表格设计的六种打开方式,正确提升表格的阅读效率

本文主要从提升表格的阅读效率的角度给出设计方法。
在设计数据类产品、后台配置产品时,PD 常常会指着一块地方说「这儿放个表格,需要有balabala…」,而表格的结构不外乎这几种类型:
- 垂直布局
- 水平布局
- 矩阵布局

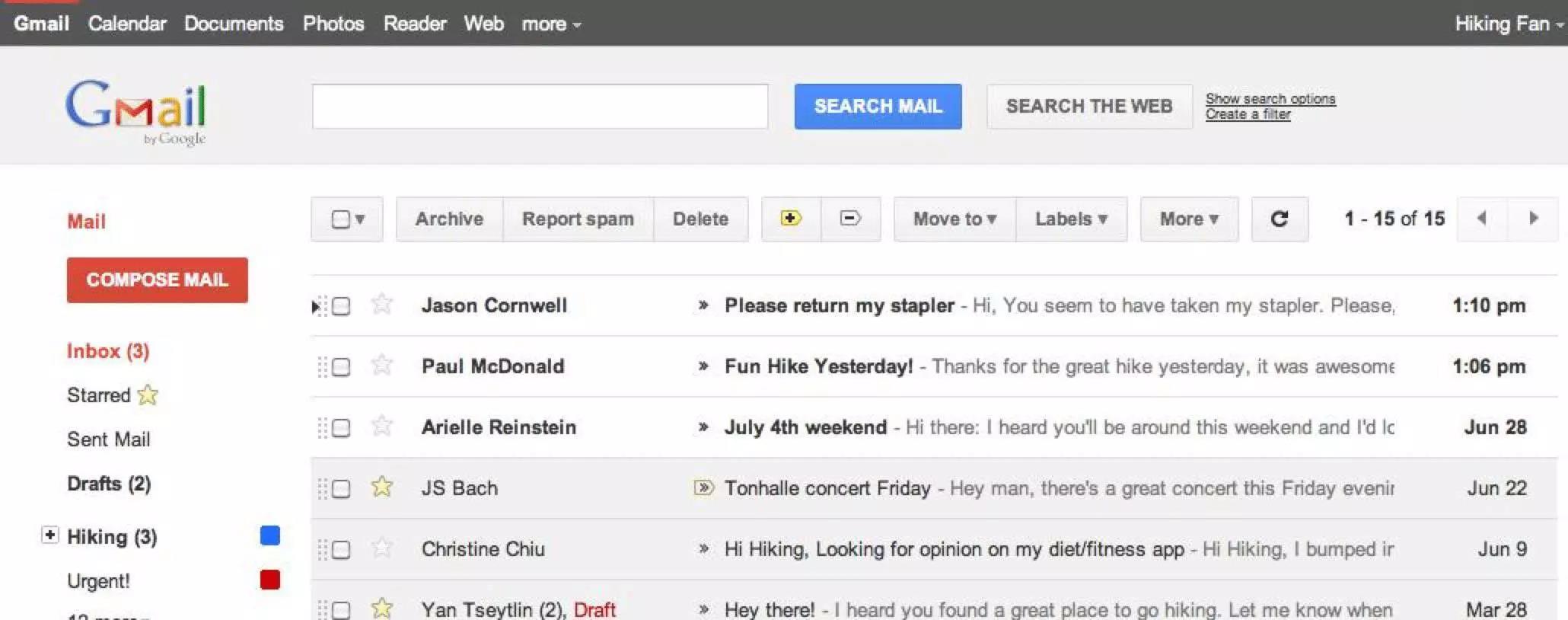
水平布局:邮箱是一种典型的强调行的表格设计,它弱化了列的概念,阅读信息的视觉流是从左到右,一条一条的阅读信息。这种排列方式强调信息的连贯性,适合大量信息的浏览。大多数的表格设计都属于这种类型。
而垂直布局的表格比较讲究行与行信息的对比,多数在数据统计中出现。
矩形布局的表格则是横竖都有明确的分割线,区块比较明显。适用于列信息较多的情况下,没有足够的空间用来分割信息时。
对于像 CRM、数据后台类产品等,表格的目的是为了满足用户浏览信息的需求。然而现实中的设计场景往往面临了许多情况:信息量过大,信息量过少等。同时设计师需要在表格的设计中思考如何让表格更易于阅读、在视觉上更适合现在的设计趋势。下面就主要从提升表格的阅读效率的角度给出设计方法。
1、不要吝啬表格的行高,给页面「喘气」的空间
适宜的行高使得数据更易于被阅读,但这不代表行高越大越利于阅读,行高的大小应该是与字体成比例的,在单行文字的情况下表格间距一般在字符大小的三倍以内。

2、齐方式形成的引导线提升阅读效率
表格内的信息纵向列对齐是能够很好的形成视觉引导线,这样的表格即使没有分割线也能在视觉上起到很好的分割作用。

3、斑马线明确区分信息组

4、在排序的方式上采取提示说明

上图为一种最常见的表格排序方式,是默认为上下空心箭头,上箭头为升序,下箭头为降序,这种排序方式的好处是比较节省空间,但是由于在使用中带来的许多认知上的问题,多数网站对其进行了改造。
就如淘宝的价格排序,采用下拉选择不同的排序方式,反馈的信息更直接有效,减少反复操作的次数。
5、区分信息获取的优先级,通过下拉表格显示过多信息
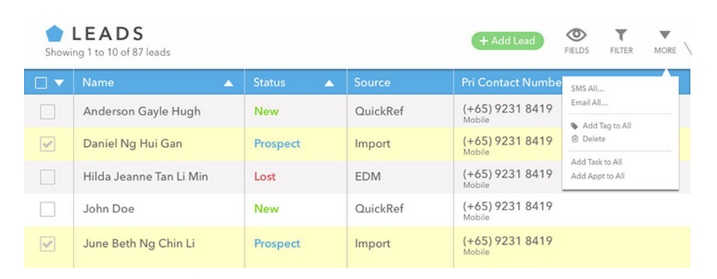
对用户阅读信息的行为方式进行分析提炼出常被阅览的信息,区分优先级,对整体信息进行聚类排放,这样做的好处是隐藏不必要指标,减少干扰,对用户的使用情景进行判断从而根据不同的情景下提供相应的信息。
6、信息卡片化
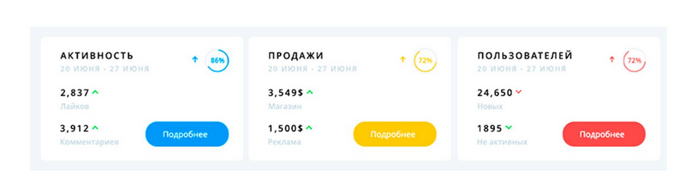
在信息量较少或特别多的情况下可以尽量不用表格,用卡片的形式来展示信息,将信息以组的概念呈现,单独卡片内的内容可看做一个小组根据视觉的优先级进行排列,不受外部排列方式的影响,组内的信息关系更紧密。卡片与卡片间又形成一个整体,不影响组与组之间的联系,如下图的卡片方式。

作者: 望殊
来源: 37点2度体验


 起点课堂会员权益
起点课堂会员权益







数据很多的情况下 是不是不适用于卡片形式展示
数据很多,更不适用于卡片形式,卡片相比表格更占空间
受教啦~向作者比心 😉