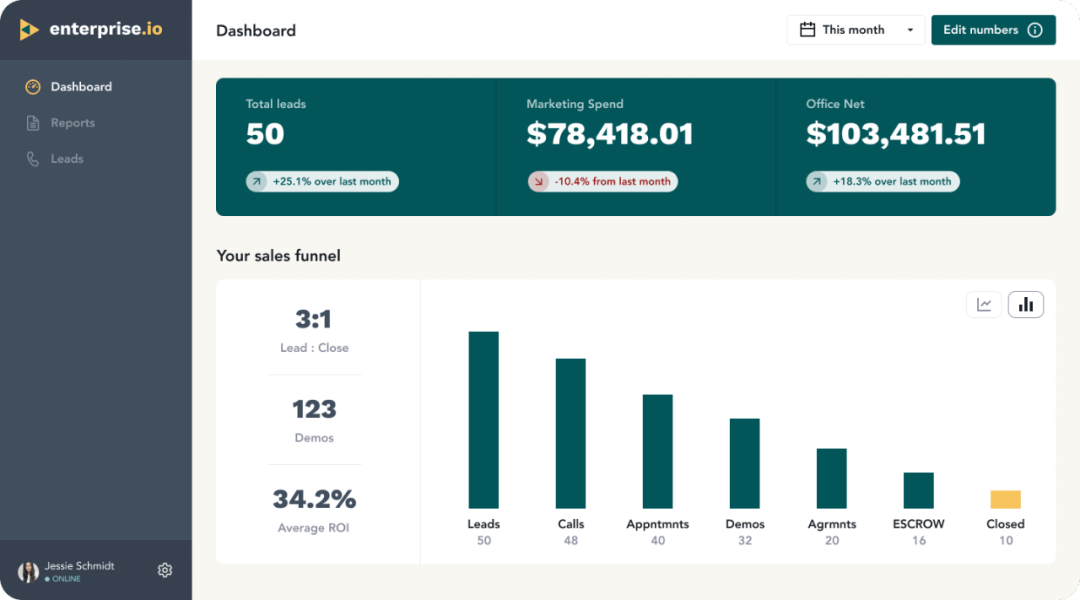
现在有很多仪表盘设计得很简约、很现代,这类仪表盘使用超大字号的加粗字体展示几项最重要的信息,既突出重点,又让整个页面有层次和对比。

类似的排版能够吸引用户的注意力,通过前期研究确定几个用户最关心的内容,然后将这些内容重点展示,起到强调作用。
慢慢来比较快,希望对你有帮助!
#专栏作家#
作者:Clippp,微信公众号:Clip设计夹。每周精选设计文章,专注分享关于产品、交互、UI视觉上的设计思考。
本文原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








排版是抓住读者眼球的一大利器,排版排得好,内容便更能进一步留住读者。
很有用!下次排版就用上,希望能有很好的反馈。
现在越来越多的产品愿意使用品牌色作为图表的主色调,通过调整品牌色的深浅程度,做成一组同色系的色板供图表使用,其中颜色越深代表数值越大,颜色越浅代表数值越小。学会了