列表页信息展示,如何搭建视觉结构?
编辑导语:如何做好列表页的信息展示,让用户可以更加清晰地获取信息,在提供用户更好的视觉和使用体验时,推动用户的下一步操作?你可以利用多种方法,如留白、分割等,搭建合理的视觉展示结构。本文作者便做了相应总结,一起来看一下。

在列表页设计信息时,面对多种视觉结构时该采用哪种比较合适的疑惑,思考以下了问题:
- 用户是如何有效认知信息?
- 信息使用哪种视觉容器,能更好表现不同信息之间关系的目的,以及在阅读与使用时能带给用户更好的体验?
- 由于手机屏幕尺寸有限,怎么再增加屏效?
笔者接下来会按以下方式来讲述:
- 为什么需要信息整理;
- 列表页信息组织方式有哪些;
- 设计注意;
- 总结。
一、为什么需要信息整理?
思考一下在界面中,当信息以一种无序的排列,和信息以结构化的排列相比,为何大多数的界面都选择了后者。
设计师在设计信息如何在界面展示时,都在思考如何使用户更快理解从而产生下一步操作,本篇文章分析与总结了信息如何通过有效结构化展示,来覆盖各种场景,使用户体验更加流畅,来和读者共同探讨。
用户如何认知信息?
用户在看到界面的时候,会无意识在思考“哪里最重要”,接着就会思考“与它有关联的信息有哪些?”等等问题,所以我们在设计界面时,应通过建立合适的视觉层级以及不同信息之间的关系,来解决用户所遇到的问题。
1)建立层级: 主要通过字体、字体大小、粗细、颜色来区分层级(文章通过会结合具体实例来解释)。
2)建立关系: 为了传达信息之间的关系,比如说上下属关系:菜单栏标签A与标签下方的内容a就是上下属关系,可以通过视觉上的组织与空间上的组织进行设计。
- 视觉上的组织:视觉上感受信息之间的关系主要是通过接近性、相似性、连续性,共同背景等方式。
- 空间上的组织:单页面空间里,人一般有从左至右、从上至下的阅读习惯的顺序。
二、列表页信息组织方式有哪些?
1)列表页单个容器内信息的组成部分有标题、辅助信息、图片/icon、操控按钮、提示信息等。
标题与辅助信息在信息层级上,一般通过设计规范的不同字号、颜色和粗细来区分层级。
信息关系上主要利用格式塔原理之一——接近法则,进行信息分组。 接近性原理是指:物体之间的相对距离会影响我们感知它们是否以及如何组织在一起。互相靠近(相对其他物体)的物体看起来属于一组,那些距离较远的就不是。
辅助信息在使用时,为了提高屏效会有字数最长限制规范,当超过时,采用的缩略方式有:末尾截断、中间截断。
- 末尾截断:当超过限制时,超过字数常用“…”来替代隐藏内容,比如段略文本常采用方式。
- 中间截断:保留开头和结尾,在文字结尾规范字数处截断,除了缩略文本外,还对于过长且名称前部分类似的信息,通过末尾部分的文字进行区分。
辅助信息:也还可以通过不同的对齐方式与标题文字进行区分,展示内容一般是来对跳转的二级界面进行解释说明,以免用户对于标题的产生误解,而产生的不点击行为或者误操作。
操控按钮:一般是提示用户,这部分是可点击交互的模块,不是静态信息。所以操作提示一般可作为中性、或积极操作暗示。
操作提示可分为:按钮、按钮加文字、文字或没有,可根据内容目的采用对应方式,比如说,当在营销活动时,可采用:文字:“立即购买”、或者文字“立即购买”➕icon,或者内容区信息过多可采用:icon,或者不用按钮暗示,因为卡片的结构形式已经暗示用户可点击的操作行为。
2)多个容器的组织方式 在列表页,当多个容器平铺在一个界面时,内容之间的区分主要通过明确信息所属容器,从而达到区分与组织不同信息的目的,常用的方法有:
- 留白:利用了不同的间距来组织不同的信息,其所带来的阅读的沉浸感强。
- 线:主要通过明确了容器的边界,从而达到信息区分的效果。
- 颜色容器:相比于用线,颜色颜色会更明显来区分不同的容器本身。
- 卡片:利用容器形成独立主题,来区分信息,适用于信息层的多的,能更突出卡片内的信息。
- 背景分割:使多样的信息能组织成模块,提高视觉信息效率。
详解(信息组织方式实际使用时,常常是混着使用,但笔者为了更好讲述,以下讲述是单独适用的案例):
1. 留白
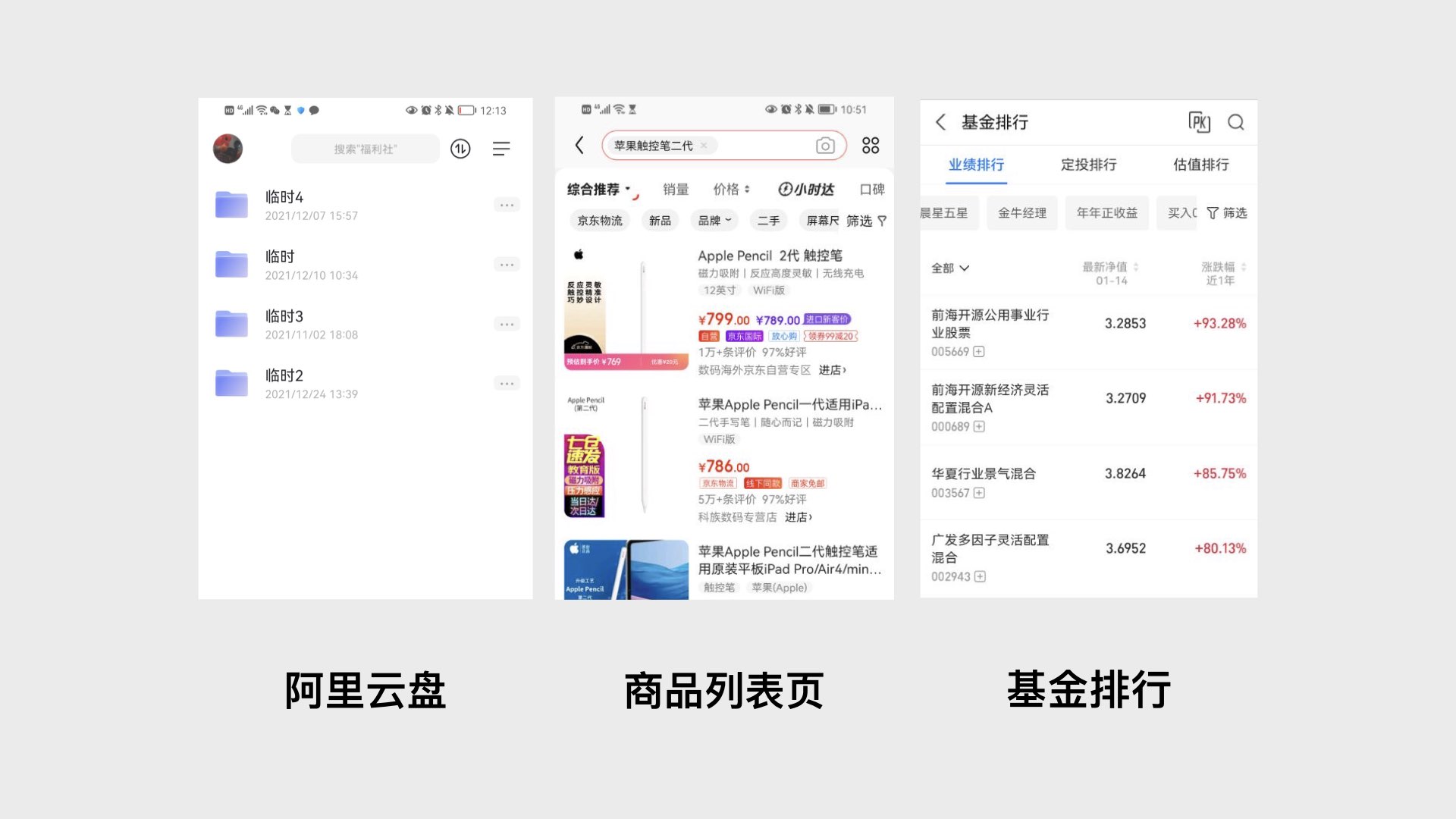
通过留白来分割不同的容器,主要是利用上述提到的接近行法则。属于同一容器内的信息,相对距离就会近一些,不同容器的信息就会相对远些,比如说:阿里云盘页面。
留白来组织容器在被阅读时,用户注意力将更多的放在信息上,而更少会注意到容器的存在,只有个别容器在滑动时才能看到容器边界,阅读时的沉浸感更强。 视觉上带来的感受也是简洁的,信息呈现的更偏扁平。
留白使用的方式:
1)容器的结构有信息➕留白、或者留白➕信息的大小,减少留白面积,提高屏效。
2)留白➕信息➕留白,这是最常见的使用方式。
当留白分割的容器内信息层级较多时,一般会用“图/icon”来组织每个容器的信息,容器之间的留白距离要大于信息与“图/icon”的距离,一般来说,大于等于2倍距离时,才会产生比较明确的区分。
在考虑到留白大小时,“图/icon”内部可能会出现白色部分过多等极限情况,其结果可能会使用户在阅读时,对于信息所属容器产生歧义,比如说:商品列表页。
留白作为固钉的适用:将页面元素钉在可视范围。当页面内容过长,需要滚动页面时,这部分内容对应的操作或者导航需要在滚动范围内始终展现。比如说:支付宝基金排行页面“筛选按钮容器”。
当页面信息层级过多时,留白会随着信息层级的增多而增多,屏效也会随之降低,如果减少留白面积,信息的结构又会出现不清晰,所以可能会使用第二类组织方式。

2. 线
为了避免上述问题,也会通过分割线来明确容器边界,以达到区分不同容器的目的。
线分割有:直线、虚线、文字➕直线。
水平直线分割容器结构:容器➕线、线➕容器、线➕容器➕线(注意:线在容器内部,顶对齐或者底对齐)。
一般为了达到更少吸引用户注意力目的,通常用较浅的颜色,更轻量的分割样式。在营销界面使用时,则可能不会这样使用。
部分线切割容器,部分切一般适用于子层级或更小层级的区分。 线分割容器作为固钉的使用的案例有微信的:当定制群数量超过一屏时,“折叠顶置聊天”的容器就固定在来底部,用线来明确区分不同容器。
3. 虚线分割
为了减轻直线在阅读时吸引注意力的现象,尤其但容器在很多容器高度较小,如果都采用了明显的分割线,虚线分割或许是更少分散用户注意力的组织方式。但常见的界面里用直线分割较多,笔者认为:
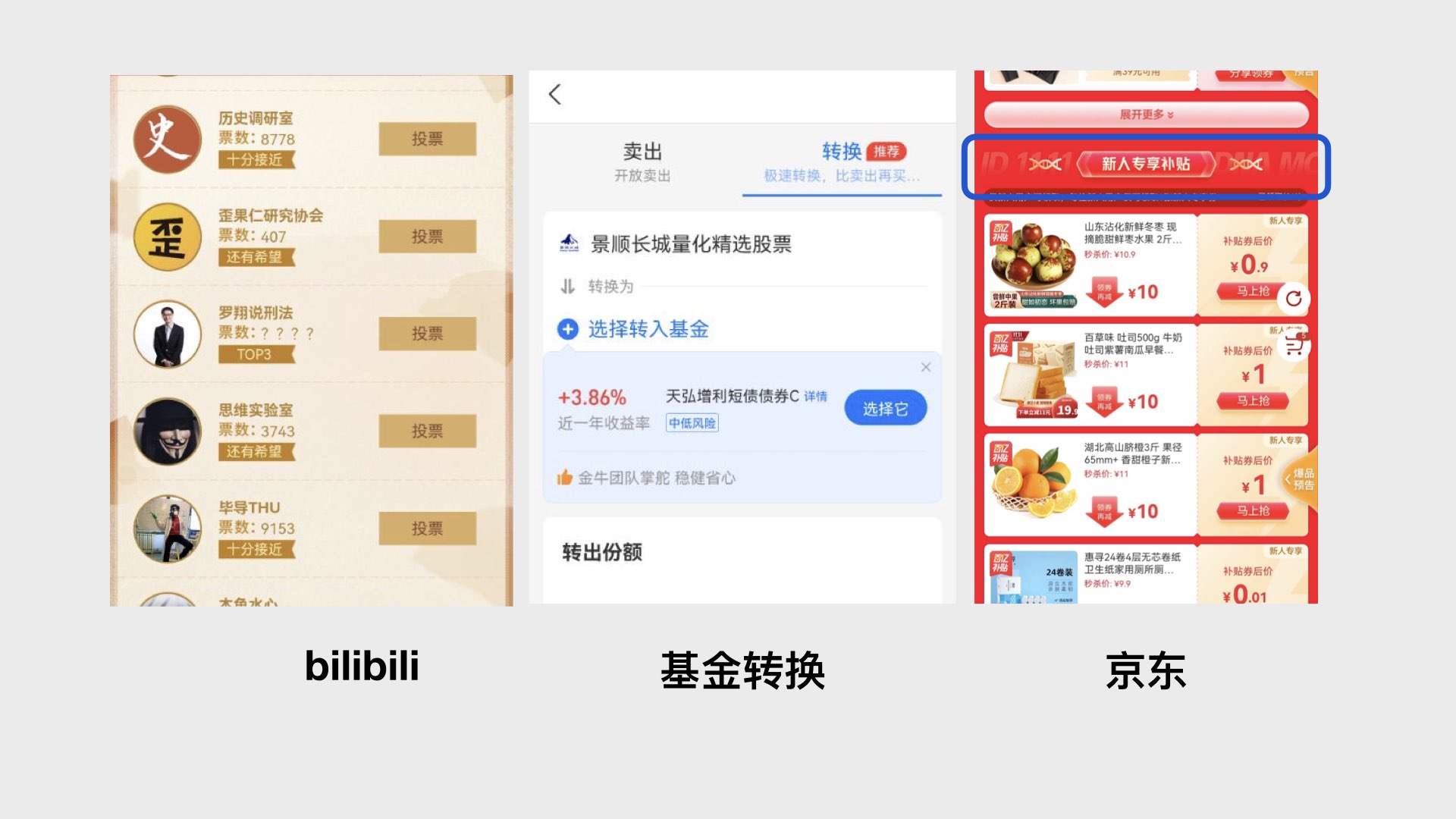
1)虚线在生活中一般常用于暗示可裁剪的部分,所以对于虚线的感知相比于直线,会使用户产生其它理解。 比如说:B站年度知识分享官评选界面。
2)当使用虚线后,如何区别于直线的使用规则,尤其是其它组件已经使用直线的情况下。笔者分析如果会使用虚线时,可能就作为特定时间点出现的功能模块,并且会在一定时间后消失,而不是与直线一样作为常出现的分割方式。
3)当容器内信息以文本为主时,当虚线采用部分切割,对齐文字开头而不是界面边缘时,虚线反而没有起到区分容器的作用,看起来像是段落的分割。带文字的分割线:可分为居中,或者左对齐、右对齐,比如说支付宝“基金转换页面”。
营销页面会转化使用,比如说:京东的百亿补贴界面。

4. 颜色容器
在留白界面使用颜色明确能展示了信息所属容器,信息在颜色容器里拥有了一个共同的背景,视觉层级上更能吸引用户的注意力,在使用时要思考颜色使用的目的。
- 展示同级但更重要的信息,与留白区分。比如说:微信“顶置聊天”。
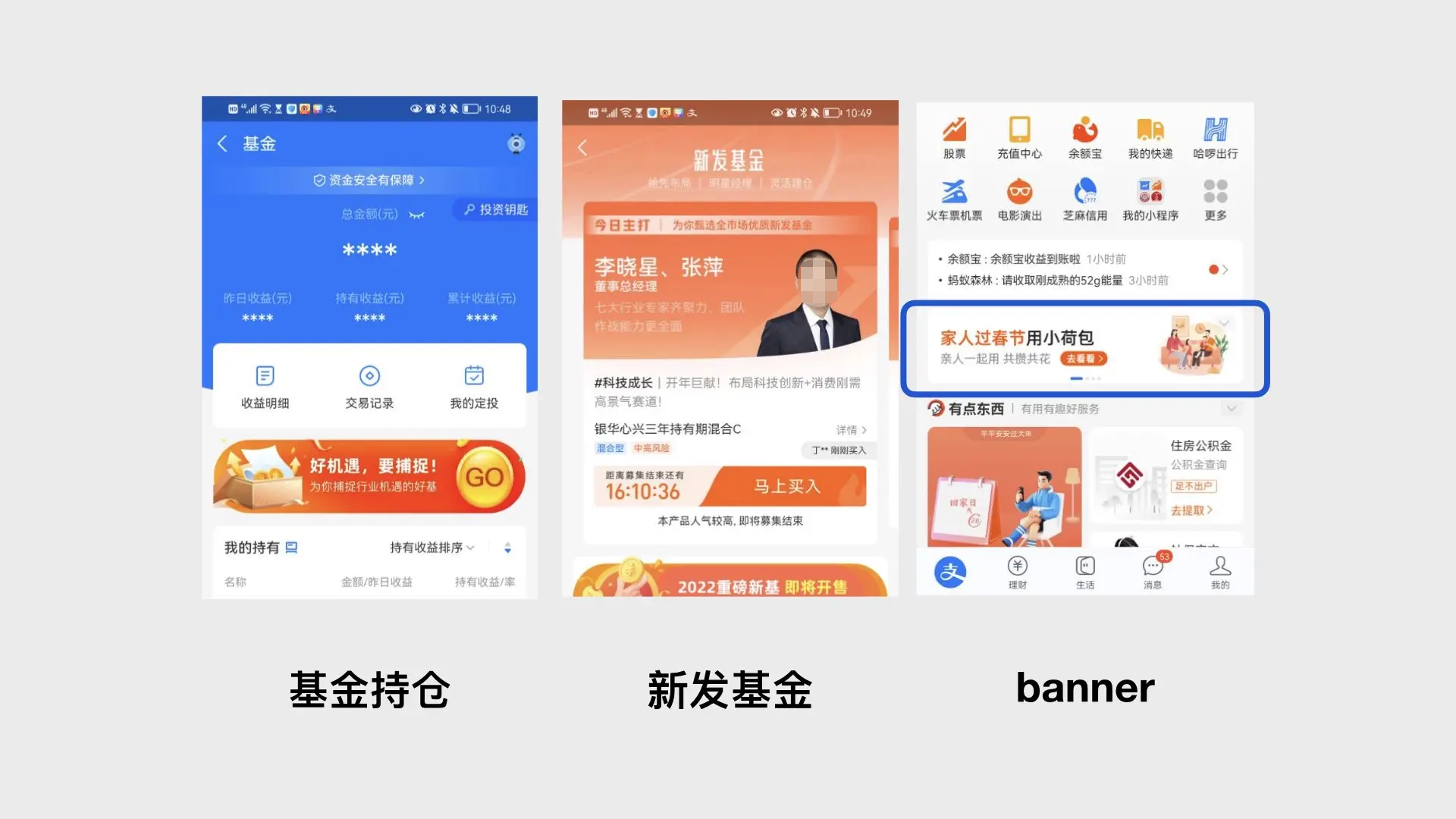
- 展示重要信息,比如说:支付宝基金“持仓页面”。
- 也常用于偏营销页面的表头,来引导界面信息。比如说:支付宝基金的“新发基金”
- 警告提示,当某个页面需要向用户显示警告的信息时。
- 在交互行为上,颜色也常用于选中状态。

5. 卡片容器
结构:四周留白➕卡片容器,最基础的卡片容器,可承载文字、列表、图片、段落,常用于概览页面。卡片的模块清晰的展示了容器的视觉边界,用户很容易区分不同的信息,在系统概览页面常常和栅格进行配合。
卡片分区可承载一个层级分区、多个层级列表等结构。相比于上两个信息展示方式、卡片会更容易识别卡片内容。
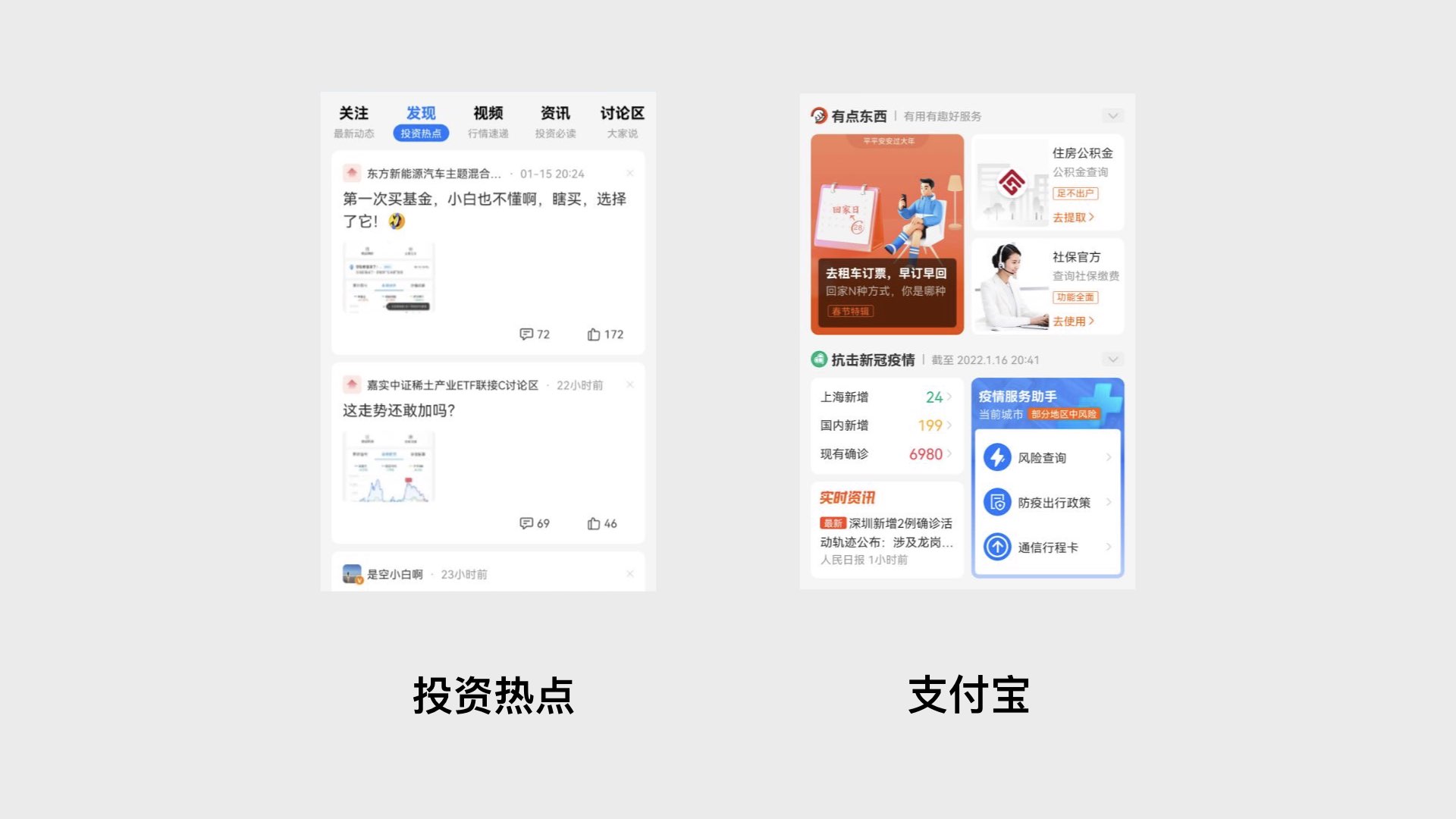
卡片的大小根据信息来设定标准样式,比如说支付宝“投资热点”,把热点信息,用统一的卡片来承载不同的热点信息。卡片因为设定了标准样式,如果是采用轮播切换内容,卡片以下跟随内容在轮播时就不会产生抖动,比如说支付宝:用固定的卡片大小,来承载不同的banner页面。

卡片在承载信息上:支持多样的内容的配置,且信息之间的分类强 在思考样式时,当考虑了到信息的极限状态,如果不同卡片放置不同类型的内容,卡片内的留白肯能会有不一样的状态,随着产品展示信息的增多或者变化,都可以放在容器内,可拓展性性强。
卡片在与用户的交互上。点击区域变大、用户操作更方便。可以对卡片或者卡片内部信息进行更复杂的手势操作,比如说对卡片进行拖动等手势。
卡片容器在结构上,四周多了一段背景留白。卡片与上述组织方式,屏效相对来说降低,同时在页面中,容器都使用相同标准的卡片样式时,容器的大小一般都会根据极限承载最多、最少信息的为标准,所以部分卡片容器承载信息就会相对较少,于是就会产生不同程度的留白。比如说:微信读书页面。
怎么在使用时增加屏效呢?
- 不同信息采用不同标准的容器大小,比如说支付宝的界面。
- 因为屏幕有限,所以考虑超越屏幕的方式,将信息叠起来,比如说上述提到的容器内轮播等。
6. 背景分割
相比留白能根据内容进行模块化分类,提高模块效率,且可以作为标准应用到其他页面上。对比卡片容器,背景分割面积相对来说并不是固定的,且左右两边没有留白,横向能承载更多的信息,需根据场景选择合适的方式。
三、设计补充
在设计时要避免歧义,信息设计时的结构要保持一致性,优先采用先已有的方式,如果某个新功能不使用,或者版本全新迭代时,再使用新的组织方式,更重要的是理解设计目标,不要盲目使用。
关于强调:本文章虽然是从留白到分割线在到卡片,讲述的方式是越来越强调信息,但是在实战中,相比强调信息来达到突出信息层级的作用,“调低”不重要的信息所达到的效果,反而会更好。因为全都强调等于没有强调。
四、总结
本文谈及到的是大类的信息组织方式的结构化方法,说到的也是使用注意,去思考为什么使用这种方式,其实不同组织方式,在用户阅读时所带给用的阅读与使用体验也是不一样的,大家如果思考到其它方面也欢迎在评论区补充。
参考:
- 《交互设计精髓4》
- 《认知与设计——理解UI设计的准则》
- 《移动应用UI设计模式》
- Antdesign
本文由 @奶茶是有剧毒的 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








很👍
可以讲讲WEB页面的列表设计吗…
可以试试找前端页面的表格框架看看 ant design pro开箱即用可以看看
嗯,日常在看,还是想听专业的朋友更详尽的讲解,以及基于效果外的扩展知识…
确实好的简洁美观的列表页会让我更喜欢这个软件,有时候我甚至会因为这些小细节去选择某一个软件