教你六招 | B端复杂要素如何简化
编辑导语:如何简化B端复杂要素,提高用户体验感是否一直困扰着你?化繁为简不仅是职场中的必要能力,更是生活中的必备技能。本文作者结合自身经历与思考,将B端复杂要素的简化途径化为六大步骤,其中包括互动、表达、重构、转移等关键因素。推荐感兴趣的童鞋阅读交流~

关键词:复杂、简化。
最近一直在招聘和面试,为团队2022年作出更好的成绩招聘优秀的设计师。
在面试中,我会问他们:B端产品逻辑复杂,对于我们设计师来说,有没有什么办法可以将这些复杂信息简化?
设计师们也都很可爱,回答出来的都各自有特点。
这与他们的工作环境、接触的业务、获得的经验有很大的关系。
其实这道题没有明确的答案。
它只是考察一个人是否有解决问题的能力。
一个设计师,产品经理给什么原型图,就做什么设计稿。
一个设计师,拿到产品经理的原型图会进行需求回溯、分析,以自己的专业能力协助产品经理优化原型。尽可能将产品原型中不合理的逻辑进行优化,将复杂的交互进行简化。
大家觉得哪种更让人喜欢,我想大家心里都有数了。
今天,我就和大家来聊聊如何将B端的复杂要素(交互、流程、视觉…)进行简化,让用户用起来更愉悦。
一、主动沟通与互动
任何一件有效事情的开始,是沟通与互动的结果。
比起拿到需求就开始设计;我们拿到需求先判断需求来源、了解需求想解决什么问题、以及明确需求发生的场景更能输出高质量的设计。
它会更富有逻辑性,更严谨也更加细致。
21年我们建立全员主动沟通目标,达到所有要做的设计皆可道清为什么?
我们会了解:
- 需求背景;包括使用客户群体,业务使用场景,运行环境,性能等一些要求。
- 需求现状;包括需求现在是如何被解决的,目前的解决方案有无问题。
- 需求期望;客户提出的需求期望达到什么结果。
去年我们收到信托客户方提过来的一个需求,就是将界面上字体都改成14px大小,最好12px和14px还能自由切换。
设计师想,就是把组件现有的12px加个14px字号,很简单。
但是我们深入了解需求后,发现并不能这样子做,这会导致组件研发团队巨大的工作量,还有一点,非组件部分的字体怎么解决呢?
后来经过与客户方、组件研发团队、业务方密切沟通后,我们定了三步策略:
- 先解决客户方高频场景下,高频组件大字版需求。同时,业务方输出非组件换字体方案;
- 解决余下大字版组件,让用户体验保证一致;
- 把界面整体字体大小调整权利交给用户,但技术难点在于如何保证组件与非组件字体统一控制切换。
从这个案例可以看出,设计师不能拿到需求就直接开做。
好的设计方案有可能对应复杂的技术实现,而由于项目时间紧张,往往做不到一步到位,这就需要我们在深入沟通的基础上,用设计方案降低相关复杂度。
二、给出清晰的全貌模型
假如你准备去推开一扇门,但用力推后却发现门纹丝不动。
这时你认为是自己力气不够大,于是再次用力去推门,可发现门还是没动。
门是坏了?是自己推门的方式不对?还是怎么回事?
再举一个例子。
你点击界面上tabs,隐约感知到每个tabs之间是有关系的,但是也不是非常确定。
因此陷入了手足无措的阶段。
想自己解决,可没有能力;想找人帮助,可又不知道找谁。
其实,我们可以为用户建立“清晰的全貌模型”来帮助用户理解这些问题发生的原因,降低他们的疑惑,降低系统给他们展现的复杂度。
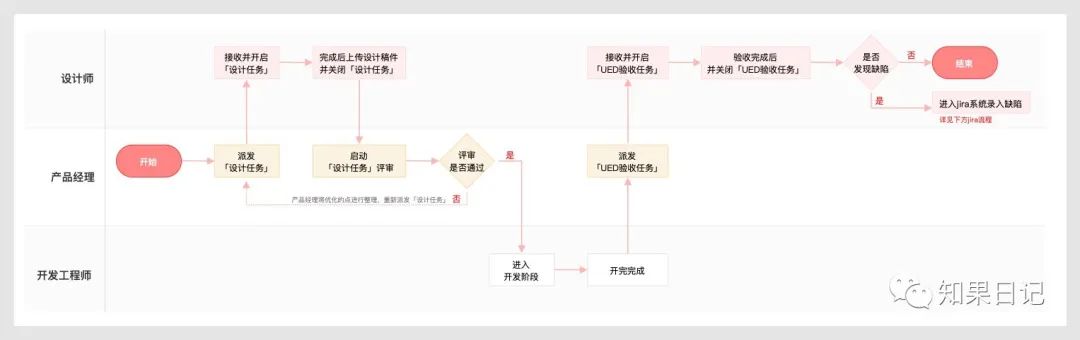
如下是我们在推广设计协作流程上的一张全貌图。
我们在内部自测阶段发现:直接让用使用产品或阅读详细步骤文档,他们根本无法下手。
他们只看到一个个功能,却无法把这一串功能串联起来。
于是我们设计出了如下图的协作流程全貌图,同时给到详细的功能关系流程图,提升用户对陌生事物的理解能力,降低他们操作的复杂度。

三、借助语义符号的特殊力量
尼尔森十大原则中有一个原则是:环境贴切原则。
说的就是我们在设计中,要尽可能去参考自然界本身存在的要素,贴近用户所在的环境。
从生活中来,到生活中去。
例如,我们可以通过拟物化的图标,让用户望图生义。
再比如,我们春节收到的实体红包是红色的,那么界面上设计的红包也要以红色为主。
环境贴切原则与语义符号的概念不谋而合。
语义符号包括自然语义符号、社会性语义符号、文化性语义符号等,我们通过将语义符号注入设计,会让用户理解起来毫不费力。
在B端,假如你想表达这里还有更多内容,你会怎么做?
放个下拉箭头?放个表示「更多」的图标?
其实都可以。
重要的是,要符合用户的认知,通过表现呈现意义。
唐纳德·诺曼说:“良好的设计上的语义符号都是可感知和可提供信息的,而且造型美观并与产品的其他部分和谐地统一在一起。”
四、重构与组织
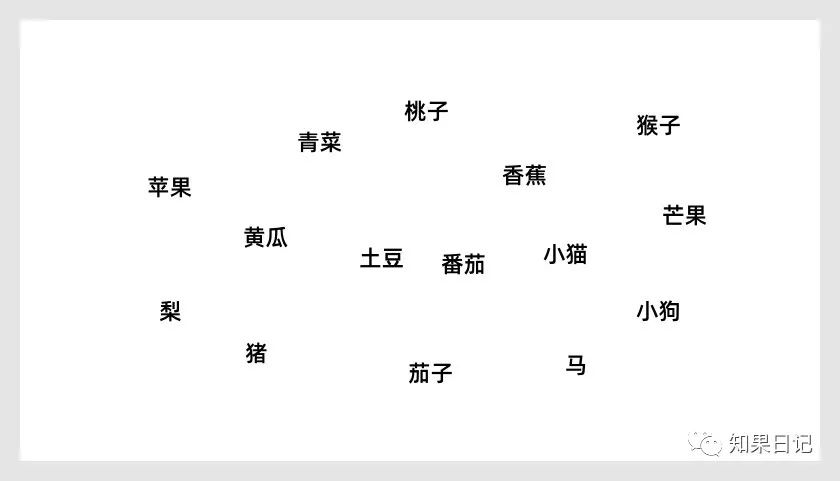
我们看看下面这幅图,里面有多少东西?大概有几类?大家能看一眼就说出来吗?

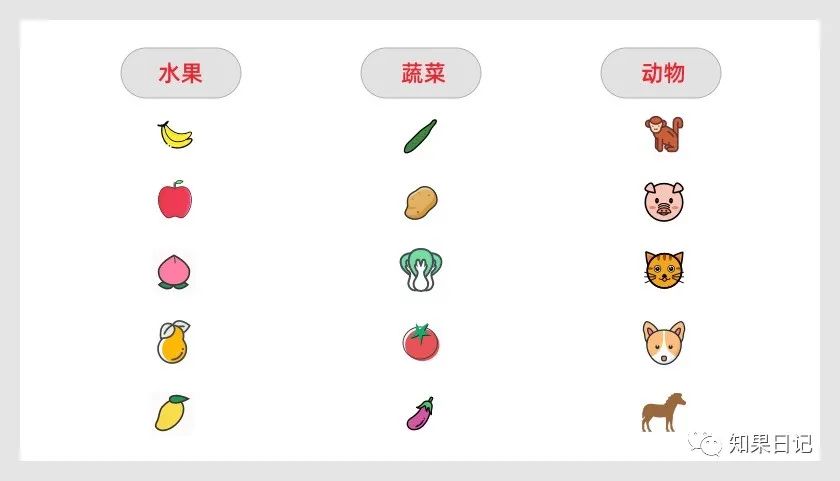
我们在来看看整理过后的图?大家能看一眼就说出来吗?

这就是我想和大家说的重构与组织。通过重构、组织的方式,将事物的复杂度降低。
当然,如果你能再用可视化呈现,就更加棒了,看下面。
有研究发现,人们对图的理解与记忆深度,比文字来的深。

在B端,界面数据量是很大的,如果我们只是简单的展现,那么一定会给用户带去复杂和低效的感受。
用户想找到自己要的数据,需要不停地滚动页面,用眼睛定位去查找。
看这幅图:

为了让用户查找和定位数据变得简单,且满足他们还能看其他数据的诉求(他们需要对数据进行比较)。
对此,我们对界面呈现进行了优化,加上了搜索框与被搜索结果的分组展现。

两幅图的区别在于:前一幅图只是将数据呈现;第二幅图将数据进行了组织,即搜索后的结果数据用蓝底框出来。
我认为,重构与组织并不能解决所有问题,但它是简化B端要素复杂度的一个简单且实用的好方法。
五、通过自动化转移
这是一个高度自动化的时代,是一个人工智能的时代。
OCR可以快速帮助我们把图片中的文字识别出来,无需我们再逐字逐句摘抄。
设计稿可以通过智能识别转代码,无需前端对着设计稿敲代码。
CI/CD通过在应用研发阶段引入自动化,持续向客户交付应用,无需再手动去做集成、部署的事情。
以下一个是B端设计中引入自动化,减轻用户操作复杂度的案例。
- 原来添加数据是通过用户手动一个条条录入。
- 后来通过让用户下载模板,按标准填写模板数据,最后导入。
- 最后,我们将A系统与B系统打通,通过同步功能,将A系统的数据直接同步到B系统。

虽然我们赞美自动化在降低复杂度上的优点,但我们也要考虑到它可能会带来的麻烦。
例如你上班前设定了电饭煲晚上5:30自动做饭。
可偏偏不巧,你今天加班了。
那么你需要将电饭煲今天的做饭任务取消。
在我们准备采用自动化设计的时候,需要考虑更多的意外场景,来让自动化更好的发挥作用。
正如“特斯勒的复杂守恒定律”提到的:系统复杂性的总量是一个恒量,当你使人的互动行为更简单,那么隐藏在幕后的复杂性就增加了。
这恰恰是我们可以去采用的方法,将复杂给到系统,简单留给用户。
六、将记忆负担给到现实
什么是“将记忆负担给到现实”呢?
这里举个例子。
以下有三堆纸牌,在你打了一个电话回来后,你如何确定那一堆纸牌是刚刚赢回来的?
这个回忆的复杂度是不是上升了。再看看右边这幅图是不是简单了。

所以,我们不要将所有信息都存在脑中,这样子复杂度就会升高。
这里举个我们当时用“将记忆负担给到现实”的方法,设计的一个功能。
标题通常是很短的,概括性地说明一些事情。
用户通过标题并不能够获得足够的信息来指导他们自身的行为。
因此,我们后来在每个步骤标题下进行了简单的说明,让用户无需思考,无需回忆,直接获取。
同时有两个步骤是非必填,一个步骤是必填的。为了区分它们,我们对必填步骤标了“*”。

俗话说:“好记性不如烂笔头。”讲的就是不管我们的记忆力有多好,都有可能忘记,特别是我们要记住很多事情,如果能把事情写在纸上,就会简单很多。
七、写在最后
今天和大家分享了如何将B端的复杂要素进行简化的六个方法,分别是:
- 主动沟通与互动
- 给出清晰的全貌模型
- 借助语义符号的特殊力量
- 重构与组织
- 通过自动化转移
- 将记忆负担给到现实
其实,这六点并不局限在B端环境下使用。
我们在其他工作活动中、生活中也可以用。
希望我们:
一开始:做事。
再之后:将复杂的事简化。
进一步:将复杂的事简化,并让他人一目了然。
最终:将复杂的事简化,并让他人一目了然,同时获得赞扬。
让我们不断向着更优秀的我们冲吧,做一个善于思考、善于发现问题和解决问题的人。
#专栏作家#
知果,公众号:知果日记,人人都是产品经理专栏作家。浙江工商大学品牌设计专业硕士,《B端思维-产品经理的自我修炼》作者。在产品设计流程、产品设计原则、产品设计方法、产品设计规范方面均有丰富经验
本文原创发布于人人都是产品经理,未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








删除、组织、隐藏、转移。 降低复杂度的底层逻辑。
文字比图标更直接
感谢分享,很喜欢。让我们不断向着更优秀的我们冲吧,做一个善于思考、善于发现问题和解决问题的人。
嗯嗯,谢谢喜欢💕,一起冲呀~
良好的设计上的语义符号都是可感知和可提供信息的,而且造型美观并与产品的其他部分和谐地统一在一起。
嗯嗯